¡He integrado mi documento de términos y condiciones en Webflow gracias a esta sencilla guía de iubenda!
¿Necesitas añadir un documento de términos y condiciones en Webflow? Quédate para averiguar qué hay que incluir en los términos y condiciones para Webflow y saber cómo se generan y se integran en tu sitio web de Webflow.
→ ¿Ya has generado tu documento de términos y condiciones? Dirígete a Cómo añadir un documento de Términos y Condiciones en Webflow.
Si bien a menudo es la página menos interesante de un sitio web, los términos y condiciones son bastante importantes, ya que permiten establecer las reglas para utilizar dicho sitio web. Aunque es posible que los términos y condiciones no siempre sean obligatorios por ley, disponer de ellos te protege tanto a ti como a tu empresa de posibles responsabilidades (y de mucho más), por lo que siempre es una buena idea incluirlos.
Si gestionas un sitio web de comercio electrónico, ten en cuenta que los términos y condiciones pueden ser obligatorios, ya que generalmente contienen información legalmente requerida como la garantía e información sobre el desistimiento.
NOTA: si tratas datos personales de alguna manera, la ley te exige disponer de una política de privacidad.
Como tu sitio web de Webflow es exclusivo para tus actividades y servicios, lo que necesitas incluir en el documento de términos y condiciones puede diferir de lo que pueden incluir otras personas. Sin embargo, es importante tener en cuenta que hay una serie de cláusulas que son estándar para casi todos los términos y condiciones de los sitios web.
Consulta aquí qué deben incluir los términos y condiciones básicos.
Nuestro Generador de Términos y Condiciones está optimizado para Webflow. Genera tu documento de Términos y Condiciones ahora.
Una vez que has generado tu documento de Términos y Condiciones con iubenda, hay tres formas de integrarlo en tu sitio web de Webflow. Puedes:
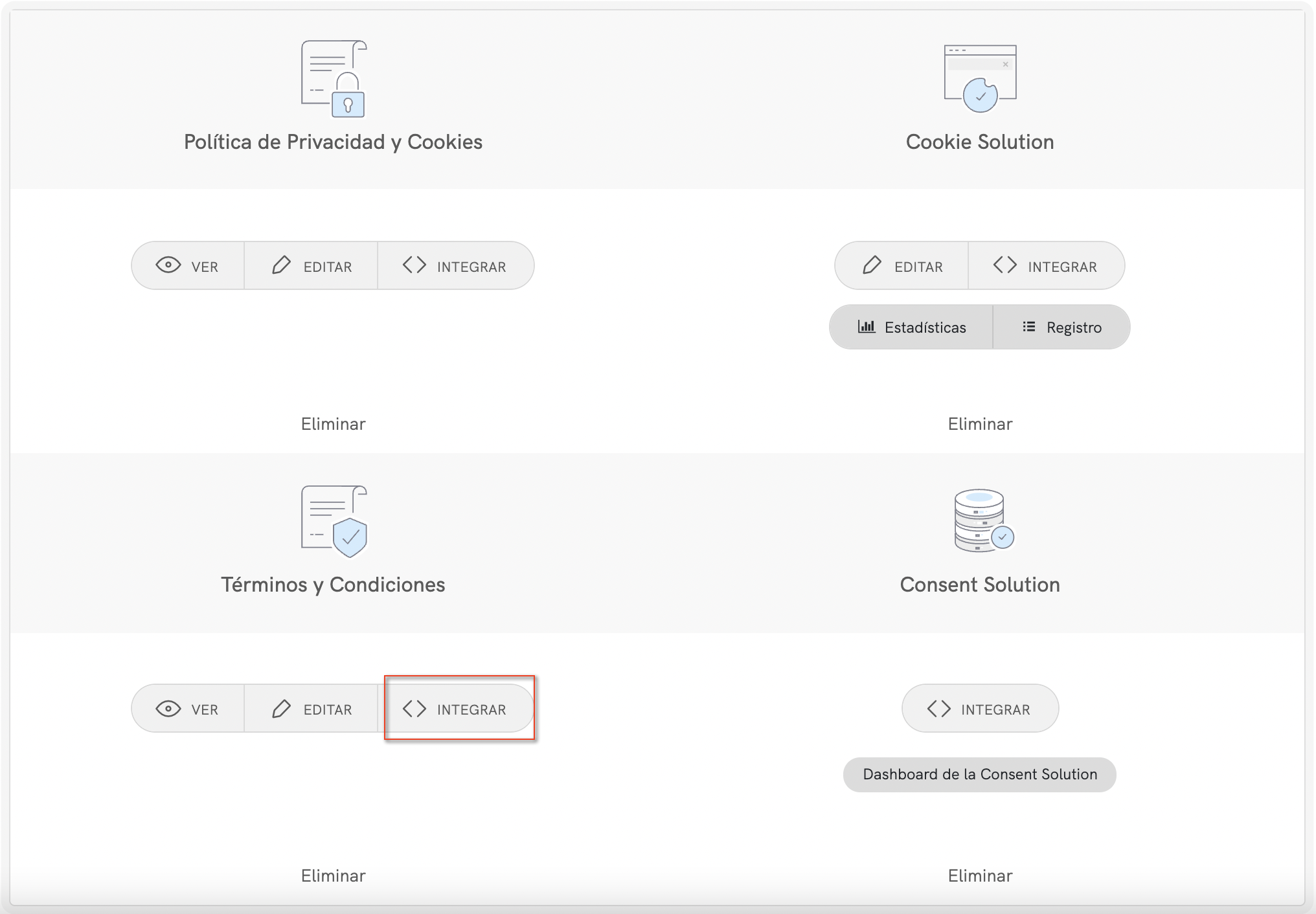
Para empezar, primero dirígete a tu dashboard de iubenda, haz clic en [Tu sitio web] > Términos y Condiciones > Integrar.

