¿Necesitas añadir un documento de términos y condiciones a tu sitio web de Bigcommerce, pero no sabes por dónde empezar?
Quédate para averiguar qué hay que incluir en los términos y condiciones para Bigcommerce y saber cómo se generan y se integran en tu sitio web de Bigcommerce.
→ ¿Ya has generado tu documento de términos y condiciones? Dirígete a Cómo añadir un documento de Términos y Condiciones en Bigcommerce.
Aunque no siempre es obligatorio por ley para otros tipos de negocios, los términos y condiciones suelen ser obligatorios para las tiendas online.
Esto se debe a que contienen información legalmente obligatoria sobre las condiciones de venta y divulgaciones sobre los métodos de pago, envío, entrega, retiros, condiciones de cancelación, etc., (tal y como exigen las leyes de protección del consumidor).
Incluso si tienes una tienda pequeña en Bigcommerce, debes definir tus condiciones de uso. Es por tu propio bien.
A continuación, te mostramos un ejemplo: los usuarios europeos generalmente tienen 14 días para devolver lo que han comprado, se llama “derecho de desistimiento”. Si no informas correctamente a los usuarios de sus derechos, ¡el período de desistimiento se amplía legalmente a 1 año y 14 días!
¿Quieres ahorrar tiempo, dinero y estrés? ¿Sí? ¡Entonces, necesitas un acuerdo de términos y condiciones adecuado para tu tienda de BigCommerce!
Como tu sitio web de Bigcommerce es exclusivo para tus actividades y servicios, lo que necesitas incluir en el documento de términos y condiciones puede diferir de lo que pueden incluir otras personas. Sin embargo, es importante tener en cuenta que hay una serie de cláusulas que son estándar para casi todos los términos y condiciones de los sitios web.
Para el comercio electrónico, debes considerar cláusulas esenciales como:
También es imperativo mostrar claramente los datos de contacto precisos de tu empresa en tus términos y condiciones.
⚠️ Muchas de estas condiciones, como la garantía y la información de desistimiento, son obligatorios por ley.
Nuestro Generador de Términos y Condiciones está optimizado para Bigcommerce. Genera tu documento de Términos y Condiciones ahora.
Una vez que has generado tu documento de Términos y Condiciones con iubenda, hay tres formas de integrarlo en tu sitio web de Bigcommerce. Puedes:
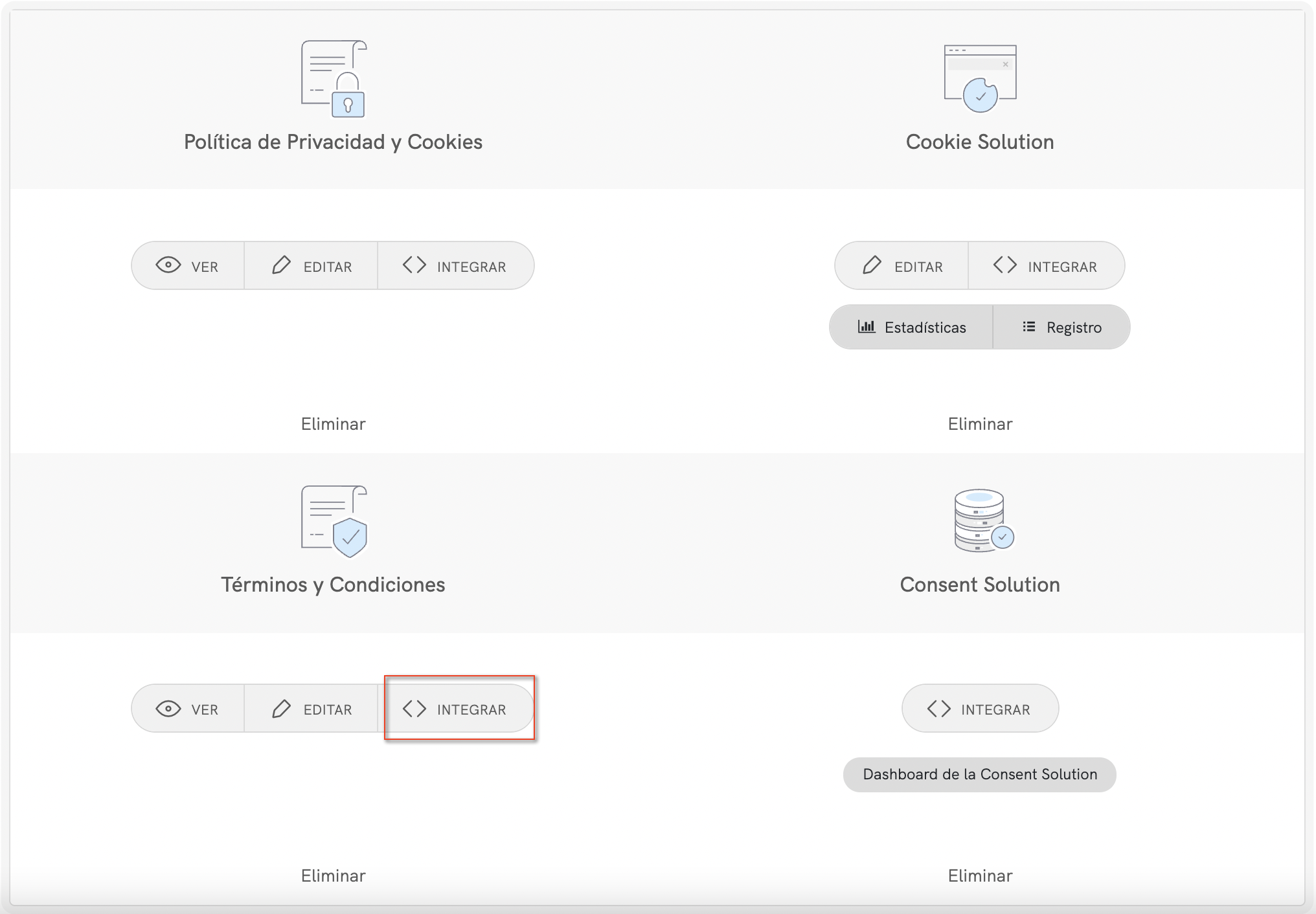
Para empezar, primero dirígete a tu dashboard de iubenda, haz clic en [Tu sitio web] > Términos y Condiciones > Integrar.

