O Gerador de Termos e Condições da iubenda oferece três opções de integração que podem ser usadas para diferentes finalidades:
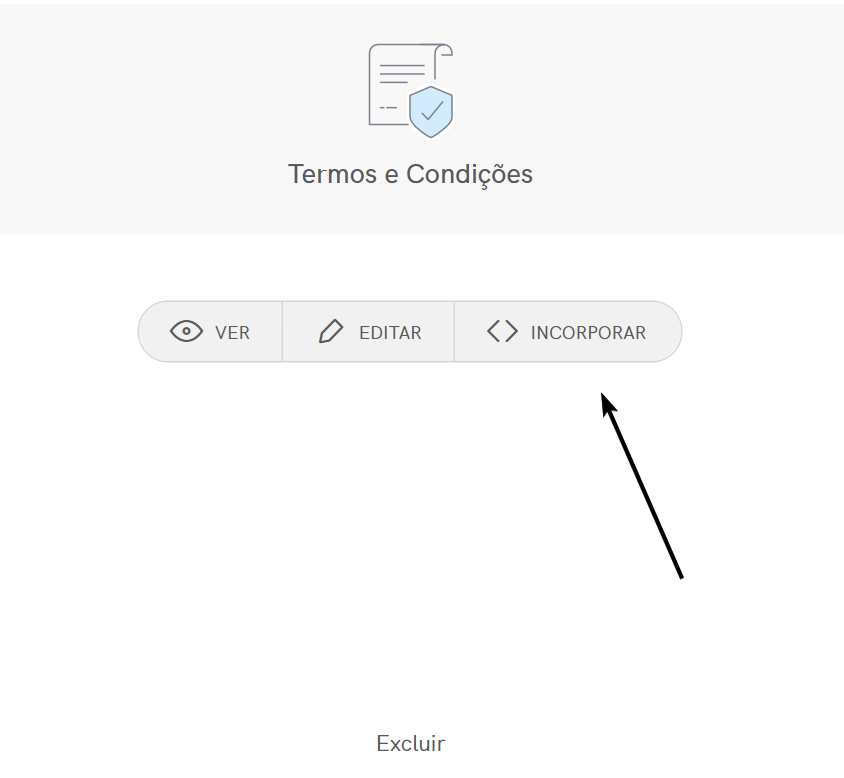
Vá para seu dashboard e clique no website em que deseja obter o código de integração. Depois, clique no botão <> Incorporar na seção Termos e Condições.

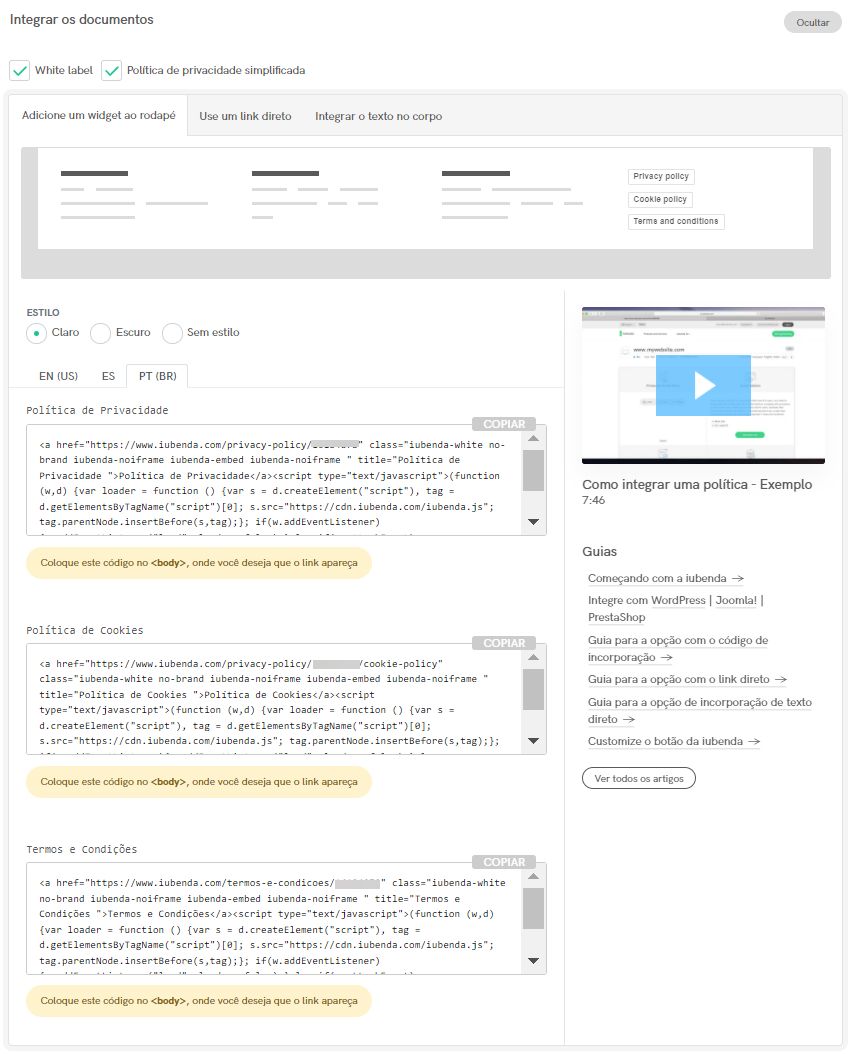
Isto é o que você encontrará:

O nosso método de integração padrão mais simples é aquele que você inclui o botão/link da iubenda em seu site. Isso abrirá os termos e condições em uma janela modal em seu site quando o link for clicado.
