Whether you’ve already generated your privacy policy or are just getting started, we’ve got the help, guides, and examples you need to get fully set up and successfully integrate your privacy policy onto your Bigcommerce site.
→ Already generated your privacy policy? Jump to How to add iubenda’s Privacy and Cookie Policy on Bigcommerce.
Yes, you do, and here’s why:
Under most countries’ laws, you are legally required to have a valid privacy policy in place to inform users about your data processing activities and how you use their data.
Failing to do so can result in significant penalties, the legal invalidation of the data you’ve collected (for example, email contact list), and harm your website’s reputation.
Furthermore, third parties like BigCommerce explicitly require you to have a privacy policy in place in line with applicable law. Failure to do so can put you in breach of their terms.
When figuring out which essential services to add to your Policy, remember that your privacy policy should be individual to your particular needs and should contain, at the very least:
You can quickly generate a privacy policy with iubenda. This video will show you just how quick and easy it is to generate a Privacy and Cookie Policy with iubenda.
Try it out with our free plan today!
Once you’ve generated your Privacy and Cookie Policy with iubenda, there are three simple ways to integrate it on your Bigcommerce site:
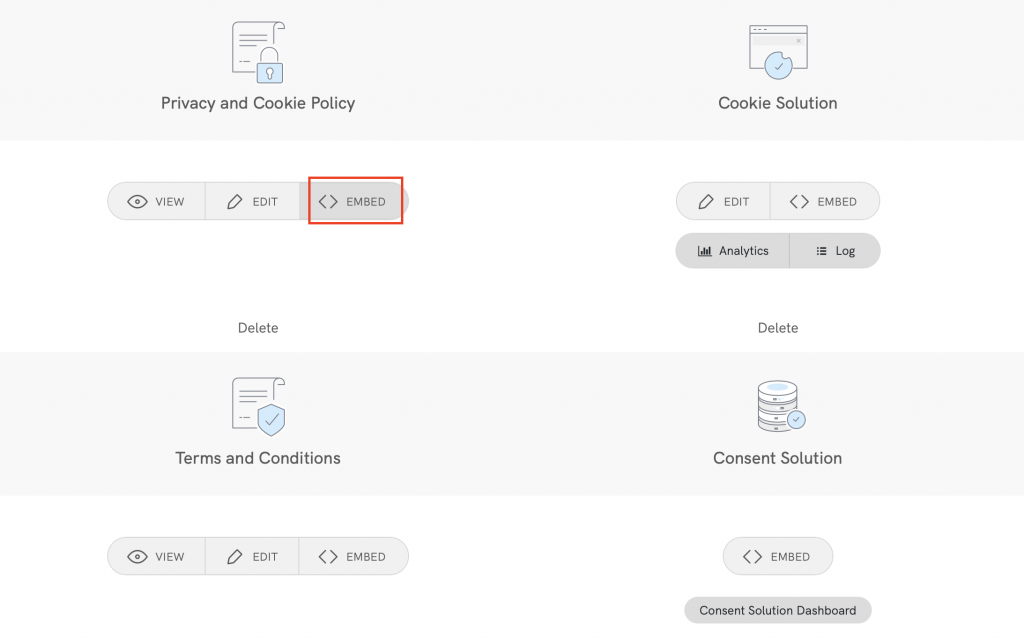
To get started first head over to your iubenda dashboard, click on [Your website] >Privacy and Cookie Policy > Embed

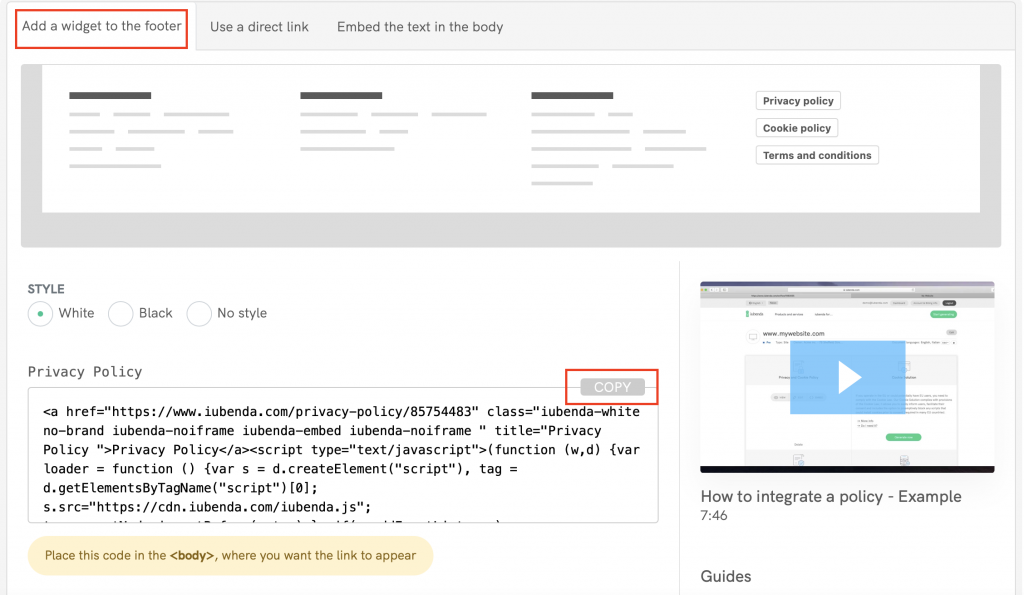
Standard embedding for a widget that opens a modal at the footer click on > Add a widget to the footer and click on > COPY (next to “Privacy Policy”)

