Documentation
La Consent Database pour Webflow
Vous avez créé un site web à l’aide de Webflow et vous devez répondre aux exigences du RGPD en matière de consentement ?
Vous êtes au bon endroit. Dans ce guide, nous allons examiner les exigences du RGPD en matière de preuve de consentement et comment ajouter la Consent Database iubenda à votre site web Webflow.
→ Dirigez-vous vers Comment ajouter la Consent Database à Webflow
Pourquoi ai-je besoin d’une preuve de consentement ?
Les registres de consentement sont spécialement exigés en vertu du RGPD. La tenue d’un registre complet et minutieux des consentements est requise et constitue un élément essentiel de la conformité en matière de protection de la confidentialité. Les registres de preuve sont gérés par vous, le contrôleur de données. Par conséquent, le RGPD exige que vous conserviez des « preuves » ou des registres de consentement qui contiennent des détails spécifiques susceptibles de prouver que le consentement reçu est authentique et donc valable en vertu du RGPD. Le consentement doit être explicite, fourni librement et vérifiable au titre du RGPD. Vous pouvez en savoir plus sur la solution de consentement iubenda ici.
Que doivent obligatoirement contenir les registres de consentement RGPD
Ces registres doivent comprendre, entre autres, un moyen d’identifier l’utilisateur, la preuve du consentement, l’enregistrement de l’action de consentement et les documents juridiques dont disposait l’utilisateur au moment du consentement.
Les informations suivantes devraient être enregistrées :
- qui a donné son consentement ;
- quand et comment le consentement de l’utilisateur individuel a été obtenu ;
- le formulaire de recueil du consentement qui lui a été présenté au moment de la collecte ; et
- les conditions et les documents juridiques qui étaient en vigueur au moment où le consentement a été obtenu.
Vous pouvez retrouver l’intégralité des exigences ici.
la Consent Database iubenda enregistre et gère automatiquement le consentement RGPD & LGPD et les préférences de confidentialité pour chacun de vos utilisateurs. Vous pouvez en lire davantage sur la Consent Database iubenda ici.
Comment ajouter la Consent Database iubenda à Webflow
Veuillez noter : cette méthode d’intégration est possible pour les utilisateurs détenant un plan Weblfow premium uniquement.
Ce processus a été séparé en deux étapes :
Étape 1 – Créer un formulaire
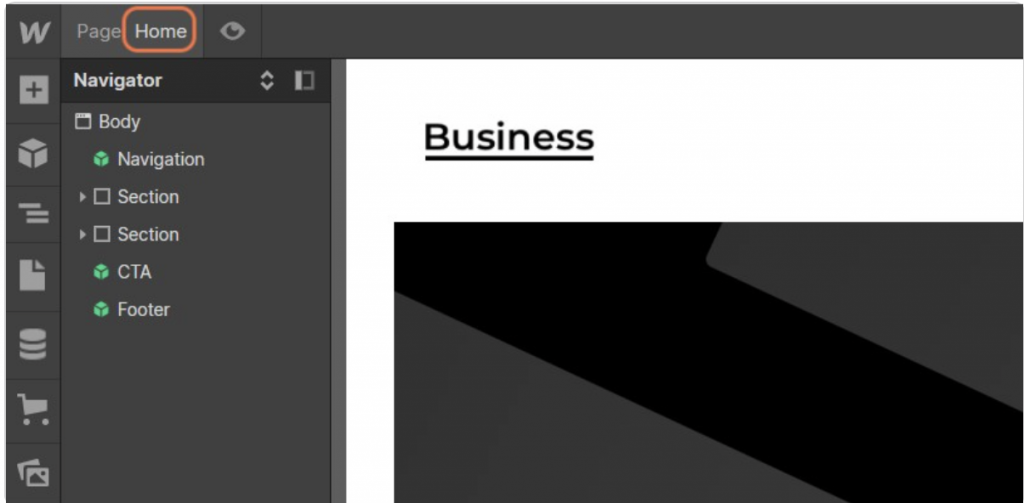
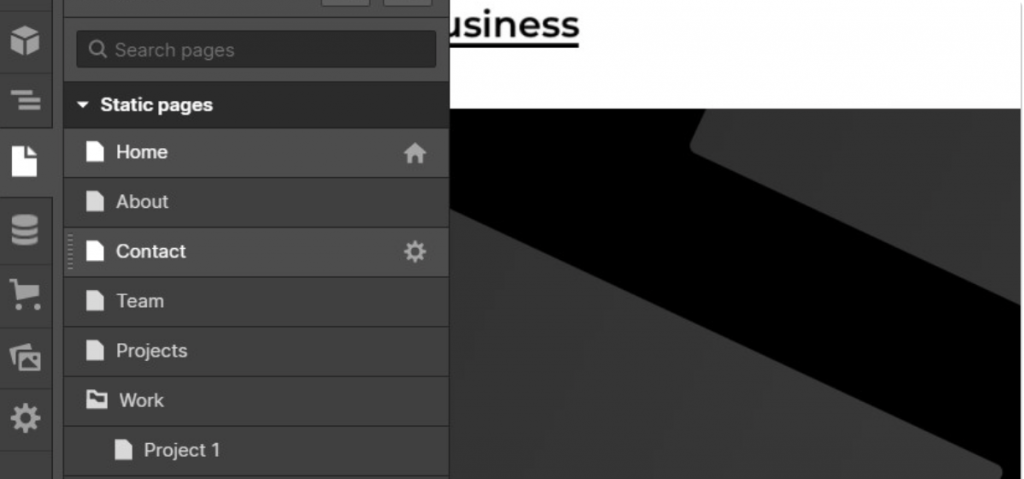
Pour commencer, vous devez vous rendre sur votre site Webflow et ouvrir le projet sur lequel vous souhaitez travailler, puis cliquer sur le bouton d’accueil.

