Documentación
Consent Database para Wix
¿Has creado un sitio web con Wix y necesitas cumplir con los requisitos de consentimiento del RGPD?
Pues estás en el lugar indicado. En esta guía, echaremos un vistazo a los requisitos de la prueba del consentimiento del RGPD y a cómo agregar la Consent Database de iubenda a tu sitio web de Wix.
→ Salta a Cómo agregar la Consent Database en Wix
¿Por qué necesito una prueba del consentimiento según el RGPD?
El registro de los consentimientos es específicamente requerido bajo el RGPD. Se requiere mantener un registro completo y exhaustivo del consentimiento y es una parte esencial del cumplimiento de la privacidad. El registro de las pruebas es gestionado directamente por ti, el responsable del tratamiento de datos. Como resultado, el RGPD requiere que conserves una “prueba” o un registro del consentimiento que contenga detalles específicos que puedan probar que el consentimiento recibido es genuino y, por lo tanto, válido según el RGPD. El consentimiento debe ser explícito, otorgado libremente y verificable según el RGPD. Puedes obtener más información sobre la Consent Database de iubenda aquí.
¿Qué debe contener el registro de consentimientos del RGPD?
Este registro debería incluir una forma de identificar al usuario, una prueba del consentimiento, el registro de la acción de consentimiento y los documentos legales disponibles para el usuario en el momento de prestar dicho consentimiento, entre otras cosas.
Se debe registrar la siguiente información:
- quién prestó el consentimiento;
- cuándo y cómo se obtuvo el consentimiento del usuario en particular;
- el formulario de obtención del consentimiento que se le presentó al usuario en el momento de la recogida; y
- las condiciones y los documentos legales vigentes en el momento en que se obtuvo el consentimiento.
Puedes consultar todos los requisitos aquí.
La solución de consentimiento de iubenda registra y gestiona automáticamente el consentimiento y las preferencias de privacidad de manera conforme al RGPD y la LGPD para cada uno de tus usuarios. Puedes obtener más información sobre la Consent Database de iubenda aquí.
Cómo agregar la Consent Database de iubenda en Wix
Nota: el siguiente método solo es posible en cuentas profesionales/empresariales.
Una vez que hayas generado tu Consent Database con iubenda, la instalaremos en un formulario de contacto básico de Wix siguiendo estos cuatro sencillos pasos:
- Crea una página de formulario de contacto en tu sitio web de Wix
- Recupera los atributos de nombre e id de ese formulario
- Agrega la Consent Database a la etiqueta
- Personaliza la función Enviar y añádela al final de la etiqueta
Paso 1: crea una página de formulario de contacto
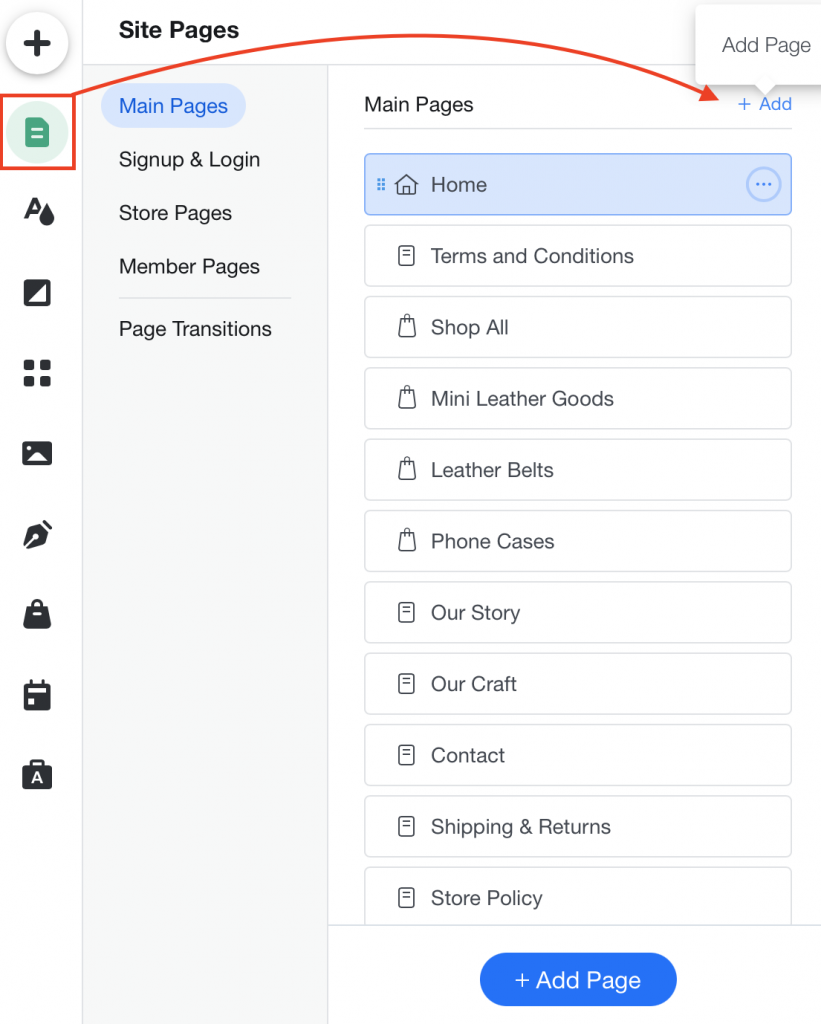
Primero, tienes que crear una página de formulario de contacto en Wix. En la barra lateral izquierda, selecciona Menu & Pages → Site Menu → Add Page.