El widget generalmente se coloca en el pie de página de tu sitio web de Bigcommerce y muestra un enlace de texto o un botón. Cuando se hace clic, se abre una ventana modal de estilo lightbox para mostrar tu documento de términos y condiciones.
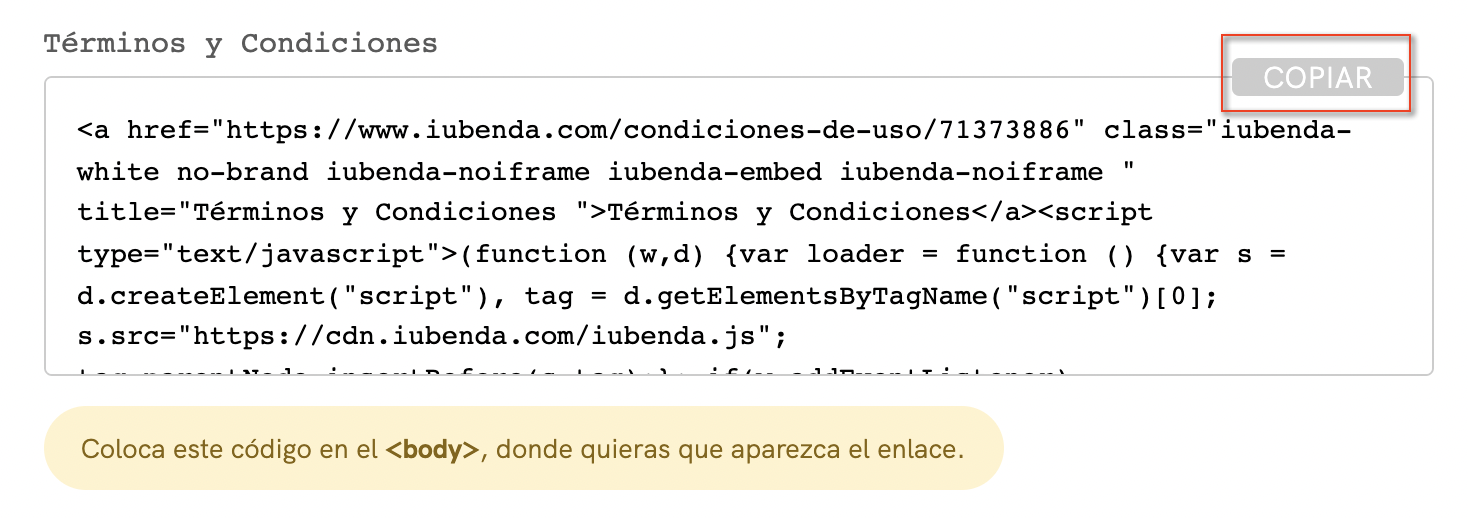
En la sección de integración, haz clic en Agregar un widget al pie de página, desplázate hacia abajo hasta Términos y Condiciones y haz clic en COPIAR.

