Tanto si ya has generado tu política de privacidad como si estás empezando a hacerlo ahora, tenemos la ayuda, las guías y los ejemplos que necesitas para configurar completamente e integrar con éxito tu política de privacidad en tu sitio web de Bigcommerce.
→ ¿Ya has generado tu política de privacidad? Salta a Cómo añadir la política de privacidad y cookies de iubenda en Bigcommerce.
Sí, la necesitas, y he aquí por qué:
Según las leyes de la mayoría de los países, estás legalmente obligado a disponer de una política de privacidad válida para informar a los usuarios sobre tus actividades de tratamiento de datos y sobre cómo utilizas sus datos.
De no hacerlo, puedes exponerte a sanciones significativas, a la invalidación legal de los datos que has recopilado (por ejemplo, la lista de contactos de correo electrónico) y a dañar la reputación de tu sitio web.
Además, terceros como Bigcommerce requieren explícitamente que tengas una política de privacidad en línea con la normativa aplicable. Si no la tienes, puedes estar incumpliendo sus condiciones de uso.
Al determinar qué servicios esenciales agregar a tu política de privacidad, recuerda que esta se debe adaptar a tus necesidades particulares y debe contener, como mínimo:
Puedes generar rápidamente una política de privacidad con iubenda. Este vídeo te mostrará lo rápido y fácil que es generar una política de privacidad y cookies con iubenda.
¡Pruébalo con nuestro plan gratuito ahora mismo!
Una vez que has generado tu política de privacidad y cookies con iubenda, hay tres formas sencillas de integrarla en tu sitio web de Bigcommerce. Puedes:
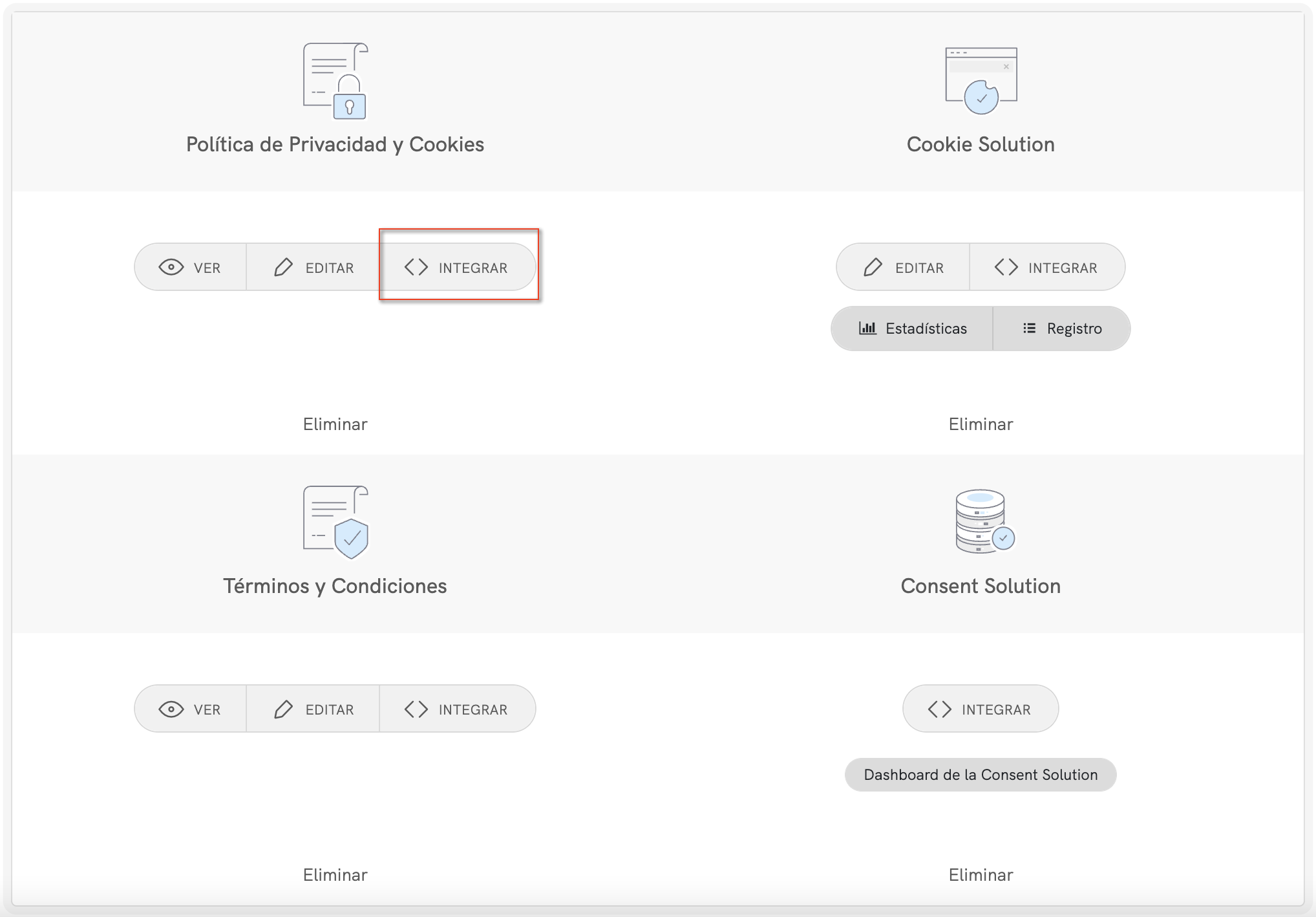
Para empezar, primero dirígete a tu dashboard de iubenda, haz clic en [Tu sitio web] >Política de Privacidad y Cookies > Integrar.

