Este tutorial utiliza Contact Form 7, un plugin muy popular de WordPress, para explicarte cómo integrar la Consent Database con tus formularios de WordPress. Si estás utilizando otro plugin, este tutorial también puede serte útil, ya que la forma de implementación es generalmente la misma.
Alternativamente, puedes utilizar nuestro plugin de WordPress, compatible con Contact Form 7, WP Forms, comentarios de WordPress, formularios de Elementor y formularios de pago de WooCommerce.
Para implementar nuestra Consent Database con Contact Form 7, puedes utilizar el método de JavaScript para implementar la Consent Database.
En resumen, el proceso implica:
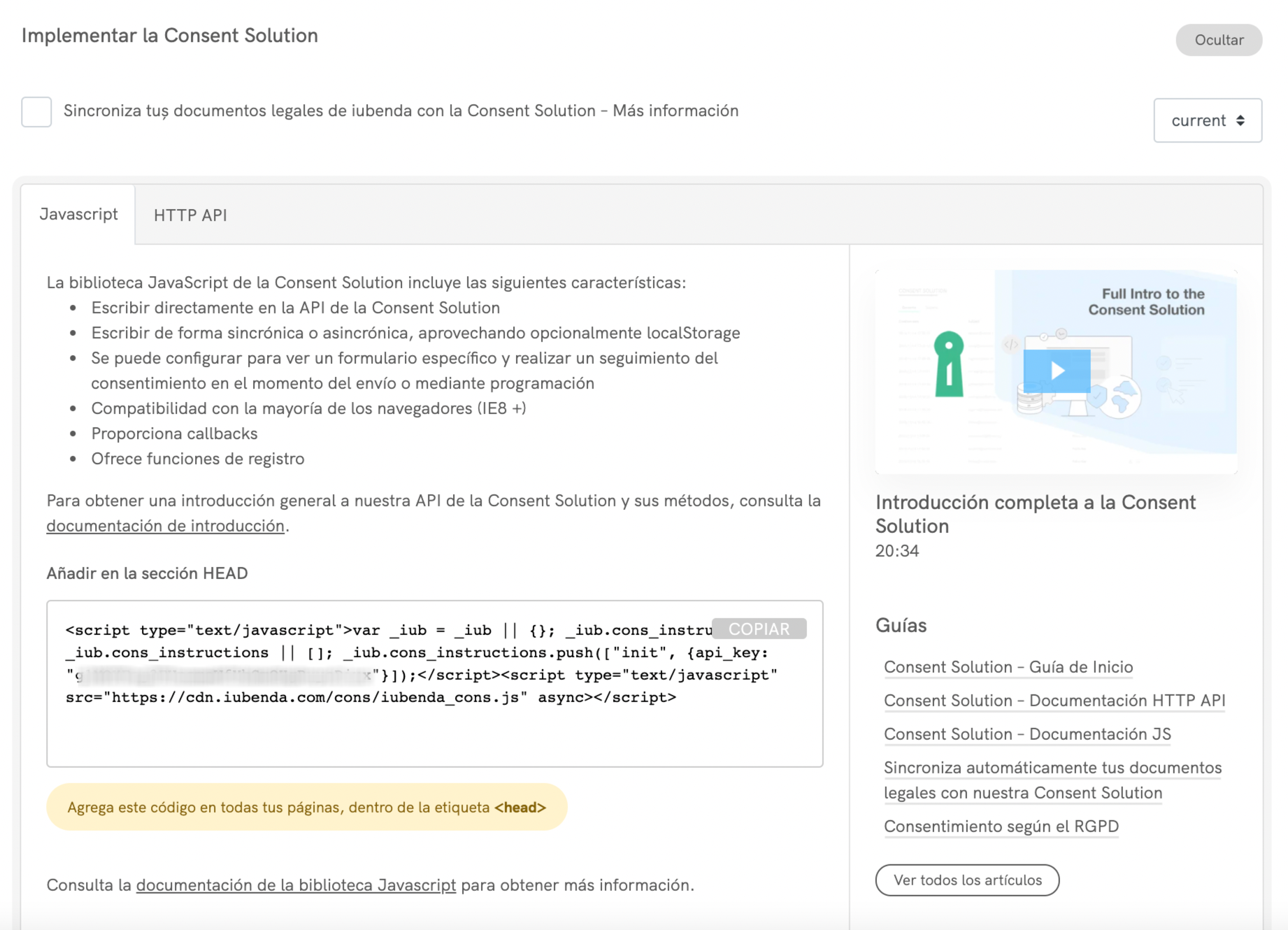
Para empezar, copia el código que encontrarás en Consent Database > Integrar > JavaScript.

