Möchten Sie erfahren, wie Sie Ihrer Ucraft-Website AGBs hinzufügen können?
Und wenn ich Ihnen sage, dass es drei einfache Möglichkeiten gibt, dies zu tun? Ja, drei einfache Möglichkeiten, um Ihre AGBs auf Ihrer Ucraft-Website einzufügen. Bleiben Sie dran und wir zeigen Ihnen, wie es geht!
→ Haben Sie bereits Ihre AGBs generiert? Springen Sie zu Wie man AGBs auf Ucraft einfügt
Auch wenn es oft die uninteressanteste Seite auf einer Website ist, sind die AGBs ziemlich wichtig, da sie es ermöglichen, die Regeln für die Nutzung Ihrer Website festzulegen. AGBs sind zwar nicht immer gesetzlich vorgeschrieben, aber sie schützen Sie und Ihr Unternehmen vor Haftungsansprüchen und vielem mehr – es ist also immer eine kluge Entscheidung, sie einzufügen.
Wenn Sie eine E-Commerce-Website betreiben, beachten Sie bitte, dass AGBs vorgeschrieben sein können, da sie in der Regel gesetzlich vorgeschriebene Informationen wie Garantie- und Widerrufsinformationen enthalten, mehr dazu hier.
HINWEIS: Wenn Sie in irgendeiner Weise personenbezogene Daten verarbeiten, sind Sie gesetzlich verpflichtet, eine formelle Datenschutzerklärung einzurichten.
Da Ihr Ucraft für Ihre Aktivitäten und Dienste einzigartig ist, kann sich das, was Sie in Ihre AGBs aufnehmen müssen, von denen anderer Anbieter unterscheiden. Es ist jedoch wichtig zu wissen, dass es eine Reihe von Klauseln gibt, die in den AGBs fast aller Websites Standard sind.
Hier finden Sie Informationen darüber, was AGBs grundsätzlich enthalten sollten.
Unser AGB-Generator ist für Ucraft optimiert. Beginnen Sie jetzt mit der Generierung Ihrer AGBs.
Nachdem Sie Ihre AGBs mit iubenda erstellt haben, müssen Sie sie Ihrer Ucraft-Website hinzufügen. Es gibt drei Möglichkeiten, dies zu tun:
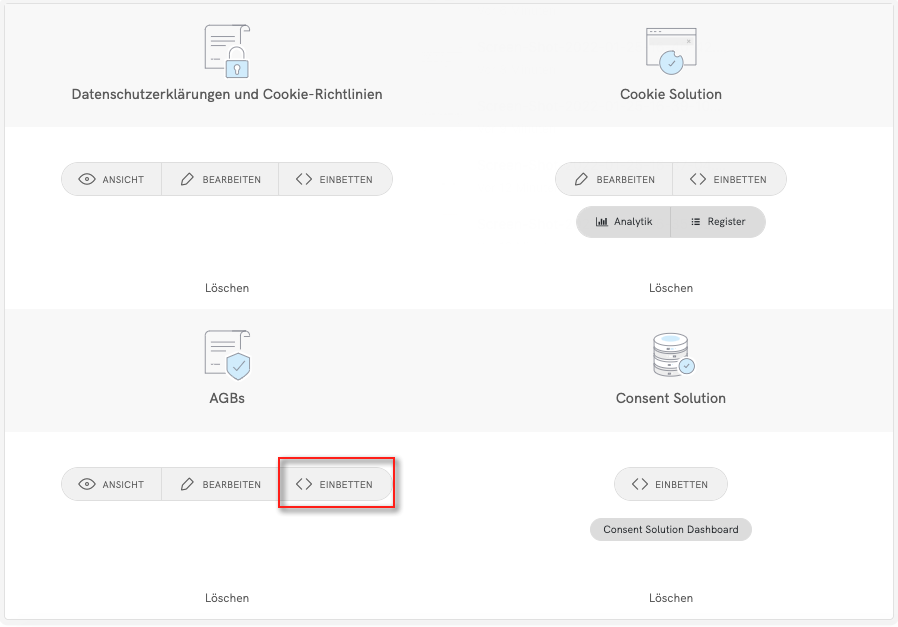
Um loszulegen, gehen Sie zunächst auf Ihr iubenda-Dashboard und klicken Sie auf [Ihre Website] > AGBs > Einbetten