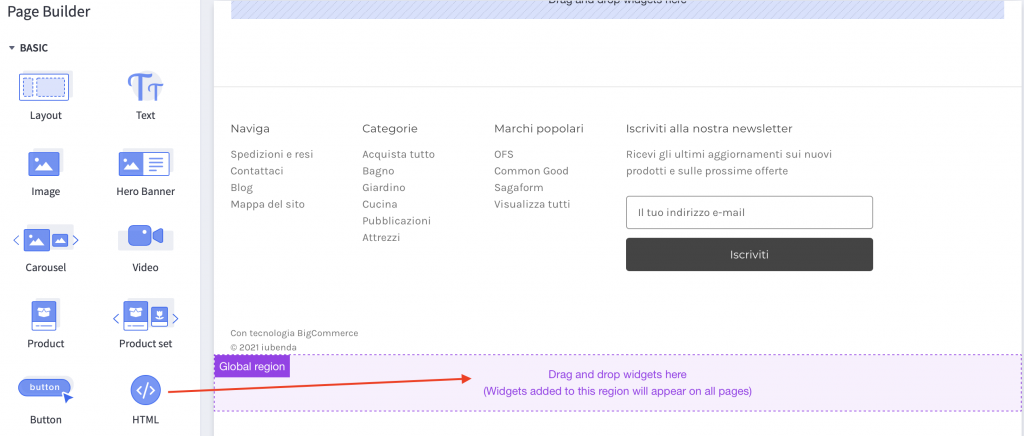
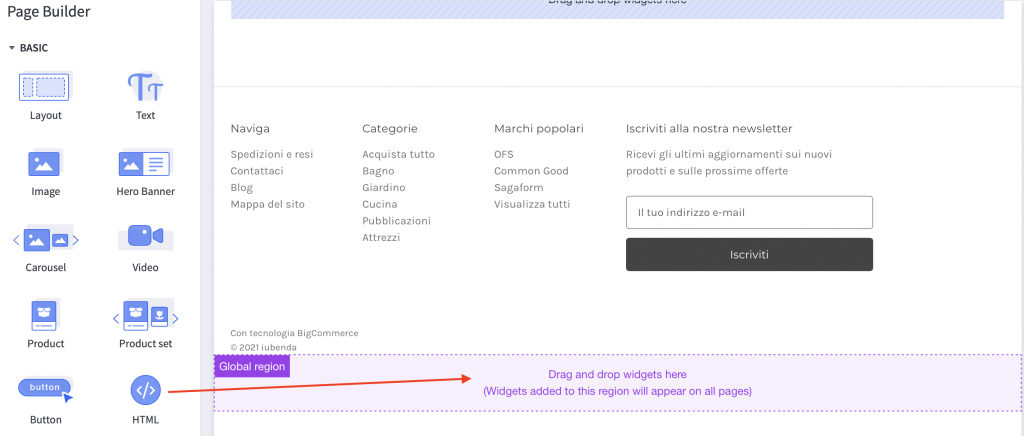
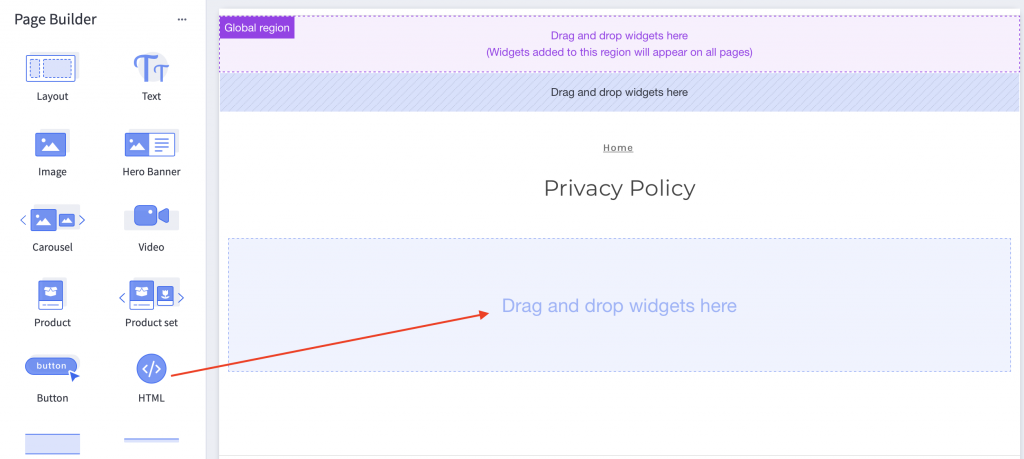
Next head over to your Bigcommerce editor site from here you want to drag and drop the <> HTML widget from the left-hand side under Page Builder to the Global region.

