Documentação
Consent Database para Elementor
Você gerou um site usando o Elementor e precisa atender aos requisitos de consentimento do GDPR?
Então, você está no lugar certo! Neste guia, veremos os requisitos de prova de consentimento do GDPR e como adicionar a Consent Database da iubenda ao seu site Elementor.
→Ir para Como adicionar a Consent Database da iubenda no Elementor
Por que eu preciso comprovar o consentimento para o GDPR?
Os registros de consentimento são especificamente exigidos pelo GDPR. É necessário manter um registro completo e detalhado de consentimento além de ser uma parte essencial da conformidade com as leis de privacidade. Os registros de comprovação são gerenciados por você, o Controlador de Dados. Como resultado, o GDPR exige que você mantenha “provas” ou registros de consentimento que contenham detalhes específicos que possam provar que o consentimento recebido é genuíno e, portanto, válido sob o GDPR. O consentimento deve ser explícito, fornecido gratuitamente e verificável de acordo com o GDPR. Saiba mais sobre a Consent Database da iubenda aqui.
O que os registros de consentimento do GDPR devem conter
Esses registros devem incluir uma forma de identificação do usuário, comprovante de consentimento, registro da ação consentida e os documentos legais disponíveis ao usuário no momento do consentimento, entre outros.
As seguintes informações devem ser registradas:
- quem deu o consentimento;
- quando e como o consentimento foi obtido do usuário em particular;
- o formulário de coleta de consentimento que lhes foi apresentado no momento da coleta; e
- quaisquer que fossem as condições e documentos legais em vigor no momento em que o consentimento foi obtido.
Você pode ler sobre todos os requisitos aqui.
A Consent Database da iubenda registra e gerencia automaticamente o consentimento GDPR e LGPD e as preferências de privacidade para cada um dos seus usuários. Você pode ler mais sobre a Consent Database da iubenda aqui.
Como adicionar a Consent Database da iubenda no Elementor
📌 Método de plug-in
Instalação e configuração
Após instalar nosso plug-in do Cookie e Consent Database para GDPR e ePrivacy, você pode começar a configurá-lo.
Observe que, com a atual configuração do plug-in, algumas integrações exigem, no mínimo, o código da Privacy Controls and Cookie Solution. Isso significa que, se quiser usar apenas o Consent Database, e não quiser usar o Privacy Controls and Cookie Solution, você terá as seguintes opções:
- • Se você já tiver uma conta iubenda e uma Consent Database API para sincronizar, ative temporariamente a Privacy Controls and Cookie Solution em seu dashboard (é gratuito!) → adicione o código da Privacy Controls and Cookie Solution ao console do plug-in → adicione o código do Consent Database → sincronize → depois desative a Privacy Controls and Cookie Solution.
- • Se você estiver partindo do zero com o plug-in, depois de criar a conta, desative as opções referentes à configuração básica do botão do banner de cookies e da política de privacidade, e avance clicando em Integrar. quando estiver no dashboard do plug-in, você poderá ativar o Consent Database
Ao contrário do método JavaScript, não há necessidade de incluir o código do Consent Database em seu cabeçalho ou fornecer um script com uma função de carregamento/envio: o plug-in cuidará disso.
