Anleitungen
Privacy Controls and Cookie Solution – Anleitung zur Installation des PrestaShop-Plugin
Mit dem PrestaShop-Plugin von iubenda können Sie die Implementierung der Cookie-Richtlinie automatisieren und damit direkte Eingriffe in den Code der Website drastisch reduzieren.
VORSICHT
- Das Modul ist derzeit mit allen Versionen von PrestaShop ab 1.7 kompatibel. Für PrestaShop 1.6 sehen Sie bitte hier nach.
- Sie müssen auch die Übersteuerungen aktiviert haben (standardmäßig aktiviert) (auf Englisch)

Funktionalität
- Mit dem Plugin wird der iubenda-Code automatisch auf allen Seiten einer Website (im
HEAD-Bereich) hinzugefügt; - Verwaltet die Visualisierung des Banners und der Cookie-Richtlinie sowie die Speicherung der Einwilligungspräferenzen des Nutzers bei der Cookie-Installation;
- Die automatische Zuweisung von Kategorien bei der Blockierung von Skripten wird unterstützt;
- Vereinfacht die Verwaltung der iubenda Privacy Controls and Cookie Solution für mehrsprachige Websites.
- AdRoll
- AddThis Widgets
- Bing
- CodePen Widget
- Criteo
- Disqus
- Elevio Widget
- Facebook Comments
- Facebook Widgets
- Freshchat Widget
- Google AdSense
- Google Analytics
- Google-Maps-Widget
- Google ReCAPTCHA
- Google Site Search
- Google Tag Manager
- Google oAuth
- Google+ Widgets
- Headway-Widget
- Instagram Widgets
- KISSmetrics
- LinkedIn Widgets
- MixPanel
- Neodata
- Olark Widget
- Optimizely
- Outbrain
- PayPal Widgets
- Pingdom
- Pinterest Widgets
- Segment
- ShareThis Widgets
- Twitter Widgets
- Uservoice
- Vimeo-Video
- YouTube
Anleitungen
Installierung und Aktivierung
- Loggen Sie sich ein und öffnen Sie den Admin-Bereich, um zu Ihrem Haupt-Dashboard von PrestaShop zu gelangen;
- Klicken Sie auf Modules > Modules & Services in der Seitenleiste;
- Klicken Sie im Header-Bereich auf Upload a module;
- Um das Modul zu installieren, laden Sie bitte die Zip-Datei hoch (klicken Sie hier, um diese herunterzuladen; auf Englisch) – Sie müssen dabei auf das Zip-Archiv des Moduls verweisen und nicht auf dessen Ordner oder eine der entpackten Dateien.
Wenn die Installierung erfolgreich ist, erhalten Sie diese Meldung:

Das Modul erscheint dann in Ihrer Modulliste unter „Modules & Services”.
Nun ist es an der Zeit, die Einstellungen des Moduls zu konfigurieren.
Wie Sie den Cookie-Banner/Einwilligungs-Banner hinzufügen und die Einstellungen ändern können
Nachdem das Modul eingerichtet ist, müssen die erforderlichen Informationen aus Ihrem iubenda-Konto eingegeben werden.
