Documentation
Utiliser la Consent Database pour Prestashop
Vous avez créé un site web à l’aide de Prestashop et vous devez répondre aux exigences du RGPD en matière de consentement ?
Vous êtes au bon endroit. Dans ce guide, nous allons examiner les exigences de preuve relative au consentement RGPD et comment ajouter la Consent Database de iubenda à votre site Prestashop.
→ Dirigez-vous vers Comment ajouter la Consent Database à Prestashop
Pourquoi ai-je besoin d’une preuve du consentement RGPD
Les registres de consentement sont spécifiquement requis par le RGPD. La tenue d’un registre complet et minutieux des consentements est obligatoire et constitue un élément essentiel de la conformité en matière de protection de la confidentialité. Les registres de preuve sont gérés par vous, le responsable du traitement. Par conséquent, le RGPD exige que vous conserviez des « preuves » ou des enregistrements du consentement qui contiennent des détails spécifiques susceptibles de prouver que le consentement reçu est authentique et donc valable sous le RGPD. Le consentement doit être explicite, fourni librement et vérifiable en vertu du RGPD. Vous pouvez en lire davantage sur la Consent Database iubenda ici.
Que doivent obligatoirement contenir les registres de consentement RGPD
Ces registres doivent comprendre, entre autres, un moyen d’identifier l’utilisateur, la preuve du consentement, l’enregistrement de l’action de consentement et les documents juridiques dont disposait l’utilisateur au moment du consentement.
Les informations suivantes devraient être enregistrées :
- qui a donné son consentement ;
- quand et comment le consentement de l’utilisateur individuel a été obtenu ;
- le formulaire de recueil du consentement qui lui a été présenté au moment de la collecte ; et
- les conditions et les documents juridiques qui étaient en vigueur au moment où le consentement a été obtenu.
Vous pouvez retrouver l’intégralité des exigences ici.
la Consent Database iubenda enregistre et gère automatiquement le consentement RGPD & LGPD et les préférences de confidentialité pour chacun de vos utilisateurs. Vous pouvez en lire davantage sur la Consent Database iubenda ici.
Comment ajouter la Consent Database iubenda à Prestashop 1.7
💡Vous utilisez Prestashop 1.6 ? Par ici →
Ce guide est en deux parties ; veuillez choisir et suivre l’un des processus proposés ci-dessous.
- Comment ajouter la Consent Database à la page Contact par défaut de Prestashop ?
- Comment ajouter la Consent Database au formulaire Newsletter par défaut de Prestashop ?
Page contact sur Prestashop
Veuillez noter que ce guide a été rédigé pour Prestashop 1.7 ; certaines parties de ce guide peuvent différer si vous utilisez une version plus ancienne de Prestashop. Avant de commencer, nous vous suggérons de désactiver le cache dans les paramètres de Prestashop.
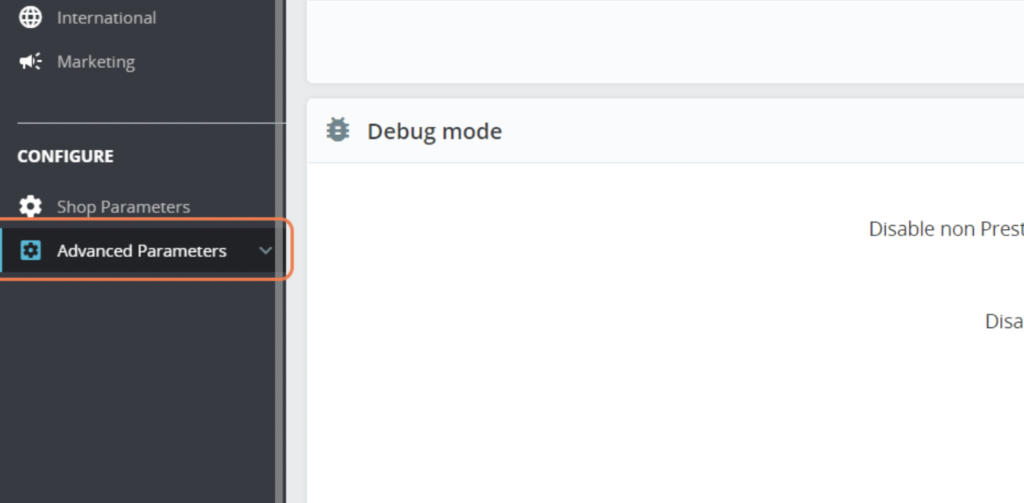
Pour commencer, rendez-vous sur votre tableau de bord Prestashop et cliquez sur « paramètres avancés ».

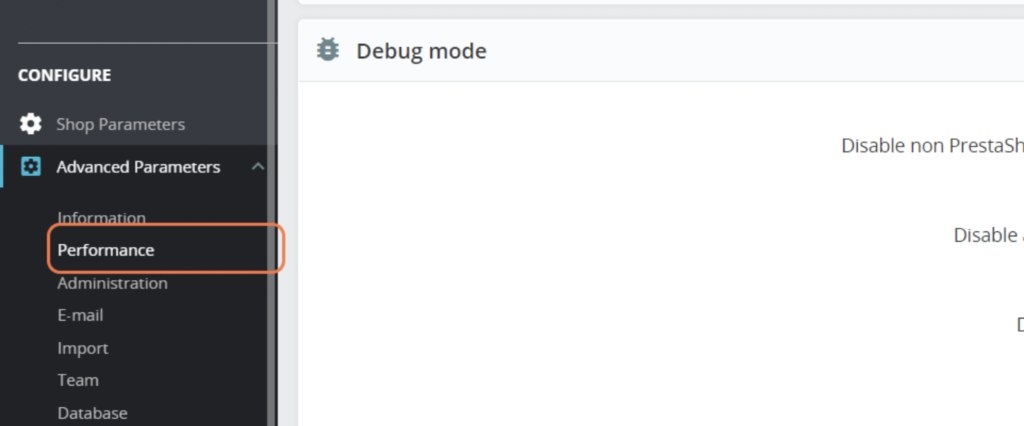
Ensuite, cliquez sur « Performance ».

