Need to add terms and conditions onto your Bigcommerce site but don’t know where to start?
Stick around to find out what to include in your Bigcommerce terms and conditions, and how to generate and integrate terms and conditions into your Bigcommerce store.
→ Already generated your terms and conditions? Jump to How to add terms and conditions to Bigcommerce
Though they’re not always legally required for other types of businesses, terms and conditions are often mandatory for online stores.
That’s because they contain legally mandated information about the conditions of sale and disclosures on methods of payment, shipping, delivery, withdrawals, cancellation conditions, etc. – as commonly required by consumer protection regulations.
Even if you run a small shop on BigCommerce, you should define your conditions. It’s for your own good.
Here’s an example European users generally have 14 days to send back what they’ve bought, it’s called “right of withdrawal”. If you don’t correctly inform users of their rights, the withdrawal period is legally extended to 1 year and 14 days!
Do you want to save time, money, and stress? Yes? Then, a proper Terms and Conditions is needed for your BigCommerce store!
As your Bigcommerce site is unique to your activities and services what you need to include in your Terms and Conditions may differ from someone else’s. However, it is important to note that there are a number of clauses that are standard for almost every website’s terms and conditions.
For E-commerce, you should consider essential clauses such as:
It is also imperative you clearly display accurate contact details for your company in your Terms and Conditions.
⚠️ Many of these terms, such as warranty and withdrawal information, are legally required.
Our Terms and Condition Generator is optimized for Bigcommerce. Start generating your Terms and Conditions now
Once you’ve generated your terms and conditions with iubenda there are three ways to integrate it on your Bigcommerce site:
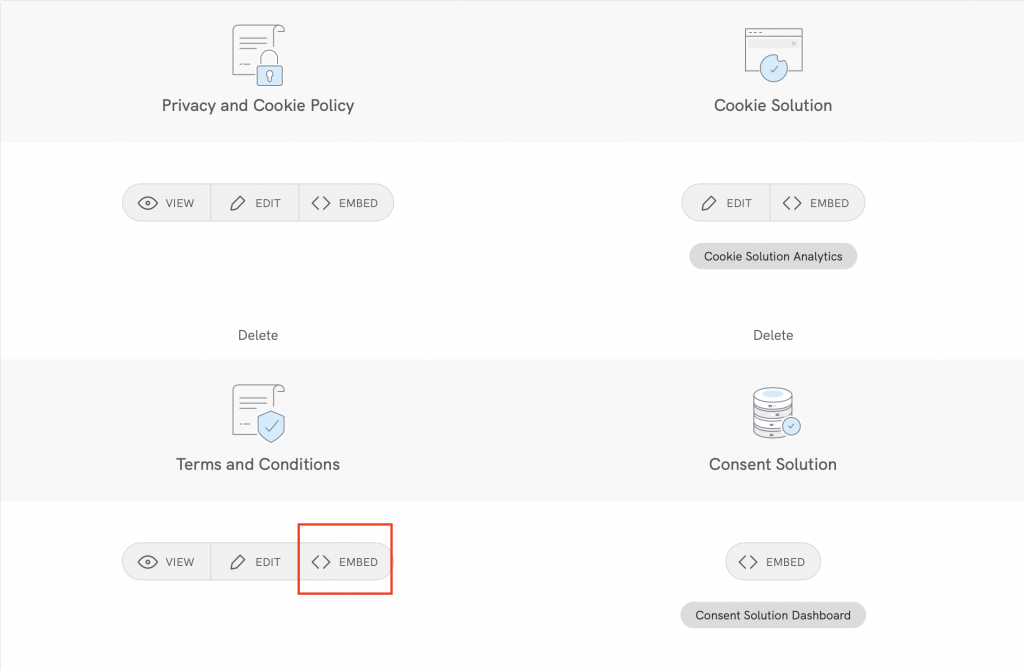
To get started first head over to your iubenda dashboard, click on [Your website] > Terms and Conditions > Embed.

