Verfügbar für: alle Pläne
Die standardmäßige (und unsere einfachste) Integrationsmethode besteht darin, den iubenda-Button oder den Link in die Seiten Ihrer Website einzufügen, normalerweise in dem Footer. Dadurch wird die Datenschutzerklärung in einem modalen Fenster (Lightbox) geöffnet, wenn auf den Link geklickt wird.
Hinweis: Diese Option wird für Apps nicht empfohlen. Wenn Sie mobile Apps entwickeln, sollten Sie sich entweder die Option des Direktlinks oder der direkten Texteinbettung ansehen.
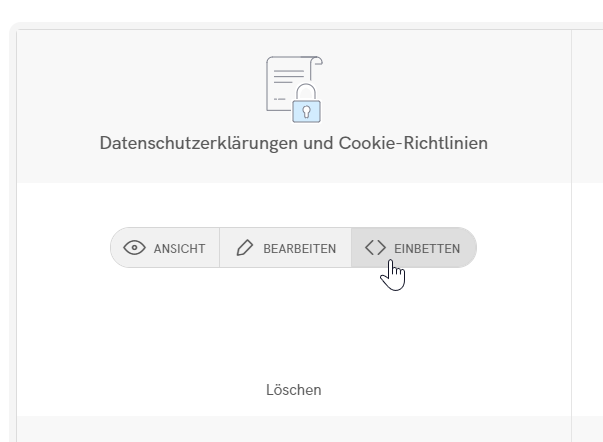
Um den iubenda-Button zu Ihrer Website hinzuzufügen, kopieren Sie bitte einfach den von iubenda generierten Code, der Ihnen zur Verfügung gestellt wurde. Sie können die Integrationsoptionen jederzeit aufrufen und ändern, indem Sie auf Ihr Dashboard gehen und auf die Website klicken, für die Sie den Einbettungscode erhalten möchten. Klicken Sie dann auf den Button <>EINBETTEN im Bereich Datenschutz- und Cookie-Richtlinien:

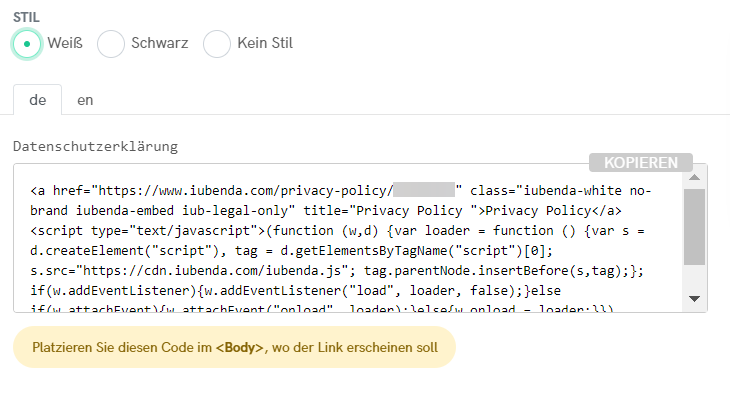
Nachdem Sie die gewünschten Anpassungen vorgenommen haben, können Sie den entsprechenden Code aus dem Generator kopieren. Der Code sieht wie folgt aus:

Das hängt von zwei Faktoren ab:
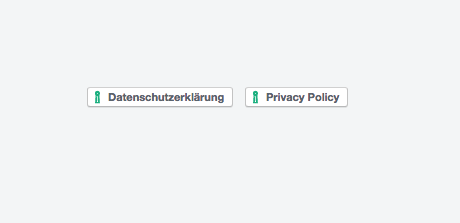
<footer>{IHR IUBENDA CODE}</footer> oder <div id="footer">{IHR IUBENDA CODE}</div>Hier ist ein praktisches Beispiel. Klicken Sie auf den Button, um das Dokument zu öffnen:
DatenschutzerklärungWenn Sie möchten, dass der iubenda-Button etwas anderes als „Datenschutzerklärung“ anzeigt, müssen Sie die Änderungen selbst vornehmen.

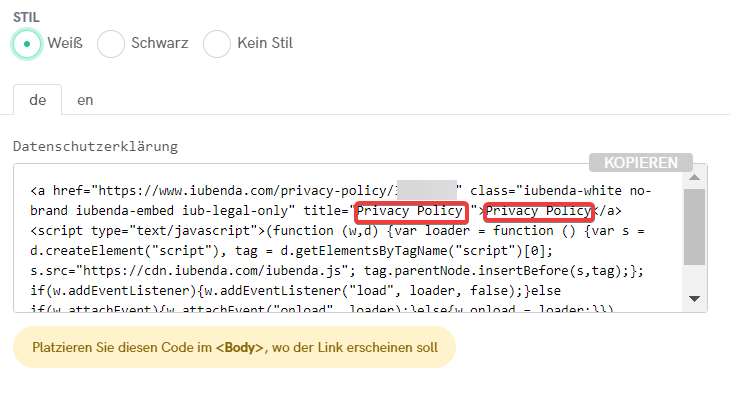
Um den Titel des Buttons für die Datenschutzerklärung (der angezeigt wird, wenn Sie die Standard-Einbettungsoption verwenden) zu ändern und an die Sprache Ihrer Wahl anzupassen, gehen Sie bitte wie folgt vor:
Title-Tags.Sie finden diese innerhalb des Einbettungscodes der Datenschutzerklärung, wie unten dargestellt:

Hier finden Sie die „Datenschutzerklärung“ übersetzt in den 10 Sprachen, die in unserem Generator verfügbar sind:
data-iub-z-index
Durch Hinzufügen dieses HTML Attributs zu dem a -Tag innerhalb des Einbettungscodes (Beispiel: data-iub-z-index="10002") ist es möglich, den z-Index des modalen Fensters, in dem die Datenschutzerklärung erscheint, zu konfigurieren. Der Standardwert ist 10000.
data-iub-overflow
Um das Scrollen der Seite zu vermeiden, wenn das Dokument angezeigt wird, kann unter bestimmten Bedingungen die Overflow-Eigenschaft auf dem HTML-Element der Host-Seite geändert werden (die ursprünglichen Werte werden beim Schließen des Dokuments wiederhergestellt). In einigen Implementierungen und in bestimmten Browsern kann diese Änderung dazu führen, dass das Scrollen innerhalb der Host-Seite blockiert wird. Durch Hinzufügen dieses HTML-Attributs zum a-Tag innerhalb des Einbetten-Codes mit dem Wert false (namentlich:data-iub-overflow="false") können Sie vermeiden, dass die Overflow-Eigenschaft modifiziert wird.
Die Datenschutzerklärung von iubenda bietet zwei weitere Integrationsoptionen:
Wenn Sie weitere Fragen zur Einbettung Ihrer Datenschutzerklärung bezüglich dieser Methode beantwortet haben möchten, zögern Sie bitte nicht, diese in unserem Supportforum (auf Englisch) zu stellen.