Vous avez créé un site web à l’aide de Hubspot et vous devez répondre aux exigences du RGPD en matière de consentement ?
Vous êtes au bon endroit. Dans ce guide, nous allons examiner les exigences du RGPD en matière de preuve de consentement et comment ajouter la Consent Database iubenda à votre site web Hubspot.
→ Dirigez-vous vers Comment ajouter la Consent Database à Hubspot
Les registres de consentement sont spécialement exigés en vertu du RGPD. La tenue d’un registre complet et minutieux des consentements est requise et constitue un élément essentiel de la conformité en matière de protection de la confidentialité. Les registres de preuve sont gérés par vous, le contrôleur de données. Par conséquent, le RGPD exige que vous conserviez des « preuves » ou des registres de consentement qui contiennent des détails spécifiques susceptibles de prouver que le consentement reçu est authentique et donc valable en vertu du RGPD. Le consentement doit être explicite, fourni librement et vérifiable au titre du RGPD. Vous pouvez en savoir plus sur la solution de consentement iubenda ici.
Ces registres doivent comprendre, entre autres, un moyen d’identifier l’utilisateur, la preuve du consentement, l’enregistrement de l’action de consentement et les documents juridiques dont disposait l’utilisateur au moment du consentement.
Les informations suivantes devraient être enregistrées :
Vous pouvez retrouver l’intégralité des exigences ici.
la Consent Database iubenda enregistre et gère automatiquement le consentement RGPD & LGPD et les préférences de confidentialité pour chacun de vos utilisateurs. Vous pouvez en lire davantage sur la Consent Database iubenda ici.
Vous trouverez ci-dessous notre guide étape par étape, facile à suivre, pour intégrer avec succès votre Consent Database sur Hubspot.
En premier lieu, dirigez-vous vers votre compte Hubspot et entrez dans votre admin WordPress.
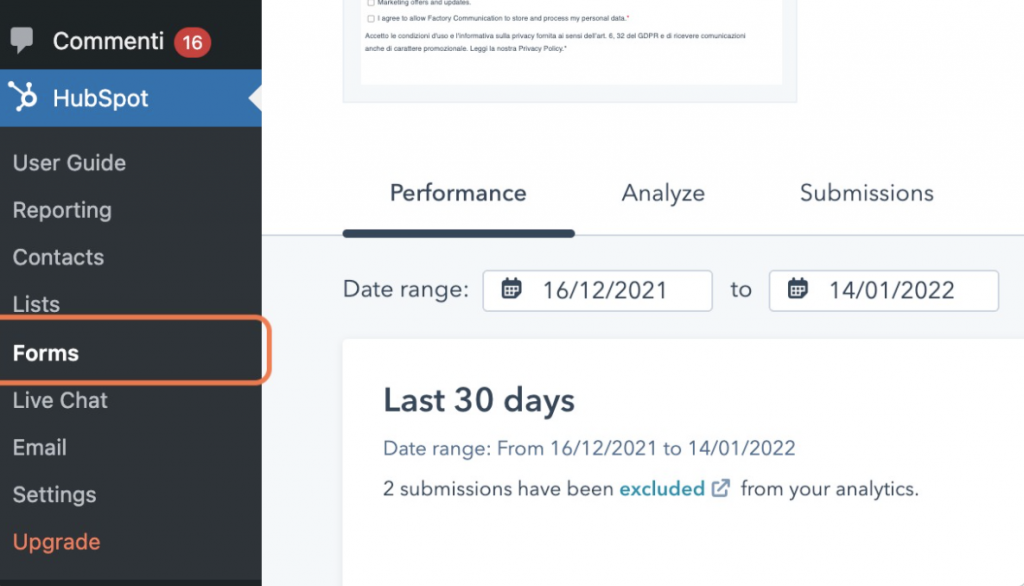
Ensuite, dans la section Hubspot à gauche de votre écran, sélectionnez forms.

