Sie haben eine Website mit Wix generiert und müssen die DSGVO-Anforderungen für die Einwilligung erfüllen?
Dann sind Sie hier genau richtig. In dieser Anleitung werfen wir einen Blick auf die Anforderungen der DSGVO für den Einwilligungsnachweis und darauf, wie Sie die Consent Database von iubenda zu Ihrer Wix-Website hinzufügen können.
→Springen Sie zu Wie man die Consent Database zu Wix hinzufügt
Aufzeichnungen über Einwilligungen sind nach der DSGVO ausdrücklich vorgeschrieben. Eine vollständige und gründliche Aufzeichnung der Einwilligung ist erforderlich und ist ein wesentlicher Bestandteil der Compliance. Die Nachweisaufzeichnungen werden von Ihnen, dem für die Datenverarbeitung Verantwortlichen, verwaltet. Die DSGVO verlangt daher, dass Sie “Nachweise” oder Aufzeichnungen über die Einwilligung aufbewahren, die spezifische Details enthalten, die beweisen könnten, dass die erhaltene Einwilligung echt und daher gemäß der DSGVO gültig ist. Die Einwilligung muss nach der DSGVO ausdrücklich erfolgen, freiwillig erteilt werden und überprüfbar sein. Mehr über die Consent Database von iubenda können Sie hier nachlesen.
Diese Aufzeichnungen sollten u. a. eine Möglichkeit zur Identifizierung des Nutzers, einen Nachweis der Einwilligung, eine Aufzeichnung der einwilligenden Handlung und die dem Nutzer zum Zeitpunkt der Einwilligung vorliegenden Rechtsdokumente enthalten.
Die folgenden Informationen sollten aufgezeichnet werden:
Die vollständigen Anforderungen können Sie hier nachlesen.
Die Consent Database von iubenda erfasst und verwaltet automatisch die DSGVO- und LGPD-Einwilligung und die Datenschutzeinstellungen für jeden Ihrer Nutzer. Mehr über die Consent Database von iubenda können Sie hier nachlesen.
Bitte beachten Sie: Die folgende Methode ist nur bei Pro-/Business-Konten möglich.
Sobald Sie Ihre Consent Database mit iubenda generiert haben, werden wir Ihre Consent Database auf einem einfachen Wix-Kontaktformular installieren, und zwar in diesen vier einfachen Schritten:
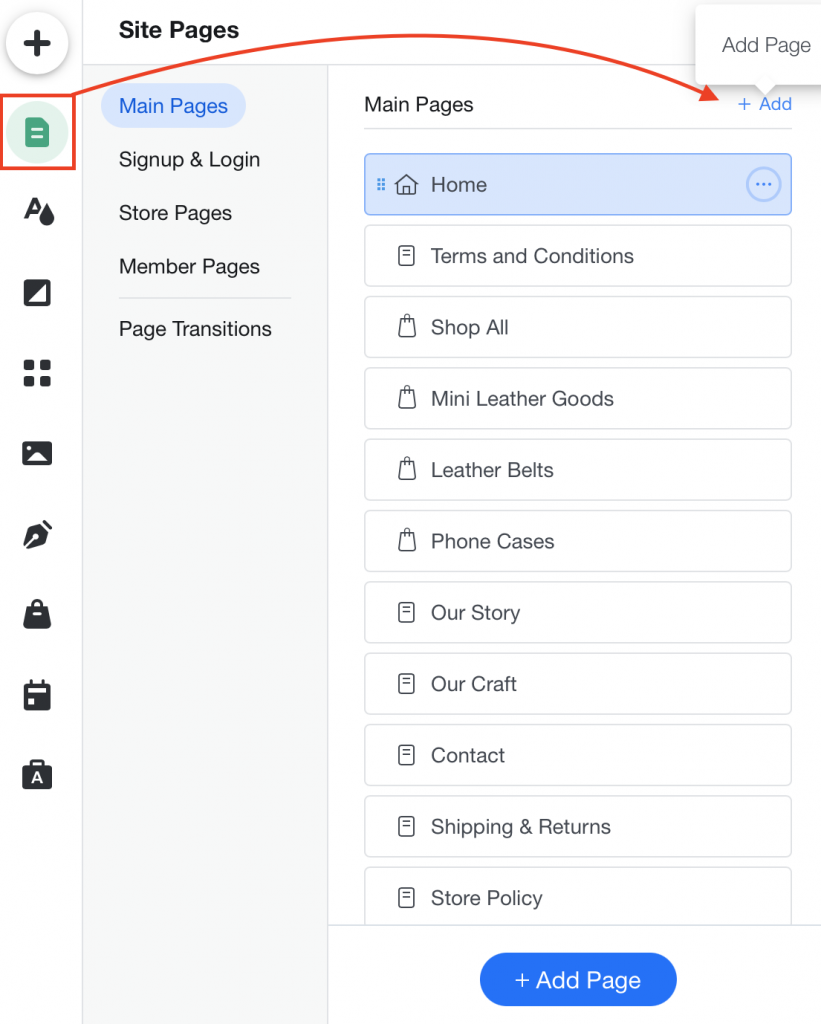
Zunächst müssen Sie eine Seite mit einem Kontaktformular auf Wix erstellen. Wählen Sie in der linken Seitenleiste Menu & Pages → Site Menu → Add Page