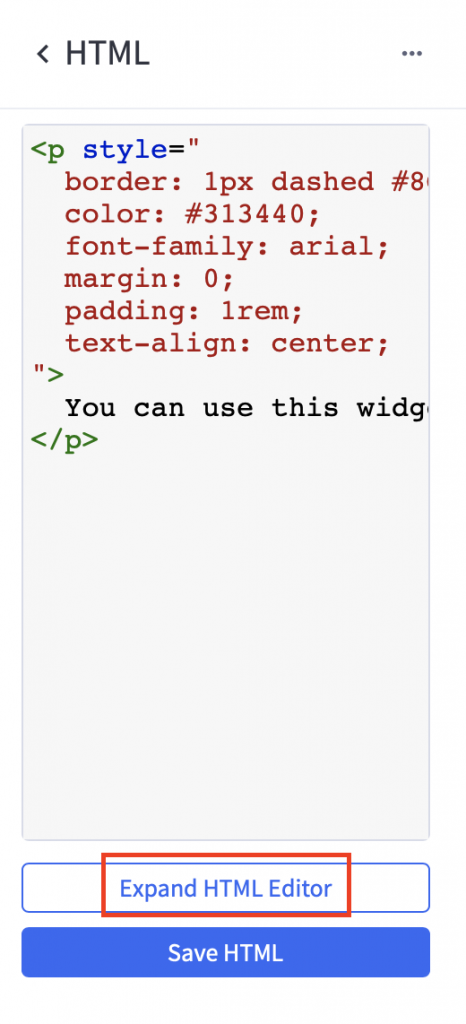
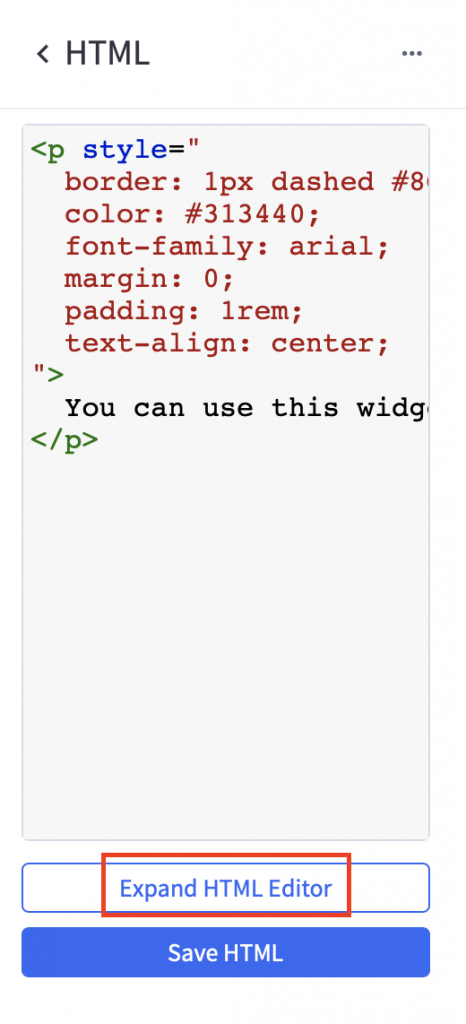
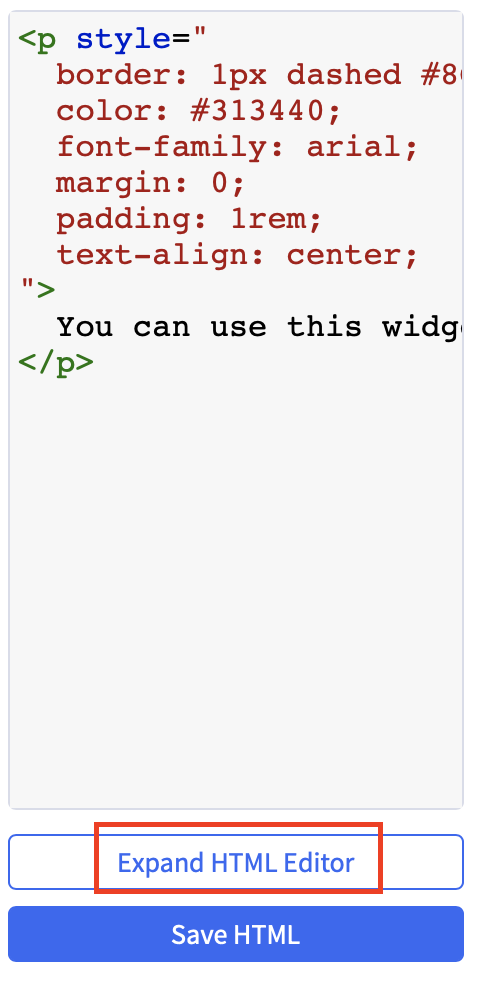
After that, you need to click on Expland HTML Editor

