Vous avez créé un site web à l’aide de Wix et vous devez répondre aux exigences du RGPD en matière de consentement ?
Vous êtes au bon endroit. Dans ce guide, nous allons examiner les exigences du RGPD en matière de preuve de consentement et comment ajouter la Consent Database iubenda à votre site web Wix.
→ Dirigez-vous vers Comment ajouter la Consent Database à Wix
Les registres de consentement sont spécialement exigés en vertu du RGPD. La tenue d’un registre complet et minutieux des consentements est requise et constitue un élément essentiel de la conformité en matière de protection de la confidentialité. Les registres de preuve sont gérés par vous, le contrôleur de données. Par conséquent, le RGPD exige que vous conserviez des « preuves » ou des registres de consentement qui contiennent des détails spécifiques susceptibles de prouver que le consentement reçu est authentique et donc valable en vertu du RGPD. Le consentement doit être explicite, fourni librement et vérifiable au titre du RGPD. Vous pouvez en savoir plus sur la solution de consentement iubenda. ici.
Ces registres doivent comprendre, entre autres, un moyen d’identifier l’utilisateur, la preuve du consentement, l’enregistrement de l’action de consentement et les documents juridiques dont disposait l’utilisateur au moment du consentement.
Les informations suivantes devraient être enregistrées :
Vous pouvez retrouver l’intégralité des exigences ici.
la Consent Database iubenda enregistre et gère automatiquement le consentement RGPD & LGPD et les préférences de confidentialité pour chacun de vos utilisateurs. Vous pouvez en lire davantage sur la Consent Database iubenda ici.
Veuillez noter : la méthode qui suit n’est accessible qu’aux comptes pro/business.
Une fois que vous avez généré la Consent Database avec iubenda, nous allons l’installer sur un formulaire de contact Wix de base en suivant ces quatre étapes simples :
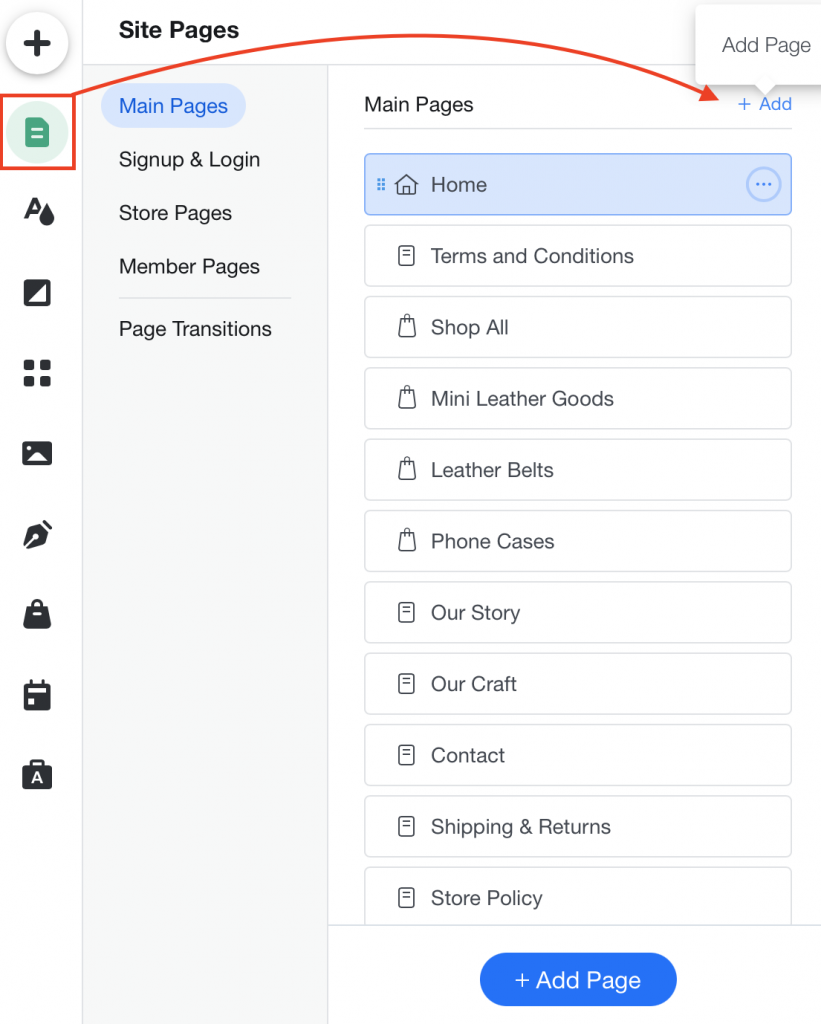
En premier lieu, vous devez créer une page de formulaire de contact sur Wix. Depuis la barre d’outils du côté gauche, choisissez Menu & Pages → Site Menu → Add Page