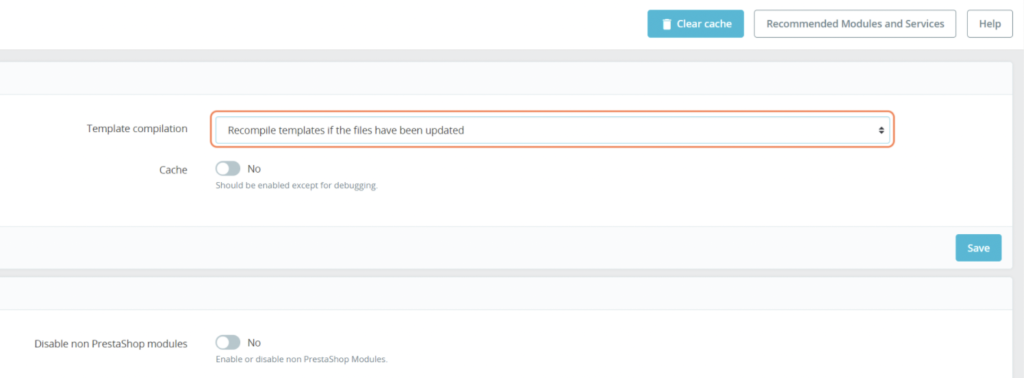
Puis, dans le menu déroulant Compilation des modèles, sélectionnez > Recompiler les modèles si les fichiers ont été mis à jour depuis Compilation des modèles.

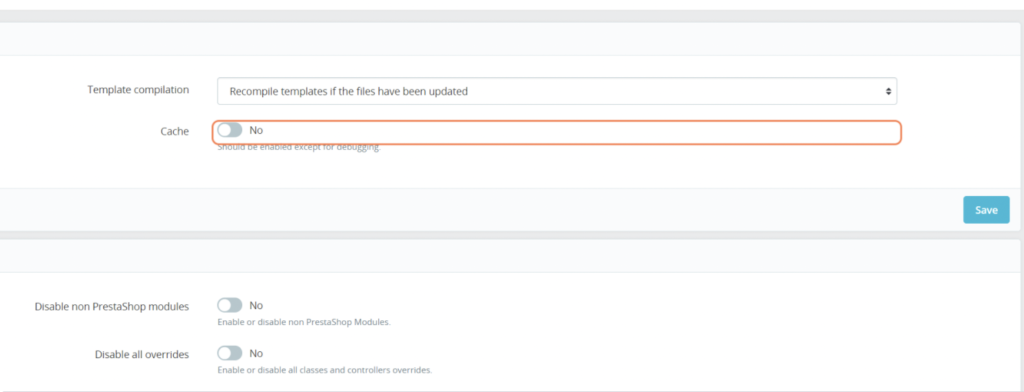
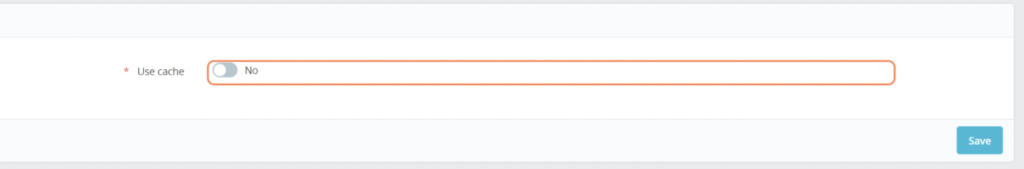
Maintenant, modifiez le bouton Cache sur Non afin de désactiver le cache.

Ensuite, faites défiler jusqu’au bas de la page et sélectionnez le paramètre « Utiliser le cache » et basculez sur Non. Enfin, cliquez sur Enregistrer.

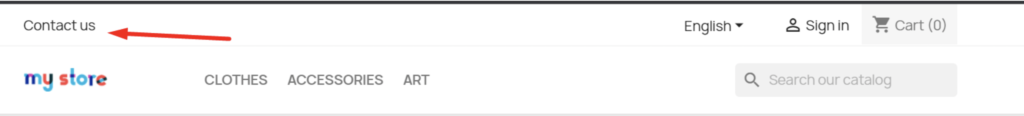
Nous devons par la suite connecter la page « Nous contacter » à votre Consent Database iubenda. Nous faisons référence ici à la page de contact par défaut que Prestashop ajoute sur la page d’accueil (généralement en haut de la page d’accueil, en fonction de votre Thème).
Par exemple :