The widget is typically placed in the footer of your Bigcommerce site and displays either a text link or button. When clicked, it opens a lightbox-style modal window to display your terms and conditions document.
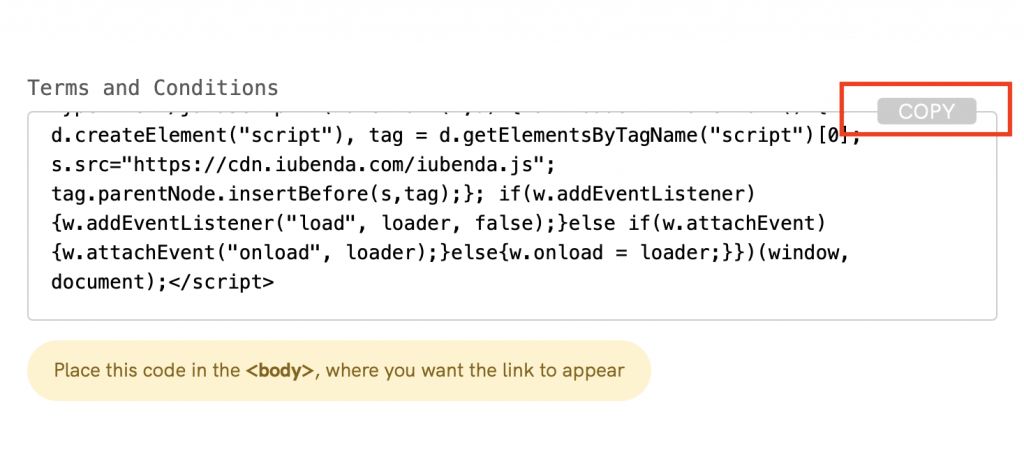
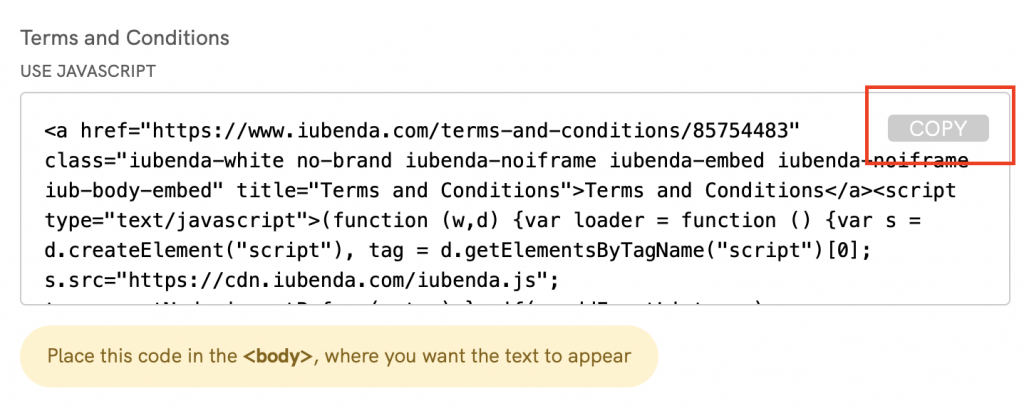
In the embed section, click on Add a widget to the footer scroll down to Terms and Conditions and click on COPY.

