Como WordPress.com no permite* añadir JavaScript en sus páginas, vamos a utilizar la opción de enlace directo proporcionada por el generador. Estos son los pasos que debes seguir.
*Actualización: esto se permite ahora, pero solo en los Planes Business de WordPress.com. Todavía se aplican limitaciones de código a los Planes Gratuitos, Personales y Premium.
Si estás utilizando las versiones auto-alojadas de WordPress, que son más personalizables, consulta Cómo utilizar la política de privacidad y cookies de iubenda en un sitio web de WordPress.

Para ello, tendrás que acceder al área de administración de tu web (normalmente es una dirección web como yourwebsite.wordpress.com/wp-admin/).
Para añadir el enlace a la política de privacidad de iubenda a tu sitio web de WordPress.com, tenemos que utilizar el widget de enlaces. Básicamente, los widgets de enlaces se pueden agregar en todo el diseño que estés utilizando con enlaces que van prácticamente a cualquier lugar que desees.
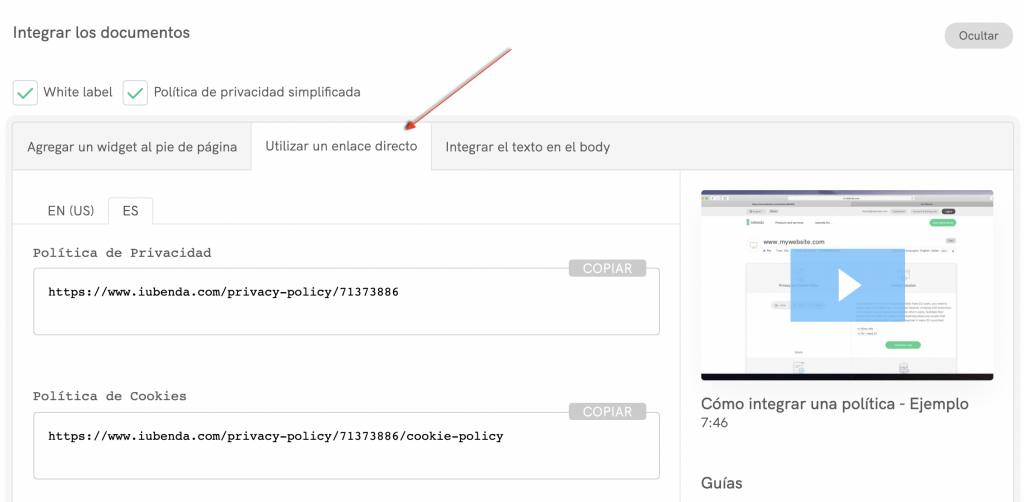
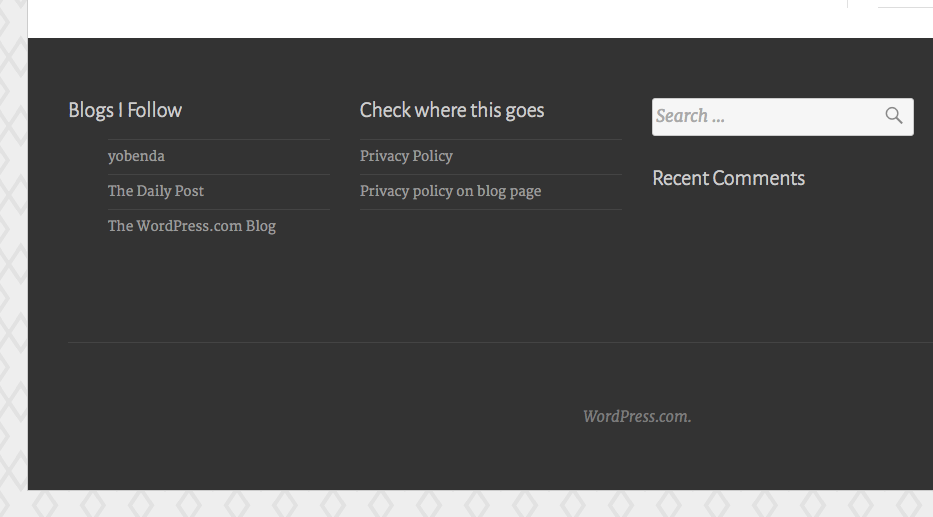
Ahora que ya tienes el enlace a tu política de privacidad, añádela a tu widget Links en el pie de página de tu sitio web. El hecho de que tu política de privacidad esté en el pie de página garantiza que sea siempre visible, sin importar a qué página de tu web acceda el usuario (tal y como se requiere legalmente).
Así:

Así es como lo conseguirás.
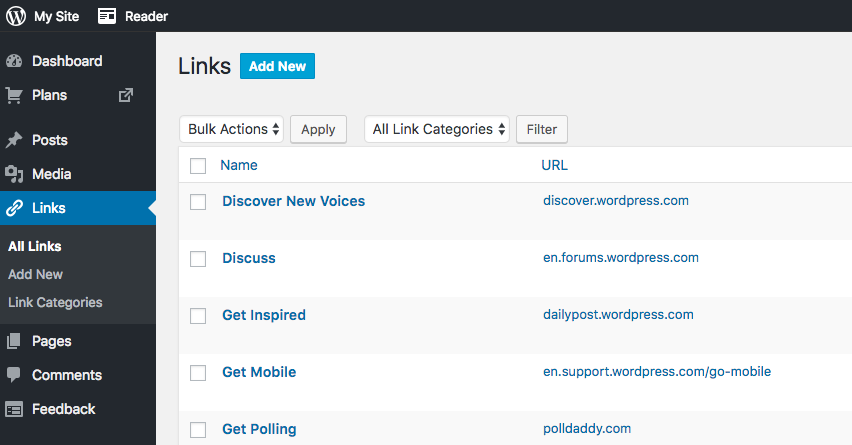
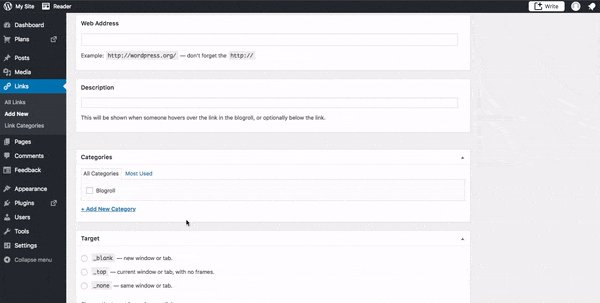
En la barra lateral del administrador de WP, haz click en “enlaces” y después en “Añadir nuevo” (que aparece en la parte superior central izquierda):

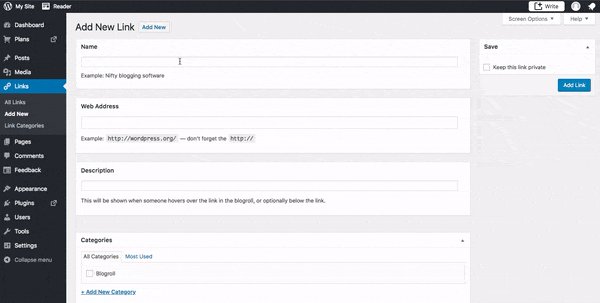
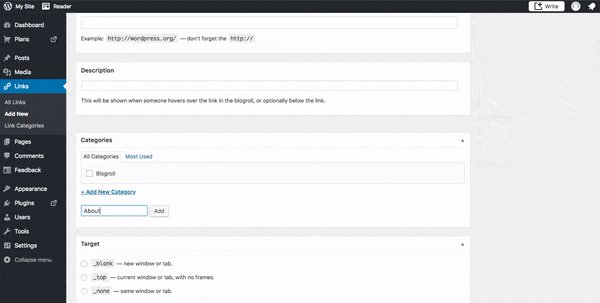
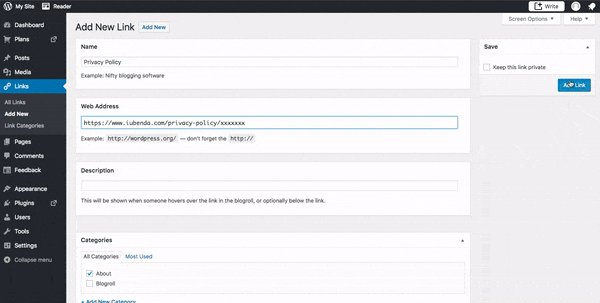
A continuación, tendrás que:

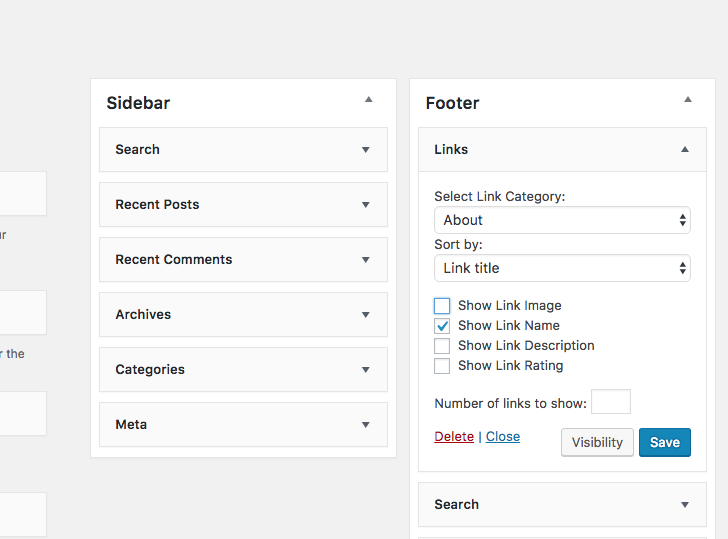
Una vez hecho esto, solo tenemos que colocar esta categoría de enlace dentro de tu pie de página. Para ello, encuentra el enlace de Apariencia en tu administrador y luego navega a Widgets. En esta ventana, deberías ver el área de widgets del pie de página. Aquí es donde tendrás que colocar la categoría que contenga nuestros enlaces.
Simplemente:

Ahora tienes una política de privacidad de iubenda en tu sitio web de WordPress.com.