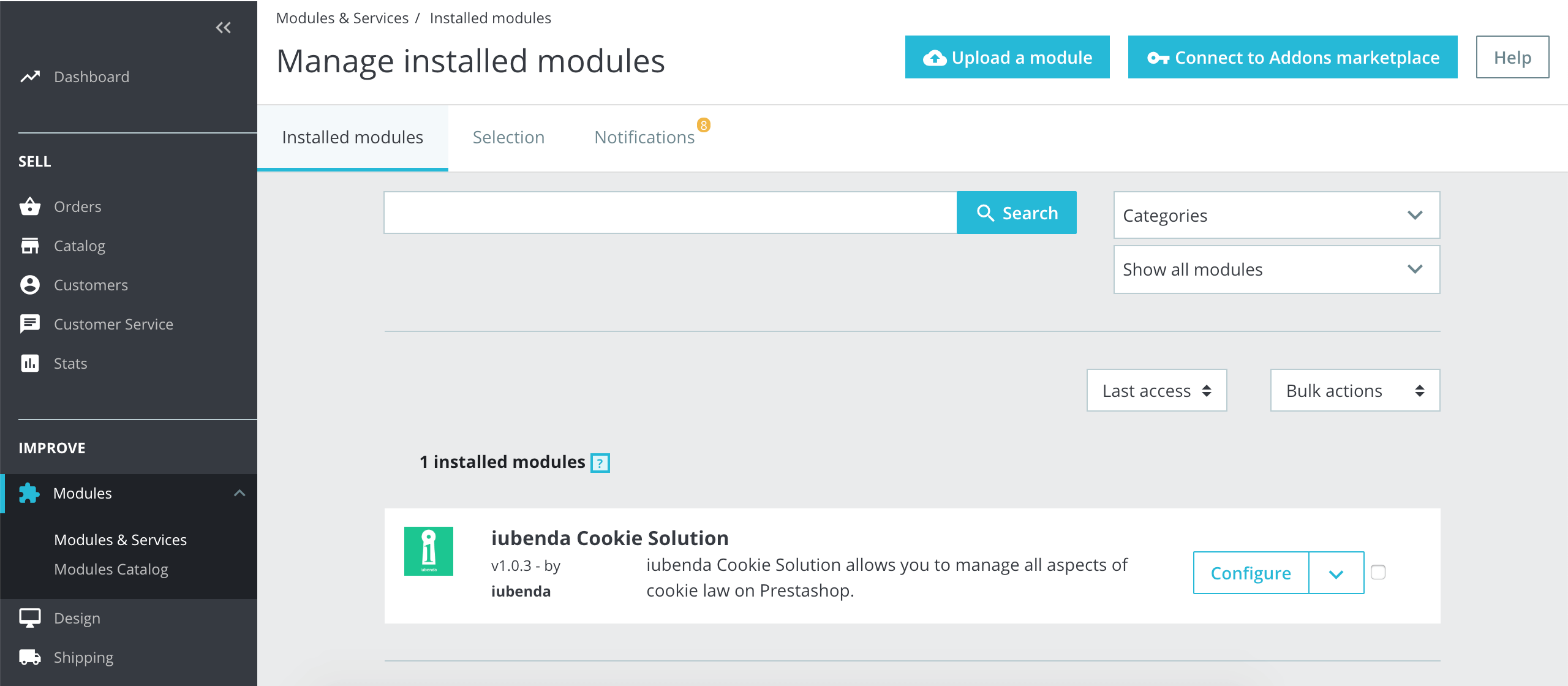
- Wenn Sie in der Pop-up-Meldung „Module installed!“ nicht auf den Button „Configure“ geklickt haben, gehen Sie auf die Seite „Modules & Services“ und suchen Sie das iubenda-Modul:

- Klicken Sie auf Configure, um zu den Einstellungen der Modulkonfiguration zu gelangen.
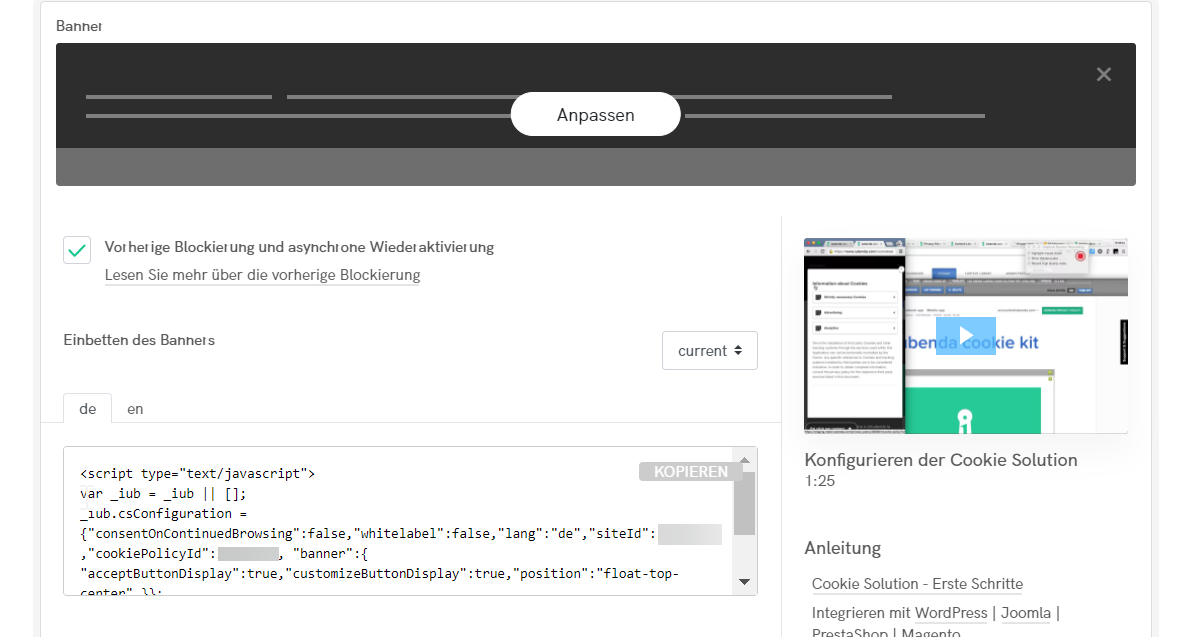
- Fügen Sie den Code Ihres iubenda-Kontos zur Erweiterung hinzu (so sieht der Einbettungscode in Ihrem iubenda-Dashboard aus):
 (Falls Sie Ihren Cookie-Banner/Einwilligungs-Banner und Code noch nicht generiert haben, können Sie dies hier tun, oder für detaillierte Informationen können Sie die Anleitung zur iubenda Privacy Controls and Cookie Solution lesen. )
