Documentação
Como integrar o Privacy Controls and Cookie Solution da iubenda com Google AMP (método WordPress incluído)
A coleta de consentimento de cookies em páginas AMP exige um certo trabalho. Felizmente, a iubenda pode ajudar. Vamos analisar as etapas que você precisará realizar e ver como integrar nosso Privacy Controls and Cookie Solution com as Accelerated Mobile Pages do Google, incluindo o bloqueio de cookies antes do consentimento do usuário e algumas dicas úteis para o WordPress (nosso plugin WP é compatível com AMP).
Começaremos com o WordPress, pois é a opção mais popular para páginas AMP. Se você estiver usando uma solution diferente, pule para esta parte.
January 2022 update
Consentimento por categoria agora é compatível com AMP. Portanto, você pode habilitar o consentimento granular com perPurposeConsent: true nas configurações do Privacy Controls and Cookie Solution, e usando o atributo data-block-on-consent-purposes ao invés de data-block-on-consent nas configurações de AMP.
Atualização de março de 2021
Reformulamos totalmente nossa integração de AMP, melhorando ainda mais nosso suporte para AMP. Além dos recursos existentes – como suporte TCF e a ausência de necessidade de novo consentimento, caso o usuário navegue fora do AMP (com um navegador compatível com cookies de terceiros), – também incluímos:
- Suporte aprimorado ao Safari. Depois de adicionar o recurso de atualização de consentimento, nosso suporte para o navegador da Apple ficou ainda melhor.
- O widget de preferências de rastreamento. Este widget – agora também totalmente compatível com AMP – permite aos usuários reabrir e editar suas preferências de rastreamento após o fechamento do banner de cookies.
Se você já estiver usando AMP e nosso Privacy Controls and Cookie Solution, baixe a versão mais recente de nosso plugin do WordPress, ou atualize sua integração manual para adequar às nossas instruções mais recentes
iubenda e Google AMP – como coletar consentimento de cookie no WordPress
Nosso plugin WordPress é totalmente compatível com o Google AMP (funciona com AMP e AMP para plugins WP), além de permitir que você colete facilmente o consentimento de cookie do GDPR e bloqueie os cookies antes que o usuário conceda o consentimento, conforme exigido pela Lei dos Cookies.
Etapa 1 – Baixe nosso plugin do Privacy Controls and Cookie Solution e da Consent Database
Se ainda não o fez, baixe e instale nosso plugin do WordPress. Para obter mais informações, dê uma olhada em nosso guia de instalação.
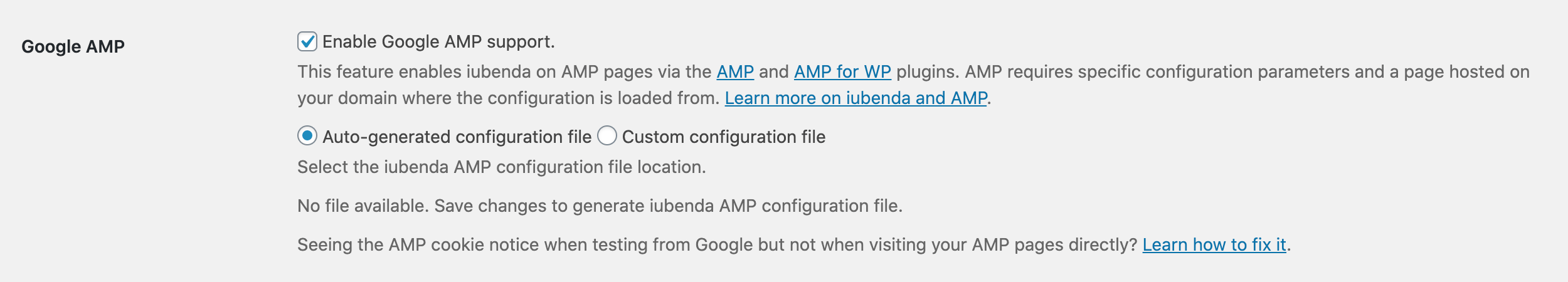
Etapa 2 – Ative o suporte do Google AMP
A AMP requer parâmetros de configuração específicos e uma página hospedada no seu domínio, de onde a configuração é carregada.
Depois de adicionar o código do Privacy Controls and Cookie Solution e ativar o suporte do Google AMP, nosso plugin irá gerar automaticamente o arquivo de configuração amp.html (lembre-se de definir as permissões da pasta “templates” para 664 a fim de evitar erros).

