Este tutorial utiliza ChronoForms, una extensión muy popular para Joomla!, para explicar cómo puedes integrar nuestra Consent Database con tus formularios de Joomla!. Si estás utilizando otra extensión, este tutorial también puede serte útil, ya que la forma de implementación es generalmente la misma.
Para utilizar la Consent Database con ChronoForms, tendrás que usar el método de implementación de JavaScript.
En resumen, tienes que:
- integrar el código de la Consent Database;
- crear (o modificar) tu formulario de forma que incluya las etiquetas
idnecesarias; y - enviar los datos de consentimiento a las API de iubenda.
1. Integra el código de la Consent Database
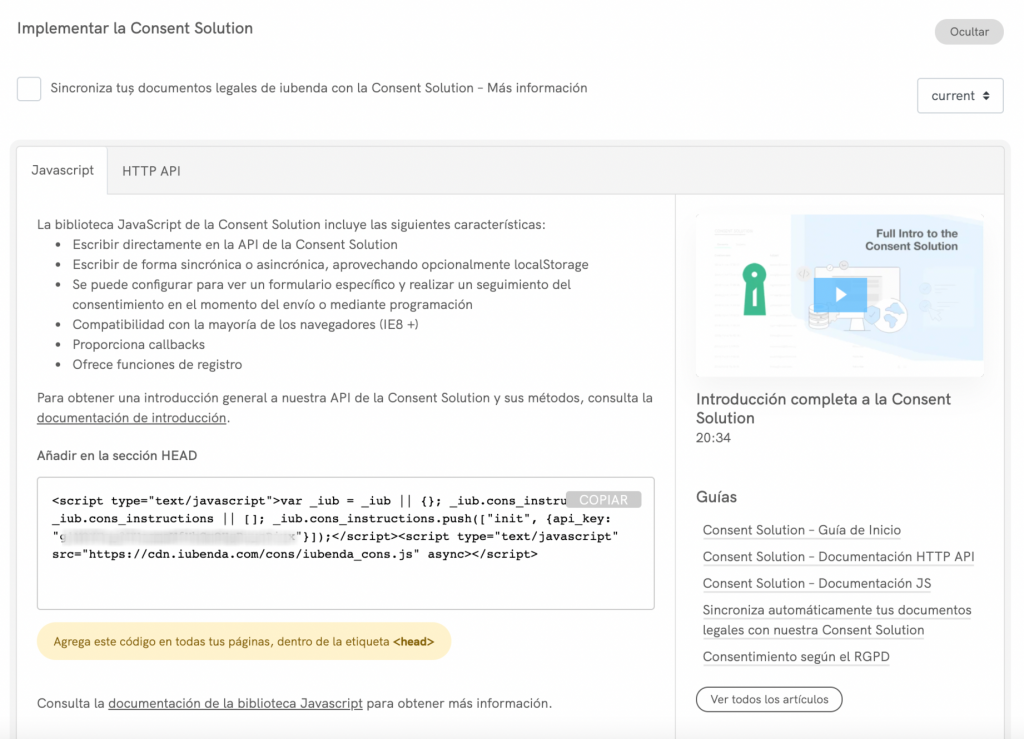
Para empezar, copia el código que encontrarás en Consent Database > Integrar > JavaScript.

A continuación, pega este código dentro del head de todas tus páginas. Puedes hacerlo a través de uno de los siguientes métodos:
- accede directamente al Template Manager; o
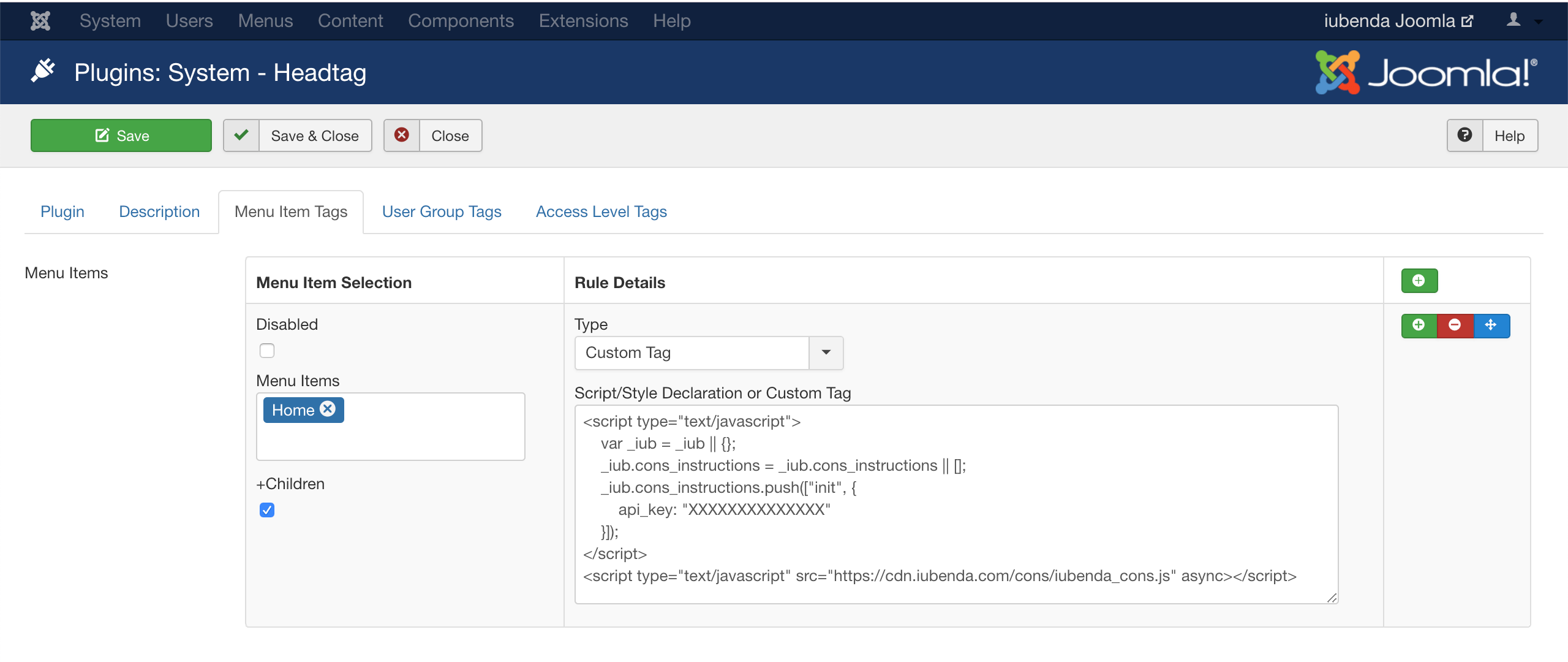
- si no te sientes cómodo editando directamente los archivos de temas, puedes usar un complemento para la integración de los scripts y de los códigos, como HeadTag. Una vez que hayas instalado el plugin, puedes acceder a
