Documentation
Implémenter la Consent Database dans Joomla! avec ChronoForms
Dans ce tutoriel, nous utilisons ChronoForms, une extension de Joomla! très utilisée, pour montrer comment vous pouvez intégrer la Consent Database à vos formulaires Joomla!. Si vous utilisez une autre extension, ce tutoriel pourra néanmoins vous servir car la procédure d’implémentation est généralement identique.
Pour utiliser la Consent Database avec ChronoForms, il vous faudra utiliser la méthode d’implémentation par JavaScript.
En bref, vous devez :
- intégrer le code Consent Database ;
- créer (ou modifier) votre formulaire de manière à inclure les tags
idnécessaires ; et - envoyer les données de consentement aux API de iubenda.
1. Intégrez le code Consent Database
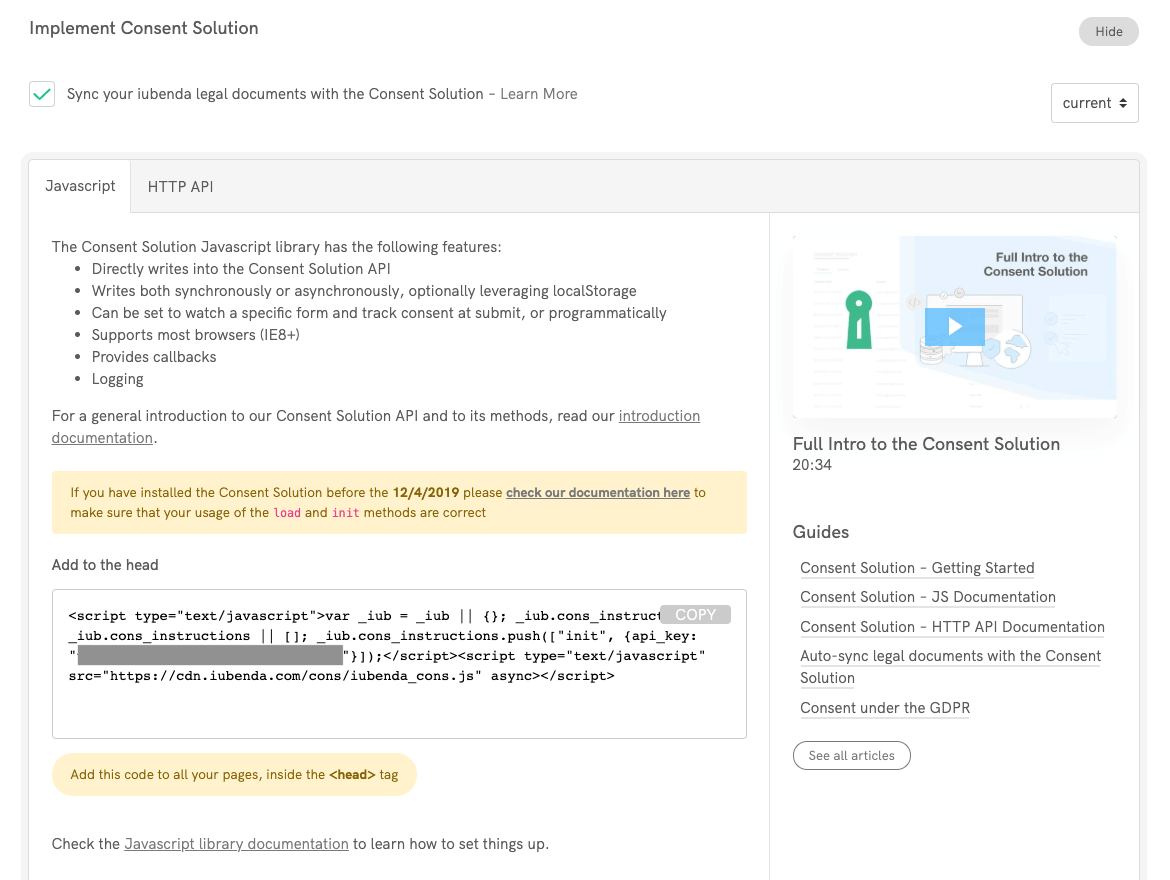
Pour commencer, copiez le code que vous trouverez à la page Consent Database > Intégrer > JavaScript.