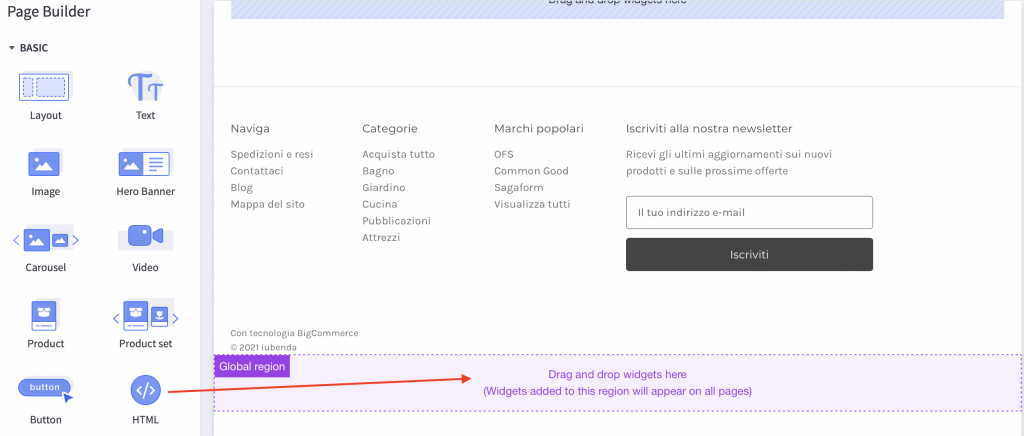
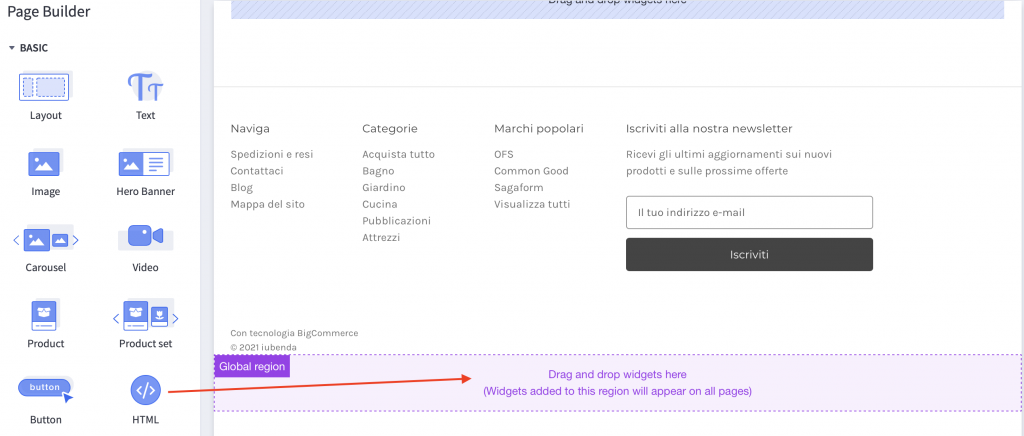
Next, head over to your Bigcommerce website editor, from here, drag and drop the <> HTML widget from the left-hand side under Page Builder to the Global region in purple.