headentrando en Extensions > Plugins > System – Headtag > Menu Item Tags y pega el script de la Consent Database.

2. Crea o modifica tu formulario
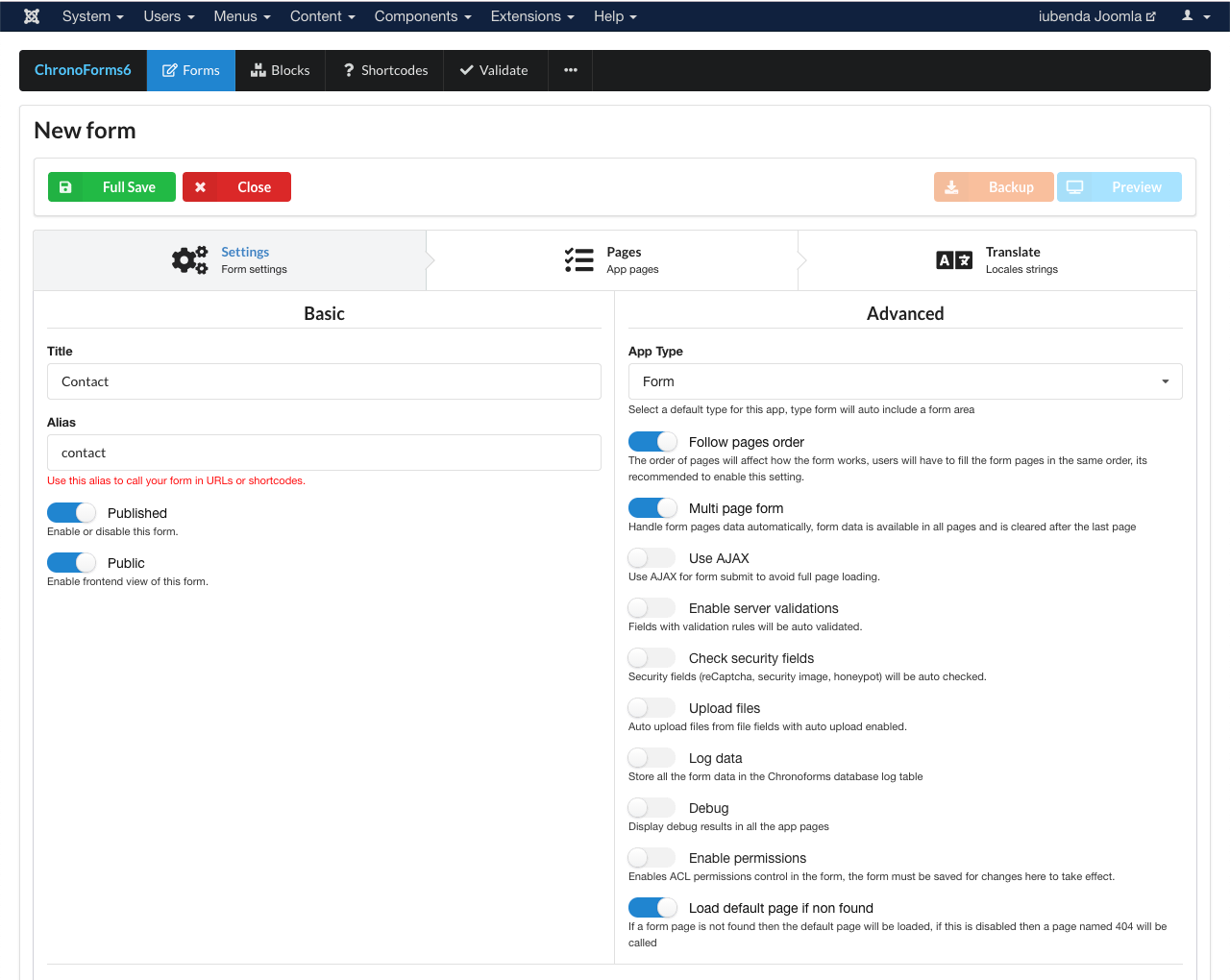
Una vez que hayas añadido el código de la Consent Database en el head de tu web, accede a tu dashboard de Joomla! y crea un formulario (por ejemplo, “contacto”) usando la extensión ChronoForms.

Si ya estás utilizando ChronoForms en tu web, simplemente entra en tu página de resumen de formularios (Components > ChronoForms6) y haz clic en el formulario que te gustaría integrar con la Consent Database.
