Você gerou um site usando o Webflow e precisa atender aos requisitos de consentimento do GDPR?
Então, você está no lugar certo! Neste guia, veremos os requisitos de prova de consentimento do GDPR e como adicionar a Consent Database da iubenda ao seu site do Webflow.
→Ir para Como adicionar a Consent Database da iubenda no Webflow
Os registros de consentimento são especificamente exigidos pelo GDPR. É necessário manter um registro completo e detalhado de consentimento além de ser uma parte essencial da conformidade com as leis de privacidade. Os registros de comprovação são gerenciados por você, o Controlador de Dados. Como resultado, o GDPR exige que você mantenha “provas” ou registros de consentimento que contenham detalhes específicos que possam provar que o consentimento recebido é genuíno e, portanto, válido sob o GDPR. O consentimento deve ser explícito, fornecido gratuitamente e verificável de acordo com o GDPR. Saiba mais sobre a Consent Database da iubenda aqui.
Esses registros devem incluir uma forma de identificação do usuário, comprovante de consentimento, registro da ação consentida e os documentos legais disponíveis ao usuário no momento do consentimento, entre outros.
As seguintes informações devem ser registradas:
Você pode ler sobre todos os requisitos aqui.
A Consent Database da iubenda registra e gerencia automaticamente o consentimento GDPR e LGPD e as preferências de privacidade para cada um dos seus usuários. Você pode ler mais sobre a Consent Database da iubenda aqui.
Observação: este método de integração é possível apenas para usuários do plano premium do Webflow.
Este processo foi dividido em duas etapas:
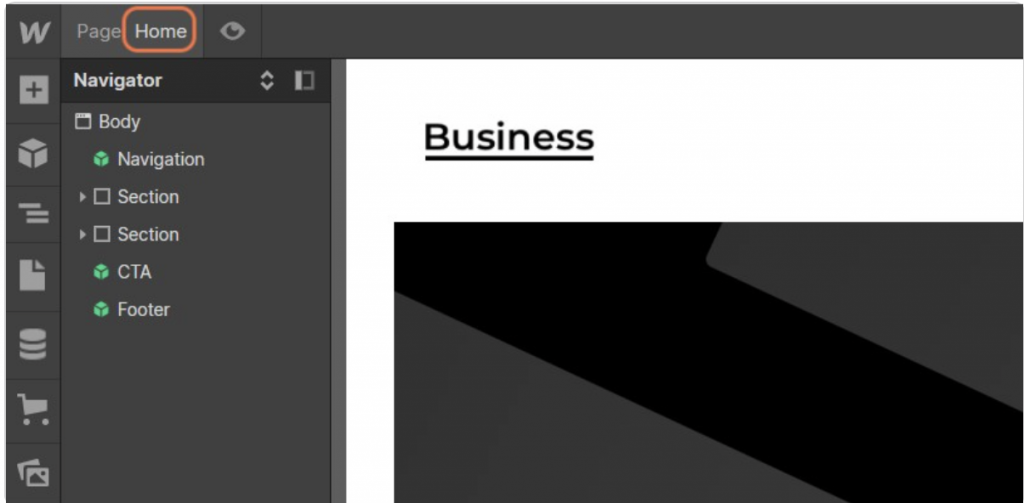
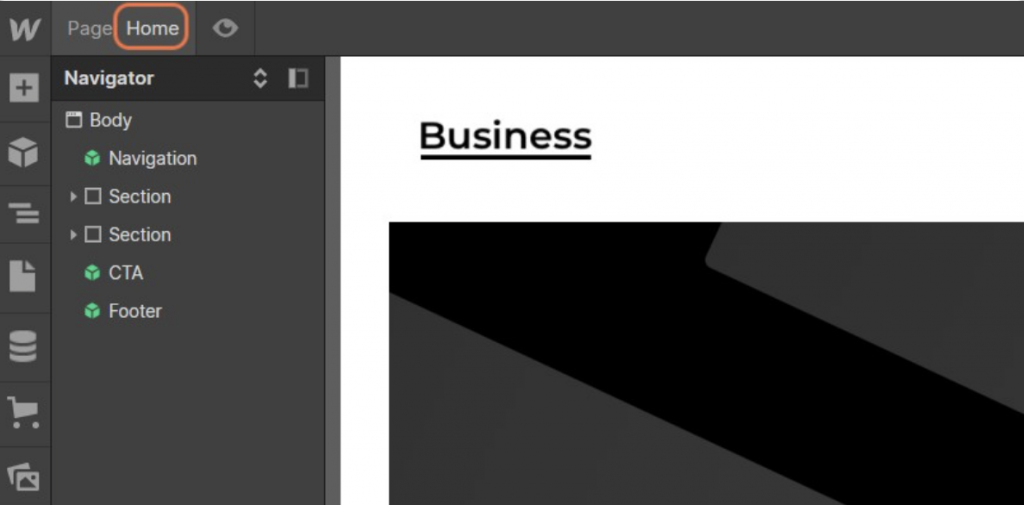
Para começar, você deve acessar o site do Webflow e abrir o projeto em que deseja trabalhar e, em seguida, clicar no botão home.