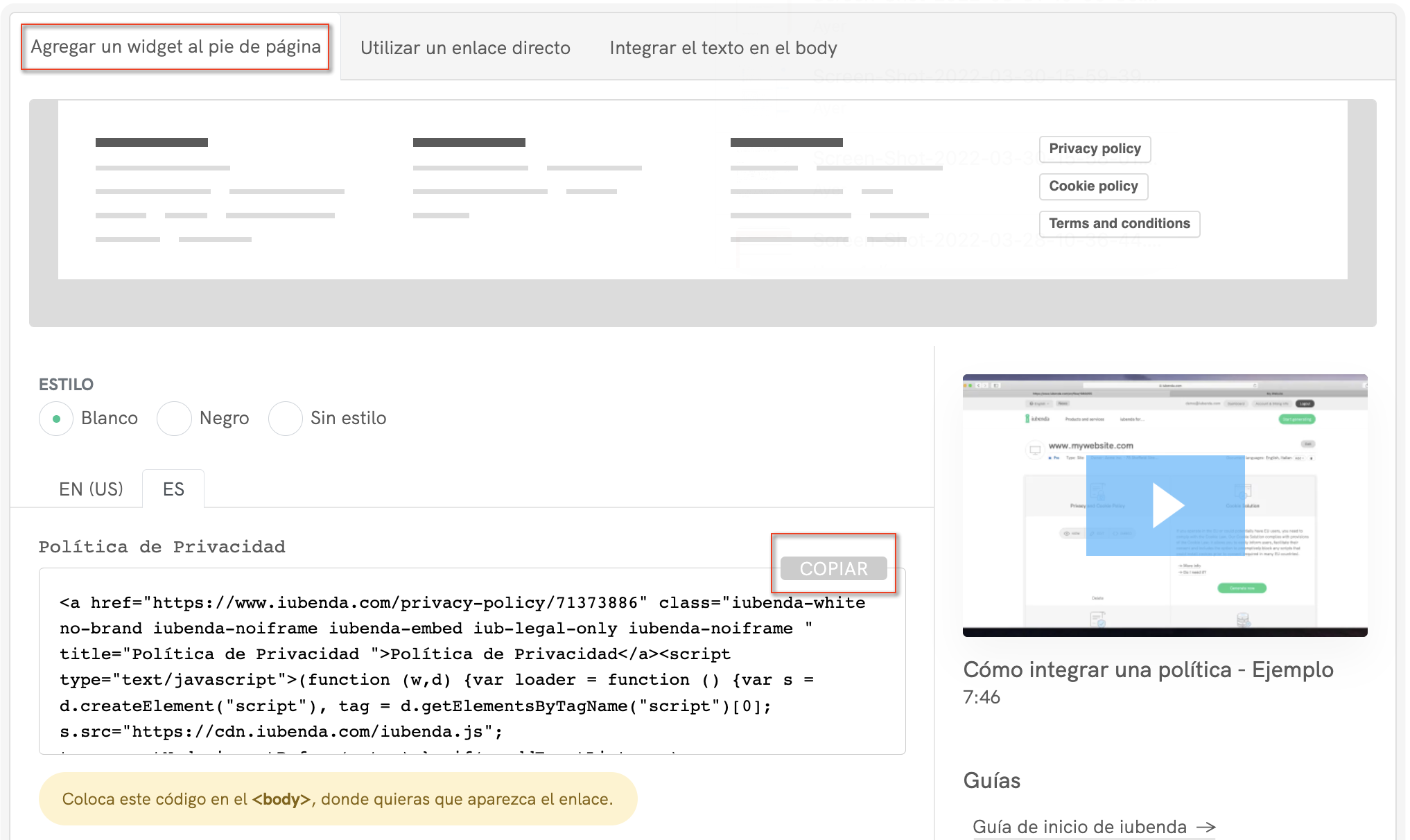
Se trata de la integración estándar de un widget que abre un modal en el pie de página, haz clic en > Agregar un widget al pie de página y luego en > COPIAR (junto a “Política de Privacidad”).