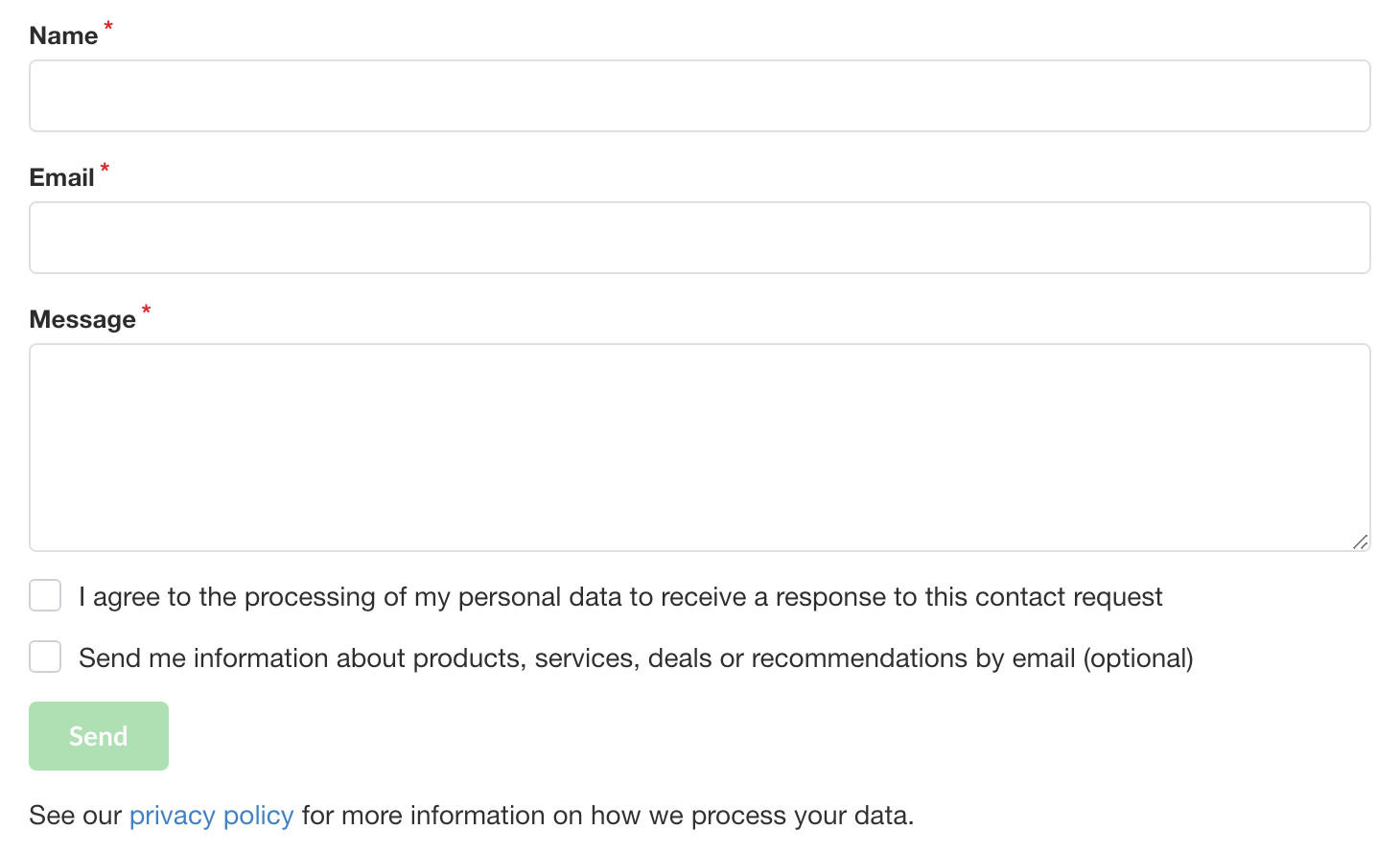
Aquí tienes el formulario de contacto que vamos a utilizar en nuestro ejemplo de implementación (nombre, dirección de correo electrónico, mensaje y suscripción a la newsletter):

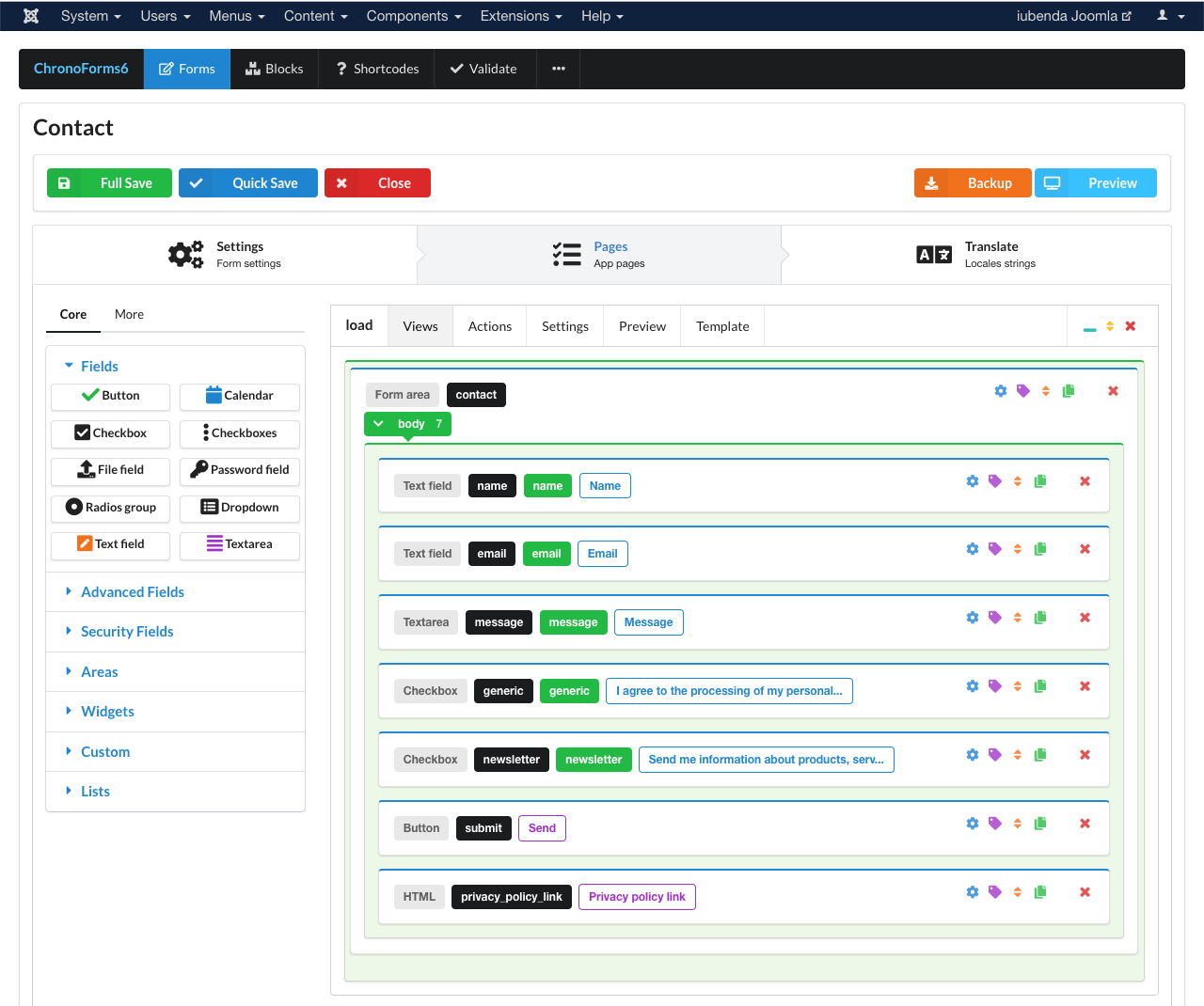
En ChronoForms, tendrá este aspecto:

Una vez que hayas definido el área de tu formulario, tendrás que personalizar el formulario para mapear sus diversas entradas de forma que la Consent Database pueda identificar y extraer la información proporcionada por tus usuarios en los distintos puntos de entrada.
