Recopilar el consentimiento de las cookies en páginas AMP requiere algo de trabajo. Por suerte, iubenda puede ayudarte. Analicemos los pasos que tendrás que seguir y veamos cómo integrar nuestro servicio Privacy Controls and Cookie Solution con las páginas móviles aceleradas de Google, incluyendo el bloqueo de cookies antes del consentimiento del usuario y algunos consejos útiles para WordPress (nuestro plugin WP es compatible con AMP).
Empezaremos con WordPress, ya que es la opción más popular para páginas AMP. Si utilizas una solución diferente, salta a esta sección.
El consentimiento por categoría ahora es compatible con las páginas de AMP. Por lo tanto, puedes activar el consentimiento granular para las páginas AMP utilizando perPurposeConsent: true en lugar de data-block-on-consent en la configuración de AMP.
Hemos revisado completamente nuestra integración de AMP, mejorando aún más nuestro soporte para este tipo de páginas. Además de las funciones ya existentes, como el soporte del TCF y la ausencia de consentimiento si el usuario navega fuera de AMP (con un navegador que admita cookies de terceros), también hemos incluido:
Si ya estás utilizando AMP y Privacy Controls and Cookie Solution, descarga la última versión de nuestro plugin de WordPress o actualiza tu integración manual para que coincida con nuestras últimas instrucciones.
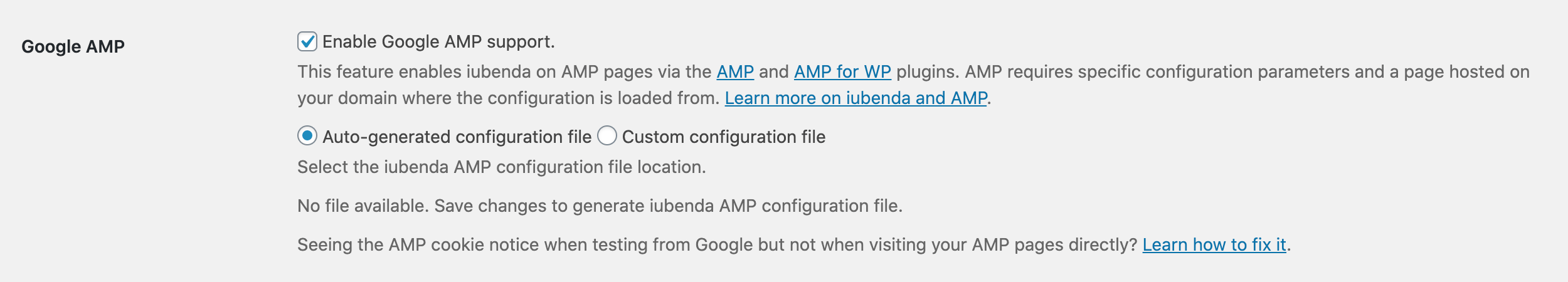
Nuestro plugin de WordPress es totalmente compatible con Google AMP (funciona con los plugins de AMP y AMP para WP) y te permite recopilar fácilmente el consentimiento de cookies según el RGPD y bloquear las cookies antes de que el usuario otorgue su consentimiento, tal y como establece la Ley de Cookies.
Si no lo has hecho todavía, descarga e instala nuestro plugin de WordPress. Para obtener más información, echa un vistazo a nuestra guía completa de instalación.
AMP requiere unos parámetros de configuración específicos y una página alojada en tu dominio, desde donde se carga la configuración.
Una vez que hayas añadido el código de Privacy Controls and Cookie Solution y activado el soporte de Google AMP, nuestro plugin generará automáticamente el archivo de configuración amp.html (recuerda establecer los permisos de la carpeta de “plantillas” en 664 para evitar errores).

Como se indica en amp.dev/documentation, una vez habilitada la compatibilidad con Google AMP, tendrás que:
data-block-on-consent en todos los elementos que deben bloquearse en función del consentimiento o,perPurposeConsent: true) utiliza el atributo data-block-on-consent-purposes con una lista separada por comas de las finalidades del consentimiento para establecer las categorías que se bloquearán previamente (por ejemplo, data-block-on-consent-purposes="1,2,3,4,5")Si has activado el Marco de Transparencia y Consentimiento, ten en cuenta que en el caso de las páginas AMP,
no debes añadir el script stub-v2.js script.