Ahora, pega este código dentro del head de todas tus páginas (en WordPress, puedes editar fácilmente las secciones head y footer de todas las páginas en tu editor de tema, o puedes utilizar un plugin de editor de tema si no te sientes cómodo editando estos archivos de tema directamente).
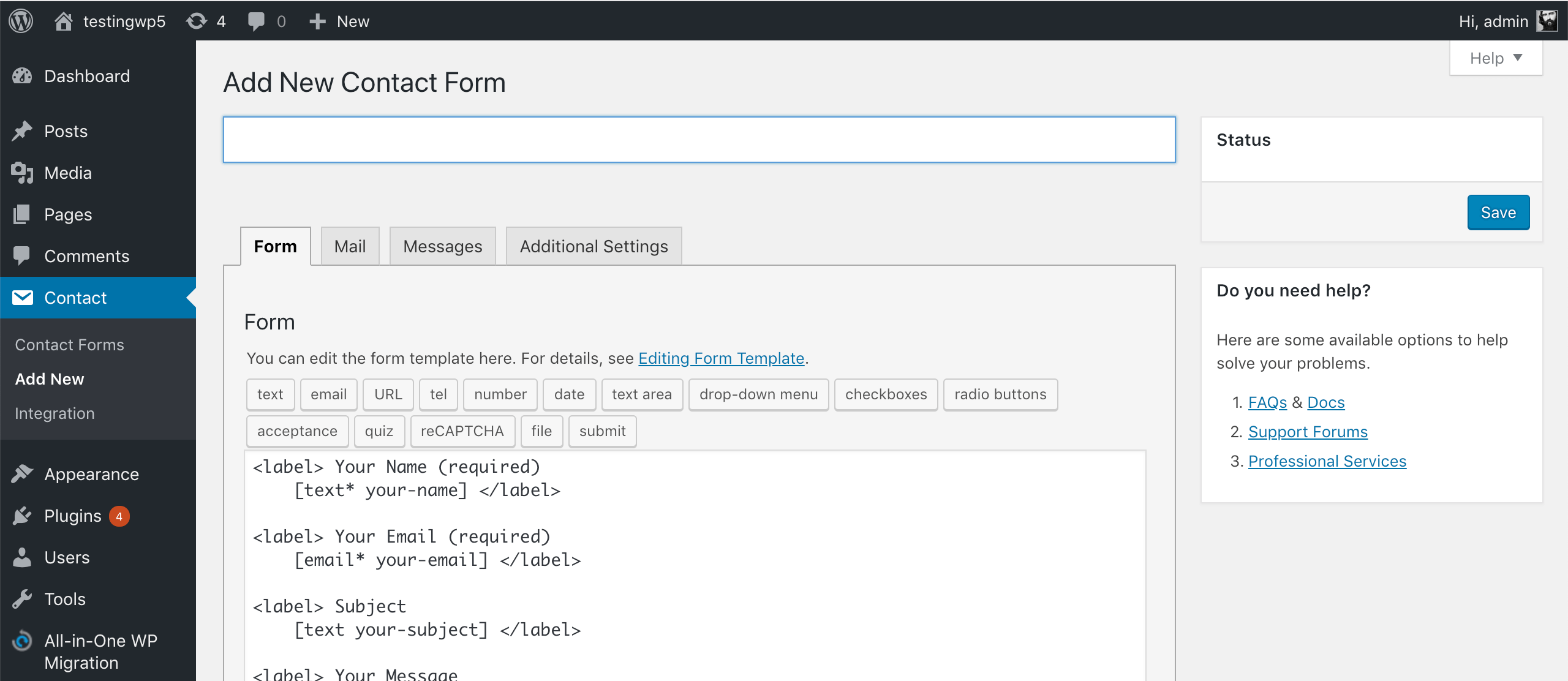
Una vez que hayas incluido nuestro código dentro de tu head, accede a tu dashboard de WordPress y crea un formulario utilizando el plugin de Contact Form 7 (si ya tienes un formulario de CF7 activo en tu web, simplemente dirígete a la página de resumen de tus formularios de contacto y haz clic en editar en el formulario que te gustaría integrar con la Consent Database).