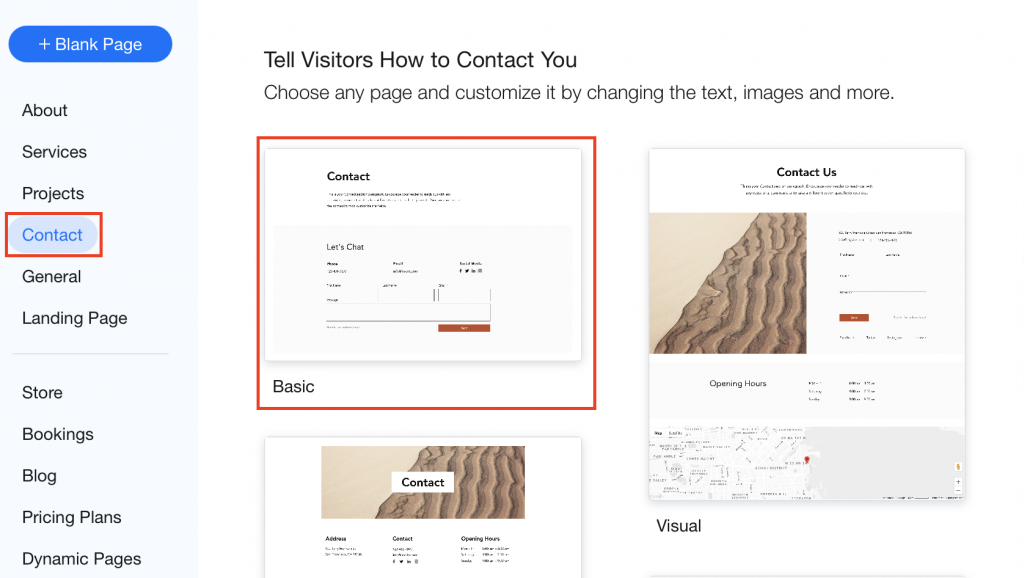
Als Nächstes müssen Sie auf Contact klicken und die erste Option “Basic” auswählen.

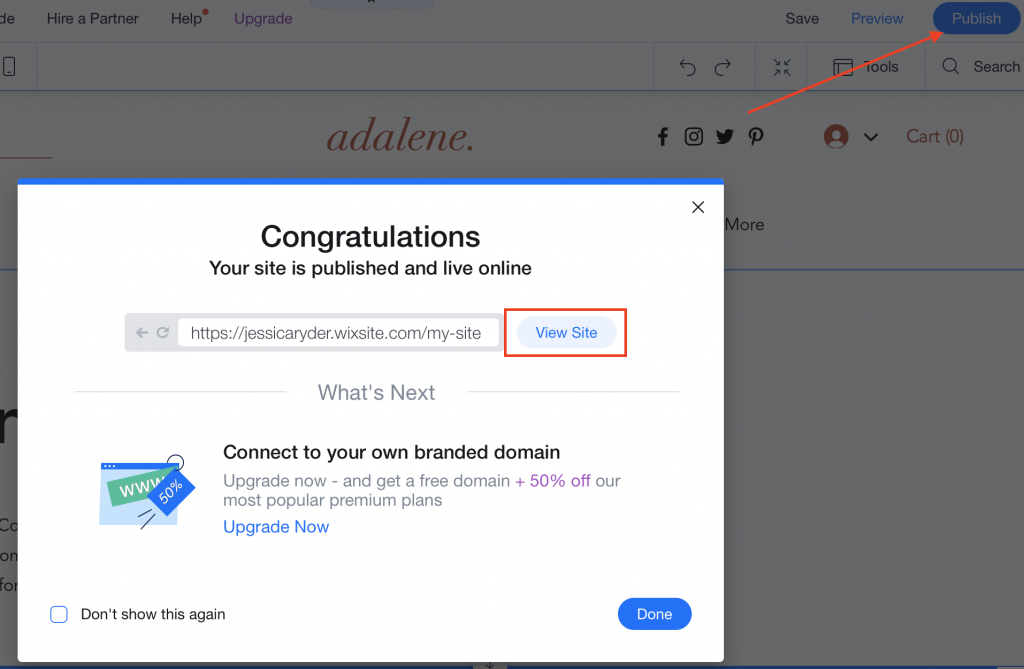
Klicken Sie auf “Publish” in der oberen rechten Ecke und wählen Sie dann “View Site”.