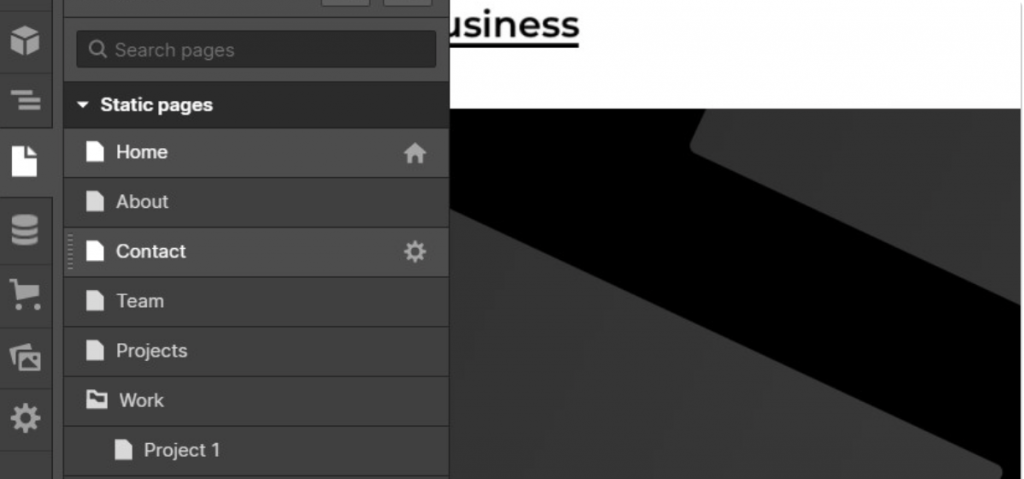
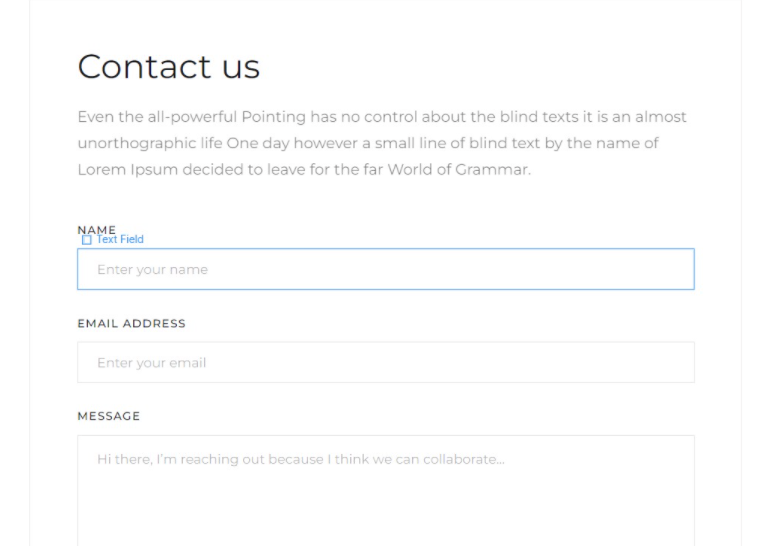
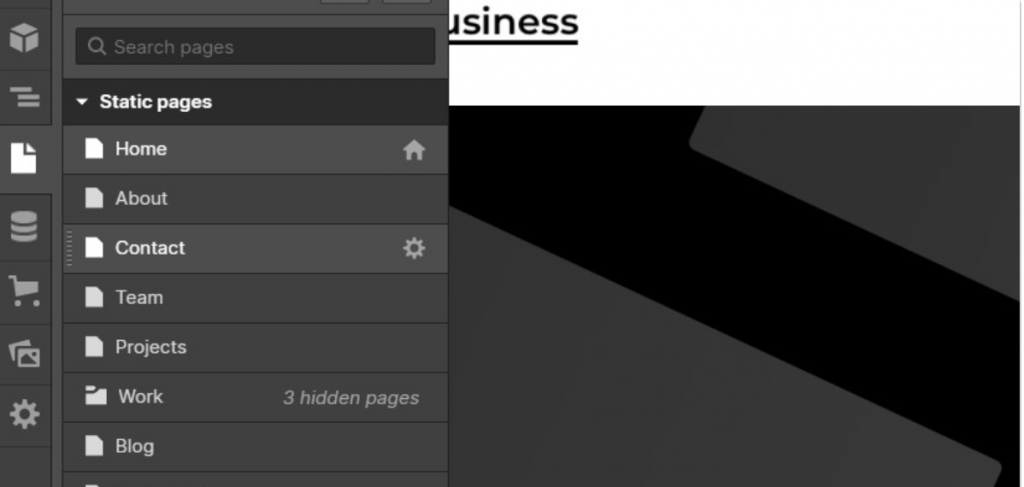
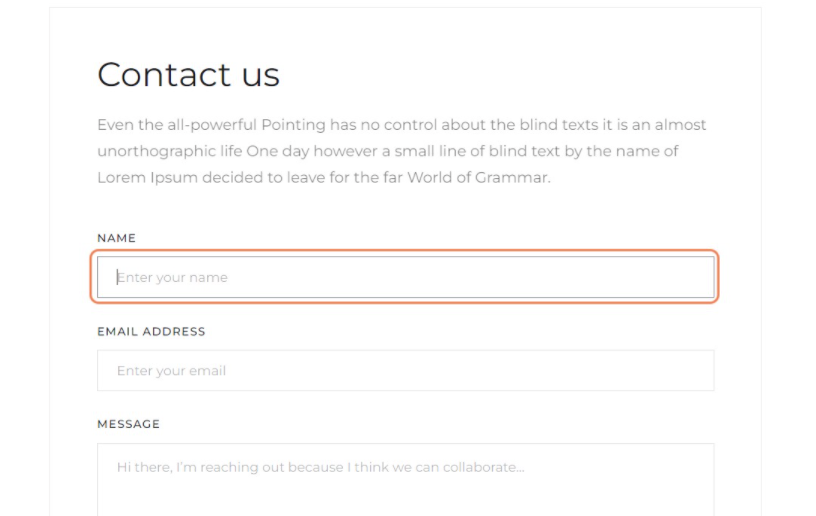
Em seguida, clique em ‘contact’. Aqui, podemos modificar o formulário e adicionar atributos de nome a cada campo do formulário.

