Want to learn how to add terms and conditions to your Ucraft site?
What if I told you there are three easy ways to do it? Yes, three easy ways to add your terms and conditions to your Ucraft site. Stick around and we’ll show you how!
→ Already generated your terms and conditions? Jump to How to add Terms and Conditions on Ucraft
While it’s often the least interesting page on a website, Terms and Conditions are pretty vital as they allow to set the rules for using your website. While Terms and Conditions may not always be required by law, having Terms and Conditions protect you and your business from liabilities and more – so it’s always a smart thing to include.
If you’re running an e-commerce site, please note that having terms and conditions may be mandatory as they typically contain legally mandatory information like warranty and withdrawal information.
NOTE: If you are processing personal data in any way, you are required by law to have a formal Privacy Policy in place.
As your Ucraft is unique to your activities and services what you need to include in your Terms and Conditions may differ from another’s. However, it is important to note that there are a number of clauses that are standard for almost every website’s terms and conditions.
Please see here for what basic terms and conditions should include.
Our Terms and Condition Generator is optimized for Ucraft. Start generating your Terms and Conditions now.
Now that you’ve generated your terms and conditions with iubenda, you need to integrate it onto your Ucraft site. There are three ways to do this:
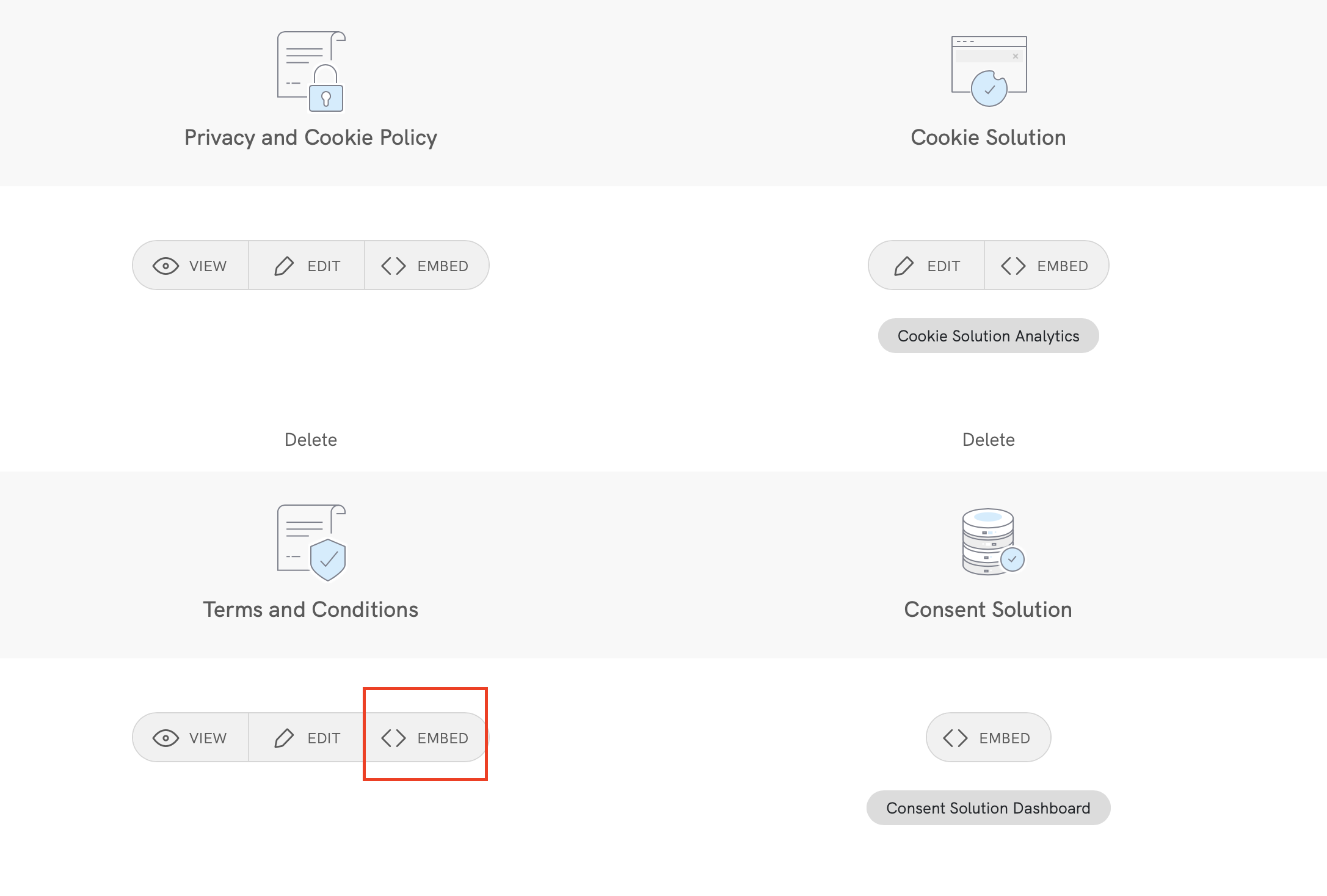
To get started first head over to your iubenda dashboard, click on [Your website] > Terms and Conditions > Embed

