Sie haben eine Website mit Webflow erstellt und müssen die DSGVO-Anforderungen für die Einwilligung erfüllen?
Dann sind Sie hier genau richtig. In dieser Anleitung werfen wir einen Blick auf die Anforderungen der DSGVO für den Einwilligungsnachweis und darauf, wie Sie die Consent Database von iubenda zu Ihrer Webflow-Website hinzufügen können.
→Springen Sie zu Wie man die Consent Database zu Weblow hinzufügt
Aufzeichnungen über Einwilligungen sind nach der DSGVO ausdrücklich vorgeschrieben. Eine vollständige und gründliche Aufzeichnung der Einwilligung ist erforderlich und ist ein wesentlicher Bestandteil der Compliance. Die Nachweisaufzeichnungen werden von Ihnen, dem für die Datenverarbeitung Verantwortlichen, verwaltet. Die DSGVO verlangt daher, dass Sie “Nachweise” oder Aufzeichnungen über die Einwilligung aufbewahren, die spezifische Details enthalten, die beweisen könnten, dass die erhaltene Einwilligung echt und daher gemäß der DSGVO gültig ist. Die Einwilligung muss nach der DSGVO ausdrücklich erfolgen, freiwillig erteilt werden und überprüfbar sein. Mehr über die Consent Database von iubenda können Sie hier nachlesen.
Diese Aufzeichnungen sollten u. a. eine Möglichkeit zur Identifizierung des Nutzers, einen Nachweis der Einwilligung, eine Aufzeichnung der einwilligenden Handlung und die dem Nutzer zum Zeitpunkt der Einwilligung vorliegenden Rechtsdokumente enthalten.
Die folgenden Informationen sollten aufgezeichnet werden:
Die vollständigen Anforderungen können Sie hier nachlesen.
Die Consent Database von iubenda erfasst und verwaltet automatisch die DSGVO- und LGPD-Einwilligung und die Datenschutzeinstellungen für jeden Ihrer Nutzer. Mehr über die Consent Database von iubenda können Sie hier nachlesen.
Bitte beachten Sie: Diese Integrationsmethode ist nur für Nutzer des Webflow-Premium-Plans möglich.
Dieser Prozess wurde in zwei Schritte aufgeteilt:
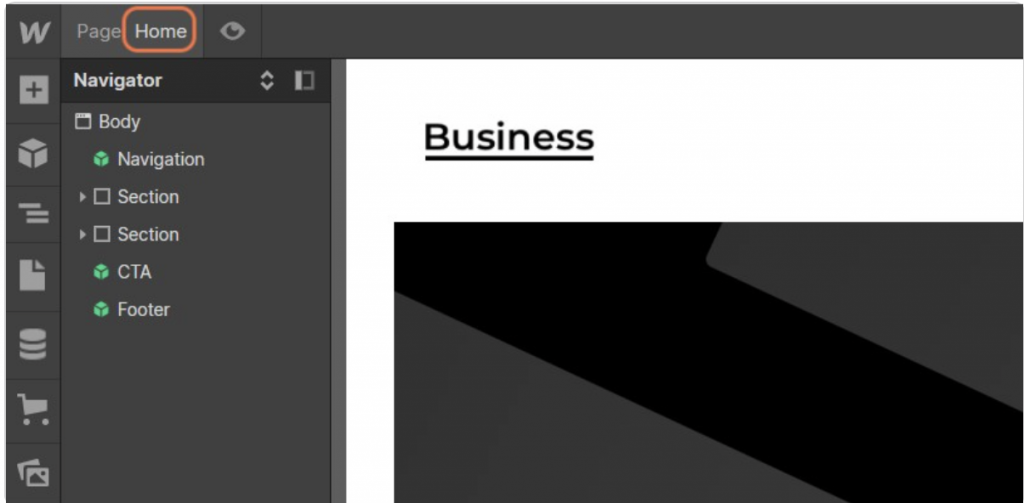
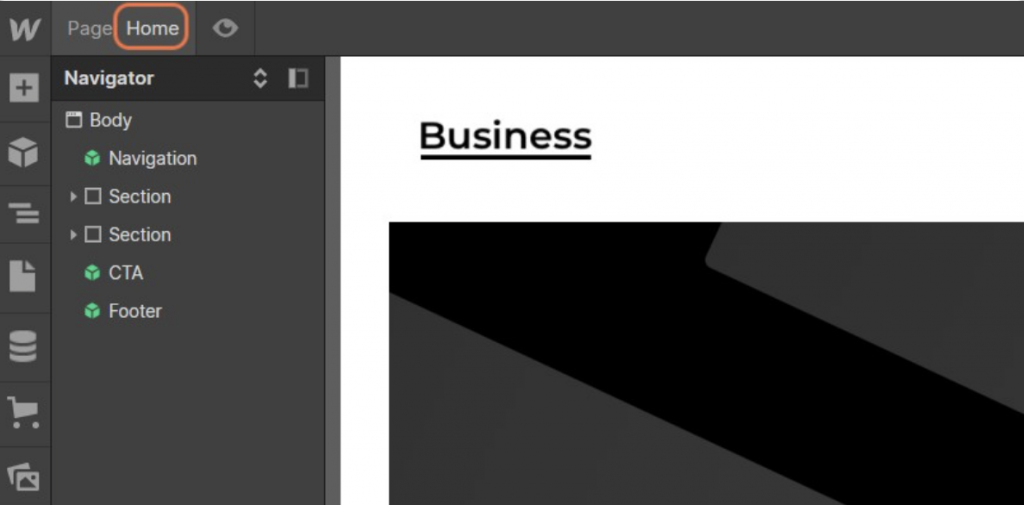
Um loszulegen, gehen Sie zu Ihrer Webflow-Website und öffnen Sie das Projekt, an dem Sie arbeiten möchten, und klicken Sie dann auf den Home-Button.