Das Widget wird normalerweise in der Fußzeile Ihrer Ucraft-Website platziert und zeigt entweder einen Textlink oder einen Button an. Wenn Sie darauf klicken, öffnet sich ein Lightbox-artiges modales Fenster, in dem Ihre AGBs angezeigt werden.
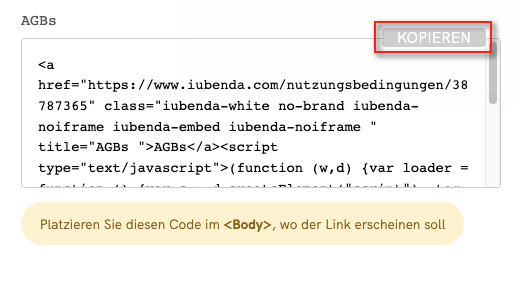
Klicken Sie im Einbettungsbereich auf Ein Widget im Footer hinzufügen, scrollen Sie zu den AGBs und klicken Sie auf KOPIEREN.

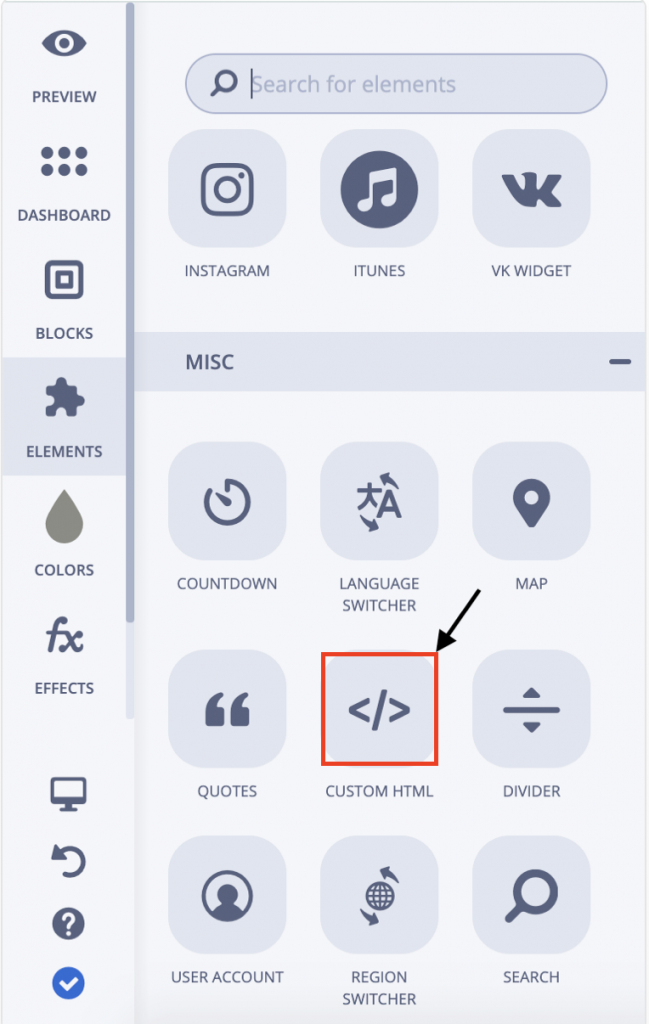
Als Nächstes öffnen Sie Ihr Ucraft-Site-Projekt und fügen ein Custom HTML Element zu Ihrer Fußzeile hinzu (mehr Informationen in diesem Ucraft-Support-Artikel)

Fügen Sie dann Ihren Code von iubenda in das Feld ein und klicken Sie auf Embed code. Das war’s! Herzlichen Glückwunsch, Sie haben gerade Ihre AGBs auf Ihrer Ucraft-Website eingefügt!
Bitte beachten Sie, dass der eingebettete Code erst verfügbar wird, wenn Sie eine Domäne mit Ihrer Website verbunden haben.
Sie haben noch keine Domäne? Klicken Sie auf das Widget unten, um zu sehen, wie das geht!
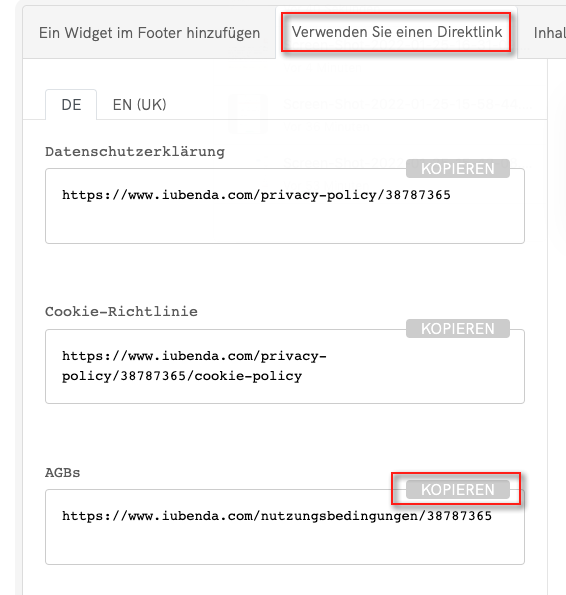
AGBsUm einen Direktlink hinzuzufügen, klicken Sie auf den Tab Verwenden Sie einen Direktlink und dann auf den KOPIEREN-Button unter dem Abschnitt “AGBs”

