Cookie-Paywalls bieten einen nahtlosen Ansatz für die Verwaltung der Einwilligung der Nutzer und des Zugriffs auf Inhalte und eröffnen so neue Monetarisierungsmöglichkeiten unter Berücksichtigung des Datenschutzes. Sie ermöglichen es den Nutzern, klarere Entscheidungen über die Inhalte zu treffen, auf die sie zugreifen. So können Sie die Einwilligungsraten erhöhen und gleichzeitig eine transparente und vorteilhafte Beziehung zu Ihren Nutzern aufbauen.
🔔 Denken Sie daran, dass Sie den Nutzern eine faire und vernünftige Alternative für den Zugriff auf Ihre Inhalte anbieten müssen, die den rechtlichen Anforderungen an die Einwilligung entspricht, wenn Sie diese Funktion nutzen.
Möchten Sie wissen, wie Cookie-Paywalls funktionieren? Lassen Sie uns mit einigen praktischen Implementierungen ins Detail gehen.
Um die Lösung einzurichten, benötigen Sie 3 Komponenten:
❗️ Um alle in diesem Leitfaden erläuterten Funktionen und Methoden nutzen zu können, benötigen Sie ein Ultimate-Plan. Wenn Ihr Plan nicht ausreicht, funktionieren bestimmte Features nicht. Stellen Sie daher sicher, dass Sie auf den Ultimate-Plan upgraden, bevor Sie fortfahren. Sehen Sie sich hier unsere kompletten Preispläne an.
Um Ihr Cookie-Banner einzurichten, können Sie hier beginnen: Unsere Privacy Controls and Cookie Solution bietet Ihnen eine große Auswahl an Anpassungen und erweiterten Einstellungen.
Sie können ganz einfach die für Ihr Unternehmen am besten geeigneten Compliance-Einstellungen auswählen und neben unseren voreingestellten Themes auch Ihr eigenes Banner mit benutzerdefiniertem HTML und CSS erstellen.
Sie müssen unsere Callbacks und API-Aufrufe verwenden, um den Einwilligungsstatus und die geäußerte Präferenz zu überprüfen, um festzustellen, ob die nachfolgende Aktion ausgelöst werden muss oder der Nutzer frei auf der Website navigieren kann.
Eine Liste der verfügbaren Callbacks finden Sie hier.
Die für unsere Fälle wichtigsten sind:
onPreferenceExpressed (Funktion) – Sie wird immer dann aufgerufen, wenn eine Präferenz ausgedrückt wird, sei es Zustimmen oder Ablehnen.
onReady (Funktion) – Wenn die Einwilligung des Nutzers noch nicht verarbeitet wurde (z.B. weil es sich um seinen ersten Besuch handelt), wird der onReady-Callback aufgerufen, sobald das Cookie-Banner angezeigt wird. Wenn der Nutzer hingegen bereits seine Einwilligung zur Installation von Cookies gegeben hat, wird dieser Callback aufgerufen, sobald die iubenda Privacy Controls and Cookie Solution initialisiert wird. Die erteilte oder nicht erteilte Einwilligung wird als Argument übergeben, das true oder false sein kann.