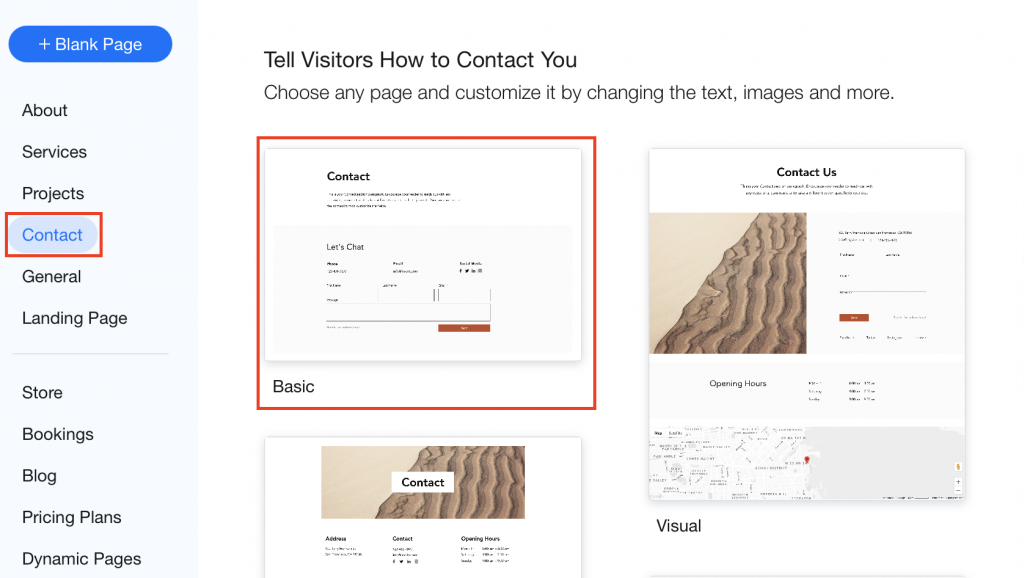
Ensuite, cliquez sur Contact et sélectionnez la première option « Basic ».

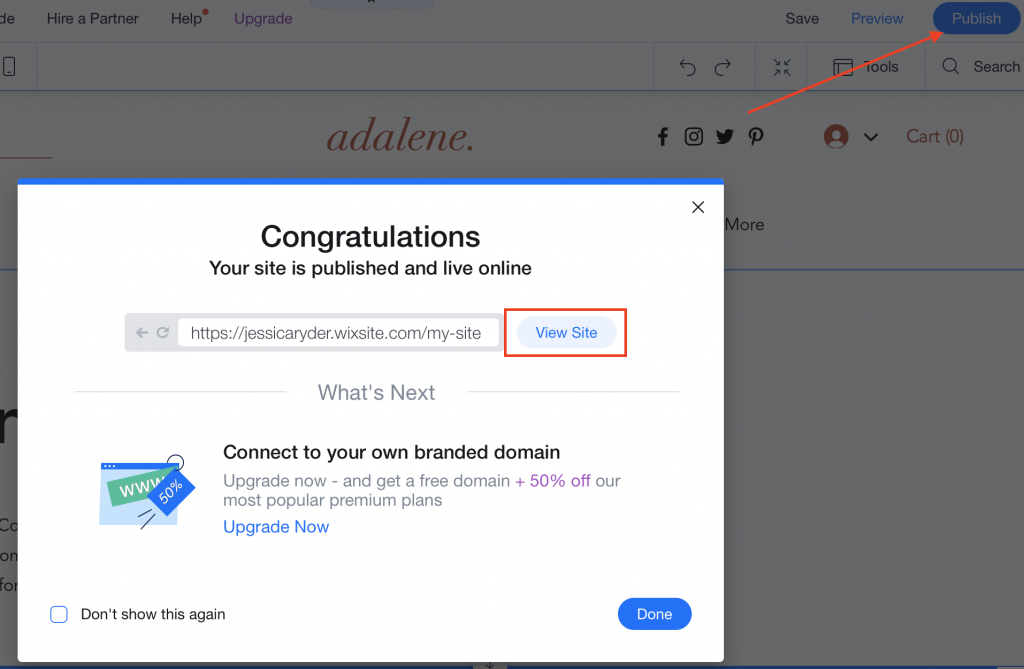
Cliquez sur « Publish » dans le coin supérieur droit et ensuite sélectionnez « View Site ».

