Disponible para: todos los planes
Nuestro método de integración estándar (que también es el más sencillo) consiste en incluir el botón de iubenda o el enlace en las páginas de tu web, normalmente en el pie de página. Al hacer clic en este botón, se abrirá la política de privacidad en una ventana modal (Lightbox).
Esta opción no es recomendable para apps. Si estás desarrollando apps móviles, es mejor que consultes la opción de enlace directo o de integración directa de texto.
Para añadir el botón de iubenda a tu web, simplemente copia el código que te proporcionamos. Puedes encontrar y cambiar las opciones de integración en cualquier momento desde tu dashboard. Una vez allí, haz clic en el sitio web para el que te gustaría obtener un código de integración. A continuación, haz clic en el botón <>INTEGRAR en la sección de la política de privacidad:

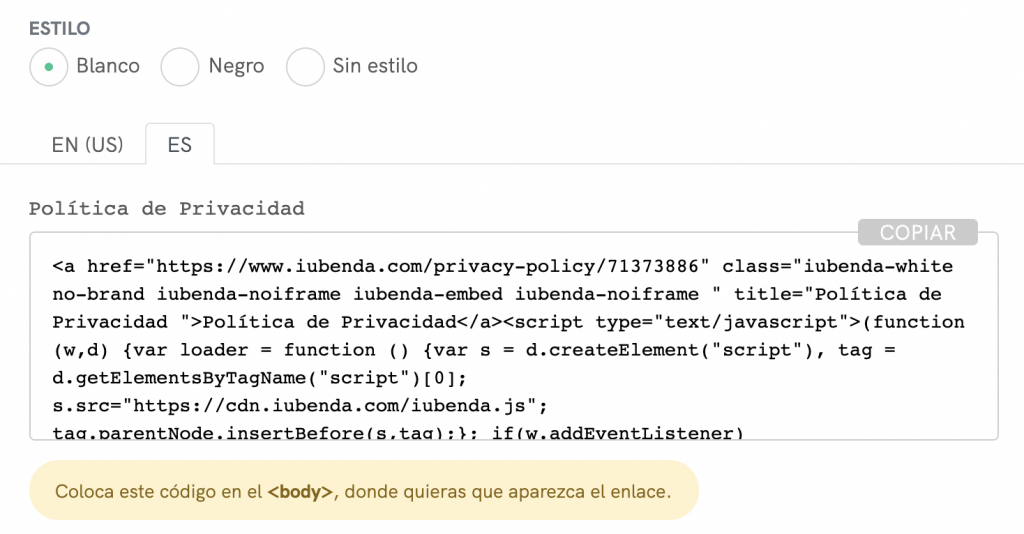
Una vez que lo hayas personalizado según tus necesidades, puedes copiar el código del generador, que tendrá este aspecto:

Depende de dos factores:
<footer>{YOUR IUBENDA CODE}</footer> or <div id="footer">{YOUR IUBENDA CODE}</div>Aquí tienes un ejemplo en funcionamiento. Haz clic en el botón para abrir la política:
Política de PrivacidadSi quieres que en el botón aparezca un texto distinto a “Política de Privacidad”, tendrás que aplicar los cambios tú mismo.

Para modificar el título del botón de la política de privacidad (que se muestra cuando utilizas la opción de integración estándar) y adaptarlo al idioma elegido, tienes que:
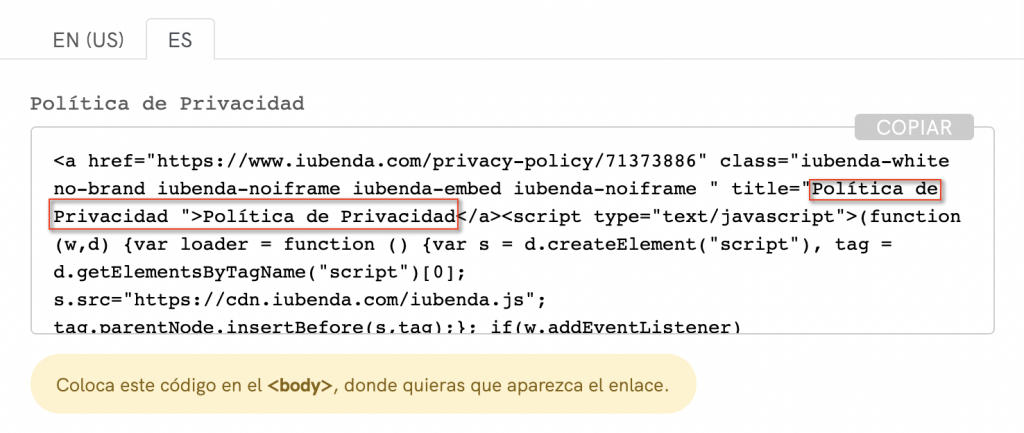
Title.Puedes encontrarlos en el código de integración de la política de privacidad, como se muestra a continuación:

Así es como se traduce “política de privacidad” en los 14 idiomas disponibles en nuestro generador:
data-iub-z-index
Al añadir este atributo HTML a la etiqueta a en el código de integración (ejemplo: data-iub-z-index="10002") se puede configurar el z-index de la ventana modal en la que aparece la política de privacidad. El valor predeterminado es 10000.
data-iub-overflow
Para evitar el desplazamiento de la página cuando se muestra la política, en condiciones particulares se puede modificar la propiedad de desbordamiento en el elemento html de la página del host (los valores originales se restauran al cerrar la política). En algunas implementaciones y en ciertos navegadores, este cambio podría conducir al bloqueo del desplazamiento dentro de la página del host. Al agregar este atributo HTML a la etiqueta a en el código de integración con el valor false (namely:data-iub-overflow="false") puedes evitar que se modifique la propiedad de desbordamiento.
La política de privacidad de iubenda ofrece otras dos opciones de integración:
Si necesitas más información sobre la integración de tu política de privacidad, o si tienes preguntas, no dudes en planteárnoslas a través de nuestro foro de ayuda.