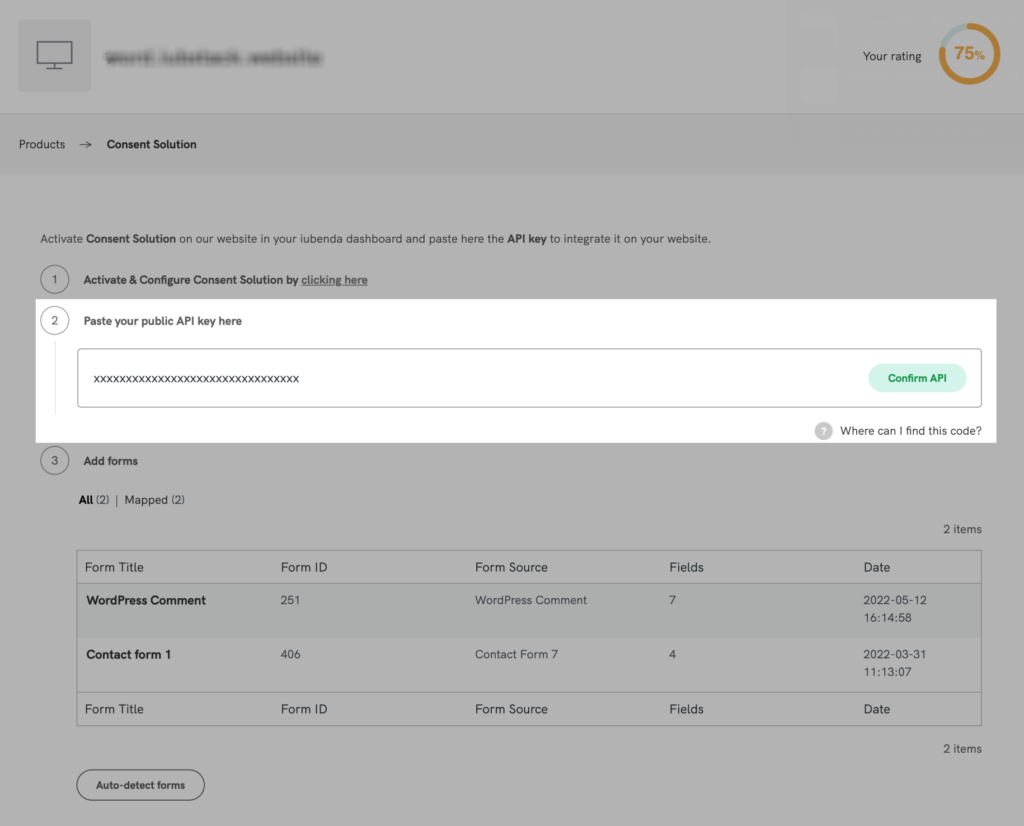
Insira a chave da API
Selecione a guia Consent Database e insira a chave da API pública ( você pode encontrá-la no seu dashboard da iubenda > [Seu site] > Consent Database > Integrar)).

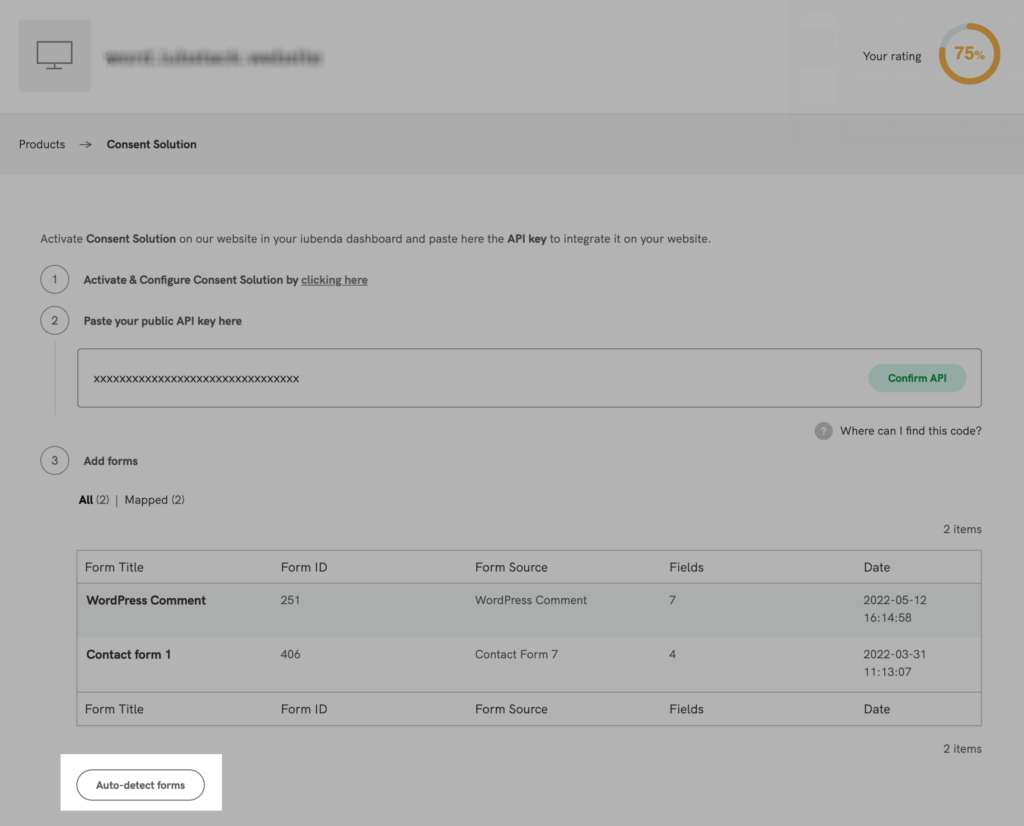
Detecte seus formulários
Após clicar em Detectar formulários automaticamente, o plug-in mostrará todos os formulários compatíveis instalados em seu site, listando-os em “Todos“, “Mapeados” and “Para mapear“.

Cuidado
Se você adicionar um novo formulário ou modificar a estrutura de um formulário já existente (por exemplo, adicionando um novo campo), será necessário clicar no botão de detecção automática novamente para exibir a versão mais atualizada do formulário na interface do plug-in.