Utilizando un ejemplo básico (nombre, correo electrónico, mensaje y suscripción a la newsletter), tu formulario se verá más o menos así:
<label> Tu nombre (required)
[text* your-name] </label>
<label> Tu correo electrónico (required)
[email* your-email] </label>
<label> Tu mensaje (required)
[textarea* your-message] </label>
[acceptance generic] Presto mi consentimiento al tratamiento de mis datos personales para recibir respuesta a esta solicitud de contacto [/acceptance]
[acceptance newsletter optional] Me gustaría recibir ofertas especiales y estar informado sobre promociones y novedades (opcional) [/acceptance]
[submit "Enviar"]
<p>Consulta nuestra <a href="/privacy-policy">política de privacidad</a> para obtener más información sobre cómo tratamos tus datos personales.</p>Ahora tenemos que modificar el código del formulario para mapear los distintos inputs del formulario, para que la Consent Database pueda identificar y obtener la información que tus usuarios proporcionen en las distintas entradas.
Para hacer el mapeo, podemos utilizar los atributos data-cons-, como:
data-cons-subject="first_name"data-cons-subject="last_name"data-cons-subject="full_name"data-cons-subject="email"data-cons-preference="privacy_policy" (para casillas, en este caso “privacy_policy”, pero la puedes llamar como prefieras, a diferencia de las claves anteriores first_name, last_name, full_name y email)data-cons-exclude (para excluir determinados campos, como el campo de contraseña)Como no puedes añadir atributos data-cons- a los inputs generados con Contact Form 7, tendrás que utilizar la función load (o submit) con el objeto map.
Para que la función load/submit funcione, necesitarás:
id para el elemento form;id para el elemento submit; ysubject y preferences.Si bien CF7 te permite añadir distintos nombres a tus campos de entrada durante el proceso de edición del formulario, debes agregar manualmente los identificadores para los elementos form y submit.