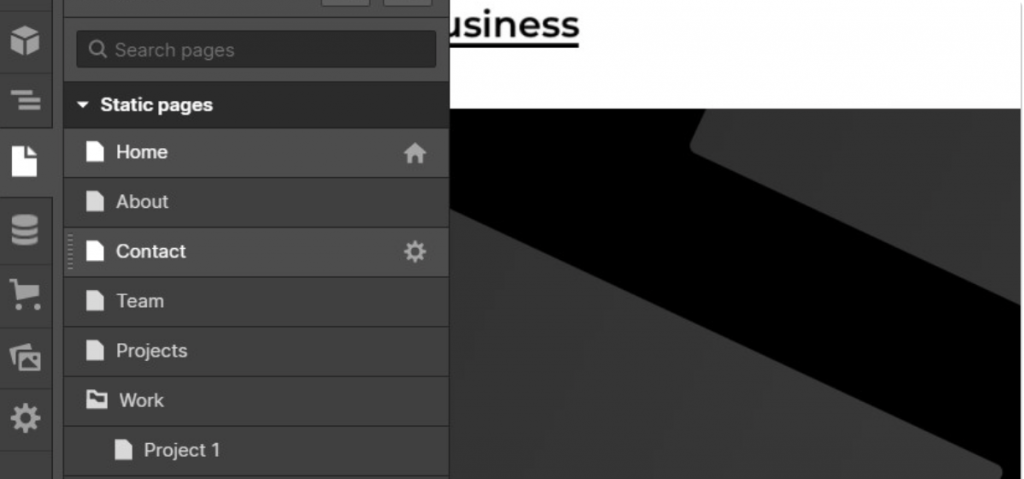
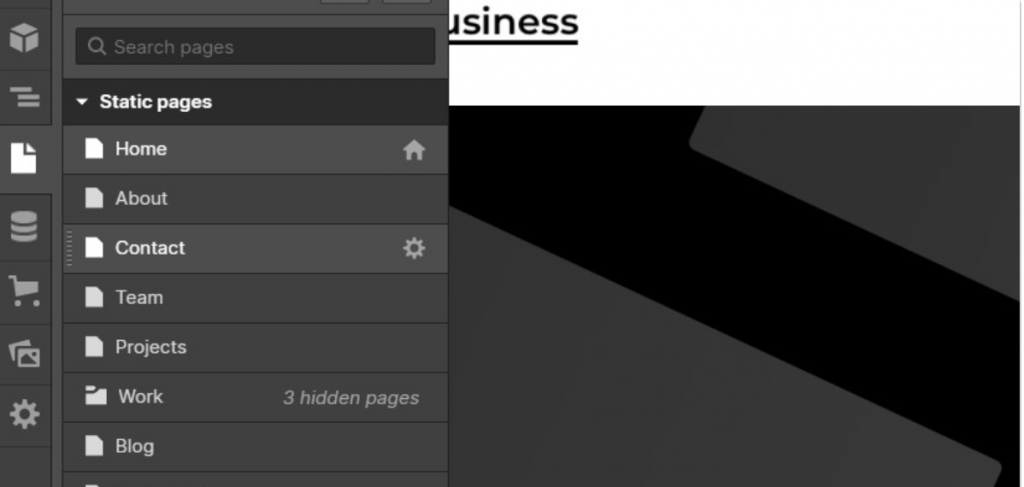
Klicken Sie dann auf “contact”. Hier können wir das Formular ändern und jedem Formularfeld Namensattribute hinzufügen.

Klicken Sie anschließend auf das Feld “message”, damit das Kontrollkästchen nach dem Nachrichtenfeld platziert wird.
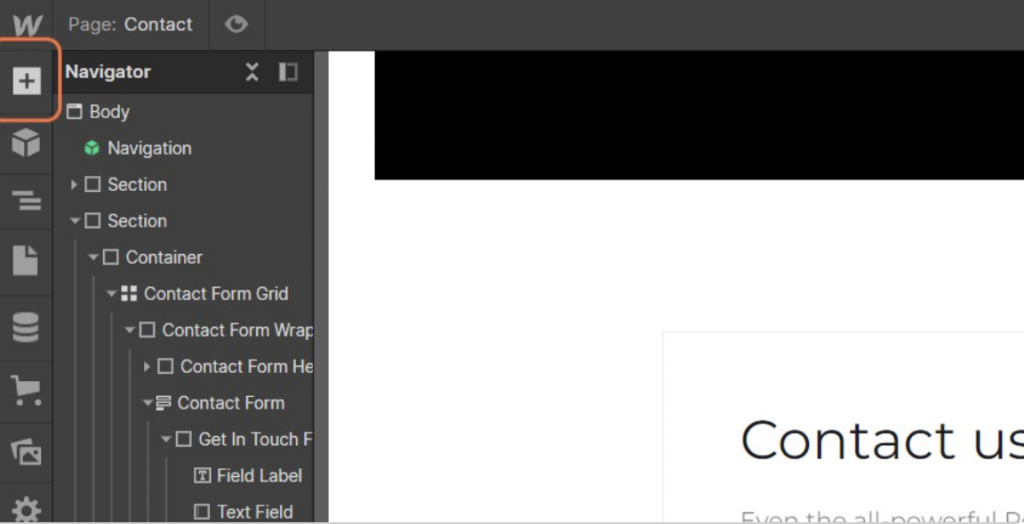
Wir fügen dem Formular das Kontrollkästchen zum Akzeptieren der Datenschutzerklärung hinzu. Klicken Sie dazu auf (+) in der oberen linken Ecke.