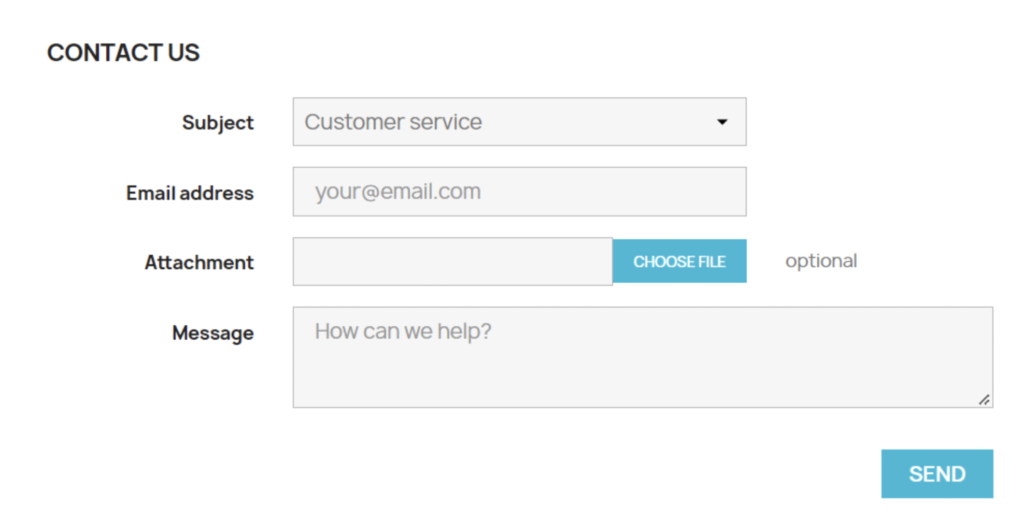
Ce qui renvoie à une page de contact comme celle ci-dessous :

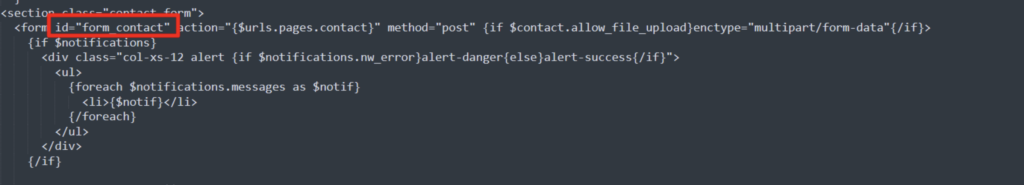
À partir de là, nous devons ajouter manuellement des IDs à la balise
1. Ouvrez contactform.tpl dans le dossier de votre thème.
Vous pouvez le trouver dans prestashop_folder\themes\YOUR_THEME\modules\contactform\views\templates\widget
(Remplacer YOUR_THEME, par le nom du thème utilisé)
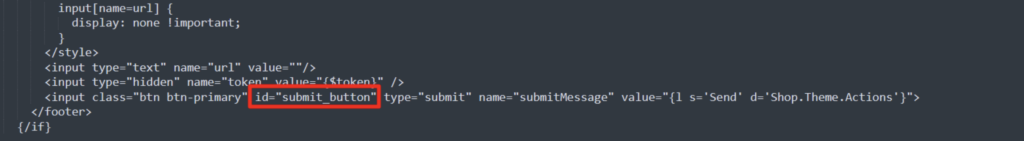
2. Maintenant, ajoutez id=« form_contact » à la balise

