Documentação
Como implementar a Consent Database no Joomla! com ChronoForms
Este tutorial usa o ChronoForms, uma extensão popular para Joomla!, para ilustrar como você pode integrar a Consent Database com o seu seus formulários Joomla!. Se você estiver usando outra extensão, você ainda pode se referir a este tutorial, pois a abordagem de implementação é geralmente a mesma.
Para usar a Consent Database com ChronoForms, você precisará usar o método JavaScript de implementação.
Resumidamente, você deve:
- integrar o código da Consent Database;
- criar (ou modificar) seu formulário de maneira inclui as tags
idnecessárias; e - enviar os dados de consentimento para APIs da iubenda.
1. Integrar o código da Consent Database
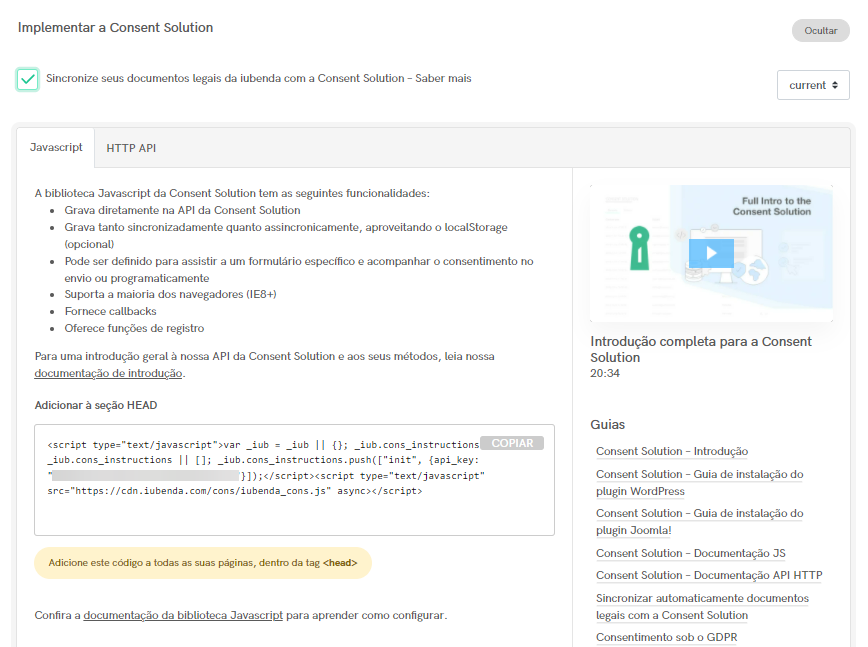
Para começar, copie o código encontrado em Consent Database > Integrar > JavaScript.