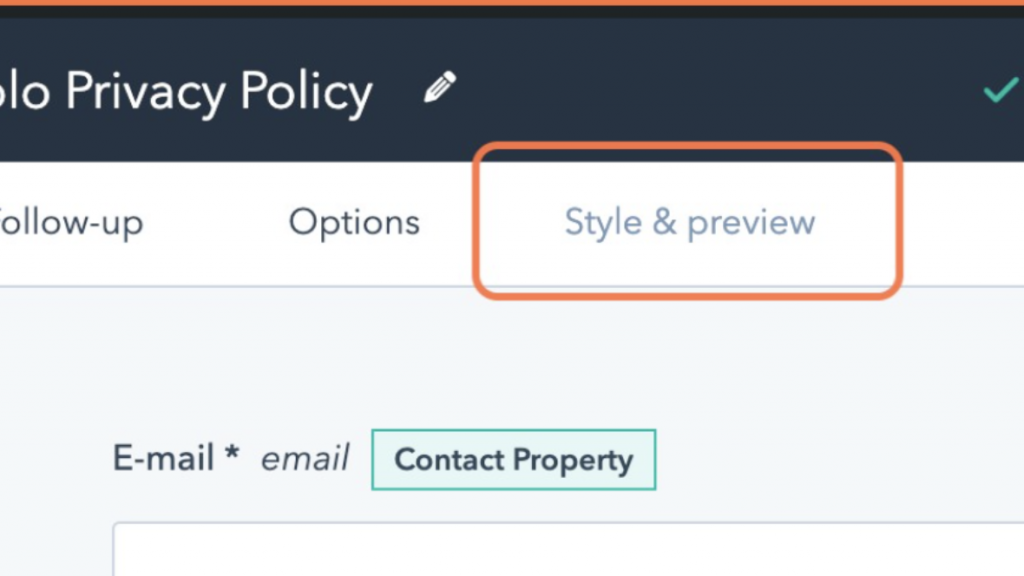
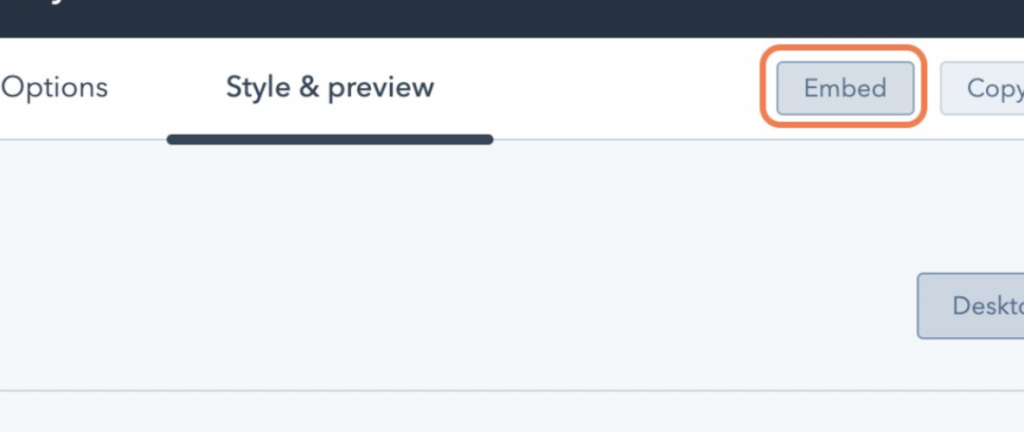
Sélectionnez le formulaire que vous voulez mapper et cliquez sur « Edit ». Ensuite, cliquez sur style and preview.

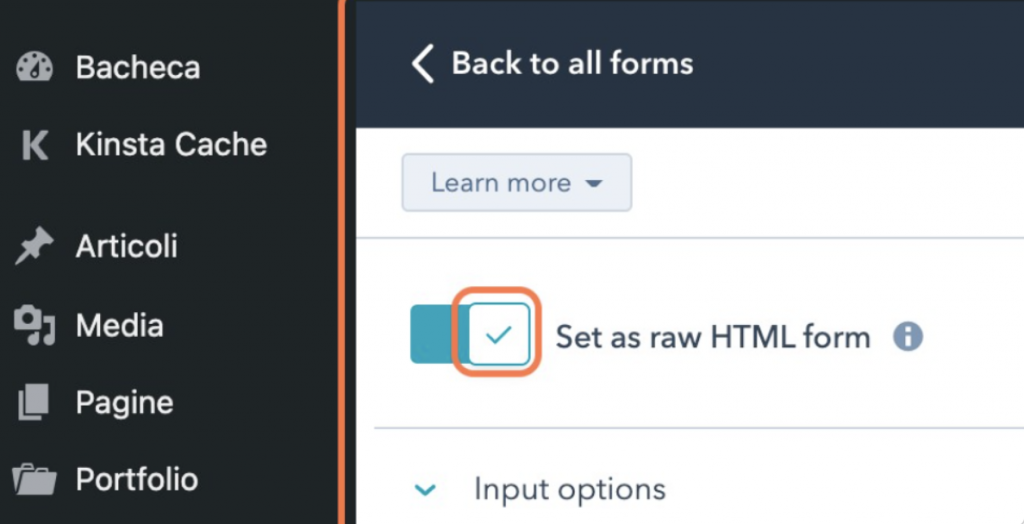
Cochez la case Set as raw HTML form. Le formulaire sera un élément HTML brut sur votre page externe, et non à l’intérieur d’un iframe (tout style HubSpot par défaut appliqué au formulaire sera supprimé).

