Vous devez apprendre à identifier les cookies que votre site installe dans les navigateurs des utilisateurs pour pouvoir en informer correctement ces derniers. La tâche n’étant pas aisée, nous avons élaboré un guide rapide pour vous aider.
Pour identifier les cookies installés via votre site Web, vous devrez probablement combiner plusieurs outils, les principaux et les plus couramment utilisés étant Wappalyser et BuiltWith. Tous deux existent sous forme d’extension (« add-on ») des navigateurs les plus courants et permettent une analyse fine de toutes les ressources et technologies à œuvre sur un site Web. Outre révéler les cookies installés via un site Web, ils listent toutes les technologies utilisées par ce site, comme l’infrastructure de serveur, le CMS utilisé ou d’autres informations spécifiques.
Il existe un autre outil bien connu : Ghostery, également disponible sous forme d’extension pour les navigateurs les plus utilisés. Toutefois, il n’est pas recommandé de l’utiliser pour identifier les cookies car il ne scanne pas le site Web en temps réel. En outre, il est susceptible de signaler des scripts qui ne sont pas directement installés à partir du site mais à partir de certains de ses widgets, ce qui fausserait les résultats de votre analyse.
Utilisée conjointement aux autres méthodes indiquées, la console de développement peut permettre d’identifier les cookies installés via un site Web de manière immédiate et fiable. Nous vous montrons ci-dessous comment afficher les cookies via la console de développement de deux des navigateurs Web les plus populaires et les plus utilisés, Google Chrome et Mozilla Firefox.
Remarque : avant d’analyser les cookies d’un site Web via la console de développement, n’oubliez pas d’effacer le cache et les cookies pour éviter de fausser les résultats.
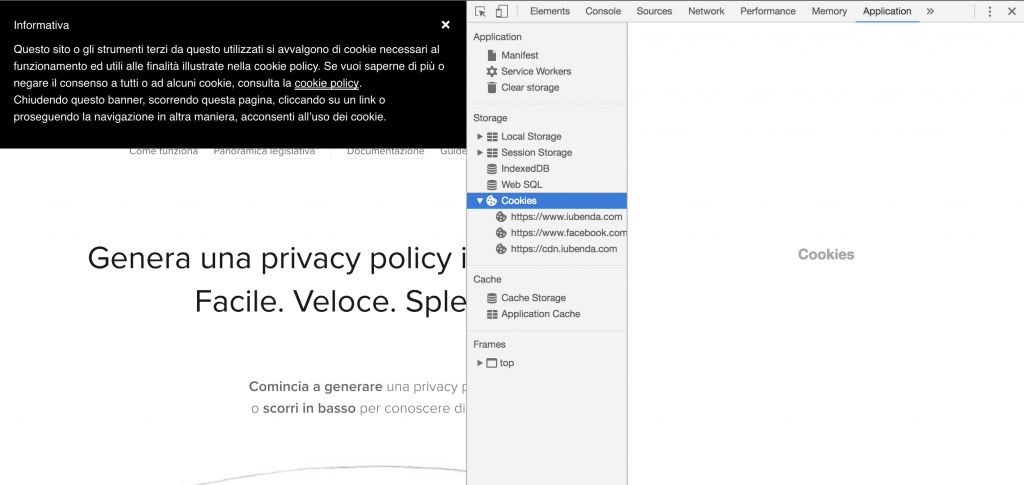
Voici comment procéder si vous utilisez Google Chrome :

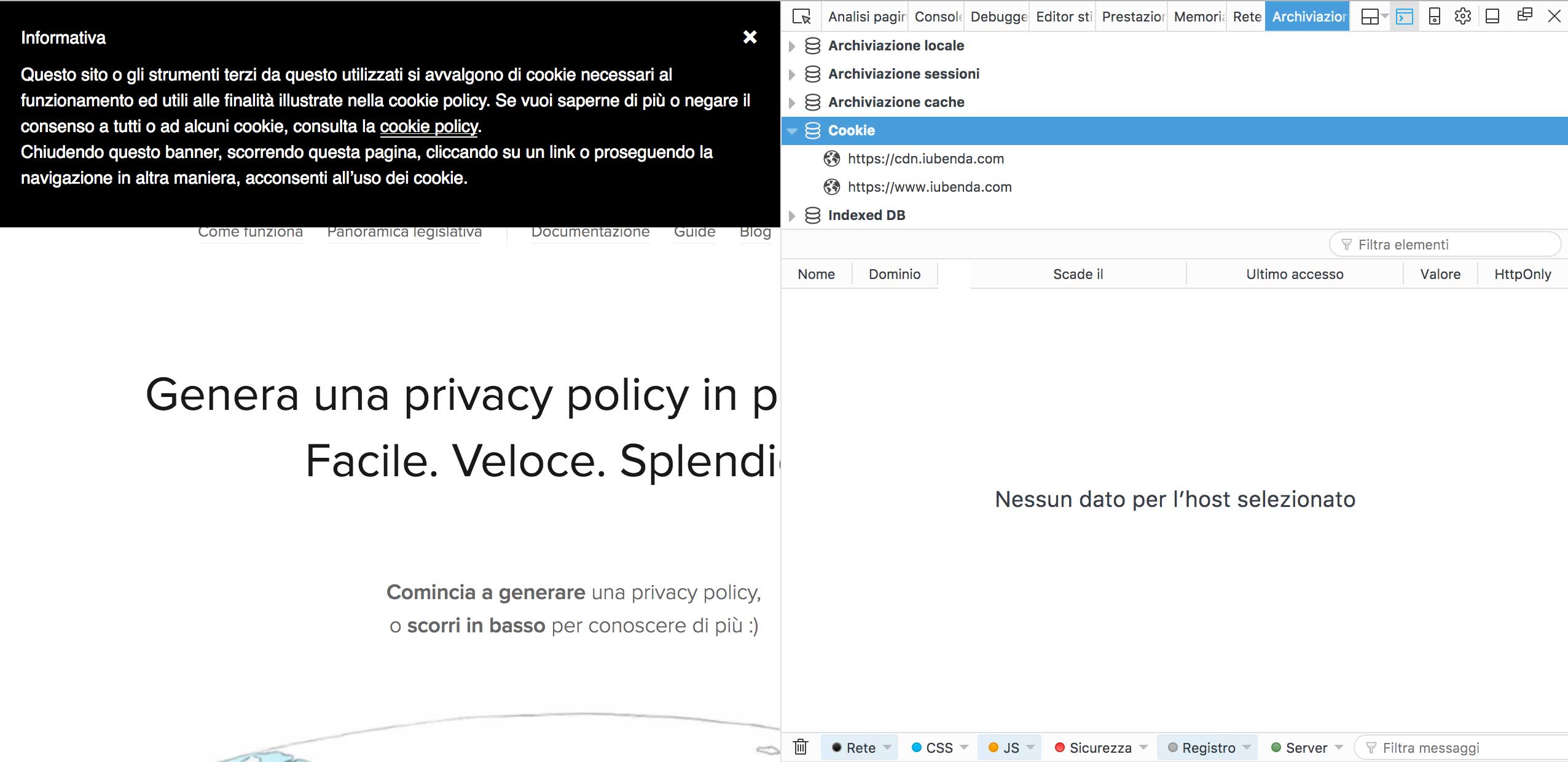
Si vous êtes plutôt adepte de Mozilla Firefox, voici la marche à suivre :

PhantomJS est un « navigateur sans tête », c’est-à-dire un outil qui permet de réaliser des actions qui nécessitent habituellement l’utilisation d’un navigateur, sans toutefois afficher la fenêtre de navigation elle-même. Cet outil multi-plateforme en open source, basé sur WebKit, est disponible sous Mac, Linux et Windows.
Vous devez utiliser PhantomJS dans le terminal. L’une de ses fonctionnalités est l’identification des cookies installés par un site spécifique. Pour commencer, téléchargez le package disponible via ce lien et installez la ressource.