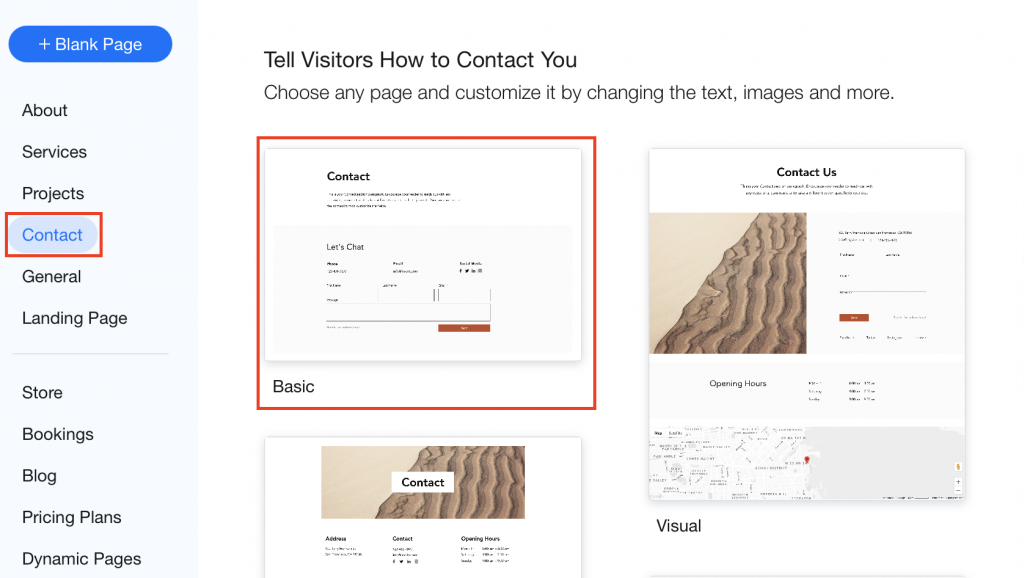
A continuación, tienes que hacer clic en Contact y seleccionar la primera opción ‘Basic’.

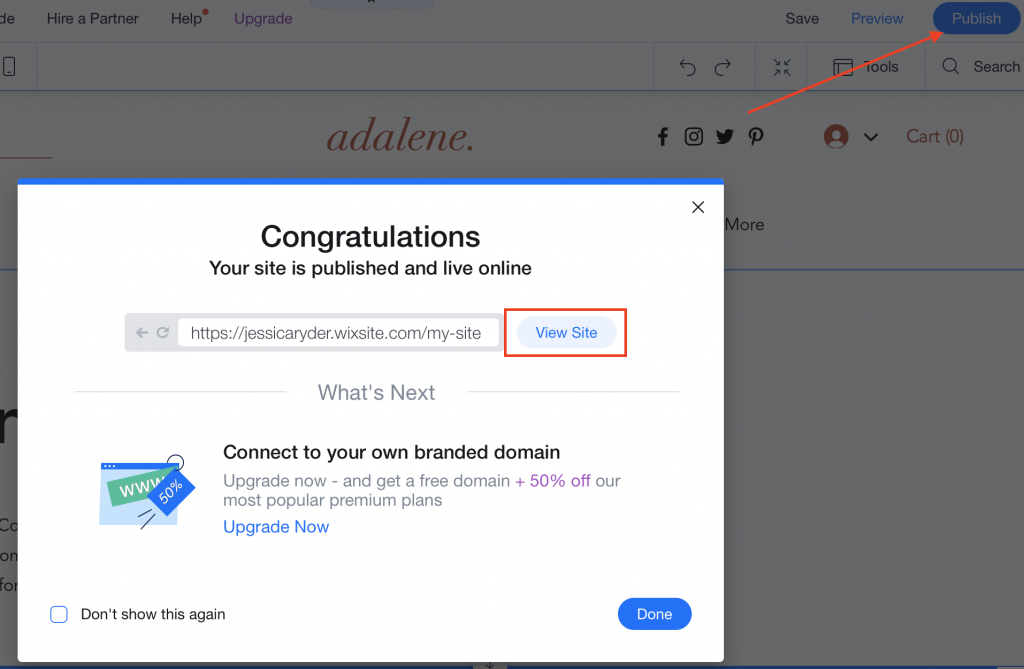
Haz clic en “Publish” en la esquina superior derecha y luego selecciona “View Site”.