Depois disso, clique no campo ‘message’, isso corrigirá o posicionamento da caixa de seleção após o campo da mensagem.
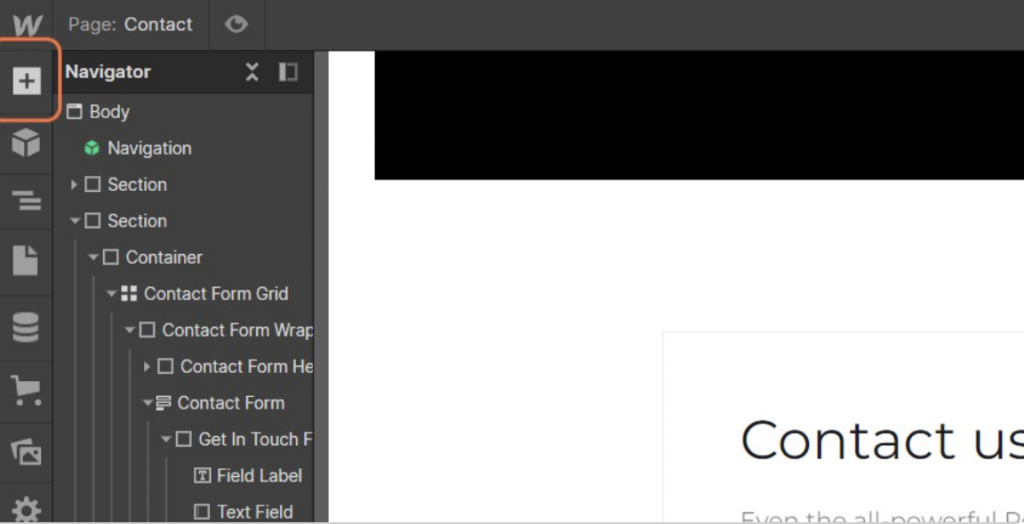
Vamos adicionar a caixa de seleção para aceitar a política de privacidade no formulário. Para isso, clique em (+) no canto superior esquerdo.

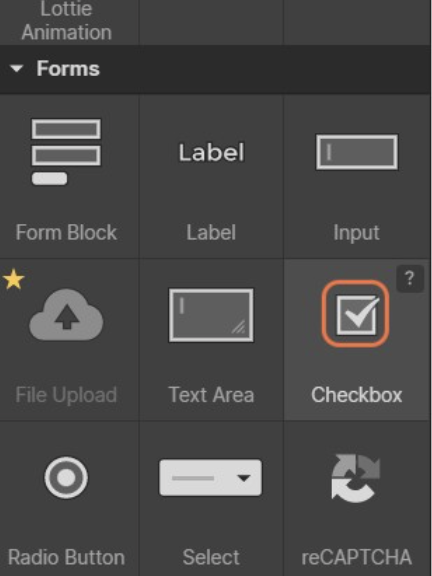
Em seguida, clique no ícone da caixa de seleção, conforme mostrado na imagem abaixo.

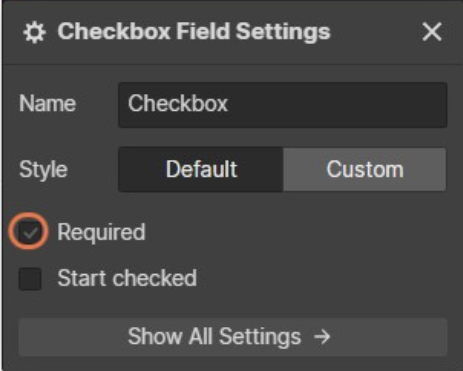
Depois disso, nas configurações do novo campo de checkbox, clique em ‘Required’ e certifique-se de que está desabilitado.

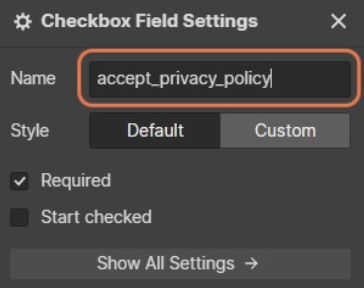
Agora, digite “Privacy_acceptance” na caixa de texto de configuração “Name” fornecida.

Após adicionar um nome, clique em ‘Show All Settings’.
Aqui, você precisa clicar em CHECKBOX para alterar o nome. Você pode escrever algo como: “Aceito a política de privacidade e os termos e condições”.

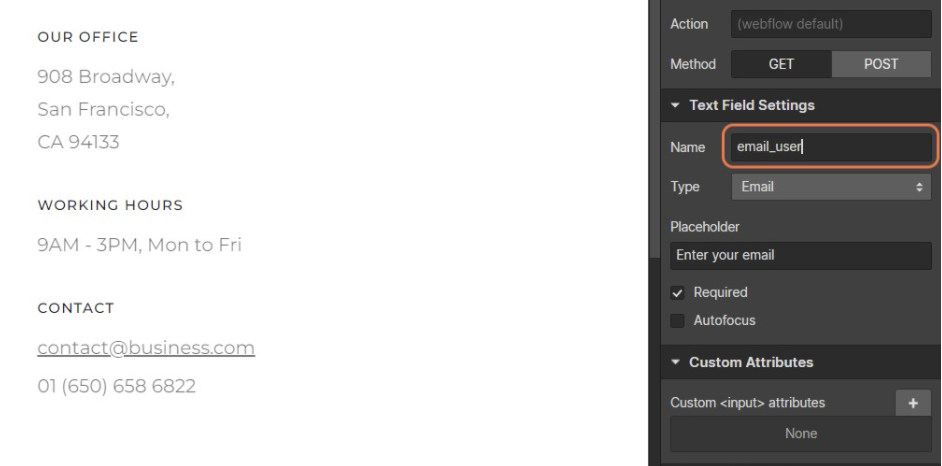
Em seguida, clique na caixa de texto para “email address”.