Ihre Wix-Website wird in einem neuen Browser geöffnet und Sie können nun auf die soeben erstellte Contact page zugreifen.
Bitte beachten Sie: Um diese Daten abzurufen, verwenden wir die Funktion “Untersuchen” von Chrome, Firefox, Safari, Opera und Internet Explorer. Für einige dieser Suchmaschinen, wie z. B. Safari, müssen Sie möglicherweise das Entwickler-Tool in den Einstellungen aktivieren. Öffnen Sie dazu den Safari-Browser und klicken Sie auf Safari -> Einstellungen > Erweitert. Wählen Sie dann das Kontrollkästchen “Show Develop menu” in der Menüleiste. Die “Untersuchen”-Funktion ist jetzt aktiviert.
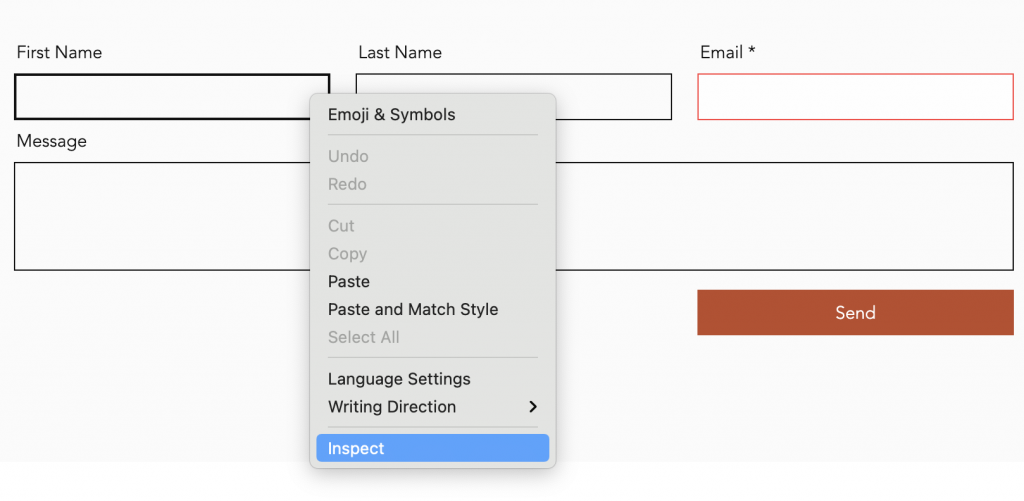
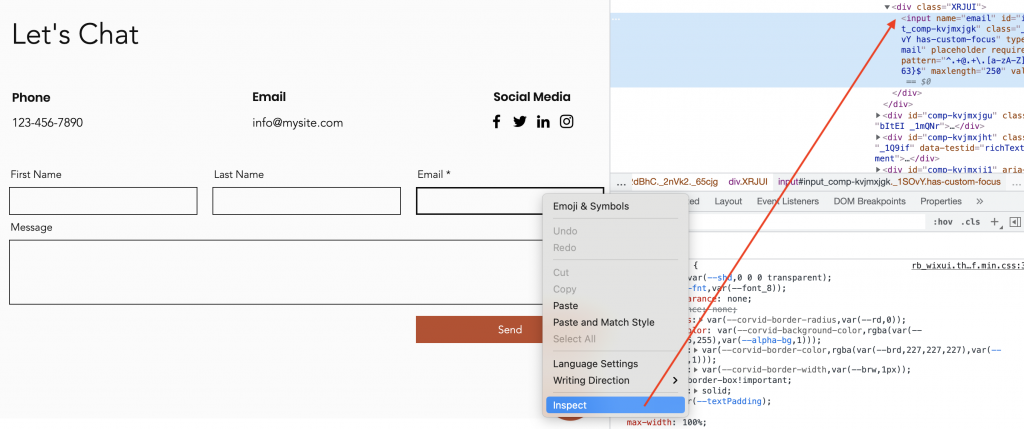
Je nachdem, welchen Browser Sie verwenden, sieht die Untersuchen-Funktion etwas anders aus, aber die Methode zum Abrufen der Daten bleibt dieselbe. Wenn Sie z. B. Google Chrome verwenden, erscheint die Untersuchen-Funktion auf der rechten Seite Ihres Bildschirms, wie in der Abbildung unten dargestellt. Wenn Sie Firefox verwenden, wird die Untersuchen-Funktion am unteren Rand Ihrer Webseite angezeigt.
Wir müssen die Attribute name und id des soeben erstellten Formulars abrufen, folgen Sie der Anleitung unten.
Klicken Sie mit der rechten Maustaste irgendwo auf Ihr Formular und wählen Sie dann “Untersuchen”.