Essa opção não é adequada para apps. Se você estiver desenvolvendo para aplicativos de celular, você vai querer dar uma olhada na opção de link direto ou de integração de texto direto.
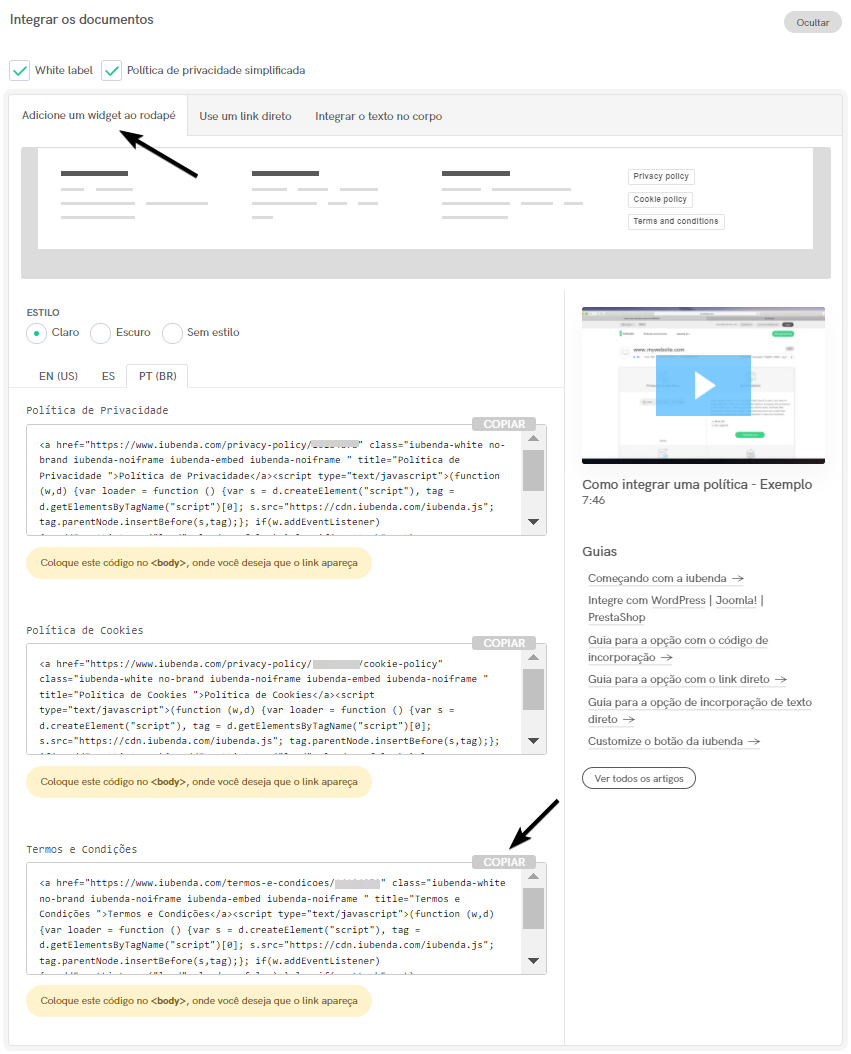
Certifique-se de ter selecionado Adicionar um widget ao rodapé e, depois de customizar como quiser, você pode copiar o respectivo código do gerador.

