Die Erfassung der Einwilligung in Cookies auf AMP-Seiten erfordert etwas Aufwand. Zum Glück kann iubenda helfen. Lassen Sie uns zunächst die Schritte erläutern, die Sie unternehmen müssen, und sehen Sie sich an, wie Sie unsere Privacy Controls and Cookie Solution mit Googles Accelerated Mobile Pages integrieren können, einschließlich der Blockierung von Cookies vor der Einwilligung des Nutzers und einiger nützlicher Tipps für WordPress (unser WP-Plugin unterstützt AMP).
Wir beginnen mit WordPress, da es die gängigste Option für AMP-Seiten ist. Wenn Sie eine andere Lösung verwenden, können Sie zu diesem Abschnitt übergehen.
Die kategoriebezogene Einwilligung wird jetzt von AMP unterstützt. Daher können Sie die granulare Einwilligung mit perPurposeConsent: true in der Konfiguration der Privacy Controls and Cookie Solution aktivieren und das Attribut data-block-on-consent-purposes anstelle von data-block-on-consent in der AMP-Konfiguration verwenden.
Wir haben unsere AMP-Integration komplett überarbeitet und unsere Unterstützung für AMP weiter verbessert. Zusätzlich zu den bestehenden Funktionen – wie TCF-Unterstützung und keine erneute Einwilligung, wenn der Nutzer aus AMP heraus navigiert (mit einem Browser, der Cookies von Drittanbietern unterstützt) – haben wir Folgendes hinzugefügt:
Falls Sie bereits AMP und unsere Privacy Controls and Cookie Solution verwenden, laden Sie die neueste Version unseres WordPress-Plugins herunter, oder aktualisieren Sie Ihre manuelle Integration entsprechend unserer neuesten Anweisungen.
Unser WordPress-Plugin ist vollständig kompatibel mit Google AMP (es funktioniert sowohl mit dem AMP– als auch mit dem AMP für WP-Plugins) und ermöglicht es Ihnen, auf einfache Weise die DSGVO-Cookie-Einwilligung zu erfassen und Cookies zu blockieren, bevor der Nutzer seine Einwilligung erteilt, wie es das sog. Cookie-Gesetz verlangt.
Wenn Sie es noch nicht getan haben, laden Sie unser WordPress-Plugin herunter und installieren Sie es. Weitere Informationen finden Sie in unserer Anleitung zur Installation.
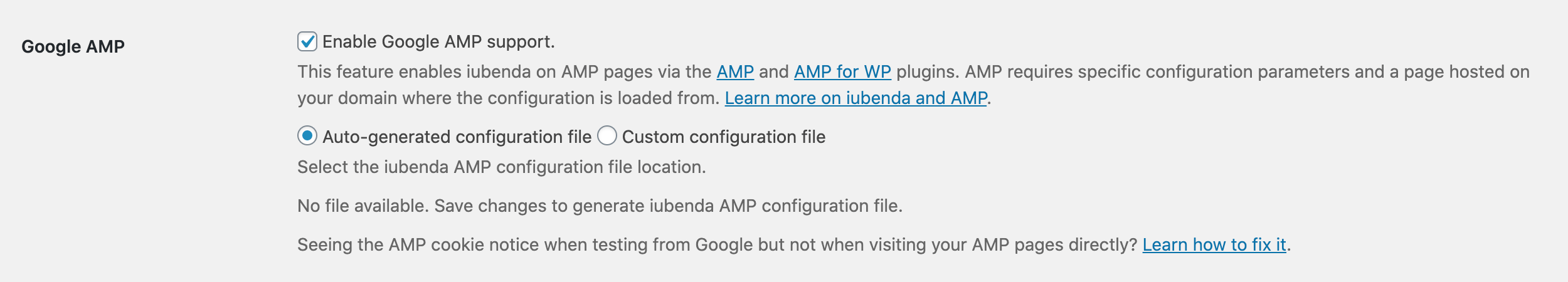
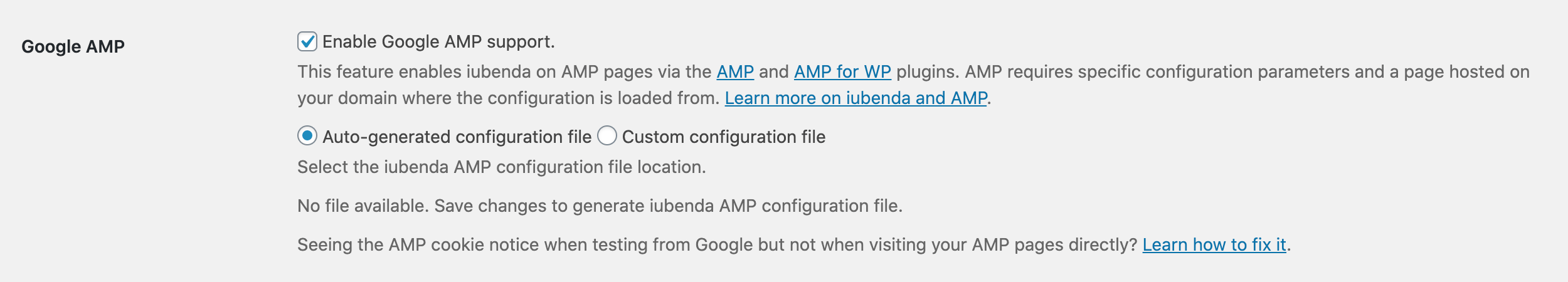
AMP erfordert spezifische Konfigurationsparameter und eine auf Ihrer Domain gehostete Seite, von der die Konfiguration geladen wird.
