Construiu o seu site no Ghost e precisa gerenciar os cookies? Nós vamos te mostrar como! Vamos começar analisando por que você precisa de uma política de cookies e um sistema de gerenciamento de consentimento de cookies (CMS) e como adicionar o Privacy Controls and Cookie Solution da iubenda ao seu site Ghost.
➜ Ir direto para Como adicionar o Privacy Controls and Cookie Solution da iubenda ao Ghost.
Sim, você faz, e aqui está o porquê!
Se você tem usuários da UE e o seu site usa cookies (o que provavelmente faz!), você precisa gerenciar os consentimentos de cookies de acordo com a eprivacy e o GDPR. Isso significa que você precisará bloquear scripts de cookies e tecnologias semelhantes até que o usuário dê o consentimento.
Além disso, para que o consentimento seja considerado válido, você precisará fazer algumas divulgações por meio de um banner de cookies e um link para uma política de cookies mais detalhada. Mais detalhes aqui.
💡 Precisa adicionar uma política de privacidade ao seu site Ghost? Consulte o guia de integração da Política de Privacidade do Ghost.
💡Não tem certeza de quais documentos de privacidade você precisa para o seu site Ghost? Faça este teste rápido para ver quais leis se aplicam a você e a sua empresa.
Após gerar o seu Privacy Controls and Cookie Solution com a iubenda, você pode seguir estas etapas para integrá-la ao seu Ghost:
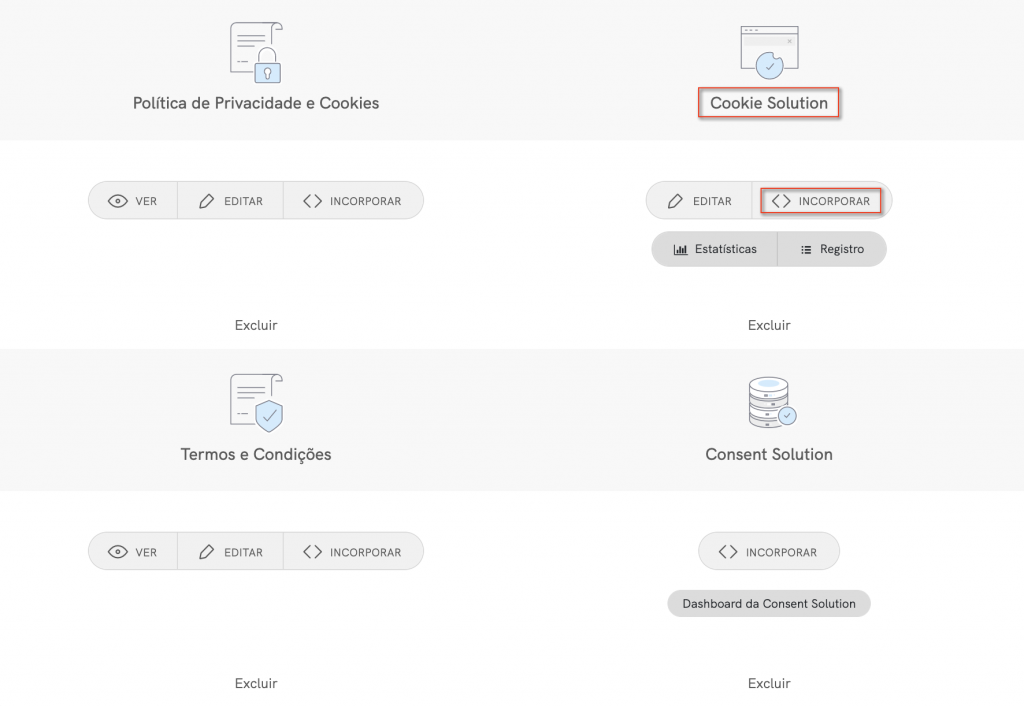
Para começar, vá primeiro ao seu dashboard, clique em [Seu site] > Privacy Controls and Cookie Solution > Incorporar.