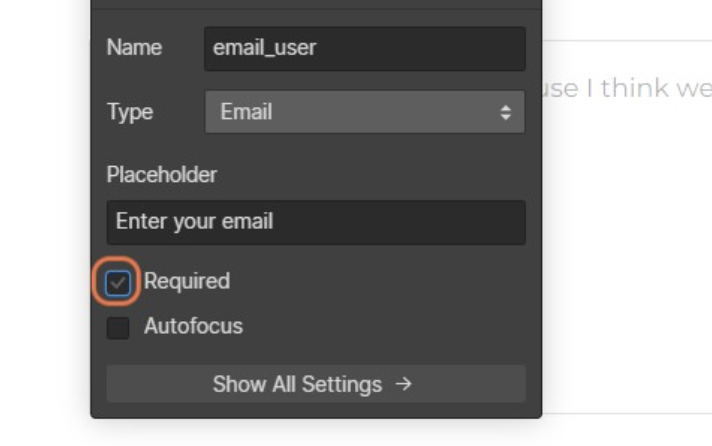
No lado direito da tela digite “email_user’” na caixa de texto do nome.

Novamente, clique em Required para certificar-se de que está desabilitado.

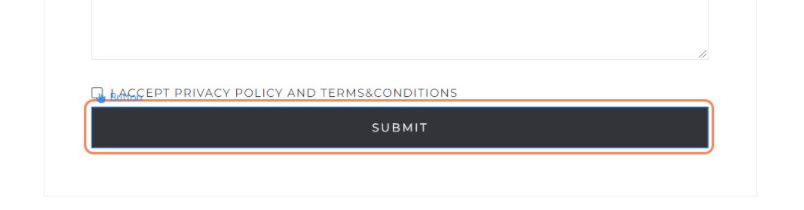
Agora clique no botão enviar na parte inferior para adicionar um atributo de ID.

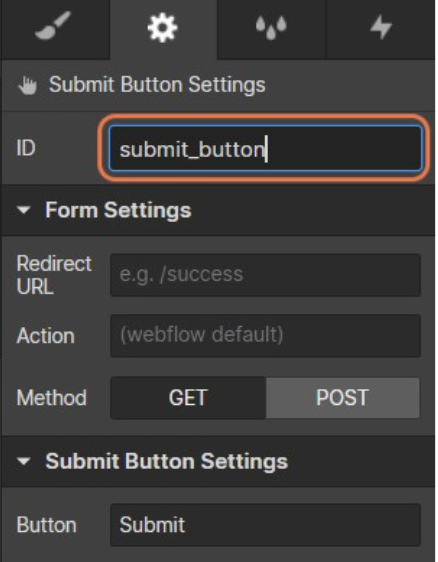
Na barra lateral direita, adicione um atributo de ID “submit_button” na primeira caixa de texto.

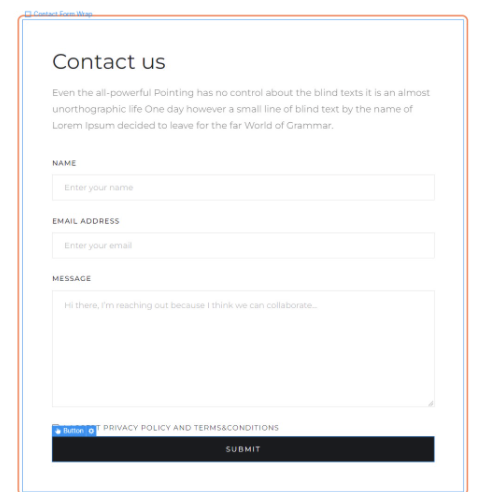
Depois disso, clique em fale conosco para selecionar todo o formulário conforme mostrado na imagem abaixo.

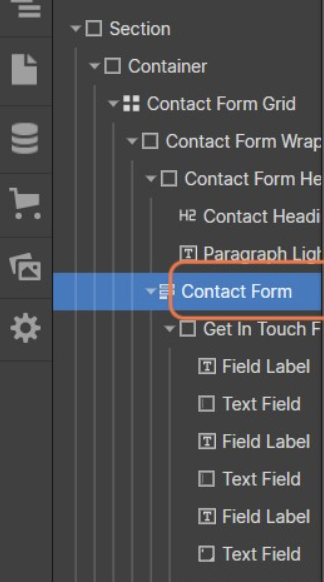
Agora, usando a barra lateral esquerda, clique em Contact Form.

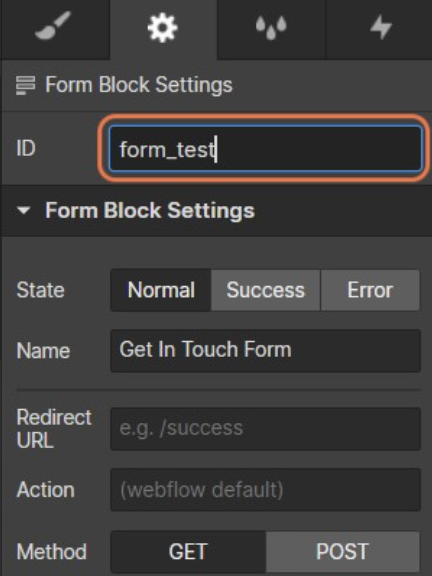
Em seguida, na barra lateral direita, digite “form_test” na primeira caixa de texto fornecida. Aqui estamos adicionando um ID ao arquivo

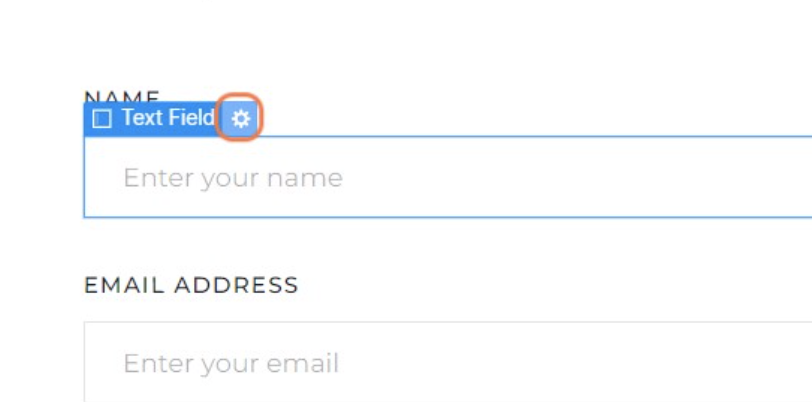
Em seguida, clique na caixa de texto do nome no contact form.