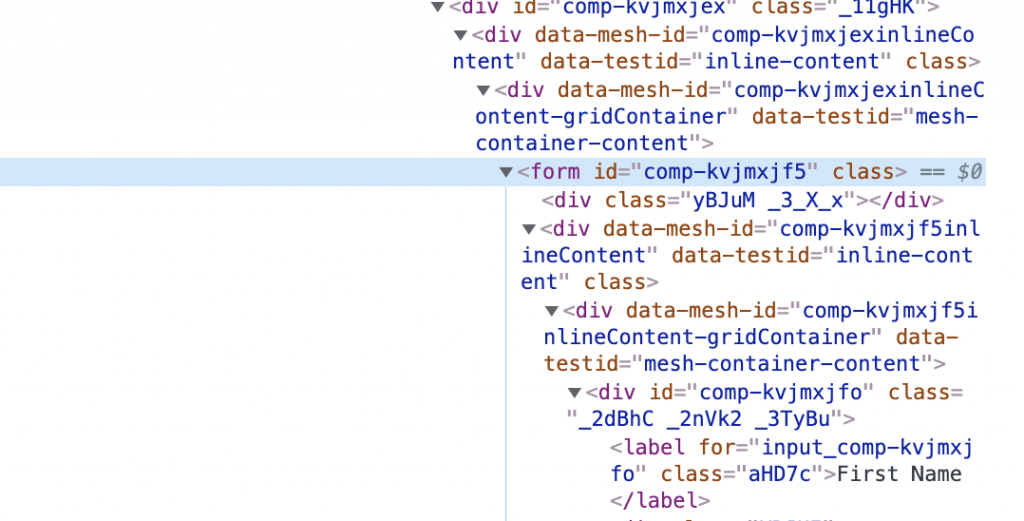
Suchen Sie nun nach dem <form>-Tag und notieren Sie sich das ID-Attribut.
In diesem Beispiel lautet die ID: comp-kVjmxjf5

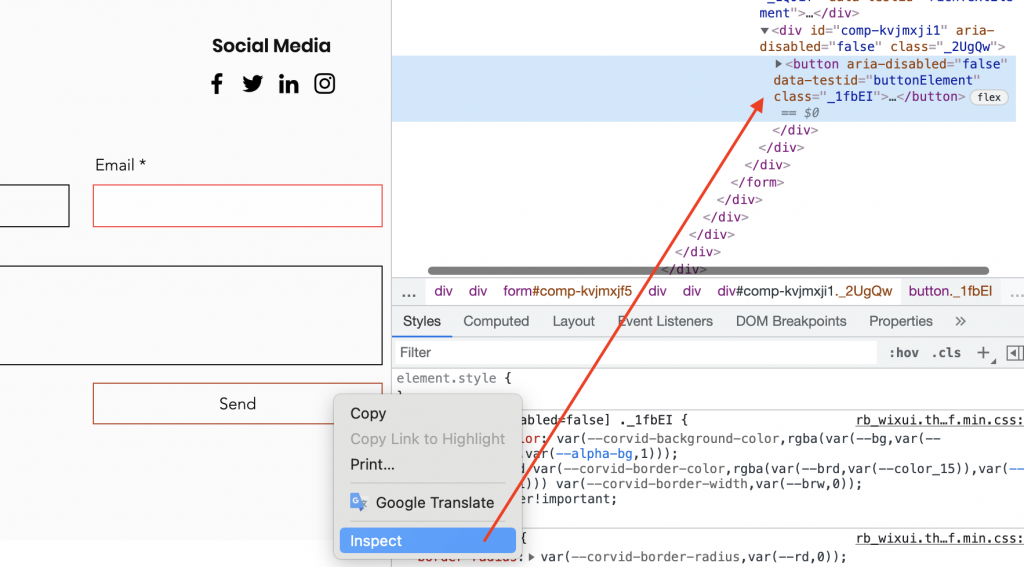
Als Nächstes müssen wir den “Submit”- oder “Send”-Button suchen und uns das Klassenattribut notieren. Sie können dies ganz einfach tun, indem Sie mit der Maus über den Button fahren → rechter Mausklick → Untersuchen.
In dem Beispiel lautet das Klassenattribut: _1fbEI