Tu sitio web de Wix se abrirá en un nuevo navegador. Ahora puedes acceder a la página de contacto que acabas de crear.
Paso 2: recupera los atributos de nombre e id del formulario
Nota: para recuperar estos datos, utilizaremos la función “Inspeccionar” de Chrome, Firefox, Safari, Opera o Internet Explorer. En algunos de estos motores de búsqueda, como Safari, es posible que tengas que activar la herramienta para desarrolladores en las preferencias. Para ello, abre el navegador de Safari, haz clic en Safari > Preferencias > Avanzado. Luego, selecciona Mostrar el menú Desarrollo en la barra de menús. La función Inspeccionar elemento ahora está habilitada.
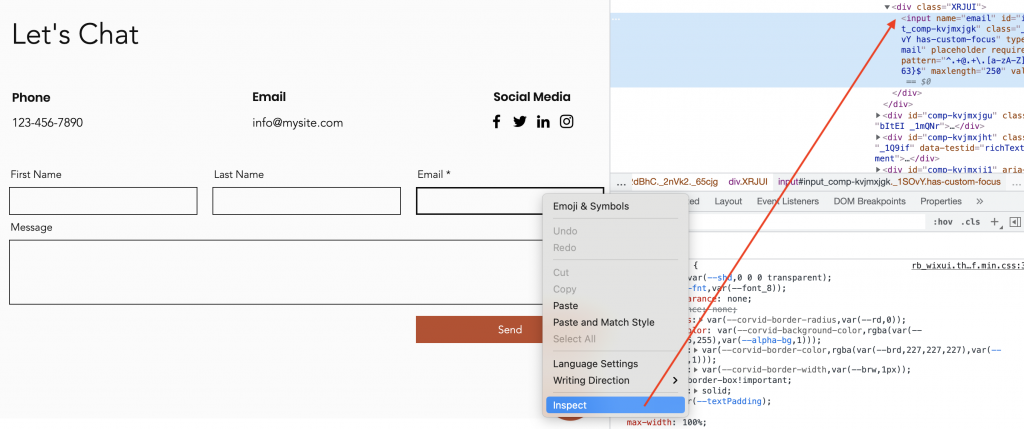
Dependiendo del navegador que utilices, la función de inspección se verá ligeramente diferente; sin embargo, el método para recuperar los datos sigue siendo el mismo. Por ejemplo, si empleas Google Chrome, la función de inspección aparecerá en el lado derecho de la pantalla como se muestra en la siguiente imagen. Si usas Firefox, aparecerá en la parte inferior de tu página web.
Necesitamos recuperar los atributos de nombre e id del formulario que acabas de crear, para hacerlo, sigue la siguiente guía.
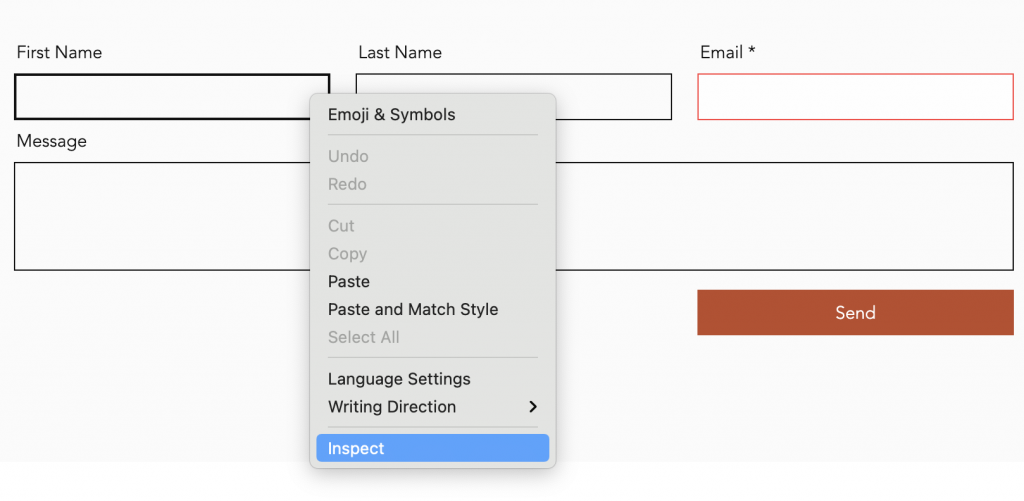
Haz clic en el botón derecho en cualquier lugar de tu formulario y selecciona “Inspeccionar”.

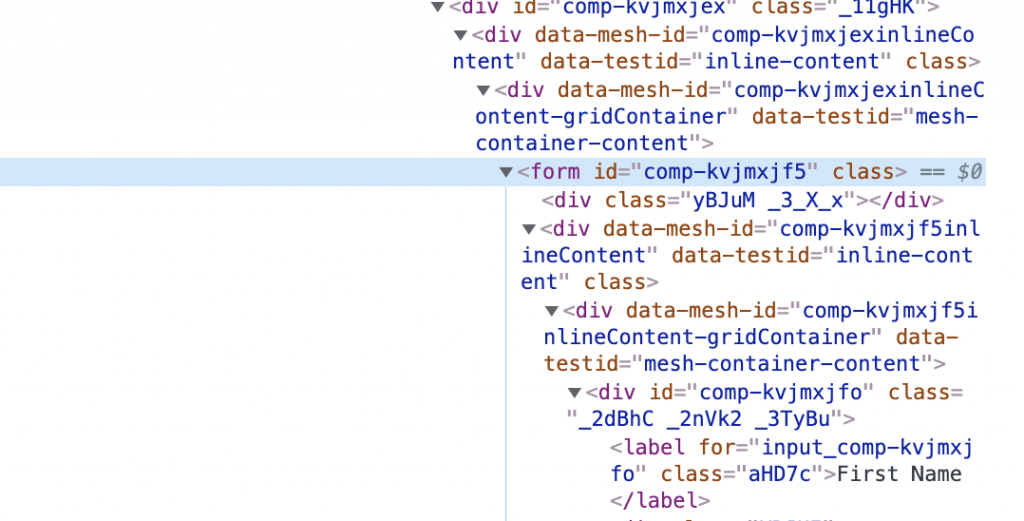
Ahora, busca la etiqueta <form> y anota el atributo ID.
En este ejemplo, el ID es: comp-kVjmxjf5.