Collez-le dans la section head de toutes vos pages. Pour ce faire, vous avez deux options :
- accéder directement au Gestionnaire de templates ; ou
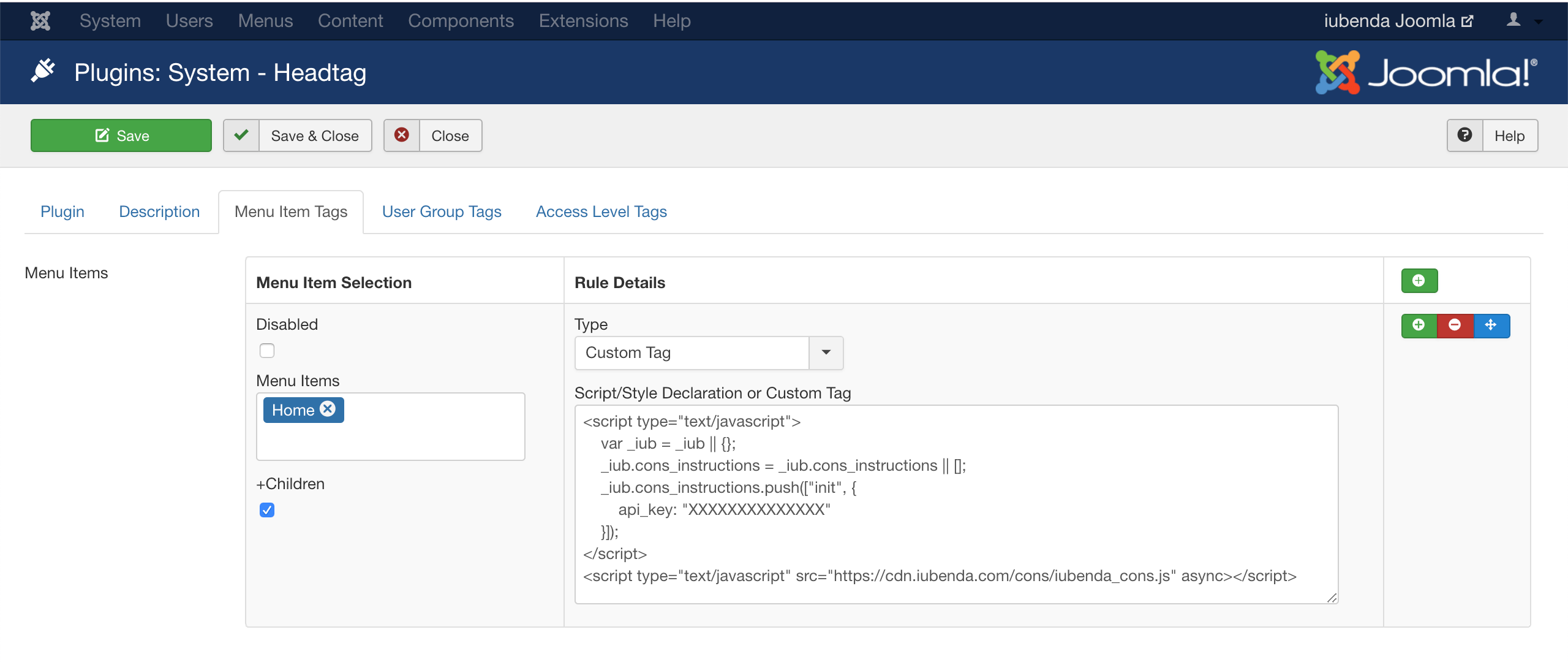
- si vous ne savez pas modifier directement les fichiers de thème, vous pouvez utiliser un plugin de codage et d’intégration de scripts comme HeadTag. Une fois le plugin installé, accédez à la section
headdans Extensions > Plugins > Système – Headtag > Menu Item Tags et collez le script de la Consent Database.

