Documentación
Consent Database para Prestashop
¿Has creado un sitio web con Prestashop y necesitas cumplir con los requisitos de consentimiento del RGPD?
¡Estás en el lugar indicado! En esta guía, echaremos un vistazo a los requisitos de consentimiento del RGPD y a cómo agregar la Consent Database de iubenda a tu sitio web de Prestashop.
→ Salta a Cómo agregar la Consent Database en Prestashop
¿Por qué necesito una prueba del consentimiento según el RGPD?
El registro de los consentimientos es específicamente requerido según el RGPD. Se requiere mantener un registro completo y exhaustivo del consentimiento y es una parte esencial del cumplimiento de la privacidad. El registro de las pruebas es gestionado directamente por ti, el responsable del tratamiento de datos. Como resultado, el RGPD requiere que conserves una “prueba” o un registro del consentimiento que contenga detalles específicos que puedan probar que el consentimiento recibido es genuino y, por lo tanto, válido según el RGPD. El consentimiento debe ser explícito, otorgado libremente y verificable según el RGPD. Puedes obtener más información sobre la Consent Database de iubenda aquí.
¿Qué debe contener el registro de consentimientos del RGPD?
Este registro debería incluir una forma de identificar al usuario, una prueba del consentimiento, el registro de la acción de consentimiento y los documentos legales disponibles para el usuario en el momento de prestar dicho consentimiento, entre otras cosas.
Se debe registrar la siguiente información:
- quién prestó el consentimiento;
- cuándo y cómo se obtuvo el consentimiento del usuario en particular;
- el formulario de obtención del consentimiento que se le presentó al usuario en el momento de la recogida; y
- las condiciones y los documentos legales vigentes en el momento en que se obtuvo el consentimiento.
Puedes consultar todos los requisitos aquí.
La Consent Database de iubenda registra y gestiona automáticamente el consentimiento y las preferencias de privacidad de manera conforme al RGPD y la LGPD para cada uno de tus usuarios. Puedes obtener más información sobre la Consent Database de iubenda aquí.
Cómo agregar la Consent Database de iubenda en Prestashop 1.7
💡¿Estás utilizando Prestashop 1.6? Ver aquí →
Esta guía consta de dos partes; por favor, selecciona y sigue uno de los procesos indicados a continuación.
- Cómo añadir la Consent Database a la página de contacto por defecto de Prestashop
- Cómo añadir la Consent Database al formulario por defecto de Prestashop
Página de contacto de Prestashop
Ten en cuenta que esta guía está escrita para usuarios de Prestashop 1.7; algunas partes pueden diferir si estás utilizando una versión más antigua de Prestashop. Antes de empezar, te sugerimos que desactives la caché desde la configuración de Prestashop.
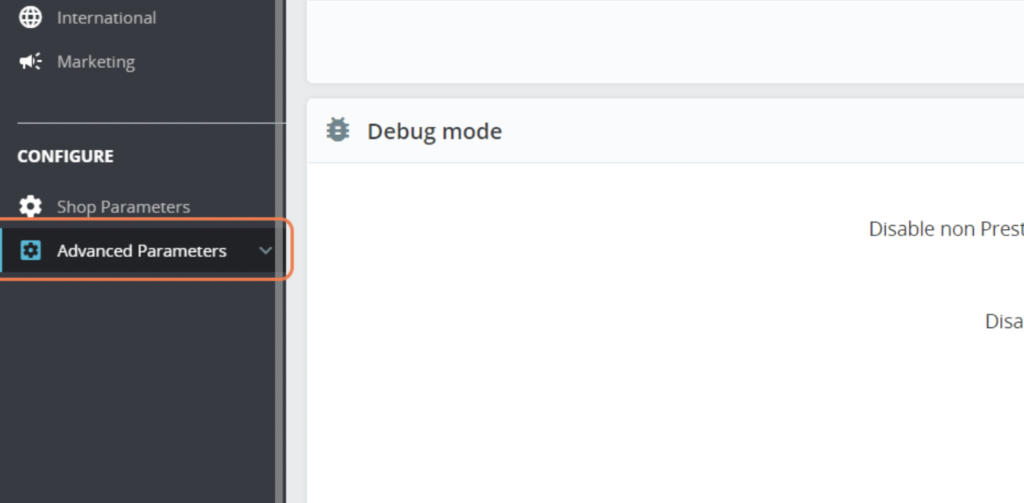
Para empezar, dirígete a tu dashboard de Prestashop y haz clic en Advance Parameters.