Em seguida, cole este código dentro do head de todas as suas páginas. Você pode fazer isso através de um dos seguintes métodos:
- acessar diretamente o Gerenciador de Modelos; ou
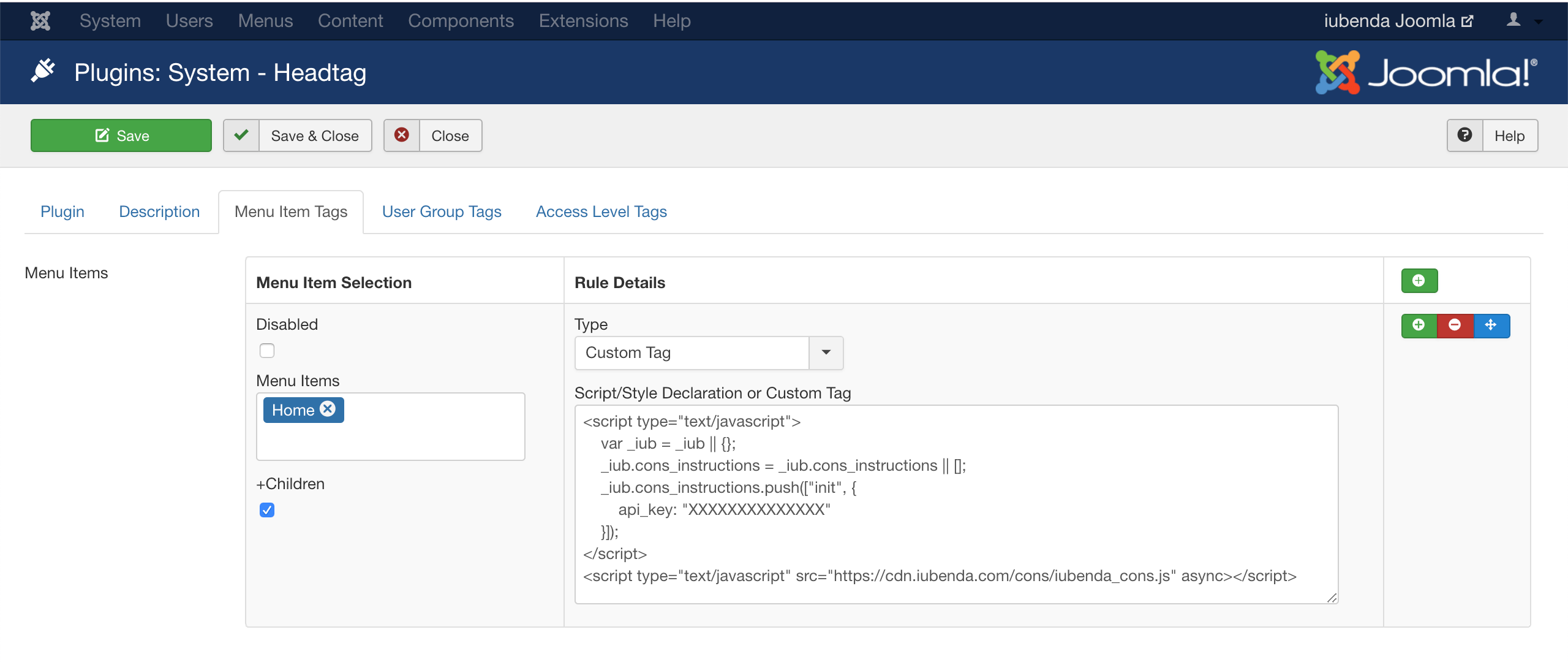
- se você não estiver confortável com a edição direta de arquivos temáticos, você pode usar um plugin para codificação e integração de scripts, como HeadTag. Após instalar o plugin, você pode acessar o
headem Extensões > Plugins > Sistema – Headtag > Tags de itens do menu e colar o script de Consent Database.

2. Criar ou modificar seu formulário
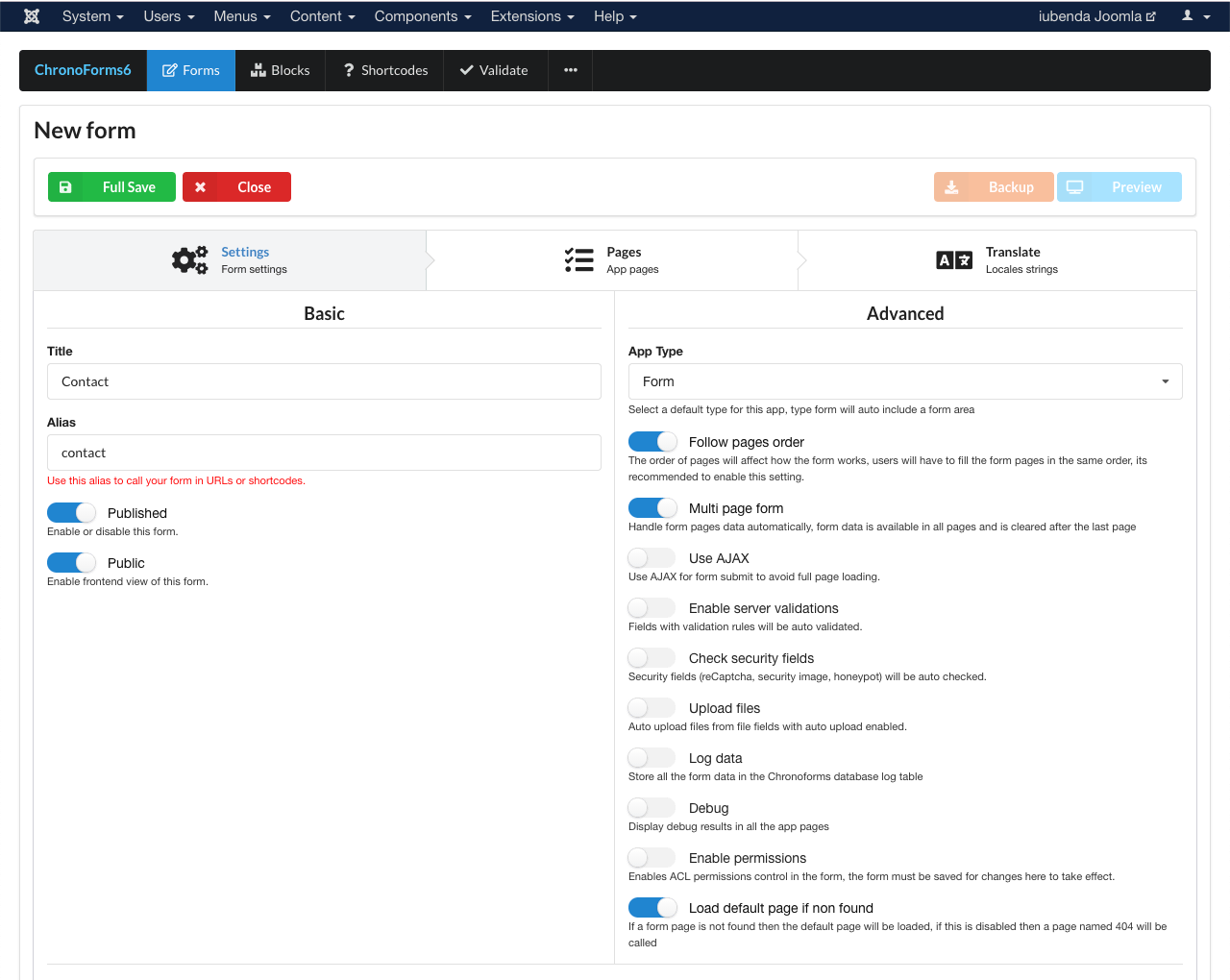
Após incluir o código da Consent Database dentro do head do seu site, acesse seu painel no Joomla! e crie um formulário (por exemplo, “contato”) usando a extensão ChronoForms.

