Sobald Sie die in Webflow erstellte Datenschutzerklärung in Ihre Website integriert haben (was auch die Cookie-Richtlinie enthält, wenn Sie sie aktiviert haben), können Sie die Konfiguration vervollständigen, indem Sie unsere Cookie-Management-Solution einbinden,um [1] ein vollständig anpassbares Cookie-Banner anzuzeigen, [2] die Einwilligung für Cookies zu erfassen und [3] die vorherige Blockierung zu implementieren, wie vom Cookie-Gesetz gefordert.
Um die Privacy Controls and Cookie Solution zu installieren, müssen Sie den HEAD Ihrer Website ändern. Dies ist eine Premium-Feature von Webflow, das nur in den kostenpflichtigen Plänen verfügbar ist. Weitere Informationen finden Sie in der Webflow University.
Gehen Sie zunächst zu Ihrem iubenda-Dashboard und klicken Sie auf [Ihre Website] > Datenschutzerklärungen und Cookie-Richtlinien> Bearbeiten. In der rechten Spalte finden Sie ein Kästchen mit der Cookie-Richtlinie.

Klicken Sie auf Cookie-Richtlinie aktivieren und Änderungen speichern: Ihre Cookie-Richtlinie wird automatisch erstellt, basierend auf der Konfiguration Ihrer Datenschutzerklärung.
Die Privacy Controls and Cookie Solution verlangt, dass Sie auf Ihrem Banner einen Link zu einer Cookie-Richtlinie setzen, wie es gesetzlich vorgeschrieben ist. Wenn Sie die Cookie-Richtlinie Feature in Ihrem iubenda-Konto aktiviert haben, integriert die Privacy Controls and Cookie Solution automatisch Ihre Cookie-Richtlinie in die Solution, sobald die Option ausgewählt ist.
Wenn Sie bereits eine eigene Cookie-Richtlinie haben, können Sie den Link in der erweiterten Ansicht des Privacy Controls and Cookie Solution Konfigurators hinzufügen (siehe unten). Wählen Sie einfach Benutzerdefiniert unter Cookie-Richtlinie > Cookie-Richtlinie-URL. Weitere Informationen finden Sie in der erweiterten Anleitung zur CS-Konfiguration.
Klicken Sie auf Generator starten unter Dashboard > [Ihre Website/App] > Privacy Controls and Cookie Solution.

Dies führt Sie direkt zum Konfigurations-Panel für Ihr Cookie-Banner.

Nachdem Sie das Privacy Controls and Cookie Solution Snippet nach Ihren Wünschen angepasst haben, Speichern und Kopieren Sie es.

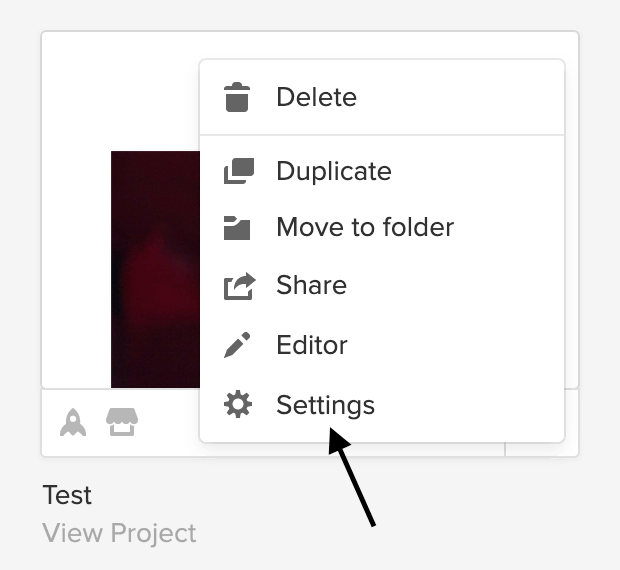
Gehen Sie nun zu Ihrem Webflow-Dashboard und wählen Sie die Einstellungen für Ihr Projekt.