Para hacer el mapeo, puedes utilizar la función load (o submit) con el objeto map. Para que la función load/submit funcione, necesitarás:
- un
idpara el elementoform; - distintos nombres para todos los inputs
subjectypreferences; - un
idpara el elementosubmit;
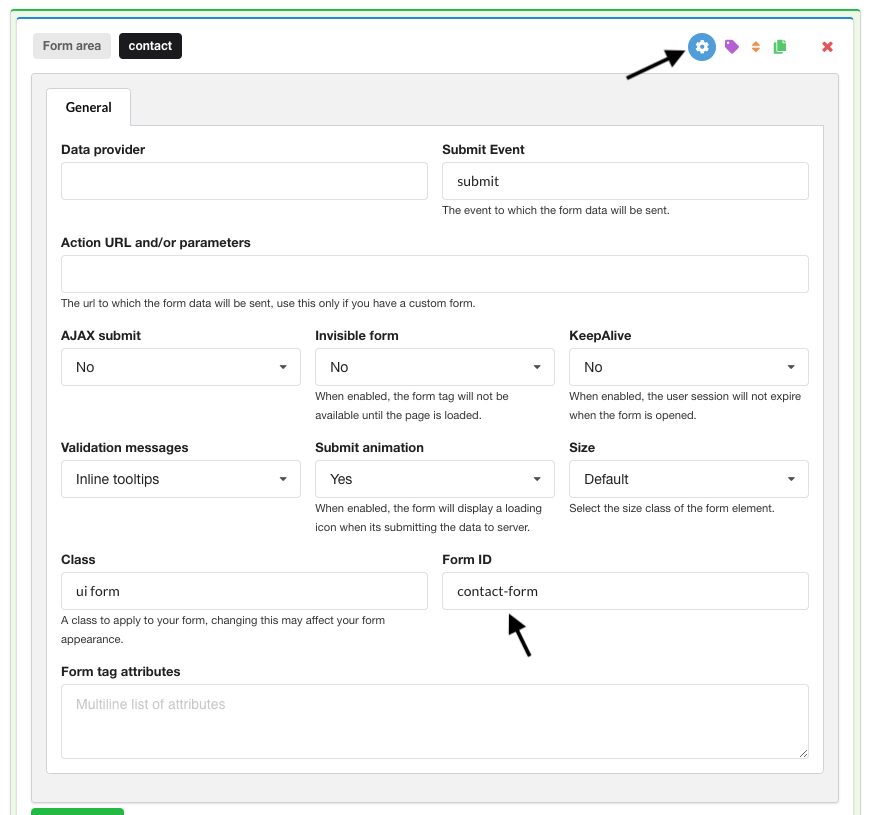
a. Haz clic en el icono de ajustes al lado del área de formulario y añade un id a tu formulario:

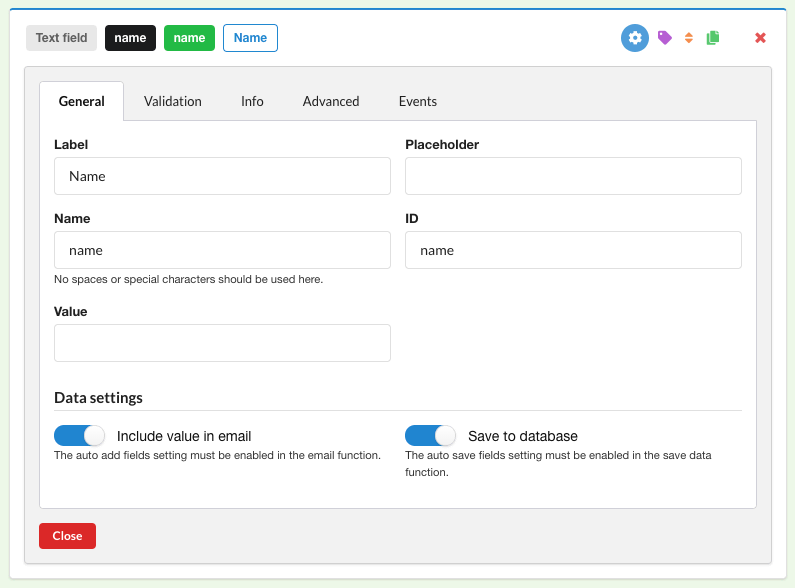
b. De forma similar al “Form ID”, añade un id a los campos de texto (en nuestro ejemplo, nombre, email y mensaje):