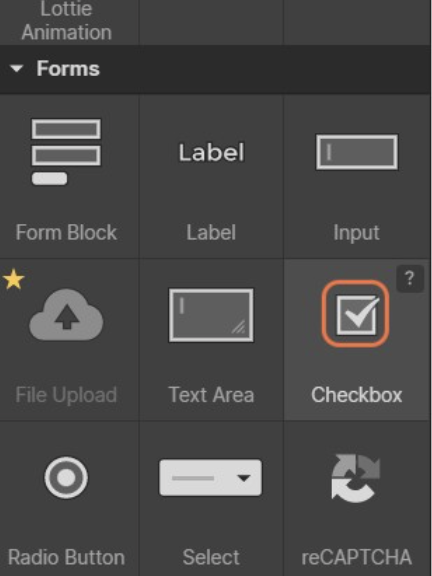
Klicken Sie anschließend auf das Kontrollkästchen, wie in der Abbildung unten dargestellt.

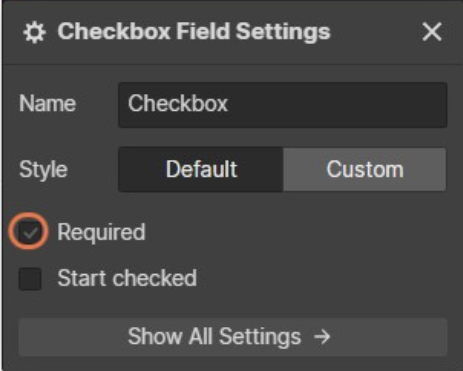
Klicken Sie anschließend in den neuen Einstellungen für das Kontrollkästchen auf “Required” und stellen Sie sicher, dass es deaktiviert ist.

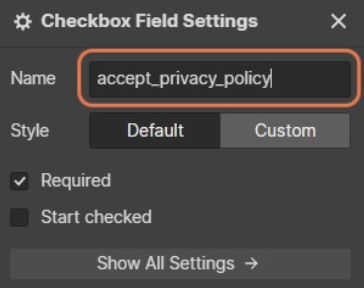
Geben Sie nun “Privacy_acceptance” in das dafür vorgesehene Textfeld “Name” ein.

Sobald Sie einen Namen hinzugefügt haben, klicken Sie auf “Show All Settings”.
Hier müssen Sie auf CHECKBOX klicken, um den Namen zu ändern. Sie können etwas schreiben wie: “Ich stimme der Datenschutzerklärung und den AGBs zu”.

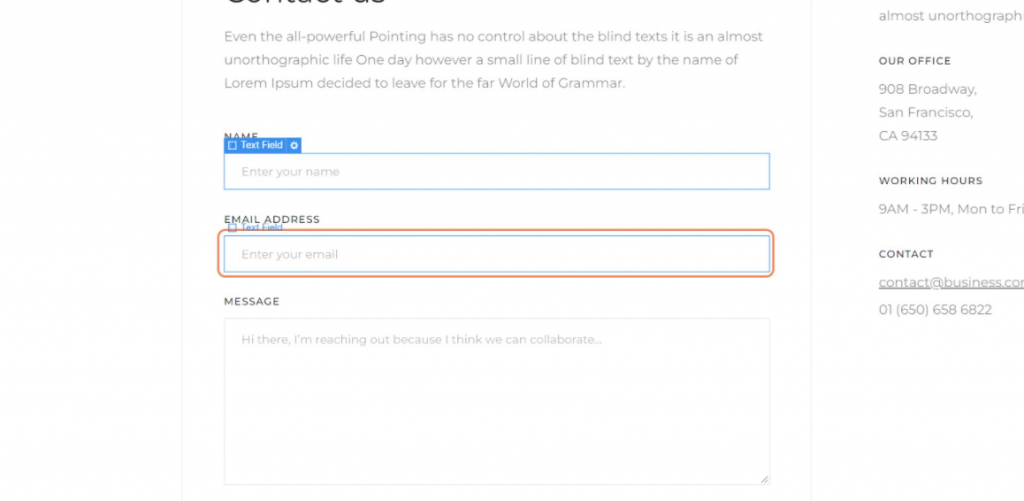
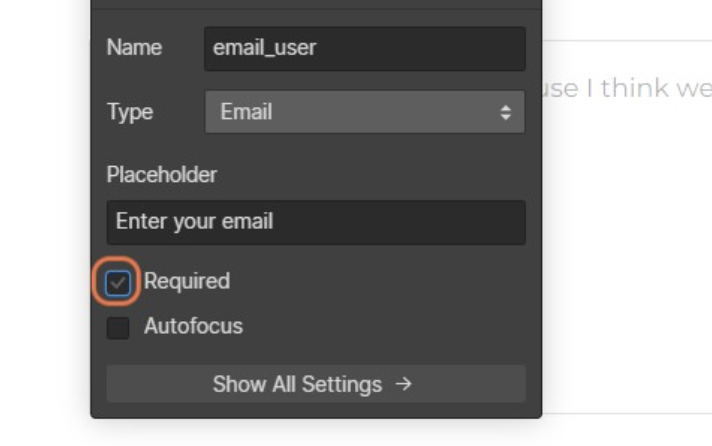
Klicken Sie dann auf das Textfeld für “email address”.

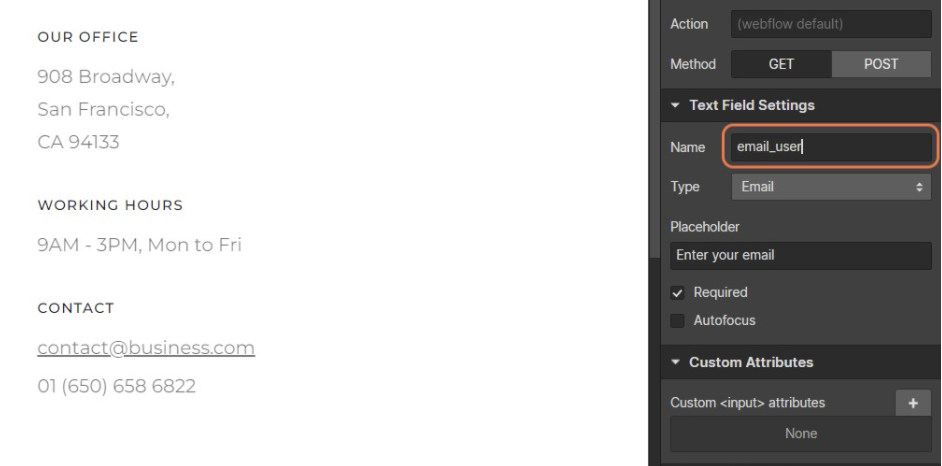
Geben Sie auf der rechten Seite des Bildschirms “email_user'” in das Name-Textfeld ein.