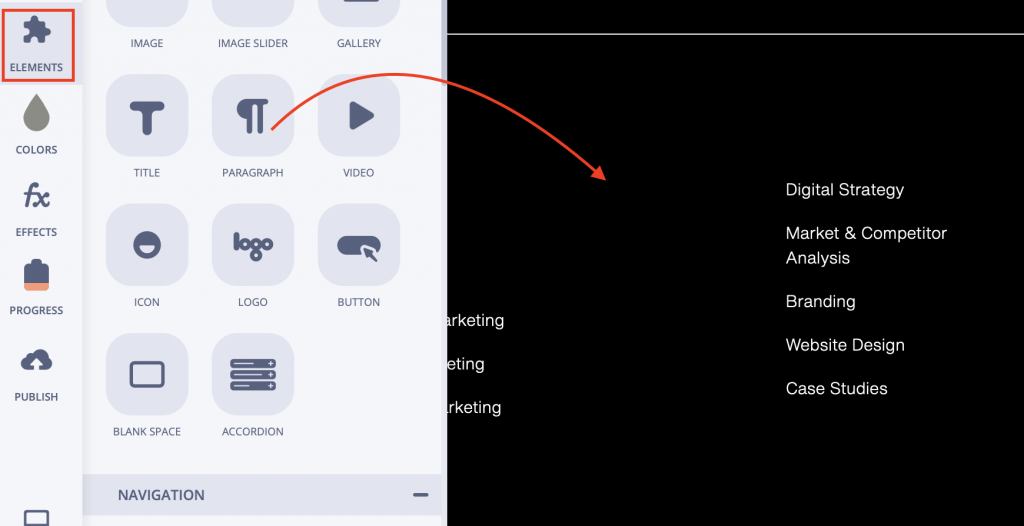
Gehen Sie dann zu Ihrem Ucraft-Site-Projekt und fügen Sie einen Paragraph zu Ihrer Fußzeile hinzu oder bearbeiten Sie einen bereits vorhandenen. Um einen Absatz hinzuzufügen, klicken Sie auf den elements-Button auf der linken Seite Ihres Bildschirms. Ziehen Sie dann das Icon Paragraph in Ihren Fußzeilenbereich. (Wenn Sie weitere Hilfe zu Ucraft-Blöcken benötigen, schauen Sie sich diese Anleitung an)

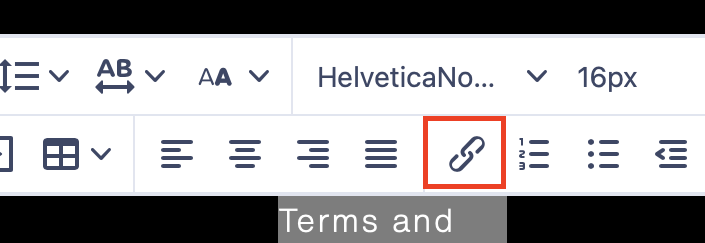
Fügen Sie dann den Text “AGBs” ein und markieren Sie ihn. Klicken Sie dann auf das Icon Insert/edit link.

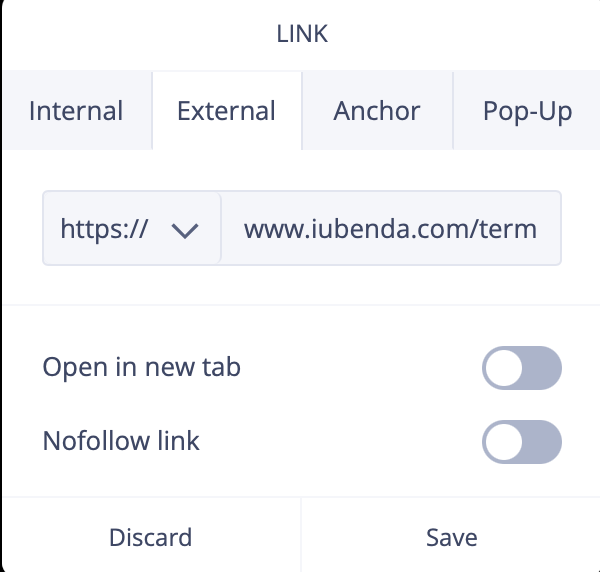
Fügen Sie anschließend die URL der AGBs in das URL-Feld für die Linkeinstellungen ein.