2. Créez ou modifiez votre formulaire
Une fois le code Consent Database intégré à la section head de votre site, rendez-vous sur votre tableau de bord Joomla! et créez un formulaire (p. ex. « contact ») à l’aide de l’extension ChronoForms.

Si votre site utilise déjà ChronoForms, rendez-vous sur votre page d’aperçu des formulaires (Components > ChronoForms6) et cliquez sur le formulaire auquel vous souhaitez intégrer la Consent Database.
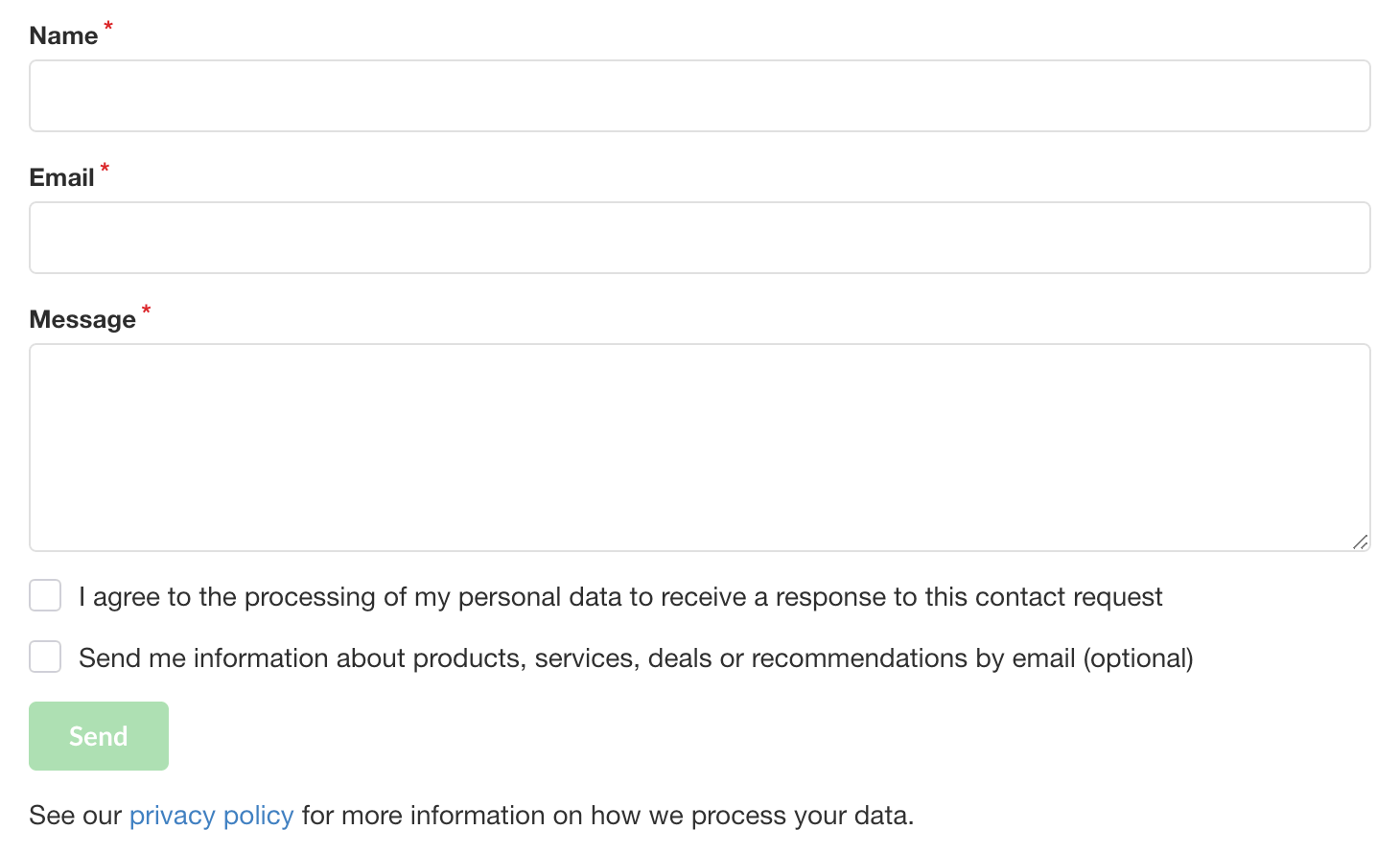