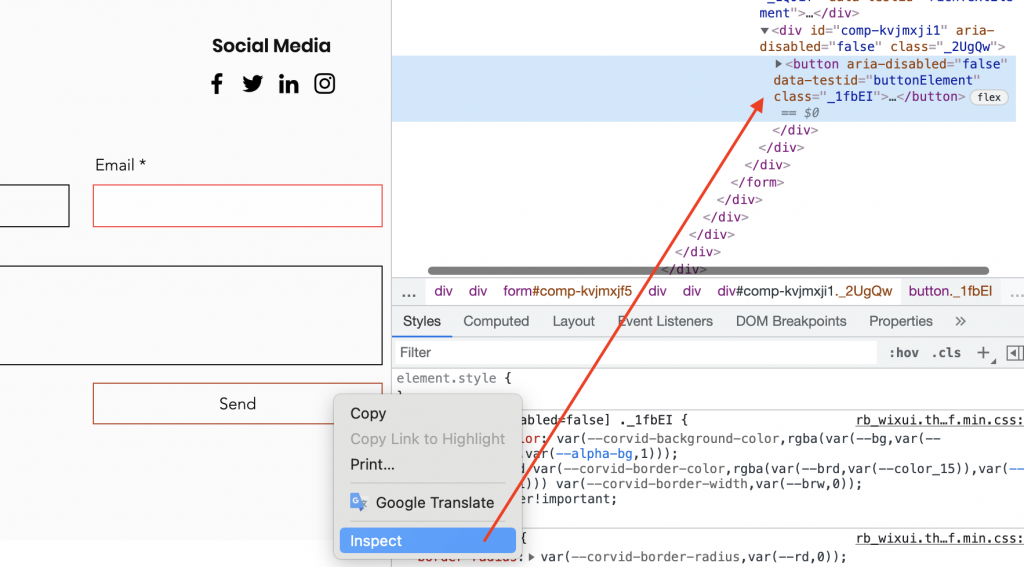
A continuación, tenemos que buscar el botón ‘submit’ o ‘send’ y tomar nota del atributo class. Puedes hacerlo fácilmente pasando el cursor sobre el botón → clic derecho → inspeccionar.
En el ejemplo, el atributo class es: _1fbEI.

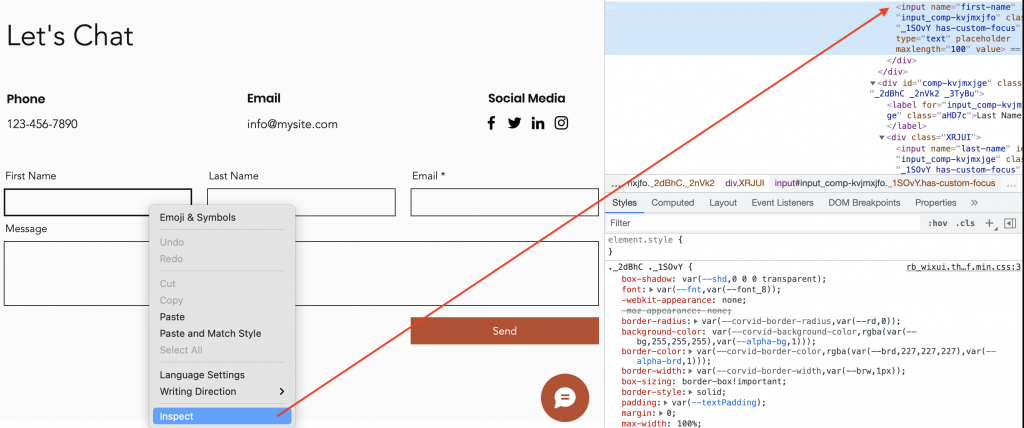
Después, busca el campo ‘First name’ y anota el atributo name. Puedes hacerlo fácilmente haciendo clic en el campo “First Name” → clic derecho → inspeccionar.
El atributo name en este ejemplo es: first-name.