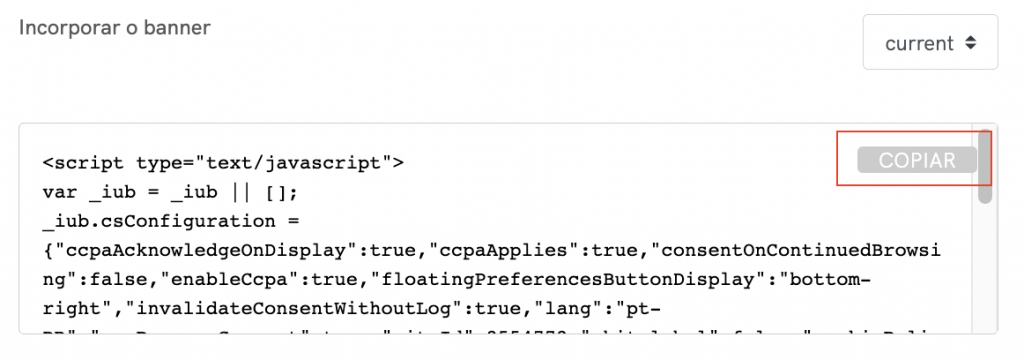
Aqui você pode personalizar e copiar o código do seu Privacy Controls and Cookie Solution.

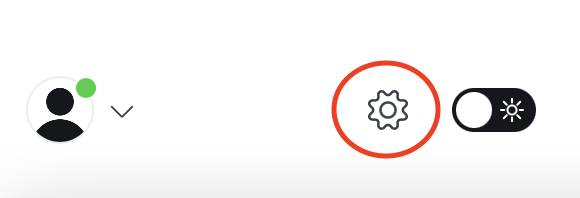
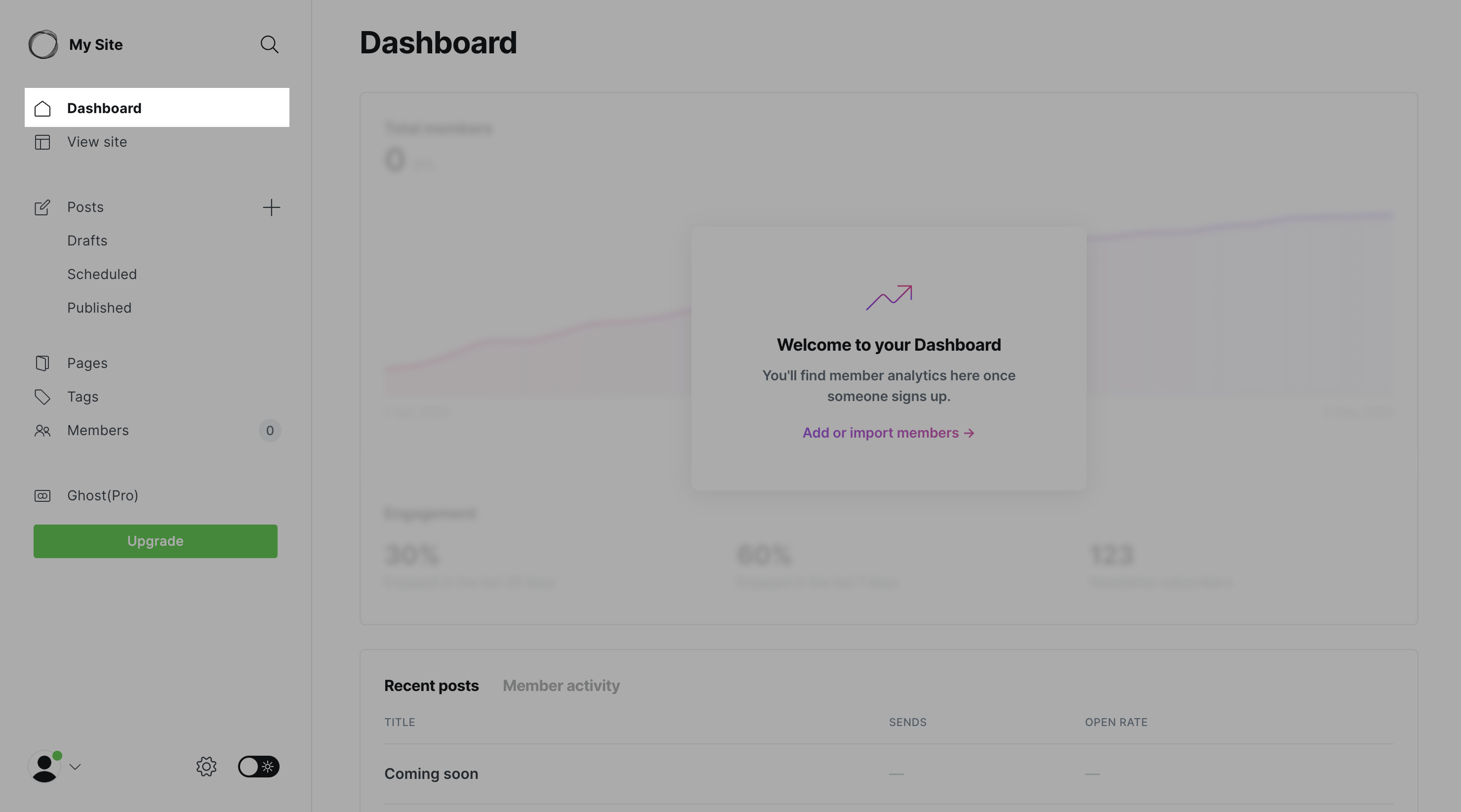
Agora, vá para sua conta do Ghost e, no canto inferior esquerdo da tela, clique no ícone de configurações.

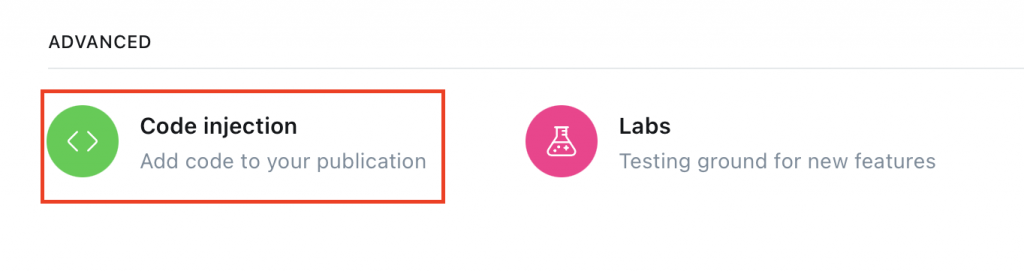
Quando estiver nas suas configurações, role para baixo até “Advanced” e selecione a code injection.

Agora, role para baixo até encontrar “Site header” cole o seu snippet iubenda na caixa abaixo e clique em Save no canto superior direito da tela.

Parabéns! Você acabou de adicionar o Privacy Controls and Cookie Solution da iubenda ao seu site Ghost!
Poucas categorias de cookies são isentas do requisito de consentimento. Portanto, você precisará bloquear a execução de scripts até obter um consentimento válido do usuário.
Você sabia que existe uma opção mais simples para o bloqueio prévio de cookies e rastreadores? Nosso recurso de bloqueio automático automatiza o processo, economizando tempo e esforço.
Se você preferir marcar manualmente seus scripts que instalam ou podem instalar cookies, você pode seguir o guia abaixo para obter instruções passo a passo e exemplos práticos. No entanto, recomendamos considerar o recurso de bloqueio automático para uma abordagem mais simplificada.