Klicken Sie auf Save und Sie haben es geschafft!
Bitte beachten Sie, dass der eingebettete Code erst verfügbar wird, wenn Sie eine Domäne mit Ihrer Website verbunden haben.
Die Option der direkten Texteinbettung lässt Ihr AGB-Dokument so aussehen, als wäre es ein Teil Ihrer eigenen Website. Für die direkte Texteinbettung müssen Sie eine leere Seite in Ucraft erstellen und Ihren Code dort einfügen). Wie das geht, erfahren Sie in den folgenden Schritten.
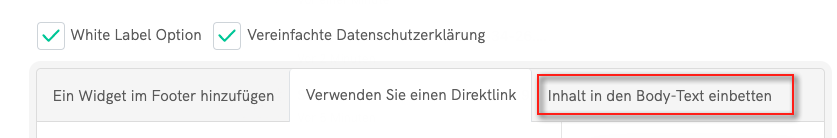
Um loszulegen, gehen Sie zunächst in Ihr iubenda-Dashboard und klicken Sie auf > Inhalt in den Body-Text einbetten>AGBs > Kopieren

Wenn Sie den Code direkt kopieren, wird das iubenda-Styling (Schriftarten usw.) weiterhin auf Ihr Dokument angewendet. Wenn Sie möchten, dass das Dokument das Styling direkt von Ihrer Website übernimmt, wählen Sie hier die White-Label-Option.
Dadurch wird das gesamte iubenda-Styling aus Ihrem Dokument entfernt.
Öffnen Sie nun Ihr Ucraft-Site-Projekt und fügen Sie eine neue Seite hinzu. Gehen Sie dazu auf Ihr Dashboard-Symbol auf der linken Seite Ihres Bildschirms.

Wählen Sie dann Pages, um eine neue Seite hinzuzufügen.

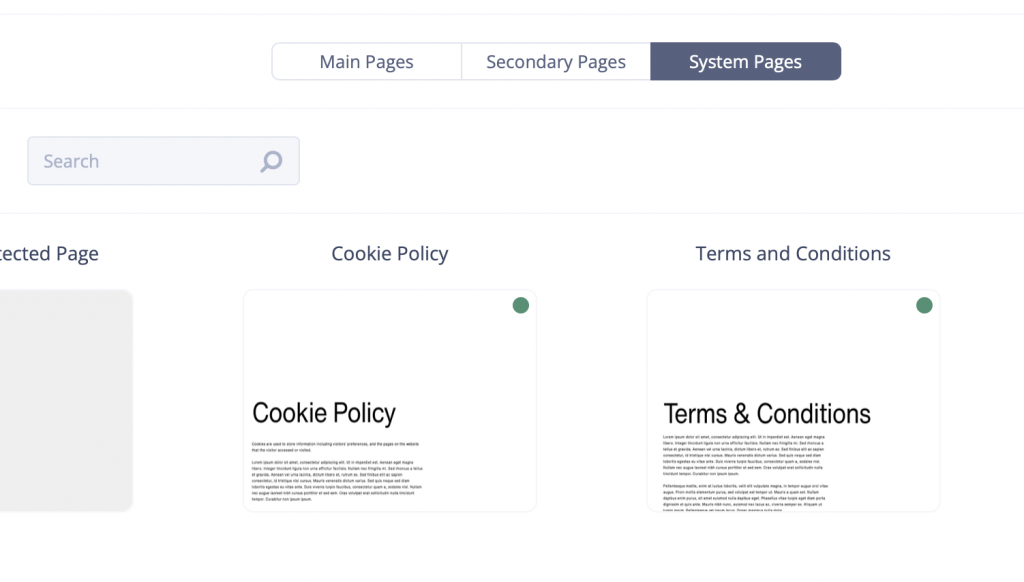
Wählen Sie dann System Pages und scrollen Sie weiter, bis Sie die Seite mit dem Titel “Terms & Conditions” finden. (Wenn Sie weitere Hilfe zum Hinzufügen einer neuen Seite auf Ucraft benötigen, lesen Sie bitte diese Anleitung).