Klicken Sie erneut auf Required, um sicherzustellen, dass es deaktiviert ist.

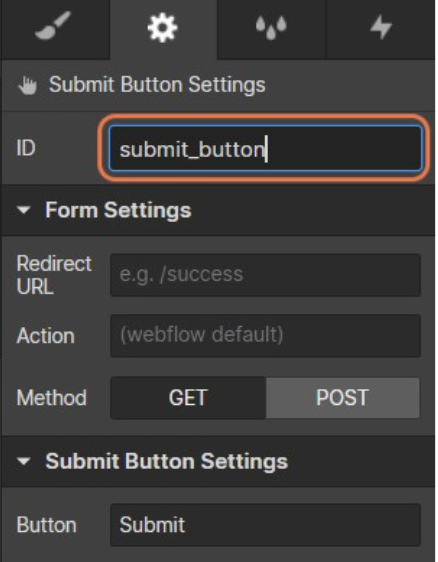
Klicken Sie nun auf den Submit-Button am unteren Rand, um ein ID-Attribut hinzuzufügen.

Fügen Sie in der rechten Seitenleiste in das erste Textfeld das ID-Attribut “submit_button” ein.

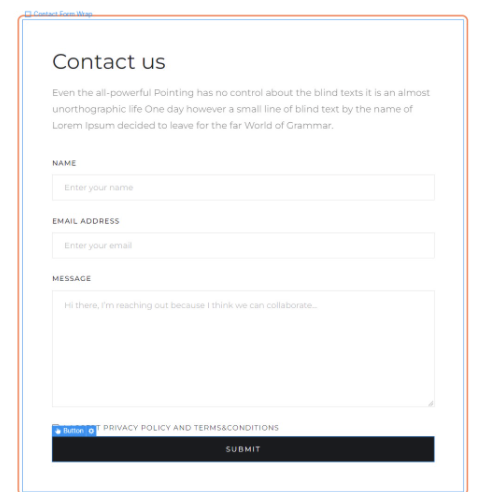
Klicken Sie dann auf “contact us”, um das gesamte Formular auszuwählen, wie in der Abbildung unten gezeigt.

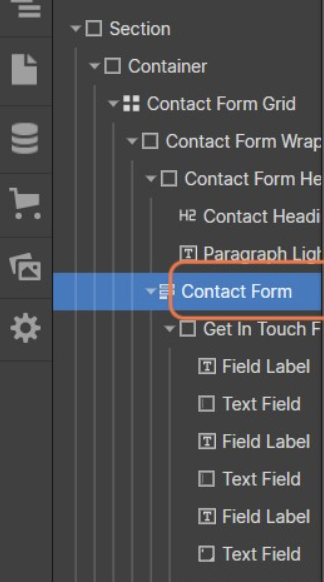
Klicken Sie nun in der linken Seitenleiste auf Contact Form.

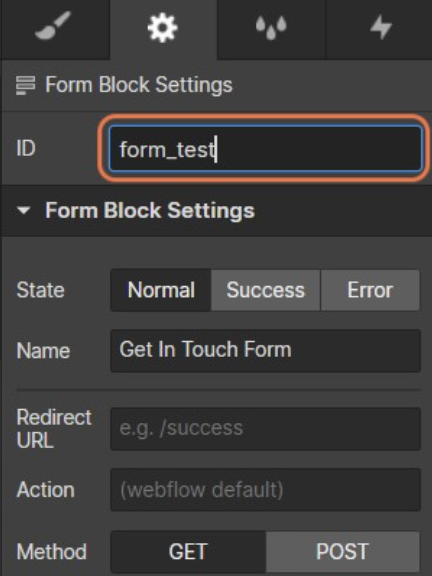
Geben Sie dann in der rechten Seitenleiste “form_test” in das erste Textfeld ein. Hier fügen wir eine ID zum <form>.