A recomendação é adicioná-lo ao rodapé do seu site para ele estar sempre visível e acessível. O rodapé é fácil de encontrar e é tipicamente encontrado no final de seu documento HTML. Ele aparece em um elemento HTML semelhante a <footer>{YOUR IUBENDA CODE}</footer> ou<div id="footer">{YOUR IUBENDA CODE}</div>.
Aqui está um exemplo. Clique no botão para abrir os termos e condições:
Termos e CondiçõesA opção do link direto é adequada se você não se importar que o documento não seja exibido em seu site, pois o link exibe os termos e condições na página em iubenda.com. Isso é muito útil para app stores.
Essa opção funciona perfeitamente com apps. O documento é projetado de forma responsiva, portanto se adaptará ao tamanho de sua tela.
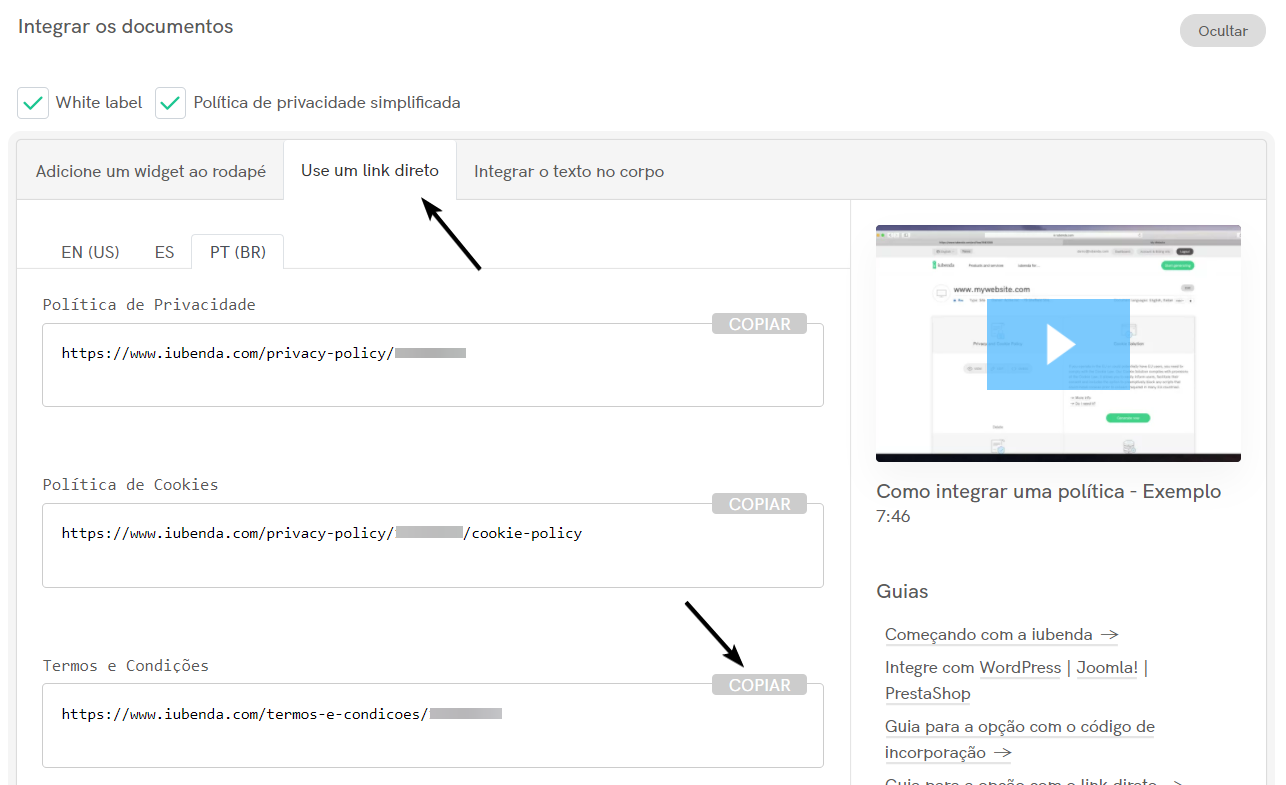
Após clicar no botão Integrar na seção Termos e Condições, selecione Usar um link direto conforme mostrado abaixo (e adicione o link em um lugar adequado):

Isso depende inteiramente de você. Mas, a regra geral seria no rodapé de seu site, pois é uma boa forma de ele ser visto em todas as páginas.