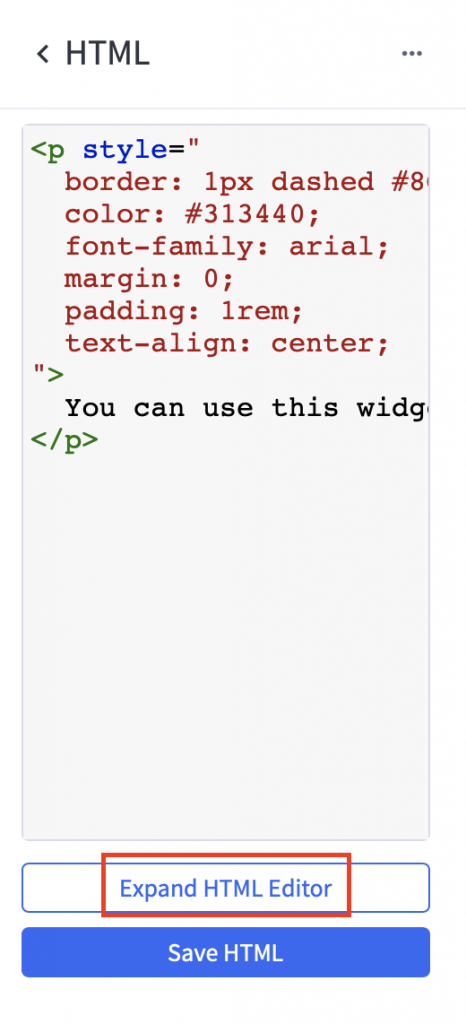
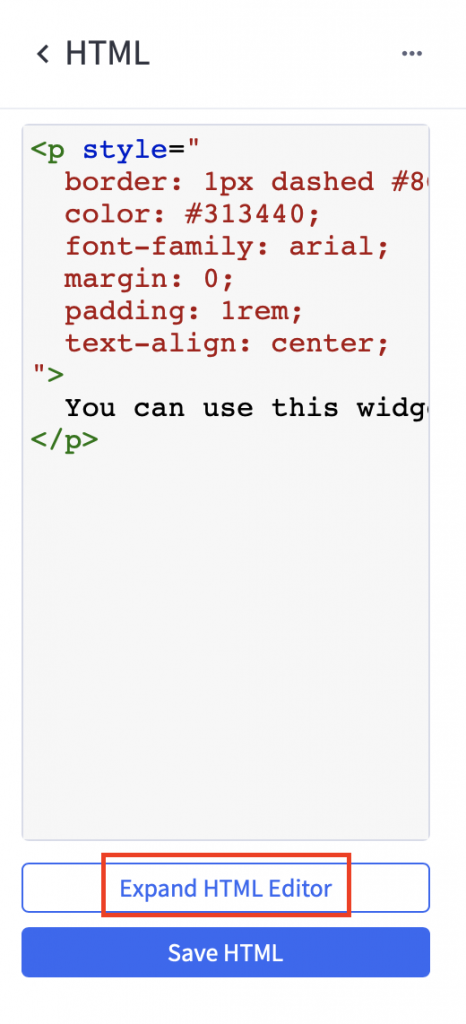
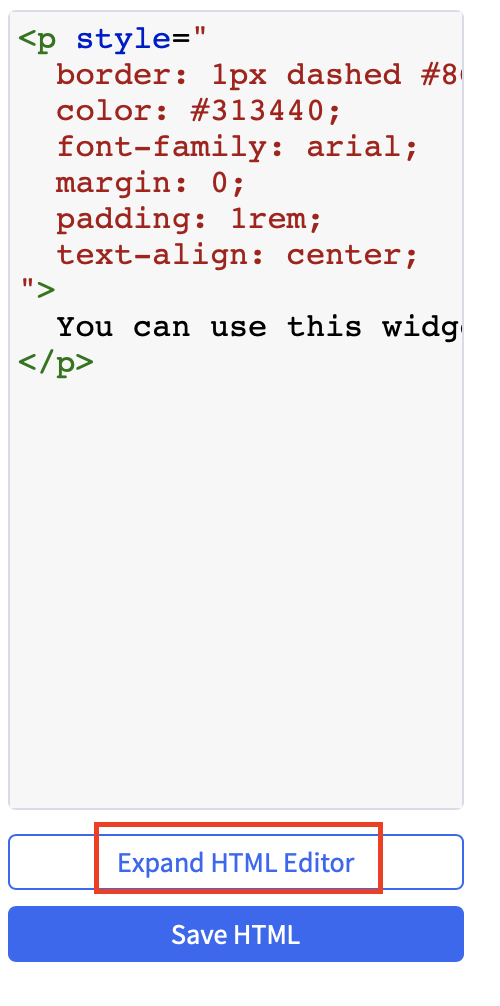
After that, you need to click on Expand HTML Editor.

Now you need to delete the text in black “you can use this widget…” and paste your iubenda code here:
Between “> and </p>
Placing your code here will put the widget in the center of the footer.

Here is the result! You now have your Terms and Conditions located on your website footer. Click the widget on your website to open your Terms and Conditions.