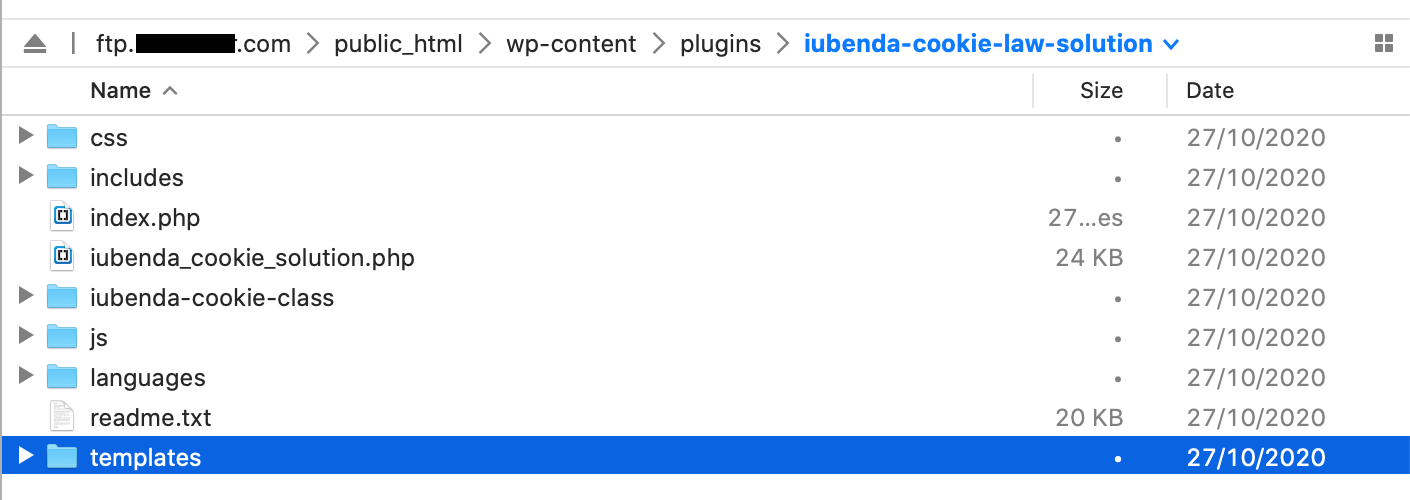
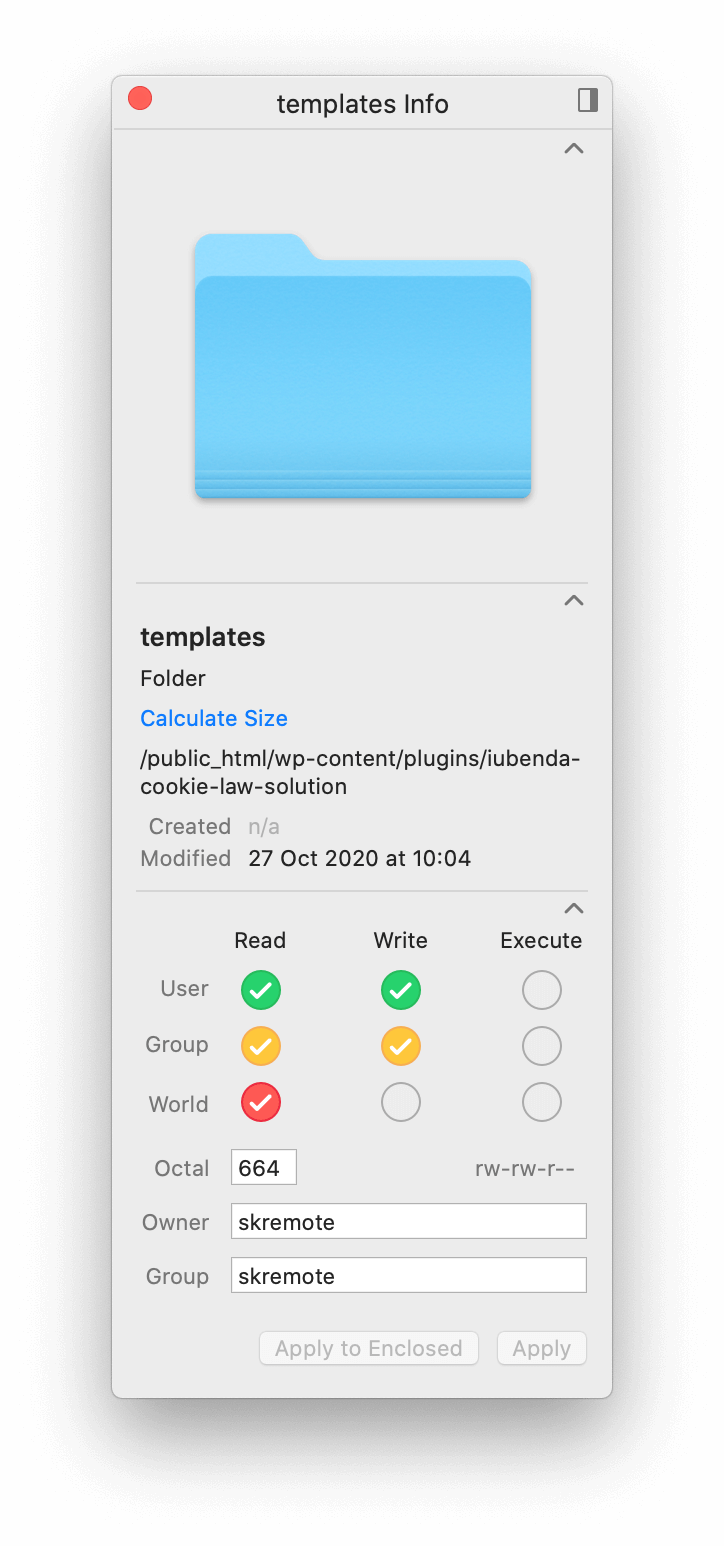
Sobald Sie den Privacy Controls and Cookie Solution-Code hinzugefügt und die Google AMP-Unterstützung aktiviert haben, generiert unser Plugin automatisch die amp.htmlKonfigurationsdatei (denken Sie daran, die Zugriffsrechte für den Ordner “templates” auf 664 zu setzen, um Fehler zu vermeiden).

Denken Sie einfach daran, die Berechtigungen des Ordners “templates” auf 664 zu setzen, um Fehler zu vermeiden. Sehen Sie hier, wie es geht ⬇️
Sie haben die Google AMP-Unterstützung aktiviert, aber beim automatischen Generieren der AMP-Konfigurationsdatei ist eine Fehlermeldung aufgetreten? Die Ursache ist ein Problem mit den Berechtigungen des Ordners “templates”. Hier erfahren Sie, wie Sie das beheben können:



Wie auf amp.dev/documentation angegeben, müssen Sie, sobald Sie die Google AMP-Unterstützung aktiviert haben, Folgendes tun:
data-block-on-consent auf alle Elemente hinzufügen, die aufgrund der Einwilligung blockiert werden müssen, ODER,perPurposeConsent: true), das Attribut data-block-on-consent-purposes verwenden, mit einer durch Komma getrennten Liste von Einwilligungszwecken, um die Kategorien festzulegen, die vorab blockiert werden sollen (z. B. data-block-on-consent-purposes="1,2,3,4,5“)Wenn Sie das Transparency and Consent Framework aktiviert haben, beachten Sie bitte, Sie müssen nicht im Falle von AMP-Seiten das stub-v2.js Skript hinzufügen.