_iub.cs.api.isConsentGiven()
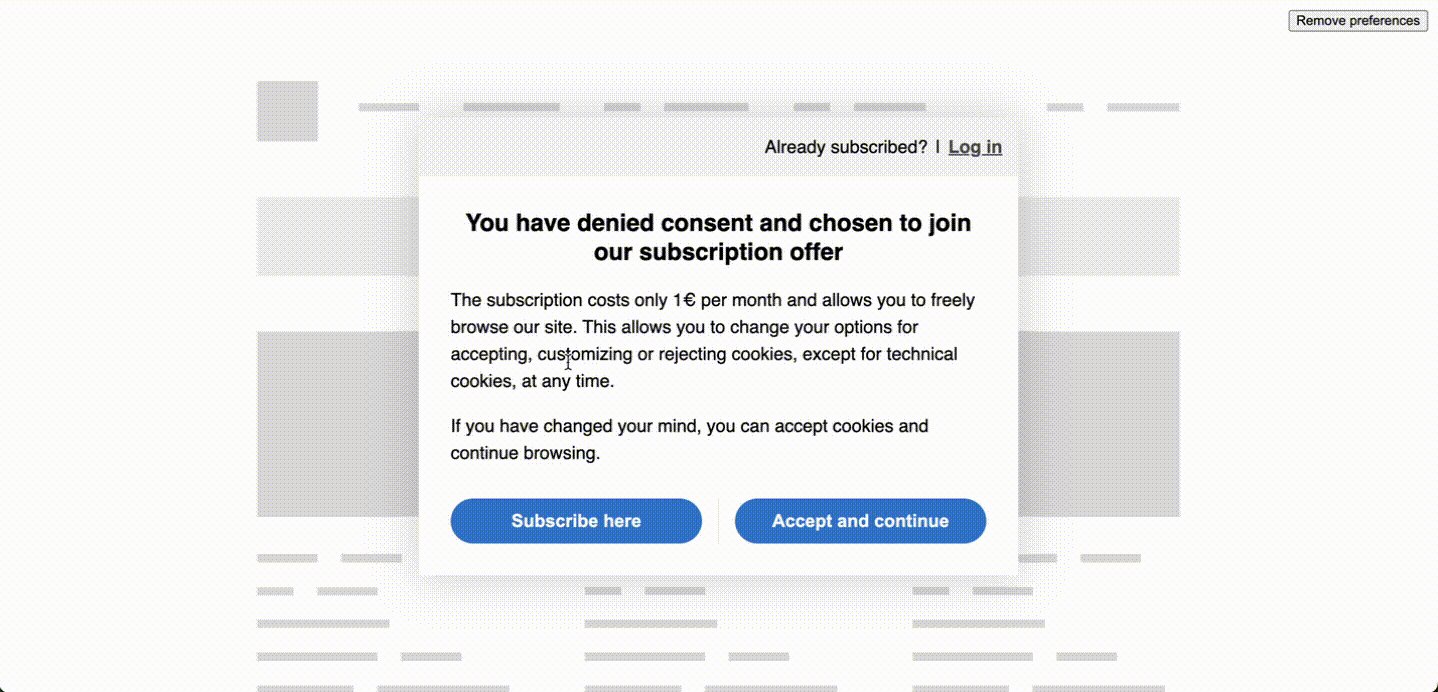
Schließlich müssen Sie festlegen, welche Folgen die Ablehnung von Cookies durch die Nutzer hat und welche Optionen Sie ihnen bieten möchten, um auf Ihrer Website zu surfen.
Das hängt vor allem von Ihrem Geschäftsmodell und dem Ergebnis ab, das Sie erreichen möchten.
