¿Utilizas wordpress.com y necesitas agregar los términos y condiciones a tu sitio web? ¡Te mostraremos cómo hacerlo!
Veamos por qué deberías tener los términos y condiciones, qué hay que incluir en ellos, dónde se generan y cómo se agrega este documento de iubenda en tu sitio web de WordPress.com.
Ten en cuenta que, si bien comparten el mismo nombre y son la misma organización, wordpress.org y wordpress.com poseen algunas diferencias. Con wordpress.org tú alojas tu propio sitio web, mientras que con wordpress.com (el “WordPress” mencionado en esta guía) el alojamiento lo gestionan por ti. WordPress.com es ideal para principiantes, ya que es más fácil de configurar, pero tiene algunas limitaciones.
Si utilizas wordpress.org, haz clic aquí.
→ Dirígete a Cómo añadir un documento de Términos y Condiciones en WordPress.com.
A menos que estés utilizando tu sitio web para el comercio, técnicamente no estás obligado por ley a tener unos términos y condiciones para tu WordPress.com. Sin embargo, es una buena idea disponer de dicho documento.
Al tener los términos y condiciones, proteges tu negocio de posibles responsabilidades y se te otorga control sobre cómo se interactúa con tu contenido, producto o servicio. Sin los términos y condiciones, a menudo es difícil montar una defensa eficaz, en caso de que surjan problemas.
Si bien un documento de términos y condiciones no otorga derechos de autor, sí te ayuda a establecer las reglas sobre los derechos de autor de tu contenido y a comunicar las licencias que concedes a los usuarios en relación con él. Obtén más información sobre cómo proteger los derechos de autor de tu sitio web.
Si gestionas un sitio web de comercio electrónico, ten en cuenta que los términos y condiciones pueden ser obligatorios, ya que generalmente contienen información legalmente requerida como la garantía e información sobre el desistimiento. Obtén más información aquí.