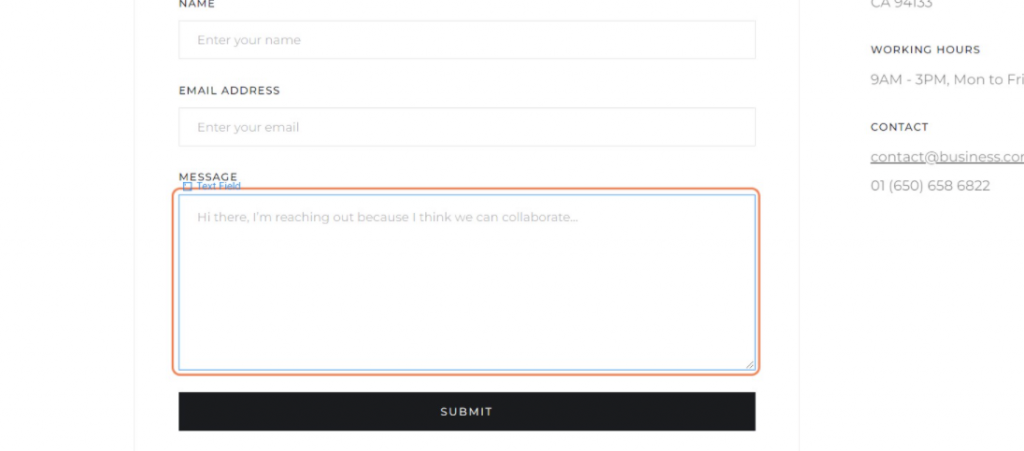
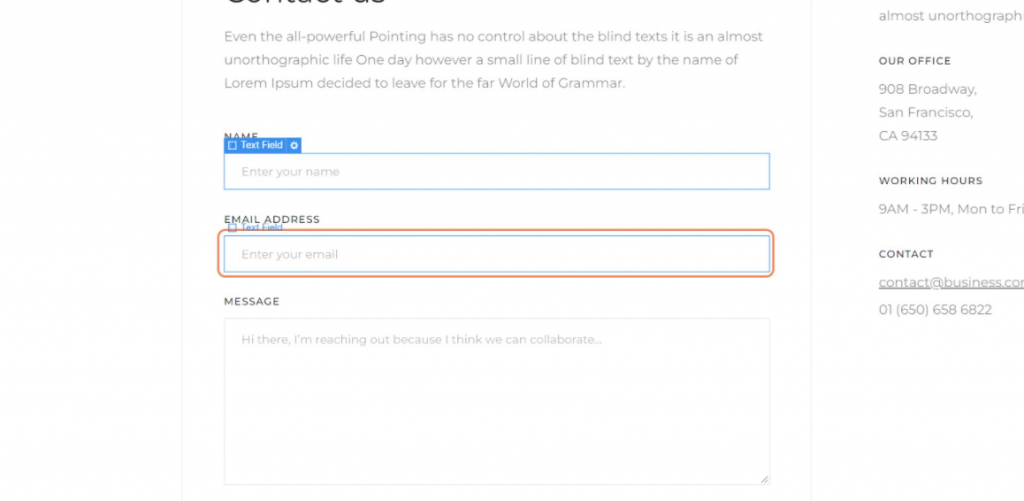
Ensuite, cliquez sur « contact ». Ici, nous pouvons modifier le formulaire et ajouter des attributs nom à chaque champ du formulaire.

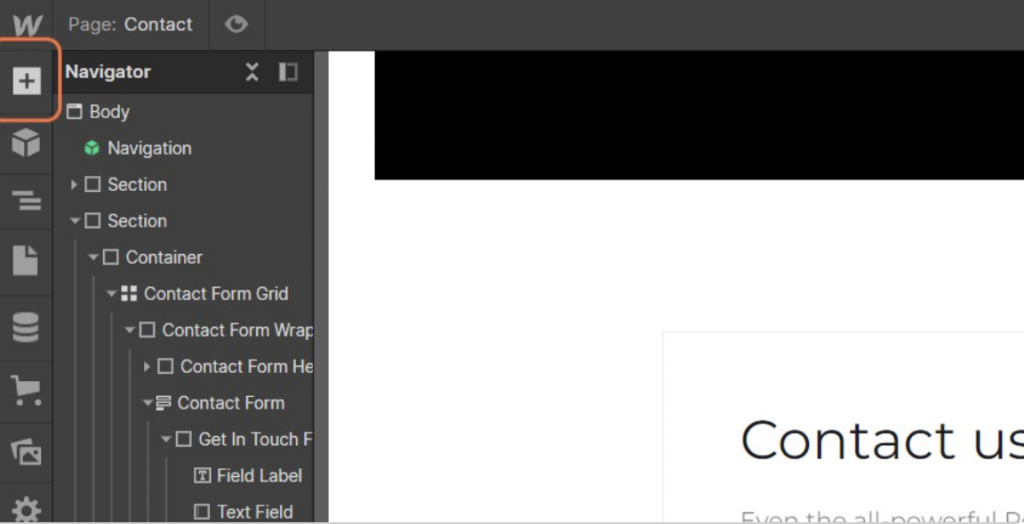
Ensuite, cliquez sur le champ « message », ce qui fixera l’emplacement de la case à cocher après le champ « message ».
Nous allons ajouter au formulaire une case à cocher pour accepter la politique de confidentialité. Pour ce faire, cliquez sur (+)dans le coin supérieur gauche.