Nota: necesitarás un plan de pago de Webflow para añadir código HTML en tu pie de página. Para conocer los métodos de integración que pueden funcionar en los planes de Webflow gratuitos, consulta el método de enlace directo.
El widget generalmente se coloca en el pie de página de tu sitio web de Webflow y muestra un enlace de texto o un botón. Cuando se hace clic, se abre una ventana modal de estilo lightbox para mostrar tu documento de términos y condiciones.
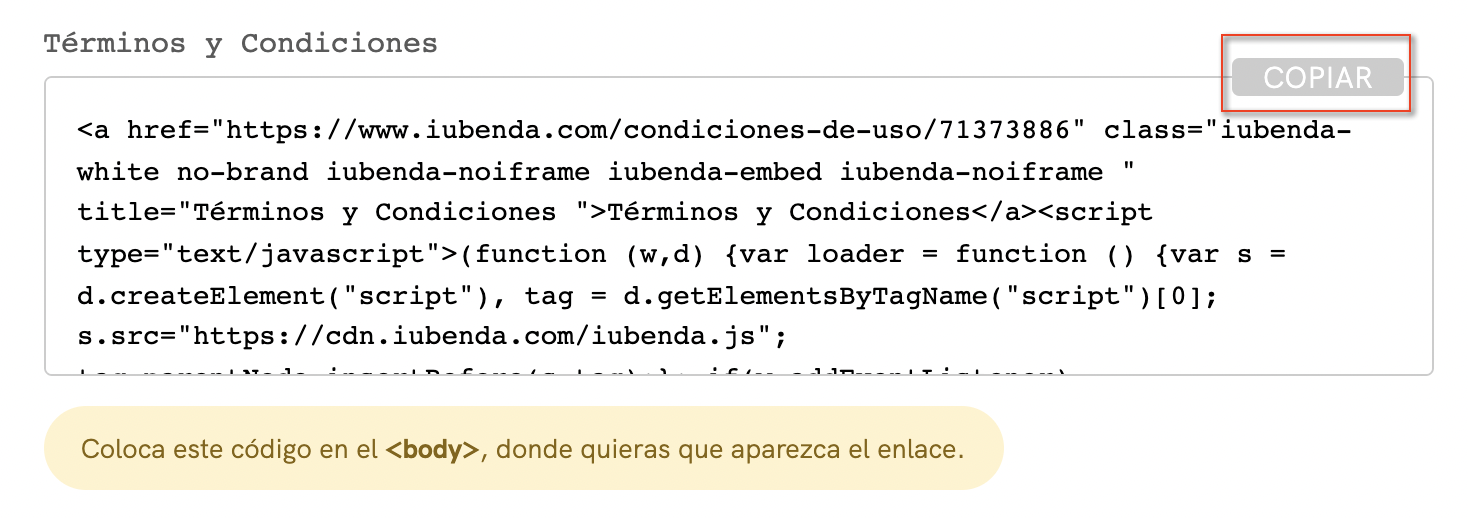
En la sección de integración, haz clic en Agregar un widget al pie de página, desplázate hacia abajo hasta Términos y Condiciones y haz clic en COPIAR.