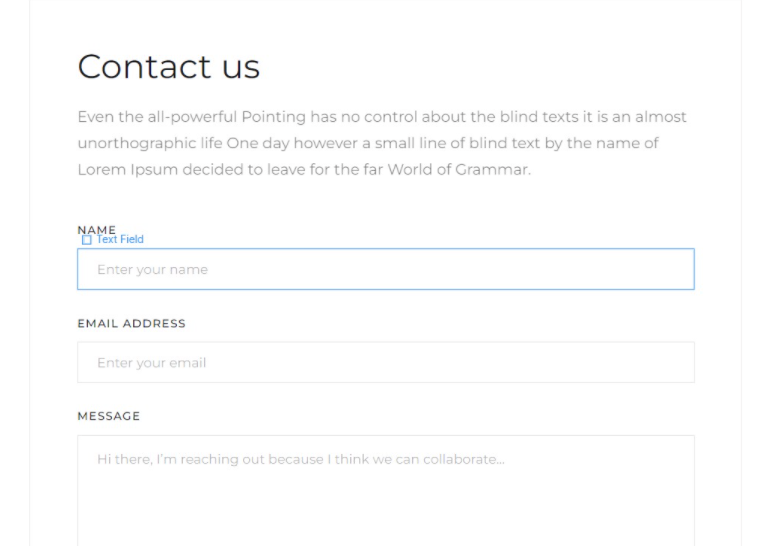
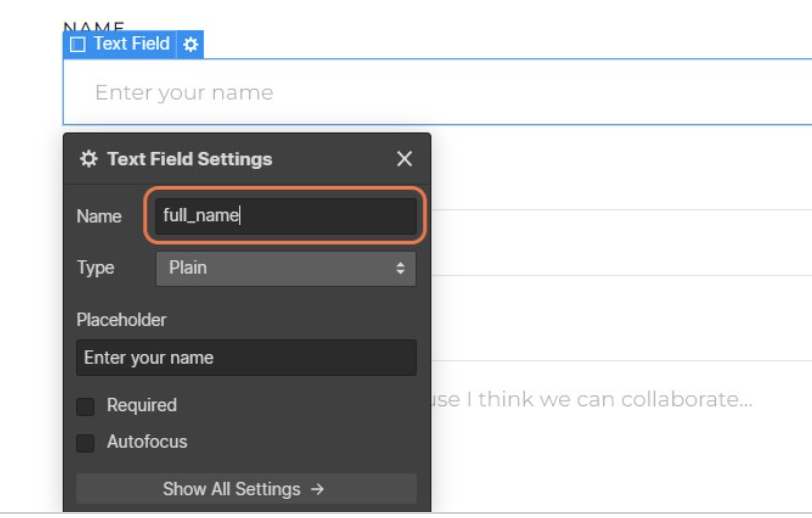
Klicken Sie anschließend auf das Textfeld für den Namen im Kontaktformular.

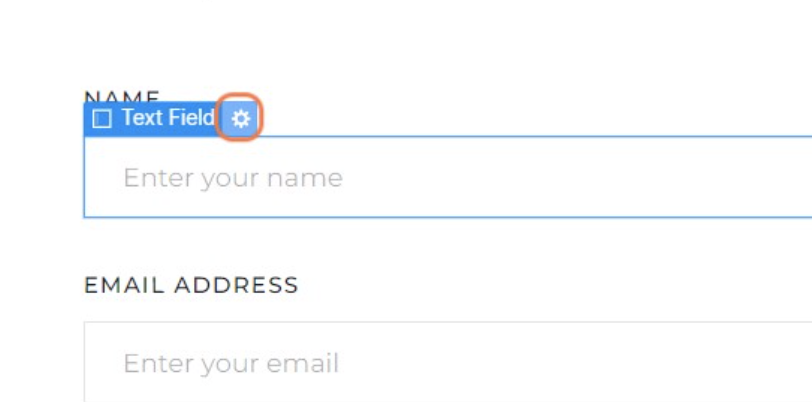
Wählen Sie dann das Einstellungssymbol neben dem Textfeld.

Geben Sie dann “full_name” in das Textfeld ein und stellen Sie sicher, dass “Required” deaktiviert ist.

Glückwunsch! Sie haben gerade Ihr einfaches Kontaktformular erstellt. Im nächsten Schritt werden wir das Formular in die Consent Database von iubenda integrieren.
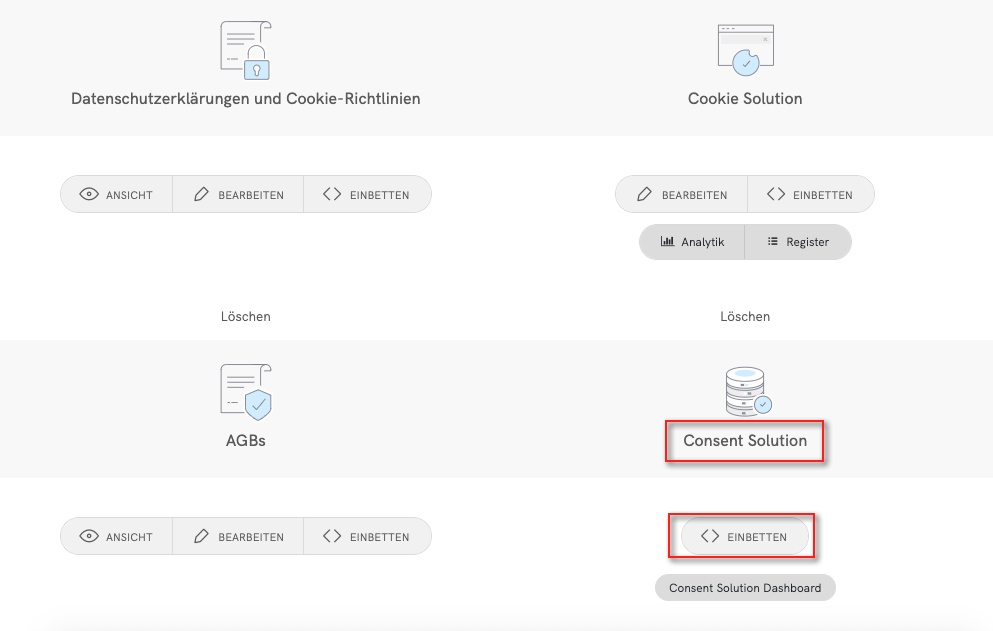
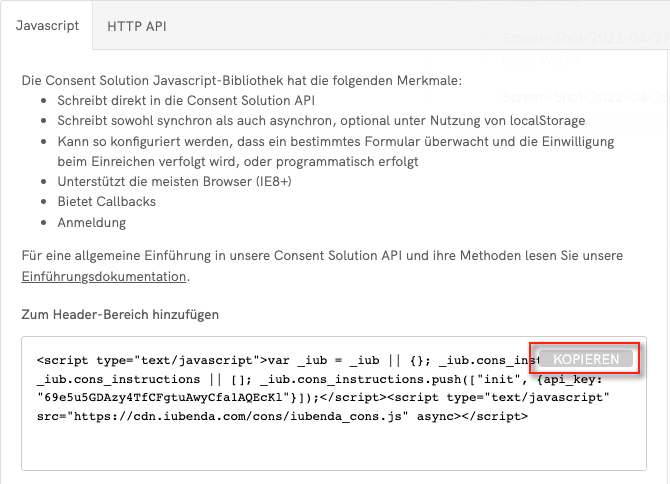
Zunächst müssen Sie Ihr iubenda-Dashboard in einem neuen Tab öffnen. Von hier aus werden wir den Init-Code aus dem iubenda-Dashboard kopieren.

