Google Consent Mode: Mit Google Tag Manager (GTM) können Sie den Prozess der Tag-Konfiguration vereinfachen, indem Sie vorkonfigurierte Vorlagen verwenden, die speziell für Ihre GTM-Konfiguration erstellt wurden.
In der GTM-Galerie können Sie aus einer Bibliothek von Vorlagen wählen, die Sie einfach zu Ihrer Installation hinzufügen können.
⏰ Sie haben wenig Zeit? Springen Sie direkt zu Wie Sie beginnen!
Google Tag Manager (GTM) ist ein leistungsstarkes Tool zur effizienten Verwaltung von Website-Tracking-Codes, die gemeinhin als GTM-Tags bezeichnet werden. Aber was ist GTM, und wie können Sie es zu Ihrem Vorteil nutzen?
GTM steht für Google Tag Manager, ein kostenloses Tool, das von Google angeboten wird. GTM-Tags sind Code-Snippets, die verschiedenen Zwecken dienen, z. B. der Erfassung von Daten und der Erleichterung der Kommunikation zwischen Ihrer Website oder App und externen Analytik- und Marketingplattformen.
Google Tag Manager dient in erster Linie dazu, die Verwaltung dieser Tags auf Ihrer Website oder App zu vereinfachen und zu zentralisieren. Dadurch wird die Notwendigkeit einer manuellen Code-Implementierung beseitigt, was den Prozess rationalisiert und das Fehlerrisiko verringert. Es ist ein vielseitiges Tool, mit dem Sie Tags effizienter verwalten und verteilen können.
In diesem Leitfaden wird speziell erklärt , wie Sie den Google Consent Mode mit der iubenda Privacy Controls and Cookie Solution-Vorlage integrieren können. Wenn Sie es jedoch vorziehen, den Google Consent Mode ohne die Vorlage einzurichten, können Sie diesen Leitfaden befolgen.
Wenn Sie das Blockieren von Cookies und Trackern mit Google Tag Manager in Verbindung mit der Auto-Blocking-Funktion vereinfachen möchten, ist es wichtig zu wissen, dass das zugehörige Snippet nicht direkt über GTM geladen werden kann. Sie können jedoch den folgenden Leitfaden verwenden, um den Prozess der Cookie-Blockierung mit GTM zu optimieren.
Mit der Google Tag Manager-Vorlage können Sie die folgenden Aufgaben automatisieren:
iubenda_gtm_consent_event an GTM, wenn sich die Benutzereinstellungen ändern.
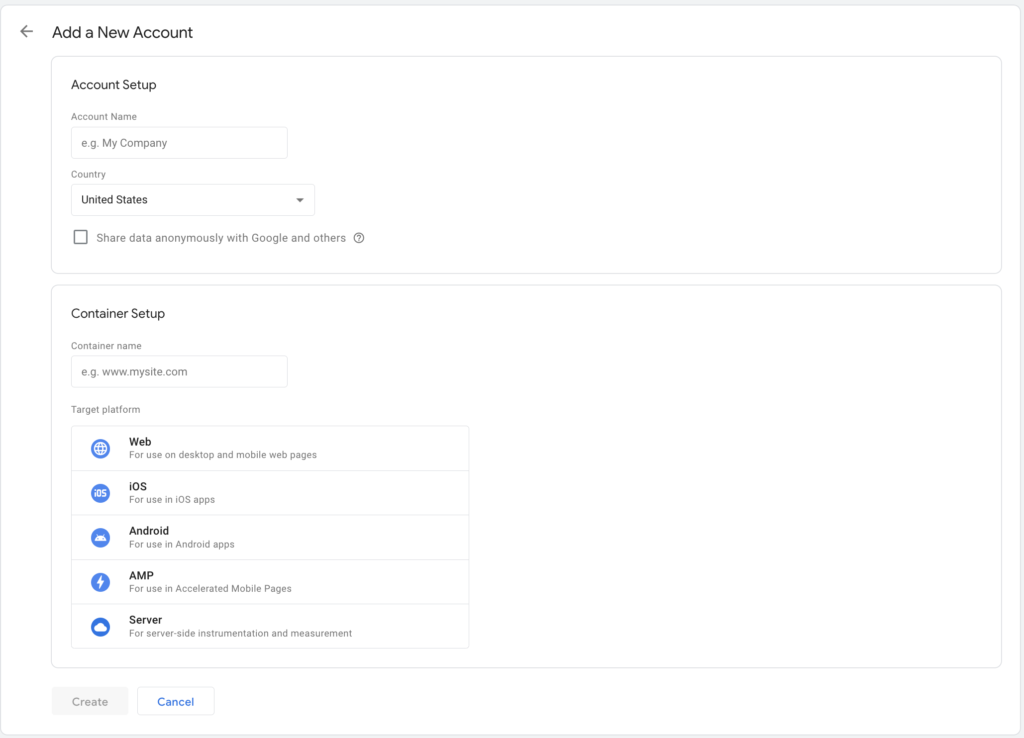
Zunächst müssen Sie ein GTM-Konto erstellen und einen Container einrichten.

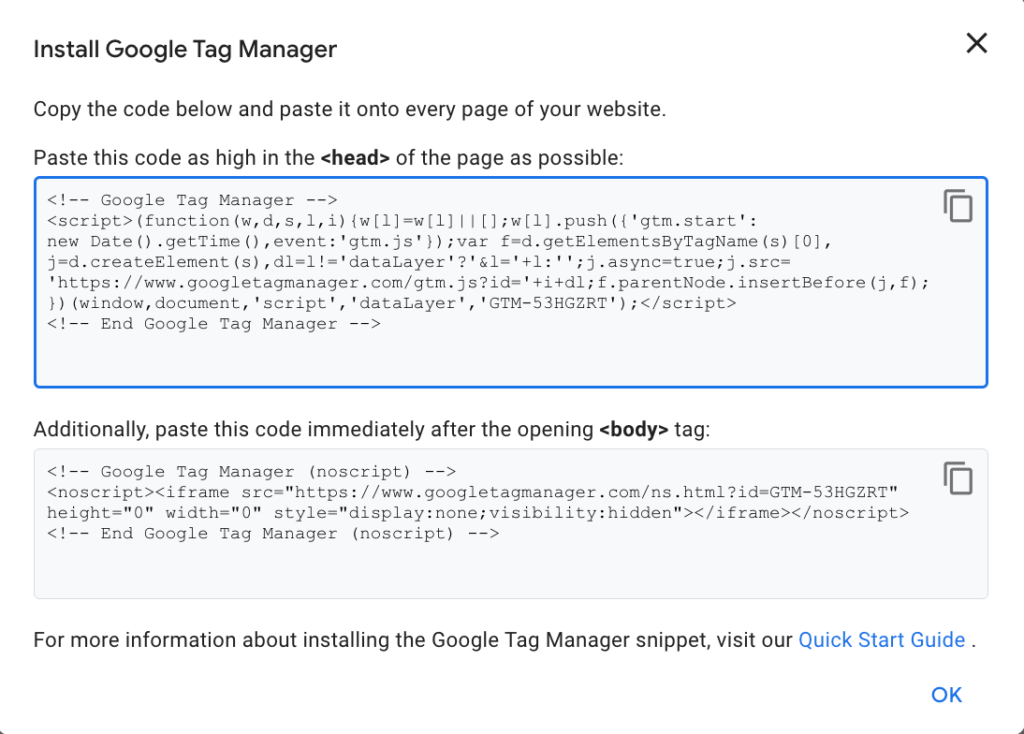
Anschließend müssen Sie das GTM-Snippet in den <head>-Abschnitt Ihrer Website einfügen.