Así que tendrás que modificar el botón submit de:
[submit "Enviar"]a:
[submit id:cf7_submit "Enviar"]Nota: añade el id antes la etiqueta “Enviar”.
Con un atributo id también agregado a los otros inputs, tu código se convertirá en:
<label> Tu nombre (required)
[text* your-name id:cf7_name] </label>
<label> Tu correo electrónico (required)
[email* your-email id:cf7_email] </label>
<label> Tu mensaje (required)
[textarea* your-message id:cf7_message] </label>
[acceptance generic] Presto mi consentimiento al tratamiento de mis datos personales para recibir respuesta a esta solicitud de contacto [/acceptance]
[acceptance newsletter optional] Me gustaría recibir ofertas especiales y estar informado sobre promociones y novedades (opcional) [/acceptance]
[submit id:cf7_submit "Enviar"]
<p>Consulta nuestra <a href="/privacy-policy">política de privacidad</a> para obtener más información sobre cómo tratamos tus datos personales.</p>Ahora, guarda tus modificaciones.
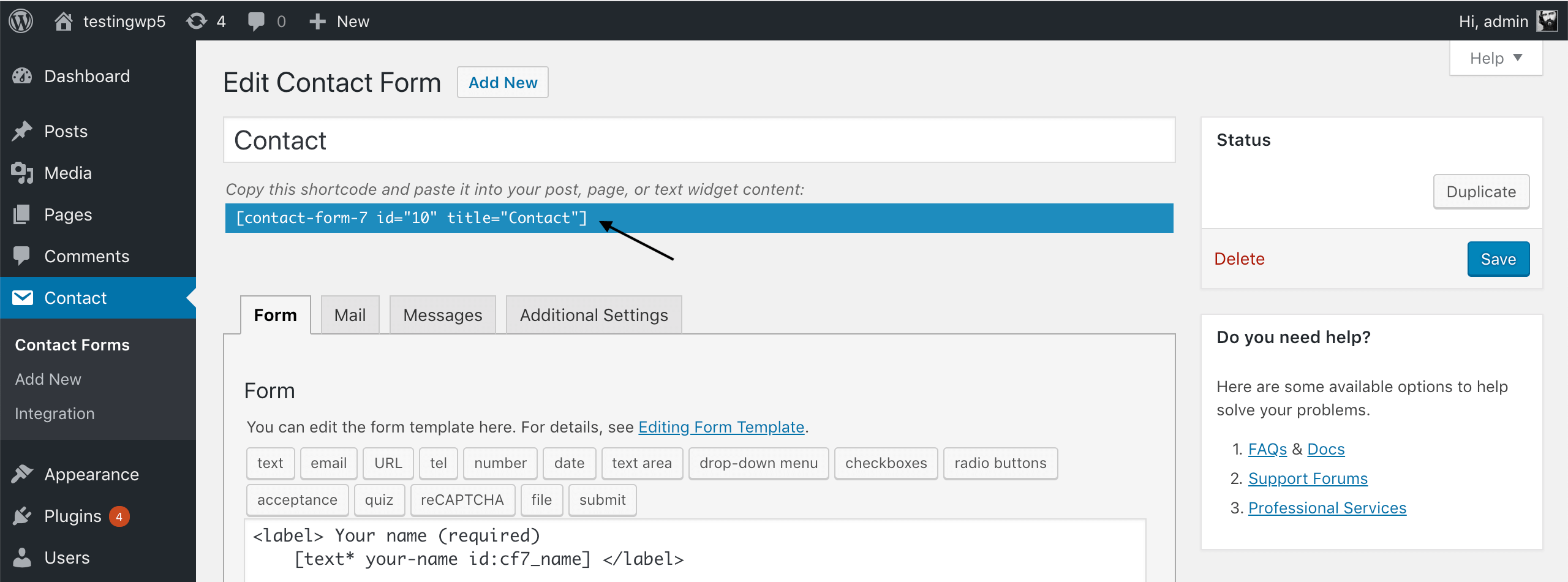
Si estás modificando un formulario ya existente en tu web, salta a la siguiente sección, de lo contrario (si acabas de crear el formulario) sigue el método de integración estándar para tu formulario CF7 (copia el código generado por CF7):

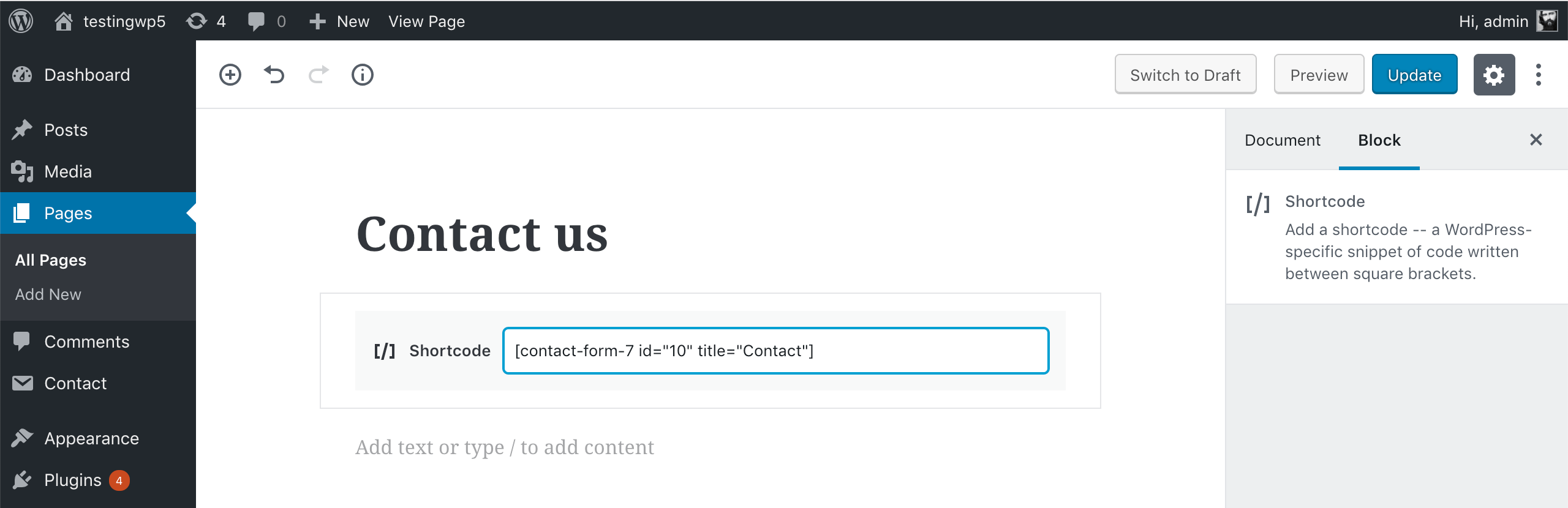
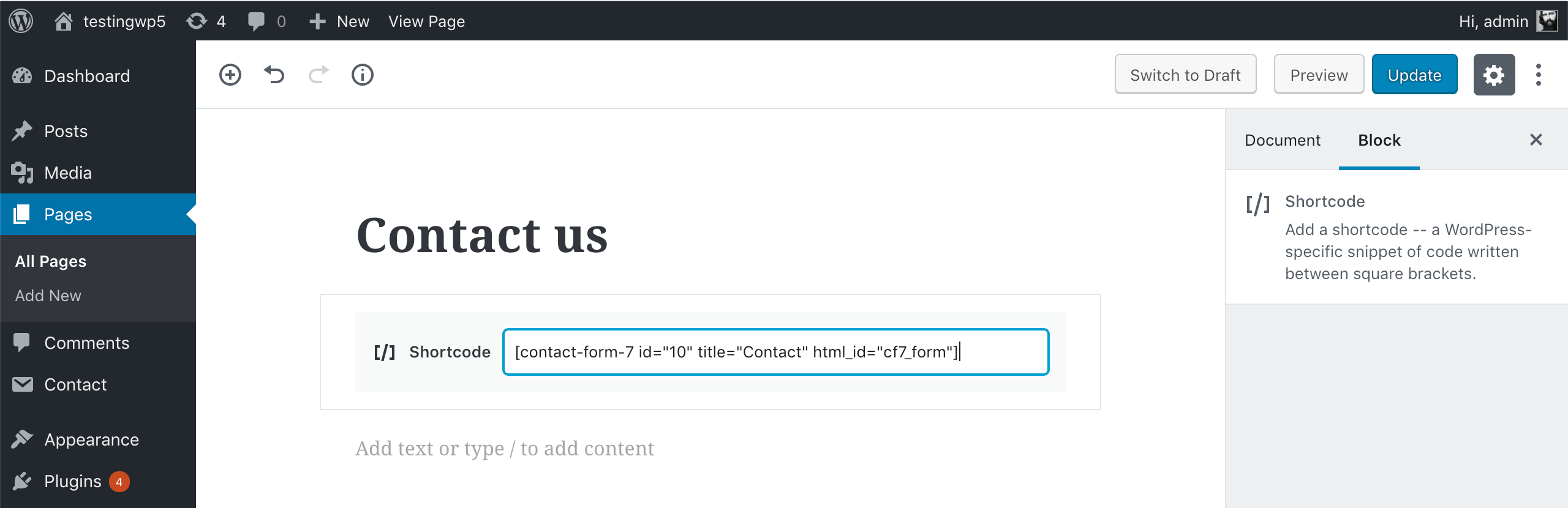
Pégalo en una página vacía (por ejemplo, “Ponte en contacto con nosotros”):

A continuación, tendrás que añadir un id al formulario. Para hacerlo, tendrás que editar el código generado por Contact Form 7. Por ejemplo, si tu código era:
[contact-form-7 id="10" title="Contact"]Debería convertirse en:
[contact-form-7 id="10" title="Contact" html_id="cf7_form"]
Ahora que tu formulario está preparado, debes asegurarte de que envía la información a la Consent Database cuando el usuario lo rellena y lo envía. Hay dos maneras de hacerlo:
load te permite enviar los datos de la Consent Database a las API de iubenda asincrónicamente;submit te permite enviar los datos de la Consent Database a las API de iubenda sincrónicamente.La función load te permite vincular campos del objeto consent a los campos de entrada de tu <form> y registrar automáticamente el consentimiento, ya sea configurando una función de activación en submitElement: o mediante programación a través de un activador dedicado. De forma predeterminada, este método escribe en localStorage para protegerte de cualquier pérdida de datos en caso de que se cargue una nueva página antes de que JavaScript haya terminado de ejecutarse.
Nota: la función load tan solo se debe invocar después de la declaración del objeto form (tal y como se puede ver en el ejemplo a continuación).
Aquí tienes la función load con el objeto map.
<script type="text/javascript">
_iub.cons_instructions.push(["load", {
submitElement: document.getElementById("cf7_submit"),
form: {
selector: document.getElementById("cf7_form"),
map: {
subject: {
first_name: "your-name",
email: "your-email"
},
preferences: {
generic: "generic",
newsletter: "newsletter"
}
}
},
consent: {
legal_notices: [{
identifier: "privacy_policy",
},
{
identifier: "cookie_policy",
}
],
}
}])
</script>Ten en cuenta lo siguiente en relación con el código anterior:
cf7_submit y cf7_form;first_name y email subject mapeo (recuerda que tienes cuatro opciones no editables disponibles: first_name, last_name, full_name y email);generic y newsletter);legal_notices, que son en gran medida automáticos si sincronizas tus documentos legales de iubenda con la Consent Database (simplemente usa los identificadores estándar privacy_policy y cookie_policy).Asegúrate de incluir el método load después del formulario (por ejemplo, dentro del pie de página de tu página de contacto), ¡y listo!