The widget is typically placed in the footer of your Ucraft site and displays either a text link or button. When clicked, it opens a lightbox-style modal window to display your terms and conditions document.
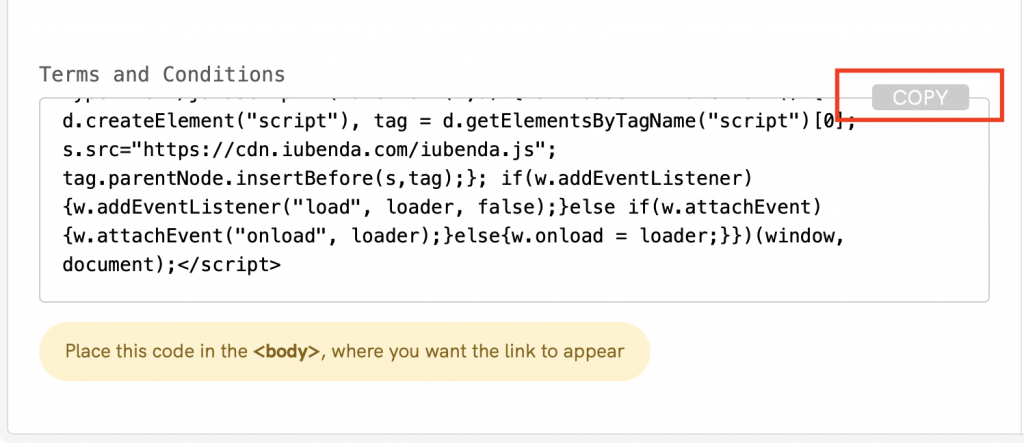
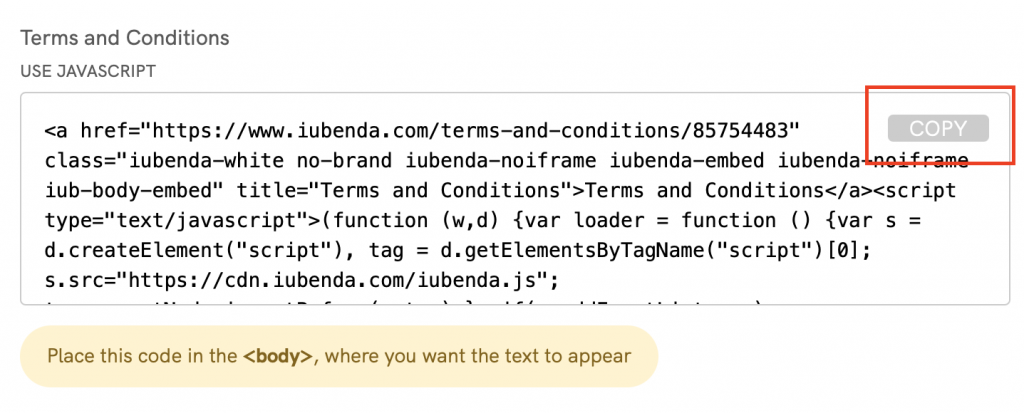
In the embed section, click on Add a widget to the footer scroll down to Terms and Conditions and click on COPY