Se você já estiver usando ChronoForms em seu site, basta ir para a página de visão geral de formulários (Components > ChronoForms6) e clicar no formulário que deseja integrar com a Consent Database.
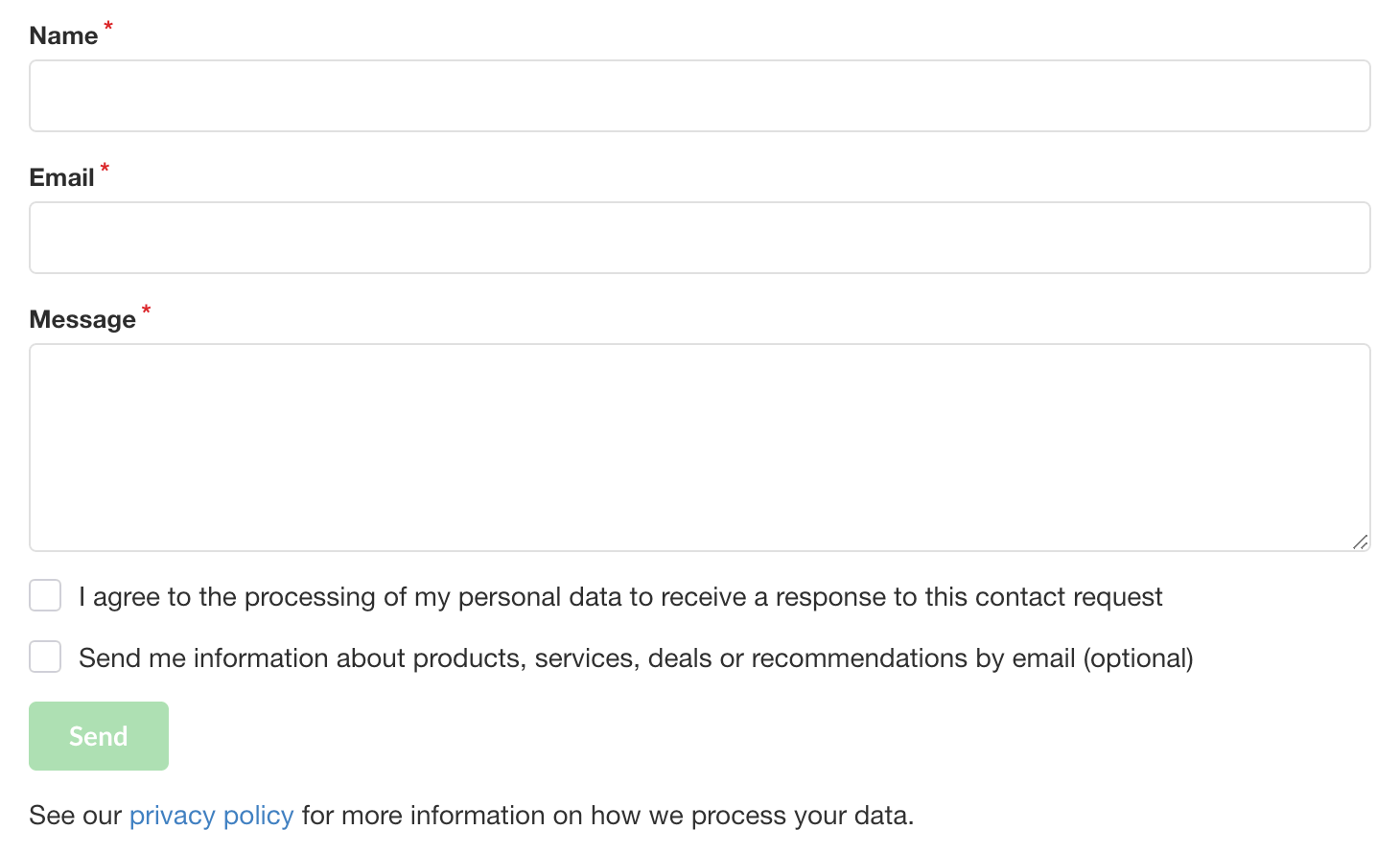
Aqui está o formulário de contato que usaremos no nosso exemplo de implementação (nome, e-mail, mensagem e assinatura de newsletter):