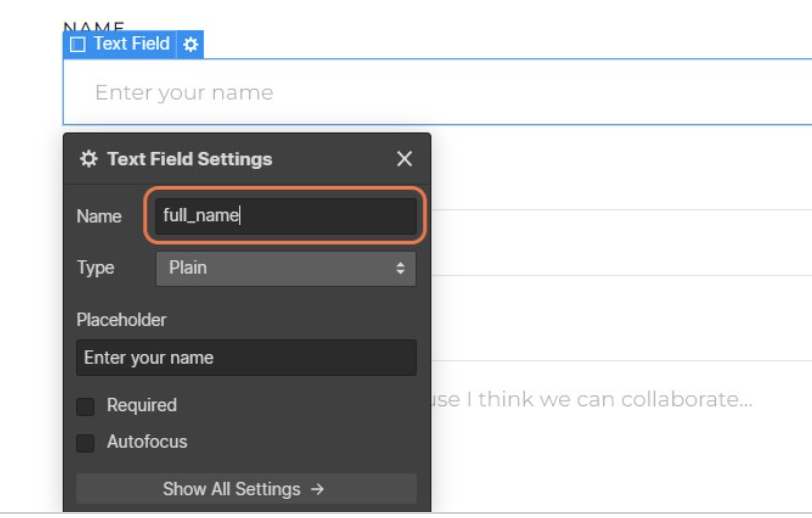
Em seguida, selecione o ícone de configurações ao lado do campo de texto.

Em seguida, digite ‘full_name’ na caixa de texto e certifique-se de que ‘Required’ está desativado.

Parabéns! Você acabou de criar o seu contact form simples. Na etapa seguinte, vamos integrar o formulário com a Consent Database da iubenda.
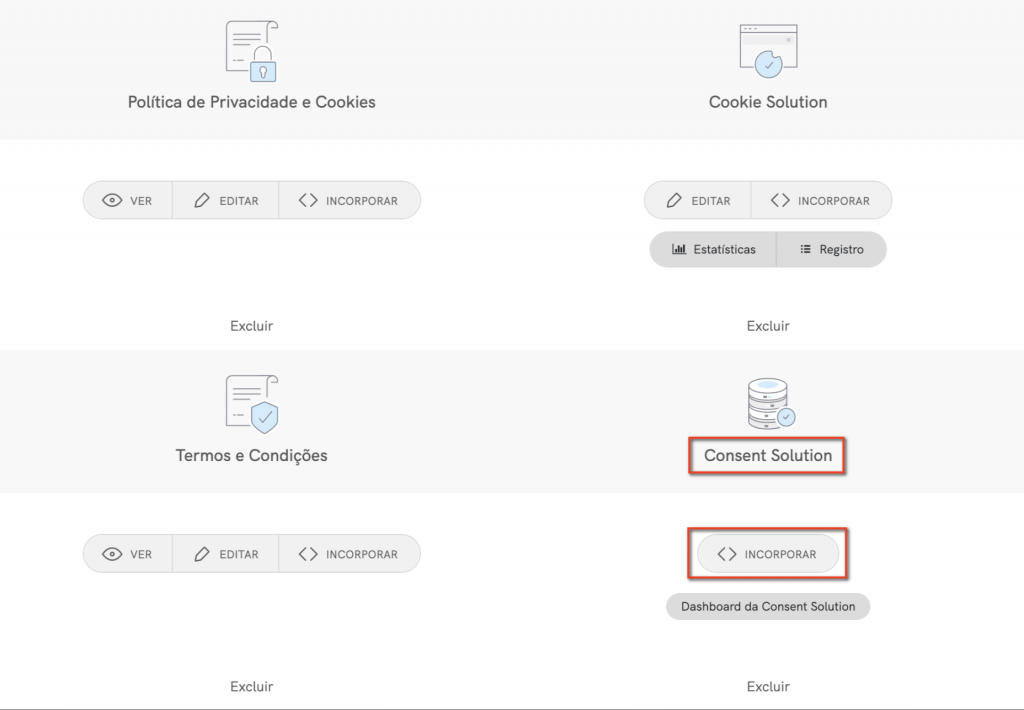
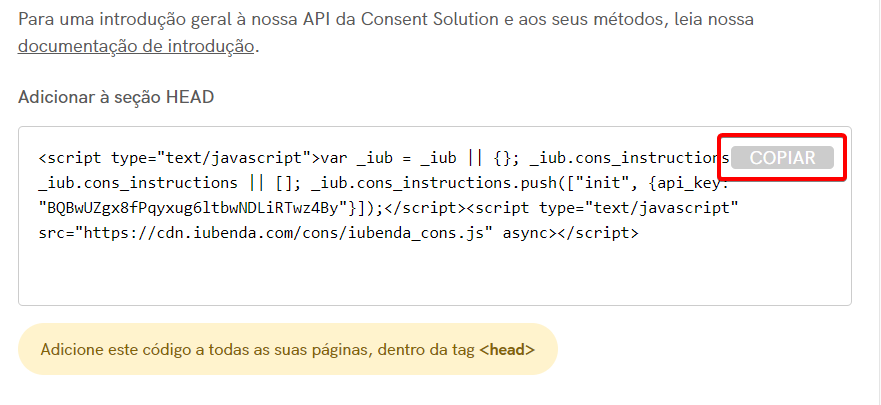
Primeiro, você precisa abrir seu painel da iubenda em uma nova guia. A partir daqui, vamos copiar o código de incorporação do painel da iubenda.

Clique no botão copiar ao lado do código ‘HEAD’. Quando o botão fica verde, ele foi copiado para a área de transferência.

