Para informar adecuadamente a los usuarios sobre las cookies que tu web instala en sus navegadores, tienes que aprender a identificarlas. No se trata de una tarea fácil, por lo que hemos creado una breve guía para ayudarte.
Puedes identificar las cookies que utiliza tu sitio web combinando diferentes herramientas, las principales y más utilizadas son Wappalyzer y BuiltWith. Ambas están disponibles como complementos para los navegadores más habituales y permiten un análisis en profundidad de todos los recursos y tecnologías implementados dentro de un sitio web. De hecho, no solo revelan las cookies instaladas por un sitio web, sino que enumeran todas las tecnologías utilizadas en él, como la infraestructura del servidor, el CMS utilizado y otra información específica.
Otra herramienta muy conocida es Ghostery, que también está disponible como una extensión de los navegadores web más populares. Sin embargo, no se recomienda su uso para identificar cookies ya que su funcionamiento no se basa en un análisis en tiempo real del sitio web. También podría indicar algunos scripts que no son instalados directamente por el sitio web sino por algunos de sus widgets, distorsionando así los resultados.
La consola de desarrollo, si se usa junto con los otros métodos indicados, puede ser una herramienta muy fiable e inmediata para identificar las cookies utilizadas por un sitio web. A continuación se muestra una explicación de cómo ver las cookies utilizando la consola de desarrollo de dos de los navegadores de Internet más famosos y usados: Google Chrome y Mozilla Firefox.
Nota: cuando analices las cookies de un sitio web a través de la consola de desarrollo, primero acuérdate de borrar la memoria caché y las cookies, de lo contrario, puede que los resultados no sean precisos.
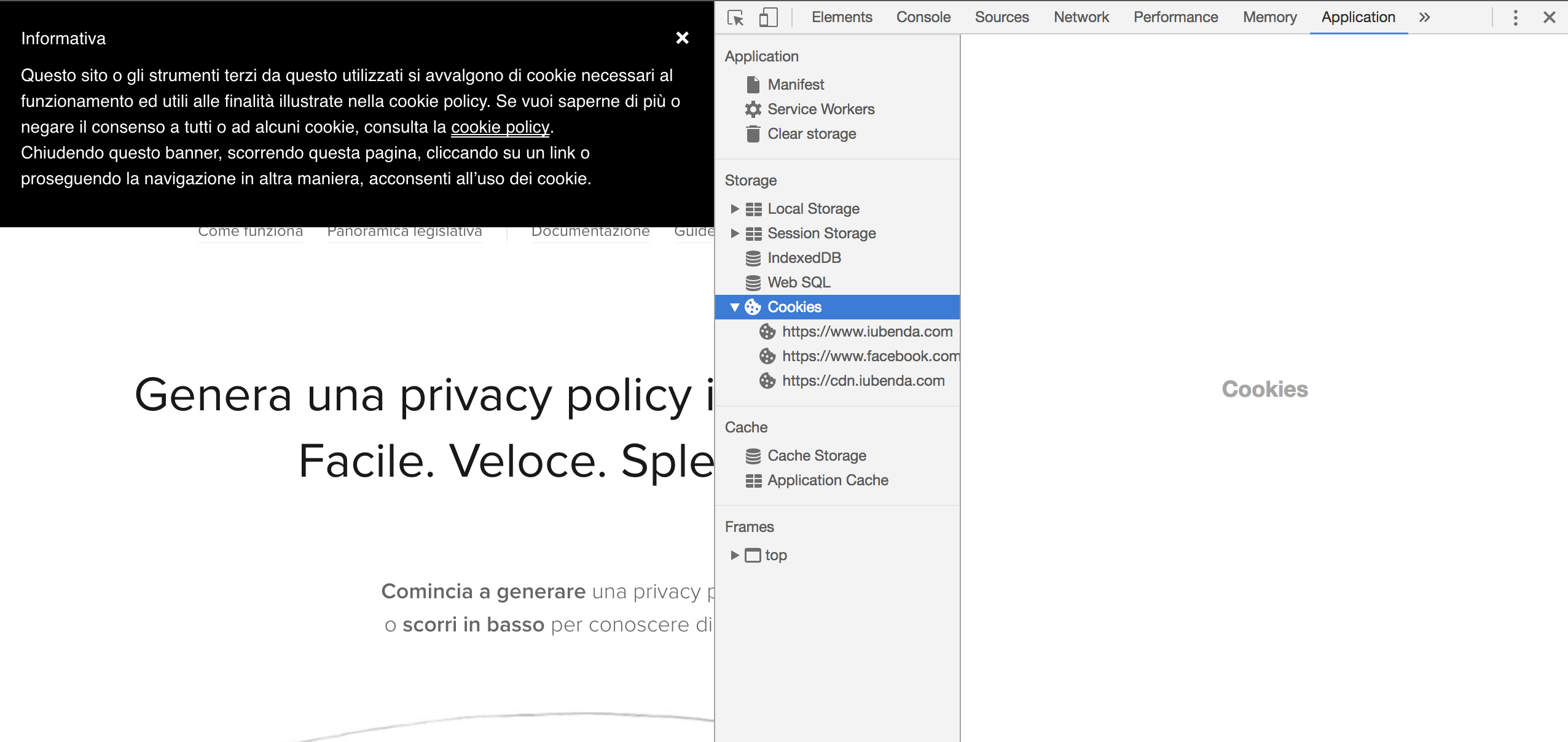
Si utilizas Google Chrome, procede de la siguiente manera:

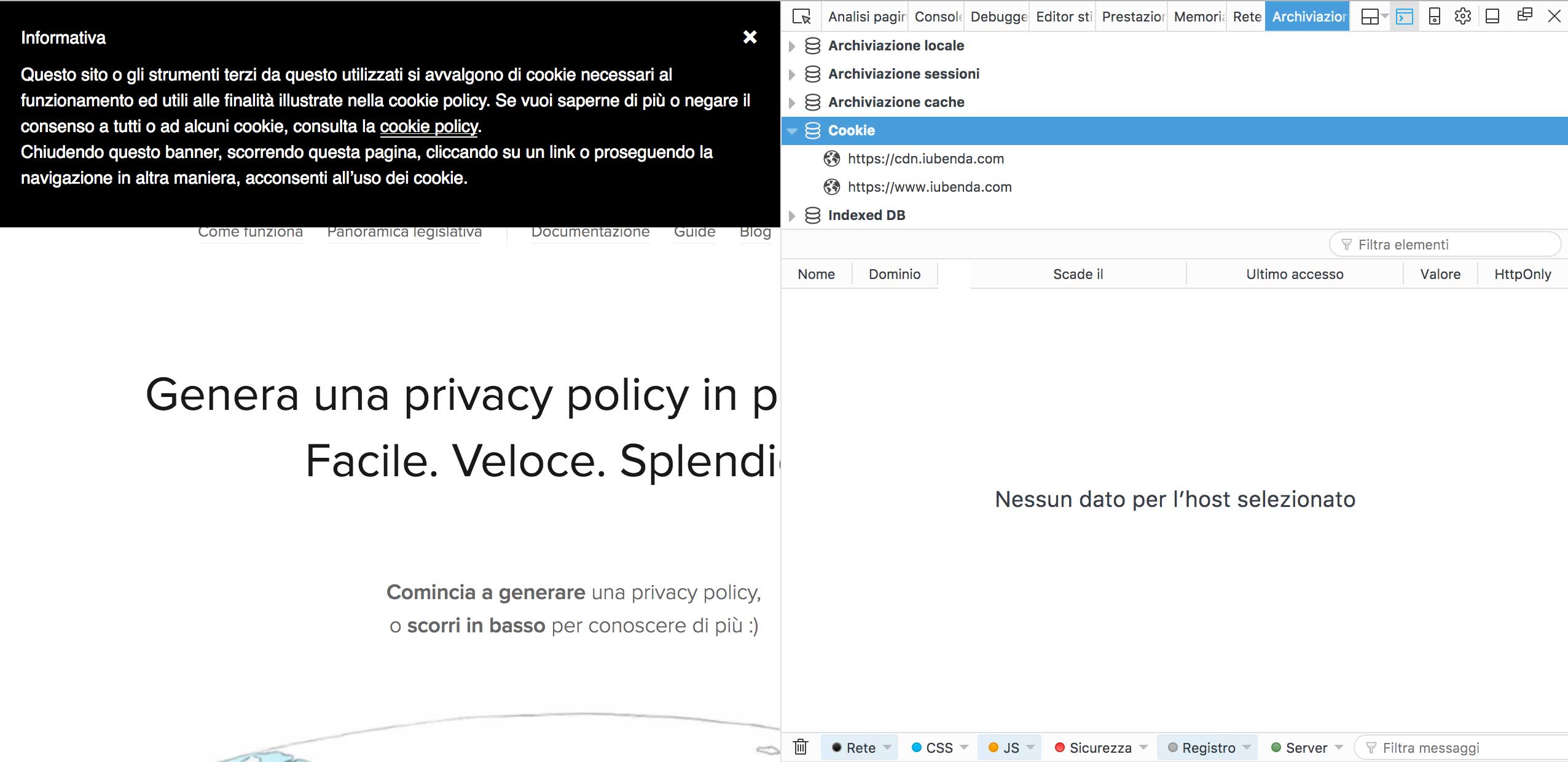
Si prefieres utilizar Firefox de Mozilla, estos son los pasos a seguir:

PhantomJS es un “headless browser”, es decir, una herramienta que te permite realizar acciones que normalmente requieren el uso de un navegador, sin mostrar el navegador en la pantalla. Esta es una herramienta multiplataforma OpenSource basada en WebKit disponible para Mac, Windows y Linux.
PhantomJS se debe usar dentro de la terminal. Entre sus funciones, también está la de identificar las cookies instaladas por un sitio web específico. En primer lugar, tienes que descargar el paquete disponible en este enlace e instalar el recurso.