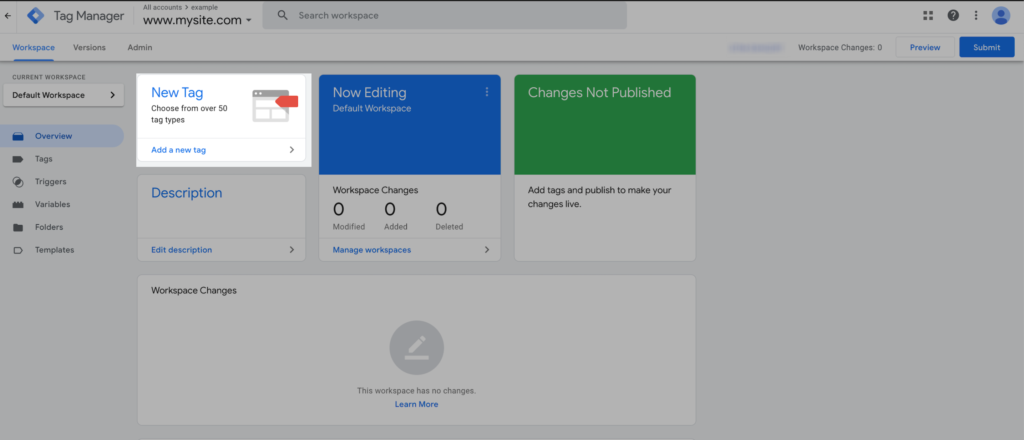
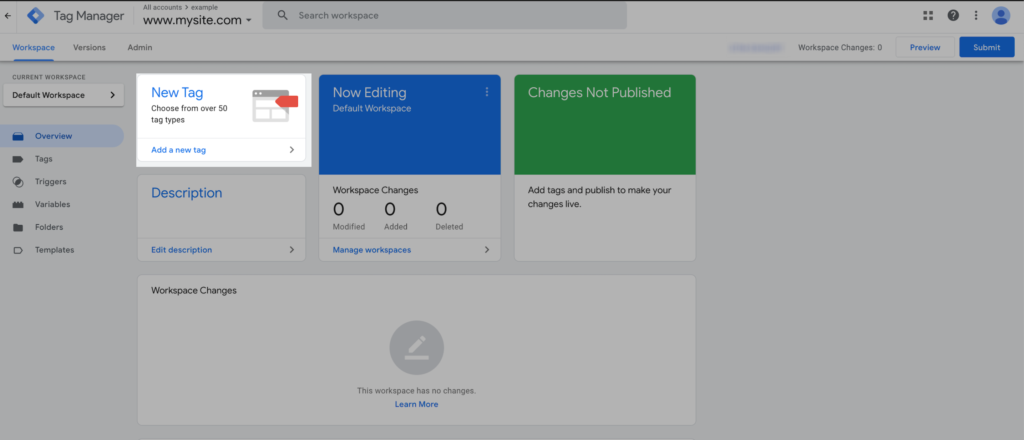
Schließlich gelangen Sie zum GTM-Dashboard.
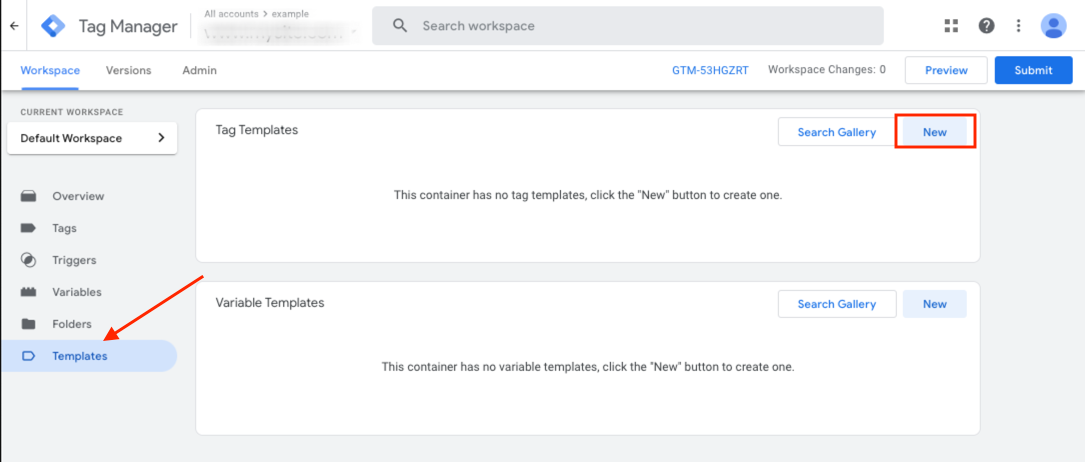
Wenn Sie im Dashboard sind, klicken Sie auf Neues Tag hinzufügen.