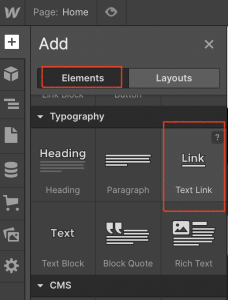
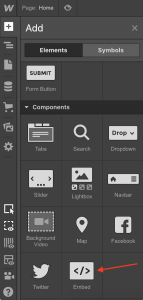
A continuación, accede a tu proyecto de Webflow y añade un elemento a tu pie de página haciendo clic en Embed.

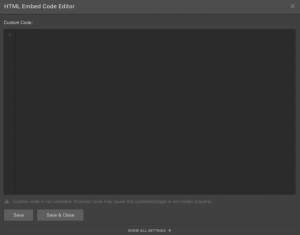
A continuación, tienes que pegar tu código de iubenda dentro de “HTML embed code editor”, hacer clic en Save & Close, ¡y ya está listo!

Aquí puedes ver un ejemplo. Haz clic en el botón para abrir los términos y condiciones:
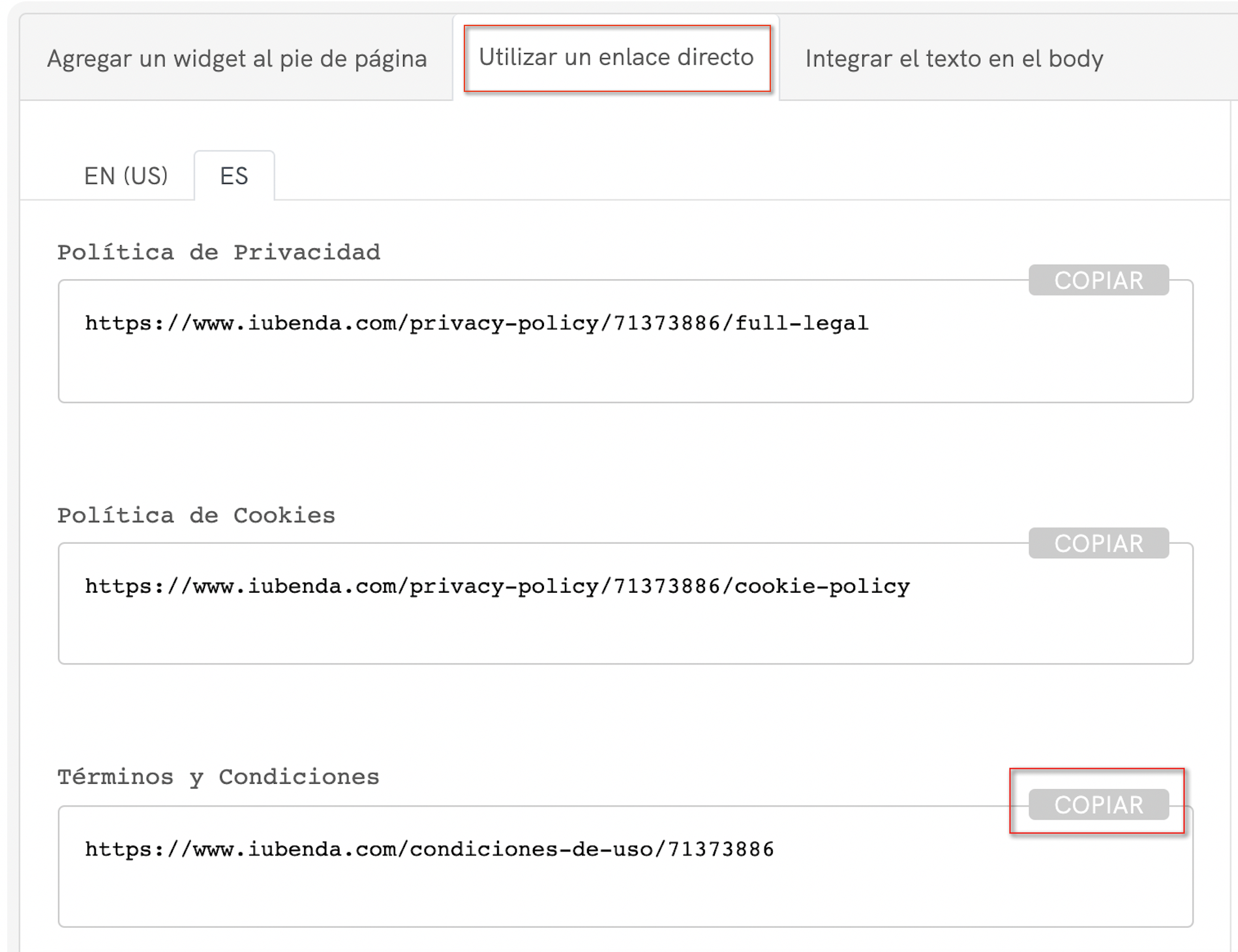
Para añadir un enlace directo, haz clic en Utilizar un enlace directo, busca la sección Términos y Condiciones y haz clic en el botón COPIAR para copiar el enlace.

Después dirígete a tu proyecto de Webflow, agrega un Text Link a tu pie de página (o edita uno existente) y asígnale el nombre “Términos y Condiciones”.

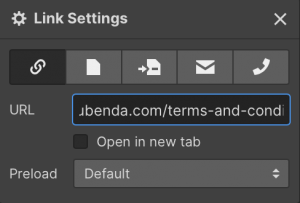
Pega la URL de los Términos y Condiciones que has copiado en el paso anterior en el campo de URL dentro de “Link Settings” ¡y eso es todo!