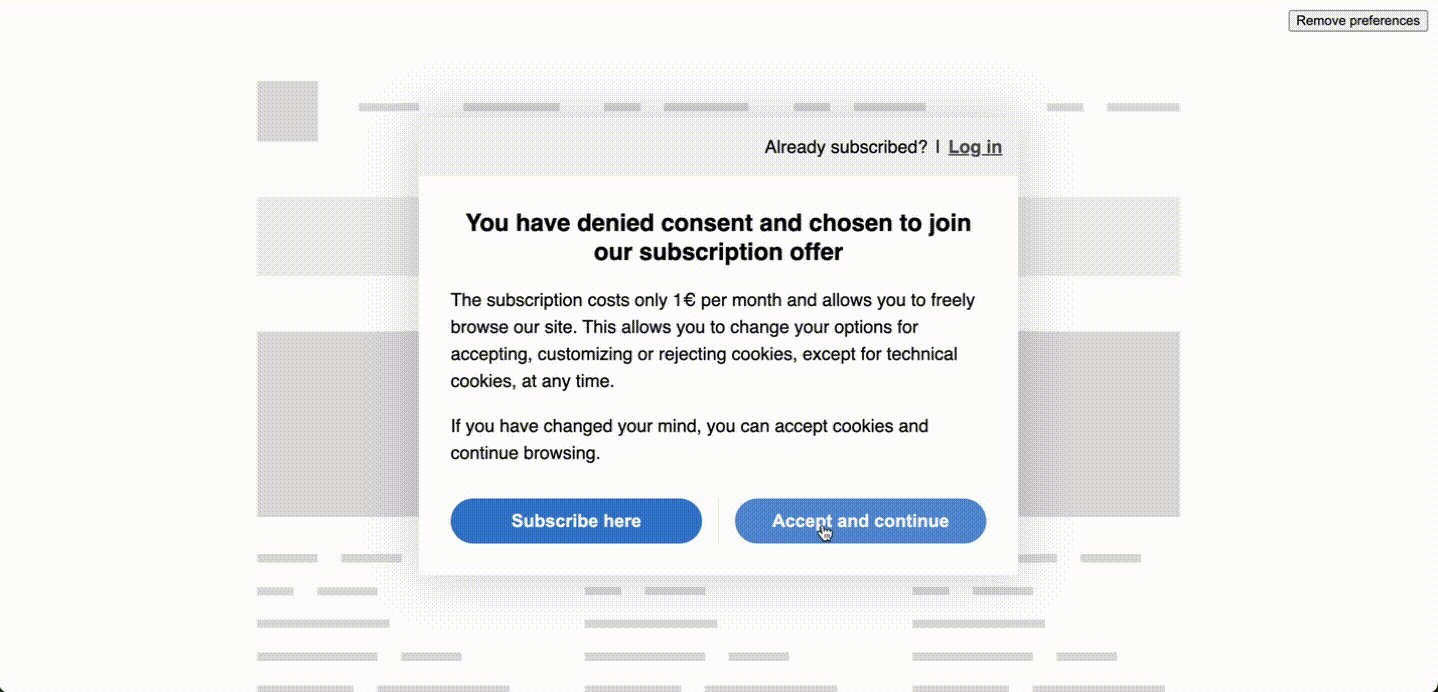
In jedem Fall brauchen Sie eine Methode, um die Nutzer dazu zu bringen, ihre Einstellungen zu ändern und alle Cookies zuzustimmen. Sie können dies tun, indem Sie einfach einen API-Aufruf zu einem Button oder einer anderen Aktionsaufforderung hinzufügen:
_iub.cs.api.acceptAll() – Stimmt allem zu (Zwecke oder binäre Einwilligung, alle TCF-Entitäten, alle Google Additional Consent-Anbieter, aktiviert Skripts), sobald es aufgerufen wird, unabhängig von den Einstellungen des Nutzers.