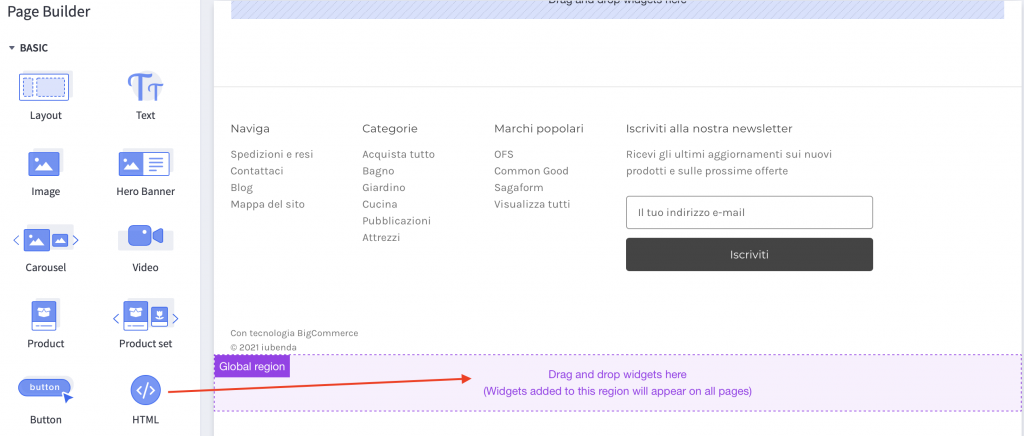
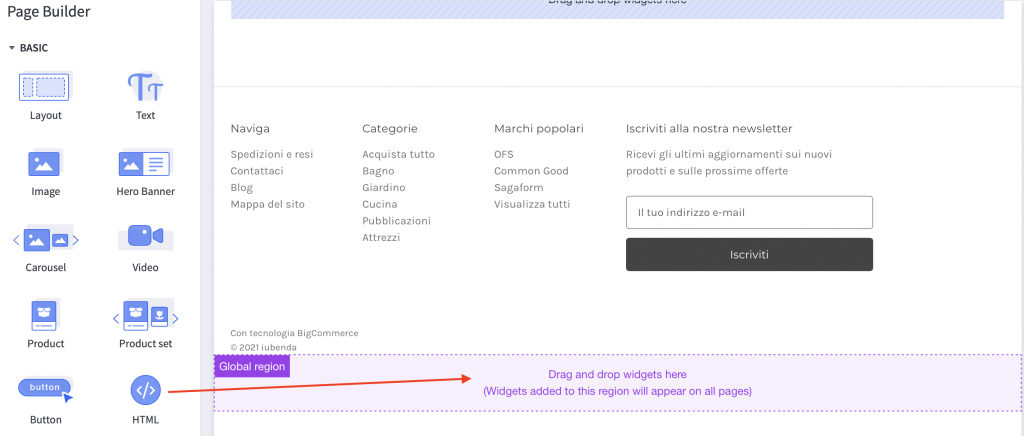
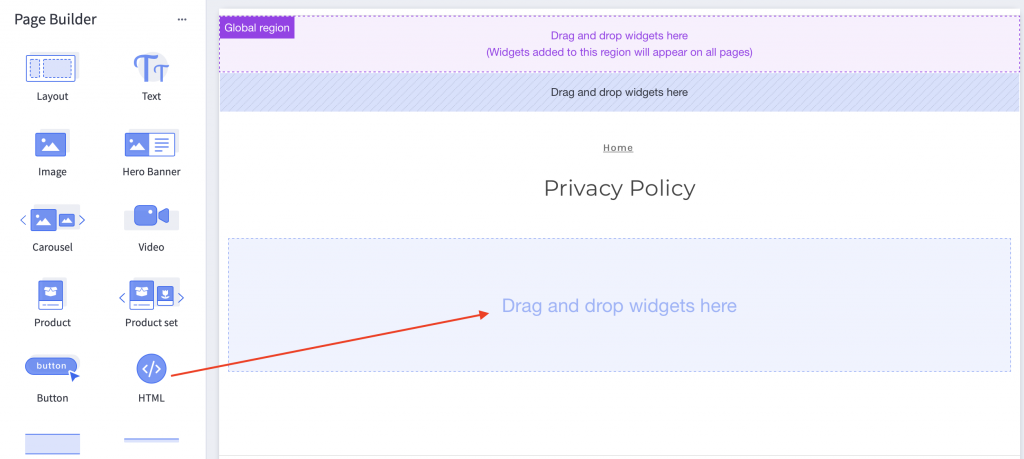
A continuación, dirígete al editor de tu sitio web de Bigcommerce, desde aquí, arrastra y suelta el widget <>HTML desde el lado izquierdo en Page Builder hasta la Global region.