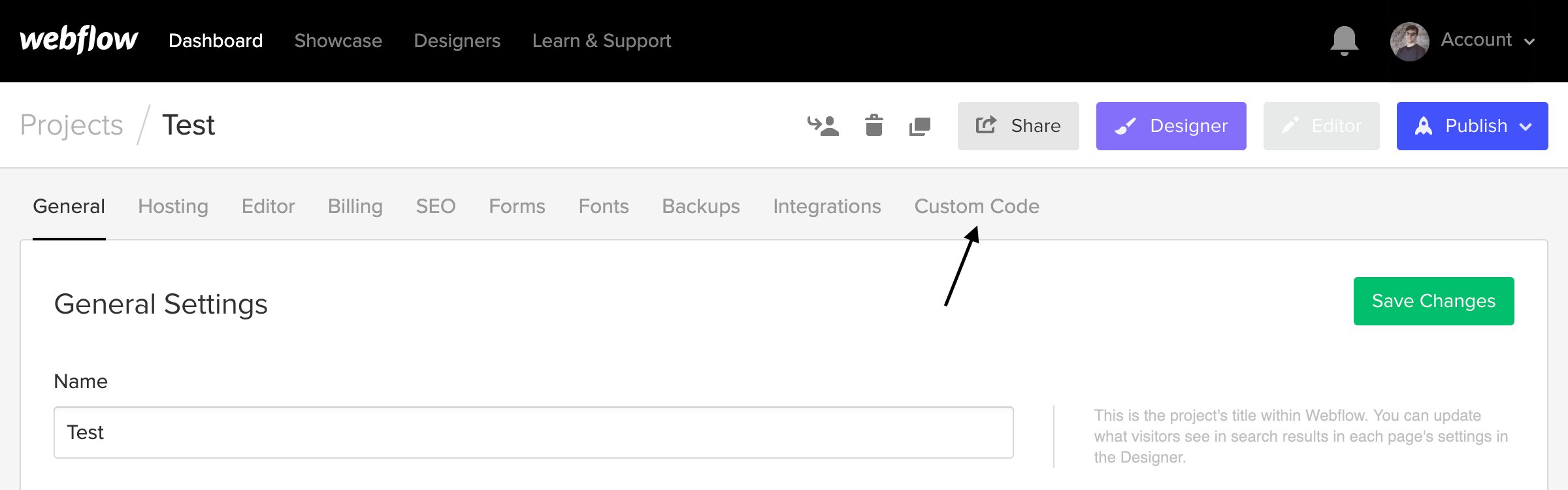
Klicken Sie auf die Custom Code Tab.