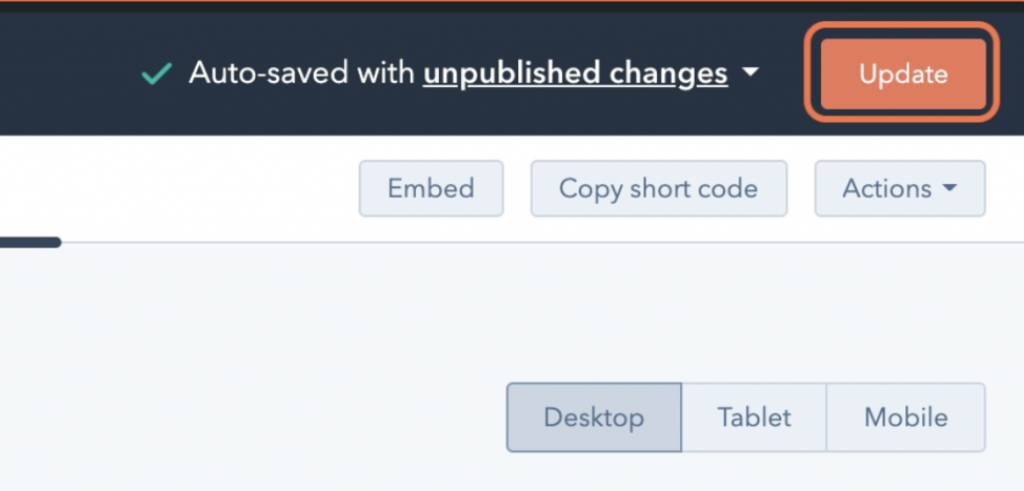
Ensuite, mettez à jour les modifications apportées, en cliquant sur Update dans le coin supérieur droit de votre écran.

Maintenant, cliquez sur le bouton Intégrer.

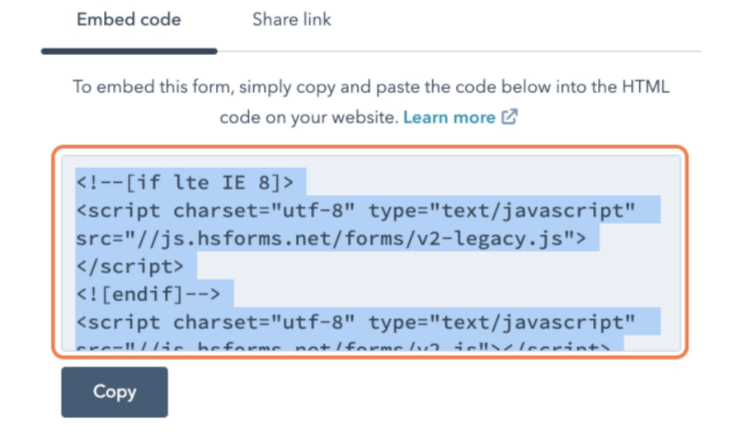
Les prochaines étapes vous demanderont de faire quelques ajouts au code.
Veuillez noter que le code utilisé dans ce guide est un exemple.

Le code d’intégration que vous venez de copier ressemblera à cela : (Notez que ce code est un exemple.)
});
2. Maintenant, ajoutez le code d’intégration de votre formulaire (qui est similaire à l’exemple de code ci-dessus) à votre page externe. Si vous avez déjà intégré votre formulaire, vous devez remplacer le code d’intégration existant par cette nouvelle version non stylisée.
3. Ensuite, vous devez ajouter votre Consent Database iubenda. Pour ce faire, collez votre script de mapping de Consent Database après la balise open script mise en évidence. Le script de mapping doit suivre l’exemple de la fonction JS Load avec Map (sans attribut de données).
<script charset="utf-8" type="text/javascript" src="//js.hsforms.net/forms/v2-legacy.js (http://js.hsforms.net/forms/v2-legacy.js)"></script><br />
<![endif]→<br />
<script charset="utf-8" type="text/javascript" src="//js.hsforms.net/forms/v2.js (http://js.hsforms.net/forms/v2.js)"></script><br />
<script>
function callIubInstruction() {
_iub.cons_instructions.push(["load",{
submitElement: document.getElementsByClassName("hs-button")[0],
form: {
selector: document.getElementById("form_id_taken_from_developer_tools"),
map: {
subject: {
first_name: "firstname",
last_name: "lastname",
email: "email"
},
preferences: {
legal_documents: "checkbox_name_1",
newsletter: "checkbox_name_2",
}
}
},
consent: {
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
},
{
identifier: 'term',
}
],
}
}]);
};
hbspt.forms.create({
region: "your_region_code",
portalId: "your_hubspot_portal_id",
formId: "your_hubspot_form_id",
onFormReady: callIubInstruction,
onFormSubmitted: function(){_iub.cons.sendFromLocalStorage()},
});
</script>
Une fois que vous avez ajouté et modifié le script du formulaire, enregistrez les modifications que vous avez apportées à la page. Félicitations, vous venez d’intégrer la Consent Database iubenda sur Hubspot !