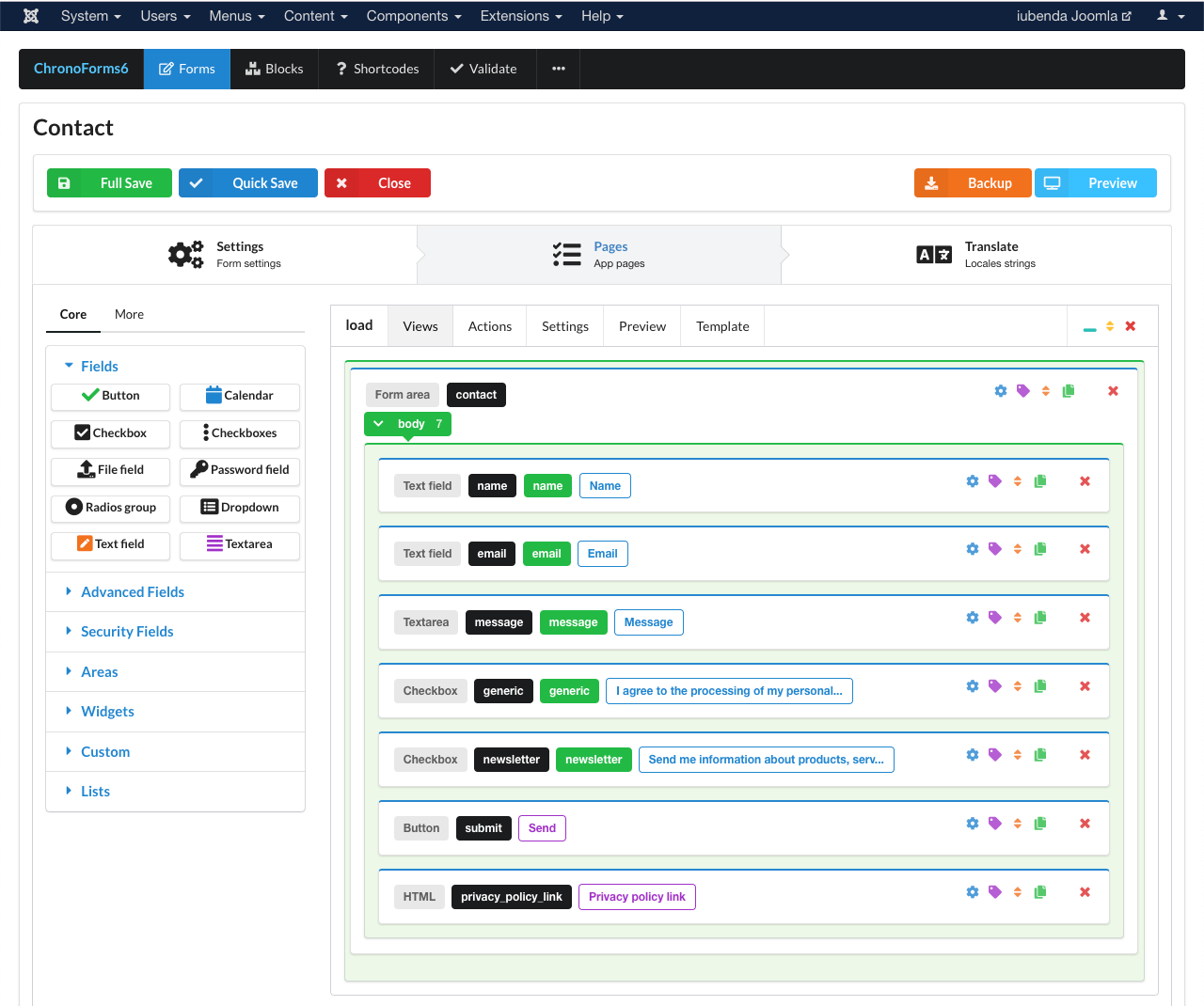
Pour notre exemple d’implémentation, nous utiliserons le formulaire suivant (nom, e-mail, message et abonnement à la newsletter) :

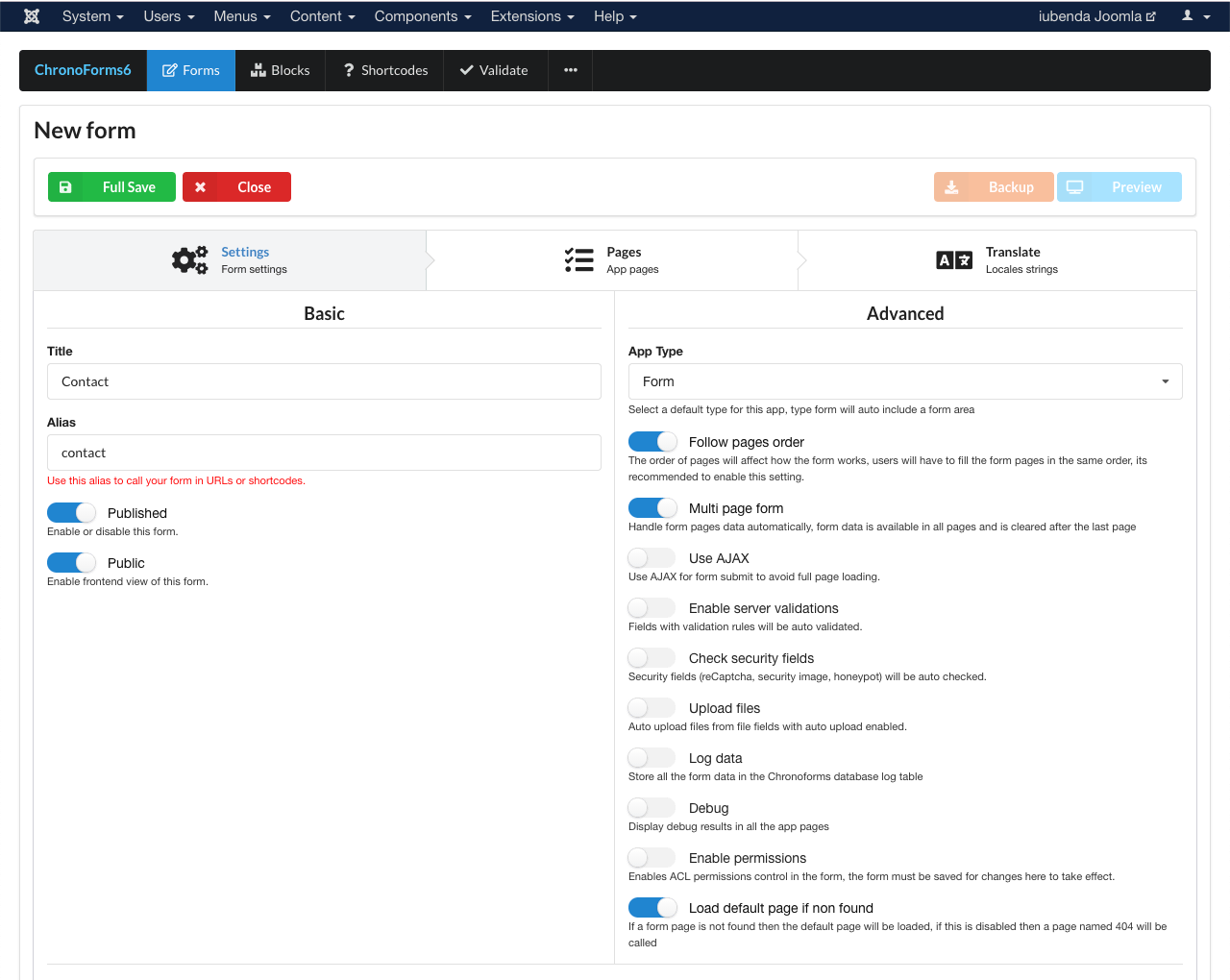
Sur ChronoForms, il devrait apparaître comme ceci :

Une fois le contenu de votre formulaire défini, il vous faut adapter les champs de saisie ce dernier pour permettre à la Consent Database d’identifier et de récupérer les informations que vos utilisateurs y saisissent.