Votre site web Wix s’ouvre dans un nouveau navigateur et vous pouvez maintenant accéder à la page de contact que vous venez de créer.
Remarque : pour récupérer ces données, nous utiliserons la fonction « Inspecter » de Chrome, Firefox, Safari, Opera et Internet Explorer. Pour certains de ces moteurs de recherche, comme Safari, vous devrez peut-être activer l’outil de développement dans les préférences. Pour ce faire, ouvrez le navigateur Safari, cliquez sur Safari – >Préférences> Avancées. Ensuite, cochez la case Show Develop menu in the menu bar. La fonctionnalité inspecter l’élément est maintenant activée.
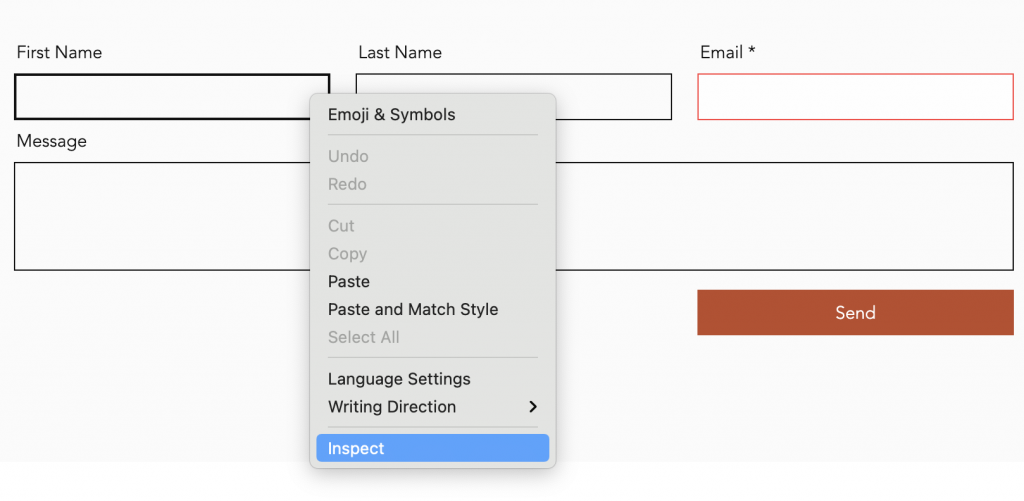
Selon le navigateur que vous utilisez, la fonction d’inspection aura un aspect légèrement différent, mais la méthode d’extraction des données reste la même. Par exemple, si vous utilisez Google chrome, la fonction d’inspection apparaîtra sur le côté droit de votre écran, comme le montre l’image ci-dessous. Si vous utilisez Firefox, la fonction d’inspection apparaîtra au bas de votre page web.
Nous devons récupérer les attributs name et id du formulaire que vous venez de créer, suivez le guide ci-dessous.
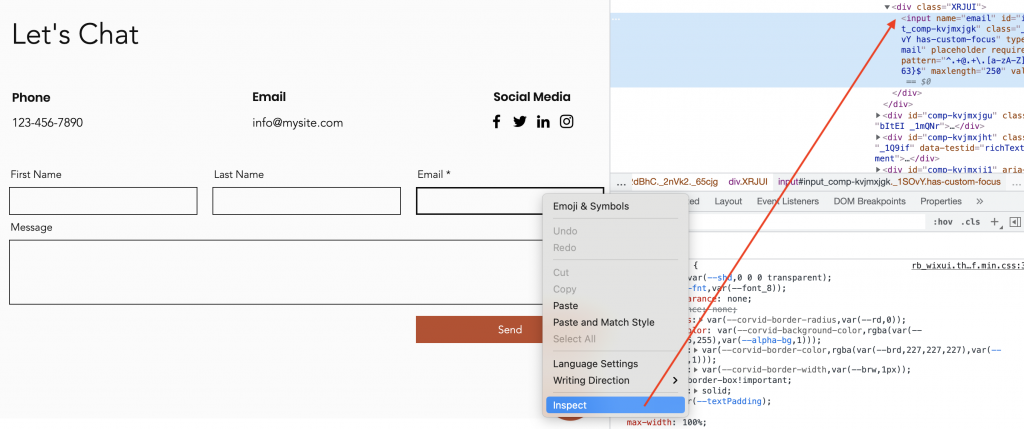
Clic droit n’importe où sur votre formulaire, puis sélectionnez « Inspecter »