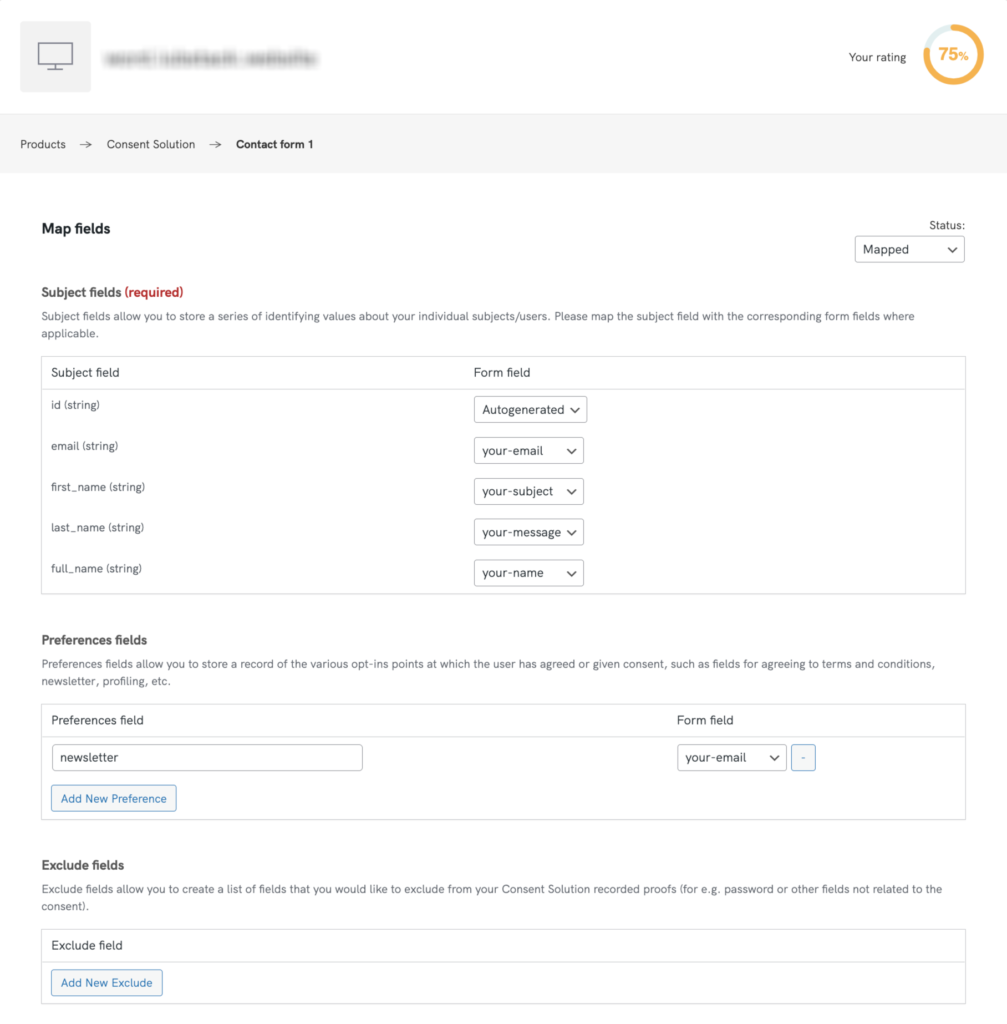
Mapeie seus formulários
Para mapear um formulário, basta clicar no título do formulário para abrir a janela Mapeamento e selecionar os campos nos quais você deseja que o Consent Database registre os dados.

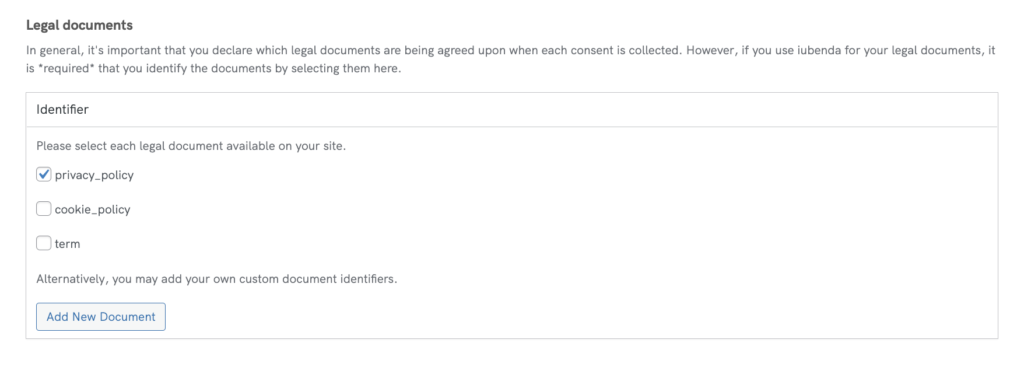
Indique seus documentos legais
O plug-in também permite que você indique seus documentos legais, incluindo políticas de privacidade, políticas de cookies, termos e condições e documentos personalizados.

Quando terminar de editar, basta clicar em Salvar configurações no canto inferior direito da página.
Após coletar seus consentimentos, você poderá organizar e analisar seus dados no Consent Dashboard.
📌 Método Elementor PRO API
O método a seguir, sobre como integrar nosso Consent Database ao Elementor PRO, foi projetado especificamente para uso de desenvolvedores. Sabemos que esse é um método complexo. Use este exemplo como ponto de partida e converse com sua equipe técnica para personalizá-lo de acordo com suas especificidades.
Além de nossos métodos de integração usando Javascript e o plug-in da iubenda, você também pode seguir esse exemplo de integração usando a Elementor PRO API e nossa Consent Database API.
Para criar um consentimento no Elementor PRO é necessário colar no arquivo functions.php (no diretório de temas do WordPress) uma função PHP chamada save_consent() e adicionar uma ação ao evento form_submitted.