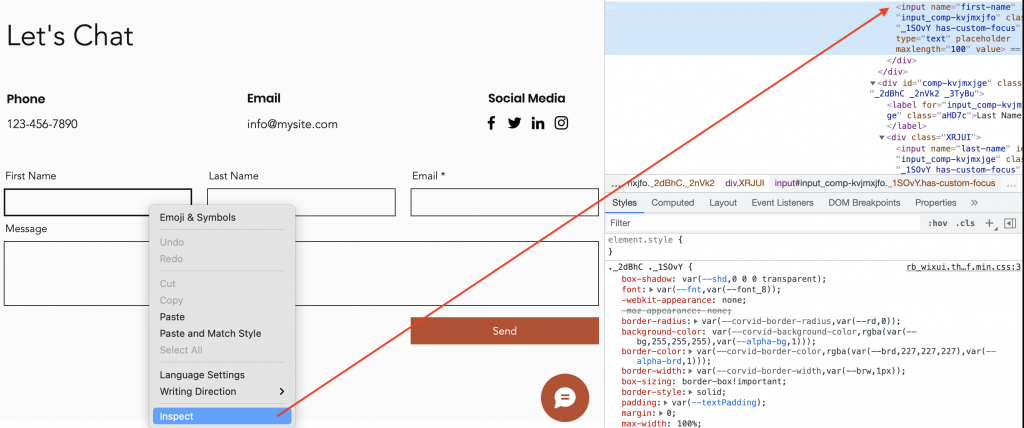
Suchen Sie dann das Feld “First name” und notieren Sie das Name-Attribut. Sie können dies ganz einfach tun, indem Sie auf das Feld “First name” klicken → rechter Mausklick → Überprüfen.
Das Name-Attribut lautet in diesem Beispiel: first-name

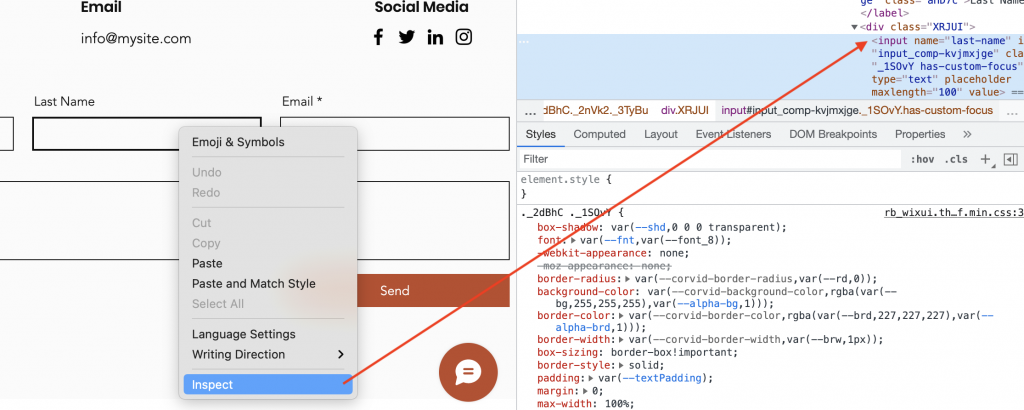
Wir wollen das Gleiche noch einmal mit dem Feld “Last name” machen und das Name-Attribut notieren. Klicken Sie dazu mit der rechten Maustaste auf das Feld “Last name” und wählen Sie “Überprüfen”.
Das Name-Attribut lautet in diesem Beispiel: last-name

Wiederholen Sie die obigen Schritte für das Feld “Email”. Klicken Sie dazu mit der rechten Maustaste auf das Feld “Email” und wählen Sie “Überprüfen”.
Das Name-Attribut lautet in diesem Beispiel: email

Wir können die Felder “message” und “subject” ignorieren, da sie für die Erstellung unserer Einwilligung nicht erforderlich sind.
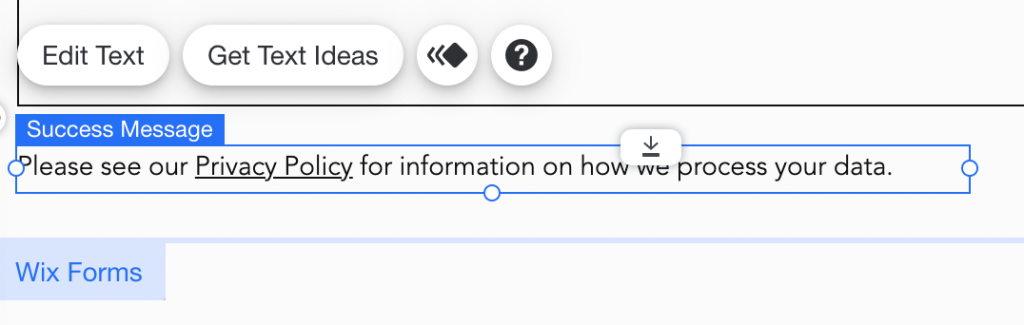
Kehren Sie nun zum Editor zurück und fügen Sie einen persönlichen Text mit einem Link zum Einsehen Ihrer Datenschutzerklärung hinzu. Bewegen Sie dazu den Mauszeiger über den Text am unteren Rand des Formulars und wählen Sie “Edit Text”.