Los términos y condiciones de cada sitio web son únicos. Dicho esto, si deseas evitar ciertos abusos, es una buena idea incluir estas cláusulas en los términos y condiciones para WordPress.com:
Puedes obtener más información aquí:
Nuestro Generador de Términos y Condiciones está optimizado para WordPress.com. Genera tu documento de Términos y Condiciones ahora
Una vez que has generado tu documento de Términos y Condiciones con iubenda, hay dos formas de integrarlo en tu sitio web de WordPress.com: Puedes:
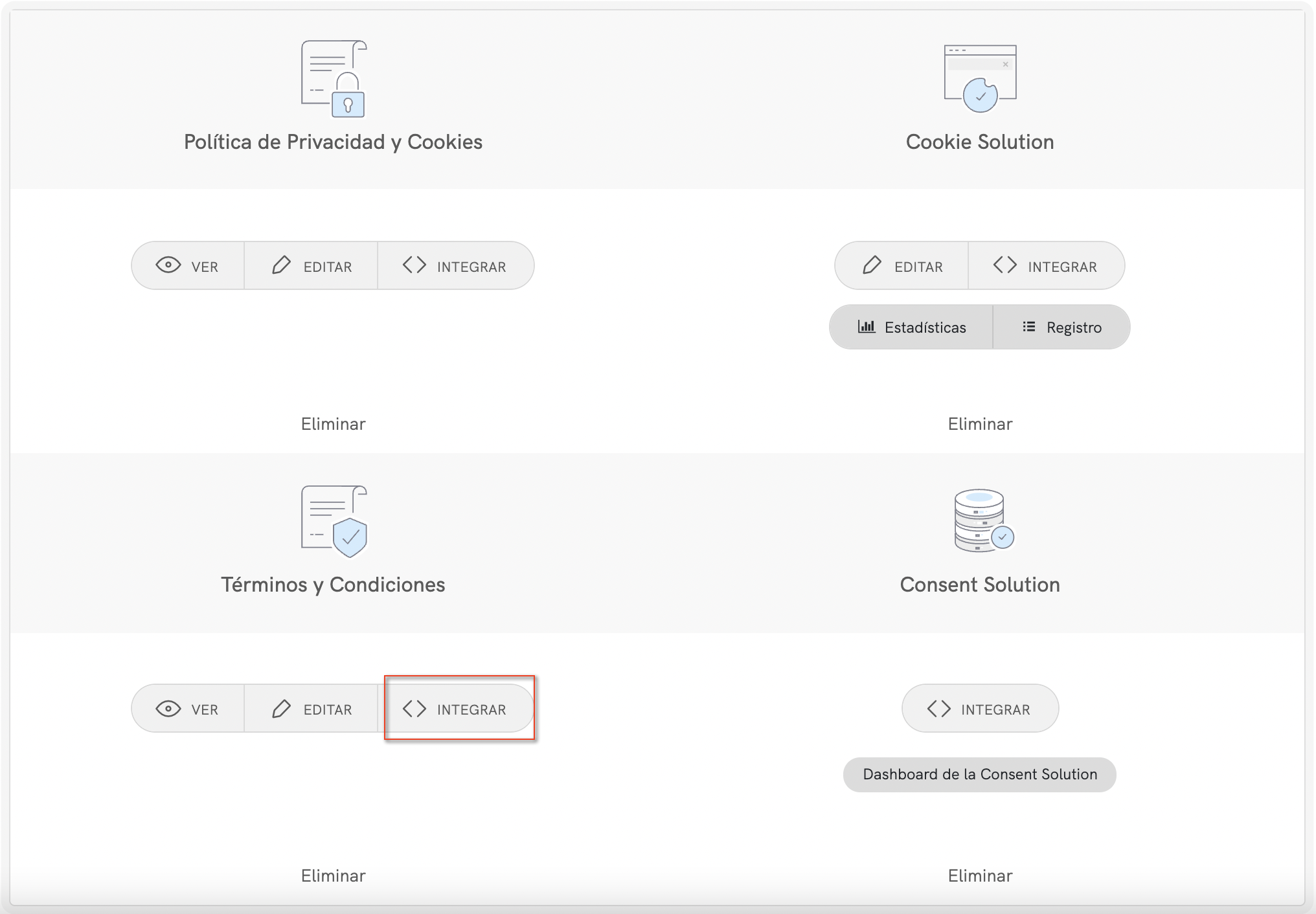
Para empezar, primero dirígete a tu dashboard de iubenda, haz clic en [Tu sitio web] > Términos y Condiciones > Integrar.

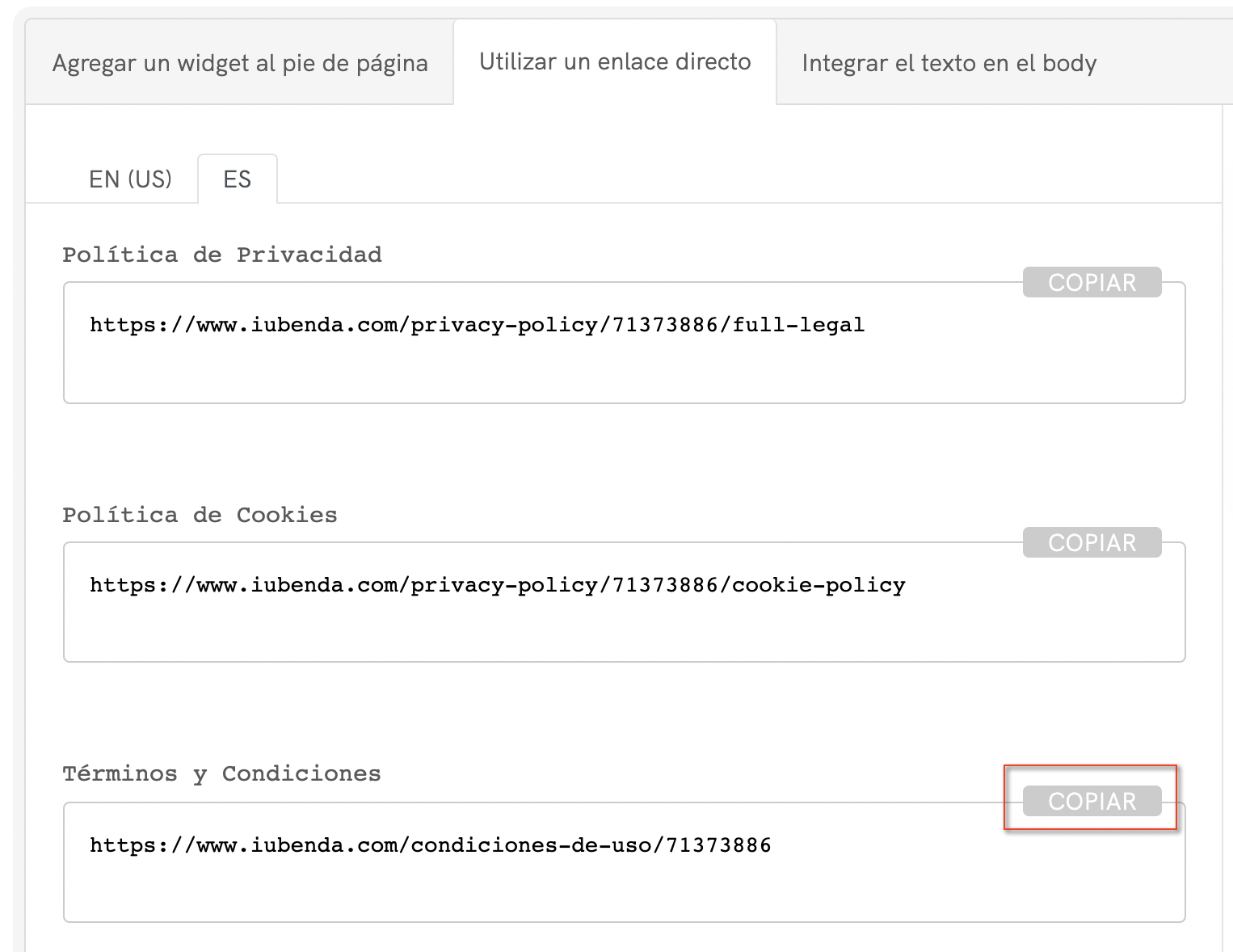
Para añadir un enlace directo, en primer lugar haz clic en Utilizar un enlace directo y en COPIAR en la sección titulada “Términos y Condiciones”.