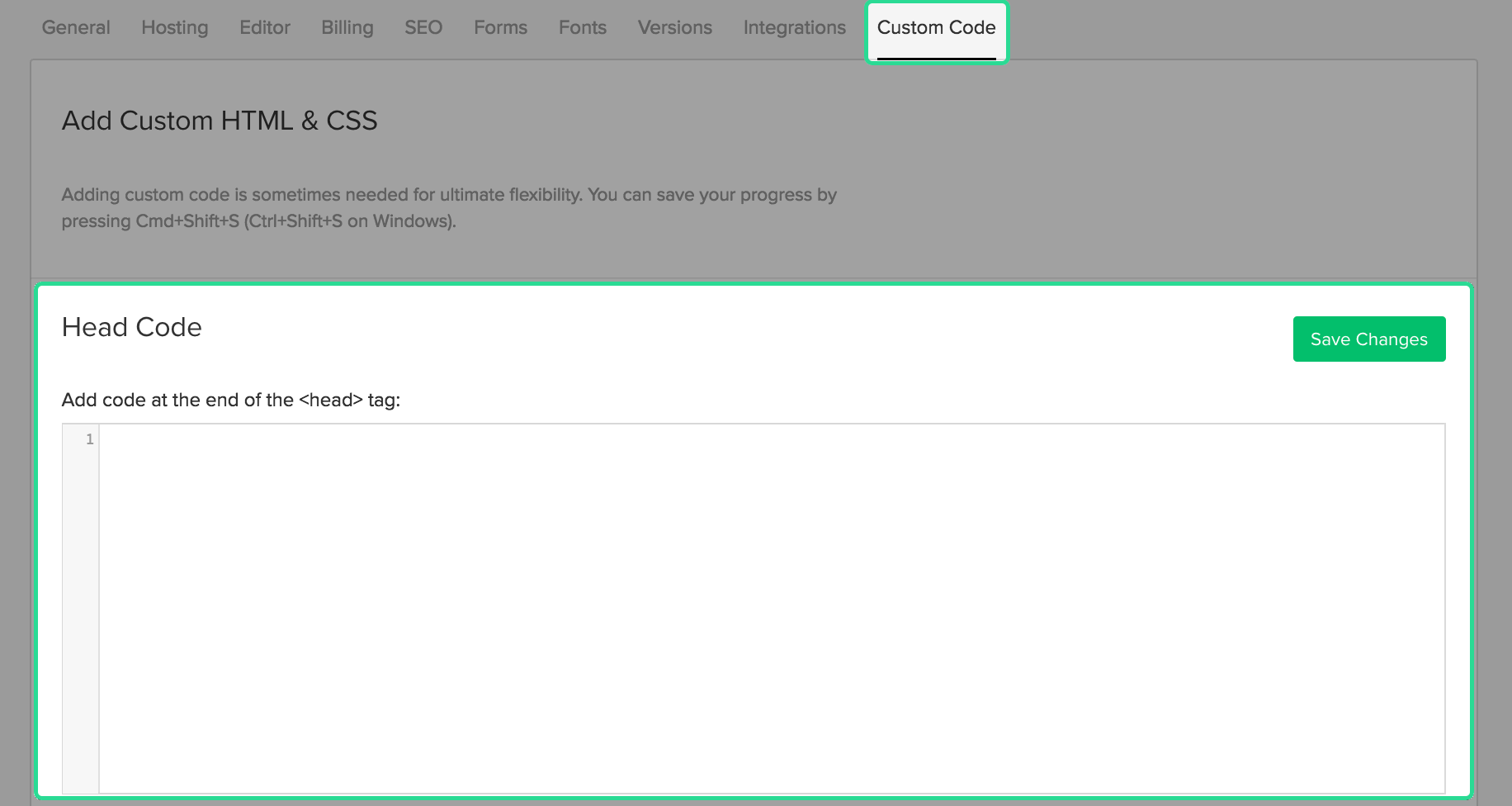
Fügen Sie Ihr Privacy Controls and Cookie Solution Code-Snippet in den Head Code Bereich ein und klicken Sie auf Änderungen speichern.