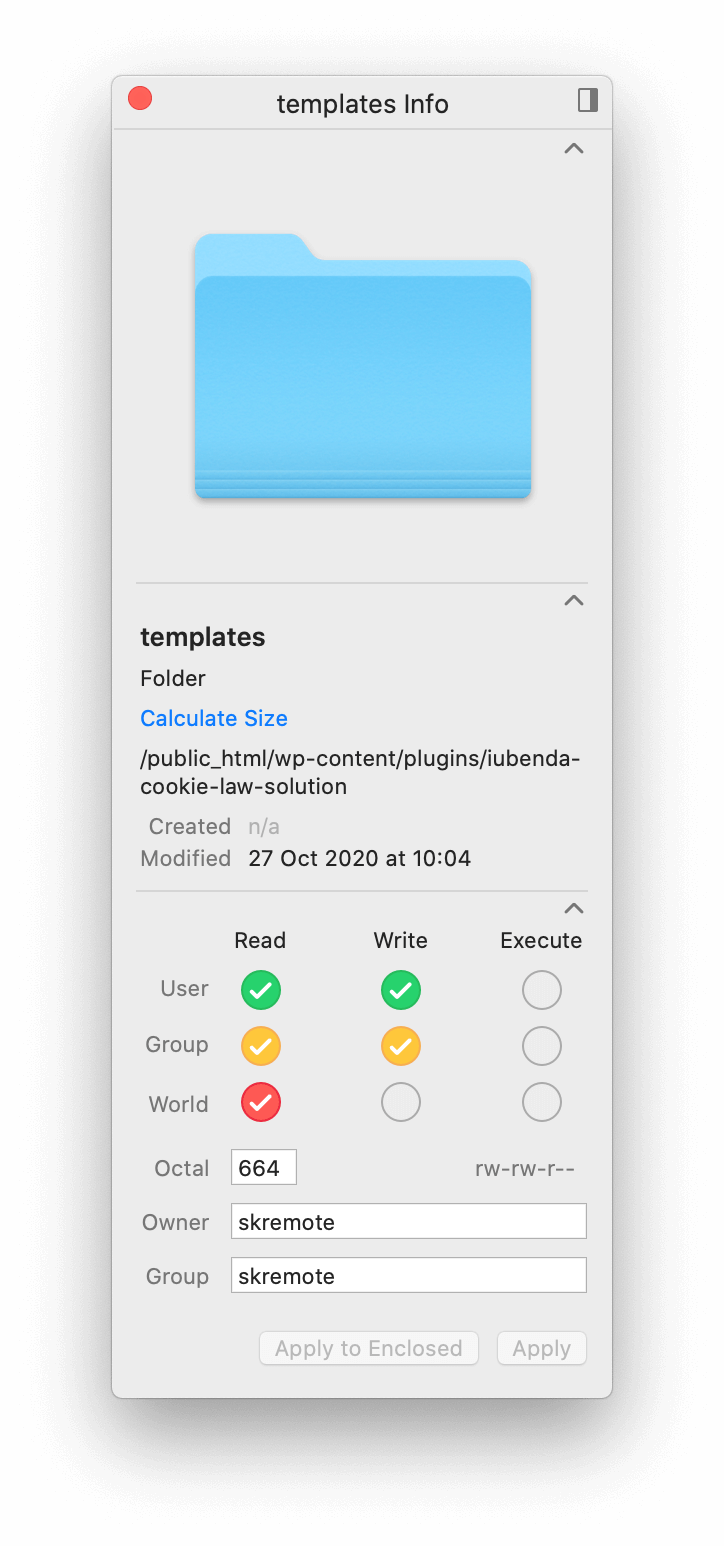
Lembre-se de definir as permissões da pasta “templates” para 664 para evitar erros. Veja como fazer isso ⬇️
Como definir as permissões da pasta “templates” para 664
Você ativou o suporte ao Google AMP, mas recebeu uma mensagem de erro ao gerar automaticamente o arquivo de configuração do AMP? A causa é um problema com as permissões da pasta “templates”. Veja como corrigir isso:
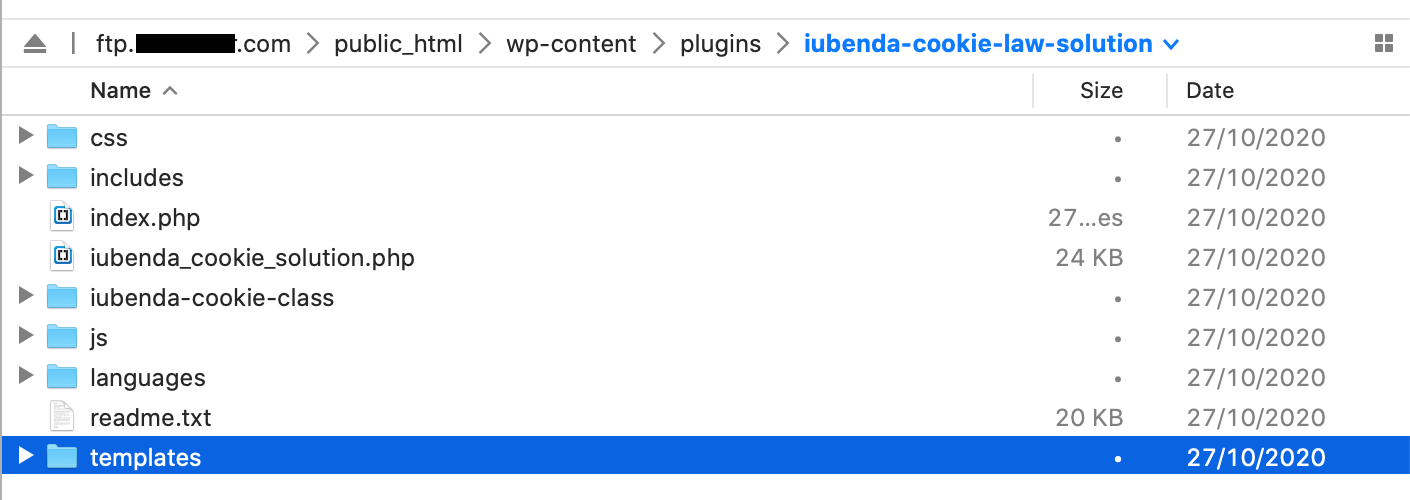
- Através do seu cliente FTP, acesse a pasta “iubenda-cookie-law-solution” (já carregada) e crie (se estiver faltando) uma subpasta chamada “templates”

- Defina as permissões 664 para a pasta “templates” (a opção “Obter informações/Editar permissões” geralmente está disponível ao clicar com o botão direito)

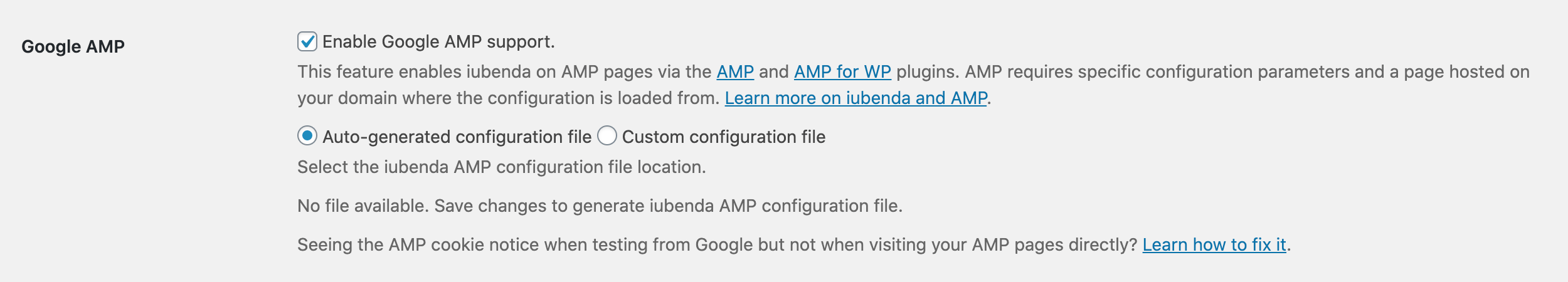
- Repita o procedimento para ativar o “suporte ao Google AMP” e salve

Etapa 3 – Bloquear componentes
Conforme declarado na amp.dev/documentation, uma vez ativado o suporte de AMP do Google, você precisará:
- adicionar
data-block-on-consentem todos os elementos que precisam ser bloqueados com base no consentimento OU, - se você habilitou o consentimento por categoria (com a configuração de CS
perPurposeConsent: true) use o atributodata-block-on-consent-purposescom uma lista de finalidades de consentimento separada por vírgulas para definir as categorias a serem bloqueadas anteriormente (por ex:data-block-on-consent-purposes="1,2,3,4,5")
Se você ativar o Transparency and Consent Framework, observe que, no caso de páginas AMP, você não deve adicionar o script stub-v2.js.
iubenda e Google AMP – Como coletar consentimento de cookies em sites não alimentados pelo WordPress
Se você não estiver usando o WordPress, siga estas etapas para integrar nosso Privacy Controls and Cookie Solution com o Google AMP.