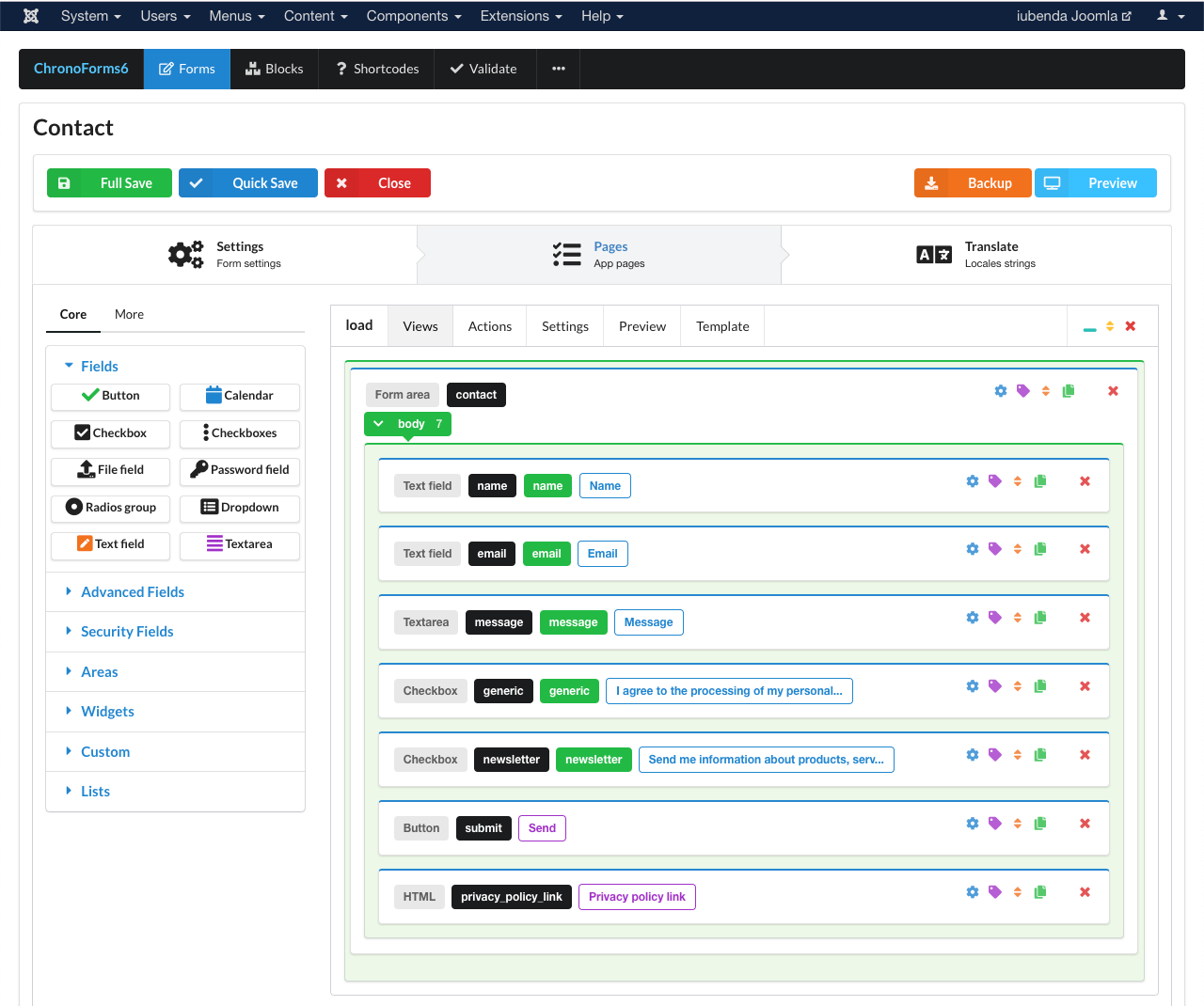
No ChronoForms será algo assim:

Após definir sua área de formulário, você precisará customizar o formulário para mapear suas várias entradas para que a Consent Database possa identificar e puxar as informações que seus usuários inserem nos vários pontos de entrada.