Por favor, personalize a chave de API privada e os dados de “subject” enviados por uma solicitação POST e/ou nome de preferência
//SAVE CONSENT ON CONSENT SOLUTION AFTER FORM SUBMISSION
add_action( 'elementor_pro/forms/form_submitted', 'send_consent');
function send_consent() {
$consent_data = array(
"timestamp" => date('Y-m-d H:i:s'),
"subject" => array(
"full_name"=>$_POST["form_fields"]["name"],
"email" =>$_POST["form_fields"]["email"],
),
"legal_notices" => array(
array(
"identifier" => "terms"
),
array(
"identifier" => "privacy_policy"
)
),
"preferences" => array(
"privacy_policy_elementor" => true
),
);
$req = curl_init();
curl_setopt($req, CURLOPT_URL, 'https://consent.iubenda.com/consent');
curl_setopt($req, CURLOPT_RETURNTRANSFER, true);
curl_setopt($req, CURLOPT_HTTPHEADER, array(
'ApiKey:YOUR_PRIVATE_API_KEY',
'Content-Type: application/json'
));
curl_setopt($req, CURLOPT_POST, true);
curl_setopt($req, CURLOPT_POSTFIELDS, json_encode($consent_data));
$response = curl_exec($req);
//echo $response;
}
Esta função lê os dados de consentimento provenientes do Elementor PRO por meio de uma solicitação POST.
Ele contém um array, que é o exemplo PHP que você pode encontrar aqui.
O que você deve personalizar:
- Subject data: os campos aceitos são apenas full_name, last_name, first_name, email
Em nossa função PHP, você encontrará uma ou mais dessas palavras-chave seguidas da variável super global $_POST que contém o valor disso, para que você possa criar o consentimento com os valores que o usuário preencheu no formulário.
Mais informações sobre a variável superglobal $_POST na documentação oficial do PHP.
Por exemplo, suponha que você criou um formulário usando o Elementor PRO que possui o seguinte HTML:
<form action="/action_page.php"><label for="fname">Full name:</label><br><input type="text" id="fname" name="fname" value="John"><br><label for="lname">Email:</label><br><input type="text" id="lname" name="email" value="Doe"><br><br><input type="submit" value="Submit"></form>
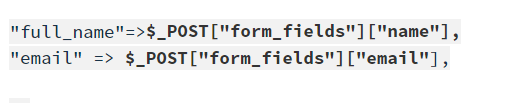
Você personalizará esta parte do nosso exemplo, mostrada abaixo:

desta maneira:
"subject" => array("first_name"=>$_POST["fname"],"email" =>$_POST["email"];),
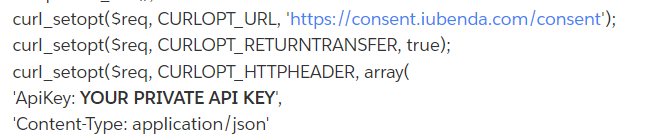
2. Em seguida, adicione sua própria Chave de API Private da Consent Database na função a seguir, especificamente aqui:

Observe que a Consent Database possui 2 chaves diferentes, pública e privada, use sempre a privada, pois a pública não funcionará com a nossa API.
3. Depois disso, você também pode personalizar as preferências, elas geralmente coincidem com a caixa de seleção que o usuário aceita ao enviar o formulário:
"preferences" => array("privacy_policy_elementor" => true)Mas você também pode decidir passar este valor usando a variável $_POST como fizemos dentro do “assunto” se você quiser lê-lo dinamicamente.
4. Agora, você pode personalizar o consentimento, passando também as provas de consentimento, como fizemos neste exemplo.
"proofs":[{"content":"proof_1","form":"proof_1 form"}]
onde “content” pode ser uma recapitulação dos valores inseridos pelo usuário no formulário e “form” é o código HTML do formulário preenchido pelo usuário.
5. Por fim, lembre-se de adicionaradd_action( 'elementor_pro/forms/form_submitted', 'send_consent'); para poder iniciar a função send_consent quando o formulário Elementor PRO for enviado
Pronto! Use este exemplo como ponto de partida e converse com a sua equipe técnica para personalizá-lo de acordo com o seu cenário específico.