(If you don’t see your link straight away don’t worry, click on the main save button on the editor in the top right – your page will refresh).
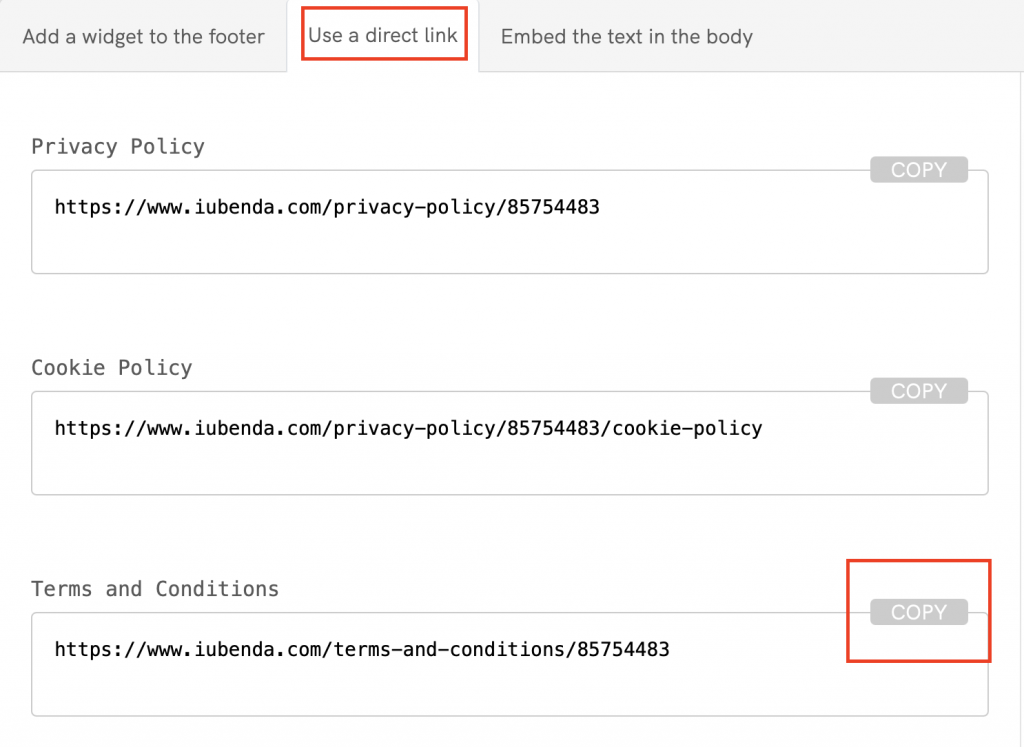
To add a direct link click on Use a direct link look for Terms and Conditions and click on COPY.

Next, head over to your Bigcommerce website editor, from here drag and drop the <> HTML widget from the left-hand side under Page Builder to the Global region in purple.

After that, you need to click on Expand HTML Editor.

⚠️ NOTE: When following the instructions below, you must copy your iubenda code. Do not copy and use the sample code shown in this guide.
To add your Terms and Conditions please follow the steps below:
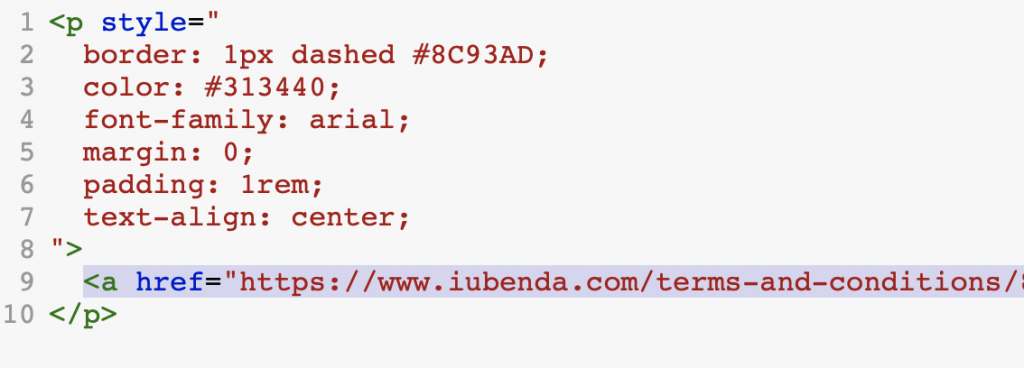
<a href=" to the start of the link and ">Terms and Conditions</a>
“> and </p>
Placing your code here will put the widget in the center of the footer
Here’s our example:
Please remember, do not copy this code, yours will have a different value
"><a href="https://www.iubenda.com/terms-and-conditions/85754483">Terms and Conditions</a></p>
Click on Save HTML and you’re done!