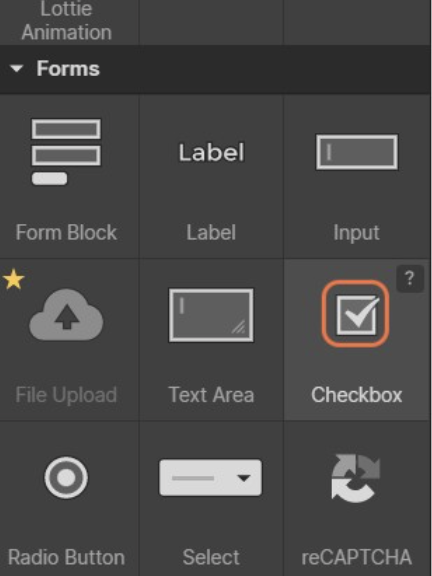
Ensuite, cliquez sur l’icône de la case à cocher comme indiqué dans l’image ci-dessous.

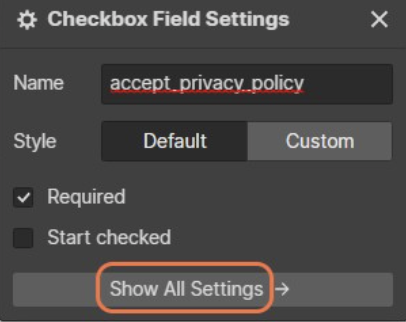
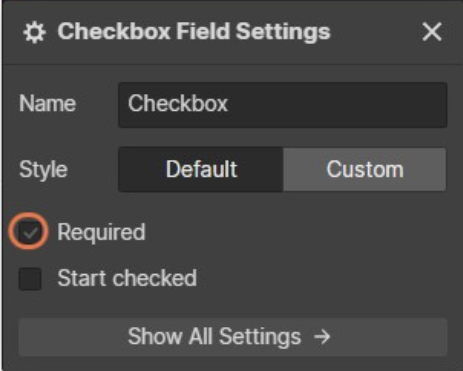
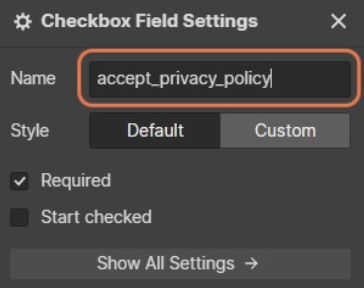
Ensuite, dans les nouveaux paramètres du champ de la case à cocher, cliquez sur « Required » et assurez-vous qu’il est désactivé.

Maintenant, insérez “Privacy_acceptance” dans la zone de texte du paramètres “Name” fourni.

Une fois que vous avez ajouté un nom, cliquez sur « Show All Settings ».
Ici, vous devez cliquer sur CHECKBOX afin de changer le nom. Vous pouvez écrire quelque chose comme : « J’accepte la politique de confidentialité et les conditions générales ».

Ensuite, cliquez sur la zone de texte pour l’adresse email.

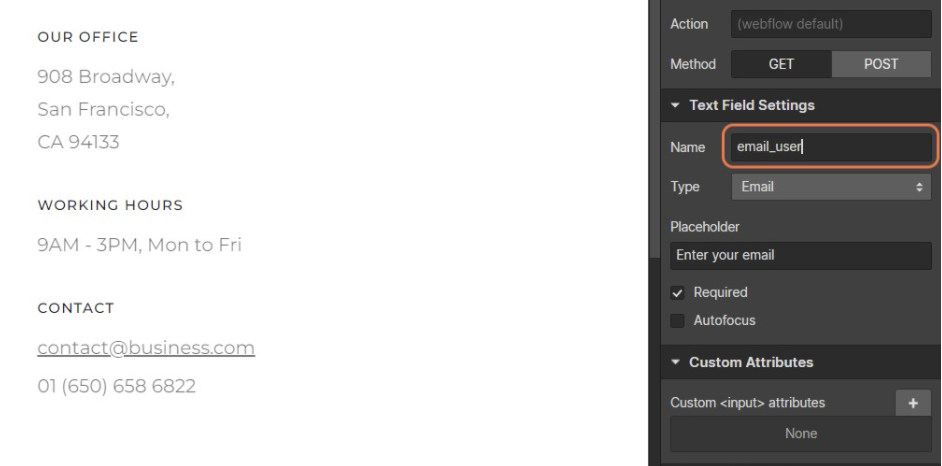
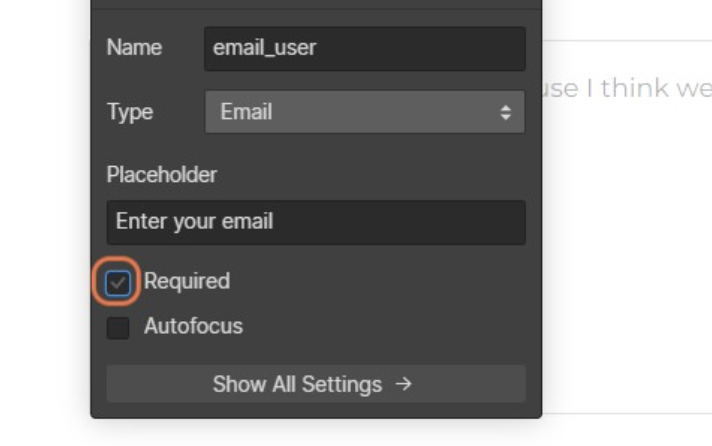
Dans la partie droite de votre écran, tapez « email_user’ » dans la zone de texte du nom.

Encore une fois, cliquez sur Required pour vous assurer qu’il est désactivé.