👉 Clique aqui para saber mais sobre o bloqueio automático e como ele pode simplificar seu processo de bloqueio de cookies
Codificação manual é o método de bloqueio prévio que usaremos para o tutorial abaixo. Você pode ver outros métodos aqui.
Para configurar o bloqueio prévio, você precisará fazer algumas pequenas alterações nos scripts do seu site. Mas é simples; basta fazer o seguinte:
Neste tutorial, vamos bloquear o botão “Follow” do Twitter.
💡 Não tem certeza de quais serviços você precisa bloquear? Se você estiver usando uma Política de Cookies gerada pela iubenda, os serviços nela listados são provavelmente os que você precisa modificar agora.
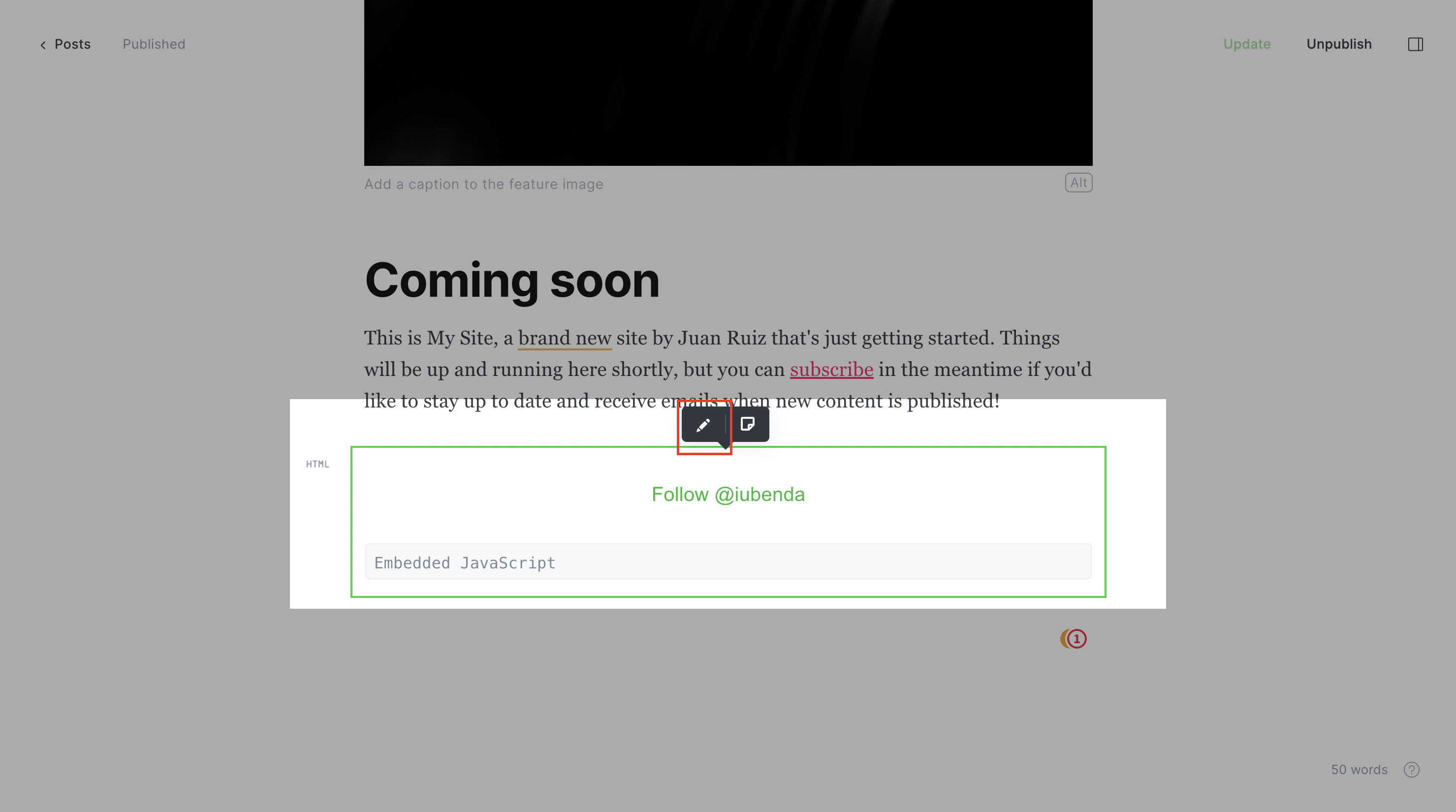
No seu dashboard Ghost , encontre o script que você precisa modificar (basta procurar o serviço que deseja bloquear, neste caso, é o botão seguir no Twitter) 

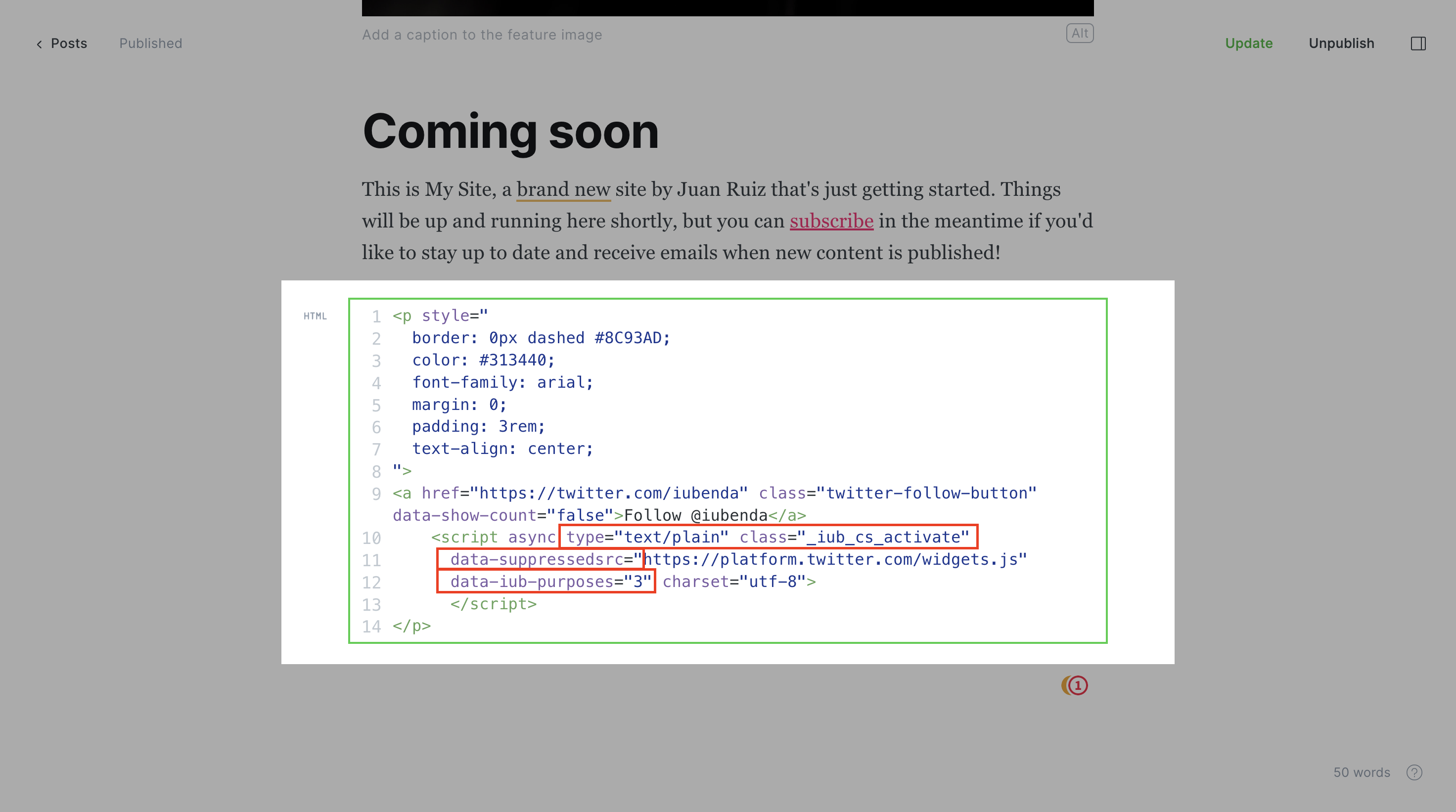
_iub_cs_activate adicionar: _iub_cs_activate às tags de script e alterar o atributo “type” de text/javascript → text/plaindata-suppressedsrc ou suppressedsrcdata-iub-purposes, por exemplo data-iub-purposes="2" or data-iub-purposes="2, 3"Finalidades são suas razões legais para processar o tipo específico de dados do usuário. Diferentes scripts no seu site se enquadram em diferentes categorias e servem a diferentes propósitos. Por