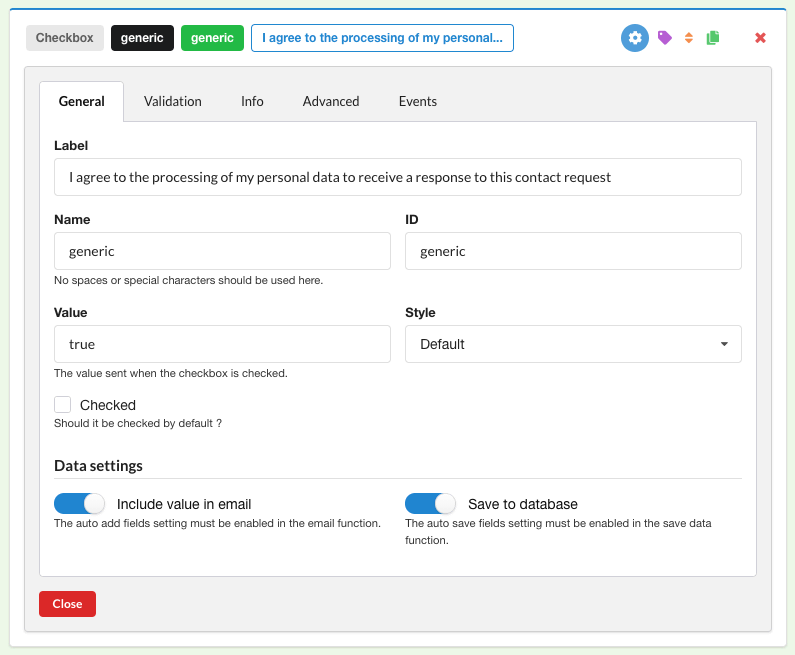
Y a las casillas de verificación (en nuestro caso, “generic” y “newsletter”):

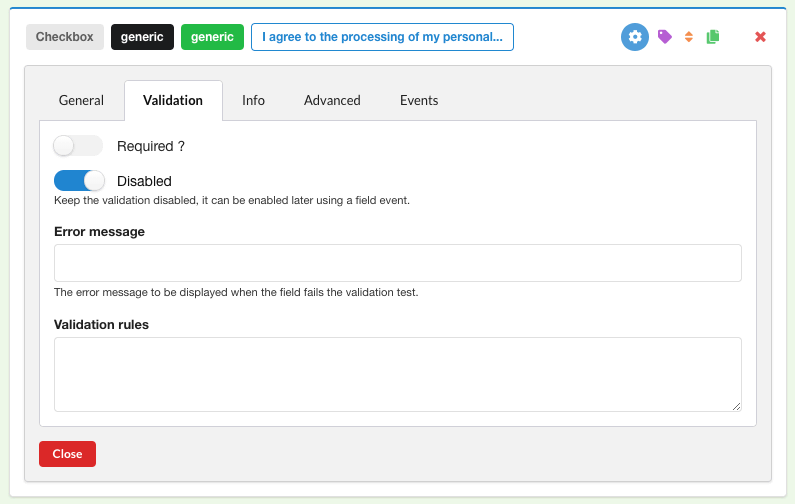
Para una casilla de verificación obligatoria como la “generic” anterior, asegúrate de:
- Desactivar la validación

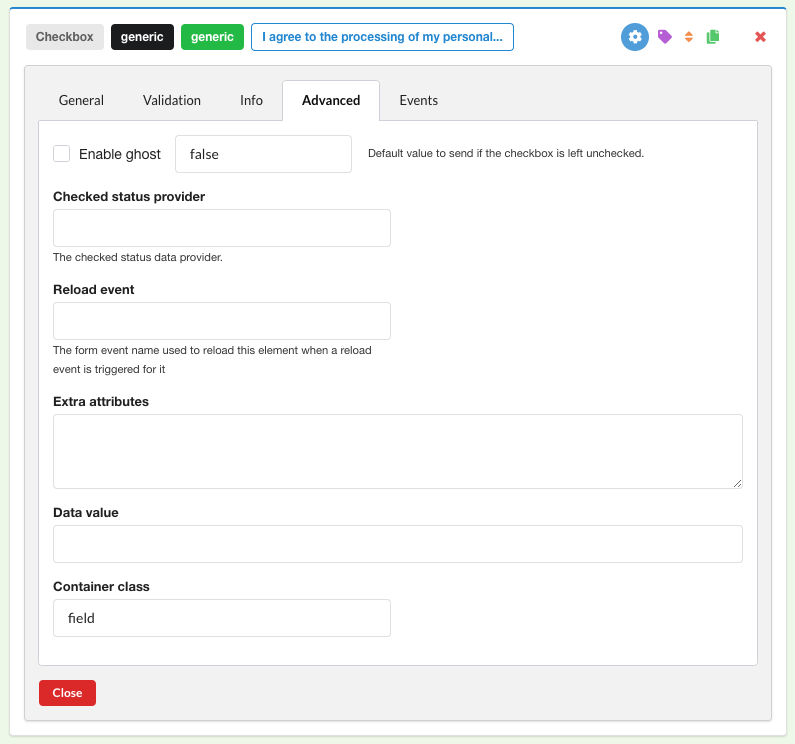
- Desactivar la opción “ghost”

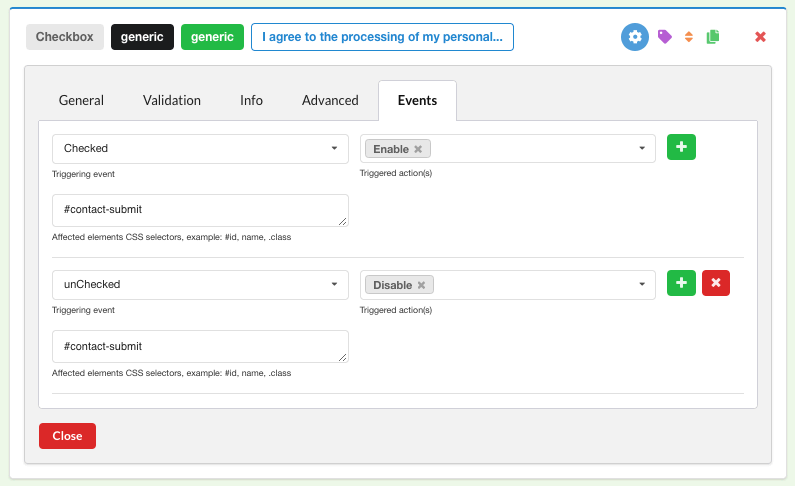
- Añade dos eventos desencadenantes que habilitarán/deshabilitarán el botón de envío (ten en cuenta que estamos usando