A continuación, tenemos que agregar el enlace a tu sitio web de WordPress.com. Para hacerlo, usaremos el widget de enlaces.
Básicamente, los widgets de enlaces se pueden agregar en todo el diseño que estés utilizando con enlaces que van prácticamente a cualquier lugar que desees.
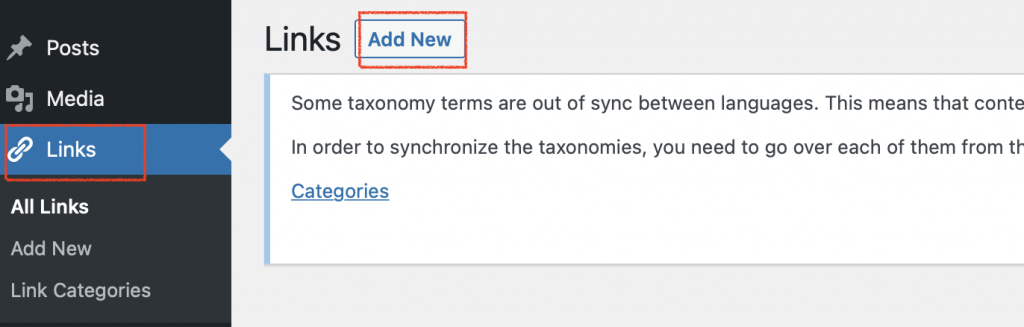
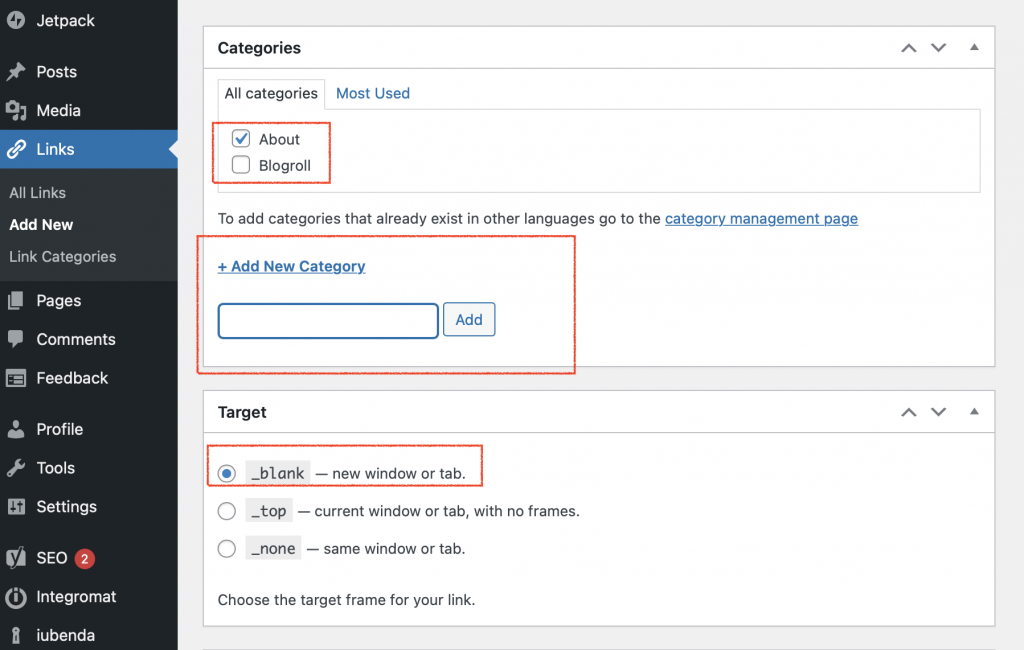
En tu administrador de WordPress en la barra lateral, haz clic en Links y luego en Add New.

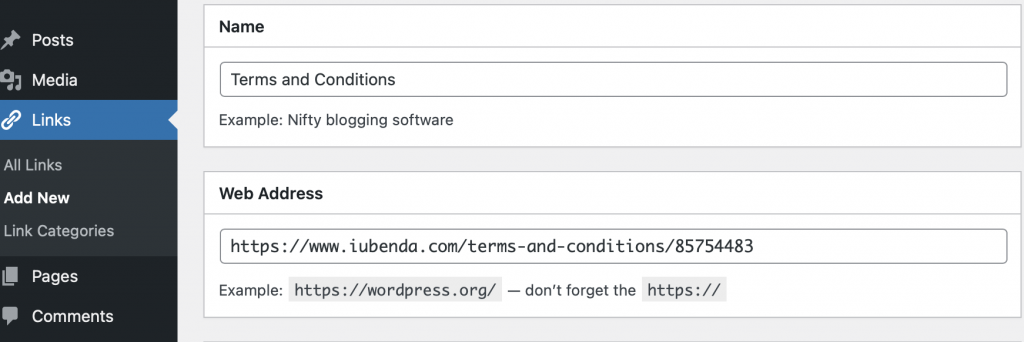
Después de eso, tendrás que:


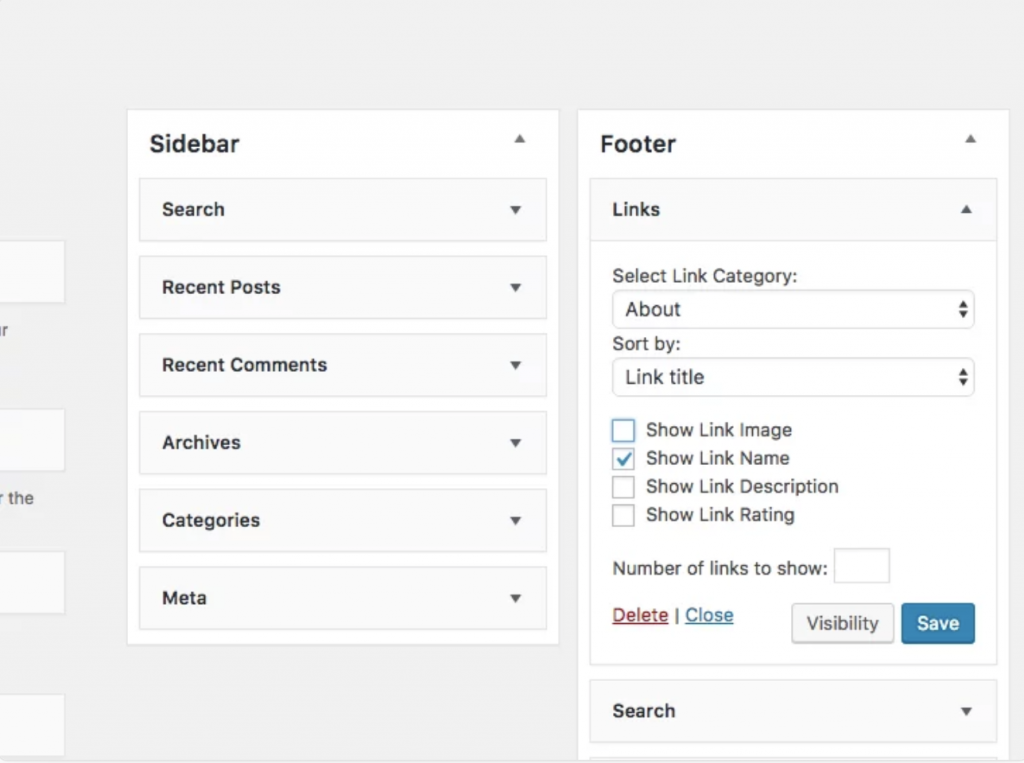
Por último, coloca el widget de enlaces en el pie de página del sitio web. Se hace colocando esto en una categoría dentro de tu pie de página. Para ello, busca Appearance en tu panel de administración (en la parte izquierda de la pantalla), coloca el cursor sobre él para abrir el segundo panel y haz clic en Widgets.