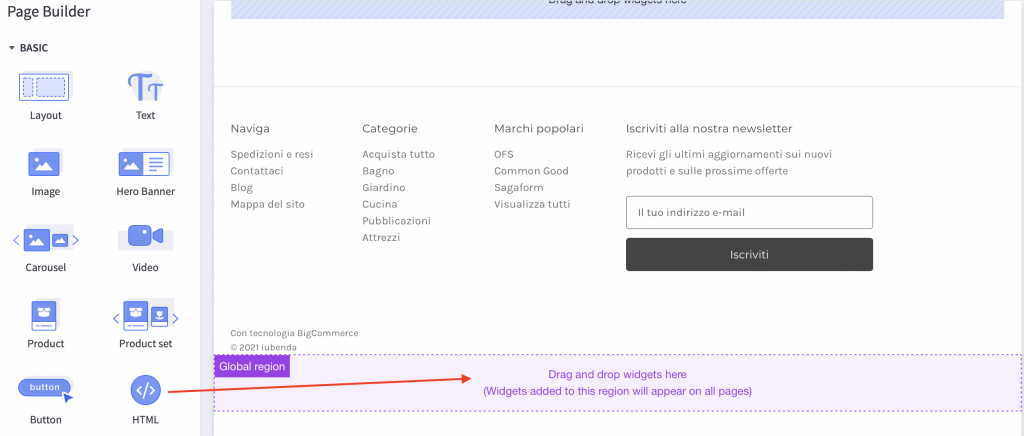
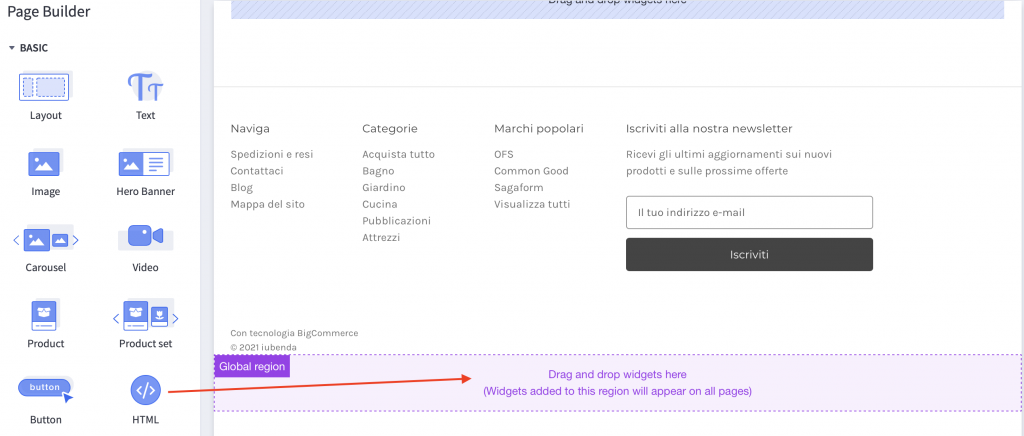
A continuación, dirígete al editor de tu sitio web de Bigcommerce, desde aquí, arrastra y suelta el widget <> HTML desde el lado izquierdo en Page Builder hasta la Global region en violeta.

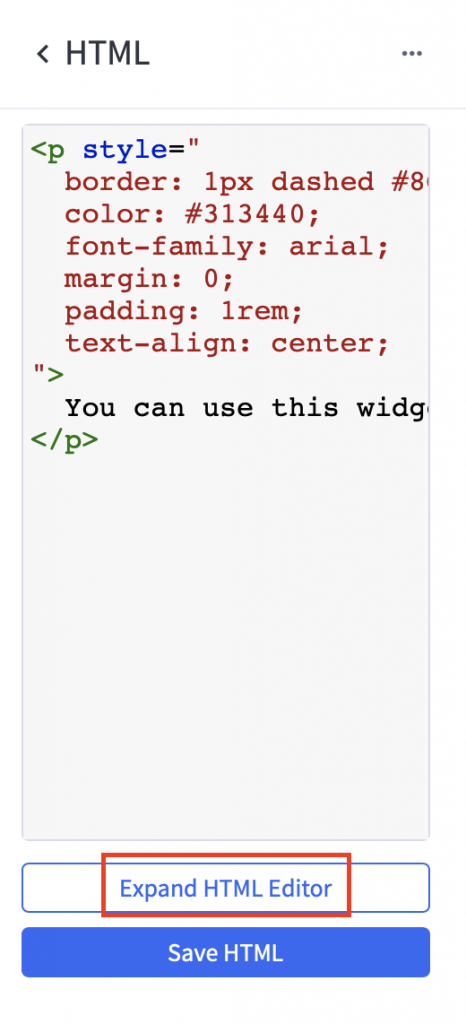
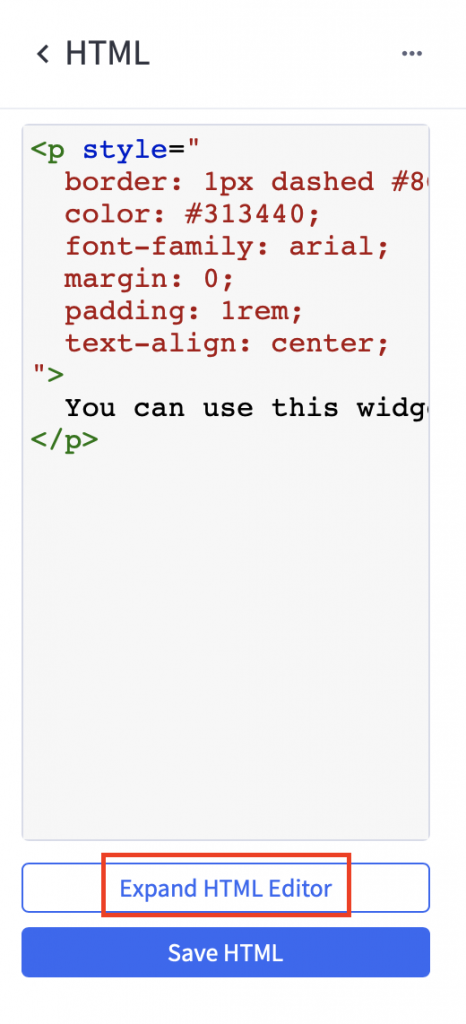
Después de eso, tienes que hacer clic en Expand HTML Editor.