Wenn Sie kein WordPress verwenden, folgen Sie diesen Schritten, um unsere Privacy Controls and Cookie Solution mit Google AMP zu integrieren.
Kopieren Sie zunächst diesen HTML-Code und hosten Sie ihn auf Ihrer HTTPS-Website in einer HTML-Datei (stellen Sie sicher, dass Sie die Konfiguration der Privacy Controls and Cookie Solution entsprechend Ihrer eigenen bearbeiten):
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="robots" content="noindex">
<title>AMP Cookie Consent</title>
</head>
<body class="iubenda-cookie-solution">
<span class="iubenda-cs-preferences-link"></span>
<script type="text/javascript">
var _iub = _iub || [];
// Your own Privacy Controls and Cookie Solution configuration
_iub.csConfiguration = {
lang: 'en',
siteId: 896537, // Your own site ID
cookiePolicyId: 8207462, // Your own cookie policy ID
enableTcf: true,
askConsentIfCMPNotFound: true,
googleAdditionalConsentMode: true,
googleAdsPreferenceManagement: true,
floatingPreferencesButtonDisplay: false,
banner: {
acceptButtonDisplay: true, // Recommended
customizeButtonDisplay: true, // Recommended
rejectButtonDisplay: true // Advisable
},
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
</body>
</html>Wenn Sie das Transparency and Consent Framework aktiviert haben, beachten Sie bitte, Sie müssen nicht im Falle von AMP-Seiten das stub-v2.js Skript hinzufügen.
In der Produktion können Sie diese Datei auf:
remoteConsent aktivieren)Da AMP das Laden von Iframes von derselben Domäne nicht zulässt, führt das Hochladen dieser Datei auf dieselbe Domäne wie Ihre AMP-Seite dazu, dass das Cookie-Banner nicht angezeigt wird, wenn Sie AMP-Seiten von dieser Domäne laden. Dieses Problem tritt nur beim Testen auf, denn in einem realen AMP-Szenario wird die Seite von google.com geladen, sodass das Problem mit der gleichen Domäne nie auftreten wird.
Um dieses Problem zu vermeiden, können Sie die HTML-Datei einfach auf einer anderen Domäne oder Subdomäne hosten (z. B. Hauptdomäne ist www.yourdomain.com, aber Sie hosten die Datei auf amp.ihredomain.com). Ein einfacher Trick besteht darin, eine www/non-www-umleitung zu verwenden, um dies ohne zusätzliche Subdomänen zu erreichen.
Beachten Sie auch, dass der AMP-iframe über HTTPS bereitgestellt werden muss.
Fügen Sie nun eine Kopie von <amp-consent> zu Ihren AMP-Seiten hinzu:
<amp-consent id="iubenda" layout="nodisplay" type="iubenda">
<script type="application/json">
{
"promptUISrc": "<uri-to-your-cs-page>",
"postPromptUI": "post-consent-ui"
}
</script>
</amp-consent>Fügen Sie als Nächstes den Code für den Button zum Aktualisieren der Präferenzen hinzu, der nur sichtbar ist, wenn die Präferenzen bereits angegeben wurden (um die Position zu ändern, verwenden Sie die Klassen iubenda-tp-btn--bottom-left, iubenda-tp-btn--top-left oder iubenda-tp-btn--top-right anstelle von iubenda-tp-btn--bottom-right):
<div id="post-consent-ui">
<button class="iubenda-tp-btn iubenda-tp-btn--bottom-right" on="tap:iubenda.prompt()"></button>
</div>Fügen Sie schließlich Folgendes <style amp-custom>zu Ihrem Dokument hinzu head:
<style amp-custom>
.iubenda-tp-btn {
position: fixed;
z-index: 2147483647;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='32' height='32' viewBox='0 0 32 32'%3E%3Cpath fill='%231CC691' fill-rule='evenodd' d='M16 7a4 4 0 0 1 2.627 7.016L19.5 25h-7l.873-10.984A4 4 0 0 1 16 7z'/%3E%3C/svg%3E");
background-repeat: no-repeat;
background-size: 32px 32px;
background-position: top .5px left 1px;
width: 34px;
height: 34px;
border: none;
cursor: pointer;
margin: 16px;
padding: 0;
box-shadow: 0 0 0 1px rgba(0, 0, 0, .15);
background-color: #fff;
display: inline-block;
height: 34px;
min-width: 34px;
border-radius: 4px;
bottom: 0;
right: 0;