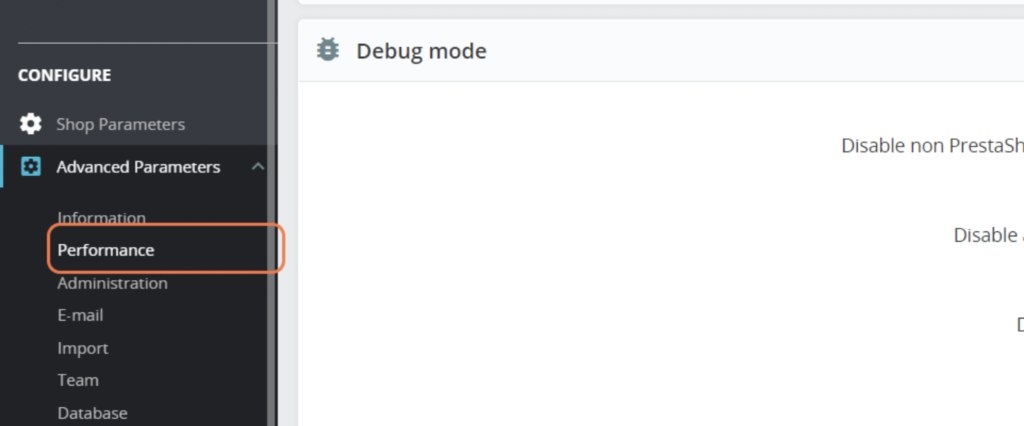
A continuación, haz clic en Performance.

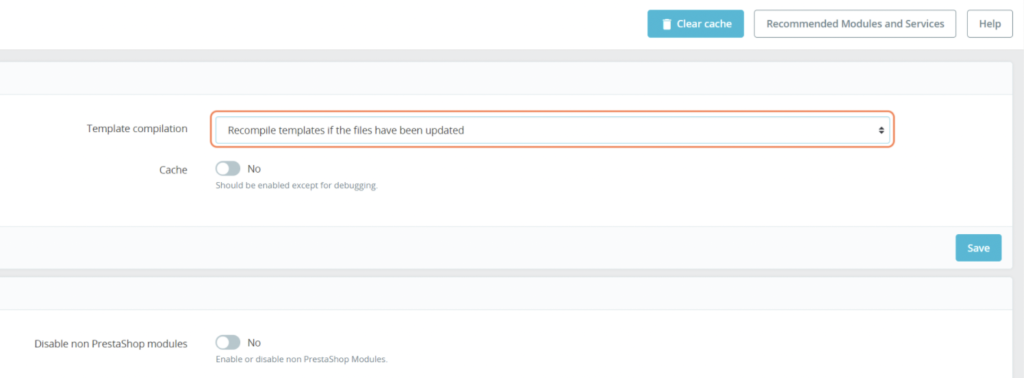
A continuación, en el menú desplegable Template compilation, selecciona >Recompile templates if the files have been updated.

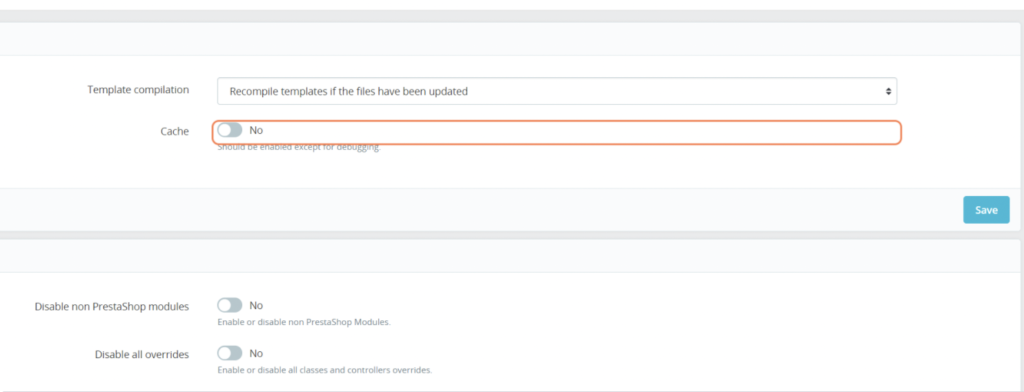
A continuación, cambia el botón Caché por No para desactivar la caché.

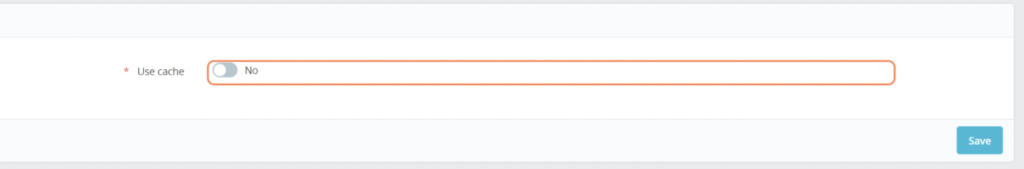
Después, desplázate hasta el final de la página y selecciona la opción “Use Cache” y cambia a No. Por último, haz clic en Save.

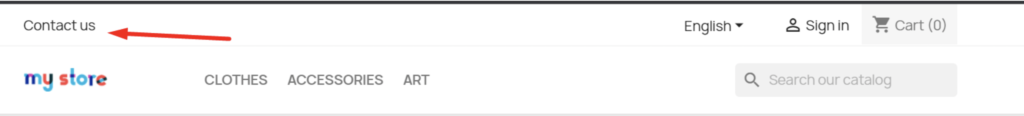
A continuación, tienes que conectar la Página de Contacto con tu Consent Database de iubenda. Esta es la ‘página de contacto’ por defecto que Prestashop añade en la página de inicio (normalmente en la parte superior de la página de inicio, dependiendo del Tema que estés usando)
Por ejemplo:

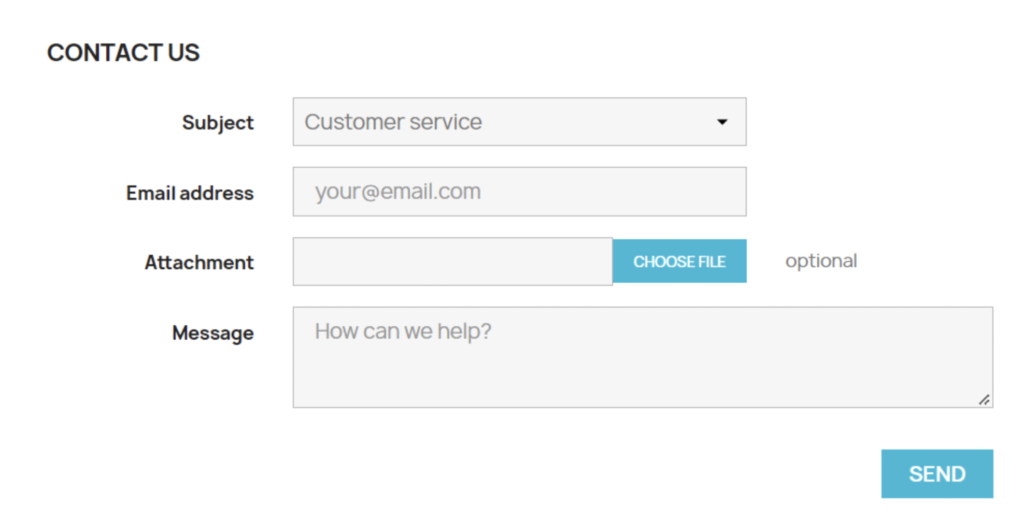
Que enlazarías con una página de contacto como la siguiente:

A partir de aquí, tienes que añadir manualmente los IDs a la etiqueta <form> y al botón de envío del formulario; para ello, sigue los siguientes pasos:
1. Abre contactform.tpl desde la carpeta de tu tema
Puedes encontrarlo en prestashop_folder\themes\YOUR_THEME\modules\contactform\views\templates\widget
(Reemplaza YOUR_THEME, con el nombre del tema que estás usando)
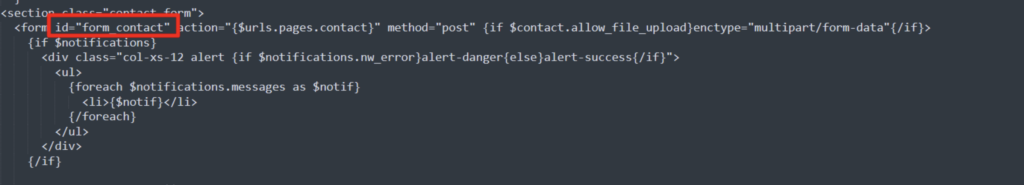
2. Ahora, añade id="form_contact" a la etiqueta <form> .

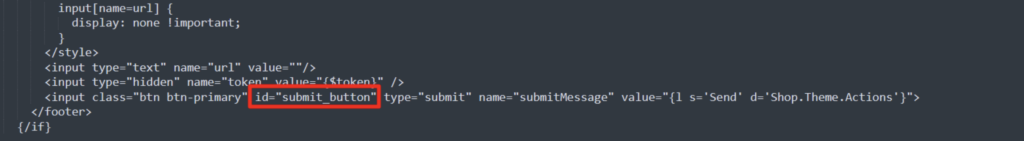
3. A continuación, añade id="submit_button" al botón de envío.

4. Ahora el formulario está listo; solo hace falta añadir la función Load de tu Consent Database después de la etiqueta de cierre </form>
Por favor, recuerda que la función Load debe ser personalizada de esta manera:
Puedes encontrar una demostración aquí.
El script debes añadirlo entre las etiquetas {literal} {/literal}
Debes añadir la función Load como se describe a continuación:
- ID
"submit_button"in the submitElement:
submitElement: document.getElementById("submit_button"),
- ID
"form_contact"in the form object:
form: {selector: document.getElementById("form_contact"),
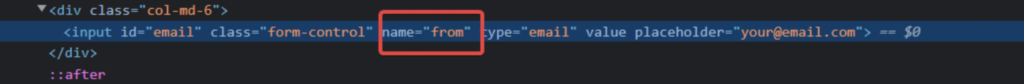
- en el asunto, debes añadir el atributo name del campo de correo electrónico de nuestro formulario; en este caso, es
"from":
subject: {
email: "from"
¿Cómo encontrarlo? Ve a tu página de contacto, haz clic en el campo de correo electrónico, haz clic con el botón derecho del ratón y luego haz clic en Inspeccionar.
Una pestaña con el HTML de ese campo le mostrará el atributo name:

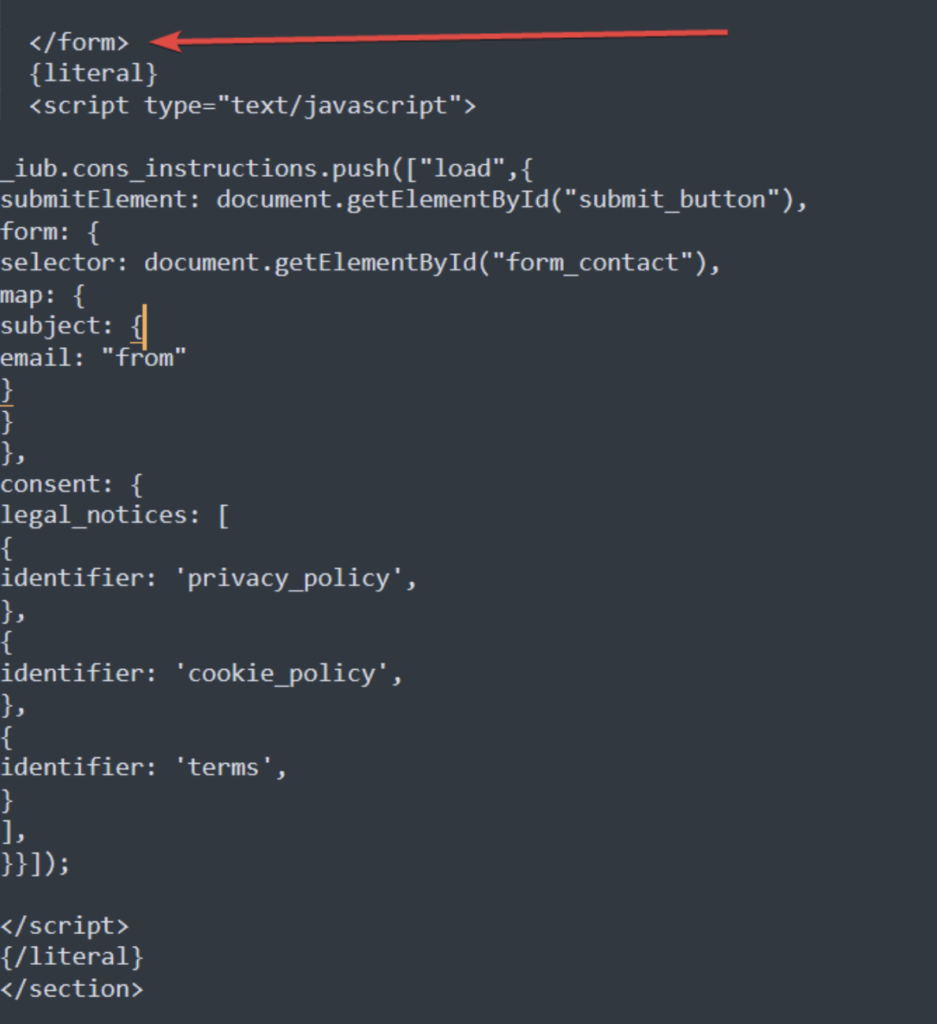
El script Load final tendrá el siguiente aspecto:
{literal}
<script type="text/javascript">
_iub.cons_instructions.push(["load",{
submitElement: document.getElementById("submit_button"),
form: {
selector: document.getElementById("form_contact"),
map: {
subject: {
email: "from"
}
}
},
consent: {
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
},
{
identifier: 'terms',
}
],
}}]);
</script>
{/literal}Por último, lo debes pegar después de la etiqueta de cierre </form> :