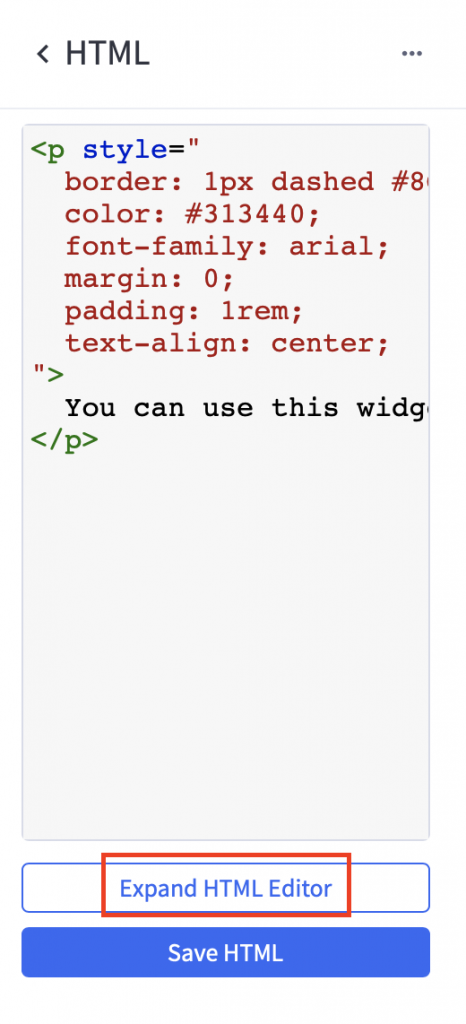
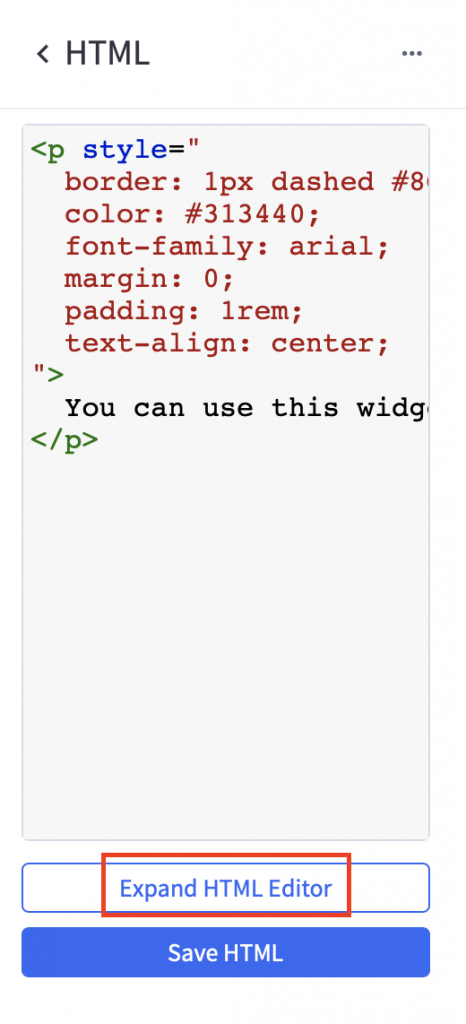
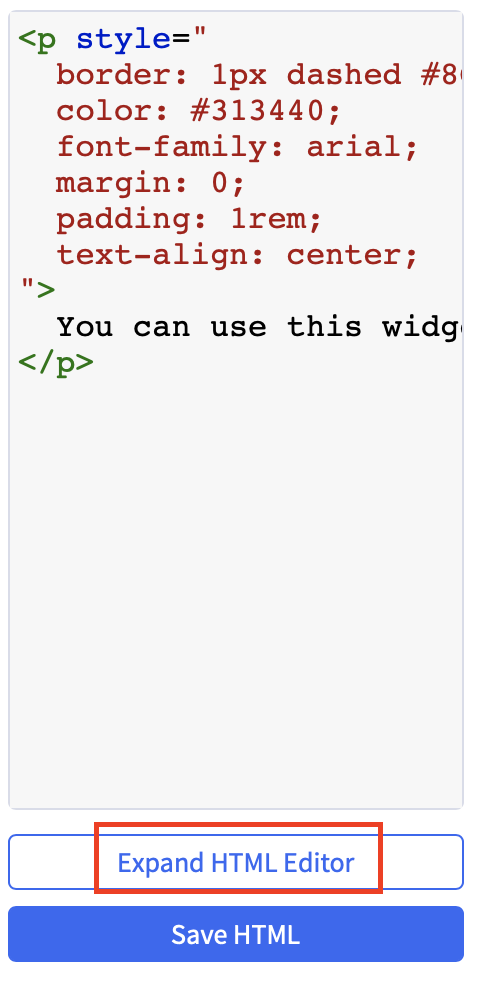
Después de eso, tienes que hacer clic en Expand HTML Editor.