En esta ventana, deberías ver el área de widgets del pie de página. Aquí es donde tendrás que colocar la categoría que contenga tus enlaces.
Para hacer esto:

Por último, haz clic en el botón Save ¡y listo! Has agregado correctamente tu documento de términos y condiciones a tu sitio web de WordPress.com.
La opción de integración directa de texto hace que tu documento de términos y condiciones parezca una parte nativa de tu sitio web. Para la integración directa de texto es necesario crear una página vacía en tu web de WordPress.com y pegar nuestro código allí.
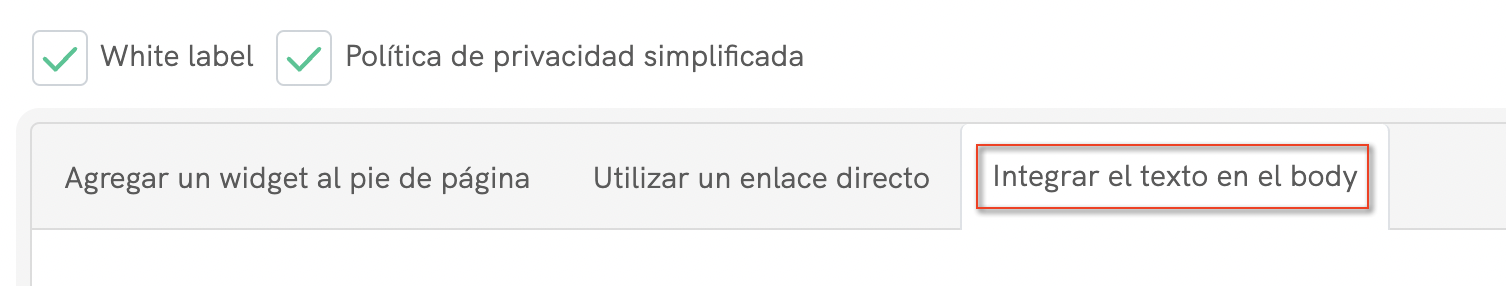
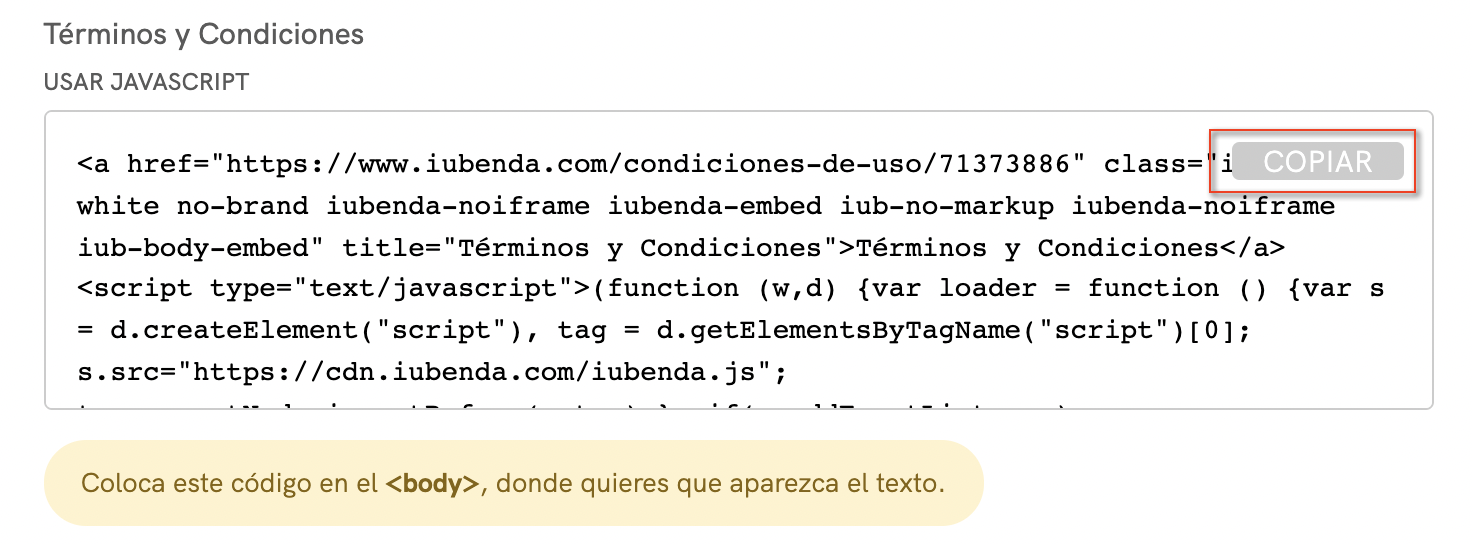
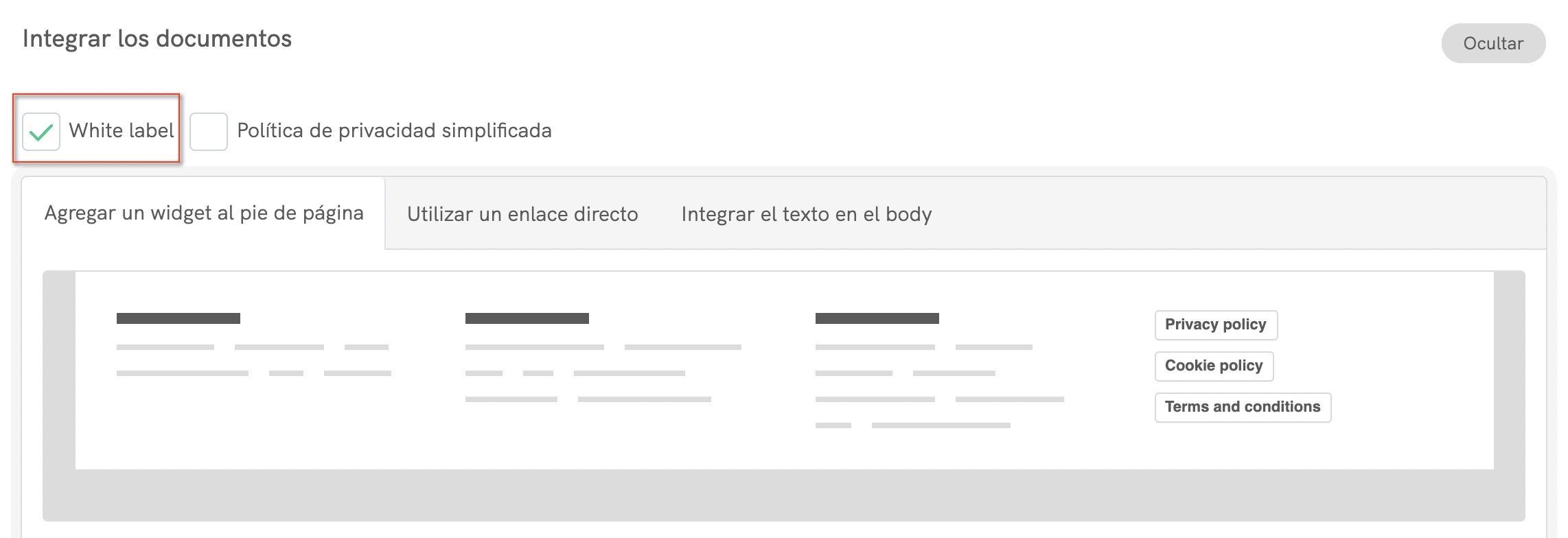
> Integrar el texto en el body > Términos y Condiciones > Copiar.