Nachdem wir nun die Schritte definiert haben, wollen wir uns ein Beispiel für die Implementierung ansehen
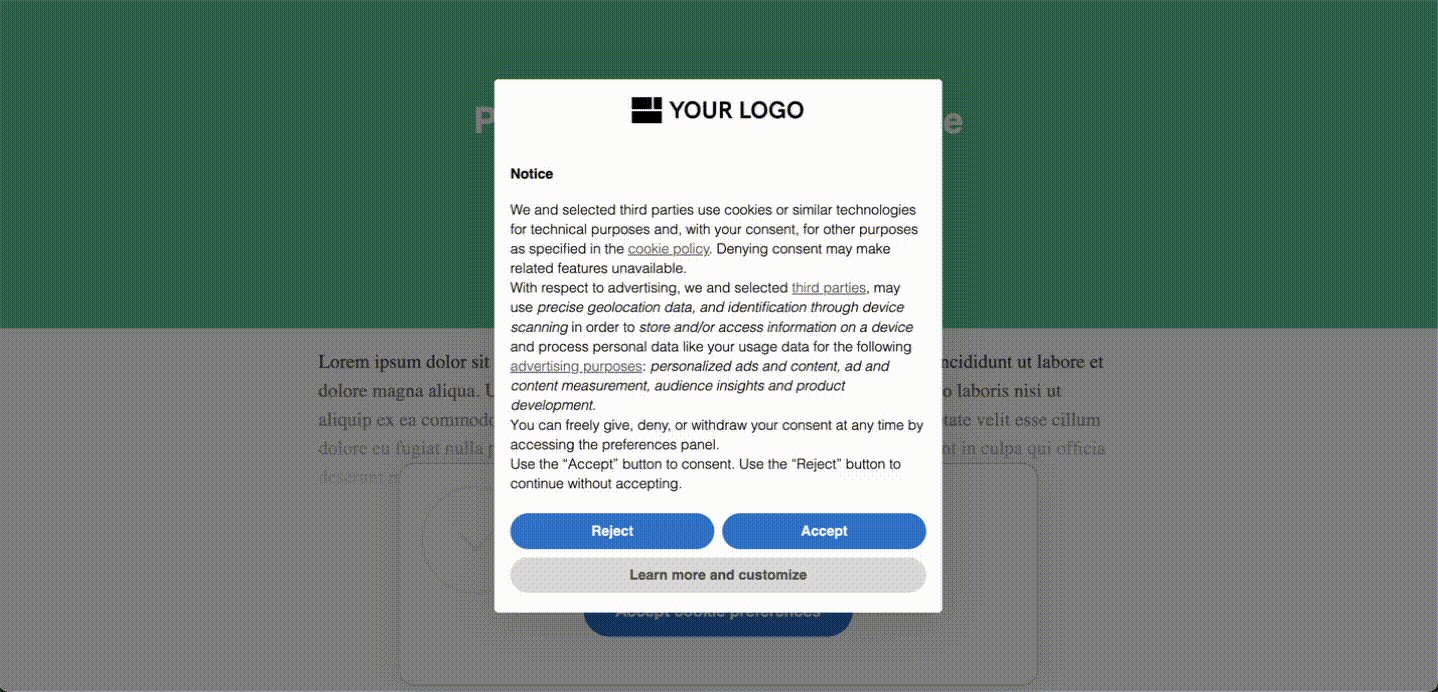
