Om gebruikers goed te informeren over de cookies die je website in hun browser installeert, moet je weten hoe je ze kunt identificeren. Dit is geen gemakkelijke taak, dus hebben we een korte gids opgesteld om je te helpen.
Het identificeren van via je website geïnstalleerde cookies kan vaak het best met een gecombineerd gebruik van verschillende hulpmiddelen. De belangrijkste en meest gebruikte zijn Wappalyzer en BuiltWith. Beide zijn beschikbaar als add-ons voor alle meest gebruikte browsers en maken een grondige analyse mogelijk van alle hulpmiddelen en technologieën die in een website zijn geïmplementeerd. Ze identificeren niet alleen de via een website geïnstalleerde cookies, maar geven ook een overzicht van alle op die site gebruikte technologieën, zoals de serverinfrastructuur, het gebruikte CMS en andere specifieke informatie.
Een ander bekend hulpmiddel is Ghostery. Deze is ook beschikbaar als extensie voor de meest populaire webbrowsers, maar wordt niet aanbevolen voor het identificeren van cookies omdat de werking ervan niet is gebaseerd op een realtime scan van de website. Het kan ook een aantal scripts aanwijzen die niet rechtstreeks van de website zijn geïnstalleerd, maar vanuit widgets ervan, waardoor de resultaten van je analyse worden vertekend.