Al copiar el código directamente se seguirá aplicando el estilo de iubenda (tipo de letra, etc.) a tu documento. Si deseas que el documento tome el estilo directamente de tu sitio web, selecciona la opción white label aquí.

Esta opción eliminará todo el estilo de iubenda de tu documento.
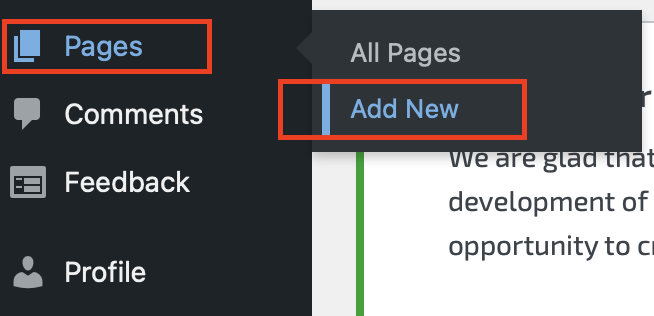
En WordPress > panel de administración > Pages > Add New.

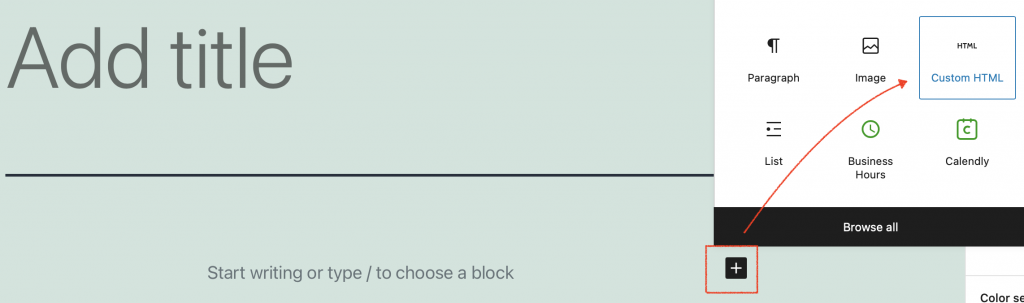
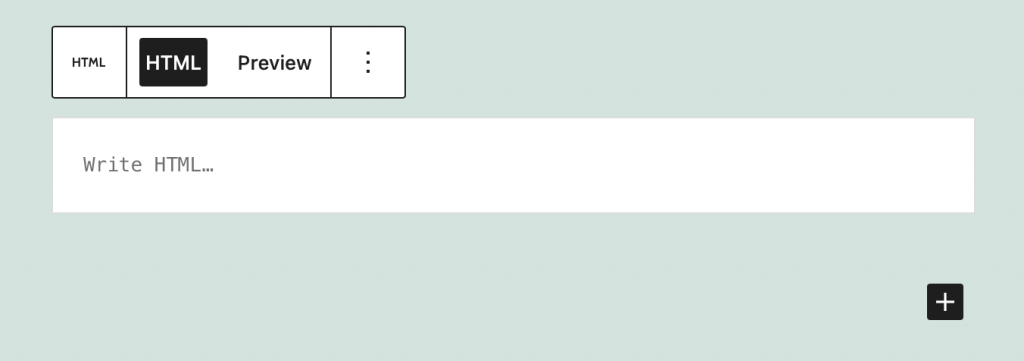
Asegúrate de que estás editando tu página a través del “editor de texto” o la vista “custom HTML”.

Desde aquí puedes pegar el texto integrado que copiaste de tu dashboard de iubenda en tu página.

Haz clic en Publish y habrás terminado. Has agregado correctamente tu documento de términos y condiciones a su sitio web de WordPress.com.
Nota: si estás utilizando el plugin de editor clásico, tendrás que asegurarte de que estás editando a través del “editor de texto”.
💡¿No estás seguro de qué documentos de privacidad necesitas para tu sitio web de WordPress.com? Realiza este breve quiz para descubrir qué leyes te afectan a ti y a tu empresa.