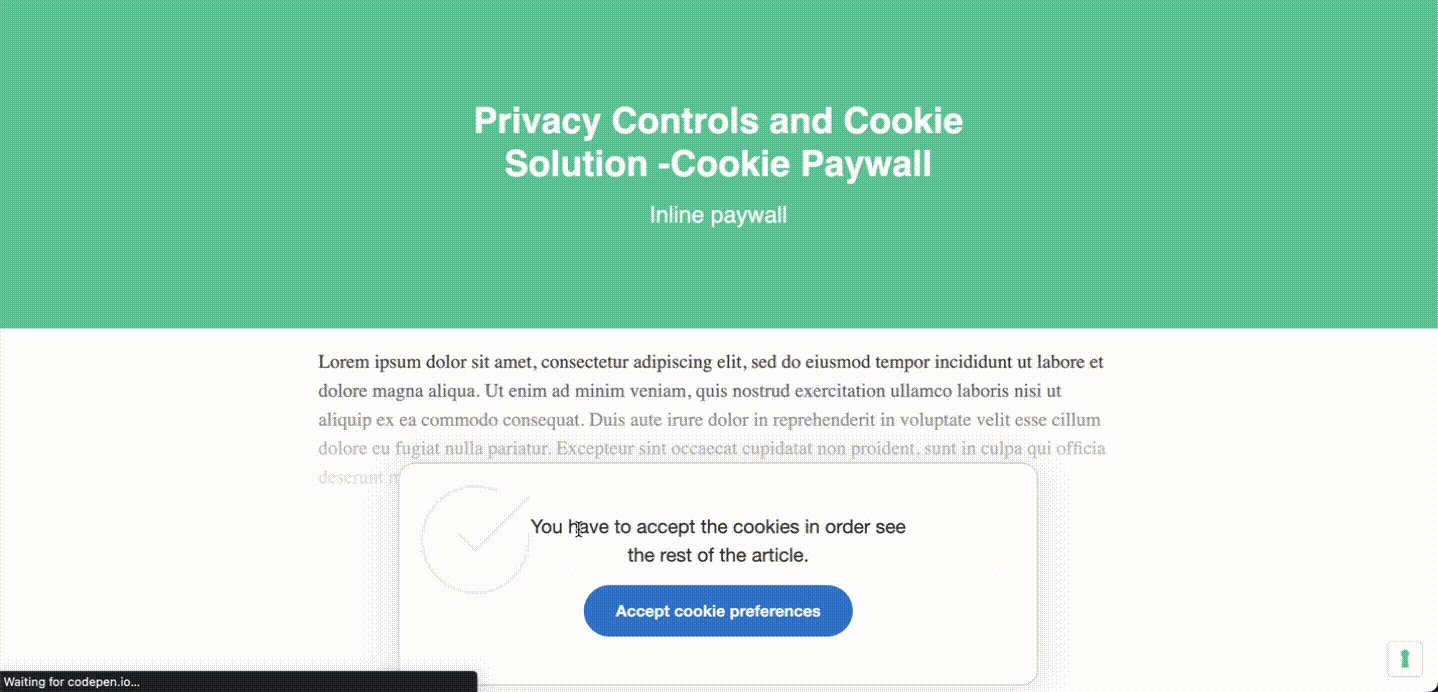
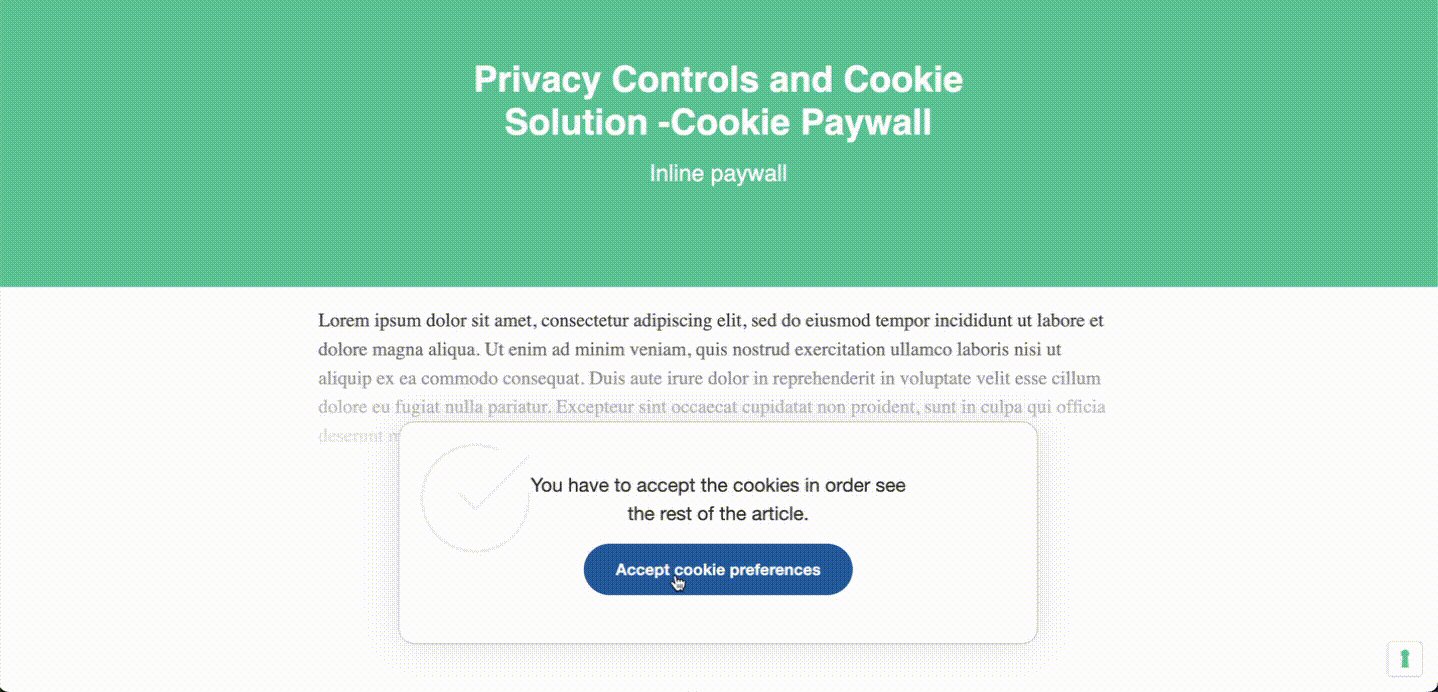
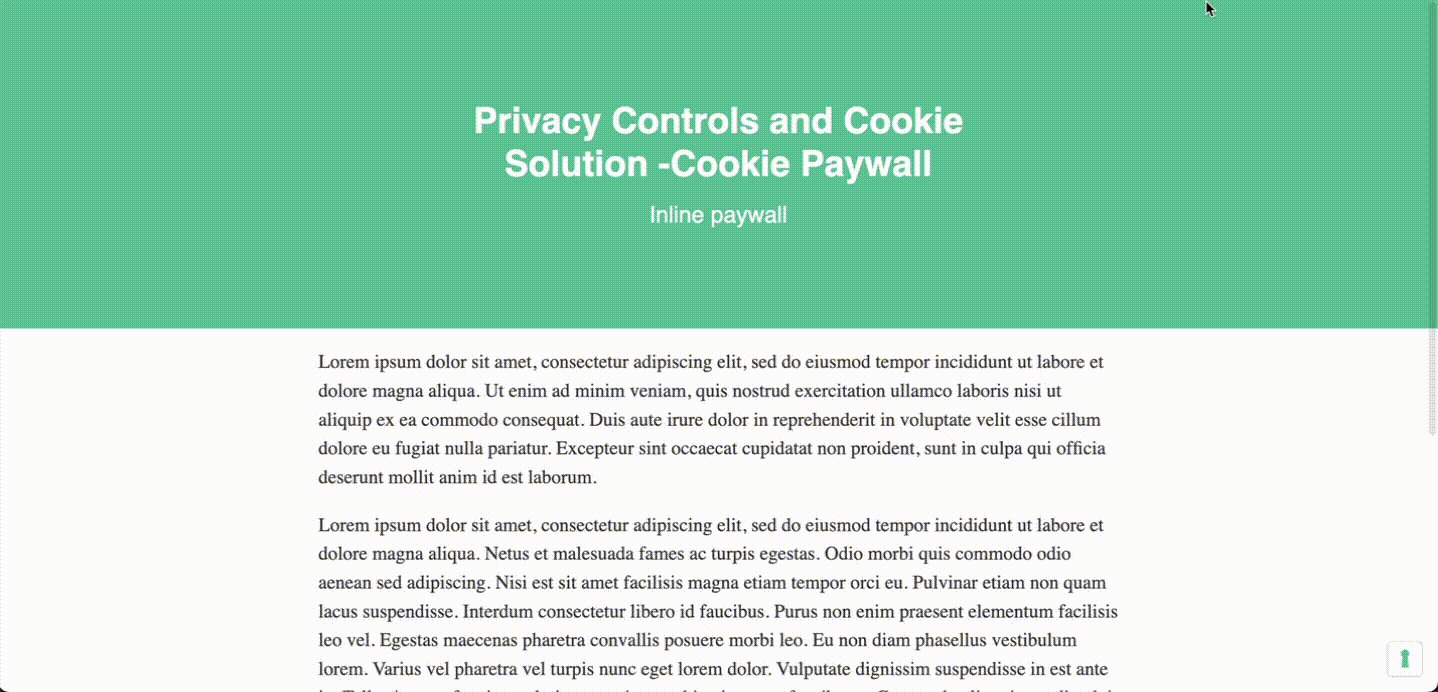
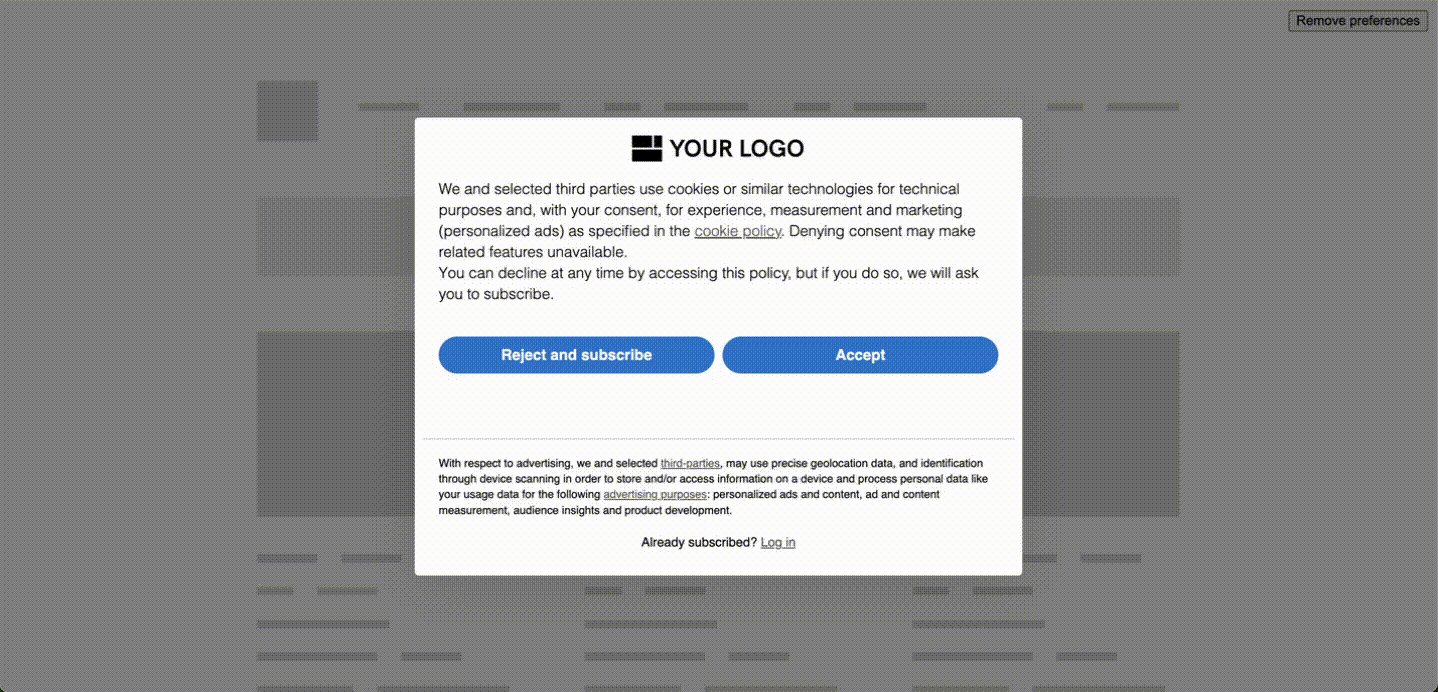