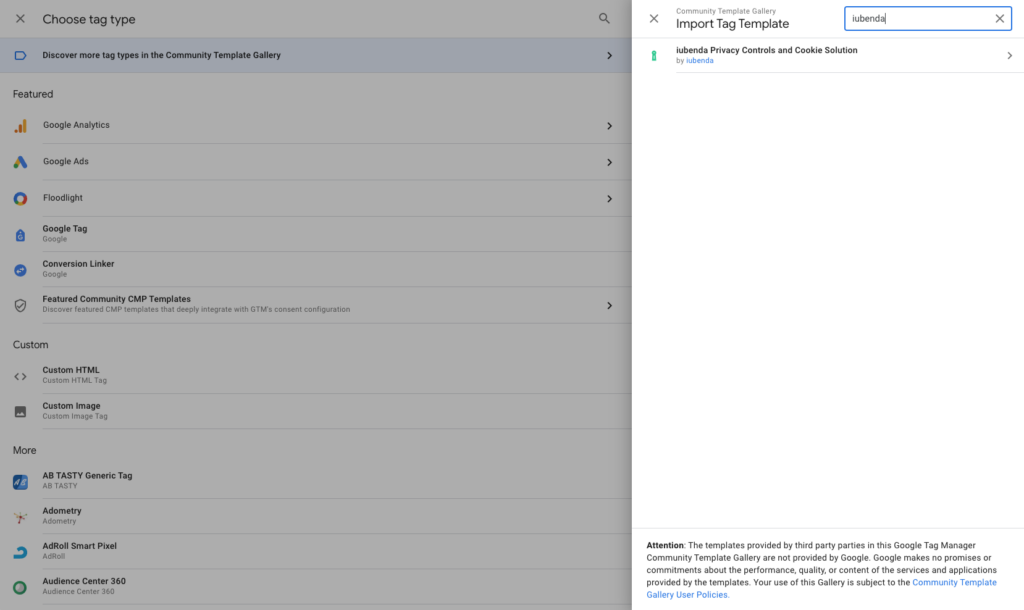
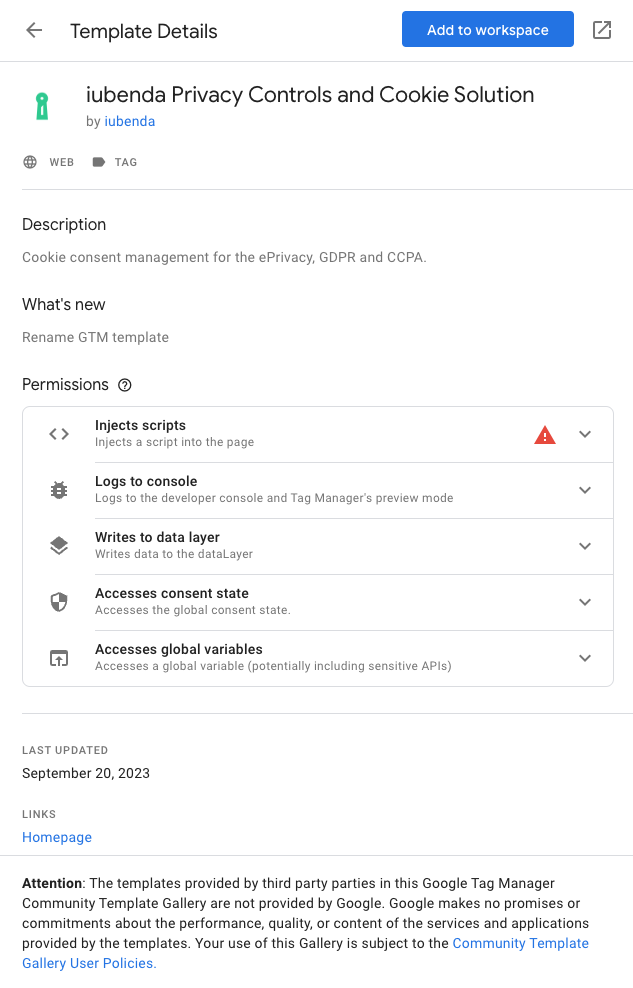
Klicken Sie dann auf den Bereich Tag-Konfiguration, wählen Sie „Weitere Tag-Typen finden Sie in der Galerie für Community-Vorlagen“, klicken Sie auf das Lupensymbol und suchen Sie: iubenda

Wählen Sie „iubenda Privacy Controls and Cookie Solution“ und klicken Sie auf „Zum Arbeitsbereich hinzufügen“, um es zu Ihrer GTM-Installation hinzuzufügen.

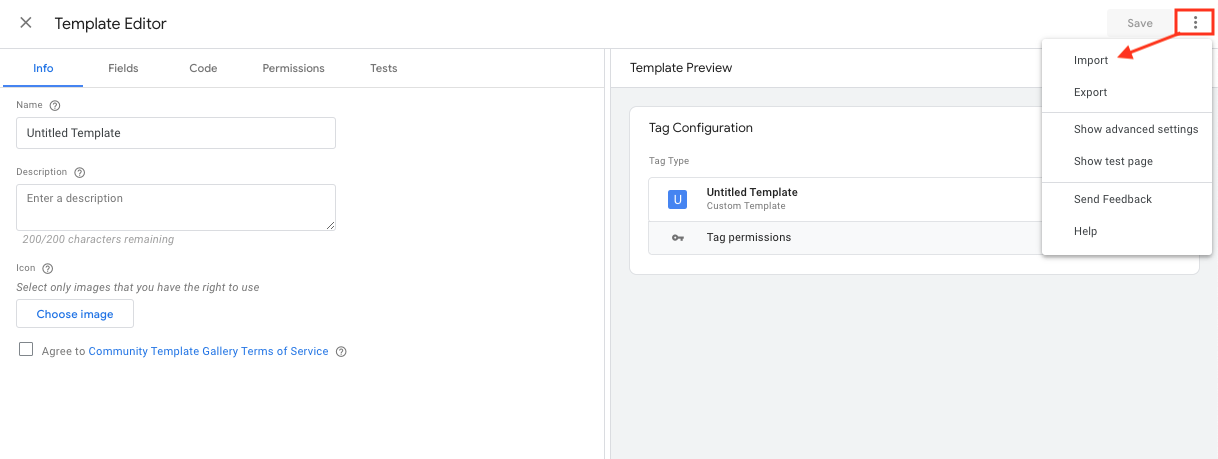
Bevor Sie die Vorlage einrichten, müssen Sie sie importieren. Und so geht’s:


Sobald Sie wieder im Dashboard sind, klicken Sie auf Neues Tag hinzufügen.

Klicken Sie dann auf den Bereich Tag-Konfiguration, scrollen Sie runter zum Abschnitt Benutzerdefiniert und klicken Sie auf iubenda Privacy Controls and Cookie Solution, um diese zu Ihrer GTM-Installation hinzuzufügen.
Sobald Sie die Vorlage hinzugefügt haben, gelangen Sie auf die Tag-Konfigurationsseite.
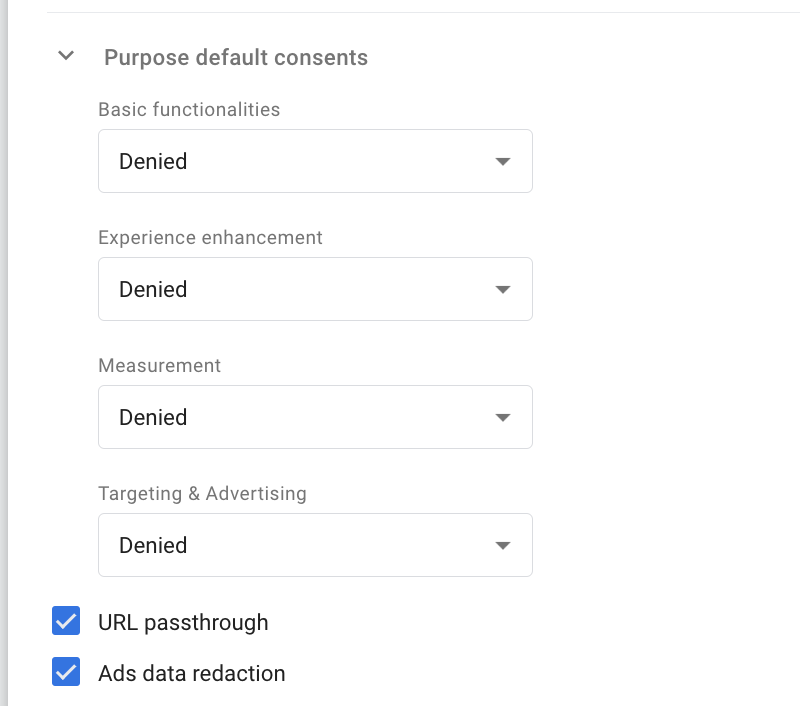
Hier müssen Sie folgendes tun:

Die Standardeinstellungen sind alle auf Denied eingestellt, um den besten Datenschutz für Ihre Nutzer zu gewährleisten.
Wir empfehlen, bei der Änderung solcher Parameter äußerst vorsichtig zu sein, um sicherzustellen, dass sie mit den besten Praktiken für die Einholung der Nutzereinwilligung durch positive Maßnahmen übereinstimmen.
Weitere Informationen über Einwilligungstypen finden Sie in der offiziellen Google-Dokumentation hier.
ad_storage denied wird (Targeting & Werbezweck). Es kann verwendet werden, um ereignis- und sitzungsbasierte Analytik (einschließlich Konversionen) ohne Cookies seitenübergreifend zu senden. ad_storage denied wird.Weitere Informationen zu diesen Parametern finden Sie in der offiziellen Google Tags-Dokumentation.
Es gibt jetzt zwei Hauptoptionen für das automatische Einbetten der Datenschutzkontrollen und der Cookie-Lösung in Google Tag Manager (GTM):
Außerdem ist die manuelle Einbettung immer noch als Alternative verfügbar.
Wenn die Fernkonfiguration aktiviert ist, verwendet die Methode das vereinheitlichte Snippet. Mit dieser Option können Sie die Einstellungen für die Datenschutzkontrollen und die Cookie-Lösung aus der Ferne verwalten. Das bedeutet, dass Aktualisierungen und Änderungen, die in den Datenschutzkontrollen und der Cookie-Lösung vorgenommen werden, automatisch für Ihre Website gelten , ohne dass Sie das Snippet erneut einbetten und in GTM veröffentlichen müssen.


embeds.iubenda.com/widgets/[sitecode].js in das Feld GTM-Vorlage Einbettungs-URL ein. Stellen Sie sicher, dass Sie https:// am Anfang hinzufügen, um die vollständige URL anzugeben.

⚠️ Wichtig:
Wie Sie vielleicht bemerken, unterscheidet sich der Code, den Sie für das vereinheitlichte Snippet einfügen müssen, geringfügig von dem Code, der auf Ihrer iubenda-Einbettseite enthalten ist.
Hier ist ein Beispiel für die Teile, die nicht in das Konfigurationsfeld eingefügt werden sollen (durchgestrichen):
<script type="text/javascript">src="//embeds.iubenda.com/widgets/[site-code].js"></script>
Diese Methode verwendet das erweiterte Snippet und wird verwendet, wenn die Fernkonfiguration nicht aktiviert ist. Aktualisierungen der Datenschutzkontrollen und der Cookie-Lösung erfordern manuelle Aktualisierungen in GTM, wenn Änderungen an der Konfiguration der Datenschutzkontrollen und der Cookie-Lösung vorgenommen werden.

var _iub = _iub || []; und innerhalb der _iub.csConfiguration = {...} in das GTM CS-Konfigurationsfeld ein.
⚠️ Wichtig:
Wie Sie vielleicht bemerken, unterscheidet sich der Code, den Sie für das erweiterte Snippet einfügen müssen, geringfügig von dem Code, der auf Ihrer iubenda-Einbettungsseite enthalten ist.
Hier ist ein Beispiel für die Teile, die nicht in das Konfigurationsfeld eingefügt werden sollen (durchgestrichen):
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration =
{
{"ccpaAcknowledgeOnDisplay":true,
"ccpaAcknowledgeOnLoad":true,
"ccpaAppliesToEntireUSA":true,
"consentOnContinuedBrowsing": false,
"countryDetection": true,
"enableCcpa":true,
"gdprAppliesGlobally":false,
"lang":"it",
"perPurposeConsent": true,
"siteId": 2398592,
"whitelabel":false,
"cookiePolicyId": 55062451,
"banner": {
"acceptButtonDisplay": true,
"backgroundColor":"#FF0000",
"closeButtonDisplay":false,
"customizeButtonDisplay": true,
"logo":null,
"position": "float-top-center",
"rejectButtonDisplay": true,
}
}
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/ccpa/stub.js"></script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
Sie können den Code für die Privacy Controls and Cookie Solution auch manuell einbetten. Dazu müssen Sie die in diesem Leitfaden beschriebene Standardeinbettungsmethode anwenden.
❗️ Um sicherzustellen, dass diese Methode korrekt funktioniert, denken Sie daran, den Parameter: "googleConsentMode": "template" zu Ihrer Privacy Controls and Cookie Solution-Konfiguration hinzuzufügen. Befolgen Sie diese Schritte, um sie richtig hinzuzufügen:
Deaktivieren Sie in Ihren Einstellungen für Datenschutz und Cookie-Lösung die Option “Fernkonfiguration aktivieren”. Dies ist wichtig, damit das manuelle Einbetten richtig funktioniert.

Nachdem Sie die Fernkonfiguration deaktiviert haben, kopieren Sie das aktualisierte Snippet und fügen den folgenden Parameter hinzu:
"googleConsentMode": "template"Ihr aktualisiertes Snippet mit dem hinzugefügten Parameter sollte wie dieses Beispiel aussehen:
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection": true,
"consentOnContinuedBrowsing": false,
"perPurposeConsent": true,
"lang": "en",
"siteId": 11111111, //use your siteId
"cookiePolicyId": 11111111, //use your cookiePolicyId
"floatingPreferencesButtonDisplay": "bottom-right",
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay": true,
"rejectButtonDisplay": true,
"position": "float-top-center"
"googleConsentMode": "template"
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>Schließlich können Sie den Kanal für die Privacy Controls and Cookie Solution wählen (Beta, Aktuell, Stabil).
Sie können optional eine Funktion aktivieren, die Standard-Einwilligungswerte festlegt, indem sie gespeicherte Benutzereinstellungen aus Cookies oder localStorage ausliest.
Diese Funktion ist experimentell und hat einige Einschränkungen. Verwenden Sie es nur, wenn Sie genau verstehen, wie es funktioniert, um einen unsachgemäßen Umgang mit der Einwilligung zu vermeiden.