Ahora tienes que borrar el texto en negro “you can use this widget…” y pegar tu código de iubenda aquí:
Entre “> y </p>
Al colocar tu código aquí pondrás el widget en el centro del pie de página.

¡Aquí puedes ver el resultado! Ahora tienes tu política de privacidad en el pie de página de tu sitio web. Haz clic en el widget en tu web para ver tu política abierta.

(Si no ves el enlace de inmediato, no te preocupes, haz clic en el botón Guardar en el editor en la parte superior derecha y tu página se actualizará).
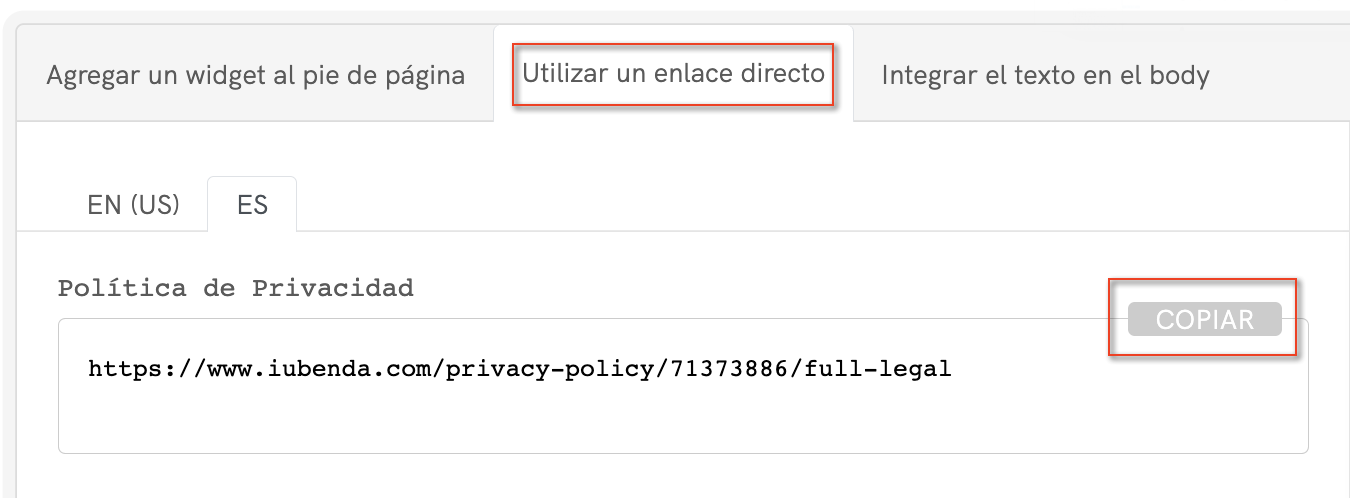
Para añadir un enlace directo, haz clic en Utilizar un enlace directo, desplázate hacia abajo hasta Política de Privacidad y haz clic en COPIAR.

A continuación, dirígete al editor de tu sitio web de Bigcommerce, desde aquí, arrastra y suelta el widget <>HTML desde el lado izquierdo en Page Builder hasta la Global region.