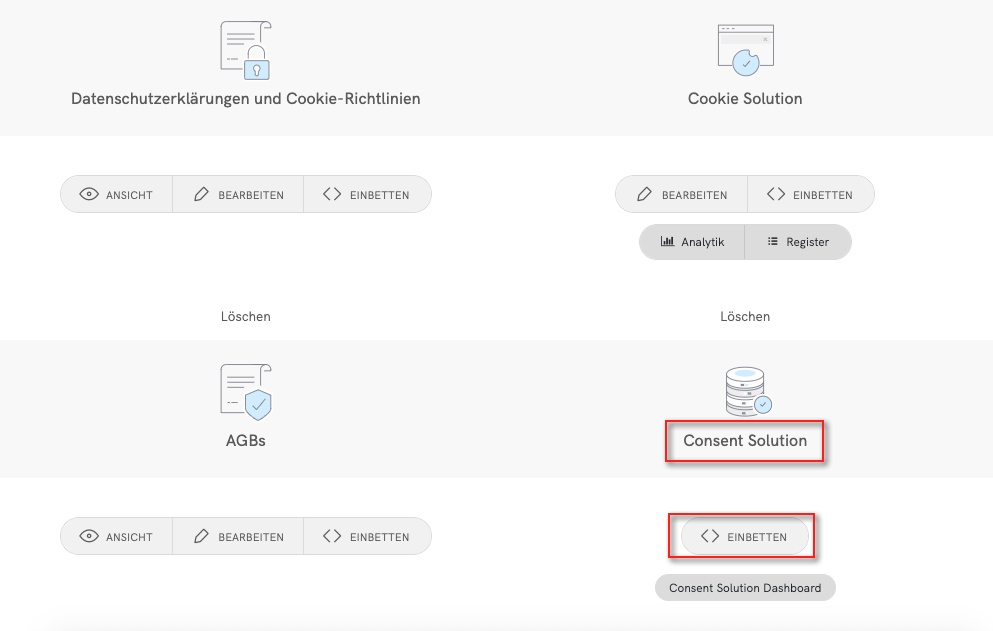
Wir müssen die Consent Database aus Ihrem iubenda-Dashboard kopieren. Klicken Sie auf [Ihre Website] > Consent Database > Einbetten

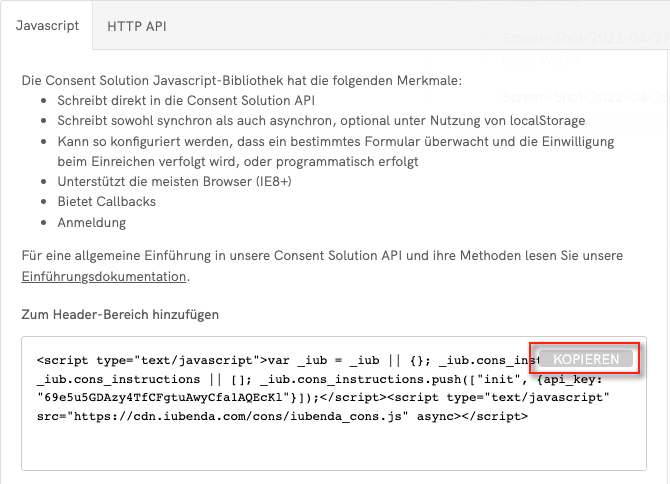
Kopieren Sie Ihren Code, wie unten gezeigt, mithilfe des Javascript-Tabs, indem Sie auf den Button KOPIEREN klicken.