(Falls Sie Ihren Cookie-Banner/Einwilligungs-Banner und Code noch nicht generiert haben, können Sie dies hier tun, oder für detaillierte Informationen können Sie die Anleitung zur iubenda Privacy Controls and Cookie Solution lesen. )
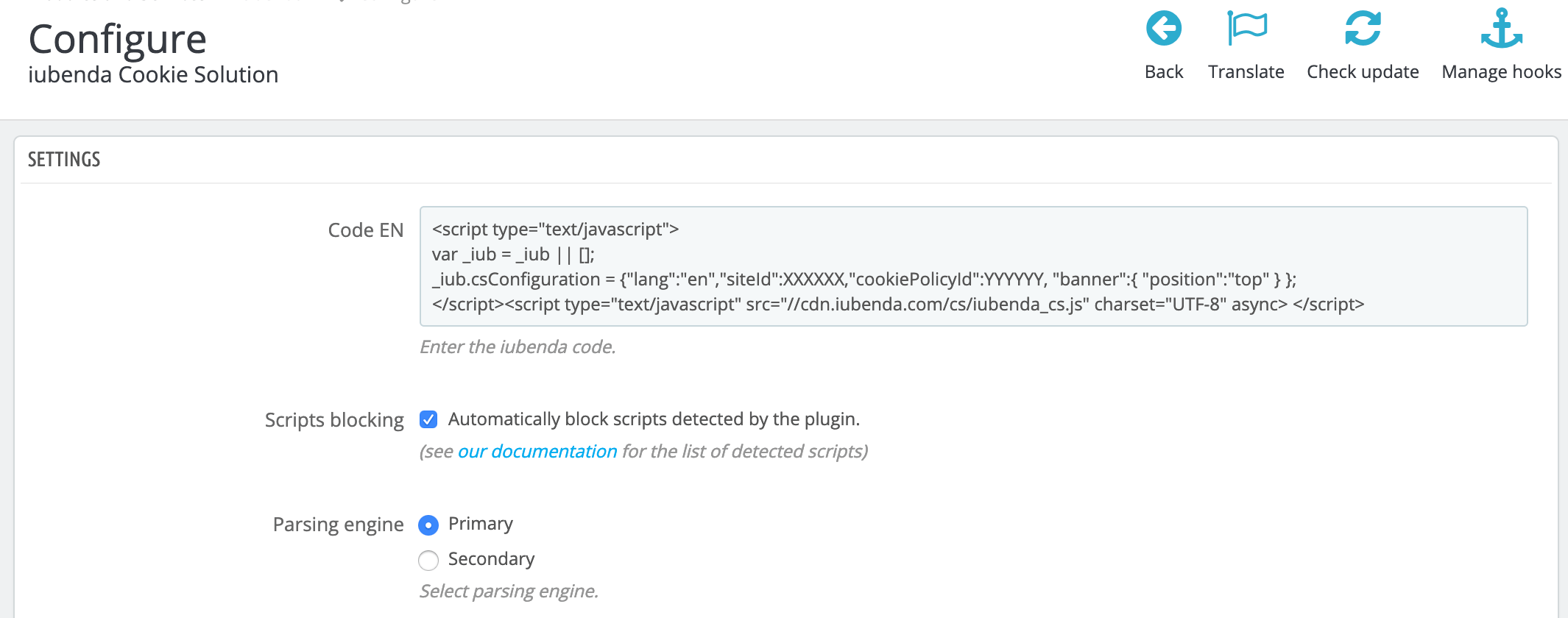
- Fügen Sie diesen Code in das Plugin-Formular ein und speichern Sie diesen:
 (Da PrestaShop „PHP-native“ ist, empfehlen wir bei der Parsing-Engine die schnellere „Primary“ auszuwählen. Wenn bei Ihnen Probleme auftreten, versuchen Sie es mit der Alternative, die auf einer benutzerdefinierten HTML-DOM-Klasse basiert.)