Klicken Sie auf den Button “Kopieren” neben dem Code “init”. Wenn der Button grün wird, ist er in die Zwischenablage kopiert worden.

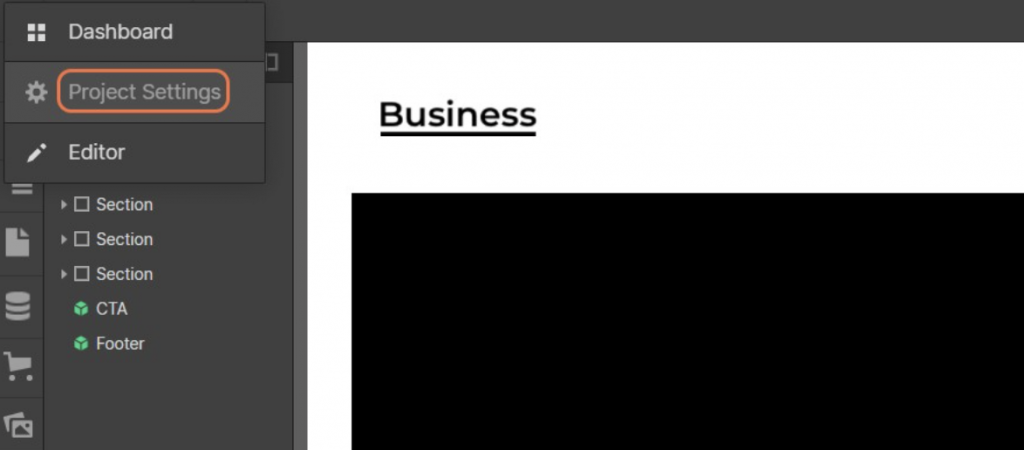
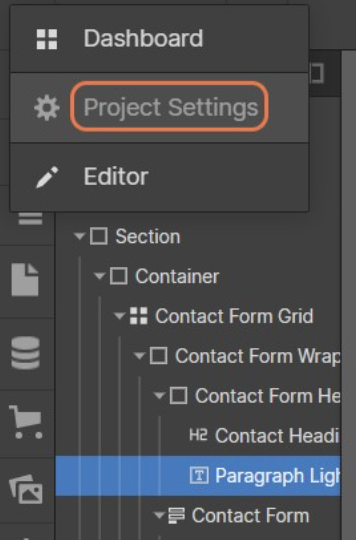
Gehen Sie dann zurück zu Ihrer Webflow-Seite und klicken Sie auf “Project settings”.

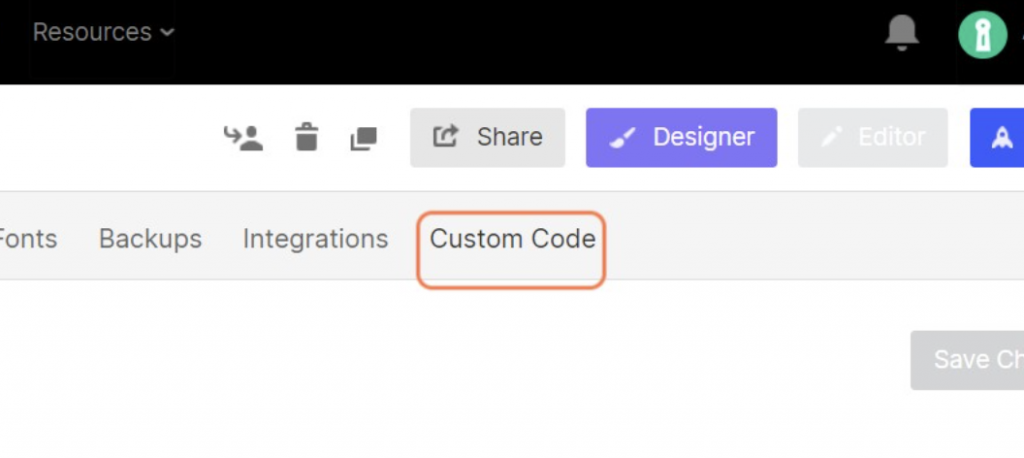
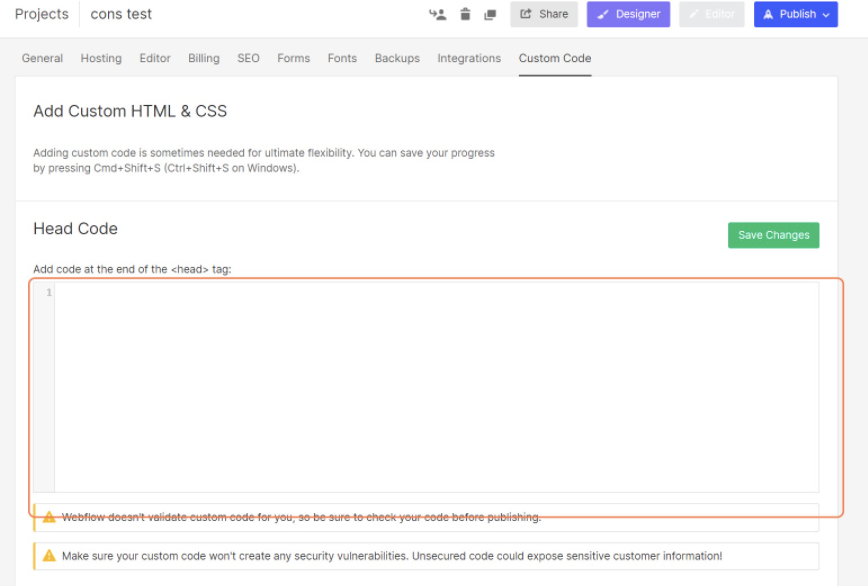
Danach klicken Sie auf Custom Code, hier fügen wir den Init-Code zum <head>-Tag hinzu.