Ahora tienes que borrar el texto en negro “puedes usar este widget …” y pegar tu código de iubenda aquí:
Entre “> y </p>
Al colocar tu código aquí pondrás el widget en el centro del pie de página.

¡Aquí puedes ver el resultado! Ahora tienes tu documento de términos y condiciones en el pie de página de tu sitio web. Haz clic en el widget de tu web para abrir los términos y condiciones.

(Si no ves el enlace de inmediato, no te preocupes, haz clic en el botón Guardar en el editor en la parte superior derecha y tu página se actualizará).
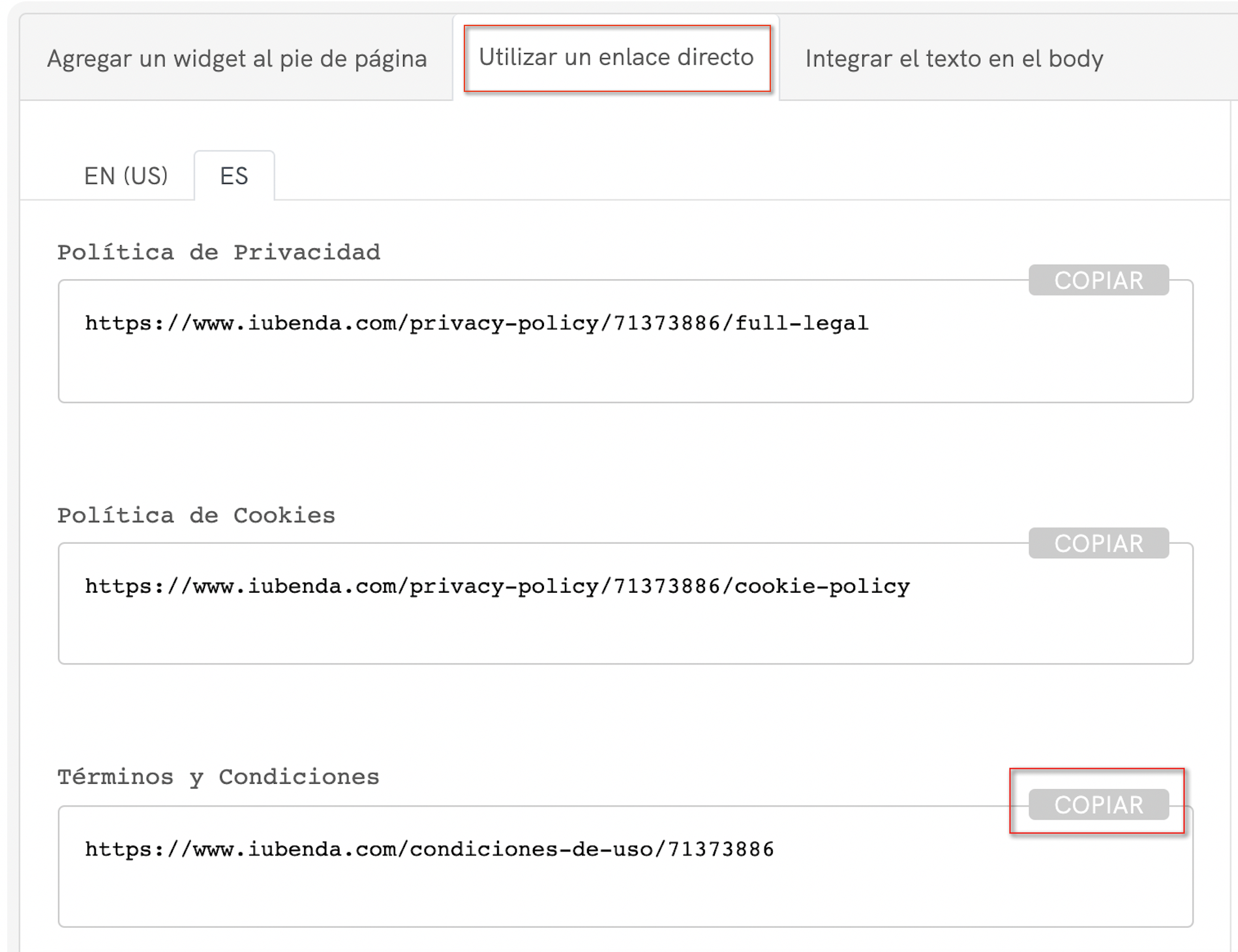
Para añadir un enlace directo, haz clic en Utilizar un enlace directo, desplázate hacia abajo hasta Términos y Condiciones y haz clic en COPIAR.

A continuación, dirígete al editor de tu sitio web de Bigcommerce, desde aquí, arrastra y suelta el widget <> HTML desde el lado izquierdo en Page Builder hasta la Global region en violeta.

Después de eso, tienes que hacer clic en Expand HTML Editor.