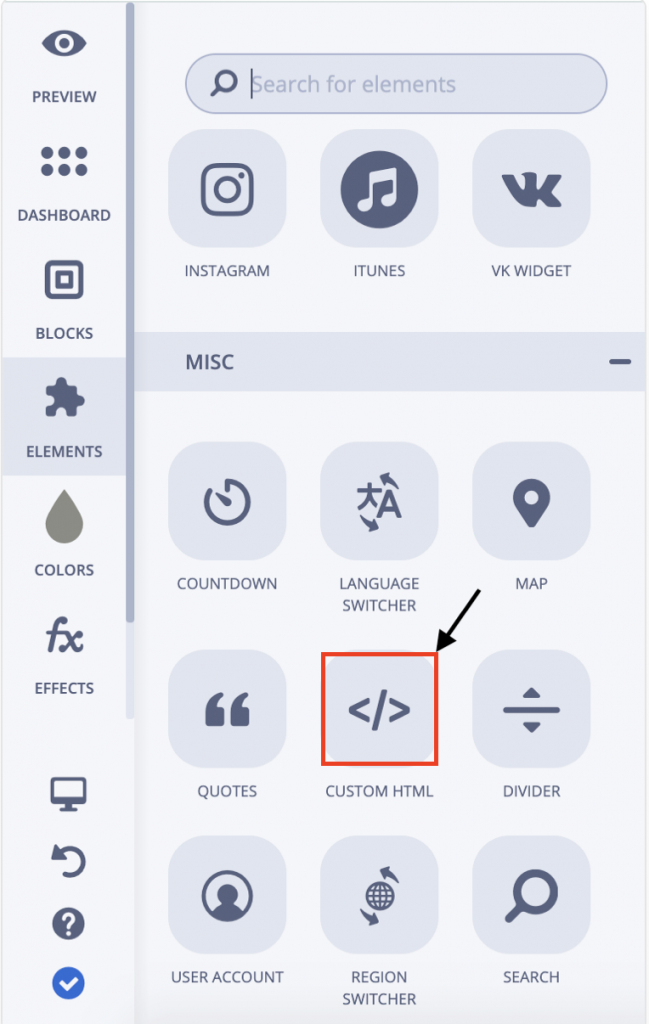
Next, open your Ucraft site project and add a Custom HTML element to your footer (more info on this Ucraft support article)

Then, paste your code from iubenda into the box and click Embed code. That’s it! congratulations, you’ve just added your terms and conditions to your Ucraft website!
Please note that the embedded code will only become available once you have connected a domain to your website.
Don’t have a domain yet? Click on the widget below to see how it works!
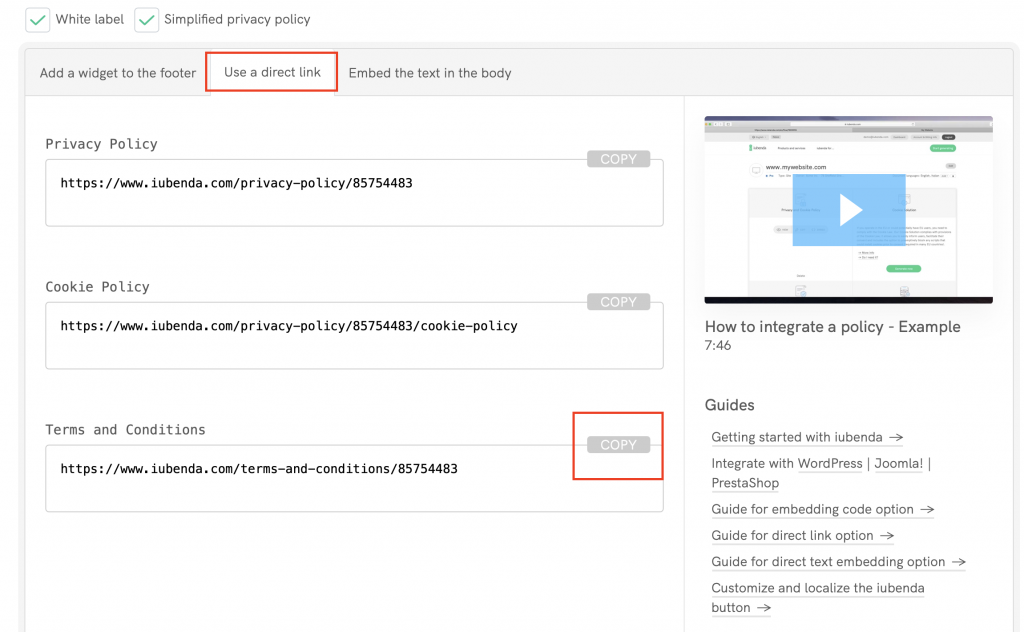
Terms and ConditionsTo add a direct link click on Use a direct link and click on COPY under the section titled “Terms and Conditions”