Después de eso, tienes que hacer clic en Expand HTML Editor.

Para agregar tu política de iubenda, sigue los siguientes pasos:
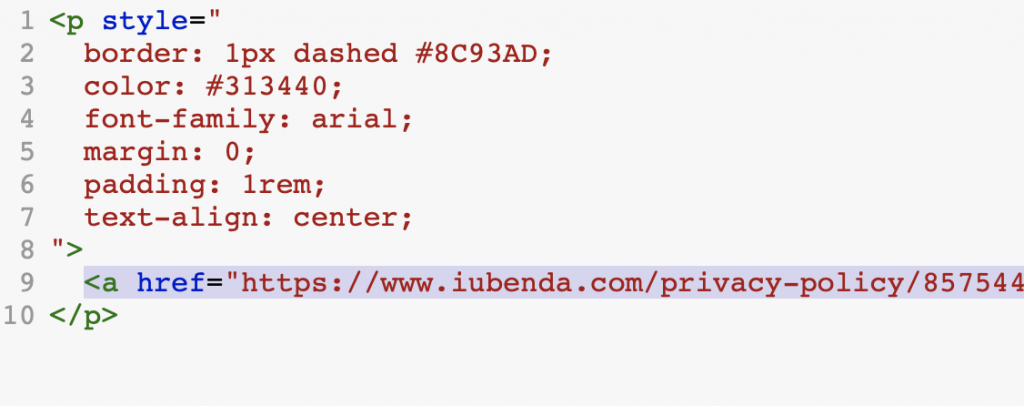
<a href=" al inicio del enlace y ">Política de Privacidad</a>“> y </p>Al colocar tu código aquí pondrás el widget en el centro del pie de página.
⚠️ NOTA: al seguir las siguientes instrucciones, debes copiar tu código de iubenda. No copies ni utilices el código de muestra de esta guía.
"><a href="https://www.iubenda.com/privacy-policy/85754483">Política de Privacidad</a></p>
Haz clic en Save HTML ¡y eso es todo!
Ahora tienes el enlace de tu política de privacidad en el pie de página de tu sitio web. Haz clic en el enlace de tu web y te llevará a tu documento de privacidad de iubenda.
(Si no ves el enlace de inmediato, no te preocupes, haz clic en el botón Guardar en el editor en la parte superior derecha y tu página se actualizará).
La opción de integración directa de texto hace que tu política de privacidad y cookies parezca parte de tu propio sitio web. Para la integración directa de texto: en este caso concreto, debes crear una página vacía en Bigcommerce y pegar nuestro código allí. De esta manera, la página se completará con tu política de privacidad y cookies.
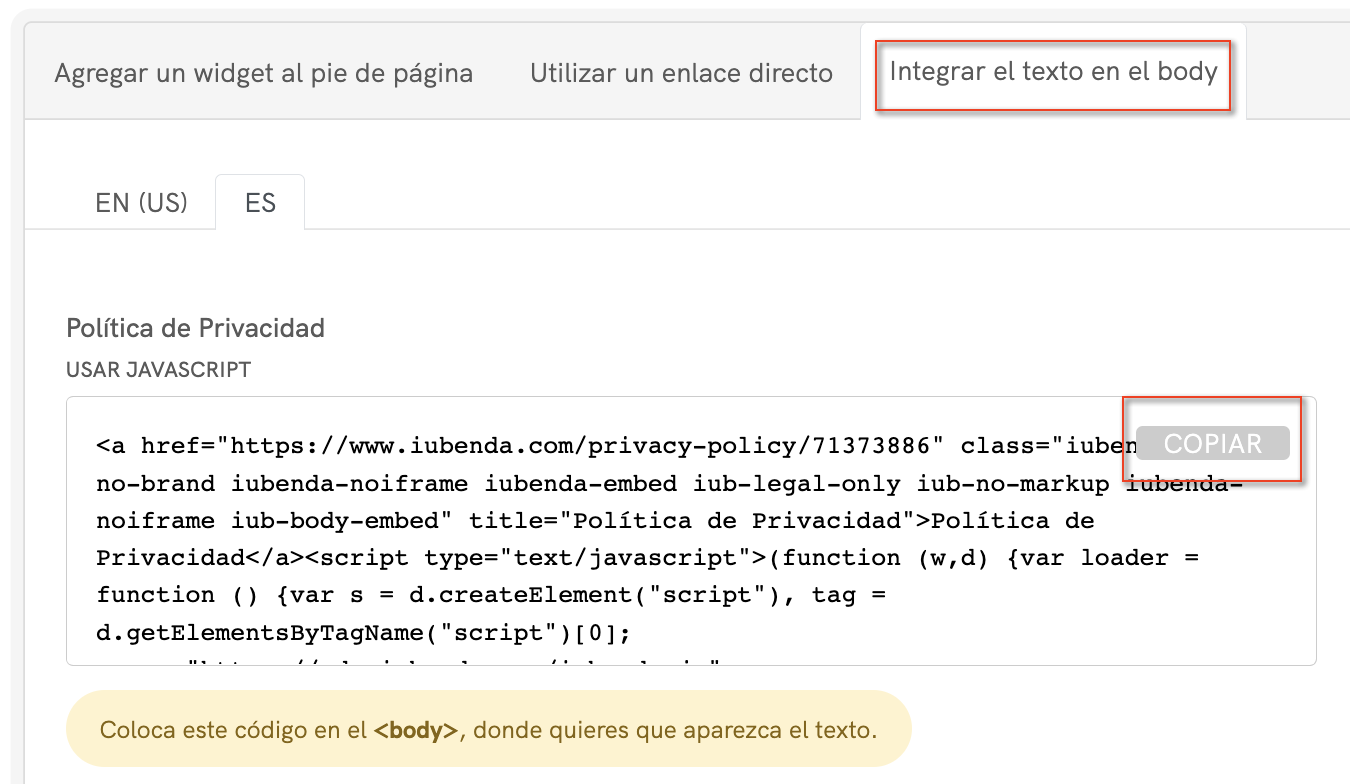
Haz clic en Integrar el texto en el body y debajo del título Política de Privacidad, haz clic en el botón COPIAR junto al código.