Wenn diese Option aktiviert ist, prüft das Tag auf bestimmte Speicherartikel, um festzustellen, ob die Zustimmung automatisch erteilt werden soll. Die Zustimmung wird nur dann auf “erteilt” gesetzt, wenn alle definierten Elemente bestätigen, dass der Benutzer für diesen Zweck eingewilligt hat (oder nicht abgewilligt hat).
Um dies zu konfigurieren:
storage.useSiteId = true.Denken Sie daran, dass es sich hierbei um eine experimentelle Funktion handelt, die den Umgang mit der Zustimmung verbessern soll, bevor das iubenda-Banner angezeigt wird. Verwenden Sie es aufgrund seines experimentellen Charakters und seiner derzeitigen Einschränkungen mit Vorsicht.
In diesem Abschnitt können Sie einige erweiterte Einstellungen vornehmen, z. B. die Priorität für das Auslösen von Tags, die Tag-Sequenzierung und erweiterte Einwilligungseinstellungen. Bitte beachten Sie, dass Sie diese Einstellungen nicht bearbeiten müssen, damit die Vorlage funktioniert. Wenn Sie also nicht damit vertraut sind, können Sie sie ignorieren.
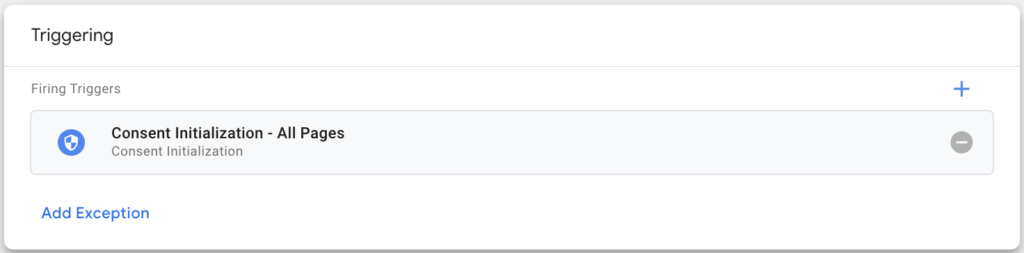
Nachdem Sie das Tag konfiguriert haben, müssen Sie den Trigger einrichten, damit das Tag ausgelöst wird.
Sie können „Initialisierung der Einwilligung – Alle Seiten“ als Trigger auswählen.

Nachdem Sie die Konfiguration abgeschlossen haben, klicken Sie auf die Schaltfläche Speichern oben rechts auf der Seite. Der Tag kann nun veröffentlicht werden.
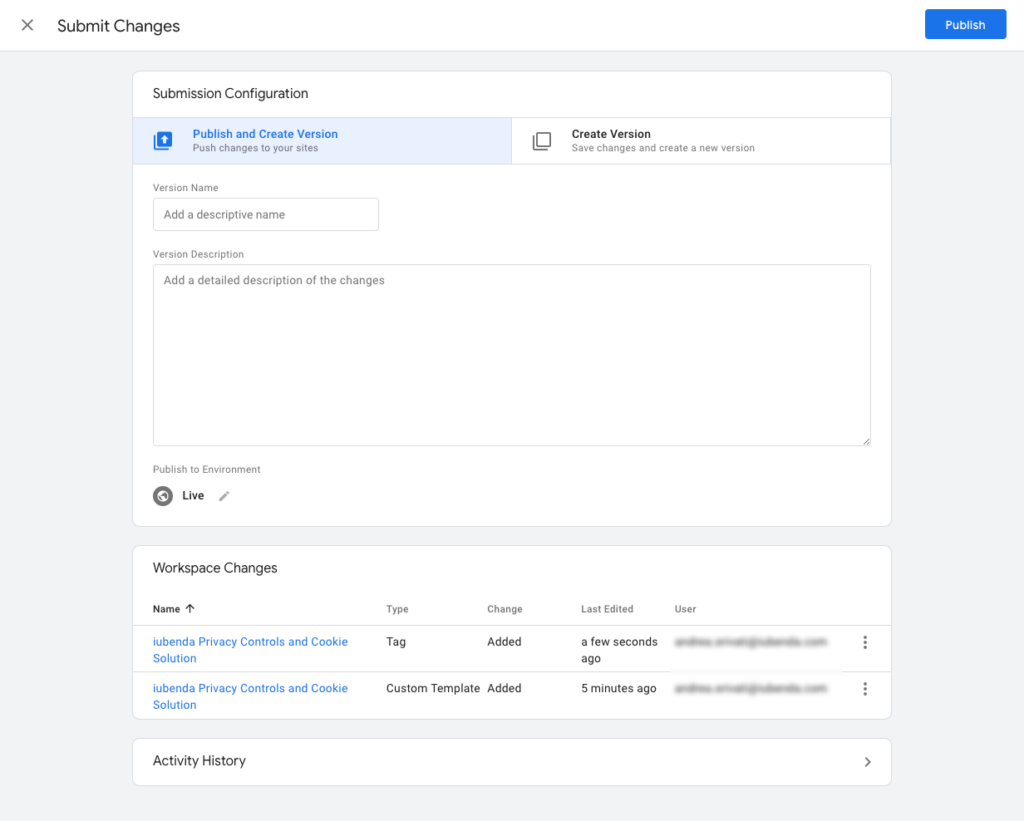
Klicken Sie auf dem GTM-Dashboard oben rechts auf der Seite auf Senden:

Fügen Sie abschließend einen Versionsnamen und eine Beschreibung hinzu, klicken Sie auf Veröffentlichen, und das war’s! Der Tag ist einsatzbereit und nahtlos in unsere Privacy Controls and Cookie Solution integriert!
Tags wie Google Ads, Analytics, Floodlight und Conversion Linker haben integrierte Einwilligungsprüfungen. Sie sind nativ mit dem Google Consent Mode kompatibel.
Das bedeutet, dass diese Tags einen Mechanismus haben, der ihre Funktionalität je nach Einwilligungsstatus des Nutzers ändert.
Bitte beachten Sie, dass für diese Art von Tags keine Einwilligungskonfiguration erforderlich ist.
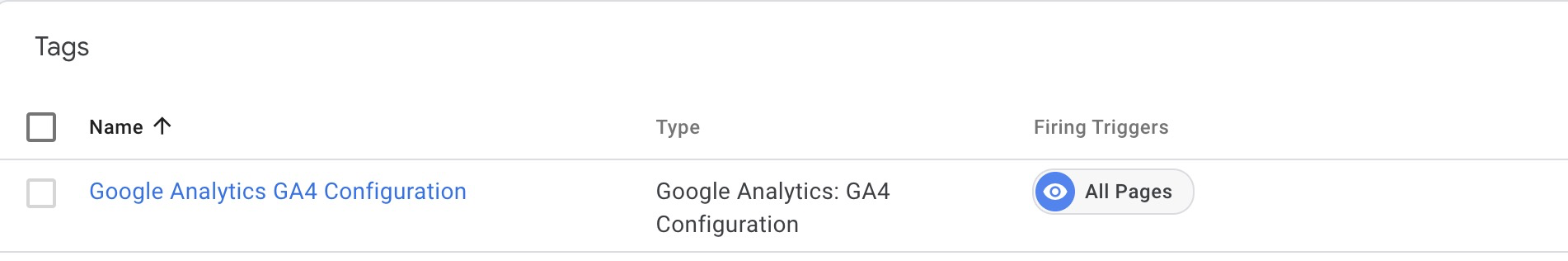
Sie können den „Alle Seiten“-Trigger einfach Tags zuweisen, die integrierte Einwilligungsprüfungen haben, wie z. B. Google Ads, Google Analytics, Floodlight oder Conversion Linker.
Beispiel:

Einige Tags – wie Google Ads, Google Analytics, Floodlight und Conversion Linker – sind von Haus aus mit dem Google Consent Mode kompatibel. Diese Tags enthalten integrierte Zustimmungsprüfungen, d.h. sie passen ihr Verhalten automatisch an den Zustimmungsstatus des Benutzers an.
➡️ Für diese Tags ist keine zusätzliche Konfiguration erforderlich: Sie können problemlos den Auslöser “Alle Seiten” verwenden.
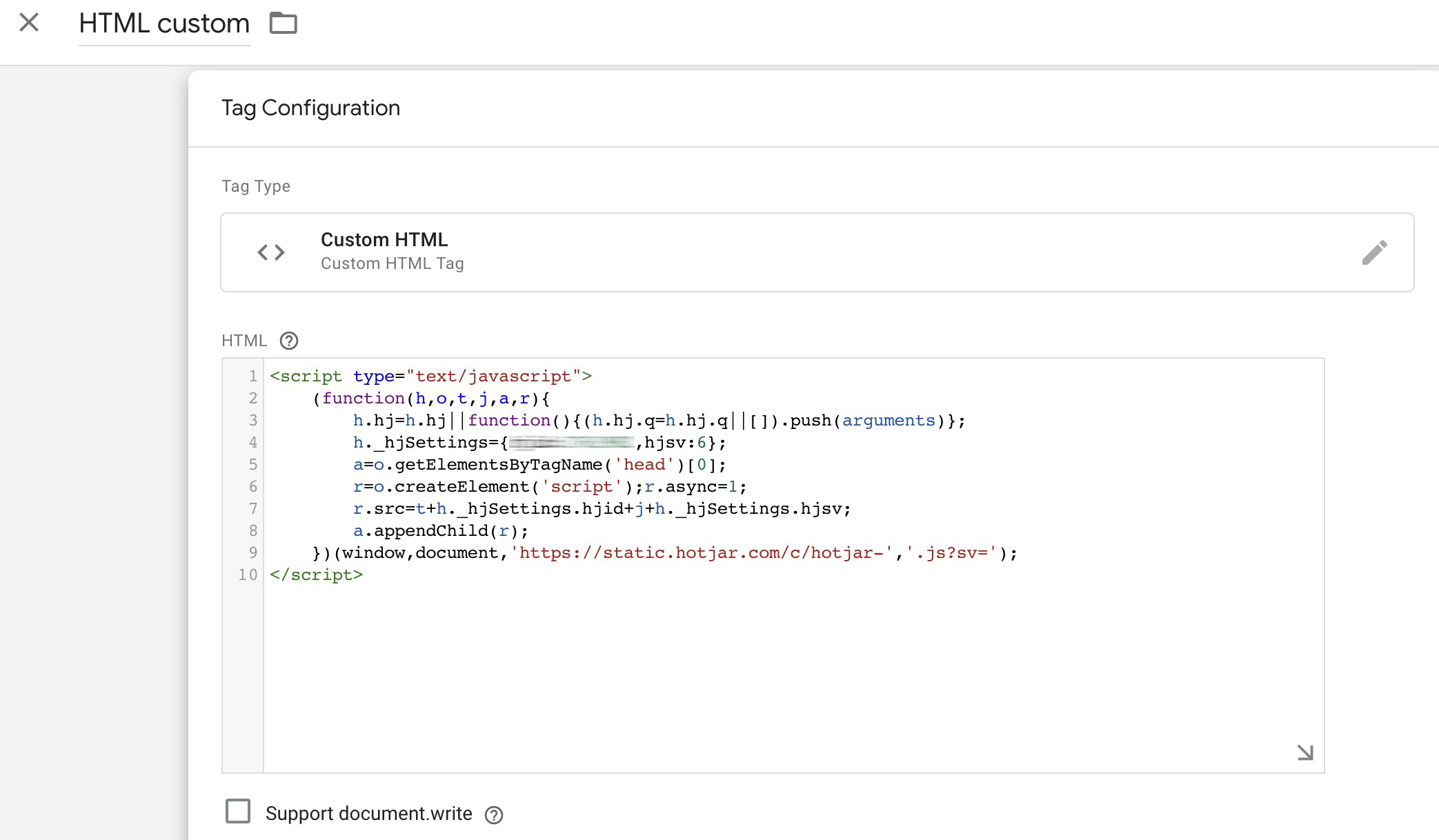
Tags, die keine integrierten Zustimmungsprüfungen unterstützen (z. B. benutzerdefinierte HTML-Tags, die Facebook Pixel, Hotjar, LinkedIn Insight oder andere Skripte von Drittanbietern einbetten), müssen jedoch mit zusätzlichen Zustimmungsprüfungen konfiguriert werden.
emitGtmEvents
Um zusätzliche Zustimmungsprüfungen zu ermöglichen, benötigen Sie das Ereignis iubenda_gtm_consent_event, das bei jeder Änderung der Benutzereinstellungen gesendet wird.
Sie haben jetzt zwei Möglichkeiten:
emitGtmEvents direkt in der iubenda GTM-Vorlage. Dadurch wird die Emission von Ereignissen automatisch behandelt, ohne dass Sie den Code bearbeiten müssen."emitGtmEvents": true in Ihr _iub.csConfiguration-Snippet ein. Dies ist nur erforderlich, wenn Sie die Option Vorlage nicht verwenden möchten.Beispiel (Hotjar-Skript als Platzhalter):