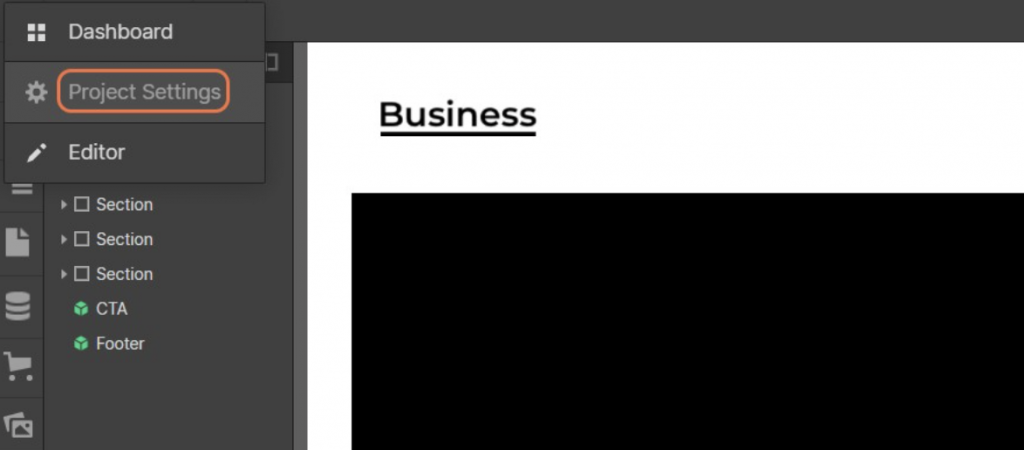
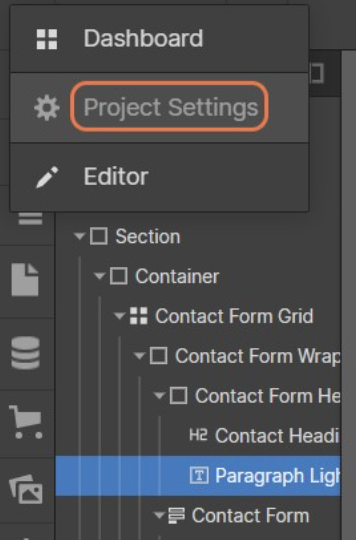
Em seguida, volte para a página do Webflow e clique em ‘Project settings’.

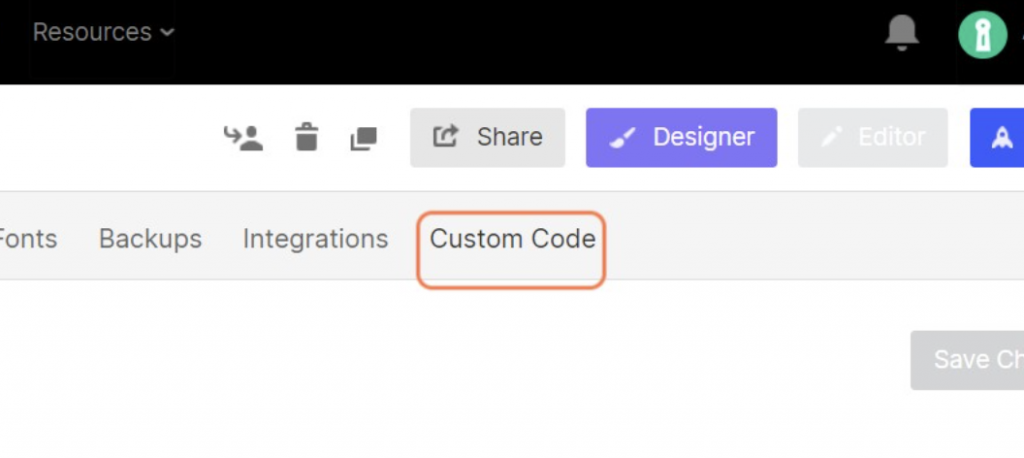
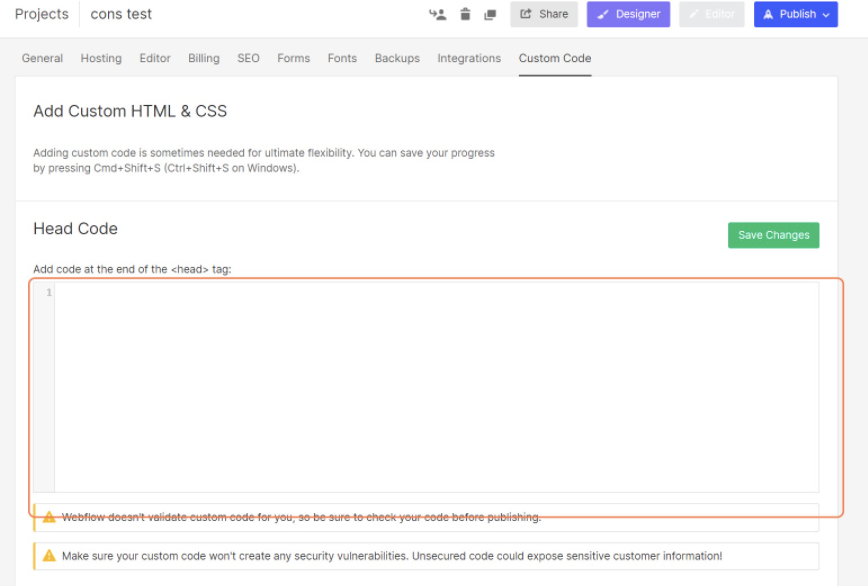
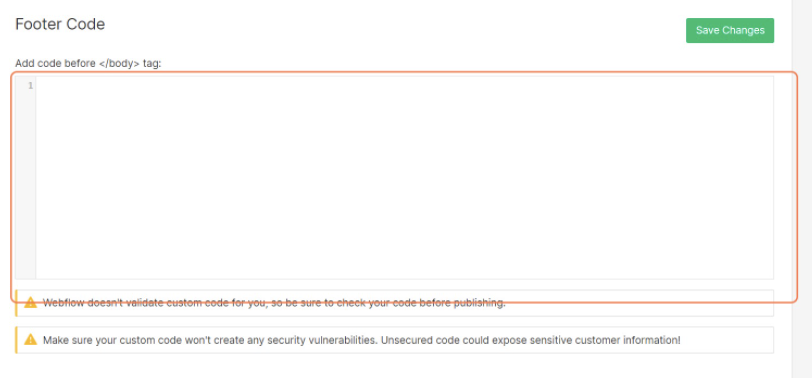
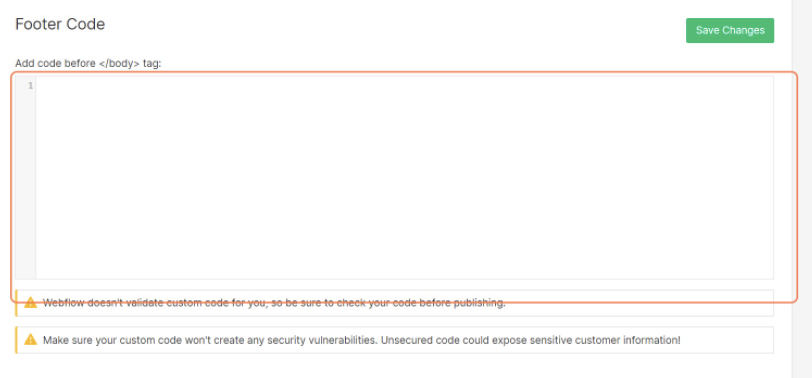
Depois disso, clique em Custom Code, aqui vamos adicionar o código init à tag .