exemplo, o Google Analytics pode ser usado para medição, enquanto o botão do Pinterest pode ser usado para experiência (Objetivo 3 abaixo). Os propósitos são agrupados em 5 categorias, cada uma com um id (1, 2, 3, 4 e 5):
1)2)3)4)5)Para informações ainda mais detalhadas sobre categorias e finalidades, consulte nosso guia aqui.
Vamos pegar o botão “Follow” do Twitter como exemplo:
Precisamos 1. Adicionar a classe e alterar o atributo “type”, 2. substituir o src e 3. especificar as categorias.
A estrutura do código deve ficar assim:

<p>Twitter follow button:</p>
<!-- please note type="text/plain" class="_iub_cs_activate" data-suppressedsrc="..." (manual tagging) and data-iub-purposes="3" (per-category consent) -->
<a href="https://twitter.com/iubenda" class="twitter-follow-button" data-show-count="false">Follow @iubenda</a>
<script async type="text/plain" class="_iub_cs_activate" data-suppressedsrc="https://platform.twitter.com/widgets.js" data-iub-purposes="3" charset="utf-8"></script>Não tem certeza se você configurou corretamente? Confira o exemplo ao vivo e as perguntas frequentes abaixo
Este é um exemplo que mostra tudo o que descrevemos acima, você pode usar este code pen como guia para ver o que acontece antes e depois de bloquear scripts via marcação manual.