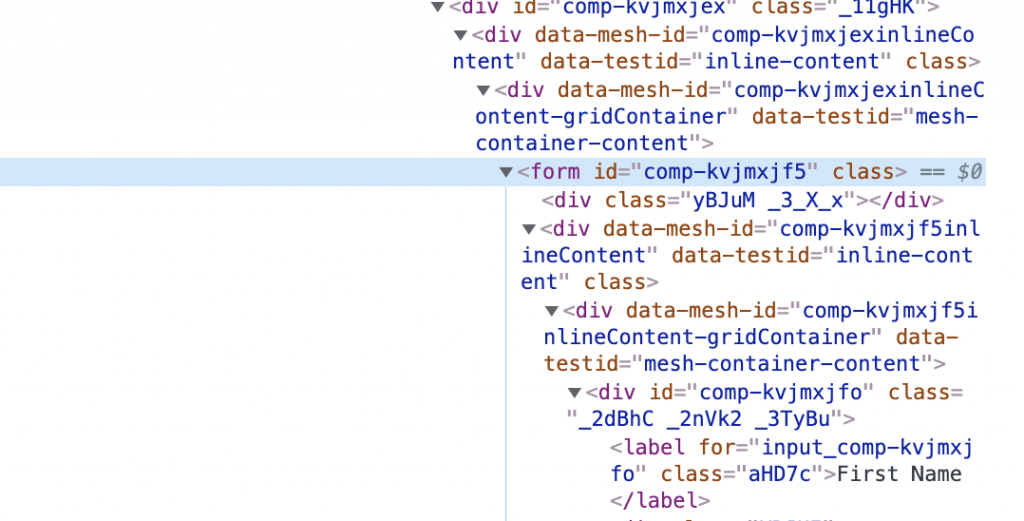
Maintenant, recherchez la balise <form> et notez l’attribut ID.
Dans cet exemple, l’ID est : comp-kVjmxjf5

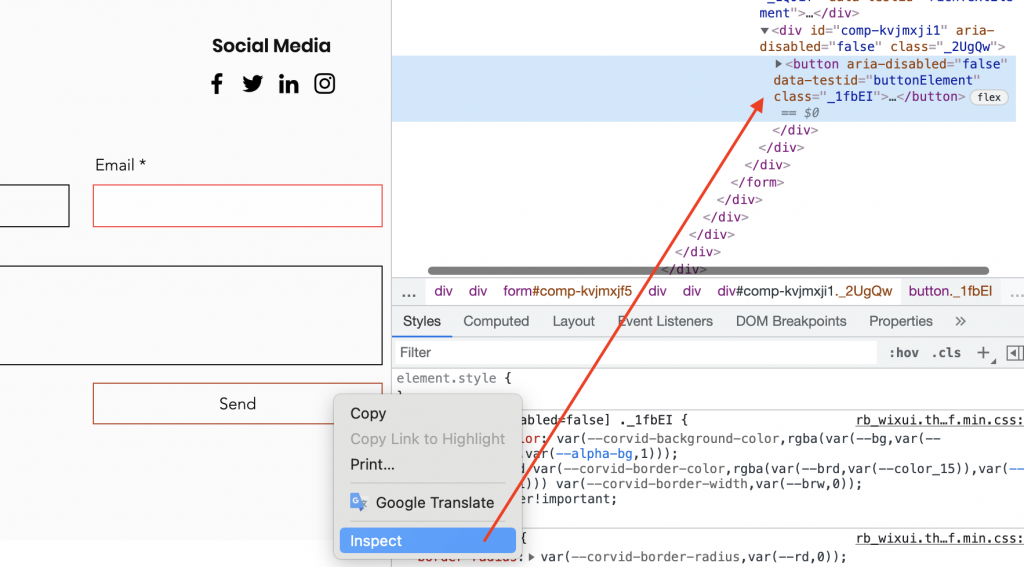
Ensuite, nous devons rechercher le bouton « soumettre » ou « envoyer » et prendre note de l’attribut class. Vous pouvez facilement le faire en passant la souris sur le bouton → clic droit → inspecter.
Dans l’exemple, l’attribut class est : _1fbEI