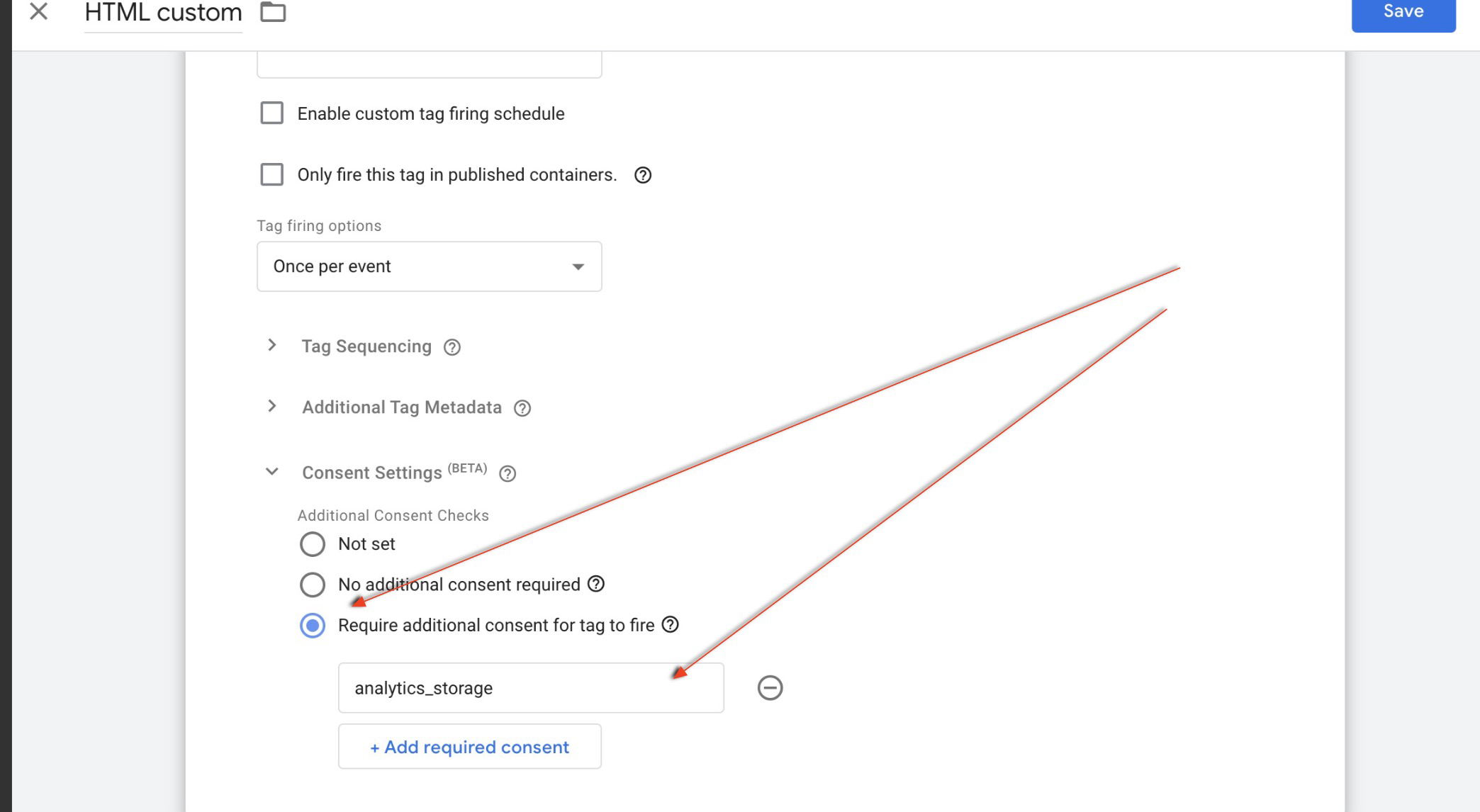
Gehen Sie in Ihrem benutzerdefinierten HTML-Tag zu Zustimmungseinstellungen und wählen Sie:
“Zusätzliche Zustimmung für das Abfeuern des Tags erforderlich”
Wählen Sie dann je nach Art des Drehbuchs den entsprechenden Zweck. Zum Beispiel:
| Zweck | Google Einwilligungstyp(en) | Beschreibung |
|---|---|---|
| Funktionalität | functionality_storage | Unterstützt die Funktionalität der Website oder App, z. B. durch Speichern der Spracheinstellungen. |
| security_storage | Schützt die Nutzer durch die Aktivierung von Sicherheitsfunktionen wie Authentifizierung und Betrugsprävention. | |
| Nutzererfahrung | personalization_storage | Verbessert das Benutzererlebnis durch personalisierte Funktionen, wie z.B. Videoempfehlungen. |
| Erfolgsmessung | analytics_storage | Sammelt Daten (z.B. Cookies) zu Analysezwecken, z.B. zur Verfolgung der Besuchsdauer. |
| Marketing | ad_storage | Speichert Daten für Werbezwecke. |
| ad_user_data | Ermöglicht das Senden von Nutzerdaten im Zusammenhang mit Werbung an Google. | |
| ad_personalization: | Ermöglicht personalisierte Werbung durch Anpassung der Anzeigen an die Nutzerpräferenzen. |

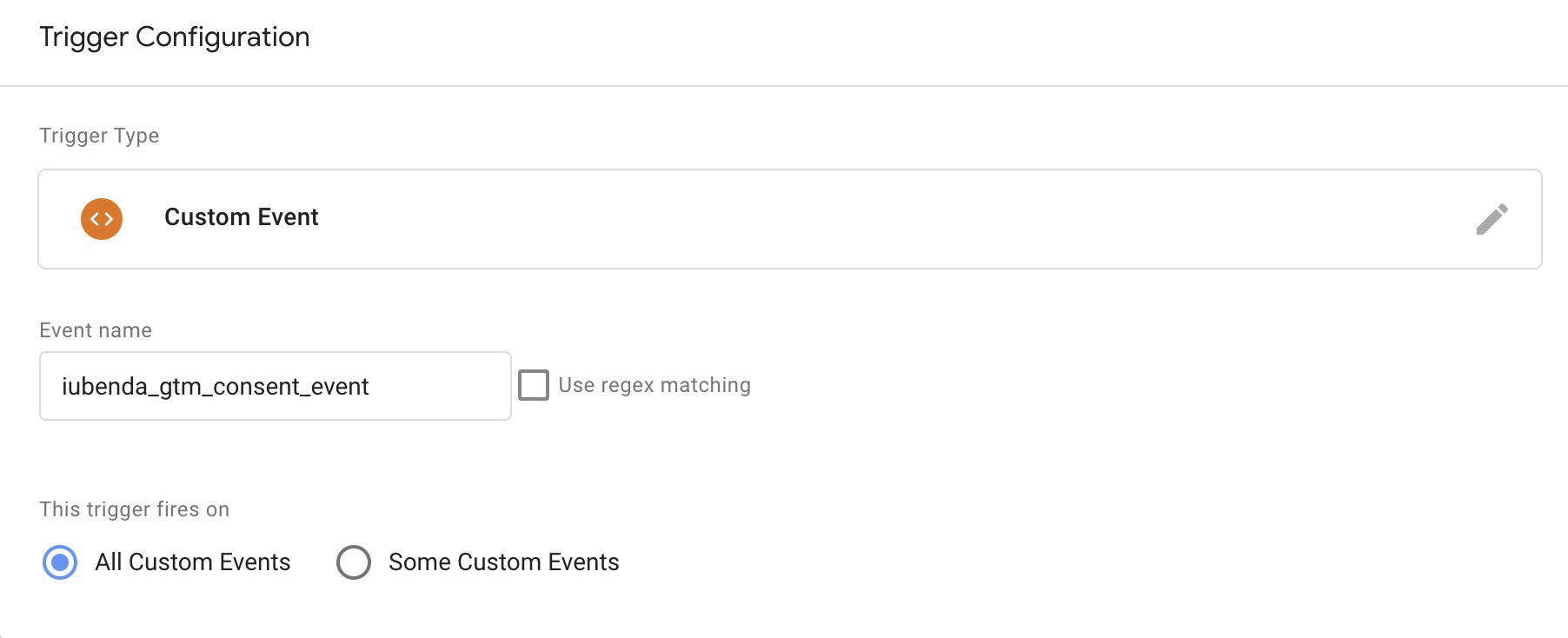
Anstatt “Alle Seiten” zu verwenden, erstellen Sie einen benutzerdefinierten Ereignisauslöser mit den folgenden Einstellungen:
Name der Veranstaltung:
iubenda_gtm_consent_event