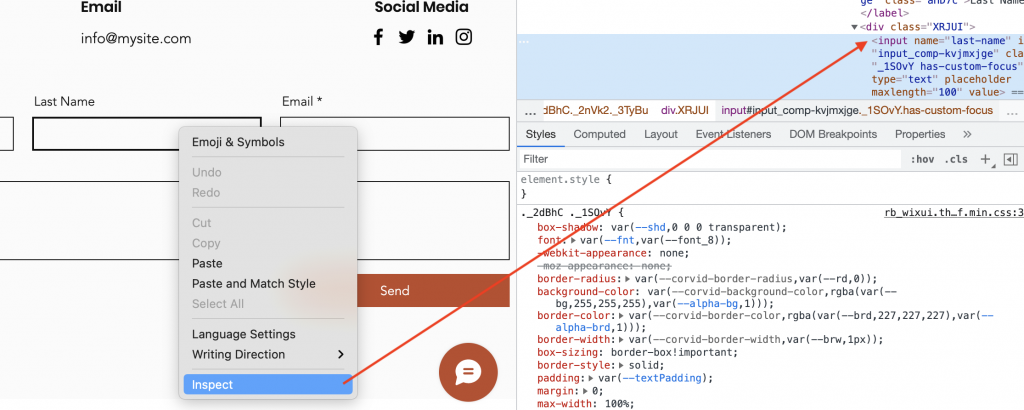
Queremos hacer lo mismo nuevamente con el campo ‘Last name’ y anotar el atributo name. Para hacerlo, haz clic en el botón derecho en el campo ‘Last name’ y selecciona “inspeccionar”.
El atributo name en este ejemplo es: last-name.

Repite lo anterior también para el campo “Email”. Para hacerlo, haz clic en el botón derecho en el campo ‘Email’ y selecciona “inspeccionar”.
El atributo name en este ejemplo es: email.

Podemos ignorar los campos “message” o “subject”, ya que no son necesarios para la creación de nuestro consentimiento.
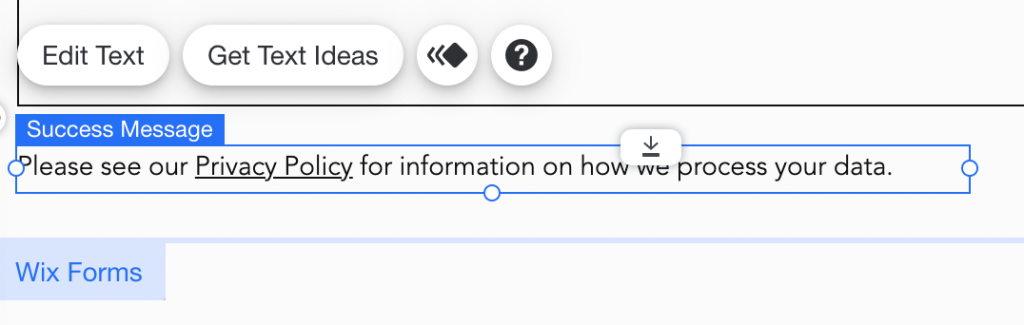
Ahora regresa al editor. Puedes añadir un texto personal con un enlace para leer tu política de privacidad. Para ello, desplaza el cursor sobre el texto en la parte inferior del formulario y selecciona “Edit Text”.

Paso 3: agrega la función Init de la Consent Database a la etiqueta <head>
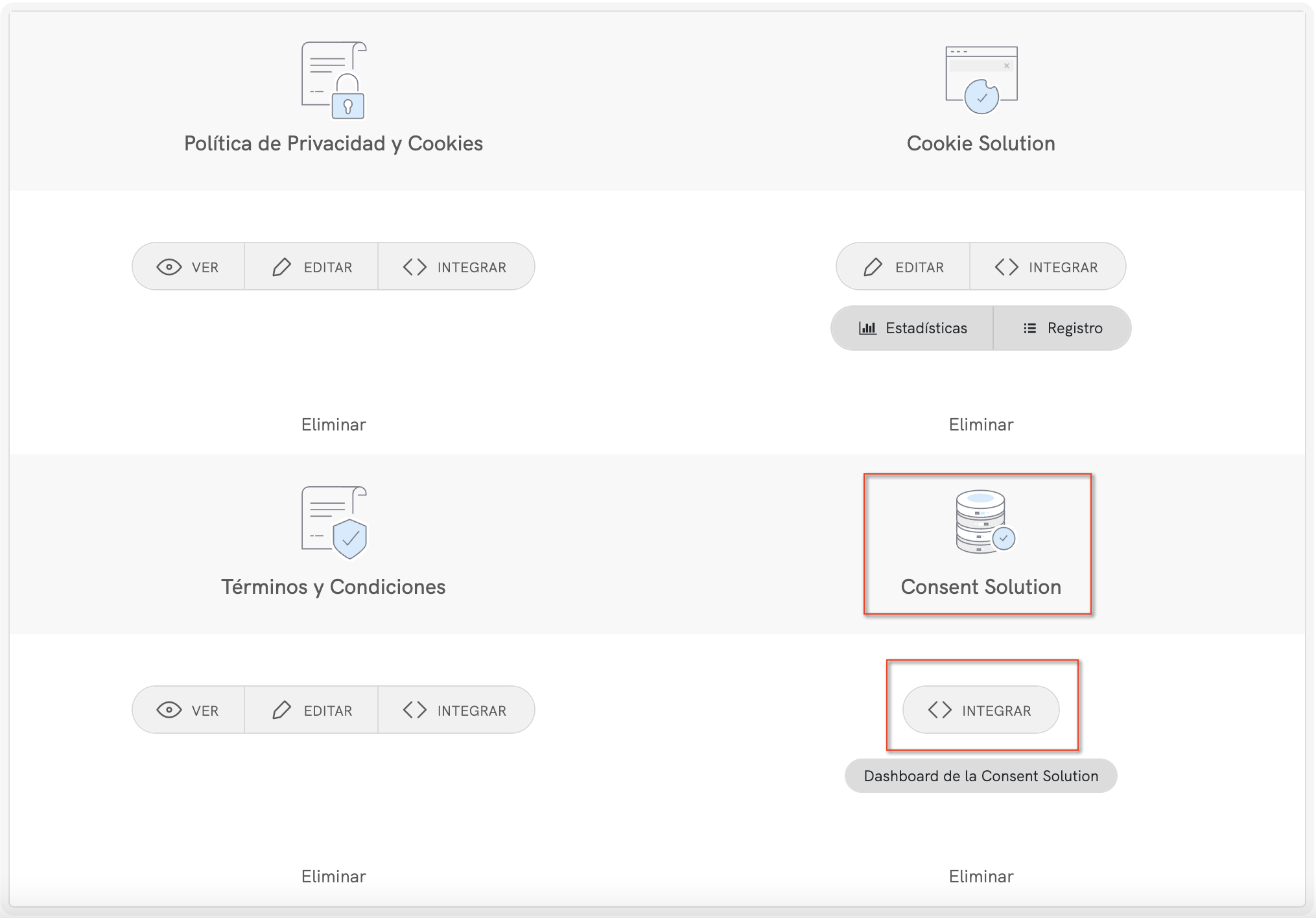
Tenemos que copiar la Consent Database de tu dashboard de iubenda. Haz clic en [Tu sitio web] > Consent Database > Integrar.