(Da PrestaShop „PHP-native“ ist, empfehlen wir bei der Parsing-Engine die schnellere „Primary“ auszuwählen. Wenn bei Ihnen Probleme auftreten, versuchen Sie es mit der Alternative, die auf einer benutzerdefinierten HTML-DOM-Klasse basiert.)
Verwendung
Sobald das Plugin konfiguriert ist, wird der Banner, auf dem Ihre Cookie-Richtlinie angezeigt/verlinkt wird, für Nutzer, die Ihre Website zum ersten Mal besuchen, angezeigt, ohne dass weitere Einstellungen erforderlich sind. Das Plugin wird außerdem die Cookies, die in der obigen Blockliste angegeben sind und die auf Ihrer Website vorhanden sind, automatisch erkennen und blockieren.
WICHTIG
Unsere PrestaShop-Erweiterungen blockieren automatisch Skripte, die serverseitig generiert werden (also von PHP von PrestaShop zurückgegeben werden). Skripte, die nach dem Ladevorgang der Seite über JavaScript in die Seite eingefügt werden, werden nicht und können nicht automatisch blockiert werden.
Diese Skripte können blockiert werden, indem der Quellcode in die Felder für benutzerdefinierte Skripte in der Plugin-Konsole eingegeben wird oder indem die manuelle Wrapping-Methode verwendet wird, die im untenstehenden Beispiel und (ausführlicher) in dieser Anleitung dargestellt ist.
Die Blockierung benutzerdefinierter Skripte von der Konsole aus
Das Feld „Benutzerdefinierte Skripte“ macht es Ihnen leicht, in die Seite eingefügte Skripte direkt von der Plugin-Konsole aus zu blockieren. Dies reduziert erheblich die Notwendigkeit, den Code der Website direkt zu bearbeiten.
Hier erfahren Sie, wie Sie vorgehen müssen:
- Gehen Sie im linken Menü Ihres Admin-Panels zum Abschnitt Improve und klicken Sie auf Extensions > Plugins.
- Als Nächstes suchen Sie „iubenda“, klicken auf den Namen des Plugins und dann auf den Tab „Configure“ am oberen Rand.
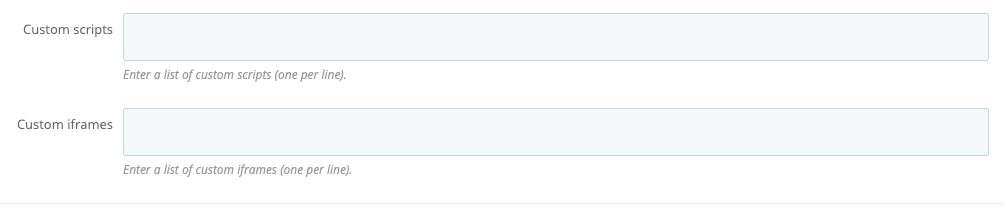
- Scrollen Sie nach unten, um die Felder “Custom scripts” und “Custom iframes fields” am unteren Rand der Tabelle zu finden.