Si no utilizas WordPress, sigue estos pasos para integrar nuestro servicio Privacy Controls and Cookie Solution con Google AMP.
En primer lugar, copia este código HTML y alójalo en tu sitio HTTPS en un archivo HTML (asegúrate de editar los ajustes de Privacy Controls and Cookie Solution para reflejar tu propia configuración):
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="robots" content="noindex">
<title>AMP Cookie Consent</title>
</head>
<body class="iubenda-cookie-solution">
<span class="iubenda-cs-preferences-link"></span>
<script type="text/javascript">
var _iub = _iub || [];
// Your own Privacy Controls and Cookie Solution configuration
_iub.csConfiguration = {
lang: 'en',
siteId: 896537, // Your own site ID
cookiePolicyId: 8207462, // Your own cookie policy ID
enableTcf: true,
askConsentIfCMPNotFound: true,
googleAdditionalConsentMode: true,
googleAdsPreferenceManagement: true,
floatingPreferencesButtonDisplay: false,
banner: {
acceptButtonDisplay: true, // Recommended
customizeButtonDisplay: true, // Recommended
rejectButtonDisplay: true // Advisable
},
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
</body>
</html>Si has habilitado el Marco de Transparencia y Consentimiento, ten en cuenta que en el caso de las páginas AMP, no debes añadir el script stub-v2.js.
En producción, puedes alojar este archivo en:
remoteConsent)Dado que AMP no permite cargar iframes desde el mismo dominio, al cargar este archivo en el mismo dominio que la página AMP está sirviendo no se mostrará el banner de cookies. Este problema tan solo está presente durante la prueba, porque en una situación real de AMP la página se cargará desde google.com, por lo que nunca se producirá el problema del mismo dominio.
En cualquier caso, para evitar este problema en casos que no sean de producción, aloja el archivo HTML en un dominio o subdominio diferente (por ejemplo, el dominio principal es www.yourdomain.com, pero alojas el archivo en amp.yourdomain.com). Un truco fácil es utilizar la redirección www/non-www para hacer esto sin añadir subdominios adicionales.
Ten en cuenta que el iframe de AMP se debe publicar a través de HTTPS.
Ahora, añade una copia de este <amp-consent> a tus páginas AMP:
<amp-consent id="iubenda" layout="nodisplay" type="iubenda">
<script type="application/json">
{
"promptUISrc": "<uri-to-your-cs-page>",
"postPromptUI": "post-consent-ui"
}
</script>
</amp-consent>A continuación, añade el código para el botón de actualizar preferencias, visible solo cuando ya se han expresado las preferencias (para cambiar la posición, utiliza la clase iubenda-tp-btn--bottom-left, iubenda-tp-btn--top-left o iubenda-tp-btn--top-right en lugar de iubenda-tp-btn--bottom-right):
<div id="post-consent-ui">
<button class="iubenda-tp-btn iubenda-tp-btn--bottom-right" on="tap:iubenda.prompt()"></button>
</div>Por último, añade el <style amp-custom> a tu documento head:
<style amp-custom>
.iubenda-tp-btn {
position: fixed;
z-index: 2147483647;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='32' height='32' viewBox='0 0 32 32'%3E%3Cpath fill='%231CC691' fill-rule='evenodd' d='M16 7a4 4 0 0 1 2.627 7.016L19.5 25h-7l.873-10.984A4 4 0 0 1 16 7z'/%3E%3C/svg%3E");
background-repeat: no-repeat;
background-size: 32px 32px;
background-position: top .5px left 1px;
width: 34px;
height: 34px;
border: none;
cursor: pointer;
margin: 16px;
padding: 0;
box-shadow: 0 0 0 1px rgba(0, 0, 0, .15);
background-color: #fff;
display: inline-block;
height: 34px;
min-width: 34px;
border-radius: 4px;
bottom: 0;
right: 0;
}
.iubenda-tp-btn--top-left {
top: 0;