De ontwikkelingsconsole kan, wanneer deze wordt gebruikt in combinatie met de andere aangegeven methoden, een zeer betrouwbaar en snel hulpmiddel zijn voor het identificeren van cookies die via een website worden geïnstalleerd. Hieronder leggen we uit hoe je cookies kunt weergeven met de ontwikkelingsconsole van twee van de populairste en meest gebruikte internetbrowsers, Google Chrome en Mozilla Firefox.
Opmerking: wanneer je de cookies van een website analyseert via de ontwikkelingsconsole, vergeet dan niet eerst de cache en de cookies te wissen. Anders zijn de resultaten mogelijk niet nauwkeurig.
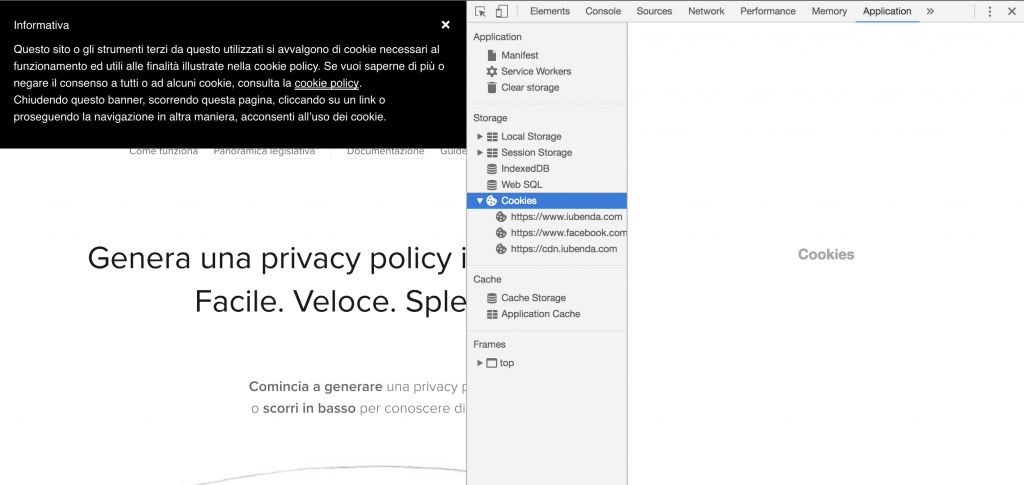
Ga als volgt te werk als je Google Chrome gebruikt:

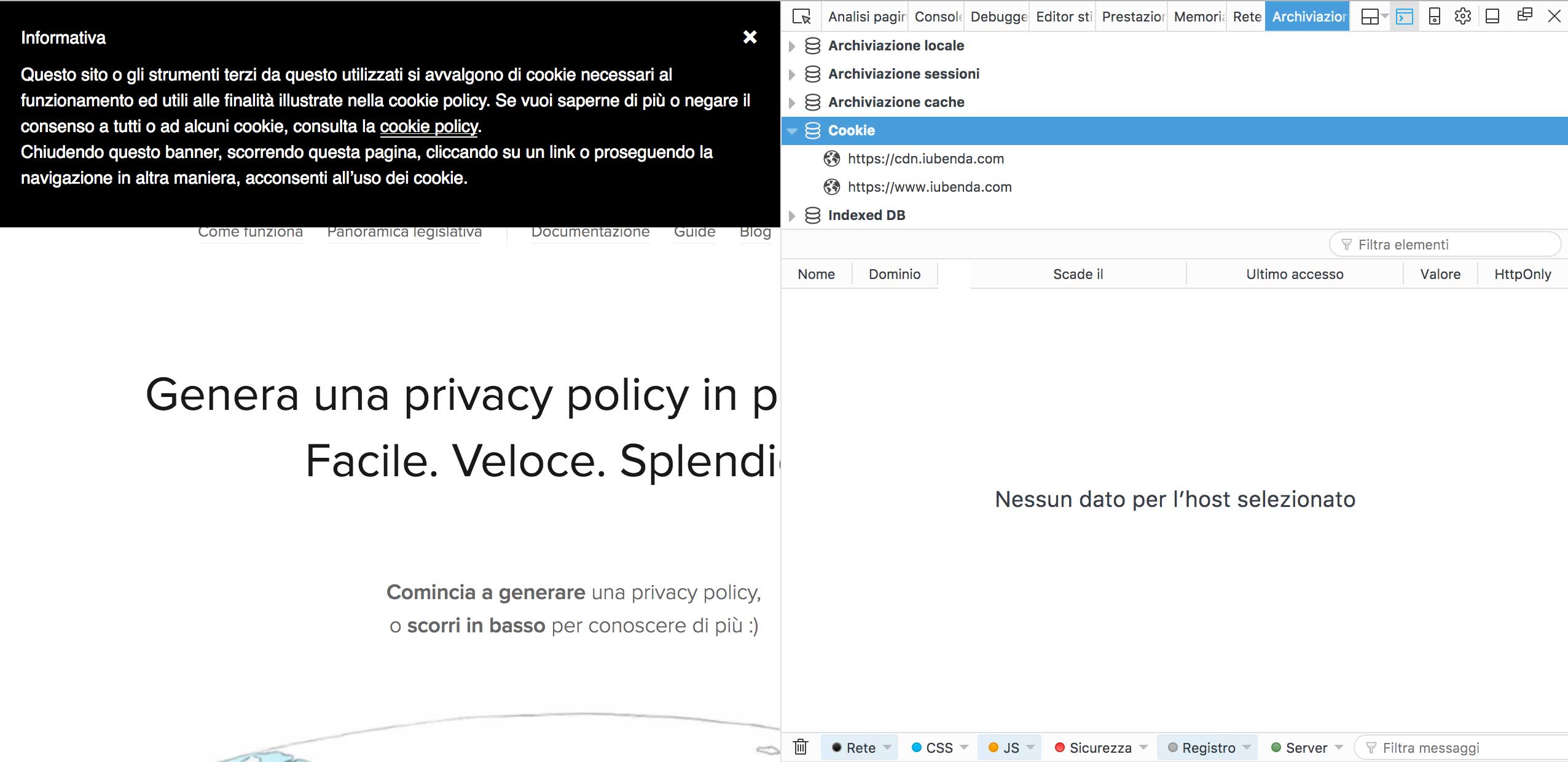
Ga als volgt te werk als je liever Mozilla Firefox gebruikt:

PhantomJS is een “headless browser”, een hulpmiddel waarmee je acties kunt uitvoeren die normaal gesproken het gebruik van een browser vereisen, zonder dat de browser zelf op het scherm wordt weergegeven. Dit is een WebKit open source cross-platformtool die beschikaar is voor Mac, Windows and Linux.
PhantomJS moet binnen de terminal worden gebruikt. Een van de functies ervan is het identificeren van de cookies die door een specifieke website zijn geïnstalleerd. Download eerst het pakket beschikbaar via deze link en installeer het hulpprogramma.