⚠️ NOTA: al seguir las siguientes instrucciones, debes copiar tu código de iubenda. No copies ni utilices el código de muestra que se muestra en esta guía.
Para agregar tus términos y condiciones, sigue los siguientes pasos:
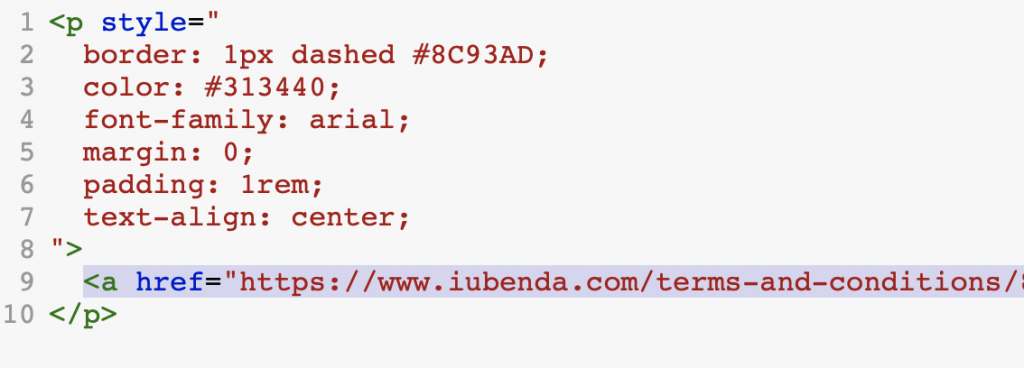
<a href=" al inicio del enlace y ">Terms and Conditions</a>“> y </p>Al colocar tu código aquí pondrás el widget en el centro del pie de página.
Este es nuestro ejemplo:
Recuerda: no copies este código, el tuyo tendrá un valor diferente.
"><a href="https://www.iubenda.com/condiciones-de-uso/65549238">Términos y Condiciones</a></p>
Haz clic en Save HTML ¡y eso es todo!