3. Après cela, ajoutez id=« submit_button » au bouton Submit.

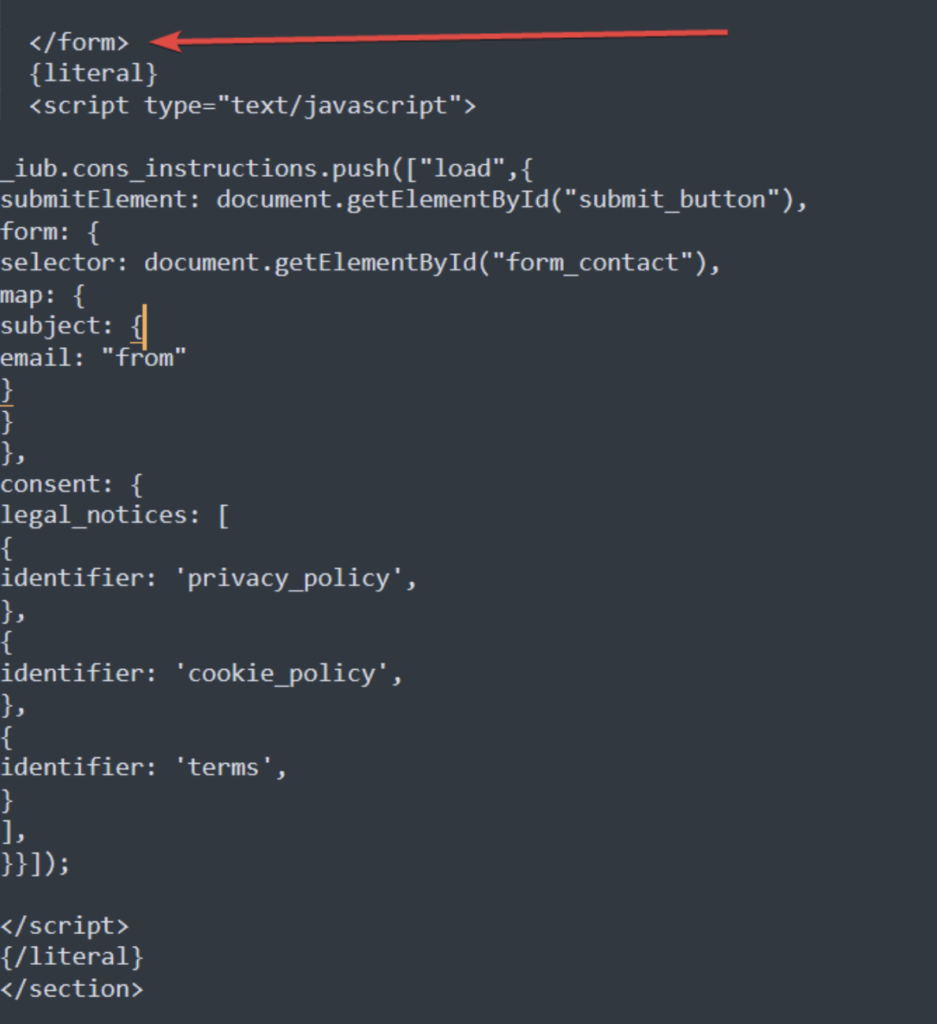
4. Maintenant, le formulaire est prêt ; nous devons ajouter la fonction Load de votre Consent Database après la balise de fermeture </form>
N’oubliez pas que Load doit être configuré de cette manière :
Vous pouvez trouver une démonstration ici.
Le script doit être ajouté entre les balises{literal} {/literal}
Vous ajouterez la fonction Load comme décrit ci-dessous :
- ID « submit_button » dans submitElement:
submitElement: document.getElementById("submit_button"),
- ID
form_contactdans l’objet du formulaire :
form: {selector: document.getElementById("form_contact"),
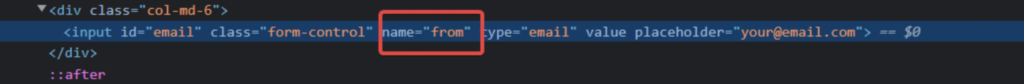
- dans « Subject », nous devons ajouter l’attribut de nom du champ de l’email de notre formulaire ; dans ce cas, c’est « from » :
subject: {
email: "from"
Comment le trouver ? Allez sur votre page de contact, cliquez sur le champ de l’adresse électronique, faites un clic droit, puis cliquez sur Inspecter.
Un onglet avec l’HTML de ce champ vous montrera l’attribut Nom :

Le script final de Load ressemblera à ce qui suit :
{literal}
<script type="text/javascript">
_iub.cons_instructions.push(["load",{
submitElement: document.getElementById("submit_button"),
form: {
selector: document.getElementById("form_contact"),
map: {
subject: {
email: "from"
}
}
},
consent: {
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
},
{
identifier: 'terms',
}
],
}}]);
</script>
{/literal}Enfin, vous le collerez après la balise de fermeture </form>:

Ensuite, nous devons ajouter la fonction INIT dans la balise <head> du site web.
Sans modifier le modèle de votre thème, nous vous suggérons d’utiliser un module qui vous permet d’ajouter des scripts dans la balise head. Nous recommandons HTML BOX ou quelque chose de similaire.
Après avoir installé HTML BOX ou autre, vous pouvez copier la fonction INIT à partir du tableau de bord de votre → Consent Database iubenda → Intégrer.
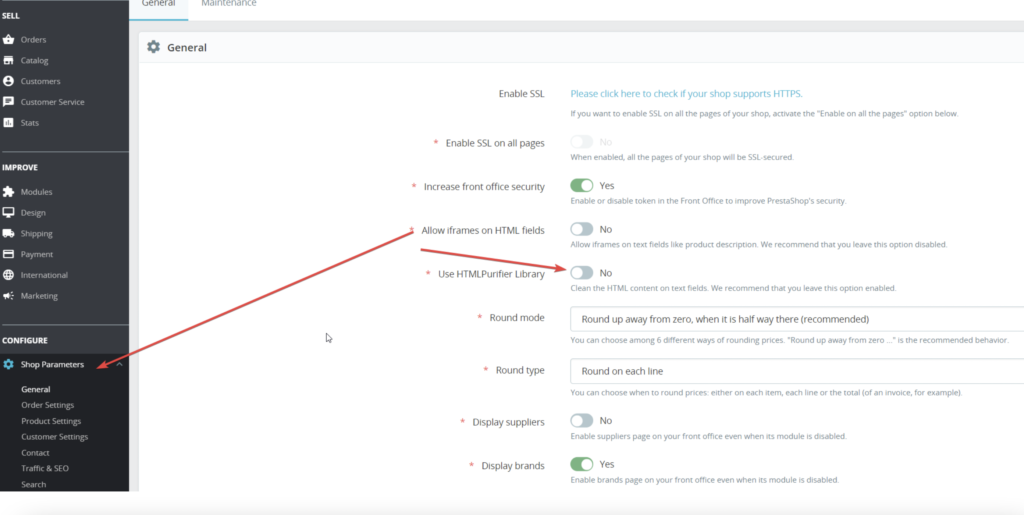
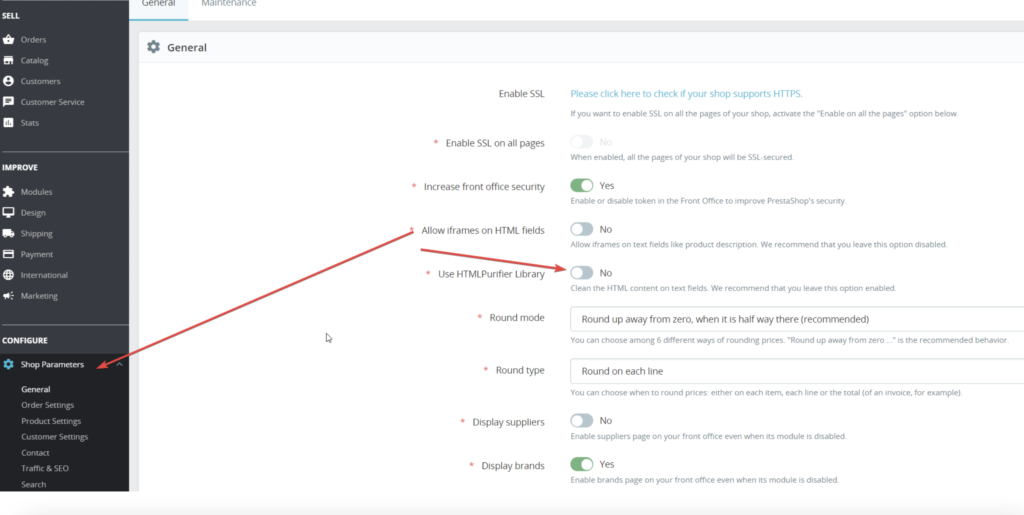
Avant de copier notre fonction INIT, HTML BOX suggère de désactiver la bibliothèque HTML Purifier ; vous pouvez la trouver dans Paramètres de la boutique → Général.