Para realizar o mapeamento, você pode usar a função load (ou submit) com o objeto map. Para que a função load/submit funcione, você precisará de:
- um
idpara o elementoform; - nomes diferentes para todos os inputs (entradas)
subjectepreferences; e - um
idpara o elementosubmit;
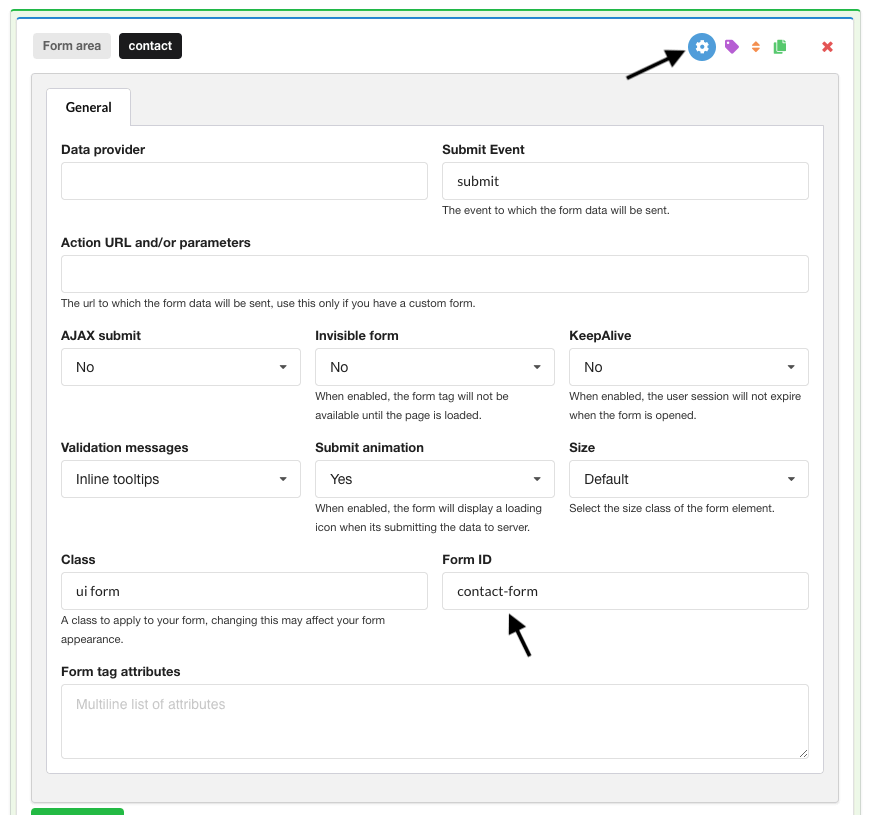
a. Clique no ícone de configurações ao lado da área de formulário e adicione um id ao formulário:

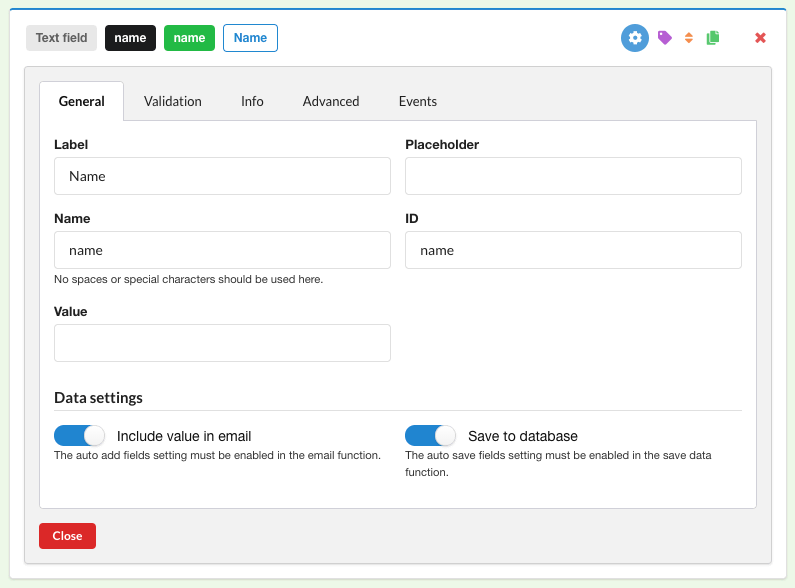