Ahora tienes el enlace de tus términos y condiciones en el pie de página de tu sitio web. Haz clic en el enlace de tu sitio web y te llevará a iubenda.
(Si no ves el enlace de inmediato, no te preocupes, haz clic en el botón Guardar en el editor en la parte superior derecha y tu página se actualizará).
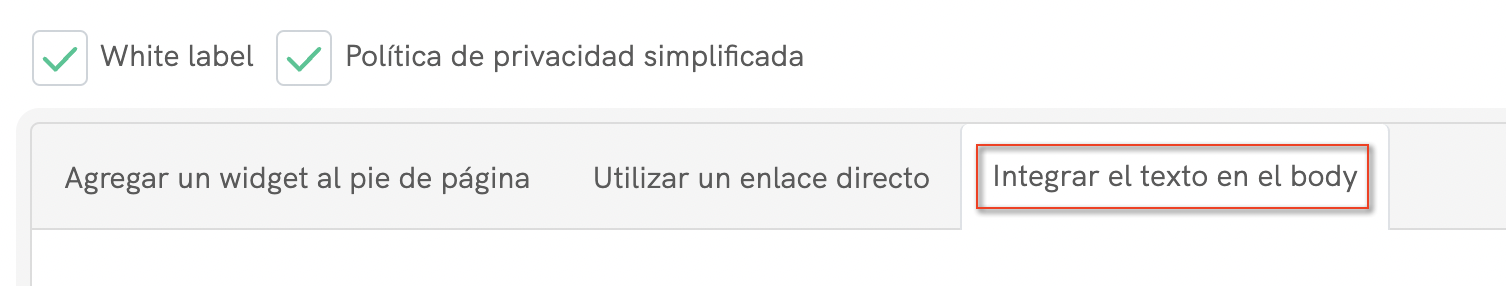
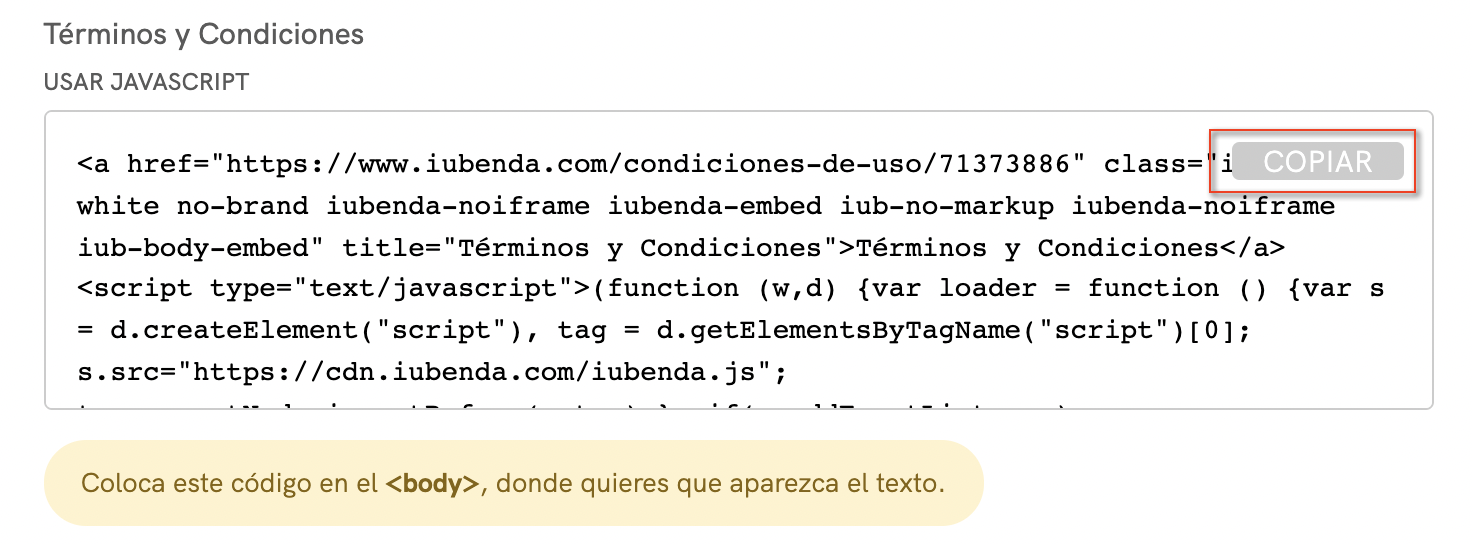
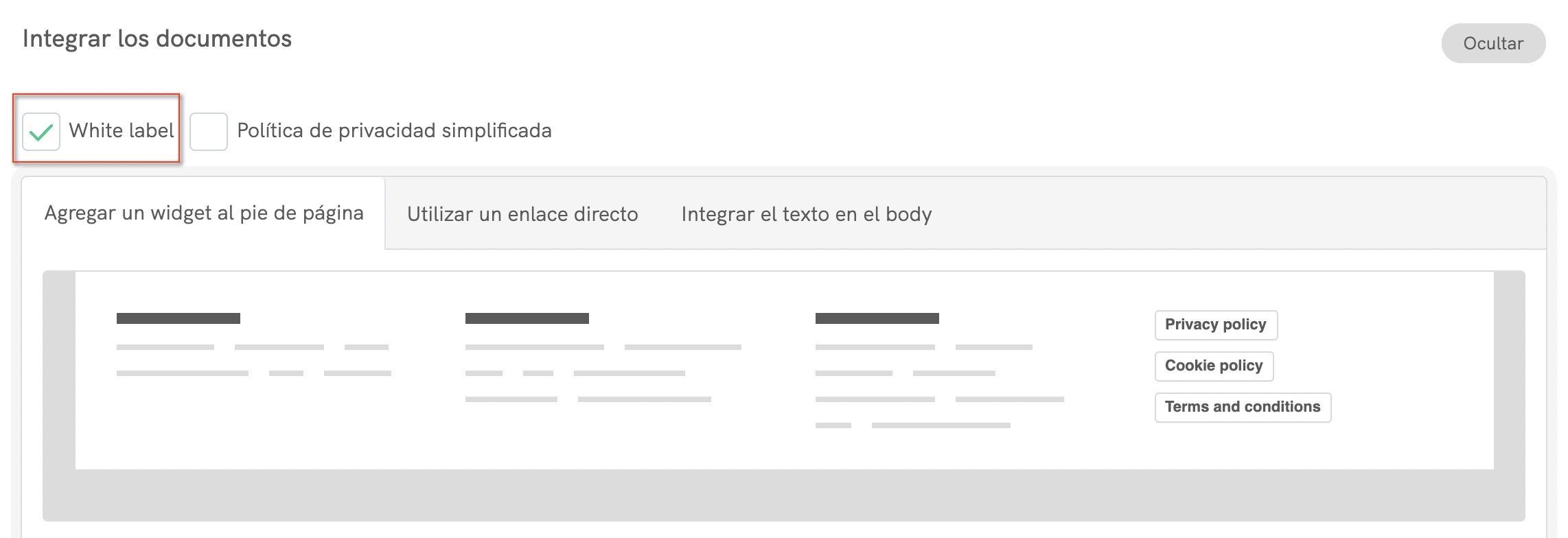
La opción de integración directa de texto hace que tu documento de términos y condiciones parezca una parte nativa de tu sitio web. Para la integración directa de texto (en este caso, tienes que crear una página vacía en Bigcommerce y pegar nuestro código allí. De esta manera, la página se completará con los términos y condiciones) > Integrar el texto en el body > Términos y Condiciones > COPIAR.


Al copiar el código directamente se seguirá aplicando el estilo de iubenda (tipo de letra, etc.) a tu documento. Si deseas que el documento tome el estilo directamente de tu sitio web, selecciona la opción white label aquí.

Esta opción eliminará todo el estilo de iubenda de tu documento.
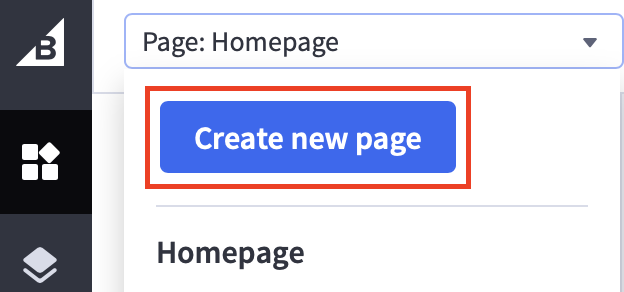
A continuación, dirígete al editor de tu sitio web de Bigcommerce en el menú desplegable Page, selecciona Create new page.