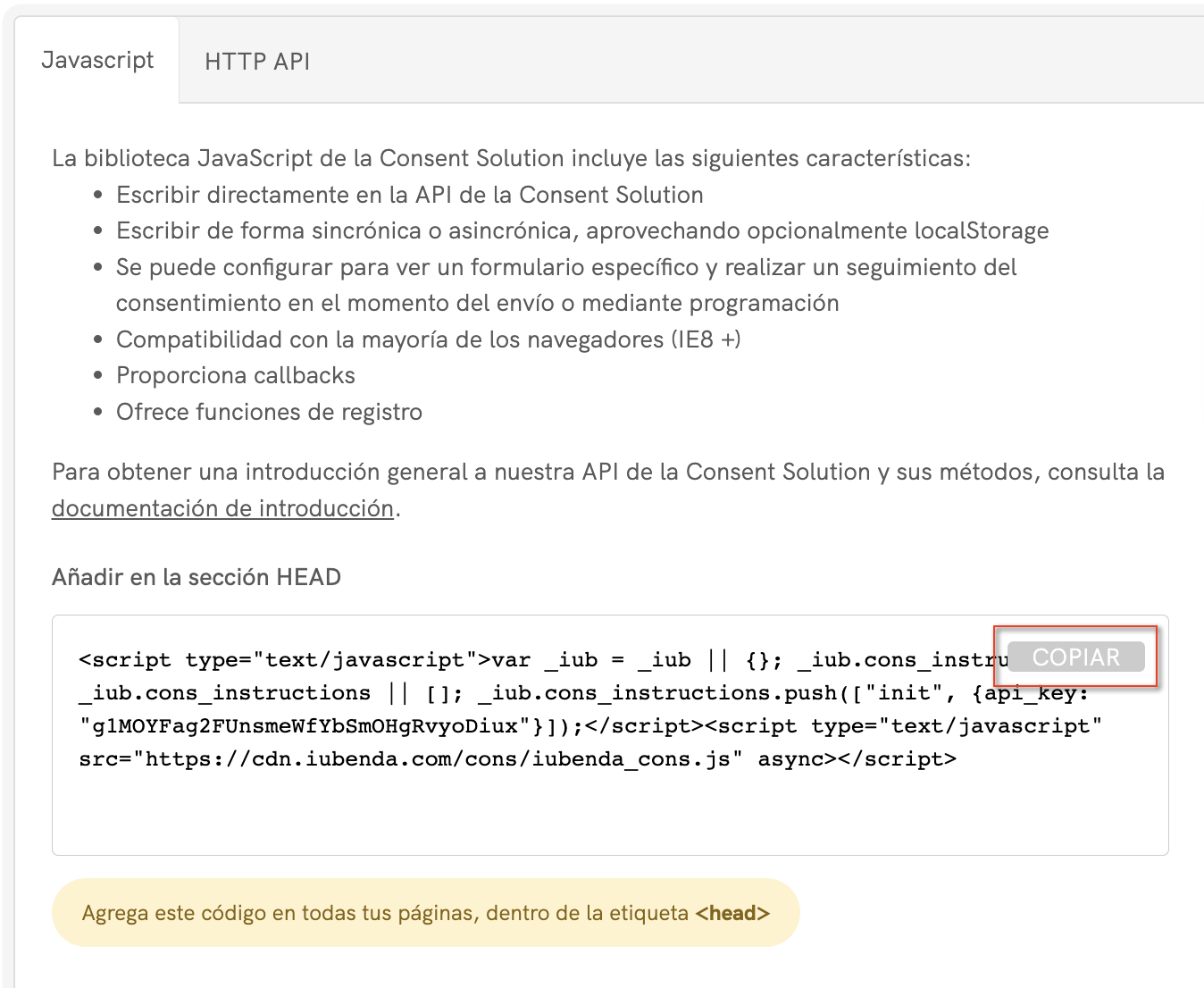
Copia tu código, como se muestra a continuación: dentro de la pestaña Javascript, haz clic en el botón COPIAR.