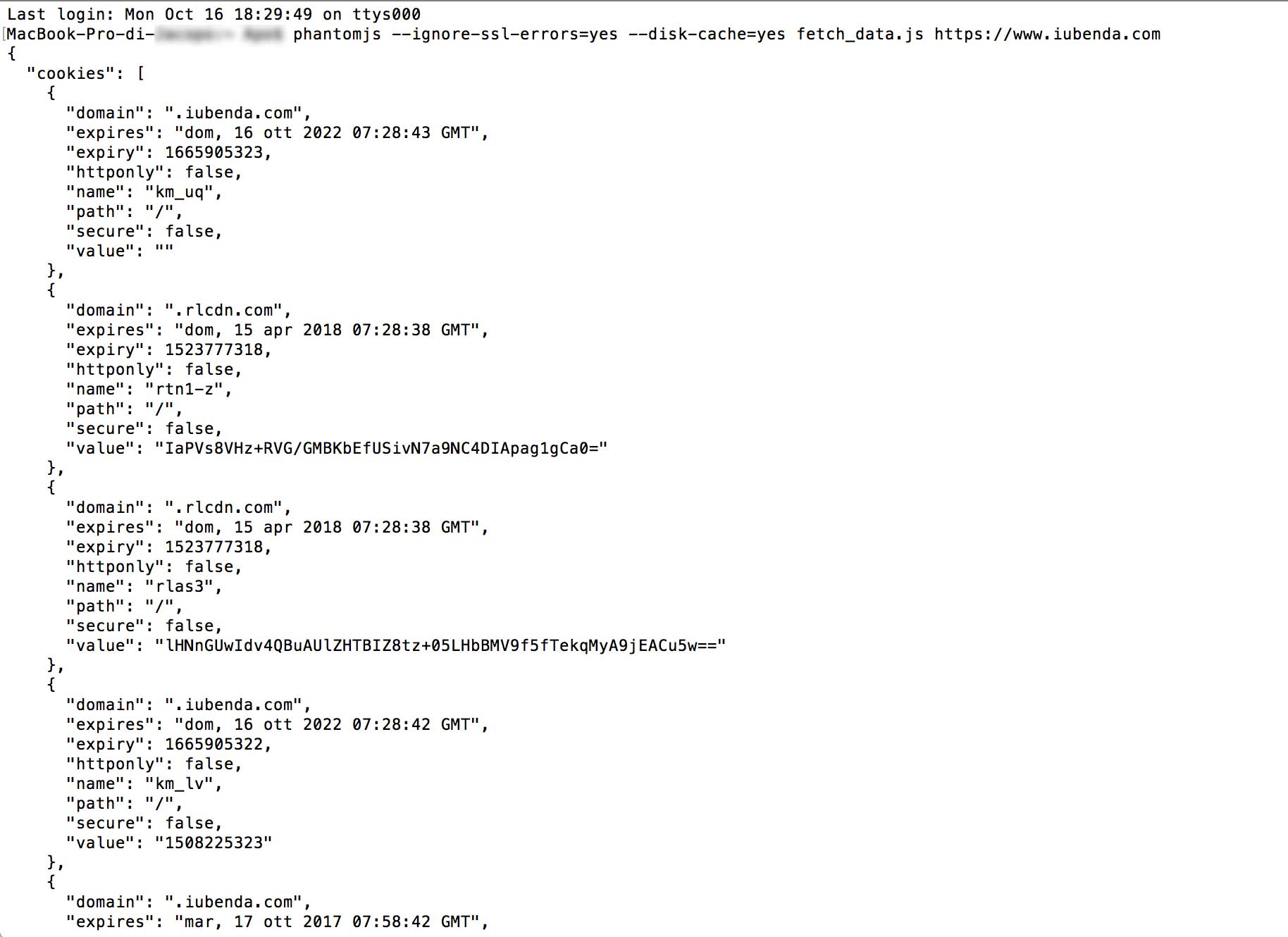
La commande « phantomjs » sera accessible une fois que vous aurez suivi la procédure d’installation. Ensuite, il vous faudra un shell (sur les systèmes UNIX) ou une invite de commande (pour Windows) où vous saisirez cette commande :
phantomjs --ignore-ssl-errors=yes --disk-cache=yes fetch_data.js http://yoursite.com
Voyons tout cela plus en détail :
phantomjs : c’est la commande principale ;--ignore-ssl-errors=yes : cette option évite les erreurs liées au certificat SSL en question ;--disk-cache= true : sauvegarde des ressources sur le disque ;fetch-data.js : il s’agit du fichier qui transmet la requête vers le site et l’affiche sur le shell téléchargeable via ce lien. Attention : ce fichier doit se trouver dans le dossier à partir duquel vous avez lancé la commande. Sinon, vous devrez indiquer ~/path/of/fetch/data ;http://yoursite.com : le site Web que vous souhaitez analyser.Une fois la commande exécutée, le terminal affichera une liste des ressources et des cookies utilisés par le site interrogé.