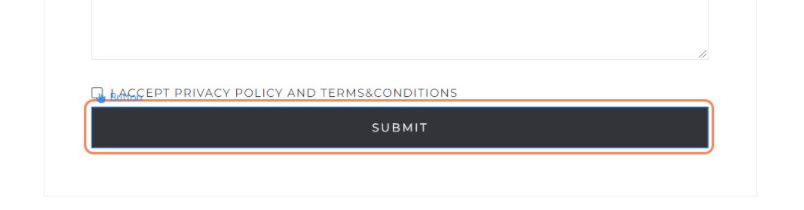
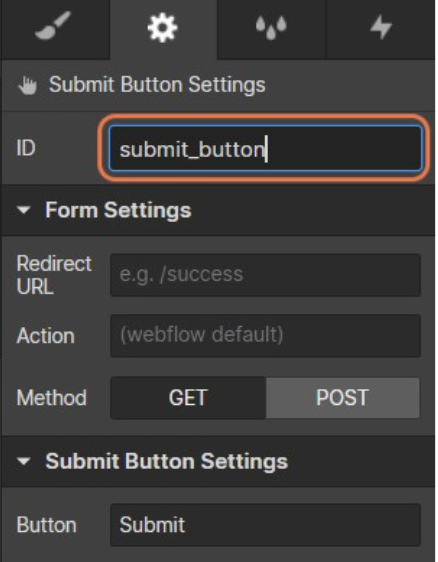
Cliquez maintenant sur le bouton submit en bas pour ajouter un attribut ID.

Dans la barre latérale droite, ajoutez un attribut ID « submit_button » dans la première zone de texte.

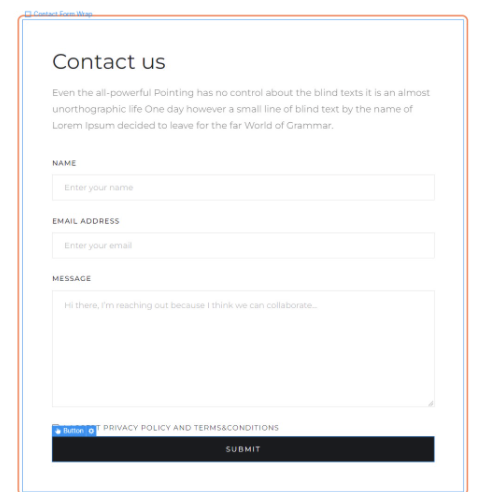
Après cela, cliquez sur « contact us » pour sélectionner le formulaire complet comme indiqué dans l’image ci-dessous.

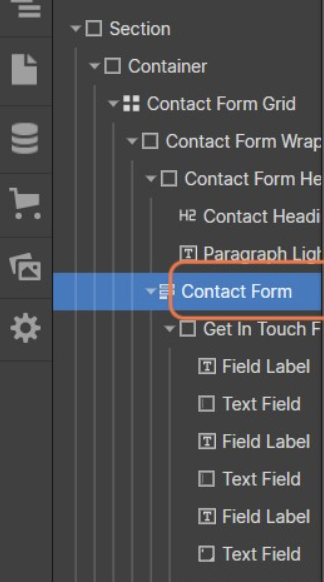
Maintenant, dans la barre latérale de gauche, cliquez sur Contact Form.

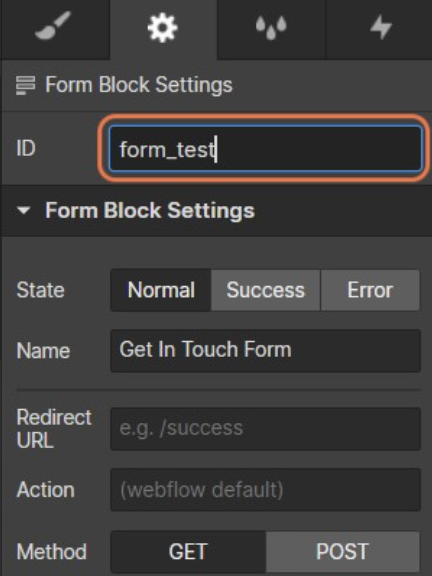
Puis, dans la barre latérale de droite, tapez « form_test » dans la première zone de texte prévue à cet effet. Ici nous ajoutons un ID à

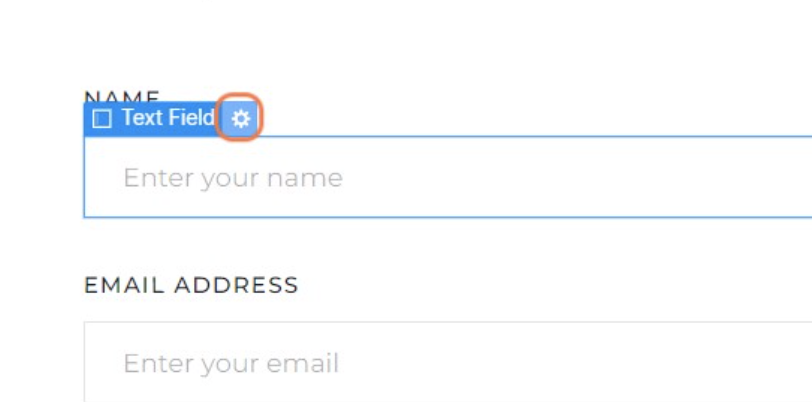
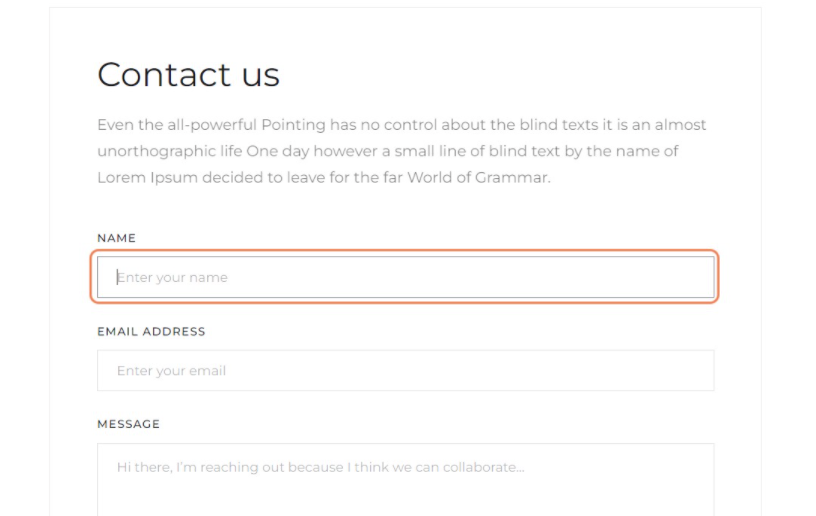
Ensuite, cliquez sur la zone de texte du nom dans le formulaire de contact.