Ahora hay que agregar esto a la etiqueta <head>. Aquí vamos a seguir el procedimiento oficial de Wix.
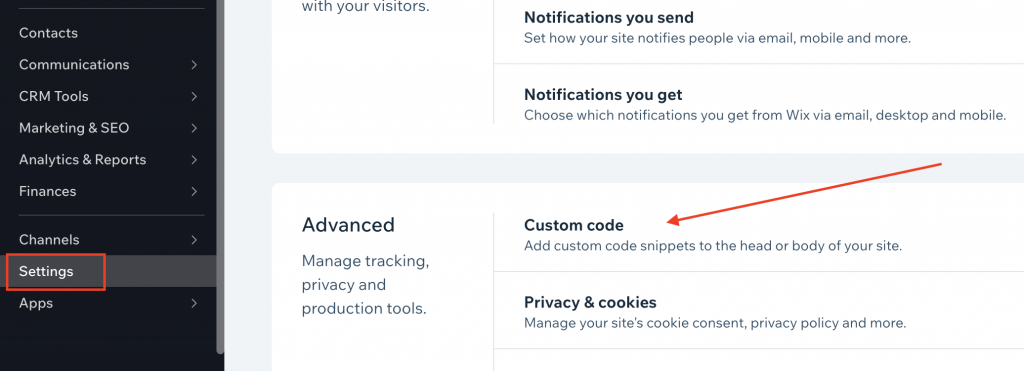
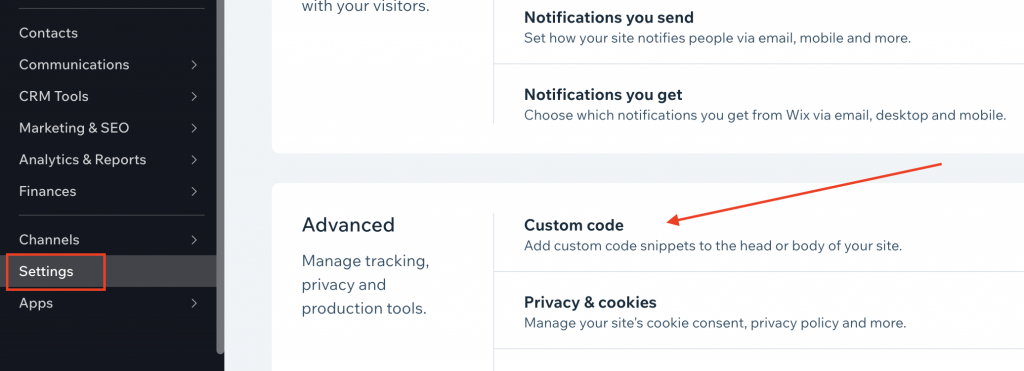
Dirígete a Settings en el panel de control de tu sitio web → Advanced Section → Add custom code.

Haz clic en + Add Custom Code en la esquina superior derecha y completa el formulario como se explica a continuación.
- Pega tu código de iubenda en el cuadro de texto “Paste the code snippet here:”
- Asigna un nombre al fragmento de código: iub_cons_init_code
- Asegúrate de seleccionar All pages > (load code once)
- Seleccione la etiqueta Head
- Haz clic en Apply.

Paso 4: personaliza la función Enviar y añádela al final de la etiqueta <body>
En este paso, tienes que personalizar el siguiente código. Reemplaza nuestros atributos de ejemplo (resaltados en rojo en la imagen) con tus atributos del paso 1.
- El id del formulario: el ejemplo de esta guía es comp-kVjmxjf5.
- El botón submit/send (enviar): el ejemplo de esta guía es document.getElementsByClassName(“_1fbEI”)[0].
- el mapeo de los interesados
first_name, last_nameyemail(recuerda que tienes cuatro opciones no editables:first_name,last_name,full_nameyemail); - El privacy_acceptance: dado que no hay una casilla de verificación, debemos hacer que sea true. En el siguiente ejemplo, lo hemos llamado privacy_acceptance;
- los
legal_notices, que son en gran medida automáticos si sincronizas tus documentos legales de iubenda con la Consent Database (aquí, utiliza los identificadores estándarprivacy_policyycookie_policy and term).
<script type="text/javascript">
document.getElementsByClassName("_1fbEI")[0].onclick=function(e){
e.preventDefault();
_iub.cons_instructions.push(["submit",{
form: {
selector: document.getElementById("comp-kVjmxjf5"),
map: {
subject: {
first_name: "first-name",
last_name:"last-name",
email: "email"
},
}
},
consent: {
preferences: {
privacy_acceptance: true,
},
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
}],}},
{success:function(response){console.log(response);
document.getElementById("comp-kVjmxjf5").submit()},}])}
</script>
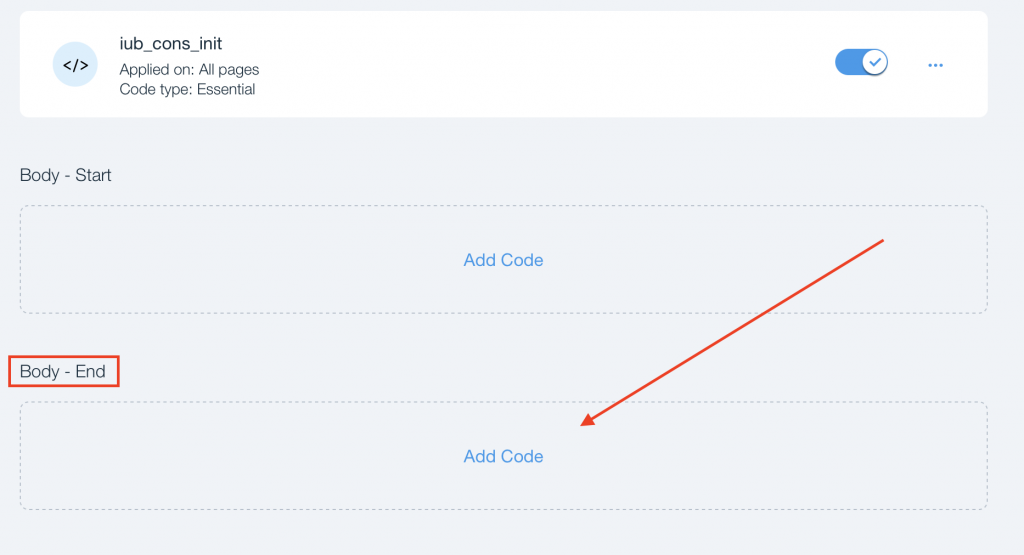
Por último, debemos agregar este script de Envío al final de la etiqueta <body>. Para hacer esto, dirígete a Settings en el panel de control de tu sitio web → Advanced Section → Add custom code.