Para demonstrar o recurso de bloqueio de cookies, incorporamos um vídeo do YouTube e um botão de seguir no Twitter:
Siga @iubenda
Ambos os scripts são bloqueados por meio da marcação manual. Como o widget de vídeo do YouTube e o botão Seguir do Twitter fazem parte da finalidade de experiência (id 3), adicionamos data-iub-purposes="3" aos scripts para que o Privacy Controls and Cookie Solution possa identificá-los adequadamente para liberação.
Clique no botão Accept – ou simplesmente ative o “Experiência” toggle – para liberar esses scripts (atualize a página para retornar ao ponto de partida).
Como você pode ver no exemplo do code pen, os scripts do Youtube e do Twitter não são carregados se você não consentir. (Você pode testar esta função novamente abrindo este link (https://codepen.io/iubenda/pen/KKKxmVO/?editors=1000) no modo de navegação anônima no seu navegador)
Depois de salvar, abra seu site no modo de navegação anônima e verifique se os scripts que você bloqueou por meio da marcação manual permanecem bloqueados até você consentir.
Consulte este artigo dedicado se quiser saber como bloquear cookies antes de consentir usando outras opções disponíveis. ➔ Dê uma olhadaGoogle Consent Mode como alternativa ao bloqueio prévio, Google Tag Manager para Simplificar o Bloqueio de Cookies, ou o IAB Transparency & Consent Framework e como habilitá-la.