Para adicionar o código de inicialização à tag, cole o script ‘init’ da sua Consent Database na área de texto da tag fornecida.

Agora, clique em Save Changes.

Após salvar, vá para o Designer e analise o formulário para modificar a função de Envio da Consent Database.

Quando terminar, clique em Home no canto superior esquerdo da tela.

Em seguida, no menu suspenso, selecione Contact.

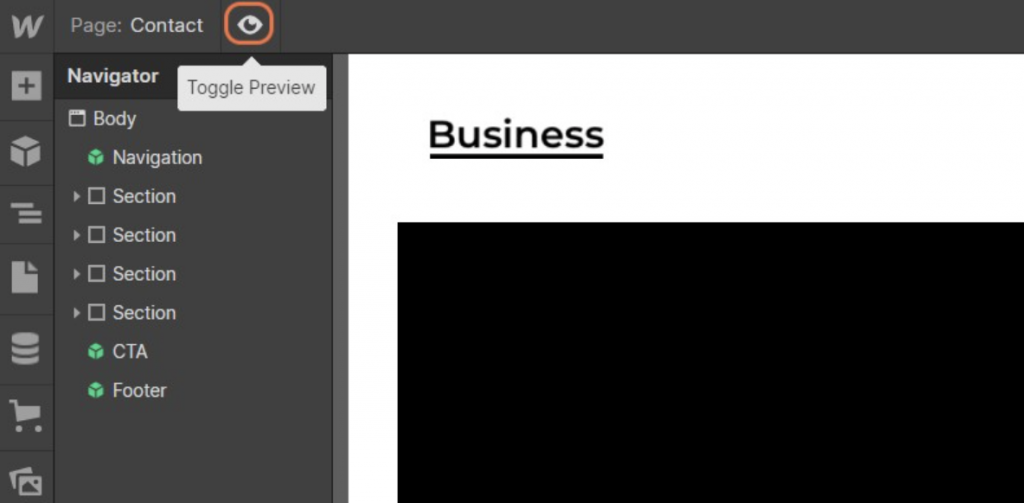
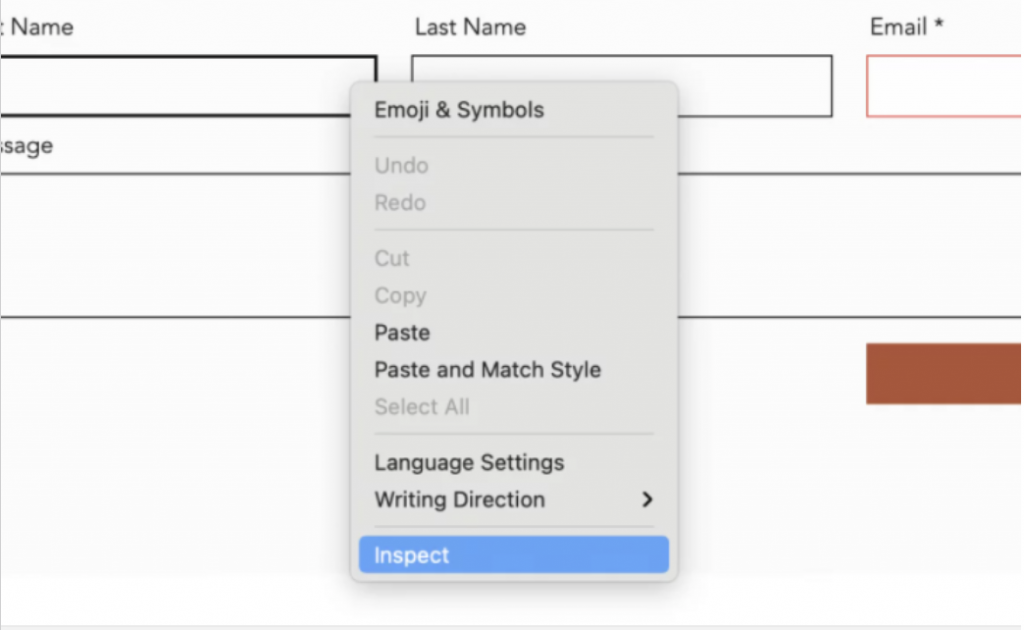
A partir daqui, clique no eye icon para entrar no modo de visualização, conforme mostrado na imagem abaixo.

Em seguida, você precisa coletar os atributos de nome e ID do

Em seguida, clique na função Inspect.