Nota: este método requiere un plan de pago de Webflow. Para conocer los métodos de integración que pueden funcionar en los planes de Webflow gratuitos, consulta el método de enlace directo.
La opción de integración directa de texto hace que tu documento de términos y condiciones parezca una parte nativa de tu sitio web. En este caso, tienes que crear una página vacía en Webflow y pegar nuestro código allí.
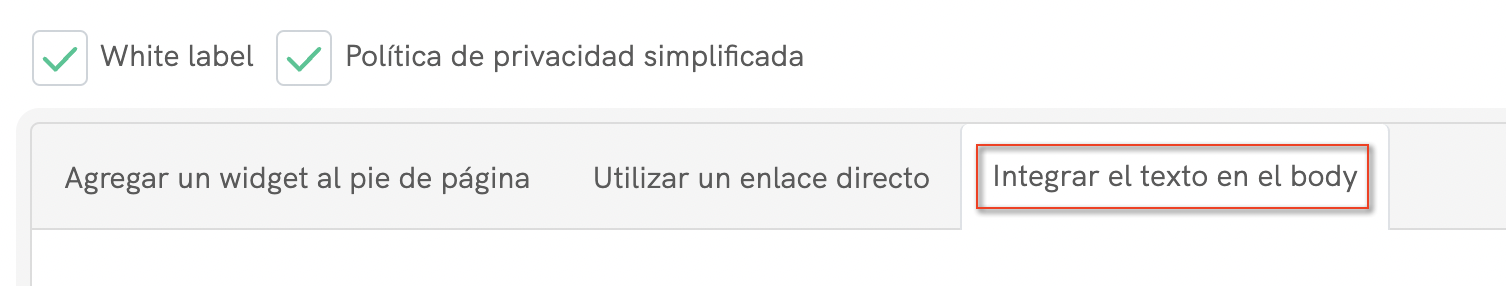
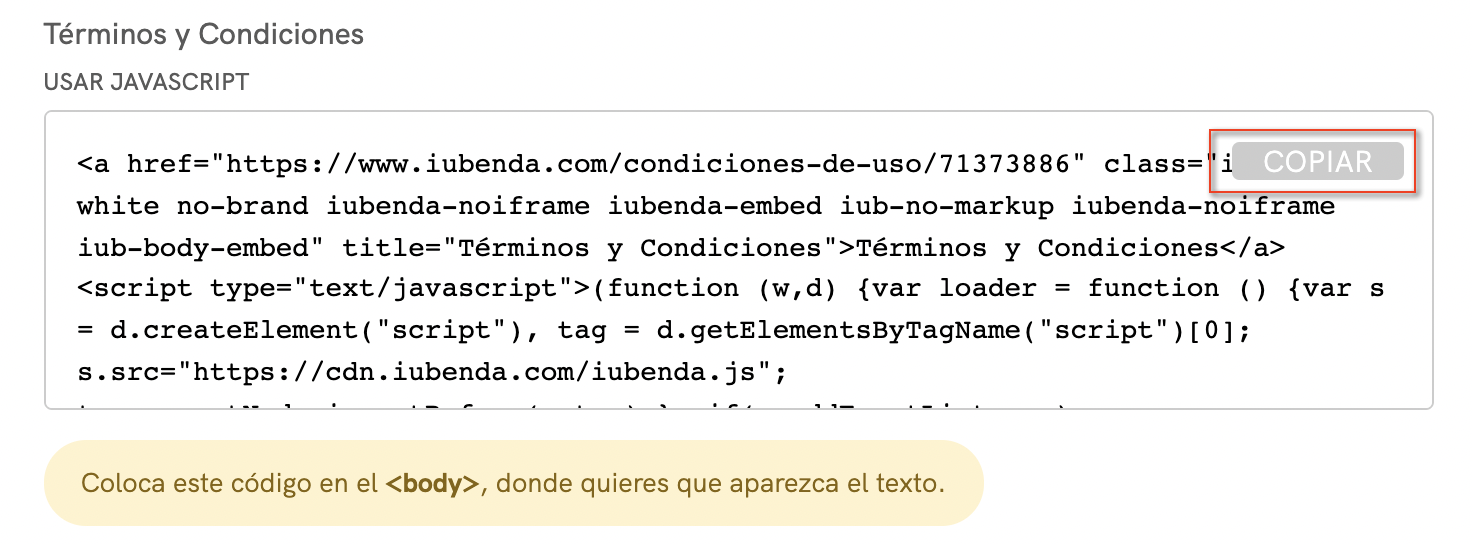
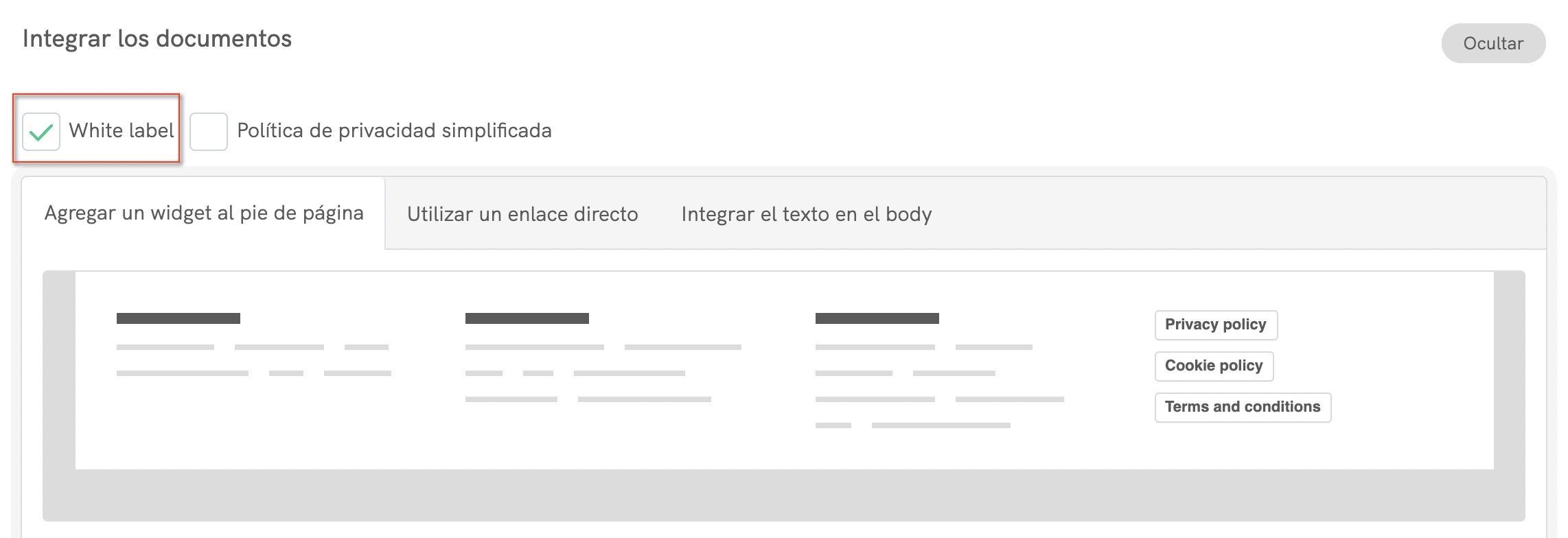
Selecciona Integrar el texto en el body, desplázate hacia abajo hasta Términos y Condiciones y haz clic en COPIAR.


Al copiar el código directamente se seguirá aplicando el estilo de iubenda (tipo de letra, etc.) a tu documento. Si deseas que el documento tome el estilo directamente de tu sitio web, selecciona la opción white label aquí.

Esta opción eliminará todo el estilo de iubenda de tu documento.
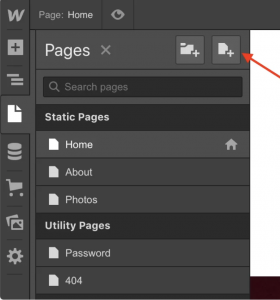
Ahora dirígete a tu proyecto de Webflow, añade una página nueva y asígnale el nombre “Términos y Condiciones”.

Luego, agrega un elemento para integrarlo en tu página de Términos y Condiciones haciendo clic en Embed.

Por último, pega tu código de iubenda dentro de “HTML embed code editor” de Webflow.

Ahora haz clic en Save & Close ¡y eso es todo! Tu documento de términos y condiciones aparecerán en la página elegida. Ahora solo tienes que enlazarlo desde el pie de página o desde el menú principal.
💡¿No estás seguro de qué documentos de privacidad necesitas para tu sitio web de Webflow? Realiza este breve quiz para descubrir qué leyes te afectan a ti y a tu empresa.