#contact-submit, tal y como se indica en la configuración general del botón de envío):
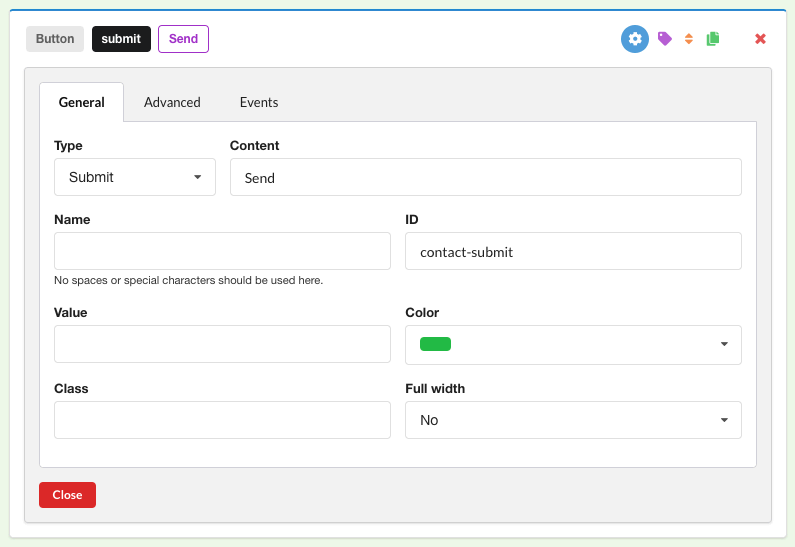
c. Por último, añade también un id al botón de envío:

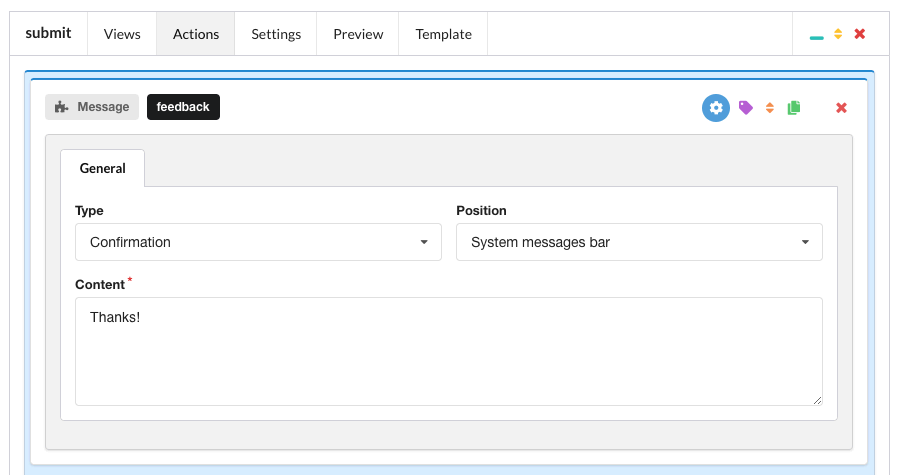
Puede que también quieras añadir un mensaje de confirmación para que se muestre a tus usuarios una vez que hayan completado el formulario (submit > Actions):

Guarda los cambios y asegúrate de que tu formulario se publique.