Dadurch wird sichergestellt, dass das benutzerdefinierte HTML-Tag erst dann ausgelöst wird , wenn der Benutzer eine gültige Zustimmung für den/die ausgewählten Zweck(e) erteilt hat.
Hinweis: Wenn sich die Nutzerpräferenzen ändern, sendet die Privacy Controls and Cookie Solution das Ereignis iubenda_gtm_consent_event an GTM.
Die vorherige Blockierung ist für den Tag eingestellt!
Mit diesen Schritten können Sie Tracking-Tools von Drittanbietern, die den Google Consent Mode nicht von Haus aus unterstützen, sicher integrieren.
Denken Sie daran, dass die neue Option emitGtmEvents auf Vorlagenebene diesen Prozess vereinfacht, da Sie Ihren Konfigurationscode nicht mehr manuell bearbeiten müssen.
Die Erklärung für integrierte und zusätzliche Einwilligungsprüfungen gilt auch in diesem Fall. Wenn Sie im Konfigurator der Privacy Controls and Cookie Solution das US-Recht aktivieren, setzt die Cookie Solution standardmäßig alle GCM-Zwecke (Google Consent Mode) für US-Nutzer auf „gewährt“.
Bitte beachten: Wenn Sie einen „Free“-Plan haben, gilt dies auch, wenn Sie die DSGVO deaktivieren und im Konfigurator nur die US-Gesetze anwenden. Wenn Sie die DSGVO für EU-Nutzer und US-Gesetze für US-Nutzer anwenden möchten, benötigen Sie mindestens einen „Advanced“-Plan.
Entscheidet sich der Nutzer gemäß US-Rechte gegen einen bestimmten Zweck, passen wir die Einstellungen für „ad_storage“ und „analytics_storage“ entsprechend an.
Genauer gesagt:
„ad_storage“ wird gewährt, wenn der Nutzer entweder keinem der folgenden USPR-Zwecke (US-Datenschutzrechte) zugestimmt hat oder wenn sie nicht relevant sind (z. B. USPR findet keine Anwendung):
„analytics_storage“ wird auf gewährt gesetzt, wenn der Nutzer entweder dem US-Zweck „Verkauf meiner personenbezogenen Informationen“ (Zweck „s“) nicht widersprochen hat oder wenn der Zweck nicht relevant ist (z. B. USPR findet keine Anwendung).
Wenden Sie US-Gesetze ausschließlich für US-Nutzer an und schalten Sie alle Features von iubenda frei.
Wenn Sie eine mehrsprachige Website verwalten und den Google Consent Mode mit der iubenda GTM-Vorlage implementieren, müssen Sie unbedingt sicherstellen, dass sich Ihr Einwilligungs-Banner für Cookies nahtlos an verschiedene Sprachen anpasst. Hier erfahren Sie, wie Sie die GTM-Vorlage von iubenda für mehrsprachige Websites konfigurieren können:
In das erste Textarea für die CS-Konfiguration fügen Sie die JSON des Hauptskripts ein, das auch als Fallback verwendet wird. Es ist jedoch wichtig, dass Sie den Parameter „lang“ aus diesem Skript entfernen. Dieses Skript kann die Parameter siteID und cookiePolicyId enthalten.
Geben Sie in das Textarea CS-Sprachkonfiguration den anfänglichen Sprachcode und, falls möglich, nur die cookiePolicyId ein, mit der die Sprache in der Konfiguration identifiziert wird. Nehmen Sie den Parameter „lang“ nicht in diese Konfiguration auf.
Visuelles Beispiel
Unten sehen Sie ein Beispiel dafür, wie die Einrichtung in der GTM-Oberfläche aussieht:

Code-Beispiel zum Kopieren
Für die CS-Konfiguration verwenden Sie diesen Beispielcode:
{
"askConsentAtCookiePolicyUpdate": true,
"floatingPreferencesButtonDisplay": "bottom-right",
"perPurposeConsent": true,
"siteId": "ihre-site-id", // <-- Ersetzen Sie mit Ihrer tatsächlichen Site-ID
"whitelabel":false,
"cookiePolicyId": "ihre-cookie-policy-id", // <-- Ersetzen Sie durch Ihre tatsächliche Cookie-Richtlinien-ID
"emitGtmEvents": true,
"banner": {
"acceptButtonDisplay": true,
"closeButtonRejects": true,
"customizeButtonDisplay": true,
"explicitWithdrawal": true,
"listPurposes": true,
"position": "float-top-center",
"showTitle": false
}
}
Für die CS-Sprachkonfiguration verwenden Sie diesen Beispielcode:
{
"it": {
"cookiePolicyId": "your-cookie-policy-id", // <-- Ersetzen Sie durch Ihre tatsächliche IT-Cookie-Richtlinien-ID,
"emitGtmEvents": true
},
"es": {
"cookiePolicyId": "your-cookie-policy-id", // <-- Ersetzen Sie durch Ihre tatsächliche ES-Cookie-Richtlinien-ID,
"emitGtmEvents": true
}
}
Anmerkung: Sie können diese Beispiele kopieren und in die entsprechenden Textbereiche einfügen. Ersetzen Sie "your-site-id" und "your-cookie-policy-id" durch Ihre spezifischen Werte und stellen Sie sicher, dass der Parameter lang entfernt wird.
So funktioniert es:
( Attributlang im <html>-Tag ).