A continuación, tienes que añadir la función INIT en el <head> del sitio web.
Sin modificar la plantilla de tu tema, te sugerimos que utilices un módulo que te permita añadir scripts en la etiqueta head. Recomendamos HTML box o algo similar.
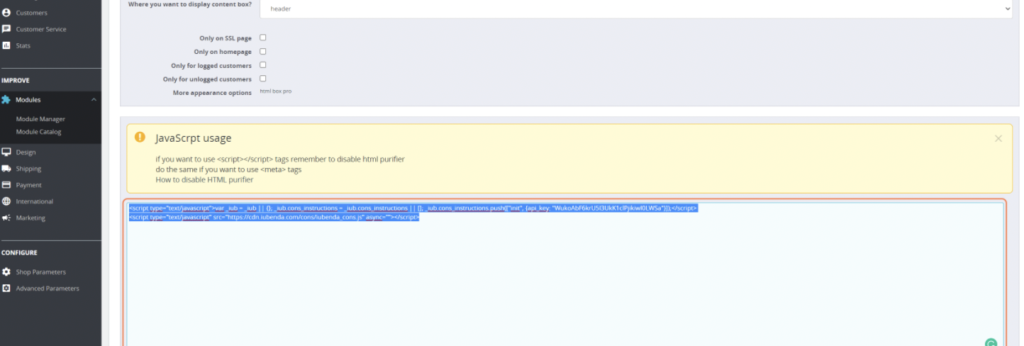
Después de instalar HTML box o algo similar, puedes copiar la función INIT desde el dashboard de iubenda → Consent Database → Integrar
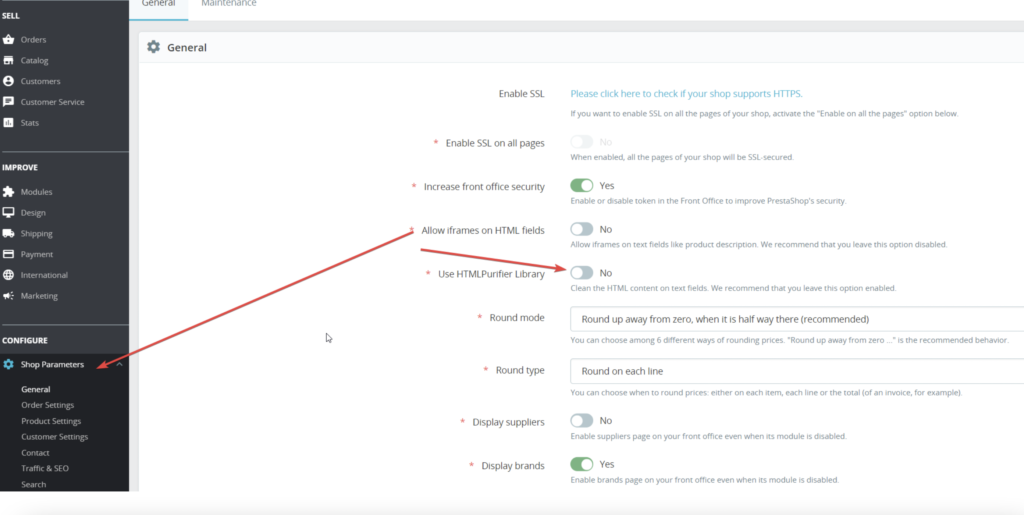
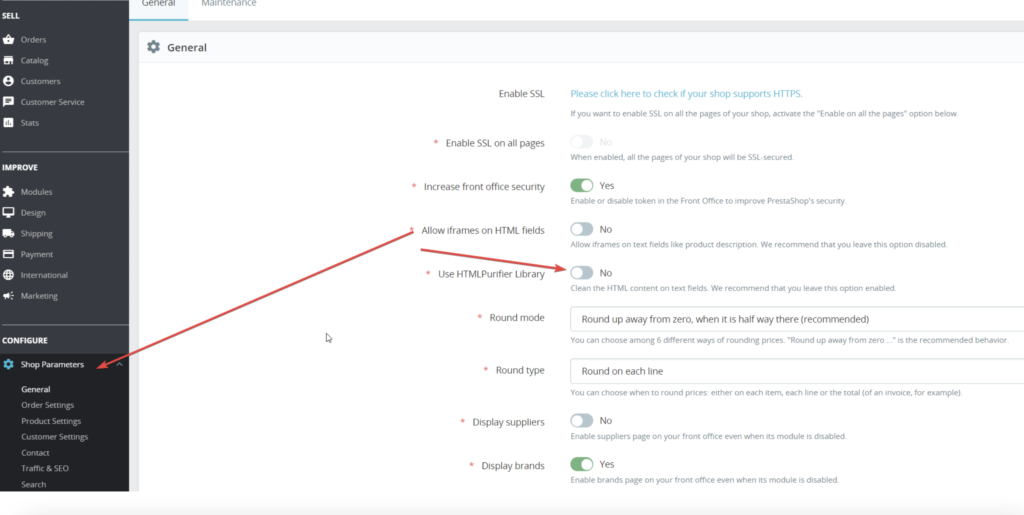
Antes de copiar nuestra función INIT, HTML BOX sugiere desactivar la librería HTML Purifier; puedes encontrarla en Shop Parameters → General.

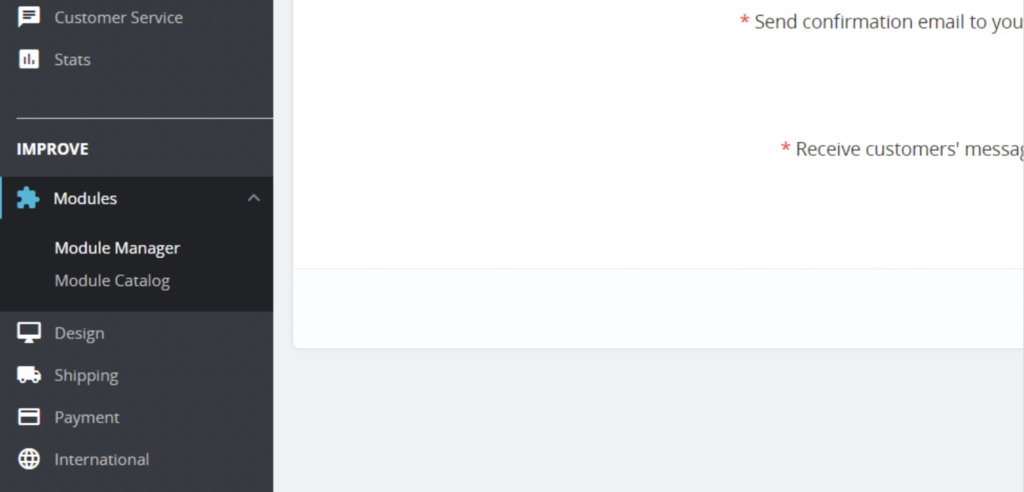
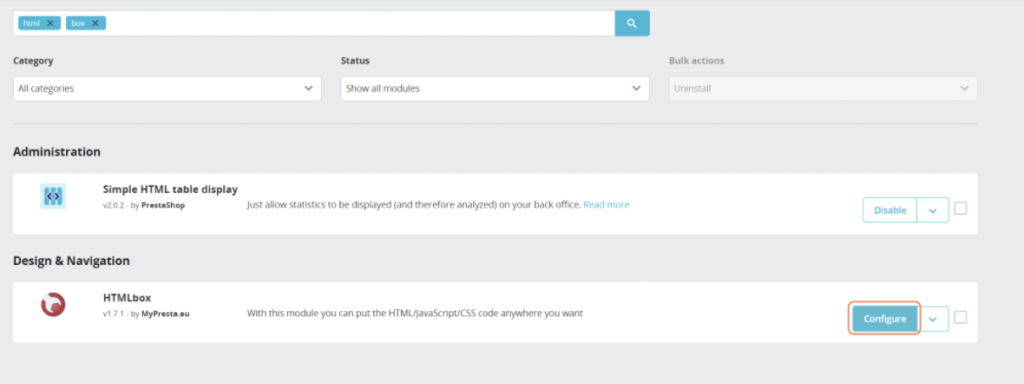
Copia la función INIT en el módulo HTML BOX. Haz clic en Module Manager.