b. Da mesma forma que o Form ID, adicione um id aos campos de texto (em nosso exemplo, nome, e-mail e mensagem):

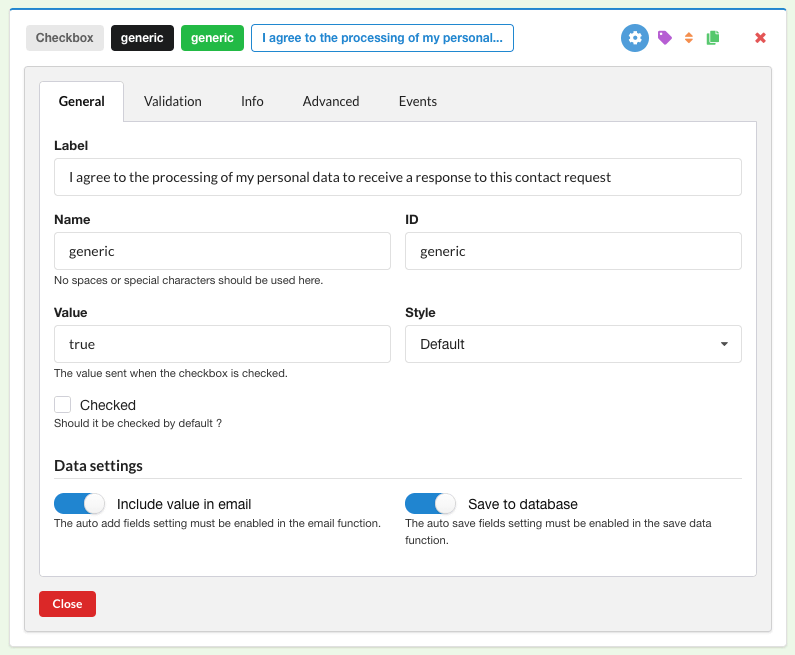
E para as caixas de seleção (no nosso caso, “genérico” e “newsletter”):

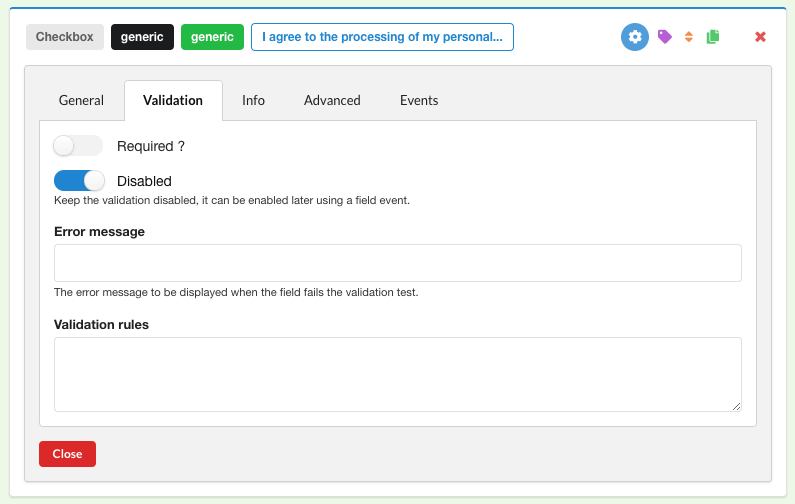
Para uma caixa de seleção obrigatória como a genérico acima, certifique-se de:
- Desativar a validação

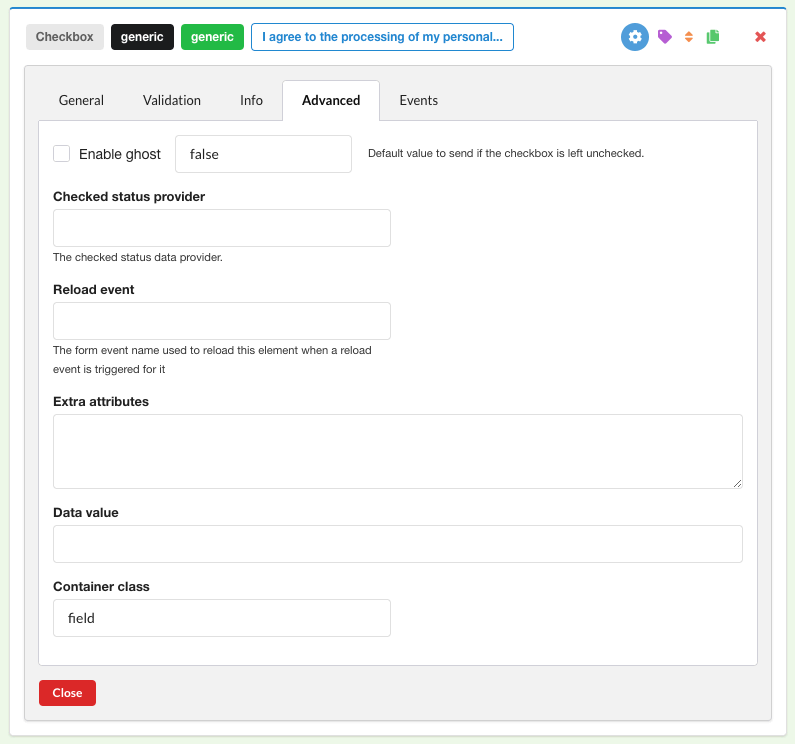
- Desativar ‘ghost’

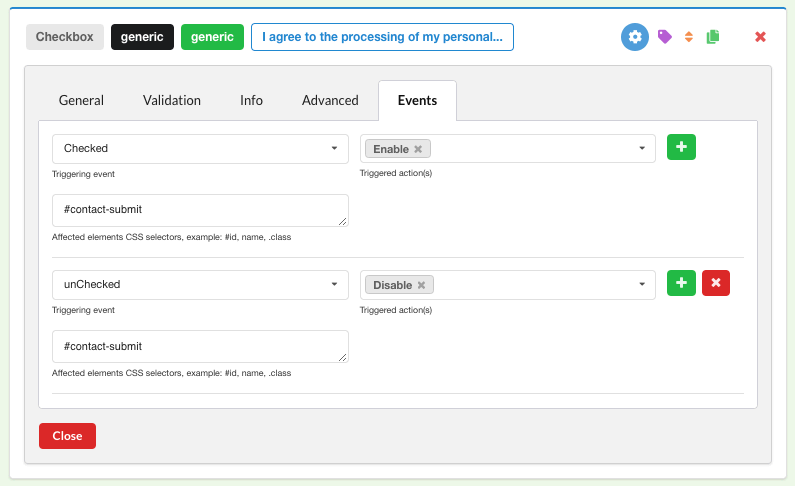
- Adicione dois eventos de acionamento que ativarão/desativarão o botão de envio (observe que estamos usando