Um den Init-Code zum <head>-Tag hinzuzufügen, fügen Sie das “init”-Skript aus Ihrer Consent Database in den vorgesehenen Textbereich des <head>-Tags ein.

Klicken Sie nun auf Save Changes.

Gehen Sie nach dem Speichern zum Designer und analysieren Sie das Formular, um die Consent Database Submit-Funktion zu ändern.

Wenn Sie fertig sind, klicken Sie oben links auf Ihrem Bildschirm auf Home.

Wählen Sie dann im Dropdown-Menü Contact.

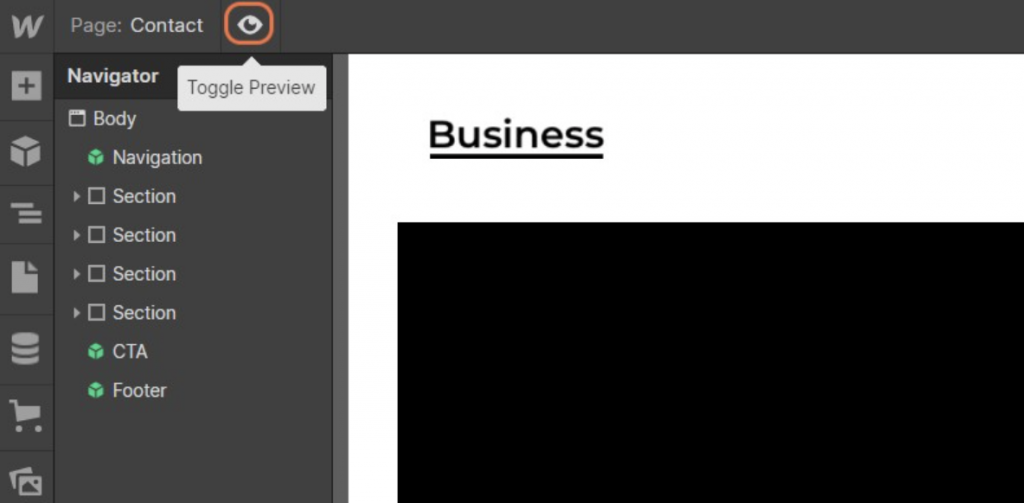
Klicken Sie hier auf das Augensymbol, um in den Vorschaumodus zu gelangen, wie in der Abbildung unten gezeigt.

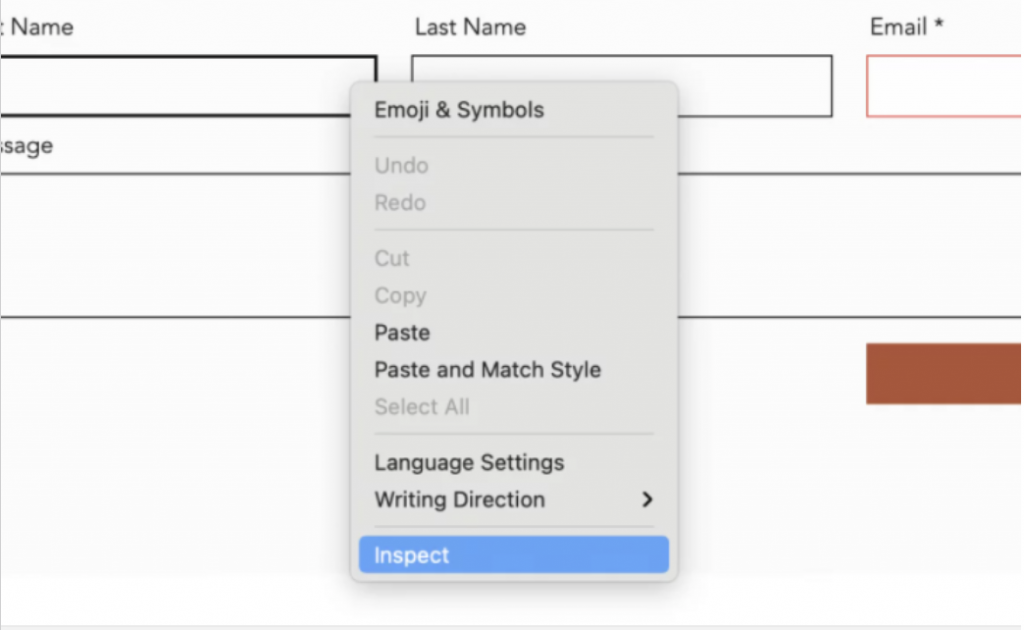
Als Nächstes müssen Sie die Attribute Name und ID des <form> erfassen (wir haben sie in Schritt 1 hinzugefügt). Dazu werden wir DevTools verwenden. Klicken Sie zunächst mit der rechten Maustaste auf das Feld NAME.

Klicken Sie dann auf die Überprüfen-Funktion.