Etapa 1 – Crie um arquivo HTML
Antes de tudo, copie este código HTML e hospede-o em seu site HTTPS em um arquivo HTML (certifique-se de editar a configuração do Privacy Controls and Cookie Solution para corresponder à sua):
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="robots" content="noindex">
<title>AMP Cookie Consent</title>
</head>
<body class="iubenda-cookie-solution">
<span class="iubenda-cs-preferences-link"></span>
<script type="text/javascript">
var _iub = _iub || [];
// Your own Cookie Solution configuration
_iub.csConfiguration = {
lang: 'en',
siteId: 896537, // Your own site ID
cookiePolicyId: 8207462, // Your own cookie policy ID
enableTcf: true,
askConsentIfCMPNotFound: true,
googleAdditionalConsentMode: true,
googleAdsPreferenceManagement: true,
floatingPreferencesButtonDisplay: false,
banner: {
acceptButtonDisplay: true, // Recommended
customizeButtonDisplay: true, // Recommended
rejectButtonDisplay: true // Advisable
},
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
</body>
</html>Privacy Controls and Cookie Solution, AMP e TCF
Se você ativou o Transparency and Consent Framework, observe que não deve adicionar o script stub-v2.js em páginas AMP.
Na produção, você pode hospedar este arquivo em:
- um mesmo domínio, ou
- um subdomínio, ou
- um domínio diferente (neste caso, você terá que ativar
remoteConsent)
Ambiente de teste
Como as AMP não permitem o carregamento de iframes do mesmo domínio, fazer o upload desse arquivo no mesmo domínio de sua página AMP fará com que o aviso de cookie não seja exibido quando você carregar páginas AMP desse domínio. Esse problema aparece apenas durante o teste, pois, em um cenário verdadeiro de AMP, a página será carregada do google.com, portanto, o problema de mesmo domínio não ocorrerá.
De todo modo, para evitar esse problema em casos de uso não produtivo, hospede o arquivo HTML em um domínio ou subdomínio diferente (por exemplo, o domínio principal é www.yourdomain.com, mas você hospeda o arquivo em amp.yourdomain.com). Um truque fácil é usar o redirecionamento www/não-www, sem adicionar subdomínios extras.
Observe também que o iframe da AMP precisa ser veiculado através do HTTPS.
Etapa 2 – edite suas páginas AMP
Agora adicione uma cópia deste <amp-consent> às suas páginas AMP:
<amp-consent id="iubenda" layout="nodisplay" type="iubenda">
<script type="application/json">
{
"promptUISrc": "<uri-to-your-cs-page>",
"postPromptUI": "post-consent-ui"
}
</script>
</amp-consent>Em seguida, adicione o código para o botão de atualização de preferências, visível apenas quando as preferências já estiverem expressas (para alterar a posição, use a classe iubenda-tp-btn--bottom-left, iubenda-tp-btn--top-leftou iubenda-tp-btn--top-right em vez de iubenda-tp-btn--bottom-right):
<div id="post-consent-ui">
<button class="iubenda-tp-btn iubenda-tp-btn--bottom-right" on="tap:iubenda.prompt()"></button>
</div>Por fim, adicione o seguinte <style amp-custom> ao head do seu documento:
<style amp-custom>
.iubenda-tp-btn {
position: fixed;
z-index: 2147483647;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='32' height='32' viewBox='0 0 32 32'%3E%3Cpath fill='%231CC691' fill-rule='evenodd' d='M16 7a4 4 0 0 1 2.627 7.016L19.5 25h-7l.873-10.984A4 4 0 0 1 16 7z'/%3E%3C/svg%3E");
background-repeat: no-repeat;
background-size: 32px 32px;
background-position: top .5px left 1px;
width: 34px;
height: 34px;
border: none;
cursor: pointer;
margin: 16px;
padding: 0;
box-shadow: 0 0 0 1px rgba(0, 0, 0, .15);
background-color: #fff;
display: inline-block;
height: 34px;
min-width: 34px;
border-radius: 4px;
bottom: 0;
right: 0;
}
.iubenda-tp-btn--top-left {
top: 0;
left: 0;
}
.iubenda-tp-btn--top-right {
top: 0;