Una vez que hayas recopilado tus consentimientos, podrás ordenar y analizar tus datos en el dashboard de la Consent Database.
Consulta la documentación de JS para obtener más información sobre el método load.
El método submit te permite enviar los datos de la Consent Database a las API de iubenda sincrónicamente.
Ten en cuenta que este método no funcionará si hay una redirección después de enviar el formulario.
<script>
document.getElementById("cf7_submit").onclick = function() {
sendToConsentSolution()
};
function sendToConsentSolution() {
var inputName = document.getElementById("cf7_name").value;
var inputEmail = document.getElementById("cf7_email").value;
var inputMessage = document.getElementById("cf7_message").value;
var subjectId = inputEmail.toLowerCase().replace(/\W/g, '-');
_iub.cons_instructions.push(["submit", {
form: {
selector: document.getElementById("cf7_form"),
map: {
subject: {
first_name: "your-name",
email: "your-email"
},
preferences: {
generic: "generic",
newsletter: "newsletter"
}
}
},
consent: {
subject: {
id: subjectId
},
legal_notices: [{
identifier: "privacy_policy"
},
{
identifier: "cookie_policy"
}
]
}
}])
}
</script>Ten en cuenta lo siguiente en relación con el código anterior:
cf7_submit y cf7_form;first_name y email subject mapeo (recuerda que tienes cuatro opciones no editables disponibles: first_name, last_name, full_name y email);generic y newsletter);legal_notices, que son en gran medida automáticos si sincronizas tus documentos legales de iubenda con la Consent Database (simplemente usa los identificadores estándar privacy_policy y cookie_policy);subjectId con la dirección de correo electrónico, por ejemplo, del interesado, escrita en minúsculas y con el símbolo “-” en lugar de “.” y “@” (de esta manera para john.doe@iubenda.com el subjectId se convertiría en john-doe-iubenda-com).Opcional: para obtener un resultado más limpio, puedes editar manualmente la prueba del consentimiento. Utilizando el ejemplo anterior, el resultado final sería:
<script>
document.getElementById("cf7_submit").onclick = function() {
sendToConsentSolution()
};
function sendToConsentSolution() {
var inputName = document.getElementById("cf7_name").value;
var inputEmail = document.getElementById("cf7_email").value;
var inputMessage = document.getElementById("cf7_message").value;
var subjectId = inputEmail.toLowerCase().replace(/\W/g, '-');
_iub.cons_instructions.push(["submit", {
form: {
selector: document.getElementById("cf7_form"),
map: {
subject: {
first_name: "your-name",
email: "your-email"
},
preferences: {
generic: "generic",
newsletter: "newsletter"
}
}
},
consent: {
subject: {
id: subjectId
},
legal_notices: [{
identifier: "privacy_policy"
},
{
identifier: "cookie_policy"
}
],
proofs: [{
content: "{" +
"\"user_name\": \"" + inputName + "\"," +
"\"user_email\": \"" + inputEmail + "\"," +
"\"user_message\": \"" + inputMessage + "\"," +
"}",
form: "<form id=\"cf7_form\">" +
"<label>Your name (required)<br>" +
"<input type=\"text\" name=\"your-name\" id=\"cf7_name\">" +
"</label><br>" +
"<label>Your email (required)<br>" +
"<input type=\"email\" name=\"your-email\" id=\"cf7_email\">" +
"</label><br>" +
"<label>Your message (required)<br>" +
"<textarea name=\"your-message\" cols=\"40\" rows=\"10\" id=\"cf7_message\"></textarea>" +
"</label><br>" +
"<input type=\"checkbox\" name=\"generic\"> I agree to the processing of my personal data to receive a response to this contact request<br>" +
"<input type=\"checkbox\" name=\"newsletter\"> Send me information about products, services, deals or recommendations by email (optional)<br>" +
"<input type=\"submit\" value=\"Send\" id=\"cf7_submit\">" +
"<p>See our <a href=\"/privacy-policy\">privacy policy</a> for more information on how we process your data.</p>" +
"</form>"
}]
}
}])
}
</script>Asegúrate de incluir el submit método después del formulario (por ejemplo, dentro del pie de página de tu página de contacto), ¡y listo!
Una vez que hayas recopilado tus consentimientos, podrás ordenar y analizar tus datos en el dashboard de la Consent Database.
Consulta la documentación de JS para obtener más información sobre el método submit.