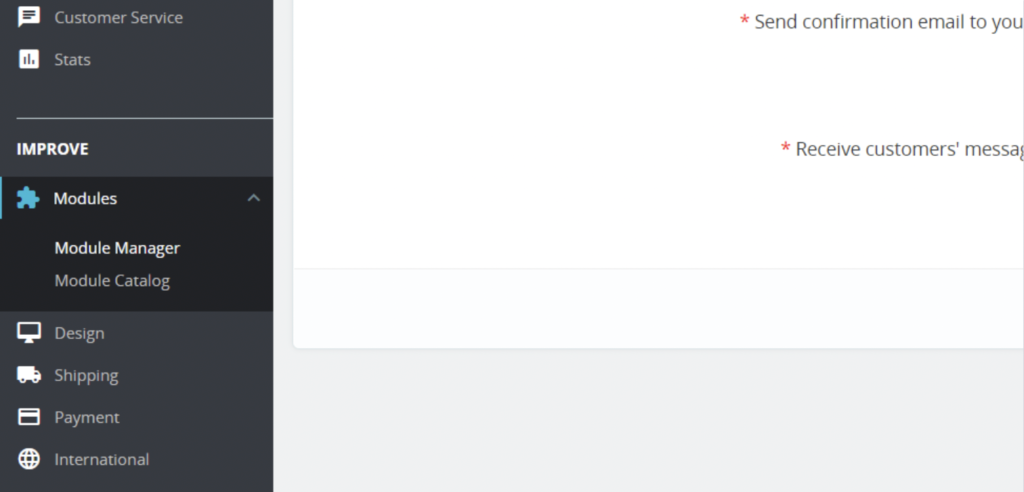
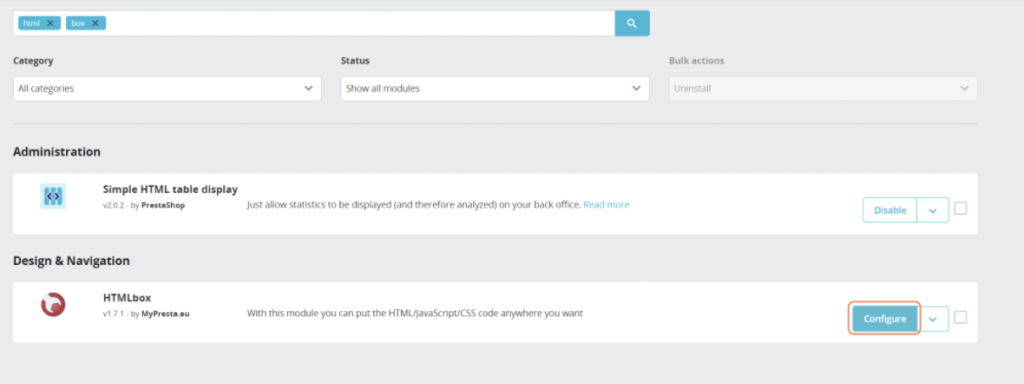
Copiez la fonction INIT dans le module HTML BOX. Cliquez sur Gestionnaire de modules.