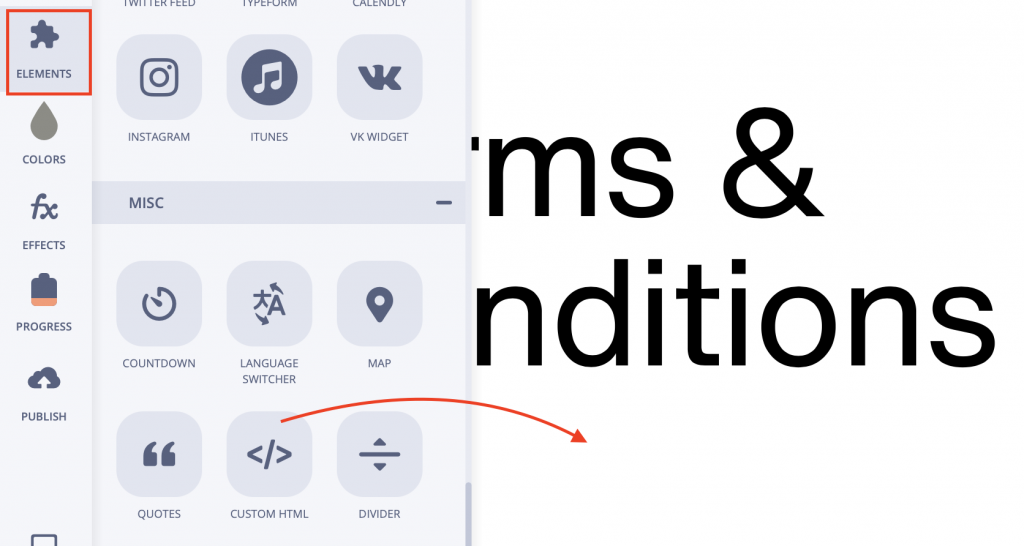
Als Nächstes müssen wir ein Custom HTML-Element zu Ihrer AGB-Seite hinzufügen. Dazu müssen wir den vorhandenen Text auf der Seite löschen. Klicken Sie dann auf das Symbol Element auf der linken Seite Ihres Bildschirms und ziehen Sie das Symbol Custom HTML direkt auf die Seite. (Weitere Informationen zum Einbetten von benutzerdefinierten Codes finden Sie auf der Ucraft-Support-Seite)

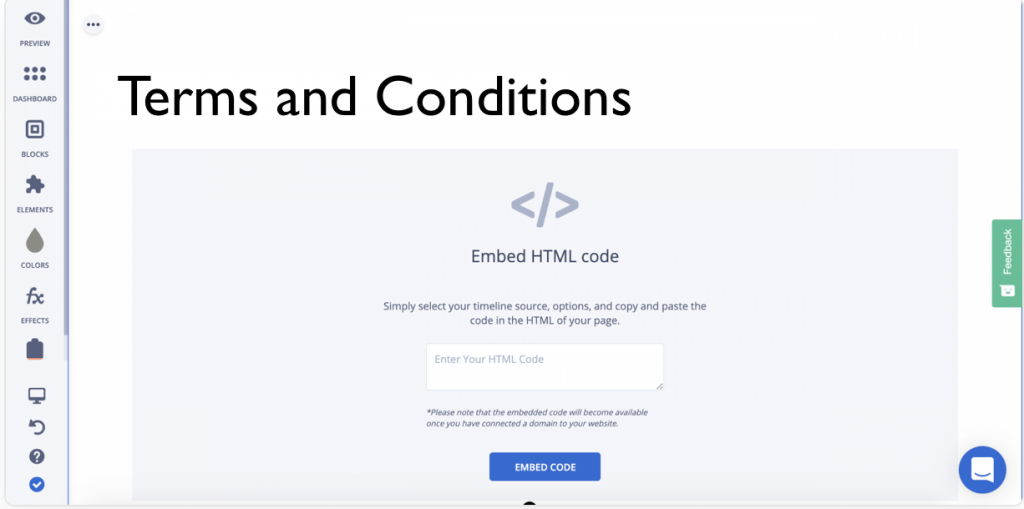
Fügen Sie abschließend Ihren iubenda-Code in das Feld ein und klicken Sie auf Embed code.
Bitte beachten Sie, dass der eingebettete Code erst verfügbar wird, wenn Sie eine Domäne mit Ihrer Website verbunden haben.

Und das war’s schon! Sie haben gerade ihre AGBs erfolgreich in ihre Website eingefügt!
💡Sie sind sich nicht sicher, welche Datenschutz-Dokumente Sie für Ihre Ucraft-Website benötigen? Machen Sie dieses schnelle Quiz, um herauszufinden, welche Gesetze für Sie und Ihr Unternehmen gelten.