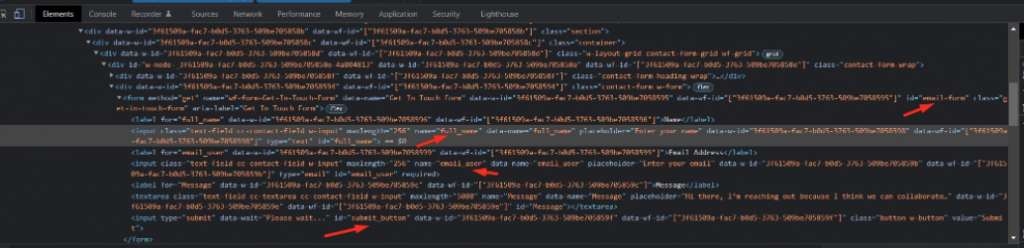
Suchen Sie nun nach dem <form>-Tag und notieren Sie sich das ID-Attribut.
Wir müssen das Name-Attribut der Felder Email und Full name (<input type="text">-Tags) notieren.
Dasselbe gilt für den Submit-Button (<input type="submit">-Tag)

In diesem Beispiel:
Nun fügen wir die zuvor gesammelten Daten in die Funktion “Submit” unserer Consent Database ein, wie im folgenden Beispiel gezeigt.
<script type="text/javascript">
function sendToConsentSolution(){
_iub.cons_instructions.push(["submit",{
submitElement: document.getElementById("submit_button"),
form: {
selector: document.getElementById("email-form"),
map: {
subject: {
full_name: "full_name",
email: "email_user"
},
preferences: {
privacy_acceptance: "privacy_acceptance",}
}
},
consent: {
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
},
{
identifier: 'terms',
}
],
}}]);
}
</script>
Nun ist es an der Zeit, das Standardverhalten des “submit”-Buttons auf dem Formular zu ändern.
<script type="text/javascript">
jQuery(document).ready(function() {
$("#submit_button").click(function (e) {
e.preventDefault();
if(jQuery('input[name="privacy_acceptance"]:checked').length<=0){alert('You should read and accept privacy policy');return false;}
else {
jQuery("#email-form").submit();
sendToConsentSolution();
}
});
});
</script>Danach müssen wir die beiden Skripte zusammenführen. In unserem Beispiel unten sehen Sie, wie das geht.
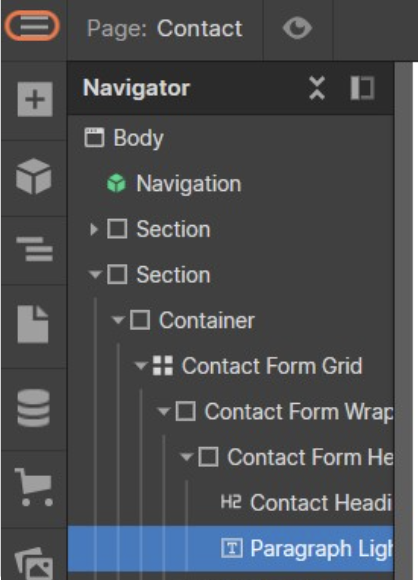
Klicken Sie nun auf den Button des Navigator-Menüs. Wir müssen die “Submit”-Funktion und das andere Skript in der Fußzeile der Seite einfügen.
<script type="text/javascript">
jQuery(document).ready(function() {
$("#submit_button").click(function (e) {
e.preventDefault();
if(jQuery('input[name="privacy_acceptance"]:checked').length<=0){alert('You should read and accept privacy policy');return false;}
else {
jQuery("#email-form").submit();
sendToConsentSolution();
}
});
});
</script>
<script type="text/javascript">
function sendToConsentSolution(){
_iub.cons_instructions.push(["submit",{
submitElement: document.getElementById("submit_button"),
form: {
selector: document.getElementById("email-form"),
map: {
subject: {
full_name: "full_name",
email: "email_user"
},
preferences: {
privacy_acceptance: "privacy_acceptance",}
}
},
consent: {
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
},
{
identifier: 'terms',
}
],
}
}]);
}
</script>
Klicken Sie dazu auf Project Settings.

Klicken Sie dann auf Custom Code.

Klicken Sie anschließend mit der rechten Maustaste auf die Zahl 1 unter Footer Code.

Fügen Sie dann die beiden zusammengeführten Skripte in den Textbereich ein.

Wenn Sie dies getan haben, klicken Sie auf Save Changes.

Nun können Sie oben rechts auf Publish klicken.

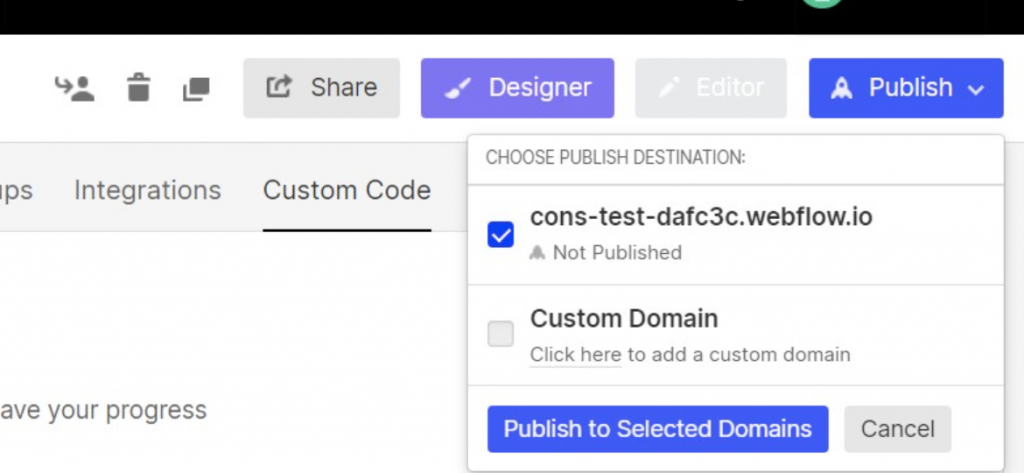
Achten Sie darauf, dass Sie das erste Kontrollkästchen aktivieren.

Klicken Sie schließlich auf Publish to Selected Domains.
Glückwunsch! Sie haben Ihre Consent Database erfolgreich in Webflow integriert.