Na de installatie is de opdracht “phantomjs” beschikbaar. Om verder te gaan heb je een shell nodig (op UNIX-systemen) of gebruik je de opdrachtregel (voor Windows) om de volgende regel in te voeren:
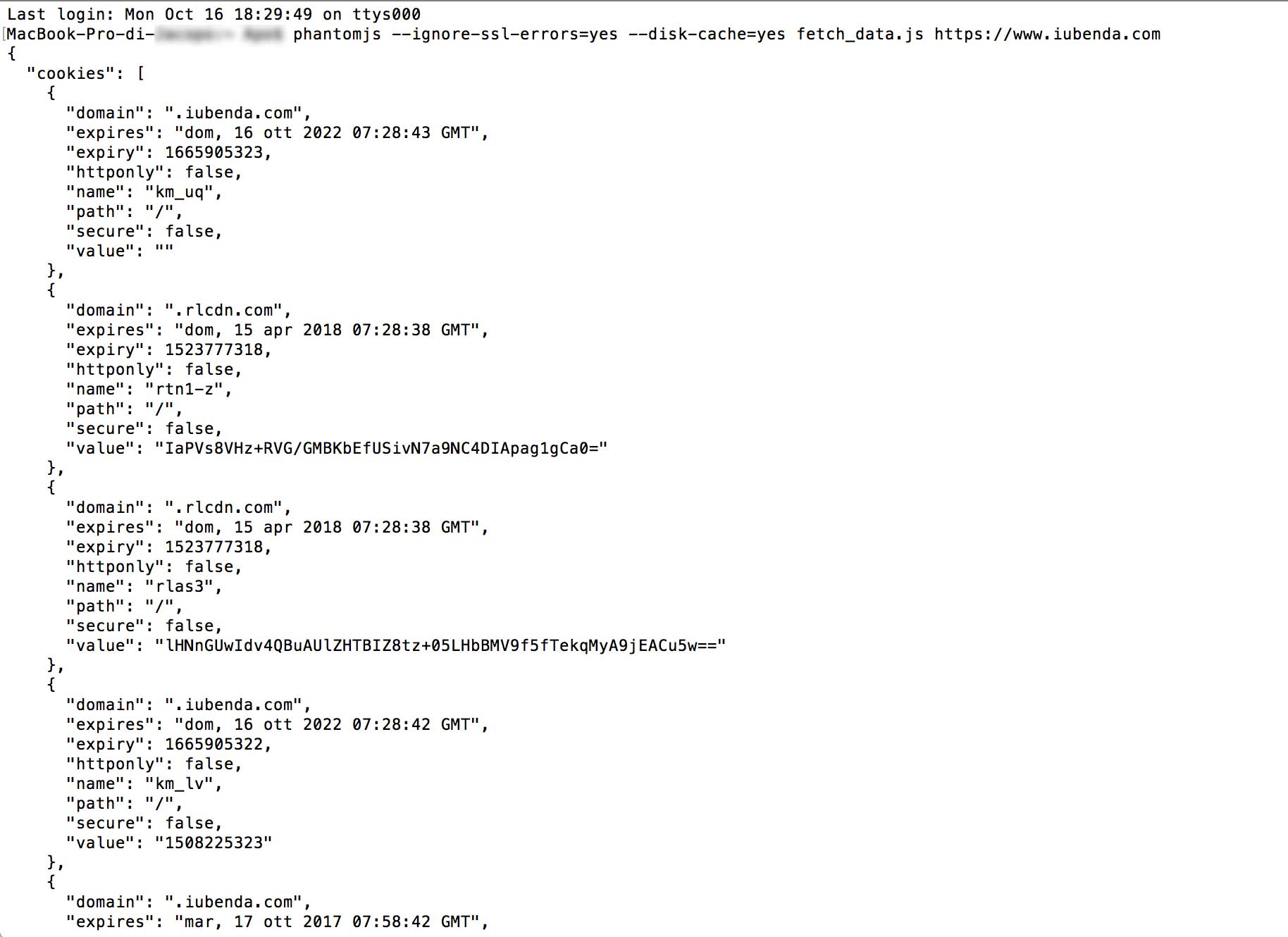
phantomjs --ignore-ssl-errors=yes --disk-cache=yes fetch_data.js http://yoursite.com
Laten we hier voor elk element eens induiken:
phantomjs: dit is de hoofdopdracht;--ignore-ssl-errors=yes: deze optie voorkomt dat fouten die verband houden met het SSL-certificaat, in aanmerking worden genomen;--disk-cache= true: het proces slaat de materialen op de schijf op;fetch-data.js: dit is het bestand dat de aanvraag naar de site verwerkt en weergeeft op de shell, te downloaden via deze link. Belangrijk: dit bestand moet in dezelfde map staan als die van waaruit je de opdracht hebt gestart, anders moet je aangeven: ~/path/of/fetch/data;http://yoursite.com: de website die je wilt analyseren.Zodra deze opdracht is uitgevoerd, geeft de terminal een lijst van de materialen en cookies die door de betreffende website worden gebruikt.