You now have your Terms and Conditions link located on your website footer. Click the link on your website and be re-directed iubenda.
(If you don’t see your link straight away don’t worry, click on the main save button on the editor in the top right – your page will refresh)
The direct text embedding option makes your Terms and Conditions Document look as if it is a part of your own site. For direct text embedding (in this case, you need to create an empty page on Bigcommerce, and paste our code there. This way the page will be populated with T&C) > Embed the text in the body > Terms and Conditions > COPY.


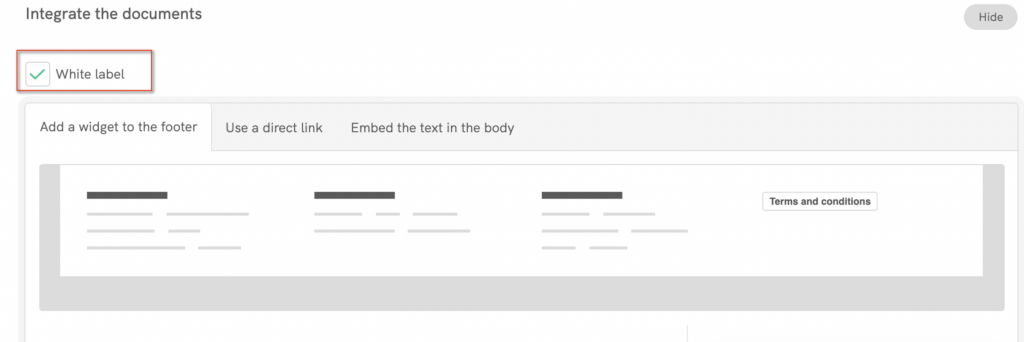
Copying the code directly will still apply iubenda styling (fonts etc.) to your document. If you’d like the document to take the styling directly from your website, select the white label option here.

This will strip all iubenda styling from your document.
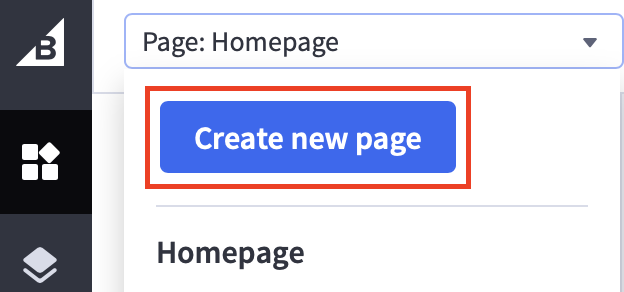
Next, head over to your Bigcommerce website editor on the Page drop-down menu, select Create new page.