#contact-submit, conforme indicado na configuração geral do botão de envio):
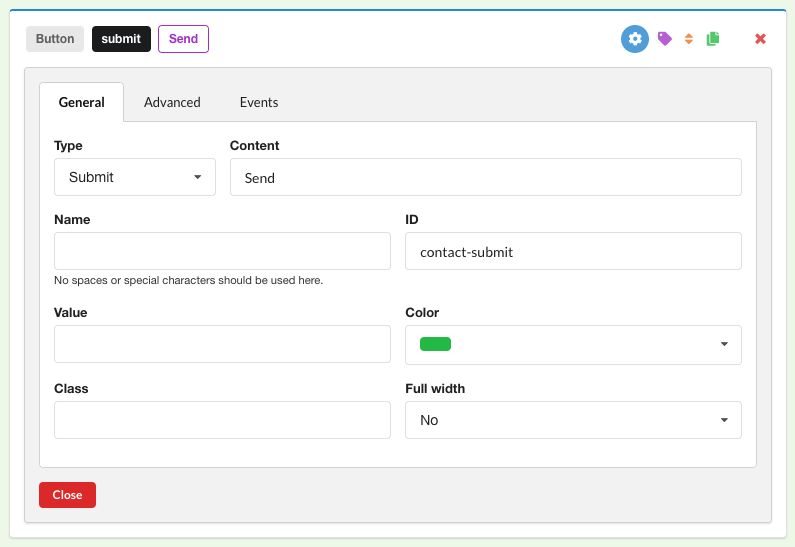
c. Por fim, adicione um id ao botão enviar também:

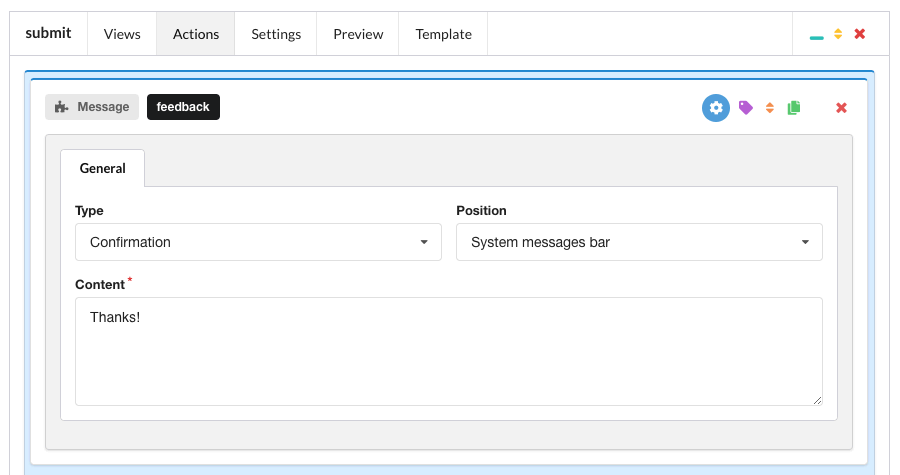
Você também pode querer adicionar uma mensagem de confirmação a ser mostrada aos seus usuários depois que eles preencherem o formulário (enviar > Ações):

Salve suas alterações e certifique-se de que seu formulário seja publicado.