A opção de usar a integração direta de texto faz seus termos e condições parecerem parte de seu próprio site.
Essa opção também funciona perfeitamente para aplicativos. O documento é projetado de forma responsiva, portanto se adaptará ao tamanho de sua tela.
Oferecemos duas maneiras de integrar os termos e condições no corpo de uma de suas páginas. Você pode:
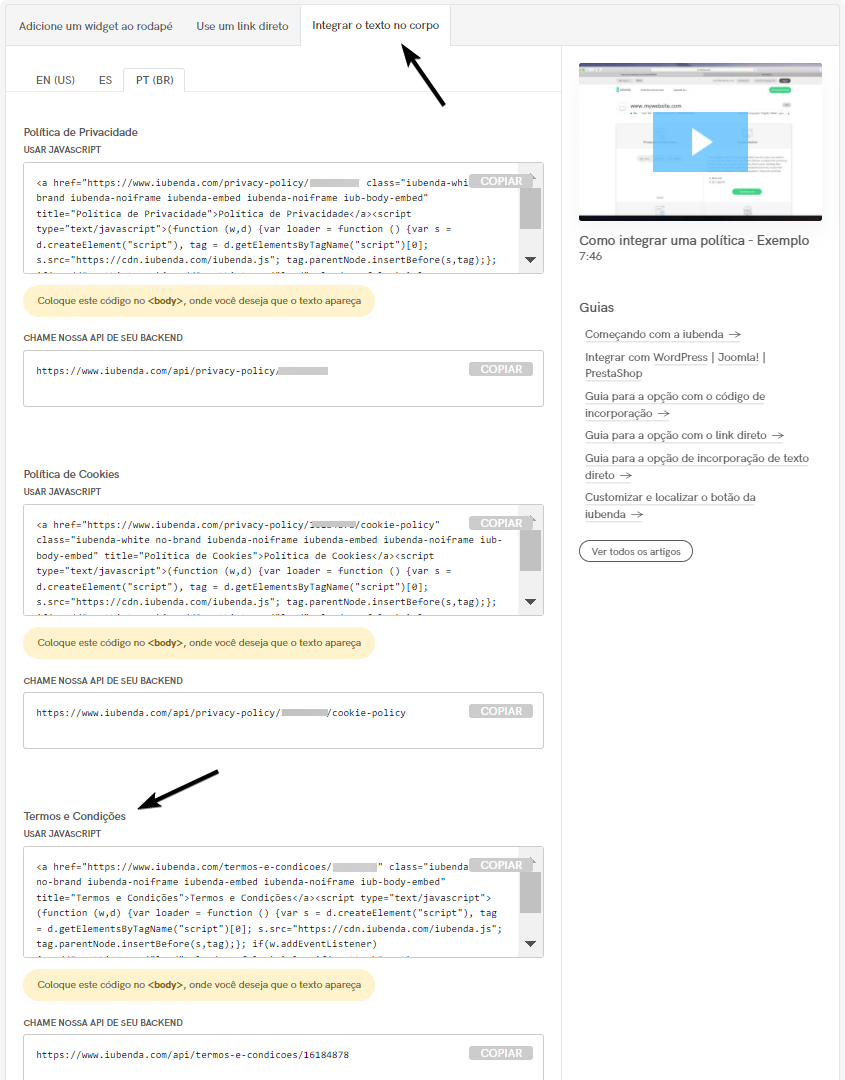
Depois de clicar no botão Integrar na seção Termos e Condições, selecione Integrar texto no corpo conforme mostrado abaixo (e adicione o link em um lugar adequado):

Tenha em mente que, com a opção Usar HTML simples sem estilo, você pode remover completamente todo o estilo da iubenda do documento e usar o seu próprio.
Os seguintes URLs de API estão disponíveis:
https://www.iubenda.com/api/terms-and-conditions/:public_idhttps://www.iubenda.com/api/terms-and-conditions/:public_id/no-markupObservações:
:public_id é o ID de seus termos e condições fornecido por suas opções de integraçãocurl --include --request GET 'https://www.iubenda.com/api/terms-and-conditions/:public_id'
Respostas
Tudo OK, status da resposta 200:{ :success => true, :content => "..." }
Não foi encontrado o documento necessário, status de resposta 404:{ :success => false, :error => "Document not found. If you are the owner of the site..." }
Erro de aplicativo, status da resposta 500:{ :success => false, :error => "Application Error. Please contact info@iubenda.com for support." }