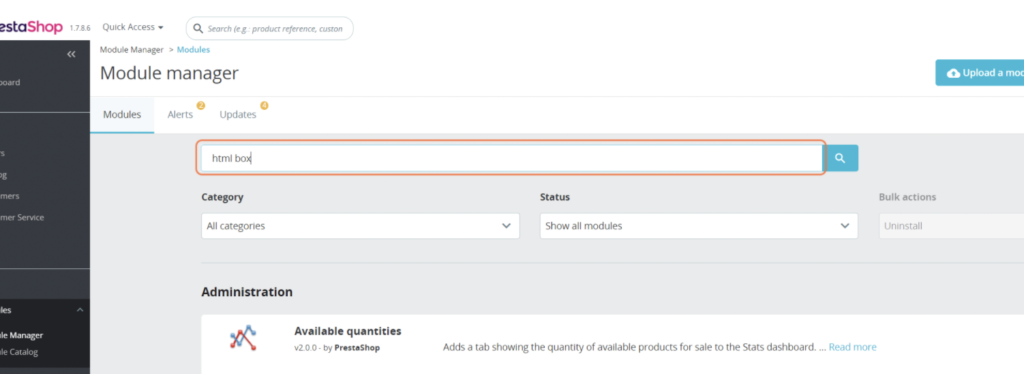
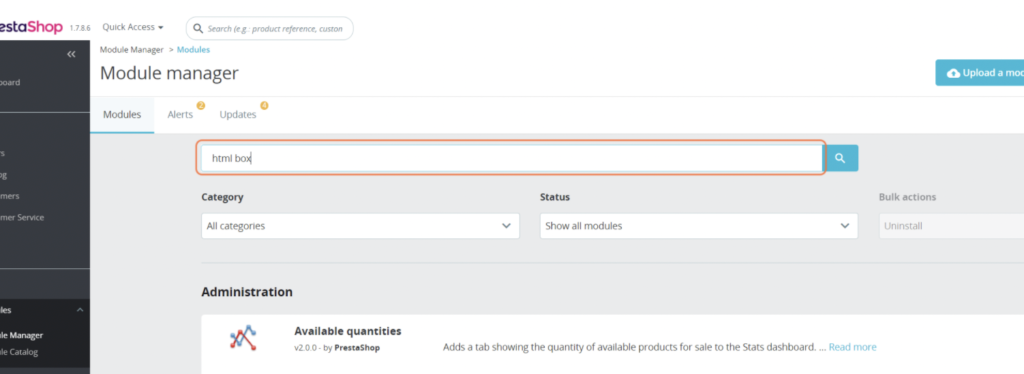
Tapez « html box » dans la barre de recherche.

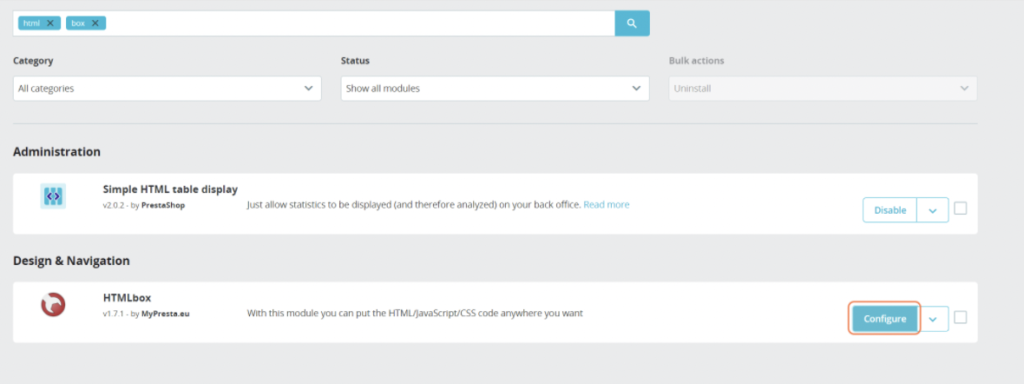
Cliquez ensuite sur le bouton Configurer.

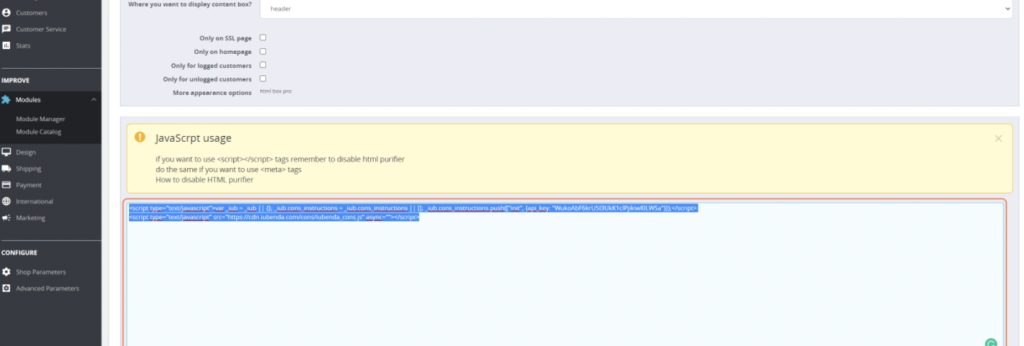
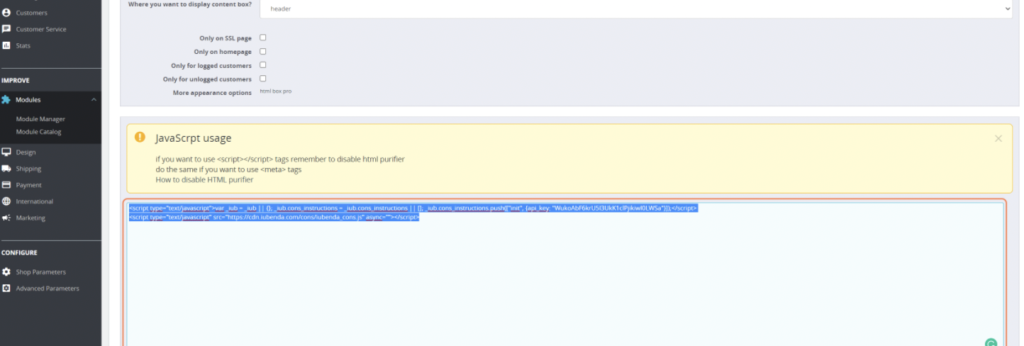
Ensuite, collez la fonction INIT dans la zone de texte prévue à cet effet et cliquez sur Enregistrer, et le tour est joué !