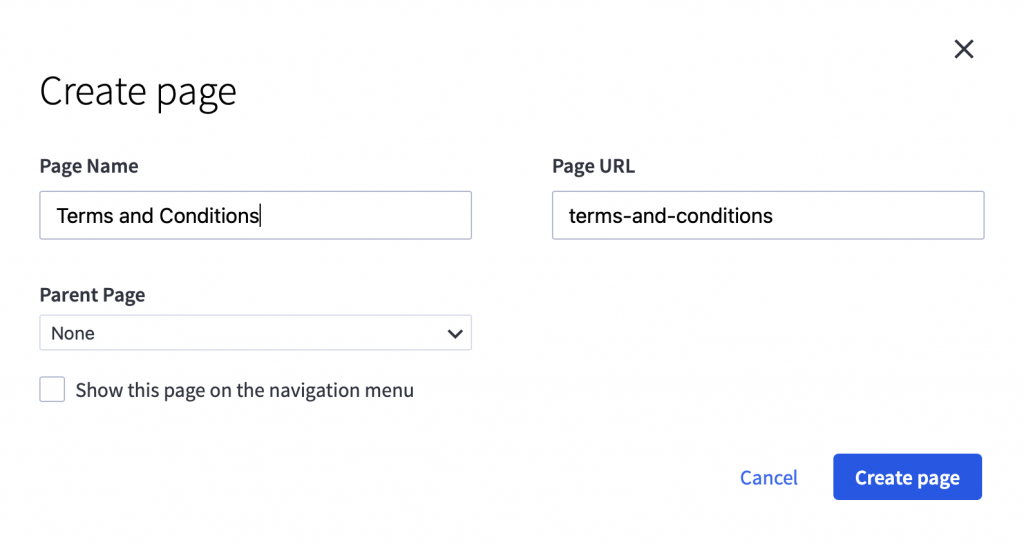
Ahora puedes introducir el título de la página “Términos y Condiciones” y hacer clic en create page.

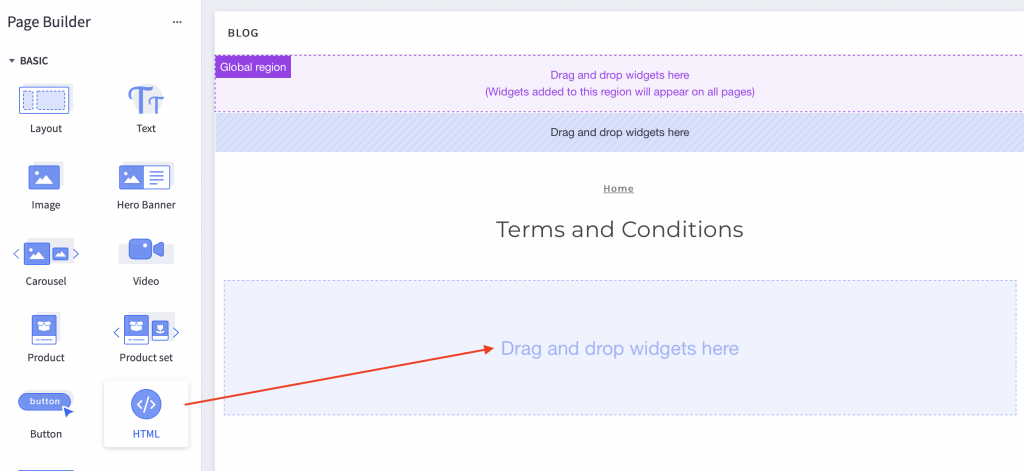
A continuación, tienes que arrastrar y soltar el widget <> HTML en la sección azul “Drag and drop widget here“. Así se agregarán tus términos y condiciones al cuerpo principal de la página.

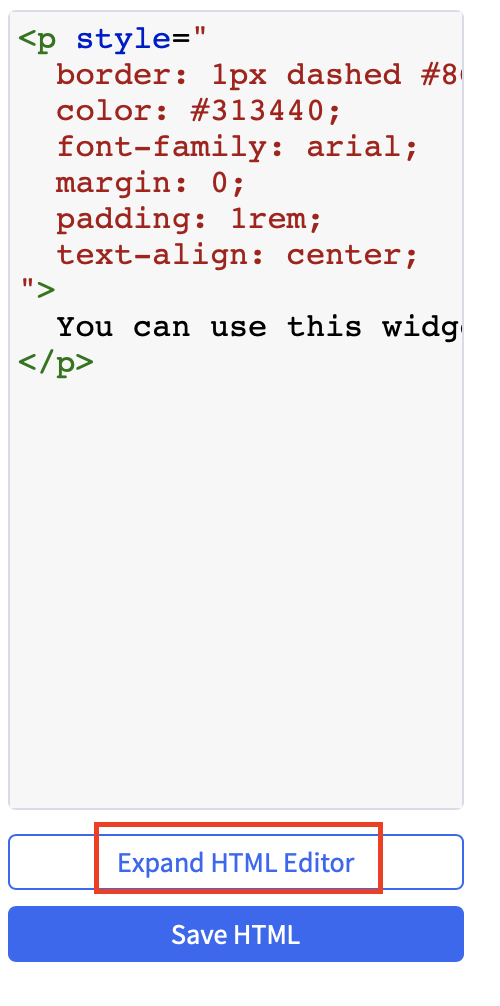
Haz clic en Expand HTML Editor.