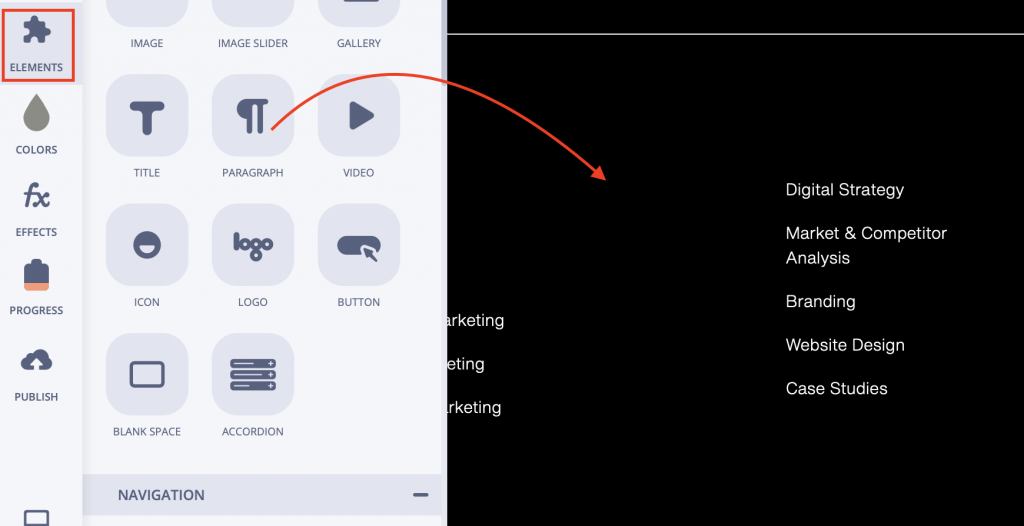
Then go to your Ucraft site project and add a Paragraph to your footer or edit an existing one. To add a paragraph click on the elements button on the left of your screen. Then drag and drop the Paragraph icon into your footer area. (If you need more help with Ucraft blocks, take a look at this guide)

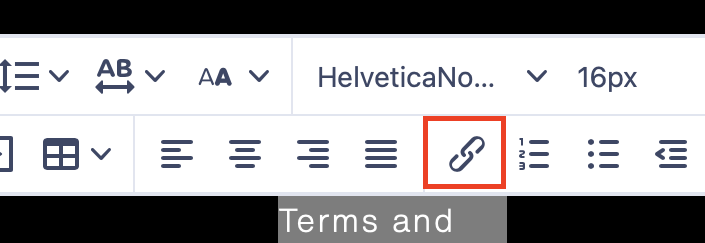
Next, insert the text “Terms and Conditions” and highlight it. Then click on the Insert/edit link icon.

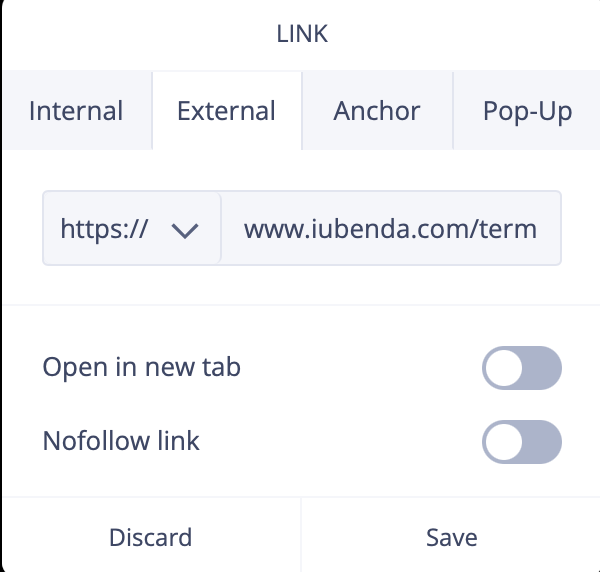
After that, paste the terms and conditions URL in the link settings URL field.

Lastly, click on Save and you’re done!
Please note that the embedded code will only become available once you have connected a domain to your website.
The direct text embedding option makes your terms and conditions Document look as if it is a part of your own site. For direct text embedding, you need to create an empty page on Ucraft and paste our code there. Follow the steps below to find out how.
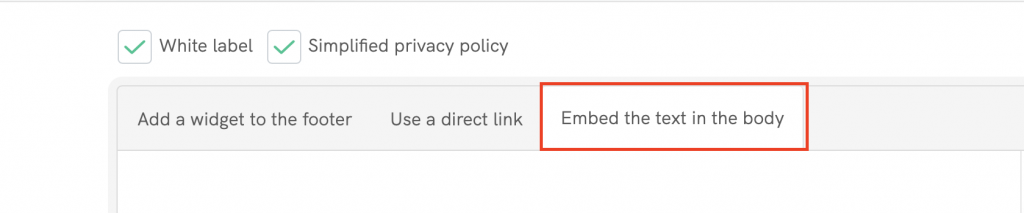
To get started first head over to your iubenda dashboard, click on > Embed the text in the body >Terms and Condition > Copy


Copying the code directly will still apply iubenda styling (fonts etc.) to your document. If you’d like the document to take the styling directly from your website, select the white label option here.
This will strip all iubenda styling from your document.
Next, open your Ucraft site project and add a new page. To do this, go to your dashboard icon on the left side of your screen.