Formulaire de newsletter par défaut sur Prestashop
Ce guide étape par étape explique comment installer la Consent Database sur le formulaire de newsletter créé à l’aide du module ps_emailsubscription par défaut.
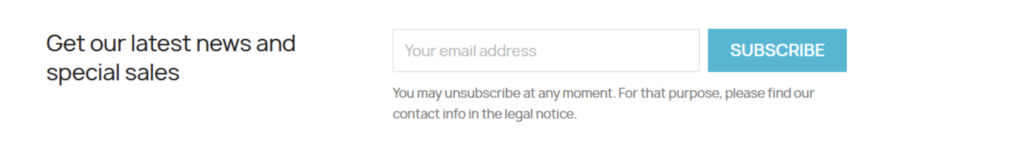
Si le module ps_emailsubscription est activé, Prestashop crée un formulaire d’inscription à la newsletter dans le pied de page du site web.
Voici un exemple :

Maintenant, nous devons ajouter des IDs au formulaire et au bouton Submit de notre formulaire. Pour ce faire, vous devrez ouvrir le fichier ps_emailsubcription.tpl et le modifier.
Vous pouvez le trouver dans le dossier themes/votre_theme/modules/ps_emailsubscription/views/templates/hook/.
(Remplacer YOUR_THEME, par le nom du thème utilisé)
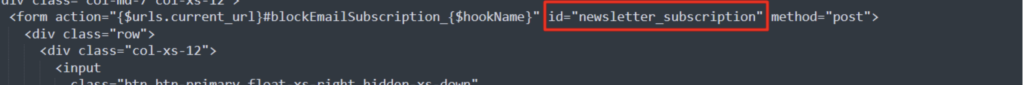
Après cela, ajoutez id=« newsletter_subscription » à la balise

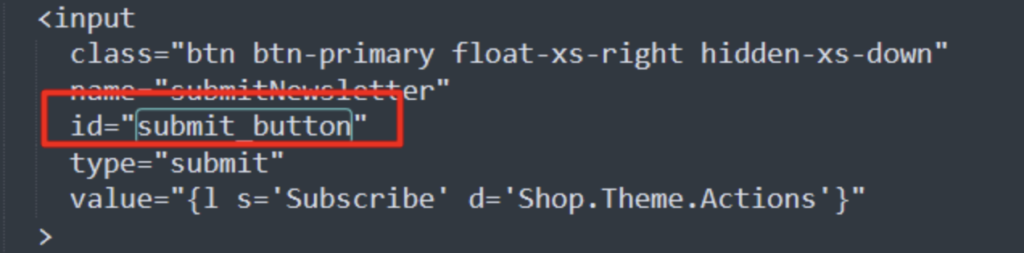
Ensuite, ajoutez id=« submit_button » au bouton submit.

Maintenant, le formulaire est prêt ; nous devons ajouter la fonction Submit de votre Consent Database après la balise de fermeture </form>.
N’oubliez pas que la fonction Submit doit être personnalisée de cette manière :
Veuillez noter qu’avec Prestashop vous devez coller le script entre les balises {literal}{/literal}.
- ID « submit_button » ici :
document.getElementById("submit_button").onclick=function (e) { - ID
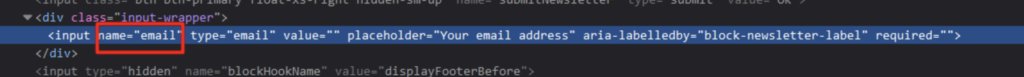
"newsletter_subscription"dans l’objet du formulaire :form: {selector: document.getElementById("newsletter_subscription"), - dans le « Subject », nous devons ajouter l’attribut name du champ email de notre formulaire ; dans ce cas, c’est « email » :
subject: {
email: "email"
Comment le trouver ? Allez sur votre page de contact, cliquez sur le champ de l’adresse électronique, faites un clic droit avec votre souris, puis cliquez sur Inspecter.
Un onglet avec l’HTML de ce champ vous montrera l’attribut Nom :