Pour procéder à cette mise en correspondance (« mapping »), vous pouvez utiliser la fonction load (ou la fonction submit) avec l’objet map). Pour le bon fonctionnement de la fonction load ou submit, il vous faudra :
- une id pour
l’élémentform; - des noms pour toutes les données saisies en
subjectet enpreferences; et - une
idpour l’élémentsubmit;
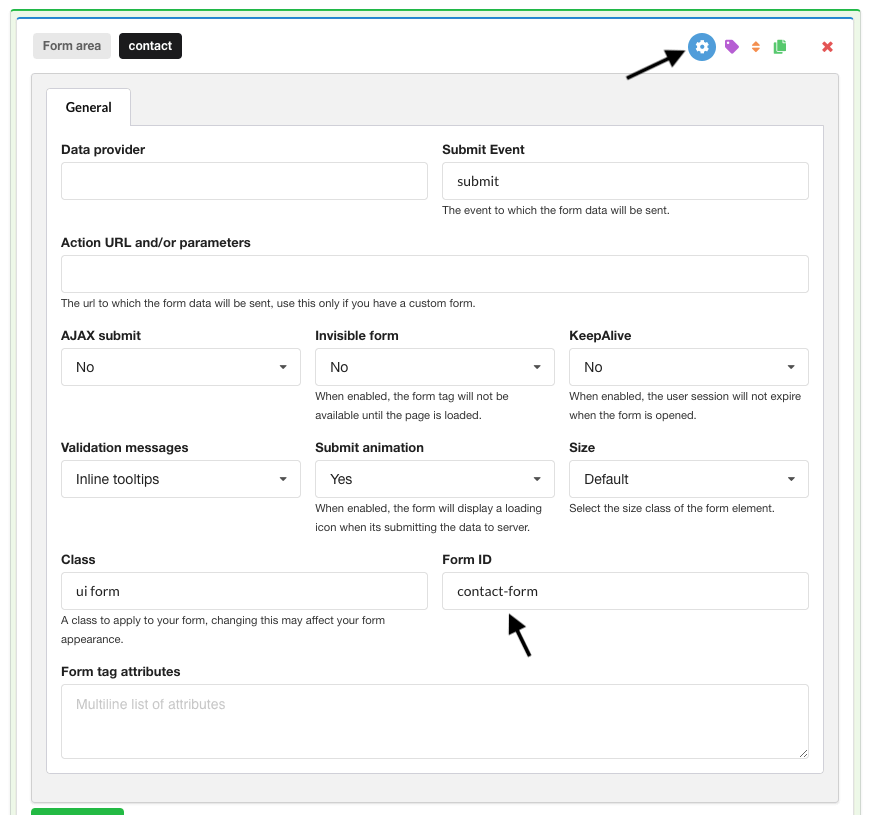
a. Cliquez sur l’icône des paramètres à droite de la zone de formulaire et ajoutez une id à votre formulaire :

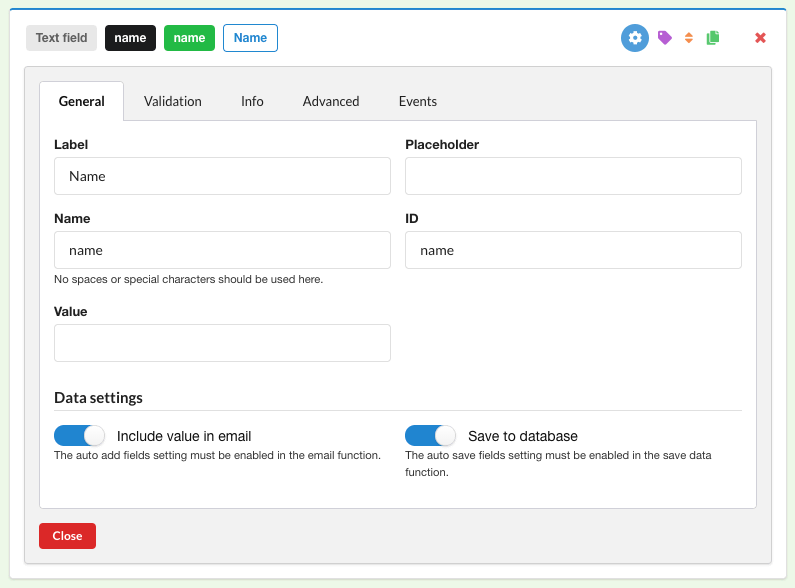