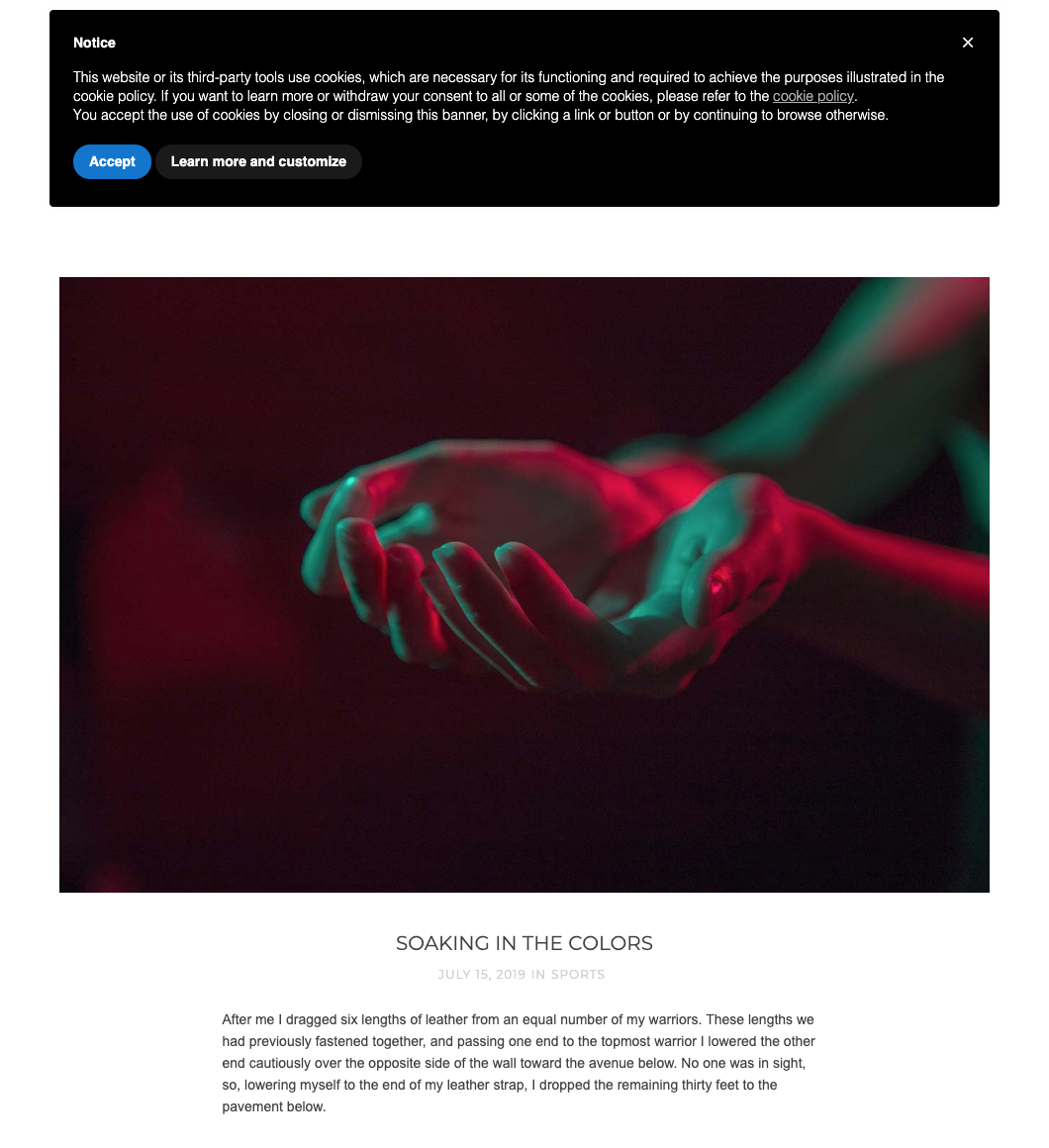
Veröffentlichen und Sie sind fertig.

Nur wenige Kategorien von Cookies sind von der Anforderung der Einwilligung ausgenommen. Daher müssen fast alle Skripte, die Cookies installieren oder installieren können, präventiv blockiert werden, bevor die Einwilligung eingeholt wird.
Wussten Sie, dass es eine einfachere Option zur vorherigen Blockierung von Cookies und Trackern gibt? Unsere Funktion zur automatischen Blockierung automatisiert den Prozess und spart Ihnen Zeit und Mühe.
Wenn Sie es vorziehen, Ihre Skripte, die Cookies installieren oder installieren könnten, manuell zu markieren, können Sie immer noch den folgenden Prozess mit Schritt-für-Schritt-Anweisungen und praktischen Beispielen befolgen. Wir empfehlen Ihnen jedoch dringend, die automatische Blockierung in Erwägung zu ziehen, um einen schlankeren Ansatz zu wählen.
👉Klicken Sie hier, um mehr über das automatische Blockierung von Cookies zu erfahren und wie es Ihren Prozess des Cookie-Blockierens vereinfachen kann
Bitte stellen Sie sicher, dass Sie nach der Installation eine vorherige Blockierung einrichten, da dies nach EU-Recht gesetzlich vorgeschrieben ist. Sie finden verschiedene Methoden zur vorherigen Blockierung zusammen mit einer kompletten Anleitung in diesem Leitfaden.