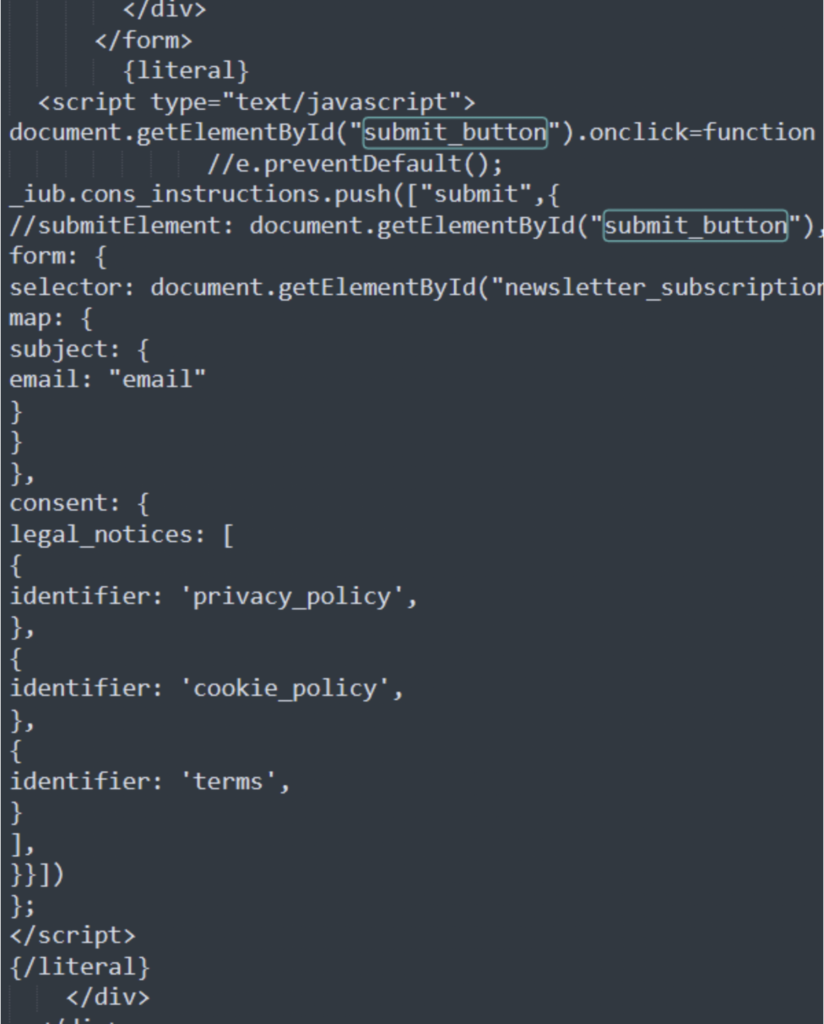
Le script final sera comme suit :
{literal}
<script type="text/javascript">
document.getElementById("submit_button").onclick=function (e) {
_iub.cons_instructions.push(["submit",{
form: {
selector: document.getElementById("newsletter_subscription"),
map: {
subject: {
email: "email"
}
}
},
consent: {
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
},
{
identifier: 'terms',
}
],
}}])
};
</script>
{/literal}
Vous le collerez après la balise de fermeture </form> :

Nous devons ajouter la fonction INIT dans la balise <head> du site web.
Sans modifier le modèle de votre thème, nous vous suggérons d’utiliser un module qui vous permet d’ajouter des scripts dans la balise head. Nous recommandons HTML BOX ou quelque chose de similaire.
Après avoir installé HTML BOX ou autre, vous pouvez copier la fonction INIT à partir du tableau de bord de votre → Consent Database iubenda → Intégrer.
Avant de copier notre fonction INIT, HTML BOX suggère de désactiver la bibliothèque HTML Purifier ; vous pouvez la trouver dans Paramètres de la boutique → Général.

Copier la fonction INIT dans le module HTML BOX. Cliquez sur Gestionnaire de modules.

Tapez « html box » dans la barre de recherche.

Cliquez ensuite sur le bouton Configurer.

Ensuite, collez la fonction INIT dans la zone de texte prévue à cet effet et cliquez sur Enregistrer, et le tour est joué !

Prestashop 1.6 avec la Consent Database de iubenda
Vous pouvez installer la Consent Database iubenda sur la page Contactez-nous de Prestashop 1.6.
Intégration de Prestashop 1.6 et de la Consent Database
Commencez par modifier (dans le dossier du thème principal) le fichier contact-form.tpl. où vous collez la fonction Load (avant la balise de fermeture du formulaire) et le fichier header.tpl où vous collez la fonction init.
Veuillez noter que dans le script suivant :
« submitMessage » est l’ID du bouton Submit.
« contact-form » est l’ID du formulaire
Vous pouvez enregistrer le consentement en lançant _iub.cons.sendData() à l’aide d’un événement javascript onclick.
Dans la fonction Load, vous allez cartographier les champs du formulaire, dans ce cas uniquement l’e-mail, où l’attribut du nom est « from ».
La fonction Load est modifiée puisque nous supprimons le « submitElement » et utilisons le premier événement javascript onclick pour envoyer le consentement mis en correspondance par la fonction Load.
{literal}
<script type="text/javascript">
document.getElementById("submitMessage").onclick=function(e){
_iub.cons.sendData();
}
</script>
<script type="text/javascript">
_iub.cons_instructions.push(["load",{
form: {
selector: document.getElementById("contact-form"),
map: {
subject: {
email: "from"
}
}
},
consent: {
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
},
{
identifier: 'terms',
}
],
}}]);
</script>
{/literal}La fonction init doit être collée dans le fichier header.tpl :
Veuillez noter qu’il y a sendFromLocalStorageAtLoad : false.
<!-- start init cons -->
{literal}
<script type="text/javascript">var _iub = _iub || {}; _iub.cons_instructions = _iub.cons_instructions || []; _iub.cons_instructions.push(["init", {api_key: "PUBLIC_TEST_API_KEY", *sendFromLocalStorageAtLoad**: false* }]);</script><script type="text/javascript" src="https://cdn.iubenda.com/cons/iubenda_cons.js" async></script>
{/literal}
<!-- end consent solution iubenda -->