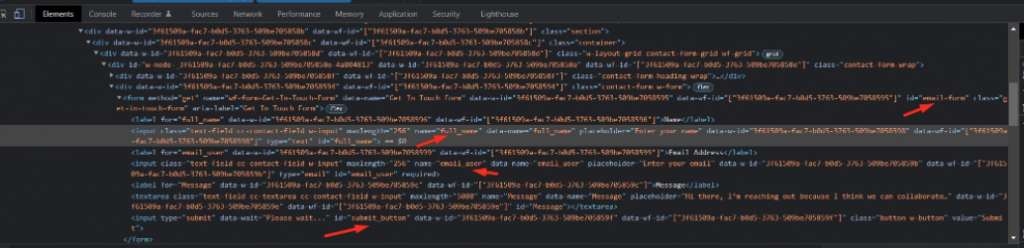
Agora, procure a tag
Precisamos anotar o atributo name dos campos Email e Full name (tags <input type="text">).
O mesmo para o botão enviar (tag <input type="submit">)

Neste exemplo:
Agora, vamos adicionar os dados coletados anteriormente à função Submit da nossa Consent Database, conforme mostrado no exemplo abaixo.
<script type="text/javascript">
function sendToConsentSolution(){
_iub.cons_instructions.push(["submit",{
submitElement: document.getElementById("submit_button"),
form: {
selector: document.getElementById("email-form"),
map: {
subject: {
full_name: "full_name",
email: "email_user"
},
preferences: {
privacy_acceptance: "privacy_acceptance",}
}
},
consent: {
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
},
{
identifier: 'terms',
}
],
}}]);
}
</script>
Agora, é hora de modificar o comportamento padrão do botão “submit” no formulário.
<script type="text/javascript">
jQuery(document).ready(function() {
$("#submit_button").click(function (e) {
e.preventDefault();
if(jQuery('input[name="privacy_acceptance"]:checked').length<=0){alert('You should read and accept privacy policy');return false;}
else {
jQuery("#email-form").submit();
sendToConsentSolution();
}
});
});
</script>Depois disso, precisamos mesclar os dois scripts. Veja nosso exemplo abaixo para saber como isso é feito.
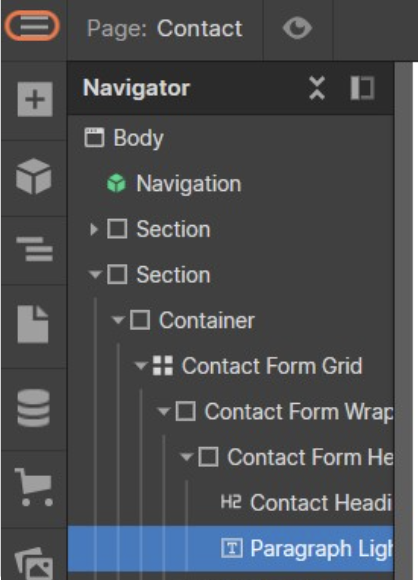
Agora, clique no botão do menu Navigator. Precisamos colar a função “submit” e o outro script no rodapé da página.
<script type="text/javascript">
jQuery(document).ready(function() {
$("#submit_button").click(function (e) {
e.preventDefault();
if(jQuery('input[name="privacy_acceptance"]:checked').length<=0){alert('You should read and accept privacy policy');return false;}
else {
jQuery("#email-form").submit();
sendToConsentSolution();
}
});
});
</script>
<script type="text/javascript">
function sendToConsentSolution(){
_iub.cons_instructions.push(["submit",{
submitElement: document.getElementById("submit_button"),
form: {
selector: document.getElementById("email-form"),
map: {
subject: {
full_name: "full_name",
email: "email_user"
},
preferences: {
privacy_acceptance: "privacy_acceptance",}
}
},
consent: {
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
},
{
identifier: 'terms',
}
],
}
}]);
}
</script>
Para isso, clique em Project Settings.

Em seguida, clique no código personalizado.

Depois disso, clique com o botão direito do mouse no número 1 em Footer Code.

Em seguida, cole os dois scripts mesclados na área de texto.

Feito isso, clique em save changes.

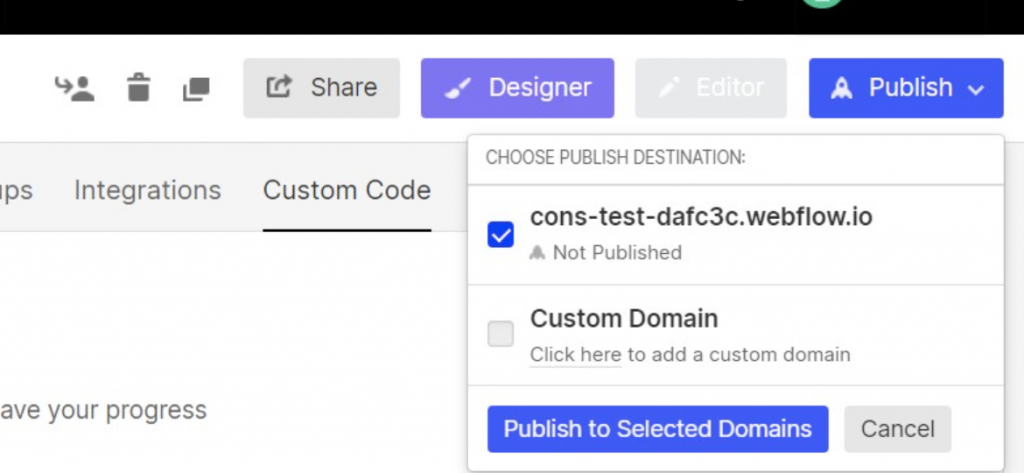
Agora, você pode clicar em Publish no canto superior direito.

Certifique-se de marcar a primeira caixa de seleção.

E por fim, clique em Publish to Selected Domains.
Parabéns! Você integrou com sucesso a sua Consent Database ao Webflow.