Nun müssen wir dies dem <head>-Tag hinzufügen. Hier folgen wir dem offiziellen Verfahren von Wix.
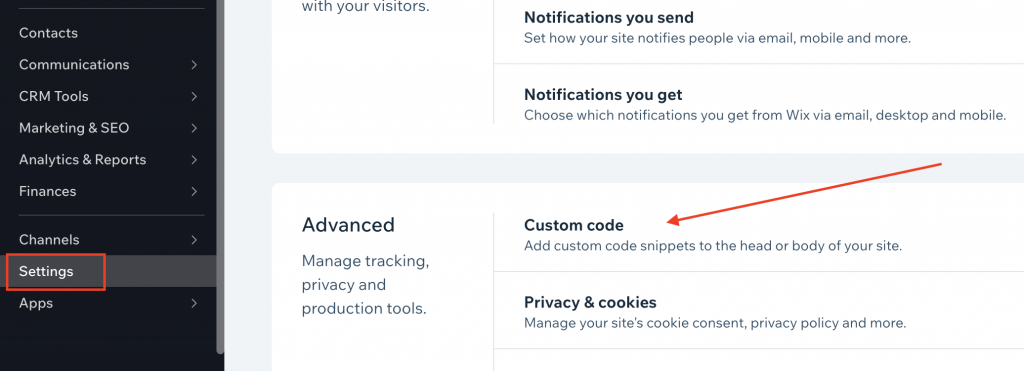
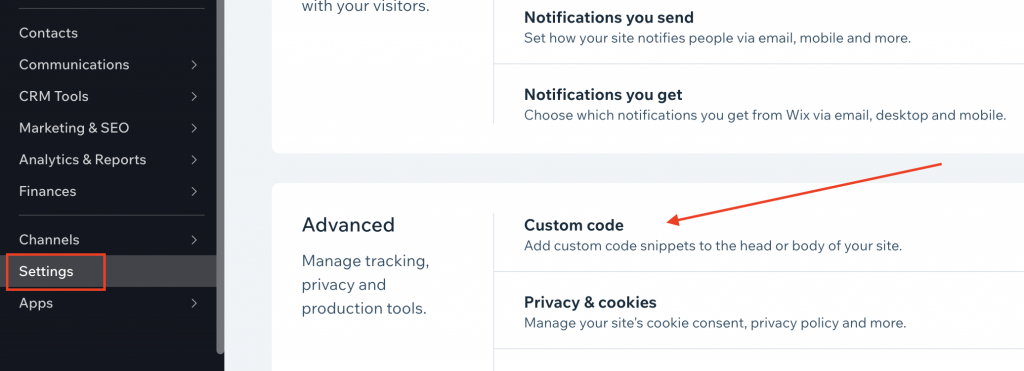
Gehen Sie im Dashboard Ihrer Website zu Settings → Advanced Section → Add custom code.

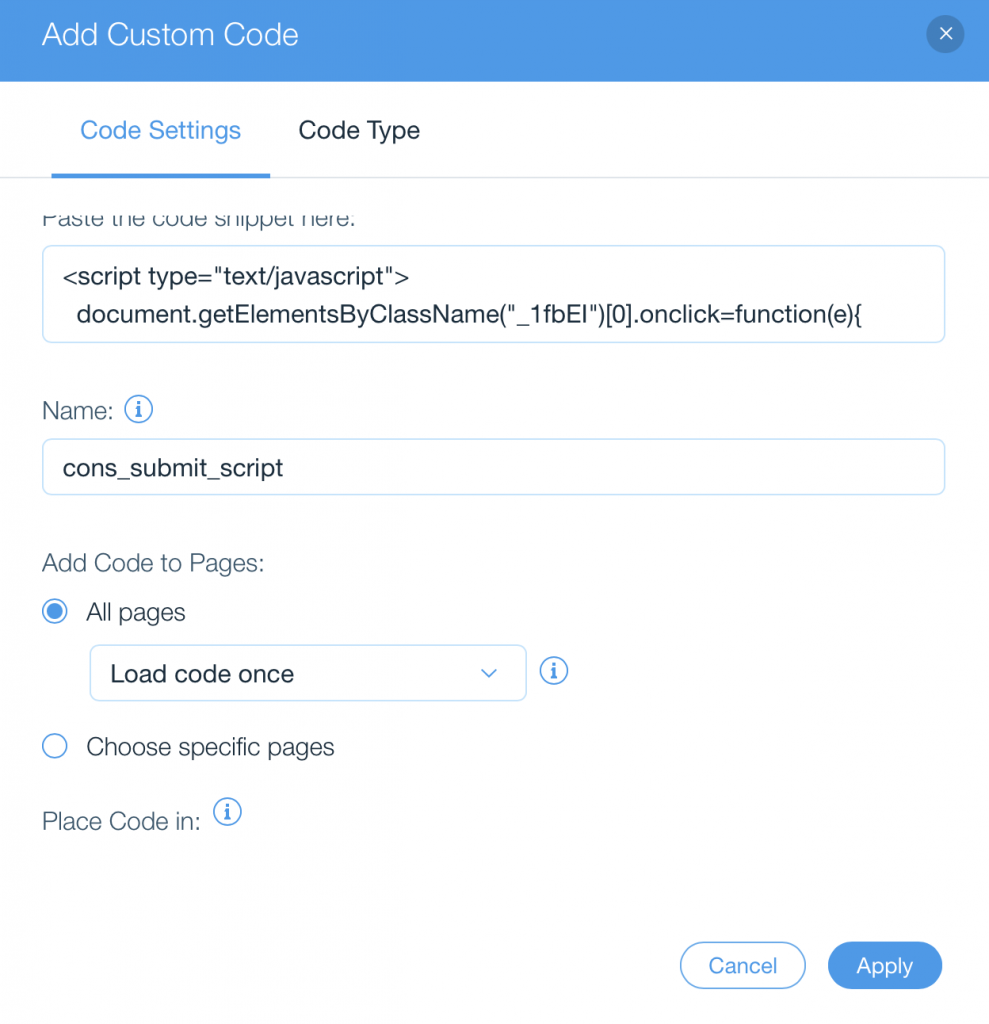
Klicken Sie auf + Add Custom Code in der oberen rechten Ecke und füllen Sie das Formular wie unten beschrieben aus.