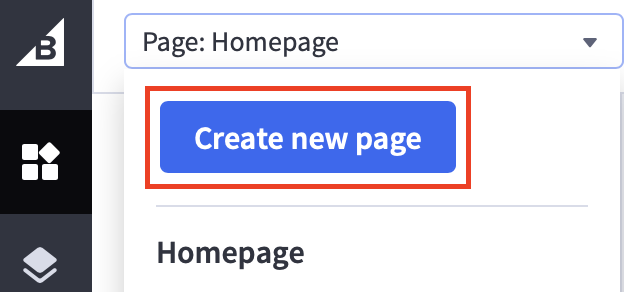
A continuación, dirígete al editor de tu sitio web de Bigcommerce en el menú desplegable Page, selecciona Create new page.

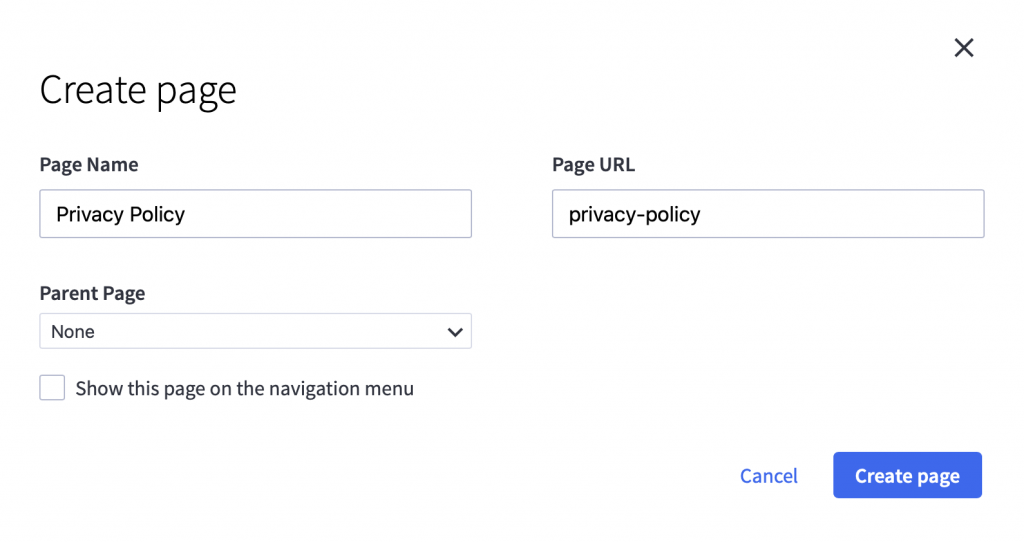
Ahora puedes introducir el título de la página “Política de Privacidad” y hacer clic en create page.