Integración del formulario
Si estás modificando un formulario ya existente de tu sitio web, salta a la siguiente sección, de lo contrario (si acabas de crear el formulario), copia el código generado por ChronoForms:
{chronoforms6}contact{/chronoforms6}Y pégalo en una página de tu web (por ejemplo, “Ponte en contacto con nosotros”).
3. Envía los datos de consentimiento a las API de iubenda
Ahora que tu formulario está preparado, debes asegurarte de que envía la información a la Consent Database cuando el usuario lo rellena y lo envía. Hay dos maneras de hacerlo:
- el método
loadte permite enviar los datos de la Consent Database a las API de iubenda asincrónicamente; - El método
submitte permite enviar los datos de la Consent Database a las API de iubenda sincrónicamente.
Método load
La función load te permite vincular campos del objeto consent a los campos de entrada de tu <form> y registrar automáticamente el consentimiento, ya sea configurando una función de activación en submitElement: o mediante programación a través de un activador dedicado.
De forma predeterminada, este método escribe en localStorage para protegerte de cualquier pérdida de datos en caso de que se cargue una nueva página antes de que JavaScript haya terminado de ejecutarse.
Advertencia
La función load tan solo se debe invocar después de la declaración del objeto form (tal y como se puede ver en el ejemplo a continuación).
Aquí está la función load con el objeto map:
<script>
_iub.cons_instructions.push(["load", {
submitElement: document.getElementById("contact-submit"),
form: {
selector: document.getElementById("contact-form"),
map: {
subject: {
first_name: "name",
email: "email"
},
preferences: {
generic: "generic",
newsletter: "newsletter"
}
}
},
consent: {
legal_notices: [{
identifier: "privacy_policy",
},
{
identifier: "cookie_policy",
}
],
}
}])
</script>Ten en cuenta lo siguiente en relación con el código anterior:
- los ID de
contact-submitycontact-form; - el
first_nameyemailsubjectmapeo (recuerda que tienes cuatro opciones no editables disponibles:first_name,last_name,full_nameyemail); - las preferencias de la casilla de verificación, donde puedes utilizar las claves que prefieras (en nuestro caso,
genericynewsletter); - los
legal_notices, que son en gran medida automáticos si sincronizas tus documentos legales de iubenda con la Consent Database (simplemente usa los identificadores estándarprivacy_policyycookie_policy).
Asegúrate de incluir el método load después del formulario (por ejemplo, dentro del pie de página de tu página de contacto), ¡y listo!
Una vez que hayas recopilado tus consentimientos, podrás ordenar y analizar tus datos en el dashboard de la Consent Database.
Consulta la documentación de JS para obtener más información sobre el método load.
Método submit
El método submit te permite enviar los datos de la Consent Database a las API de iubenda sincrónicamente.
Advertencia
Ten en cuenta que este método no funcionará si hay una redirección después de enviar el formulario.
<script>
document.getElementById("contact-submit").onclick = function() {
sendToConsentSolution()
};
function sendToConsentSolution() {
var inputName = document.getElementById("name").value;
var inputEmail = document.getElementById("email").value;
var inputMessage = document.getElementById("message").value;
var subjectId = inputEmail.toLowerCase().replace(/\W/g, '-'); //optional
_iub.cons_instructions.push(["submit", {
form: {
selector: document.getElementById("contact-form"),
map: {
subject: {
first_name: "name",
email: "email"
},
preferences: {
generic: "generic",
newsletter: "newsletter"
}
}
},
consent: {
subject: {
id: subjectId
},
legal_notices: [{
identifier: "privacy_policy"
},
{
identifier: "cookie_policy"
}
]
}
}])
}
</script>Ten en cuenta lo siguiente en relación con el código anterior:
- los ID de
contact-submitycontact-form; - el
first_nameyemailsubjectmapeo (recuerda que tienes cuatro opciones no editables disponibles:first_name,last_name,full_nameyemail); - las preferencias de la casilla de verificación, donde puedes utilizar las claves que prefieras (en nuestro caso,
genericynewsletter); - los
legal_notices, que son en gran medida automáticos si sincronizas tus documentos legales de iubenda con la Consent Database (simplemente usa los identificadores estándarprivacy_policyycookie_policy); - opcional: en lugar de dejar que se genere automáticamente, podemos personalizar el
subjectIdcon la dirección de correo electrónico, por ejemplo, del asunto, todo en minúsculas y con el símbolo “-” en lugar de “.” y “@” (de esta manera para john.doe@iubenda.com elsubjectIdse convertiría en john-doe-iubenda-com).
Asegúrate de incluir el submit método después del formulario (por ejemplo, dentro del pie de página de tu página de contacto), ¡y listo!
Una vez que hayas recopilado tus consentimientos, podrás ordenar y analizar tus datos en el dashboard de la Consent Database.
Consulta la documentación de JS para obtener más información sobre el método submit.