Luego, haz clic en Add Custom Code en la sección “Body End”.

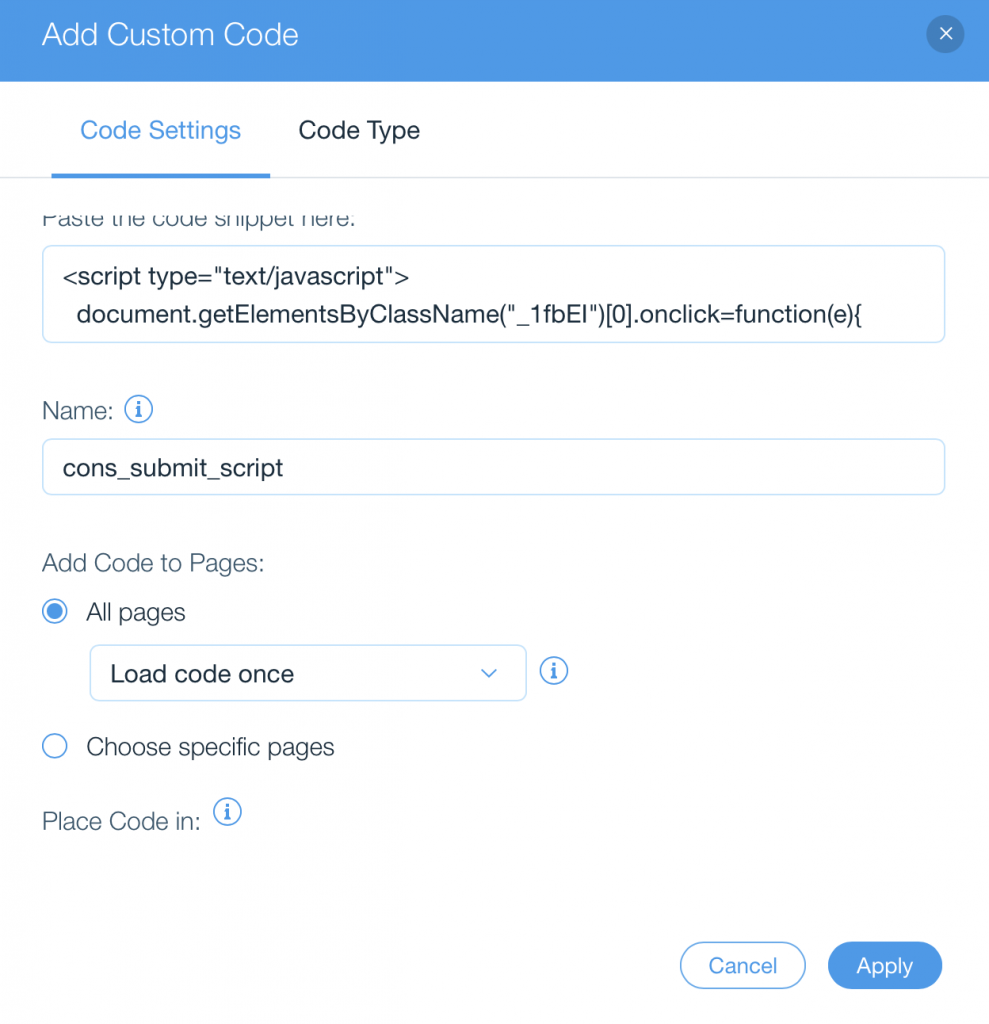
Después, pega nuestra función Enviar en el cuadro de texto “paste the code snippet here:” y luego podemos nombrarlo cons_submit_script.

Ahora haz clic en Apply. ¡Felicidades, has integrado la Consent Database de iubenda en Wix!