- Geben Sie Ihr Skript oder Ihre Iframe-Quellen nach Bedarf ein und klicken Sie auf den Button Save oben auf der Seite.
Beispiele für die Verwendung
Die Verwendung dieser Felder ist ziemlich unkompliziert. Geben Sie einfach das Skript oder das iframe src-Attribut ein, das Sie blockieren möchten.
Skript
Wenn Sie einen Social-Button (der Skripte über JavaScript in die Seite einfügt) blockieren möchten, müssen Sie lediglich die Skriptquelle, z. Bsp. connect.socialwebsite.net/en_US/track.js in das Skriptfeld eingeben.
iframe
Nehmen wir an, Sie möchten Skripte blockieren, die über den folgenden Iframe in die Seite eingefügt werden:
<iframe width="1280" height="720" src="https://www.videowebsite.com/embed/xxFhMChxx" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> Was Sie in das Iframe-Feld eingeben müssen, istvideowebsite.com/embed/videowebsite.com/embed/xxFhMChxx) einzugeben, um sicherzustellen, dass alle Skripte, die aus der eigentlichen Quelle stammen, blockiert werden.
Manuelle Eingabe (Wrapping-Methode)
Bei dieser Methode müssen Sie den Code Ihrer Website direkt ändern. Sie müssen in den entsprechenden Abschnitt des Codes Ihrer Website gehen und die zu blockierenden Skripte wie unten erklärt hinzufügen.
<!--IUB-COOKIE-BLOCK-START-->
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s);
js.id = id;
js.src = "//connect.socialwebsite.net/en_US/sdk.js#xfbml=1&version=v2.3&appId=808061959224601";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'socialwebsite-jssdk'));
</script>
<!--IUB-COOKIE-BLOCK-END-->Falls es HTML / IMG / IFRAME-Elemente gibt, müssen Sie folgendermaßen vorgehen:
<!--IUB-COOKIE-BLOCK-START-->
<iframe src="...
<img src="...
<!--IUB-COOKIE-BLOCK-END-->Wenn Sie die Funktion „kategoriebezogene Einwilligung“ aktiviert haben, müssen Sie den Zweck hinzufügen. Nehmen wir das Beispiel der Social Button wieder auf, der Teil des Zwecks „Nutzererfahrung“ ist (id 3):
<!--IUB-COOKIE-BLOCK-START-PURPOSE-3-->
<script>
...
</script>
<!--IUB-COOKIE-BLOCK-END-PURPOSE-3-->Um die automatische Analyse/Erneuerung der iframe/Skripte zu stoppen, die einen definierten src enthalten:
<!--IUB-COOKIE-BLOCK-SKIP-START-->
<script type="text/javascript">...</script>
<!--IUB-COOKIE-BLOCK-SKIP-END-->Weitere Informationen
Für API-Aufrufe und xmlrpc schlagen wir den Parameter ?iub_no_parse=1 vor
Fehlerbehebung
PrestaShop „FORBIDDEN“-FEHLER
VORSICHT
Denken Sie immer daran, eine Sicherungskopie Ihrer Website zu erstellen, bevor Sie versuchen eine Fehlerbehebung durchzuführen.
In einigen seltenen Fällen kann das System eine „forbidden“ Fehlermeldung anzeigen, wenn Sie das Cookie Solution-Skript oder ein anderes Skript in das Cookie Solution-Modul eingeben und auf „Save“ klicken.

Dies hängt wahrscheinlich mit einer ModSecurity-Eigenschaft von Apache zusammen, die im PrestaShop-Backend aktiviert ist. Um das Problem zu lösen, müssen Sie das Modul mod_security deaktivieren. Dies können Sie mit dem folgenden Verfahren durchführen:
Klicken Sie auf Shop Parameters -> Klicken Sie auf Traffic&Seo -> Suchen Sie das „Disable Apache ModSecurity Module“ und bestätigen Sie mit „Yes“.
Wenn das Verfahren aus einem bestimmten Grund nicht funktioniert, kann es notwendig sein, Ihren Web-Hosting-Provider bezüglich der Einschränkungen Ihrer speziellen Website zu kontaktieren.