Hay dos opciones de diseño diferentes:
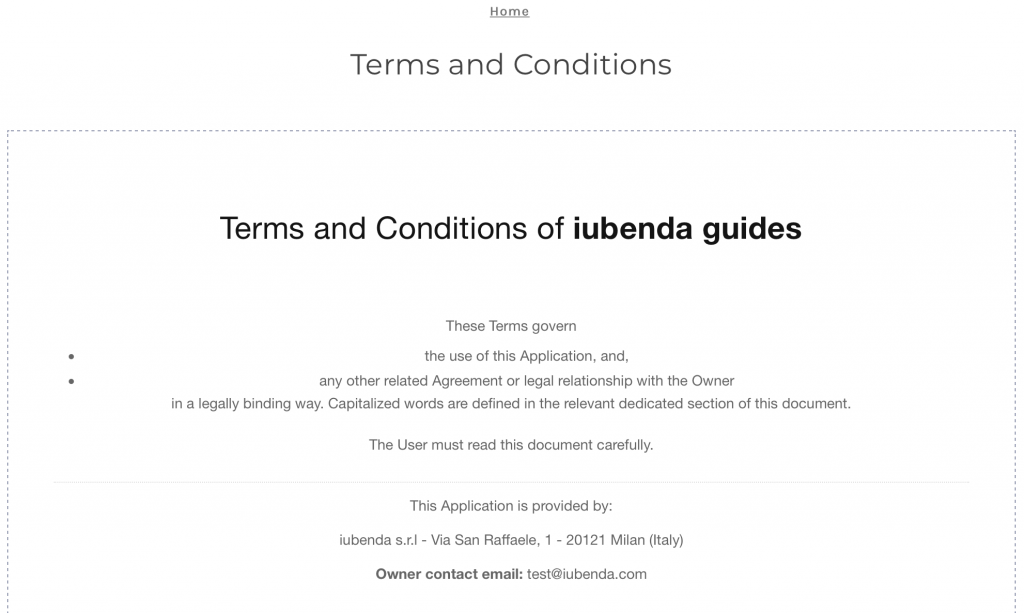
Para que tus términos y condiciones se vean en el centro de la página, coloca tu código de iubenda entre “> y </p> (reemplaza el texto “you can use this widget” con tu código de iubenda).
A continuación se muestra un ejemplo del resultado:

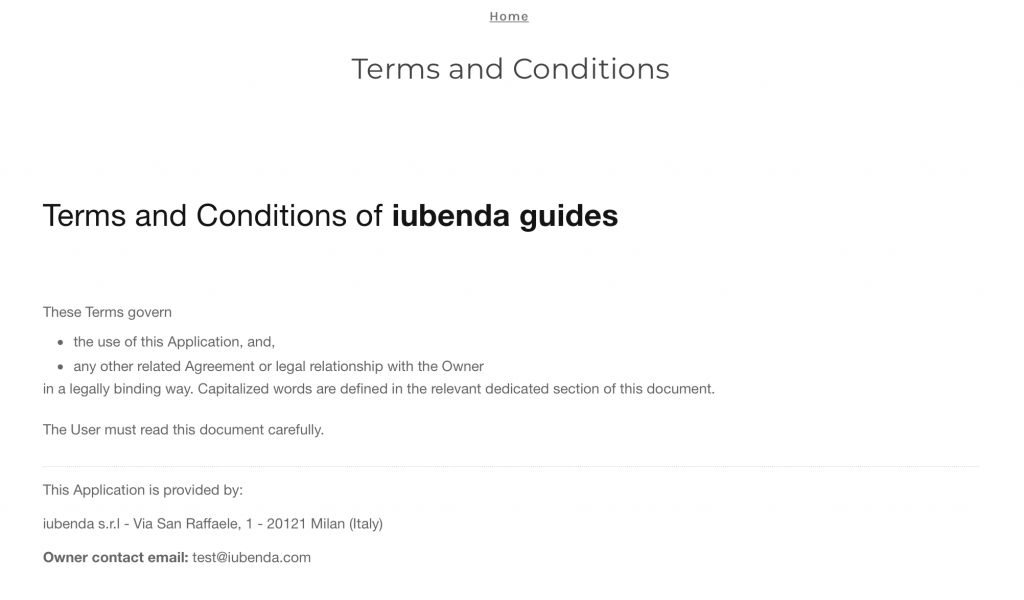
O, para colocar tus términos y condiciones a la izquierda, puedes eliminar todo el código en el editor HTML antes de añadir tu código de iubenda.
Aquí puedes ver el resultado:

¡Felicidades! ¡Acabas de añadir correctamente tu documento de términos y condiciones a tu sitio web!
(Si no ves el enlace de inmediato, no te preocupes, haz clic en el botón Guardar en el editor en la parte superior derecha y tu página se actualizará).
💡¿No estás seguro de qué documentos de privacidad necesitas para tu tienda de Bigcommerce? Realiza este breve quiz para descubrir qué leyes te afectan a ti y a tu empresa.