In diesem Schritt müssen Sie den unten stehenden Code anpassen. Ersetzen Sie unsere Beispielattribute (in der Abbildung unten rot hervorgehoben) durch Ihre Attribute aus Schritt 1 oben.
first_name, last_name und email -Themenzuordnungen (denken Sie daran, dass Sie vier nicht editierbare Optionen haben: first_name, last_name, full_name und email);legal_notices, die automatisiert werden, wenn Sie Ihre iubenda-Rechtsdokumente mit der Consent Database synchronisieren (hier verwenden wir die Standardidentifikatoren privacy_policy und cookie_policy and term).<script type="text/javascript">
document.getElementsByClassName("_1fbEI")[0].onclick=function(e){
e.preventDefault();
_iub.cons_instructions.push(["submit",{
form: {
selector: document.getElementById("comp-kVjmxjf5"),
map: {
subject: {
first_name: "first-name",
last_name:"last-name",
email: "email"
},
}
},
consent: {
preferences: {
privacy_acceptance: true,
},
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
}],}},
{success:function(response){console.log(response);
document.getElementById("comp-kVjmxjf5").submit()},}])}
</script>
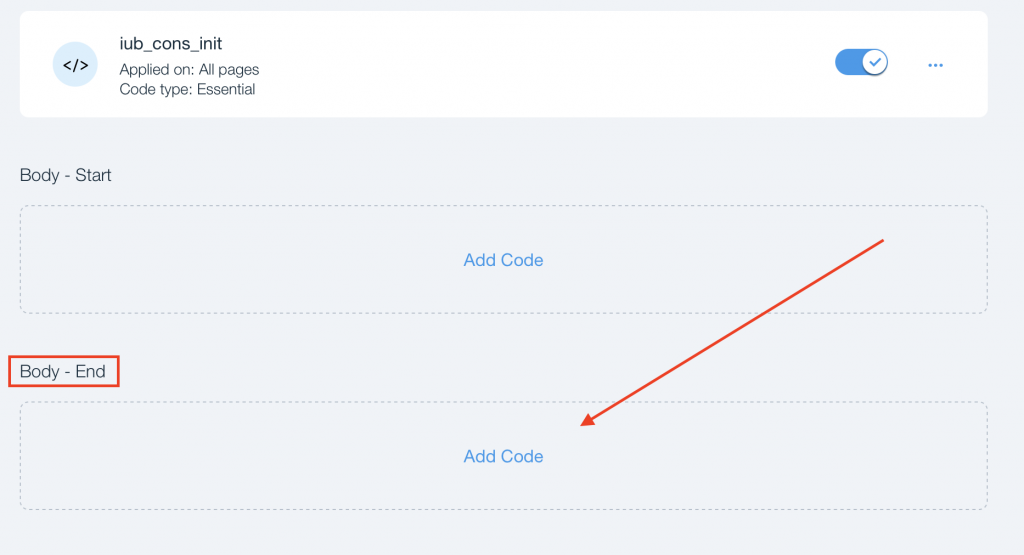
Zum Schluss müssen wir dieses Submit-Skript am Ende des <body>-Tags hinzufügen. Gehen Sie dazu im Dashboard Ihrer Website zu Settings → Advanced Section → Add custom code.

Klicken Sie dann auf Add Custom Code im Abschnitt “Body End”.

Danach fügen wir unsere Submit-Funktion in das Textfeld “Paste the code snippet here:” ein und nennen es cons_submit_script.

Klicken Sie auf Apply! Herzlichen Glückwunsch, Sie haben Ihre iubenda Consent Database in Wix integriert!