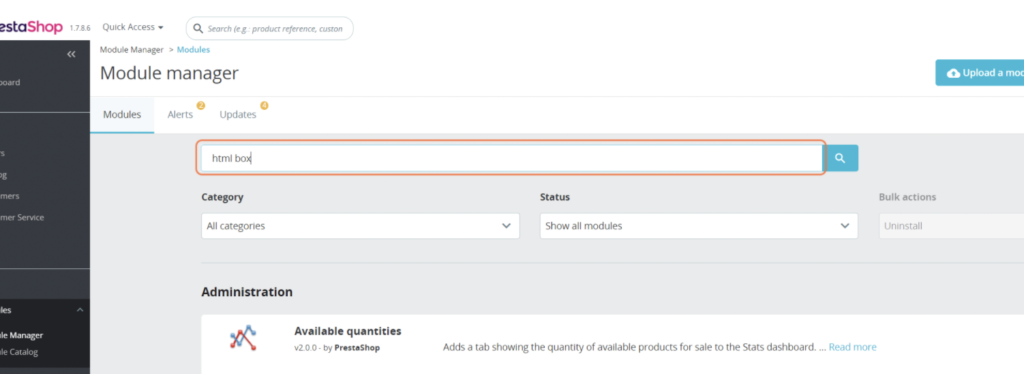
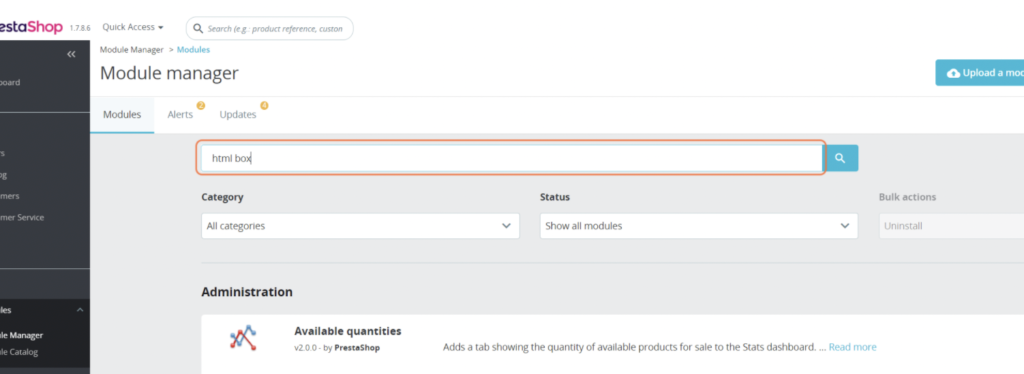
Escribe “html box” en la barra de búsqueda.

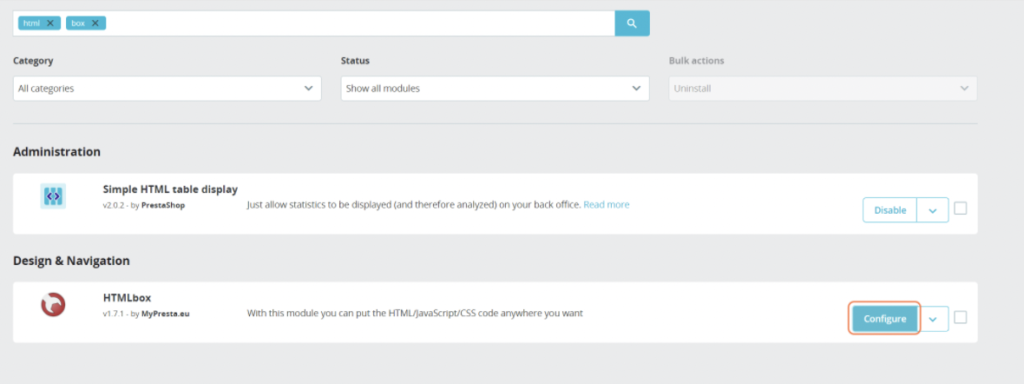
A continuación, haz clic en el botón Configure .