b. Comme pour Form ID, ajouter une id pour les champs de texte (dans notre exemple : nom, e-mail et message) :

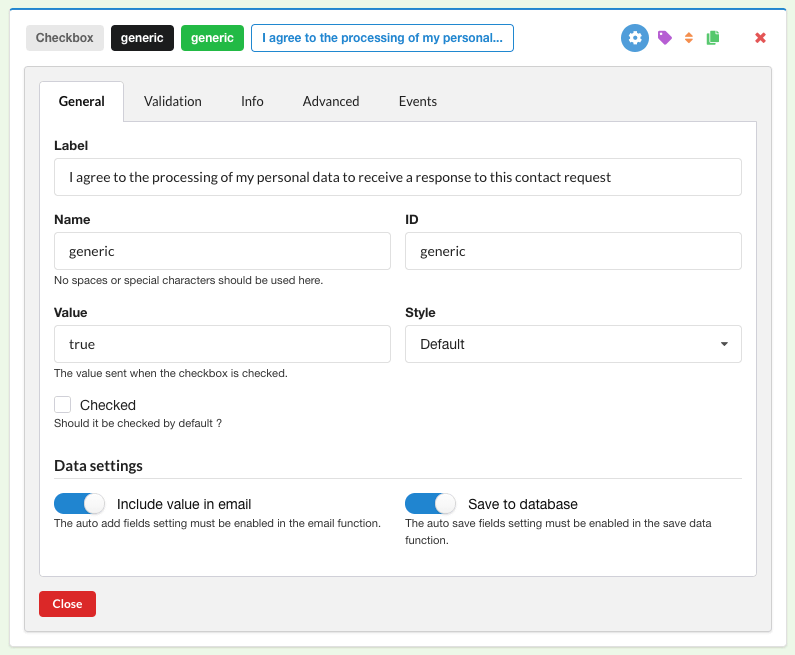
Ainsi qu’aux cases à cocher (ici, « generic » et « newsletter ») :

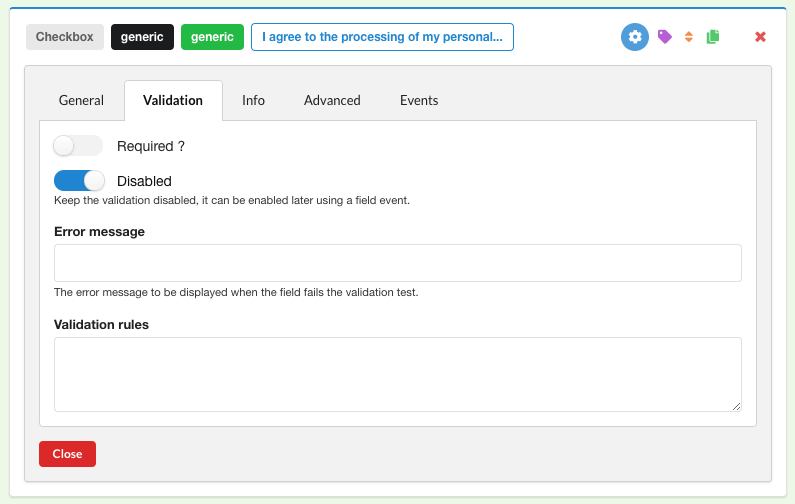
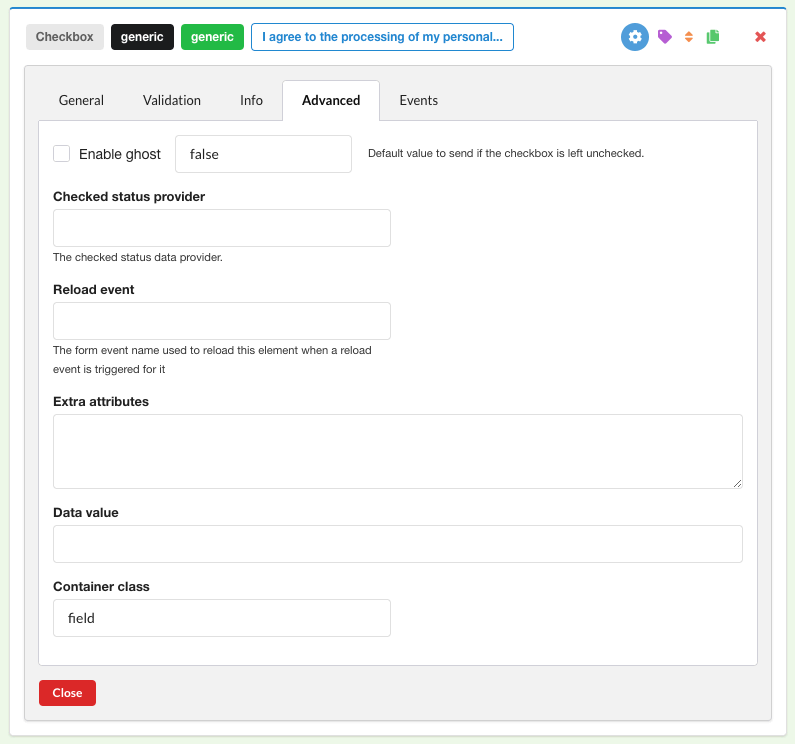
Si votre case à cocher est obligatoire, comme celle ci-dessus, veillez bien à :
- Désactiver la validation

- Désactiver l’option « ghost »

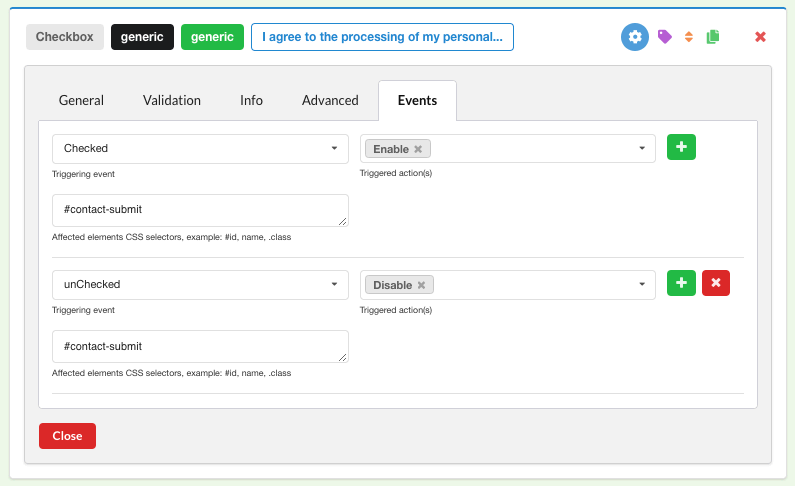