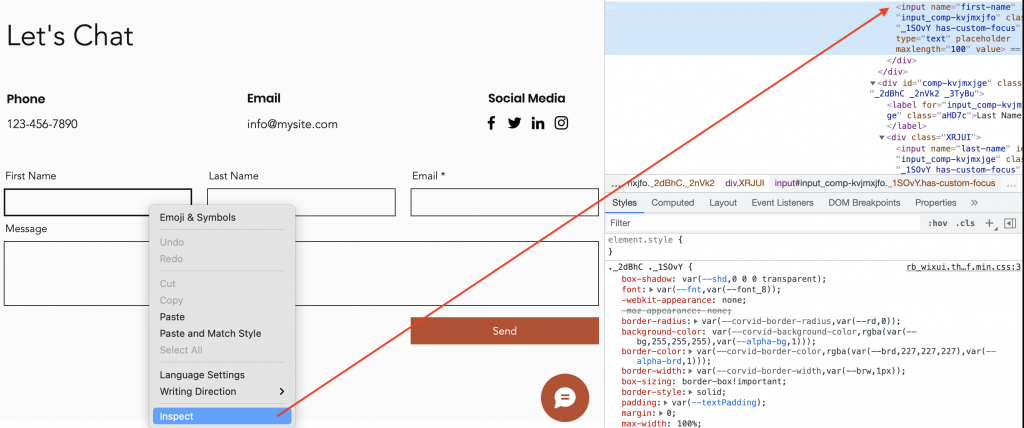
Après cela, recherchez le champ « first name » et notez l’attribut name. Vous pouvez facilement le faire en cliquant sur le champ « first name » → clic droit → inspecter.
Dans cet exemple, l’attribut name est first-name

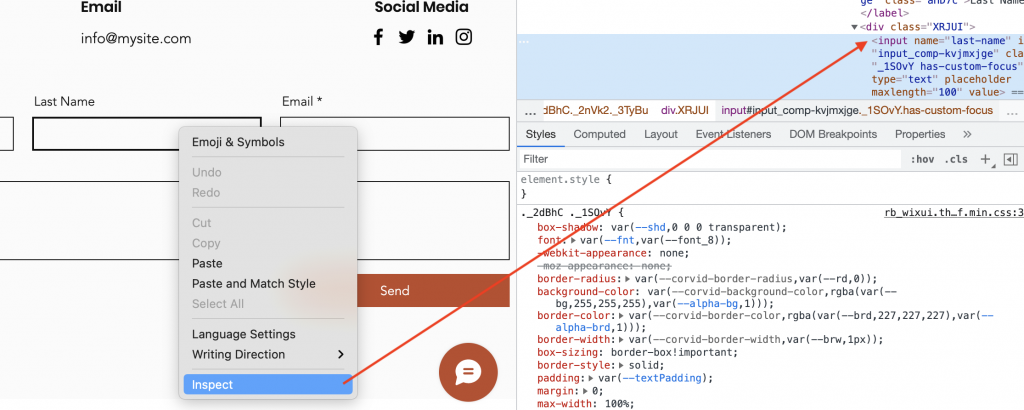
Nous voulons faire la même chose avec le champ « Last name » et noter l’attribut name. Pour ce faire, cliquez avec le bouton droit de la souris sur le champ « Last name » et sélectionnez « inspecter ».
Dans cet exemple, l’attribut name est : last-name

Répétez le même processus pour le champ « Email ». Pour ce faire, cliquez avec le bouton droit de la souris sur le champ « Email » et sélectionnez « inspecter ».
Dans cet exemple, l’attribut name est : email