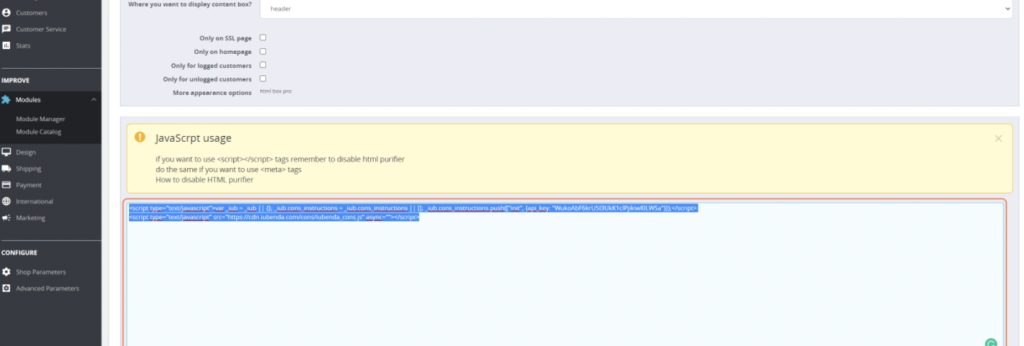
Después, pega la función INIT en el cuadro de texto previsto y haz clic en Guardar, ¡y ya está!

Formulario de Newsletter por defecto en Prestashop
En esta guía paso a paso te explicamos cómo instalar la Consent Database en el formulario de Newsletter creado con el módulo por defecto ps_emailsubscription.
Si el módulo ps_emailsubscription está activado, Prestashop crea un formulario de suscripción al boletín en el pie de página del sitio web.
Aquí puedes ver un ejemplo.

Ahora tienes que añadir los IDs al formulario y al botón de envío de tu formulario. Para ello, deberás abrir el archivo ps_emailsubcription.tpl y modificarlo.
Puedes encontrarlo en la carpeta themes/YOUR_THEME/modules/ps_emailsubscription/views/templates/hook/
(Reemplaza YOUR_THEME, con el nombre del tema que estás usando)
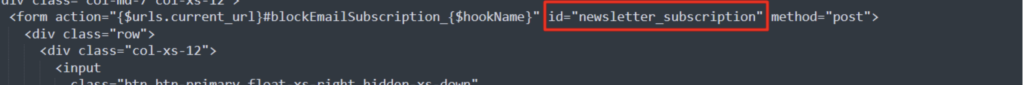
A continuación, añade id="newsletter_subscription" a la etiqueta <form>.

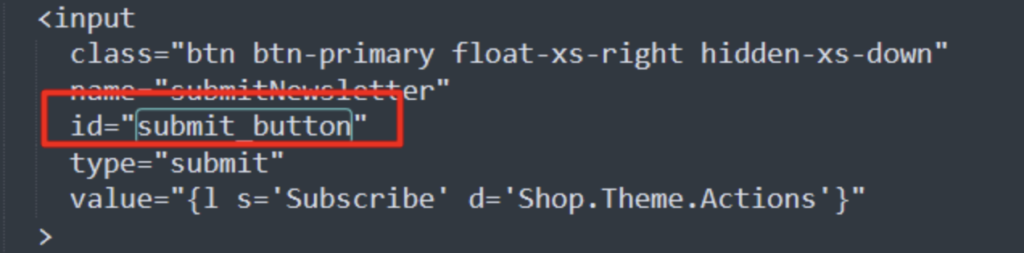
Luego, añade id="submit_button" al botón de envío.

4. Ahora el formulario está listo; solo hace falta añadir la función Load de tu Consent Database después de la etiqueta de cierre </form>
Por favor, recuerda que Load debe ser personalizado de esta manera:
Ten en cuenta que Prestashop requiere que pegues el script entre las etiquetas {literal} {/literal} .
- ID
"submit_button"aquí:document.getElementById("submit_button").onclick=function (e) { - ID
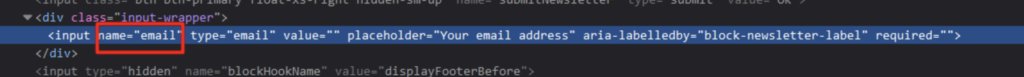
form_contacten el objeto formulario:form: {selector: document.getElementById("newsletter_subscription"), - en el asunto, debes añadir el atributo name del campo de correo electrónico de nuestro formulario; en este caso, es “email”:
subject: {
email: "email"
¿Cómo encontrarlo? Ve a tu página de contacto, haz clic en el campo de correo electrónico, haz clic con el botón derecho del ratón y luego haz clic en Inspeccionar.
Una pestaña con el HTML de ese campo te mostrará el atributo name:

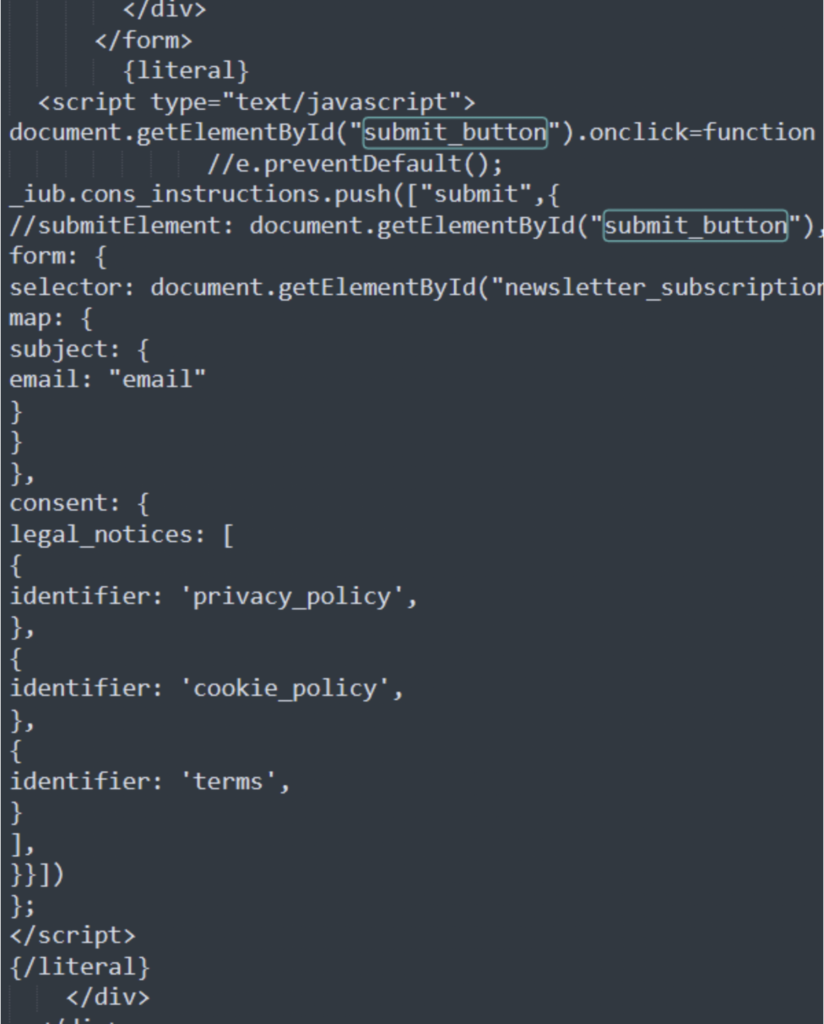
La función Load del script final tendrá el siguiente aspecto:
{literal}
<script type="text/javascript">
document.getElementById("submit_button").onclick=function (e) {
_iub.cons_instructions.push(["submit",{
form: {
selector: document.getElementById("newsletter_subscription"),
map: {
subject: {
email: "email"
}
}
},
consent: {
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
},
{
identifier: 'terms',
}
],
}}])
};
</script>
{/literal}
Por último, lo debes pegar después de la etiqueta de cierre </form>:

A continuación, tienes que añadir la función INIT en el del sitio web.
Sin modificar la plantilla de tu tema, te sugerimos que utilices un módulo que te permita añadir scripts en la etiqueta head. Recomendamos HTML box o algo similar.
Después de instalar HTML box o algo similar, puedes copiar la función INIT desde el dashboard de iubenda → Consent Database → Integrar
Antes de copiar nuestra función INIT, HTML BOX sugiere desactivar la librería HTML Purifier; puedes encontrarla en Shop Parameters → General.

Copia la función INIT en el módulo HTML BOX. Haz clic en Module Manager.

Escribe “html box” en la barra de búsqueda.

A continuación, haz clic en el botón Configure .

Después, pega la función INIT en el cuadro de texto previsto y haz clic en Guardar, ¡y ya está!

Prestashop 1.6 con la Consent Database de iubenda
Puedes instalar la Consent Database de iubenda en la contact-us page de Prestashop 1.6.
Prestashop 1.6 e integración de la Consent Database
Comienza modificando (en la carpeta del tema principal) el archivo contact-form.tpl. Aquí pegas la función Load (antes de la etiqueta de cierre del formulario) y el archivo header.tpl donde pegas la función init.
Ten en cuenta que en el siguiente script:
"submitMessage" es el ID del botón de envío
"contact-form" es el ID del formulario
Puedes guardar el consentimiento ejecutando _iub.cons.sendData() usando un evento javascript onclick.
En la función Load, se van a mapear los campos del formulario, en este caso solo el email, donde el atributo name es "from".
La función Load se modifica ya que eliminamos el “submitElement” y utilizamos el primer evento onclick de javascript para enviar el consentimiento mapeado por la función Load.
{literal}
<script type="text/javascript">
document.getElementById("submitMessage").onclick=function(e){
_iub.cons.sendData();
}
</script>
<script type="text/javascript">
_iub.cons_instructions.push(["load",{
form: {
selector: document.getElementById("contact-form"),
map: {
subject: {
email: "from"
}
}
},
consent: {
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
},
{
identifier: 'terms',
}
],
}}]);
</script>
{/literal}La función init debe pegarse en el archivo header.tpl :
Ten en cuenta que hay sendFromLocalStorageAtLoad: false
<!-- start init cons -->
{literal}
<script type="text/javascript">var _iub = _iub || {}; _iub.cons_instructions = _iub.cons_instructions || []; _iub.cons_instructions.push(["init", {api_key: "PUBLIC_TEST_API_KEY", *sendFromLocalStorageAtLoad**: false* }]);</script><script type="text/javascript" src="https://cdn.iubenda.com/cons/iubenda_cons.js" async></script>
{/literal}
<!-- end consent database iubenda -->