Changelog und die aktuelle Version
1.2.0
Support the Prestashop latest version 8
Update the core iubenda classes to the latest version
1.1.18
Fix SSRF security vulnerability
Remove googletagmanager.com/gtm.js from basic interaction
1.1.17
Integrate with PageCache ultimate
1.1.16
Fix: Avoid overriding the purposes attribute if it was set
1.1.15
Fix: Purpose evaluation for iframes blocking
Fix: Block the custom scripts while parsing
1.1.14
Fix: Follow code standard to avoid conflict on overriding
Fix: Add per-purpose on inline script tags
Tweak: Add GA to per-purpose blocking support
1.1.13
Fix: Move FB connect to experience enhancement
1.1.12
Tweak: Add Google GPT to per-purpose blocking support
Fix: admin.js ready method deprecation
1.1.11
Fix: limit url sanitize to http protocols
Fix: AddThis per-purpose category
1.1.10
New: Per-purpose script blocking support
New: “Reject” button support
1.0.9
Tweak: Simple HTML Dom PHP class update to 1.9
Tweak: Code handled with official code validator
1.0.8
New: Introducing a way to skip specific script parsing
Fix: Improved handling of iubenda script HTML
Tweak: Support links update
1.0.7
Tweak: Adjust the iubenda PHP class handling
Tweak: Update iubenda logo
1.0.6
New: Option to block custom scripts and iframes
Tweak: Update and extend the list of blocked scripts including Google Site Search, Google oAuth, LinkedIn widgets, PayPal widgets, Freshchat, UserVoice, AdRoll, Olark, Segment, Kissmetrics, Mixpanel, Pingdom, Bing and Elevio
1.0.5
Tweak: Update and extend the list of blocked scripts including Pinterest, AddThis, Disqus, Optimizely, Neodata, Criteo, Outbrain, Headway and CodePen
Tweak: Interface improvements
1.0.4
Fix: Invalid iubenda parser implementation
1.0.3
Tweak: Update and unify iubenda parsing engine
1.0.2
Fix: Eage output empty if script blocking disabled
1.0.1
Tweak: iubenda faster class regex update
1.0
Initial release
⚠️ Achtung
Bitte stellen Sie sicher, dass Sie nach der Installation eine vorherige Blockierung einrichten, da dies nach EU-Recht gesetzlich vorgeschrieben ist. In dieser Anleitung finden Sie verschiedene Methoden der vorherigen Blockierung sowie detaillierte Anweisungen.
Privacy Controls and Cookie Solution für PrestaShop 1.6.x
Wenn Sie nicht auf die Version 1.7.x aktualisieren können (die mit unserem Modul kompatibel ist), müssen Sie den Code manuell integrieren. Um dies zu tun entweder:
- integrieren Sie den Code in den <head>-Tag Ihrer Website. Eine Anleitung dazu finden Sie unter Manuelles Einbetten weiter unten oder;
- verwenden Sie ein Modul, mit dem Sie unser Cookie Solution-Skript in den <head>-Tag Ihrer Website einfügen können, siehe dazu unten Einbettung über ein Prestashop-Modul.
Manuelles Einbetten
In diesem Fall müssen Sie höchstwahrscheinlich die Datei header.tpl Ihres Prestashop-Themas bearbeiten und das Cookie Solution-Skript hinzufügen.
Wir haben keine spezielle Anleitung dafür, aber Sie können einige hilfreiche Artikel online finden, wie zum Beispiel diesen, wie man eine PrestaShop-Vorlage ändert.
Der Code für die Privacy Controls and Cookie Solution sollte wie unten gezeigt zwischen „literalen“ Tags platziert werden:
{literal}Cookie Solution Script{/literal}
Einbettung über ein Prestashop-Modul
Wenn Sie nicht selbst Hand an den Code legen wollen, können Sie auch ein einfaches Prestashop-Modul verwenden, mit dem Sie unser Cookie Solution-Skript in den <head>-Tag der Seite einfügen können, wie zum Beispiel dieses Modul hier.
Denken Sie daran, dass Sie nicht nur ein Cookie-Banner/Einwilligungs-Banner anzeigen, sondern auch Cookies vor der Einwilligung blockieren müssen. Benötigen Sie Hilfe bei der vorherigen Blockierung? Hier finden Sie unsere Anleitung zum manuellen Tagging.