Nous pouvons ignorer tout champ « message » ou « subject », car il n’est pas nécessaire à la création de notre consentement.
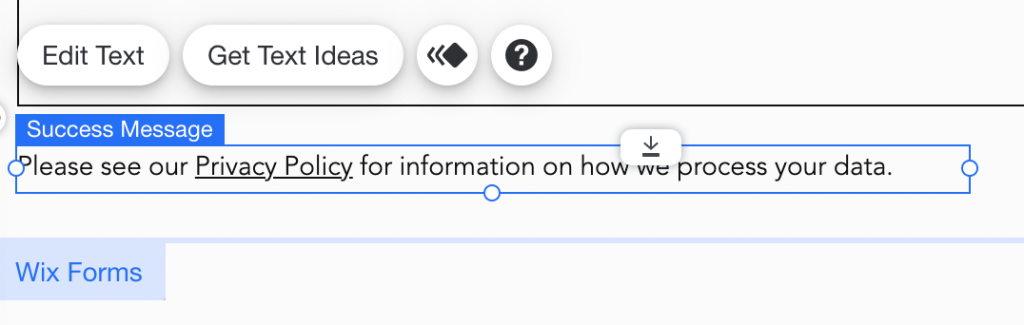
Revenez maintenant à l’éditeur, vous pouvez ajouter un texte personnel avec un lien pour lire votre Politique de Confidentialité. Pour ce faire, passez la souris sur le texte au bas du formulaire et sélectionnez « Edit Text ».

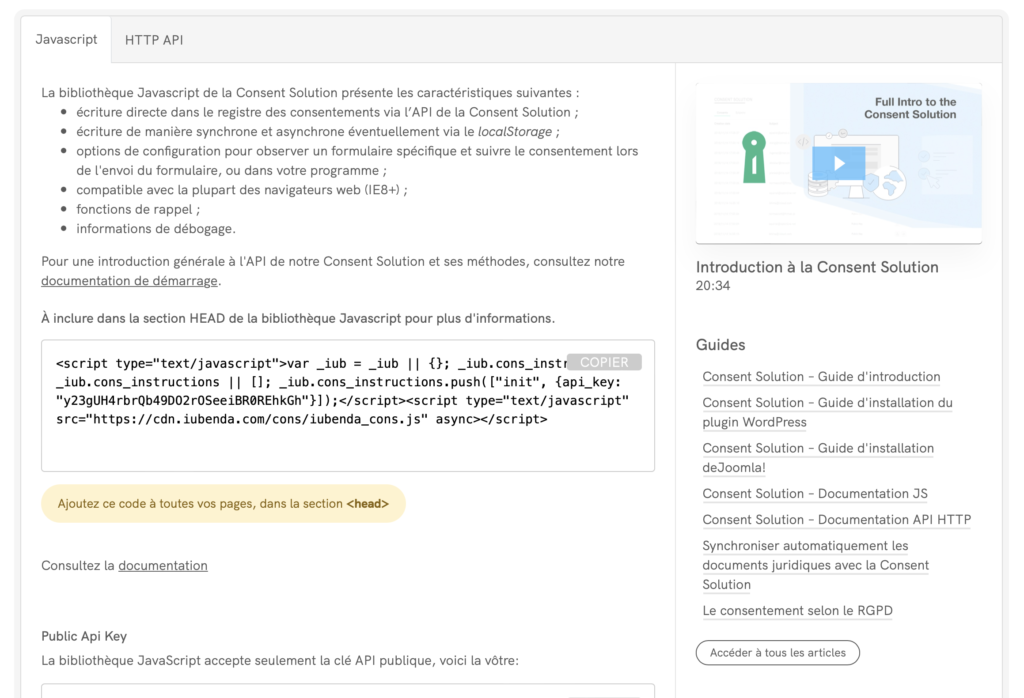
Nous devons copier la Consent Database à partir de votre tableau de bord iubenda. Cliquez sur [Votre site web] >Consent Database >Intégrer

Copiez votre code, comme indiqué ci-dessous, en utilisant l’onglet Javascript en cliquant sur le bouton COPIER.