Integração do formulário
Se você estiver modificando um formulário já existente em seu site, pule para a seção abaixo, caso contrário (se você acabou de criar o formulário) copie o shortcode gerado por ChronoForms:
{chronoforms6}contact{/chronoforms6}E cole-o em uma página do seu site (por exemplo, “Entre em contato conosco”).
3. Enviar os dados de consentimento para as APIs da iubenda
Agora que seu formulário está pronto, você precisa ter certeza de que ele envia as informações para a Consent Database quando o usuário preenche e o-envia. Existem dois jeitos de fazer isso:
- o método
loadpermite enviar os dados de Consentimento para APIs da iubenda assincronamente; - o método
submitpermite enviar os dados do Consentimento para APIs da iubenda sincronizadamente.
Método load
A função load permite vincular campos do objeto consent aos campos de entrada do seu <form> e registrar automaticamente o consentimento, configurando uma função de gatilho sob submitElement: ou programaticamente através de um acionador.
Por padrão, este método é escrito no localStorage para proteger contra qualquer perda de dados caso uma nova página for carregada antes que o JavaScript termine de executar.
Atenção
A função load deve ser apenas invocada depois da declaração do objeto form (como pode ser visto no exemplo abaixo).
Aqui está a função load com o objeto map:
<script>
_iub.cons_instructions.push(["load", {
submitElement: document.getElementById("contact-submit"),
form: {
selector: document.getElementById("contact-form"),
map: {
subject: {
first_name: "name",
email: "email"
},
preferences: {
generic: "generic",
newsletter: "newsletter"
}
}
},
consent: {
legal_notices: [{
identifier: "privacy_policy",
},
{
identifier: "cookie_policy",
}
],
}
}])
</script>No código acima, observe:
- os ids
contact-submitecontact-form; - o
first_nameeemailsubjectmapeamento (lembre-se que você tem quatro opções não editáveis:first_name,last_name,full_nameeemail); - as preferências da caixa de seleção, onde você está livre para usar as chaves que você gosta (no nosso caso,
genericenewsletter); - o
legal_notices, automatizados se você sincronizar seus documentos legais da iubenda com a Consent Database (basta usar os identificadores padrãoprivacy_policyecookie_policy).
Certifique-se de incluir o método load depois do formulário (por exemplo, no rodapé da sua página de contato), e pronto!
Dado que você tenha coletado seus consentimentos, você poderá classificar e analisar seus dados de consentimento do usuário no Dashboard da Consent Database.
Leia a documentação JS para mais informações sobre o método load.
Método submit
O método submit permite enviar os dados do Consentimento para APIs da iubenda sincronizadamente.
Atenção
Observe que este método não funcionará se houver um redirecionamento após o envio do formulário.
<script>
document.getElementById("contact-submit").onclick = function() {
sendToConsentSolution()
};
function sendToConsentSolution() {
var inputName = document.getElementById("name").value;
var inputEmail = document.getElementById("email").value;
var inputMessage = document.getElementById("message").value;
var subjectId = inputEmail.toLowerCase().replace(/\W/g, '-'); //optional
_iub.cons_instructions.push(["submit", {
form: {
selector: document.getElementById("contact-form"),
map: {
subject: {
first_name: "name",
email: "email"
},
preferences: {
generic: "generic",
newsletter: "newsletter"
}
}
},
consent: {
subject: {
id: subjectId
},
legal_notices: [{
identifier: "privacy_policy"
},
{
identifier: "cookie_policy"
}
]
}
}])
}
</script>No código acima, observe:
- os ids
contact-submitecontact-form; - o
first_nameeemailsubjectmapeamento (lembre-se que você tem quatro opções não editáveis:first_name,last_name,full_nameeemail); - as preferências da caixa de seleção, onde você está livre para usar as chaves que você gosta (no nosso caso,
genericenewsletter); - o
legal_notices, automatizados se você sincronizar seus documentos legais da iubenda com a Consent Database (basta usar os identificadores padrãoprivacy_policyecookie_policy). - opcional: em vez de deixá-lo ser gerado automaticamente, podemos customizar o
subjectIdcom o endereço de e-mail – por exemplo – do assunto, tudo minúsculo e com o símbolo “-” em vez de “.” e “@” (desta forma para john.doe@iubenda.com osubjectIdse tornaria john-doe-iubenda-com).
Certifique-se de incluir o método submit depois do formulário (por exemplo, no rodapé da sua página de contato), e pronto!
Dado que você tenha coletado seus consentimentos, você poderá classificar e analisar seus dados de consentimento do usuário no Dashboard da Consent Database.
Leia a documentação JS para mais informações sobre o método submit.