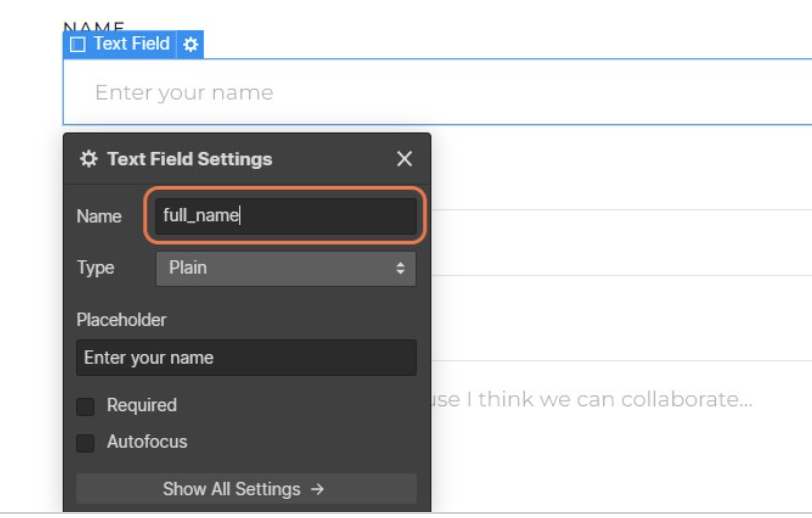
Ensuite, sélectionnez l’icône des paramètres à côté du champ de texte.

Ensuite, entrez « full_name » dans la zone de texte et assurez-vous que « Required » est désactivé.

Félicitations ! Vous venez de créer votre formulaire de contact. Dans l’étape suivante, nous allons intégrer le formulaire avec la Consent Database iubenda.
Étape 2 : Intégrer le formulaire avec la Consent Database iubenda
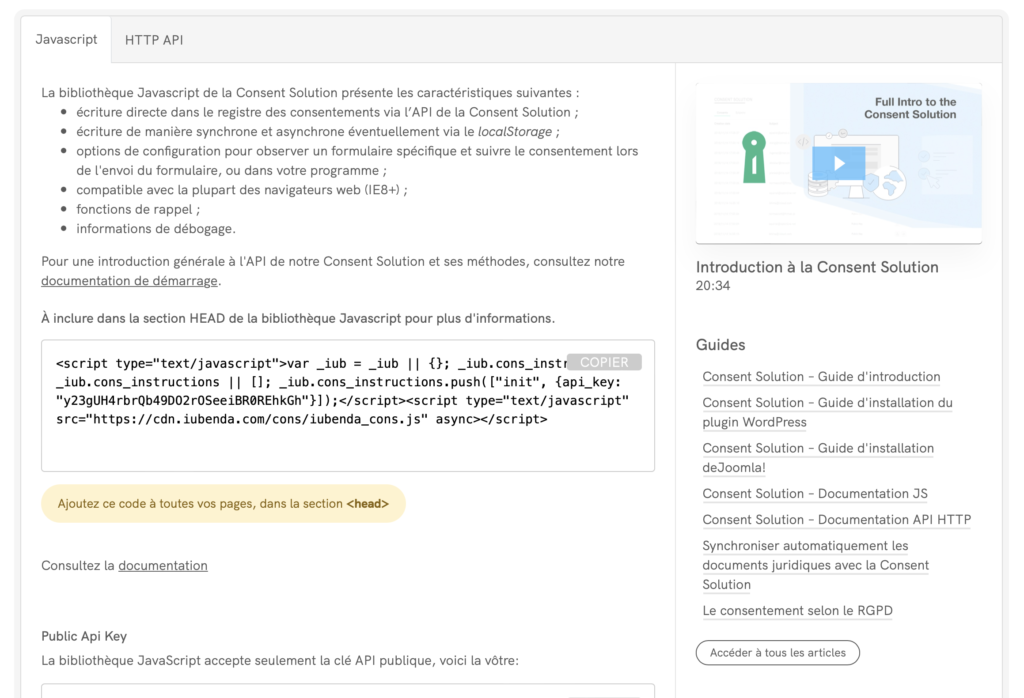
Tout d’abord, vous devez ouvrir votre tableau de bord iubenda dans un nouvel onglet. À partir de là, nous allons copier le code init du tableau de bord iubenda.

Cliquez sur le bouton de copie à côté du code « init ». Lorsque le bouton devient vert, il a été copié dans votre presse-papiers.