Maintenant, nous devons ajouter ceci à la balise <head>. Nous allons ici suivre la procédure officielle de Wix.
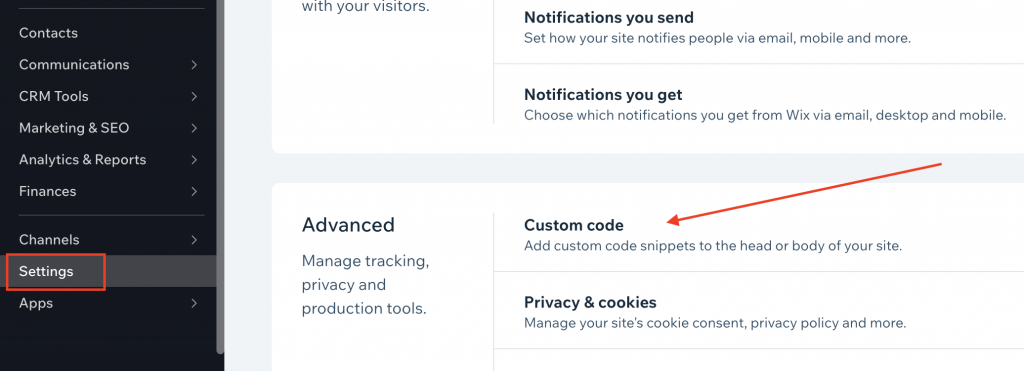
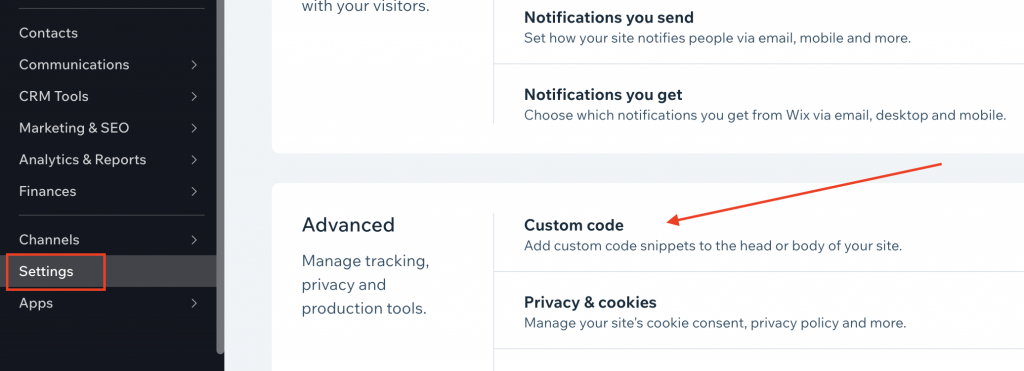
Allez à Settings dans le tableau de bord de votre site web → Advanced Section → Add custom code.

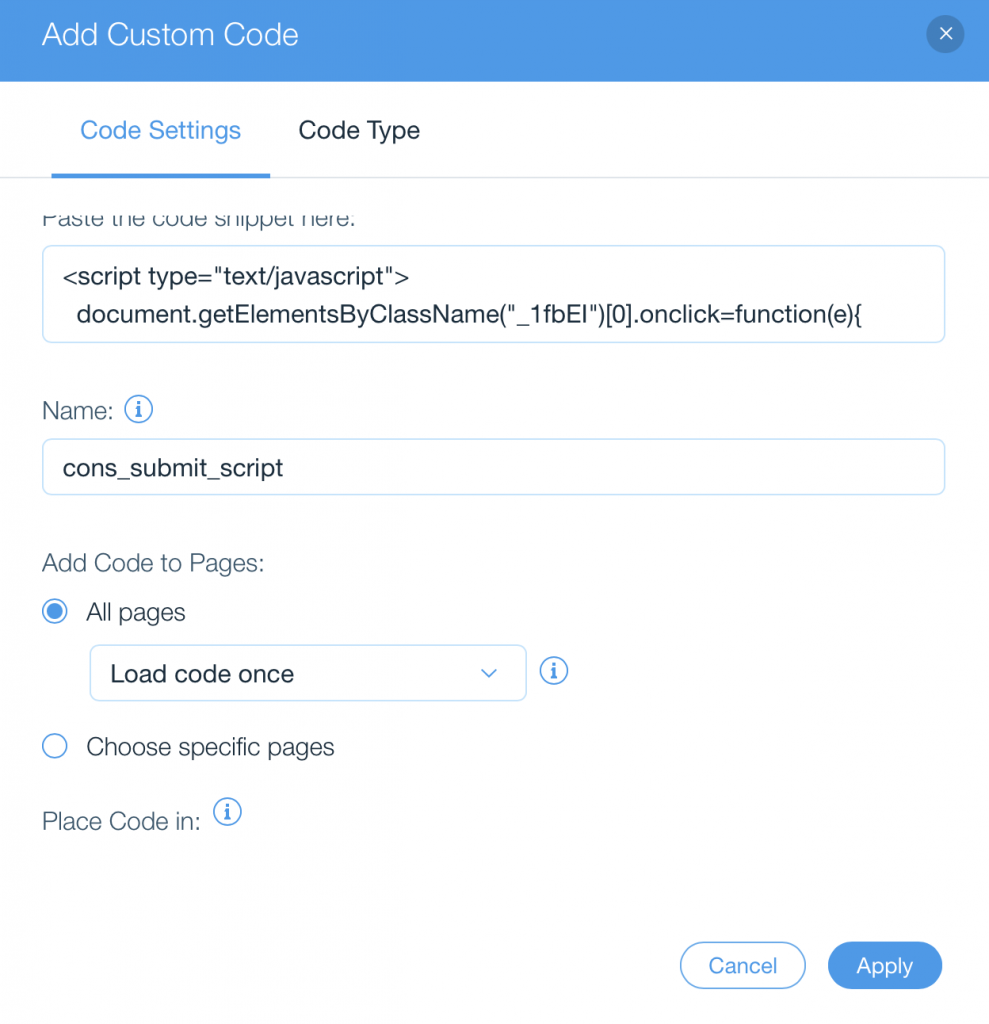
Cliquez sur + Add Custom Code dans le coin supérieur droit et remplissez le formulaire comme expliqué ci-dessous.