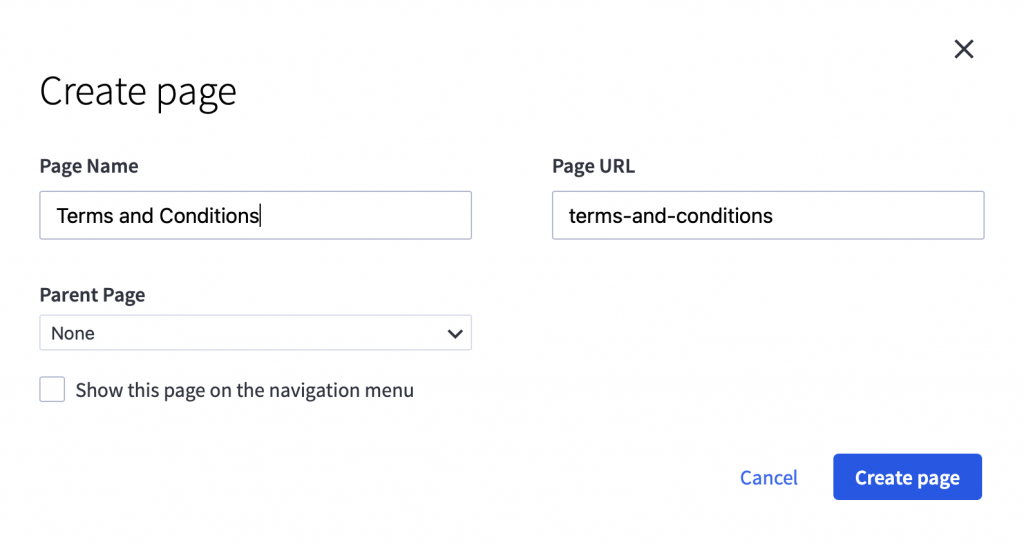
Now you can add a page title ‘Terms and Conditions’ and click on create page.

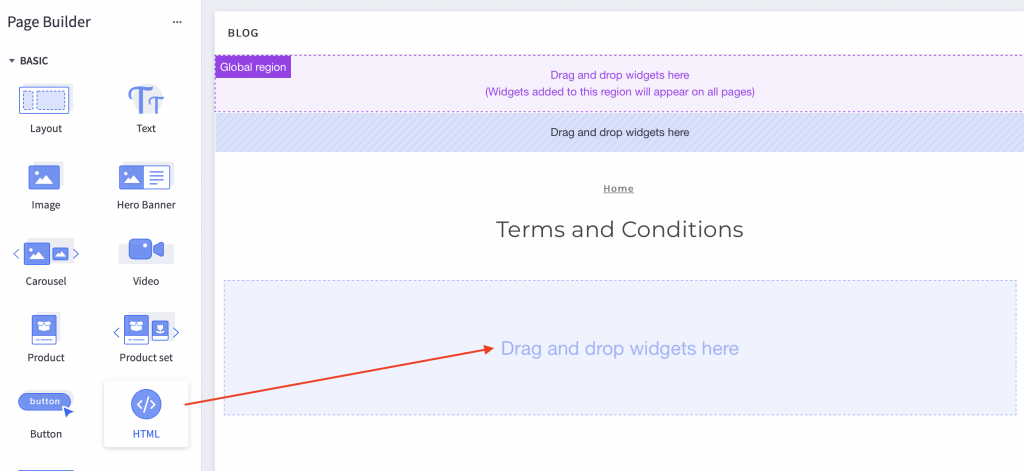
Next, you need to drag and drop the <> HTML widget to the blue section ‘Drag and drop widget here’ this will add your Terms and Conditions to the main body of the page.

Click on Expand HTML Editor.