A continuación, tienes que arrastrar y soltar el widget <>HTML en la sección azul “Drag and drop widget here“. Así se agregarán tu política de privacidad al cuerpo principal de la página.

Haz clic en Expand HTML Editor.

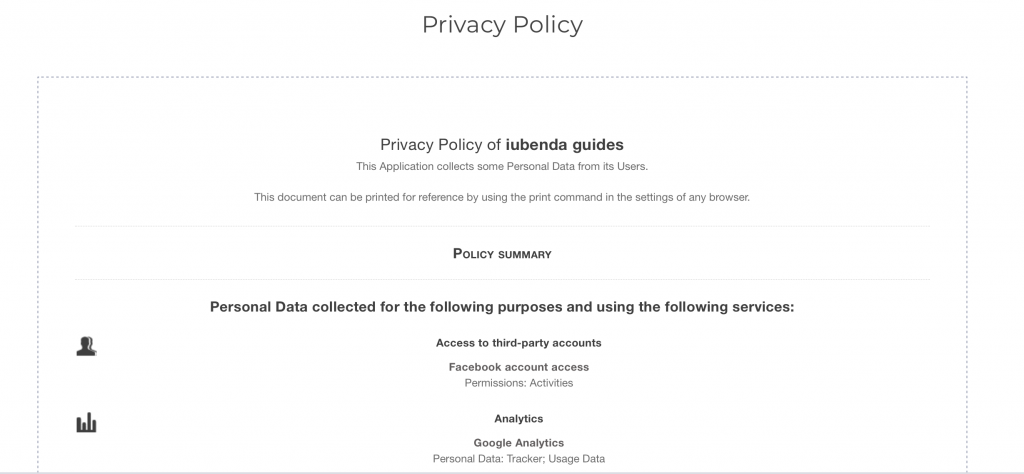
Para colocar tu política centrada en la página (como se muestra en la siguiente imagen), reemplaza el texto “you can use this widget” con tu código de iubenda entre estas etiquetas: “> y </p>

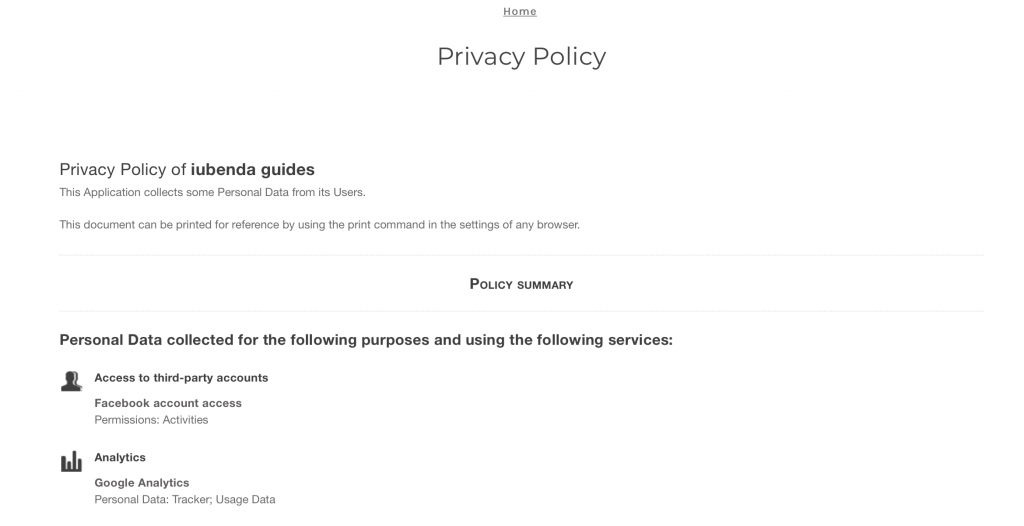
O bien, para colocar tu política a la izquierda (como se muestra en la siguiente imagen), elimina todo el código en el editor HTML antes de agregar tu código de iubenda. Aquí puedes ver el resultado:

¡Felicidades! ¡Acabas de añadir correctamente tu política de privacidad a tu sitio web!
(Si no ves el enlace de inmediato, no te preocupes, haz clic en el botón Guardar en el editor en la parte superior derecha y tu página se actualizará).
💡¿No estás seguro de qué documentos de privacidad necesitas para tu tienda de Bigcommerce? Realiza este breve quiz para descubrir qué leyes te afectan a ti y a tu empresa.