Then select Pages to add a new page.

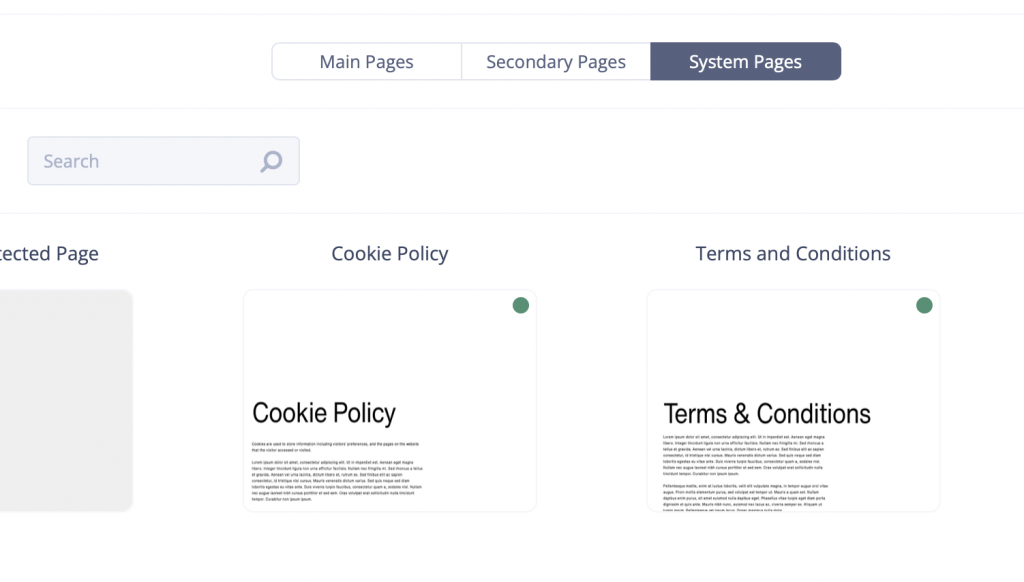
After that, select System Pages and scroll across until you find the page titled ‘Terms & Conditions. (If you need more help to Add a new page on Ucraft please see this guide)

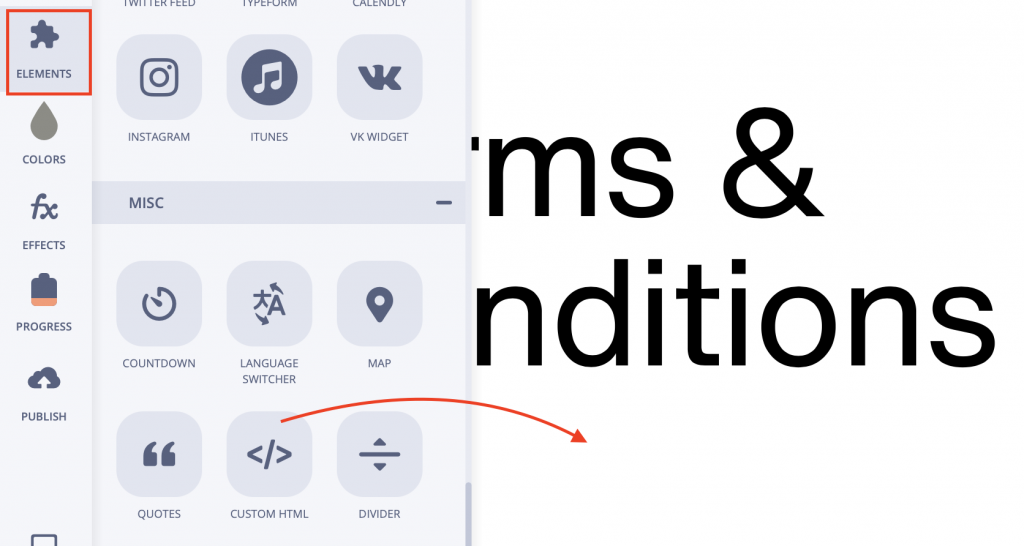
Next, we need to add a Custom HTML element to your terms and conditions page. To do this we need to delete the existing text on the page. Then click on the Element icon on the left of your screen and drag and drop the Custom HTML icon onto the page. (Check out the Ucraft support page for more info about custom code embedding)

Lastly, paste your iubenda code into the box and click on Embed code.
Please note that the embedded code will only become available once you have connected a domain to your website.

And you’re done! You’ve just successfully added your terms and conditions to your website!
💡Not sure what privacy documents you need for your Ucraft? Do this quick quiz to see which laws apply to you and your business.