There are two different layout options:
To have your Terms and Conditions centered on the page, please place your iubenda code between “> and </p> (Replace the text ‘you can use this widget’ with your iubenda code).
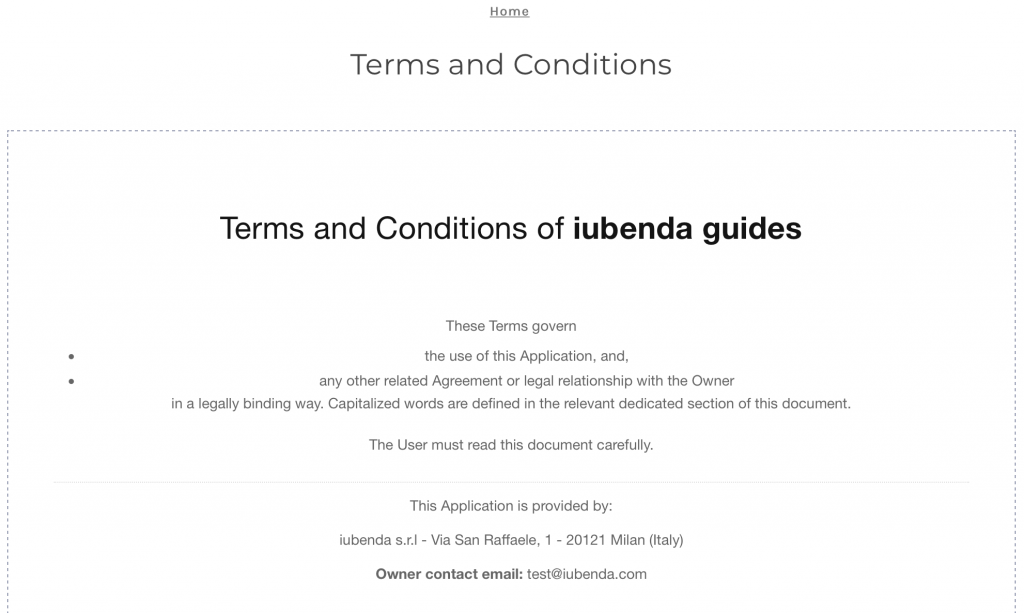
Here is an example of the result:

Or, to position your terms and conditions on the left, you can delete all the code in the HTML editor before adding your code from iubenda.
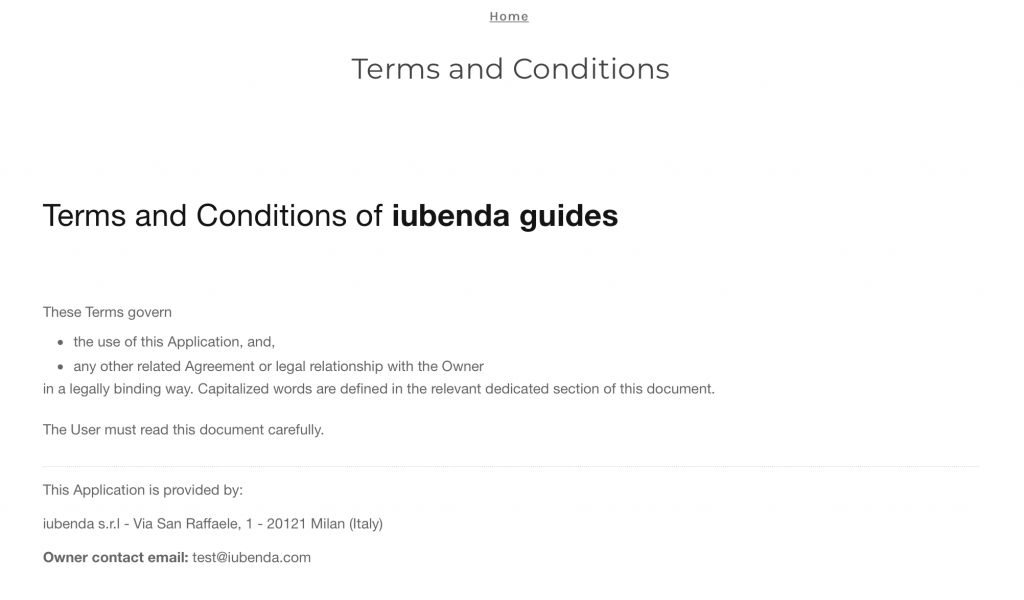
Here is the result:

Congratulations! You’ve successfully added your Terms and Conditions to your website.
(If you don’t see your link straight away don’t worry, click on the main save button on the editor in the top right – your page will refresh)
💡Not sure what privacy documents you need for your Bigcommerce? Do this quick quiz to see which laws apply to you and your business.