Ensuite, retournez sur votre page Webflow et cliquez sur « Project settings ».

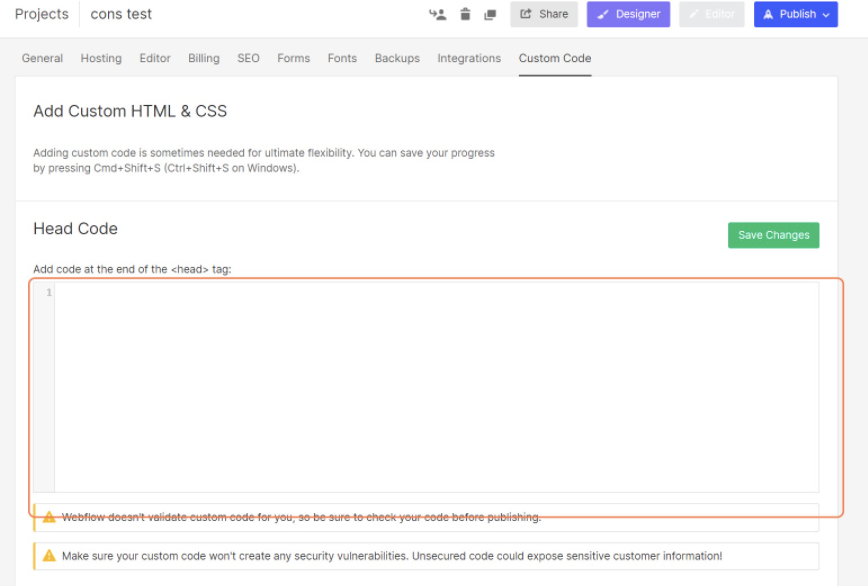
Après cela, cliquez sur Custom Code, ici nous allons ajouter le code init à la balise .

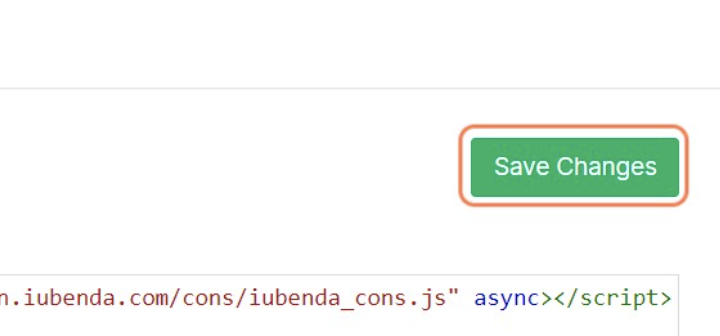
Pour ajouter le code init à la balise , collez le script « init » de votre Consent Database dans la zone de texte de la balise .

Cliquez sur Save Changes.

Après avoir sauvegardé, allez dans le Designer et analysez le formulaire pour modifier la Submit function de la Consent Database.

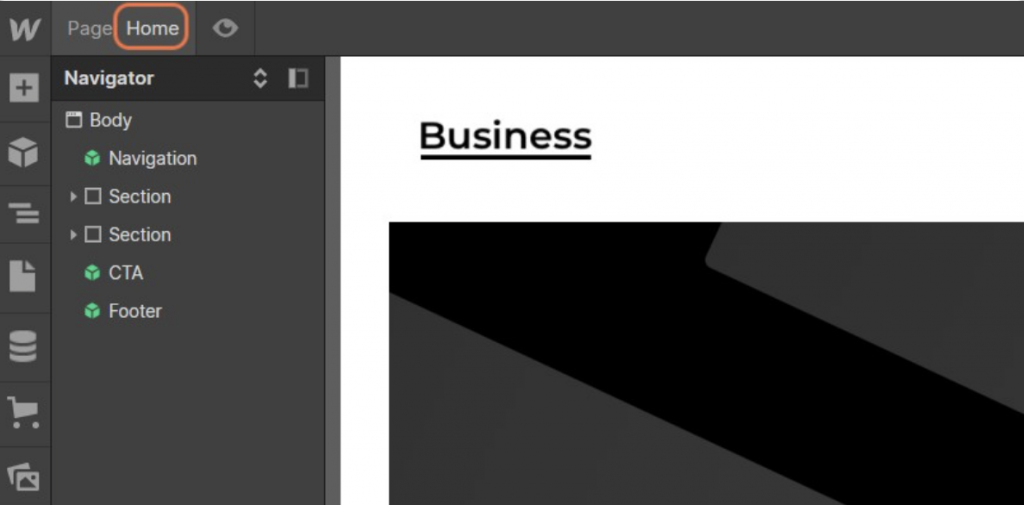
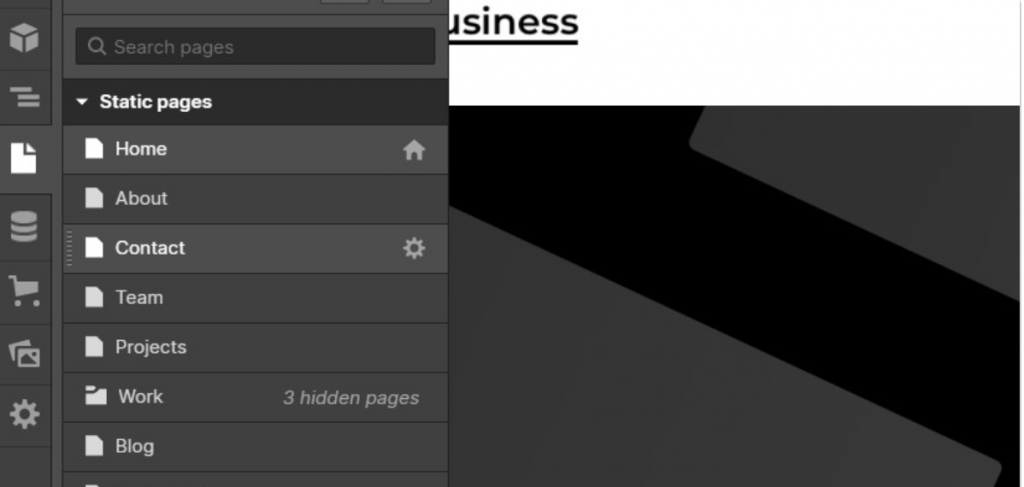
Une fois que vous avez terminé, cliquez sur Home en haut à gauche de votre écran.

