Esse é um guia para integrar a iubenda com o WordPress.
A plataforma WordPress.com não permite a inclusão do JavaScript. Portanto, se você usa WordPress.com, leia este guia.
Para seguir esse guia, você precisará de:


Com o lançamento da Versão de Privacidade e Manutenção do WordPress 4.9.6, o backend do WordPress agora inclui uma seção de Privacidade dedicada que pode ser encontrada em Settings > Privacy.
Isso facilita a configuração para incluir sua privacidade através do método de integração direta de texto.

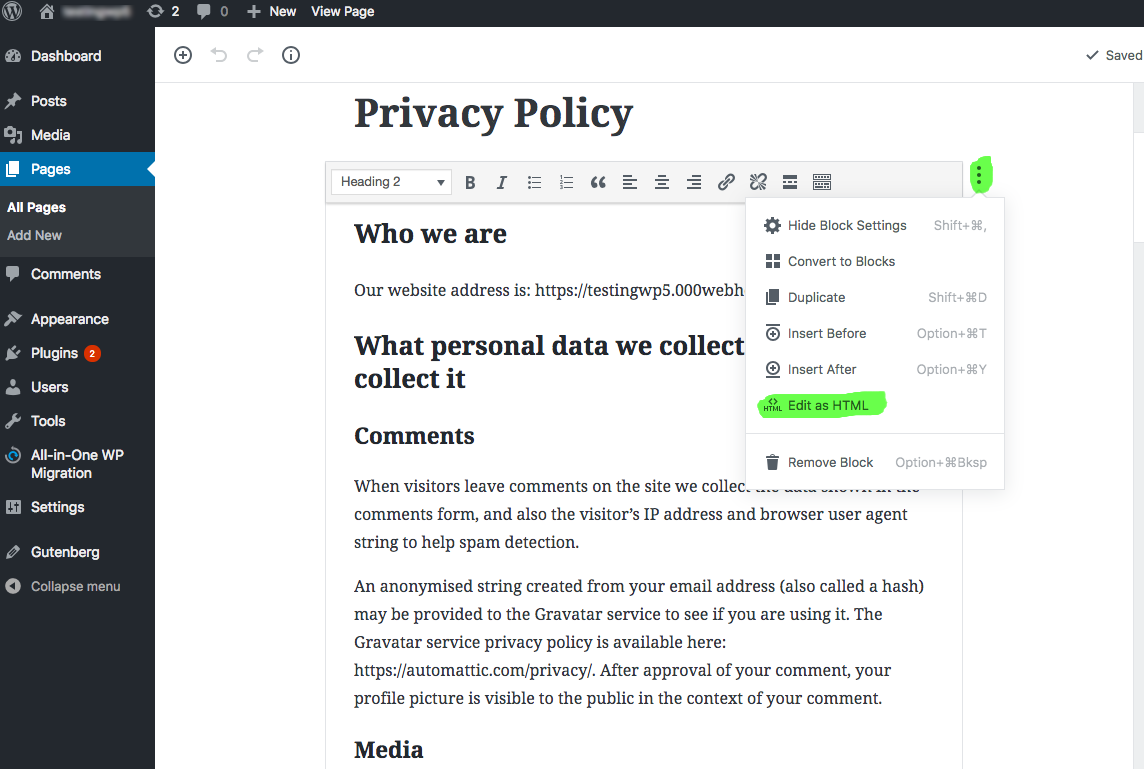
Para fazer isso, clique em Criar nova página, selecione code view ou html view no editor de texto:
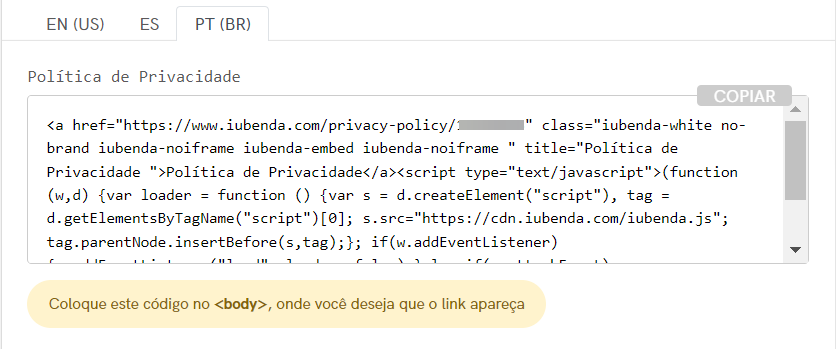
Depois, apague o WordPress starter text, insira o código de integração da iubenda (encontrado na aba com o mesmo nome, na seção de integração do seu dashboard). E pronto!
Você pode ver o tutorial sobre integração direta de texto aqui.
Observe: integração direta na página é um recurso das licenças Pro/Ultra. Se você não tiver uma licença Pro/Ultra, simplesmente usando o método padrão de integração através de um Footer Widget como demonstrado abaixo, será suficiente.
A página de privacidade do WordPress está apenas automaticamente vinculada através das páginas de registro e login do seu site. Como a maioria das leis de privacidade (incluindo o GDPR) exige que sua política de privacidade seja facilmente acessível em todo o seu site, você precisará vincular manualmente à sua página de privacidade através de seu menu principal, menu de rodapé ou, através de um método de integração, como o método de widget do rodapé diretamente abaixo.
Para começar, acesse o painel administrativo do seu site ou blog WordPress digitando um endereço semelhante ao seguinte: www.seusite.com/wp-admin ou www.seusite.com/blog/wp-admin. (você deve estar logado no site do WordPress para acessar o painel administrativo)
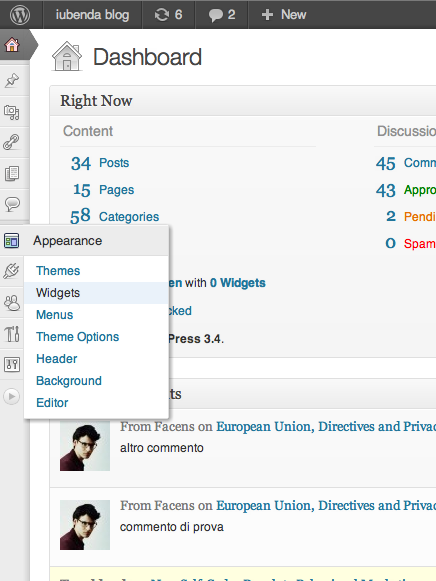
No painel de administração, acesse a seção Widgets, disponível a partir de aqui:

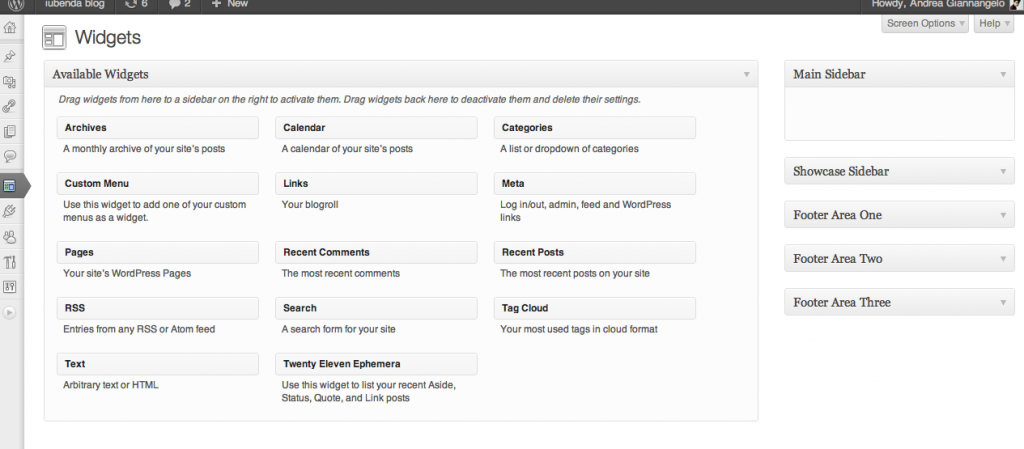
A seção widget será assim:

Dependendo do tema escolhido, você encontrará diferentes seções à direita da tela, referindo-se à Barra Lateral ou ao Rodapé. Cada uma das caixas à direita permite inserir conteúdo nas respectivas seções do seu site WordPress. Portanto, você deve escolher em qual dessas seções você deseja colocar o link da política de privacidade. A escolha mais comum é o Footer (rodapé), embora colocá-lo na barra lateral também é uma possibilidade. De qualquer jeito, você pode modificar essa preferência a qualquer momento.
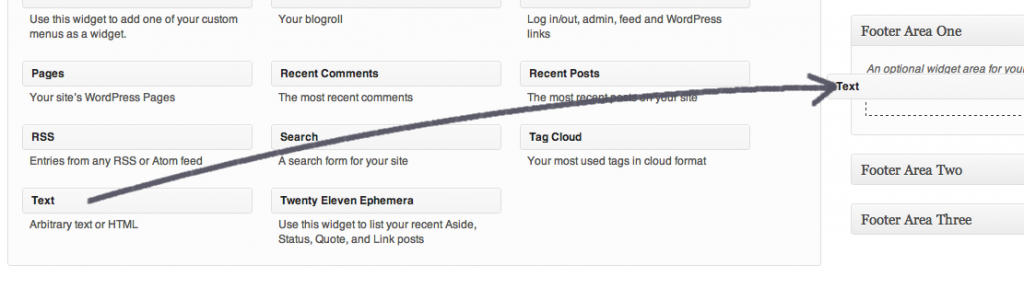
Depois de selecionar a seção, você deve arrastar a caixa texto da esquerda para a seção à direita, como mostrado na captura de tela abaixo:

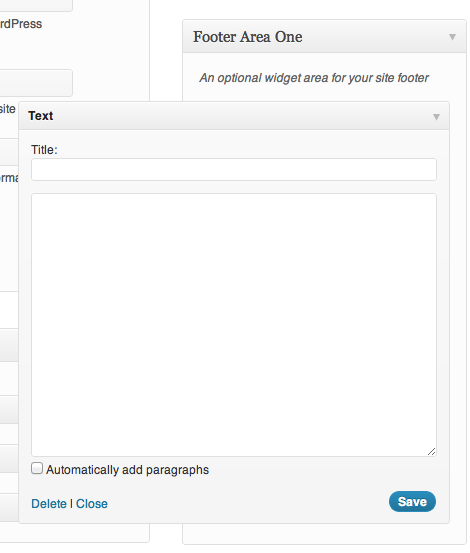
O widget abrirá assim:

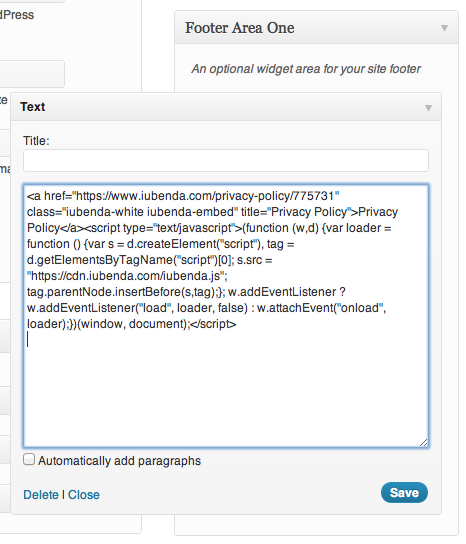
O código de integração da iubenda deve ser colado aqui da seguinte forma:

Clique em salvar.
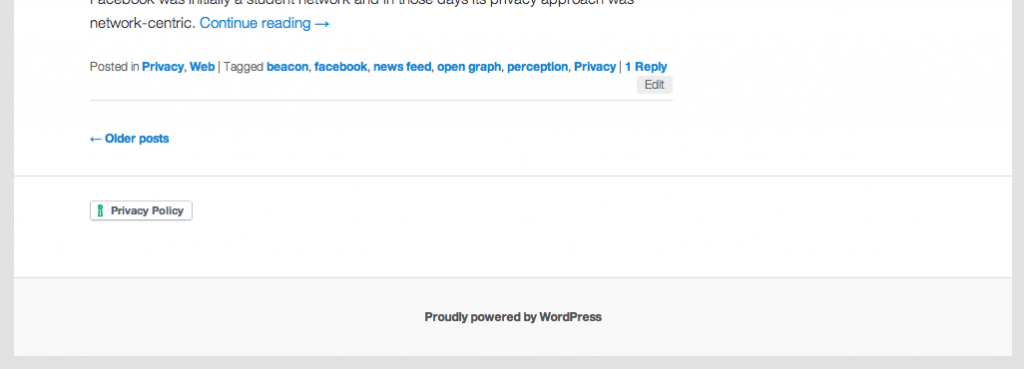
Agora você deve ver algo assim em seu site:

Se você ver o link da política de privacidade, tudo está funcionando bem.
Apesar de não ser sempre legalmente exigido, os termos e condições é um documento necessário sob uma perspectiva prática. Ele regula a relação contratual entre você e seus usuários e, portanto, é essencial para proteger seu conteúdo em termos de direitos autorais e para proteger vocêde possíveis passivos.
O documento de Termos e Condições é um contrato legalmente vinculativo, portanto, além de ser importante ter um, você também precisa ter certeza de que é claro e preciso e que os usuários podem encontrá-lo facilmente e de forma inequívoca para aceitá-lo (por exemplo, marcando uma caixa de seleção com um link evidente na página antes de criar uma conta ou postar um comentário).
Você provavelmente precisará dos Termos e Condições se alguma das seguintes condições for verdadeira:
Leia O que são os termos e condições e quando são necessários? para saber mais e criar seu documento em minutos com nosso Gerador de Termos e Condições.