Dans cette étape, vous devrez personnaliser le code ci-dessous. Remplacez nos d’exemples attributs (surlignés en rouge dans l’image ci-dessous) par vos attributs de l’étape 1 ci-dessus.
first_name, last_name et email le mappage des sujets (n’oubliez pas que vous disposez de quatre options non modifiables : first_name, last_name, full_name et email);legal_notices, qui sont automatisées si vous synchronisez vos documents juridiques iubenda avec la Consent Database (ici, nous utilisons les identifiants standard privacy_policy et cookie_policy and term).<script type="text/javascript">
document.getElementsByClassName("_1fbEI")[0].onclick=function(e){
e.preventDefault();
_iub.cons_instructions.push(["submit",{
form: {
selector: document.getElementById("comp-kVjmxjf5"),
map: {
subject: {
first_name: "first-name",
last_name:"last-name",
email: "email"
},
}
},
consent: {
preferences: {
privacy_acceptance: true,
},
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
}],}},
{success:function(response){console.log(response);
document.getElementById("comp-kVjmxjf5").submit()},}])}
</script>
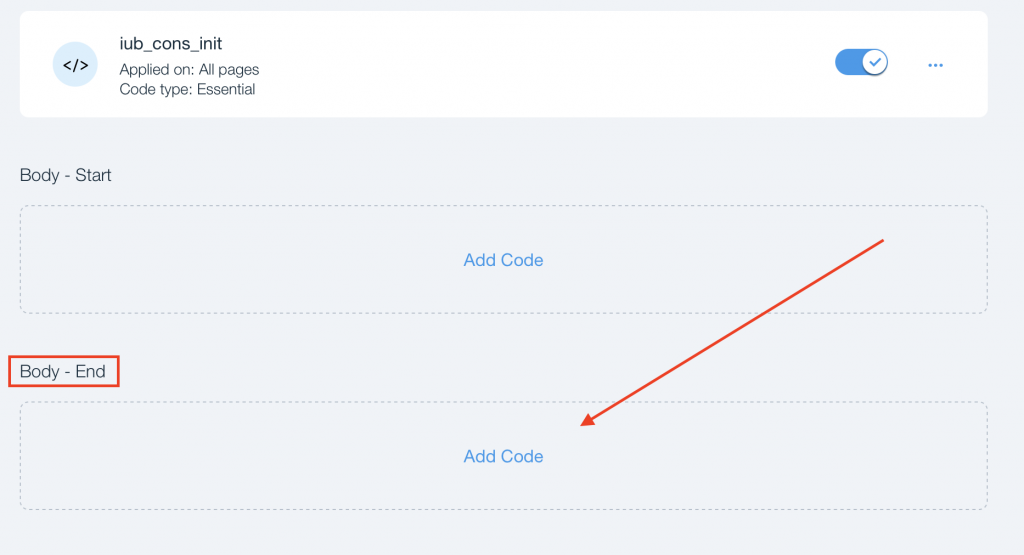
Enfin, nous devons ajouter ce script Submit à la fin de la balise<body>. Pour cela, allez dans Settings dans le tableau de bord de votre site web → Advanced Section → Add custom code.

Enfin, cliquez sur Add Custom Code dans la section « Body End ».

Ensuite, collez notre fonction Submit dans la zone de texte « paste the code snippet here: » et nommez-la cons_submit_script.

Cliquez sur Apply. Félicitations, vous venez d’intégrer la Consent Database iubenda sur Wix !