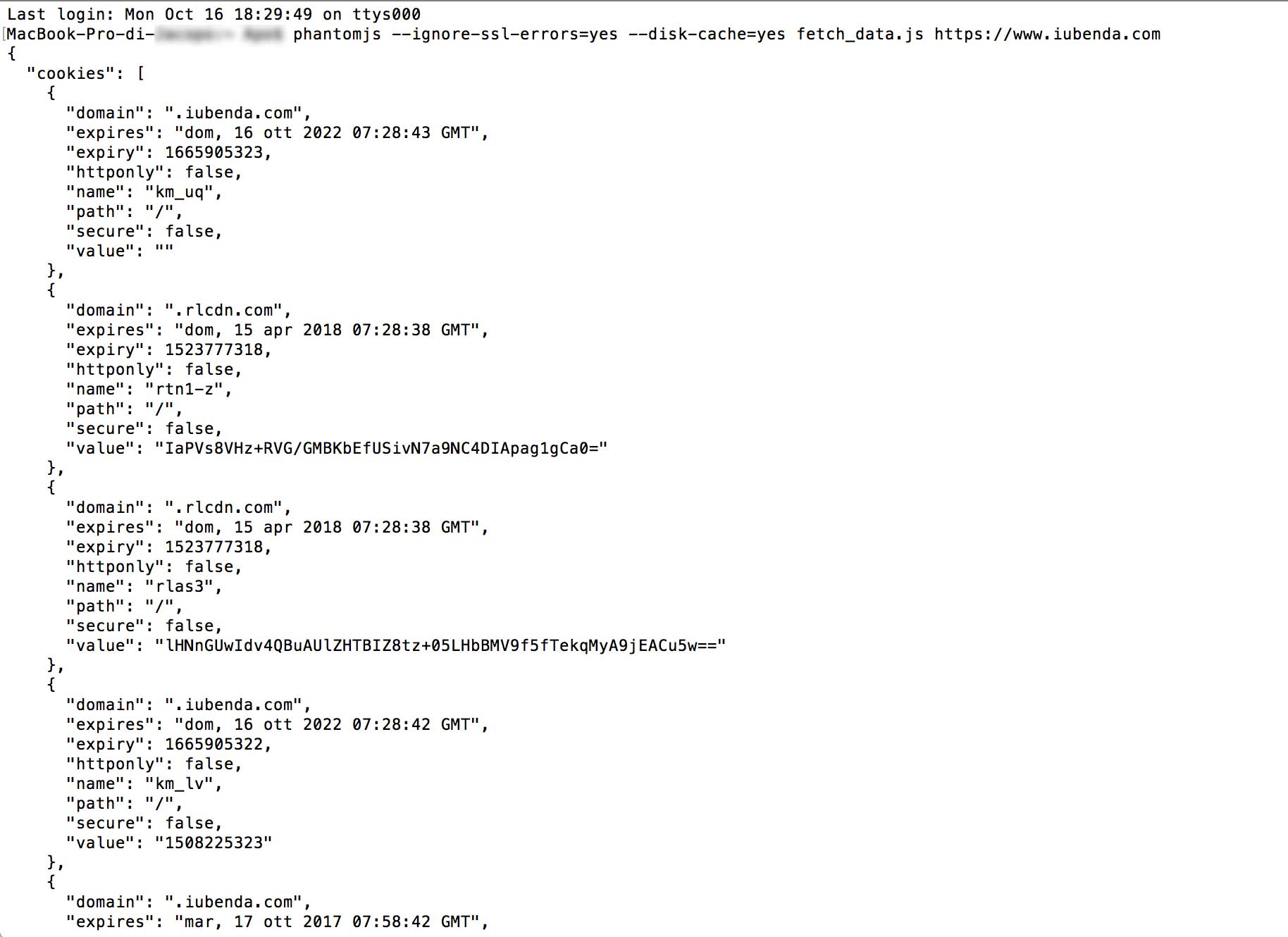
Después de seguir el procedimiento de instalación, el comando “phantomjs” ahora estará disponible. Para continuar, necesitamos un shell (en sistemas UNIX) o el símbolo del sistema (para Windows) donde introduciremos esta línea:
phantomjs --ignore-ssl-errors=yes --disk-cache=yes fetch_data.js http://yoursite.com
Profundicemos en esto, elemento por elemento:
phantomjs: este es el comando principal;--ignore-ssl-errors=yes: esta opción evita errores relacionados con el certificado SSL que se está considerando;--disk-cache= true: el proceso guardará los recursos en el disco;fetch-data.js: este es el archivo que procesa la solicitud al sitio web y lo muestra en el shell descargable en este enlace. Importante: este archivo debe estar en la misma carpeta desde donde has lanzado el comando, de lo contrario tendrás que indicar ~/path/of/fetch/data;http://yoursite.com: el sitio web que quieres analizar.Una vez que se haya ejecutado este comando, la terminal devolverá una lista de los recursos y cookies utilizados por el sitio web correspondiente.