left: 0;
}
.iubenda-tp-btn--top-right {
top: 0;
right: 0;
}
.iubenda-tp-btn--bottom-left {
bottom: 0;
left: 0;
}
.iubenda-tp-btn--bottom-right {
bottom: 0;
right: 0;
}
</style>Para terminar, aquí tienes un ejemplo de una página AMP:
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<meta name="description" content="This is the AMP Boilerplate.">
<meta name="amp-consent-blocking" content="amp-analytics,amp-ad">
<link rel="preload" as="script" href="https://cdn.ampproject.org/v0.js">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script async custom-element="amp-consent" src="https://cdn.ampproject.org/v0/amp-consent-0.1.js"></script>
<style amp-boilerplate>
body {
-webkit-animation: -amp-start 8s steps(1, end) 0s 1 normal both;
-moz-animation: -amp-start 8s steps(1, end) 0s 1 normal both;
-ms-animation: -amp-start 8s steps(1, end) 0s 1 normal both;
animation: -amp-start 8s steps(1, end) 0s 1 normal both
}
@-webkit-keyframes -amp-start {
from {
visibility: hidden
}
to {
visibility: visible
}
}
@-moz-keyframes -amp-start {
from {
visibility: hidden
}
to {
visibility: visible
}
}
@-ms-keyframes -amp-start {
from {
visibility: hidden
}
to {
visibility: visible
}
}
@-o-keyframes -amp-start {
from {
visibility: hidden
}
to {
visibility: visible
}
}
@keyframes -amp-start {
from {
visibility: hidden
}
to {
visibility: visible
}
}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation: none;
-moz-animation: none;
-ms-animation: none;
animation: none
}
</style>
</noscript>
<style amp-custom>
.iubenda-tp-btn {
position: fixed;
z-index: 2147483647;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='32' height='32' viewBox='0 0 32 32'%3E%3Cpath fill='%231CC691' fill-rule='evenodd' d='M16 7a4 4 0 0 1 2.627 7.016L19.5 25h-7l.873-10.984A4 4 0 0 1 16 7z'/%3E%3C/svg%3E");
background-repeat: no-repeat;
background-size: 32px 32px;
background-position: top .5px left 1px;
width: 34px;
height: 34px;
border: none;
cursor: pointer;
margin: 16px;
padding: 0;
box-shadow: 0 0 0 1px rgba(0, 0, 0, .15);
background-color: #fff;
display: inline-block;
height: 34px;
min-width: 34px;
border-radius: 4px;
bottom: 0;
right: 0;
}
.iubenda-tp-btn--top-left {
top: 0;
left: 0;
}
.iubenda-tp-btn--top-right {
top: 0;
right: 0;
}
.iubenda-tp-btn--bottom-left {
bottom: 0;
left: 0;
}
.iubenda-tp-btn--bottom-right {
bottom: 0;
right: 0;
}
</style>
<link rel="canonical" href=".">
<title>My AMP Page</title>
</head>
<body>
<amp-consent id="iubenda" layout="nodisplay" type="iubenda">
<script type="application/json">
{
"promptUISrc": "<uri-to-your-cs-page>",
"postPromptUI": "post-consent-ui"
}
</script>
</amp-consent>
<!-- This is the update preferences button, visible only when preferences are already expressed -->
<div id="post-consent-ui">
<button class="iubenda-tp-btn iubenda-tp-btn--bottom-right" on="tap:iubenda.prompt()"></button>
</div>
</body>
</html>Nota:
<script async="" custom-element="amp-geo" src="https://cdn.ampproject.org/v0/amp-geo-latest.js"></script> tan solo si quieres limitar la recopilación del consentimiento a la UEPara recuperar la cadena de consentimiento en AMP, los terceros proveedores pueden utilizar context.initialConsentValue
Como se indica en amp.dev/documentation, una vez habilitada la compatibilidad con Google AMP, tendrás que:
data-block-on-consent en todos los elementos que deben bloquearse en función del consentimiento o,data-block-on-consent-purposes con una lista de las finalidades del consentimiento, separadas por comas si desea habilitar el consentimiento por categoría (por ejemplo: block-on-consent-purposes="1,2,3,4,5")