- Ajoutez deux événements pour déclencher l’activation ou la désactivation du bouton « envoyer » (à noter : nous utilisons
#contact-submit, comme indiqué plus bas sur la configuration générale du bouton « envoyer ») :
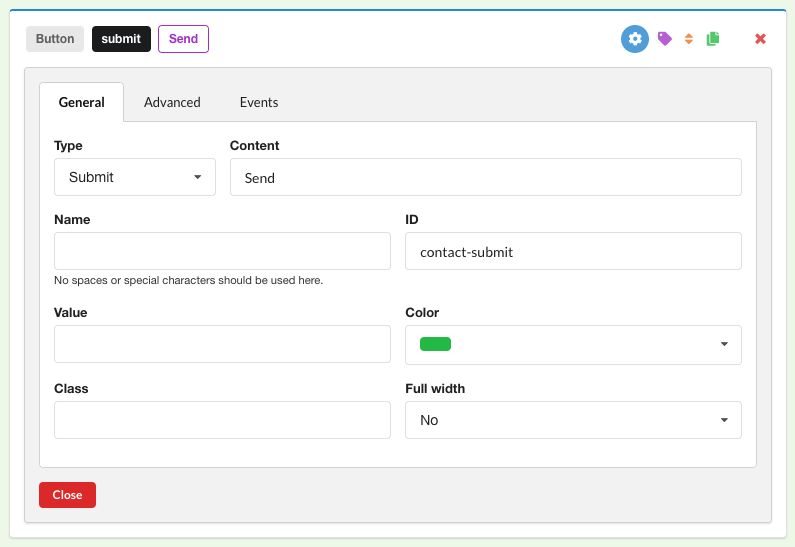
c. Enfin, donnez aussi une id au bouton « envoyer » :

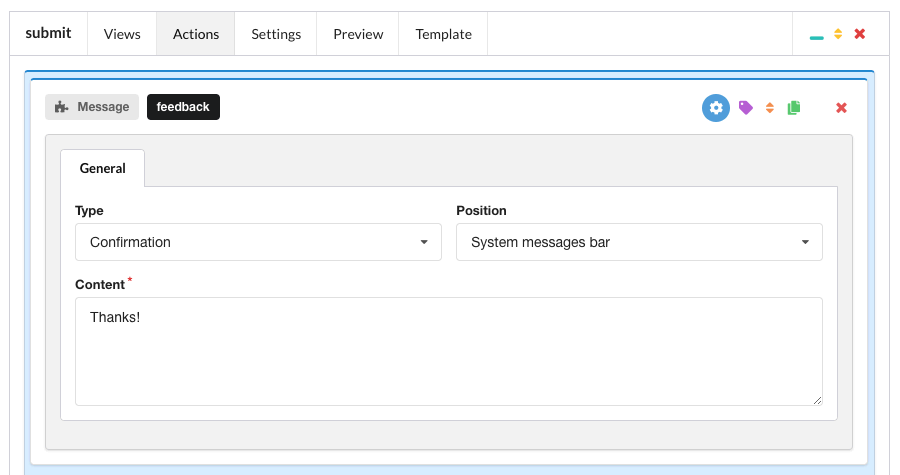
Il est également possible d’ajouter un message de confirmation à afficher lorsque l’utilisateur aura rempli le formulaire (submit > Actions) :

Sauvegardez vos modifications et vérifiez que votre formulaire est bien publié.