Ensuite, dans le menu déroulant, sélectionnez Contact.

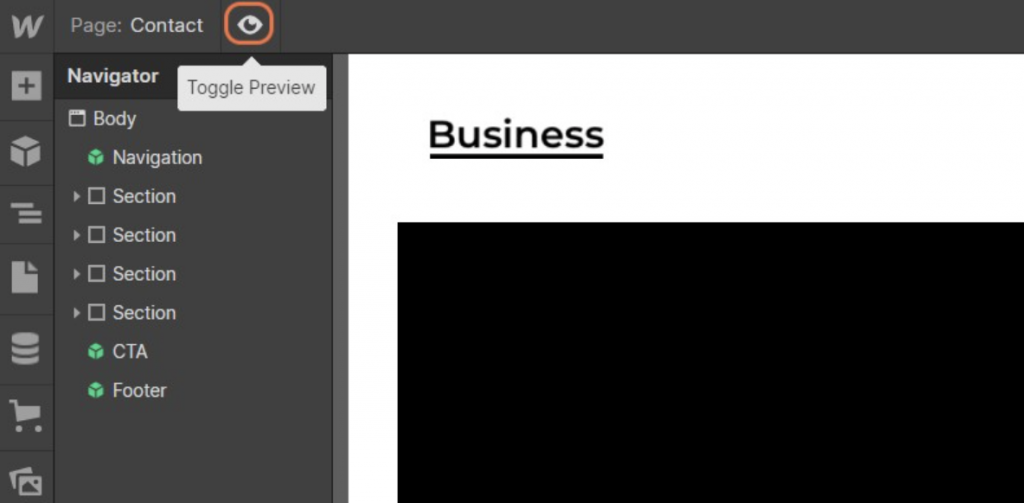
À partir de là, cliquez sur l’icône œil pour passer en mode aperçu, comme le montre l’image ci-dessous.

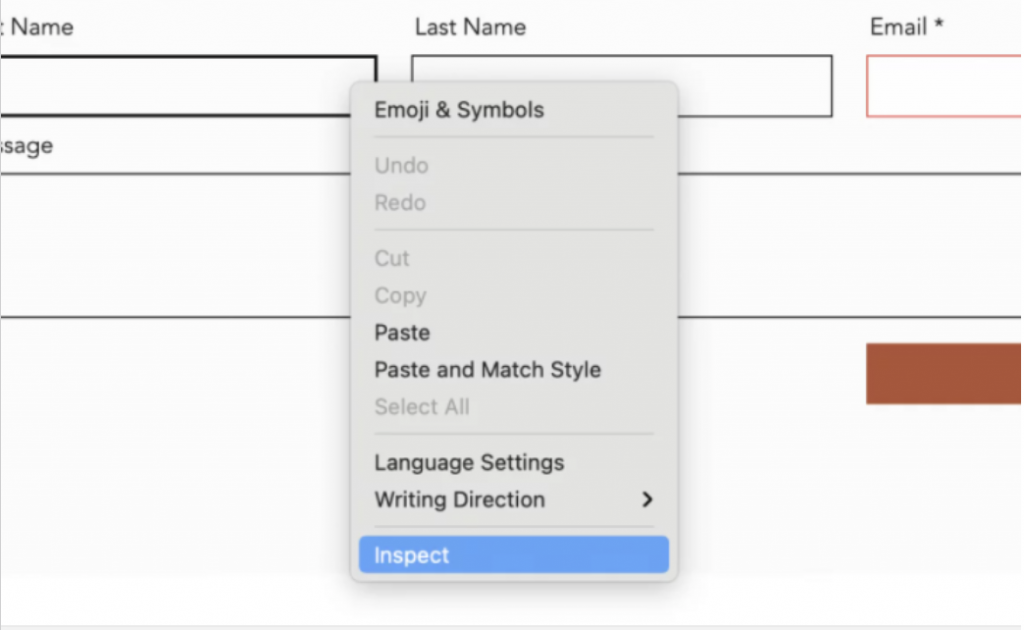
Ensuite, vous devez collecter les attributs nom et ID de

Ensuite, cliquez sur la fonction Inspecter.