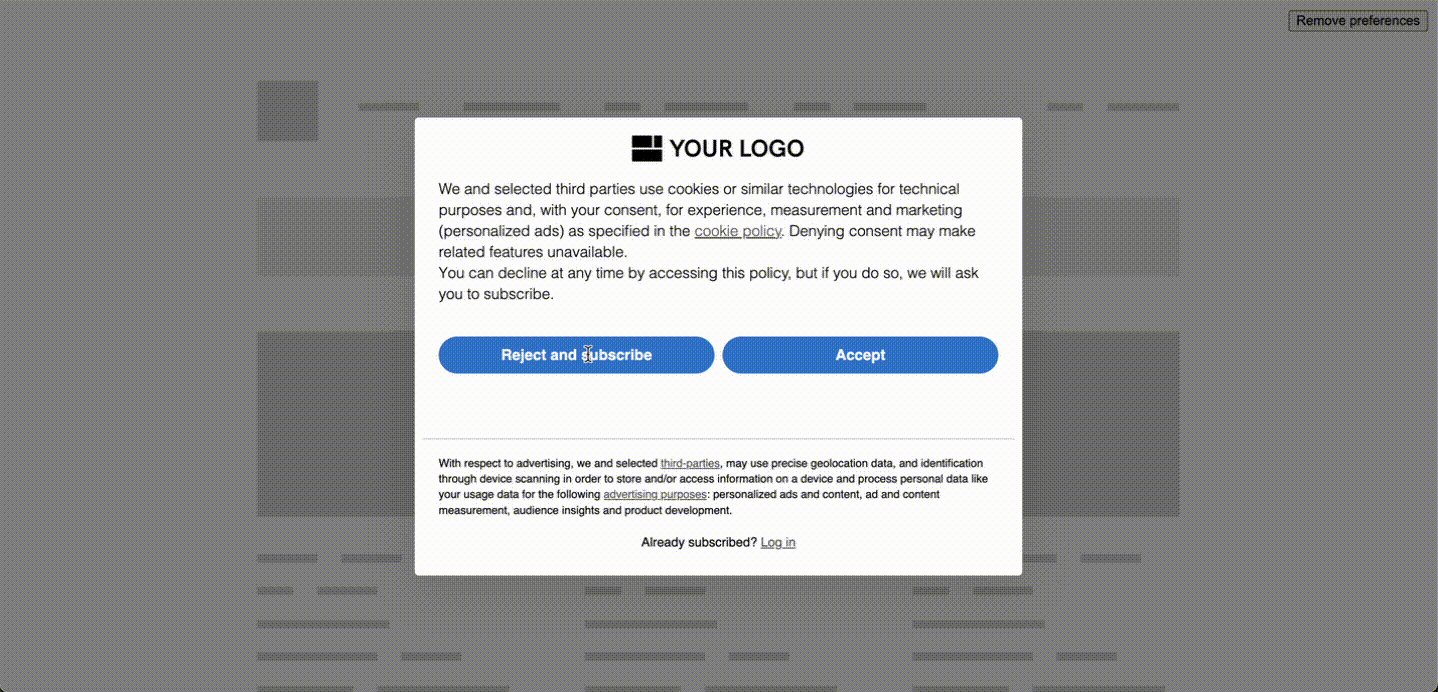
In diesem Beispiel haben wir eine Cookie-Paywall eingerichtet, die den Inhalt eines Artikels verdeckt, wenn der Nutzer die Verwendung von Cookies nicht zustimmt:

Sie können die vollständige Code-Implementierung hier sehen
In diesem Beispiel haben wir eine Cookie-Paywall eingerichtet, die den Nutzer auffordert, die Verwendung von Cookies zuzustimmen oder sich zu abonnieren.

Sie können die vollständige Code-Implementierung hier sehen