}
.iubenda-tp-btn--top-left {
top: 0;
left: 0;
}
.iubenda-tp-btn--top-right {
top: 0;
right: 0;
}
.iubenda-tp-btn--bottom-left {
bottom: 0;
left: 0;
}
.iubenda-tp-btn--bottom-right {
bottom: 0;
right: 0;
}
</style>Zum Schluss noch ein Beispiel für eine AMP-Seite:
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<meta name="description" content="This is the AMP Boilerplate.">
<meta name="amp-consent-blocking" content="amp-analytics,amp-ad">
<link rel="preload" as="script" href="https://cdn.ampproject.org/v0.js">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script async custom-element="amp-consent" src="https://cdn.ampproject.org/v0/amp-consent-0.1.js"></script>
<style amp-boilerplate>
body {
-webkit-animation: -amp-start 8s steps(1, end) 0s 1 normal both;
-moz-animation: -amp-start 8s steps(1, end) 0s 1 normal both;
-ms-animation: -amp-start 8s steps(1, end) 0s 1 normal both;
animation: -amp-start 8s steps(1, end) 0s 1 normal both
}
@-webkit-keyframes -amp-start {
from {
visibility: hidden
}
to {
visibility: visible
}
}
@-moz-keyframes -amp-start {
from {
visibility: hidden
}
to {
visibility: visible
}
}
@-ms-keyframes -amp-start {
from {
visibility: hidden
}
to {
visibility: visible
}
}
@-o-keyframes -amp-start {
from {
visibility: hidden
}
to {
visibility: visible
}
}
@keyframes -amp-start {
from {
visibility: hidden
}
to {
visibility: visible
}
}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation: none;
-moz-animation: none;
-ms-animation: none;
animation: none
}
</style>
</noscript>
<style amp-custom>
.iubenda-tp-btn {
position: fixed;
z-index: 2147483647;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='32' height='32' viewBox='0 0 32 32'%3E%3Cpath fill='%231CC691' fill-rule='evenodd' d='M16 7a4 4 0 0 1 2.627 7.016L19.5 25h-7l.873-10.984A4 4 0 0 1 16 7z'/%3E%3C/svg%3E");
background-repeat: no-repeat;
background-size: 32px 32px;
background-position: top .5px left 1px;
width: 34px;
height: 34px;
border: none;
cursor: pointer;
margin: 16px;
padding: 0;
box-shadow: 0 0 0 1px rgba(0, 0, 0, .15);
background-color: #fff;
display: inline-block;
height: 34px;
min-width: 34px;
border-radius: 4px;
bottom: 0;
right: 0;
}
.iubenda-tp-btn--top-left {
top: 0;
left: 0;
}
.iubenda-tp-btn--top-right {
top: 0;
right: 0;
}
.iubenda-tp-btn--bottom-left {
bottom: 0;
left: 0;
}
.iubenda-tp-btn--bottom-right {
bottom: 0;
right: 0;
}
</style>
<link rel="canonical" href=".">
<title>My AMP Page</title>
</head>
<body>
<amp-consent id="iubenda" layout="nodisplay" type="iubenda">
<script type="application/json">
{
"promptUISrc": "<uri-to-your-cs-page>",
"postPromptUI": "post-consent-ui"
}
</script>
</amp-consent>
<!-- This is the update preferences button, visible only when preferences are already expressed -->
<div id="post-consent-ui">
<button class="iubenda-tp-btn iubenda-tp-btn--bottom-right" on="tap:iubenda.prompt()"></button>
</div>
</body>
</html>Hinweis:
<script async="" custom-element="amp-geo" src="https://cdn.ampproject.org/v0/amp-geo-latest.js"></script> nur hinzu, wenn Sie die Erfassung der Einwilligung auf die EU beschränken möchtenUm den Einwilligung-String auf AMP abzurufen, können Drittanbieter Folgendes verwenden context.initialConsentValue
Wie auf amp.dev/documentation angegeben, müssen Sie, sobald Sie die Google AMP-Unterstützung aktiviert haben, Folgendes tun:
data-block-on-consent auf alle Elemente hinzufügen, die aufgrund der Einwilligung blockiert werden müssen, ODER,perPurposeConsent: true), das Attribut data-block-on-consent-purposes verwenden, mit einer durch Komma getrennten Liste von Einwilligungszwecken, um die Kategorien festzulegen, die vorab blockiert werden sollen (z. B. data-block-on-consent-purposes="1,2,3,4,5“)