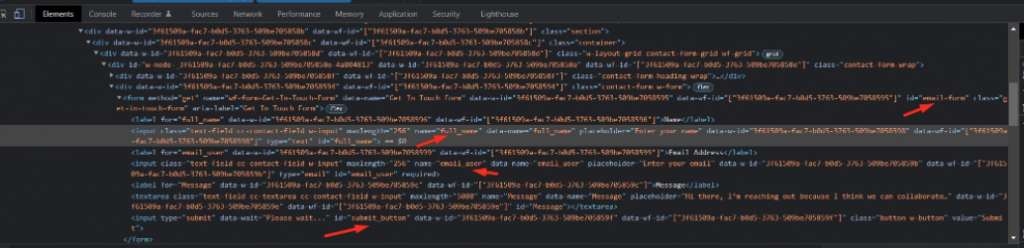
Maintenant, recherchez la balise
Nous devons noter l’attribut name des champs Email et Full name ( balises <input type="text">).
Même chose pour le bouton de soumission (balise<input type="submit">)

Dans cet exemple :
- l’ID du formulaire est : email-form
- l’ID du bouton de soumission est : submit_button
- l’attribut du nom du champ Name est : full_name
- l’attribut du nom du champ l’Email est : email_user
- l’attribut du nom de la case à cocher Privacy Policy est : privacy_acceptance
Maintenant, nous allons ajouter les données collectées précédemment à la fonction « Submit » de notre Consent Database, comme le montre l’exemple ci-dessous.
<script type="text/javascript">
function sendToConsentSolution(){
_iub.cons_instructions.push(["submit",{
submitElement: document.getElementById("submit_button"),
form: {
selector: document.getElementById("email-form"),
map: {
subject: {
full_name: "full_name",
email: "email_user"
},
preferences: {
privacy_acceptance: "privacy_acceptance",}
}
},
consent: {
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
},
{
identifier: 'terms',
}
],
}}]);
}
</script>
Maintenant, il est temps de modifier le comportement par défaut du bouton « soumettre » du formulaire.
- en cliquant sur le bouton soumettre (id=#submit_button), nous allons vérifier si la case « Privacy_acceptance » est cochée ou non.
- Si la case est cochée, nous envoyons le formulaire et le consentement à la Consent Database
- Si ce n’est pas le cas, nous affichons une alerte pour l’utilisateur et il lui rappeler qu’il doit approuver la politique de confidentialité.
<script type="text/javascript">
jQuery(document).ready(function() {
$("#submit_button").click(function (e) {
e.preventDefault();
if(jQuery('input[name="privacy_acceptance"]:checked').length<=0){alert('You should read and accept privacy policy');return false;}
else {
jQuery("#email-form").submit();
sendToConsentSolution();
}
});
});
</script>Après cela, nous devons fusionner les deux scripts. Veuillez consulter notre exemple ci-dessous pour savoir comment procéder.
Maintenant, cliquez sur le bouton de menu Navigator. Nous devons coller la fonction « submit » et l’autre script dans le pied de page.
<script type="text/javascript">
jQuery(document).ready(function() {
$("#submit_button").click(function (e) {
e.preventDefault();
if(jQuery('input[name="privacy_acceptance"]:checked').length<=0){alert('You should read and accept privacy policy');return false;}
else {
jQuery("#email-form").submit();
sendToConsentSolution();
}
});
});
</script>
<script type="text/javascript">
function sendToConsentSolution(){
_iub.cons_instructions.push(["submit",{
submitElement: document.getElementById("submit_button"),
form: {
selector: document.getElementById("email-form"),
map: {
subject: {
full_name: "full_name",
email: "email_user"
},
preferences: {
privacy_acceptance: "privacy_acceptance",}
}
},
consent: {
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
},
{
identifier: 'terms',
}
],
}
}]);
}
</script>
Pour ce faire, cliquez sur Project Settings.

Ensuite, cliquez sur custom code.

Ensuite, clic-droit sur le chiffre 1 sous Footer Code.

Ensuite, collez les deux scripts fusionnés dans la zone de texte.

Une fois que vous avez fait cela, cliquez sur save changes.

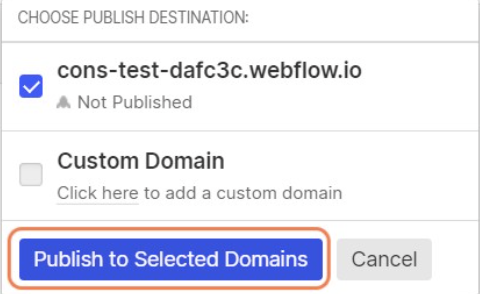
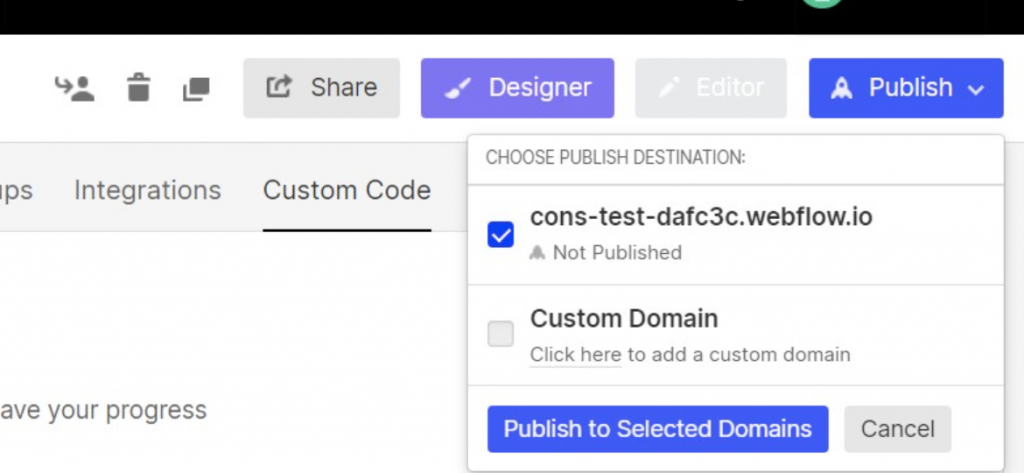
Maintenant, vous pouvez cliquer sur Publish dans le coin supérieur droit.

Veillez à sélectionner la première case à cocher.

Et enfin, cliquez sur Publish to Selected Domains.
Félicitations ! Vous avez intégré avec succès votre Consent Database à Webflow.