Intégration de formulaire
Si vous modifiez un formulaire déjà existant sur votre site, allez directement à la section ci-dessous. Sinon, si vous venez de créer le formulaire, copiez le code du formulaire généré par ChronoForms :
{chronoforms6}contact{/chronoforms6}Et collez-le dans une page de votre site (p. ex. « nous contacter »).
3. Envoyez les données de consentement aux API de iubenda.
Maintenant que votre formulaire est prêt, vous devez vous assurer qu’il envoie les informations à la Consent Database lorsque l’utilisateur le remplit et le valide. Vous avez deux possibilités :
- la méthode
load, qui vous permet d’envoyer les données de consentement aux API de iubenda de manière asynchrone : - la méthode
submit, qui vous permet d’envoyer les données de consentement aux API de iubenda de manière synchrone.
Méthode load
La fonction load vous permet de lier des champs de l’objet consent à des champs de saisie de votre élément <form> et d’enregistrer automatiquement le consentement, soit en programmant une fonction de déclenchement via submitElement:, soit en programmant l’enregistrement via un déclencheur dédié.
Par défaut, cette méthode écrit dans localStorage pour protéger les données de toute perte qui pourrait survenir si une nouvelle page était chargée avant que le JavaScript n’ait été complètement exécuté.
Mise en garde
La fonction load doit être appelée seulement après la déclaration de l’objet form (comme illustré dans l’exemple ci-dessous).
Voici la fonction load avec l’objet map :
<script>
_iub.cons_instructions.push(["load", {
submitElement: document.getElementById("contact-submit"),
form: {
selector: document.getElementById("contact-form"),
map: {
subject: {
first_name: "name",
email: "email"
},
preferences: {
generic: "generic",
newsletter: "newsletter"
}
}
},
consent: {
legal_notices: [{
identifier: "privacy_policy",
},
{
identifier: "cookie_policy",
}
],
}
}])
</script>À noter concernant le code ci-dessus :
- les id de
contact-submitetcontact-form; - la mise en correspondance de
first_nameet d’emailsubject(n’oubliez pas qu’il existe quatre options non modifiables :first_name,last_name,full_nameetemail) ; - les préférences en matière de cases à cocher, qui vous laissent libre d’utiliser les clés de votre choix (dans notre exemple,
genericetnewsletter) ; - les
legal_notices, automatisées si vous synchronisez vos documents juridiques iubenda avec la Consent Database (utilisez simplement les identifiants standardprivacy_policyetcookie_policy).
Veillez à bien inscrire le script load après le formulaire (par exemple dans le pied de page de votre page de contact). Voilà, c’est tout !
Une fois les consentements collectés, vous pourrez trier et analyser les données de consentement de vos utilisateurs depuis le Tableau de bord de la Consent Database.
Pour plus d’informations sur la méthode load, consultez la documentation JS.
Méthode submit
La méthode submit, qui vous permet d’envoyer les données de consentement aux API de iubenda de manière synchrone.
Mise en garde
Cette méthode ne fonctionne pas s’il y a une règle de redirection après l’envoi du formulaire.
<script>
document.getElementById("contact-submit").onclick = function() {
sendToConsentSolution()
};
function sendToConsentSolution() {
var inputName = document.getElementById("name").value;
var inputEmail = document.getElementById("email").value;
var inputMessage = document.getElementById("message").value;
var subjectId = inputEmail.toLowerCase().replace(/\W/g, '-'); //optional
_iub.cons_instructions.push(["submit", {
form: {
selector: document.getElementById("contact-form"),
map: {
subject: {
first_name: "name",
email: "email"
},
preferences: {
generic: "generic",
newsletter: "newsletter"
}
}
},
consent: {
subject: {
id: subjectId
},
legal_notices: [{
identifier: "privacy_policy"
},
{
identifier: "cookie_policy"
}
]
}
}])
}
</script>À noter concernant le code ci-dessus :
- les id de
contact-submitetcontact-form; - la mise en correspondance de
first_nameet d’emailsubject(n’oubliez pas qu’il existe quatre options non modifiables :first_name,last_name,full_nameetemail) ; - les préférences en matière de cases à cocher, qui vous laissent libre d’utiliser les clés de votre choix (dans notre exemple,
genericetnewsletter) ; - les
legal_notices, automatisées si vous synchronisez vos documents juridiques iubenda avec la Consent Database (utilisez simplement les identifiants standardprivacy_policyetcookie_policy). - Facultatif : vous pouvez personnaliser
subjectId— plutôt que de le laisser générer automatiquement — avec l’adresse e-mail de la personne concernée (par exemple), écrite toute en minuscules et en remplaçant les symboles « . » et « @ » par « – » : lesubjectIdde john.doe@iubenda.com devient ainsi john-doe-iubenda-com.
Comme pour load, veillez à ce que la méthode submit soit insérée après le formulaire (p. ex. dans le pied de page de votre page de contact). Voilà, c’est tout !
Une fois les consentements collectés, vous pourrez trier et analyser les données de consentement de vos utilisateurs depuis le Tableau de bord de la Consent Database.
Pour plus d’informations sur la méthode submit, consultez la documentation JS.