right: 0;
}
.iubenda-tp-btn--bottom-left {
bottom: 0;
left: 0;
}
.iubenda-tp-btn--bottom-right {
bottom: 0;
right: 0;
}
</style>Para finalizar, segue um exemplo de página AMP:
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<meta name="description" content="This is the AMP Boilerplate.">
<meta name="amp-consent-blocking" content="amp-analytics,amp-ad">
<link rel="preload" as="script" href="https://cdn.ampproject.org/v0.js">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script async custom-element="amp-consent" src="https://cdn.ampproject.org/v0/amp-consent-0.1.js"></script>
<style amp-boilerplate>
body {
-webkit-animation: -amp-start 8s steps(1, end) 0s 1 normal both;
-moz-animation: -amp-start 8s steps(1, end) 0s 1 normal both;
-ms-animation: -amp-start 8s steps(1, end) 0s 1 normal both;
animation: -amp-start 8s steps(1, end) 0s 1 normal both
}
@-webkit-keyframes -amp-start {
from {
visibility: hidden
}
to {
visibility: visible
}
}
@-moz-keyframes -amp-start {
from {
visibility: hidden
}
to {
visibility: visible
}
}
@-ms-keyframes -amp-start {
from {
visibility: hidden
}
to {
visibility: visible
}
}
@-o-keyframes -amp-start {
from {
visibility: hidden
}
to {
visibility: visible
}
}
@keyframes -amp-start {
from {
visibility: hidden
}
to {
visibility: visible
}
}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation: none;
-moz-animation: none;
-ms-animation: none;
animation: none
}
</style>
</noscript>
<style amp-custom>
.iubenda-tp-btn {
position: fixed;
z-index: 2147483647;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='32' height='32' viewBox='0 0 32 32'%3E%3Cpath fill='%231CC691' fill-rule='evenodd' d='M16 7a4 4 0 0 1 2.627 7.016L19.5 25h-7l.873-10.984A4 4 0 0 1 16 7z'/%3E%3C/svg%3E");
background-repeat: no-repeat;
background-size: 32px 32px;
background-position: top .5px left 1px;
width: 34px;
height: 34px;
border: none;
cursor: pointer;
margin: 16px;
padding: 0;
box-shadow: 0 0 0 1px rgba(0, 0, 0, .15);
background-color: #fff;
display: inline-block;
height: 34px;
min-width: 34px;
border-radius: 4px;
bottom: 0;
right: 0;
}
.iubenda-tp-btn--top-left {
top: 0;
left: 0;
}
.iubenda-tp-btn--top-right {
top: 0;
right: 0;
}
.iubenda-tp-btn--bottom-left {
bottom: 0;
left: 0;
}
.iubenda-tp-btn--bottom-right {
bottom: 0;
right: 0;
}
</style>
<link rel="canonical" href=".">
<title>My AMP Page</title>
</head>
<body>
<amp-consent id="iubenda" layout="nodisplay" type="iubenda">
<script type="application/json">
{
"promptUISrc": "<uri-to-your-cs-page>",
"postPromptUI": "post-consent-ui"
}
</script>
</amp-consent>
<!-- This is the update preferences button, visible only when preferences are already expressed -->
<div id="post-consent-ui">
<button class="iubenda-tp-btn iubenda-tp-btn--bottom-right" on="tap:iubenda.prompt()"></button>
</div>
</body>
</html>Observação:
- Adicione
<script async="" custom-element="amp-geo" src="https://cdn.ampproject.org/v0/amp-geo-latest.js"></script>apenas se quiser limitar a coleta de consentimento à UE - Se esses recursos já foram adicionados à página, será gerado um erro sem importância
String de consentimento e fornecedores terceirizados
Para recuperar a string de consentimento na AMP, os fornecedores terceirizados podem usar context.initialConsentValue
Etapa 3 – Bloquear componentes
Conforme disposto em amp.dev/documentation, depois de ativar o suporte do Google AMP, você precisará:
- Adicionar
data-block-on-consentem todos os elementos que precisam ser bloqueados com base no consentimento OU, - usar o atributo
data-block-on-consent-purposescom uma lista separada por vírgulas de propósitos de consentimento se você quiser habilitar o consentimento por categoria (ex.:block-on-consent-purposes="1,2,3,4,5")