Now you need to delete the text in black “you can use this widget…” and paste your iubenda code here:
Between “> and </p>
Placing your code here will put the widget in the center of the footer

Here is the result! You now have your Privacy Policy located on your website footer. Click the widget on your website to see your Policy open.

(If you don’t see your link straight away don’t worry, click on the main save button on the editor in the top right – your page will refresh)
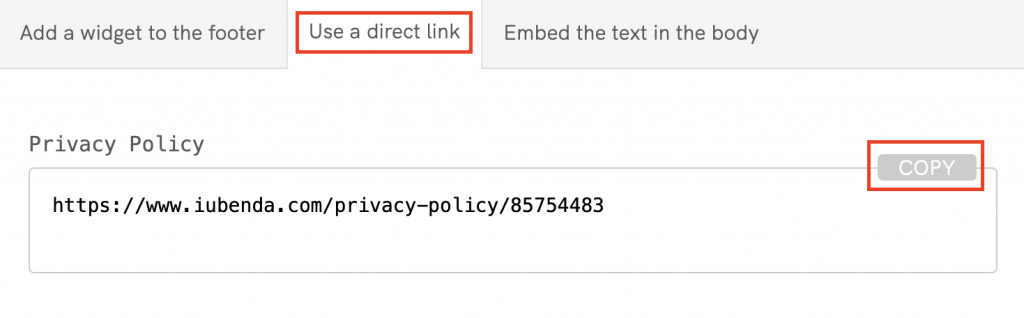
To add a direct link click on Use a direct link look for Privacy Policy and click on COPY

Next, head over to your Bigcommerce editor site from here you want to drag and drop the <> HTML widget from the left-hand side under Page Builder to the Global region.

After that, you need to click on Expland HTML Editor

To add your iubenda policy please follow the steps below:
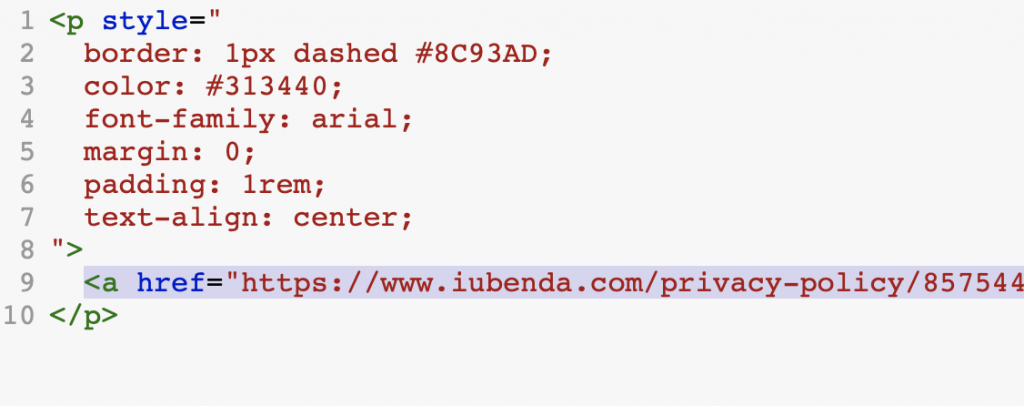
<a href=" to the start of the link and ">Privacy Policy</a>
“> and </p>
Placing your code here will put the widget in the center of the footer
⚠️ NOTE: When following the instructions below, you must copy your iubenda code. Do not copy and use the sample code shown in this guide.
"><a href="https://www.iubenda.com/privacy-policy/85754483">Privacy Policy</a></p>
Click on Save HTML and you’re done!
You now have your Privacy Policy link located on your website footer. Click the link on your website and be re-directed to your iubenda Privacy document
(If you don’t see your link straight away don’t worry, click on the main save button on the editor in the top right – your page will refresh)
The direct text embedding option makes your Privacy and Cookie Policy look like part of your site. For direct text embedding (in this case, you need to create an empty page on Bigcommerce and paste our code there. This way, the page is populated with your Privacy and Cookie Policy)
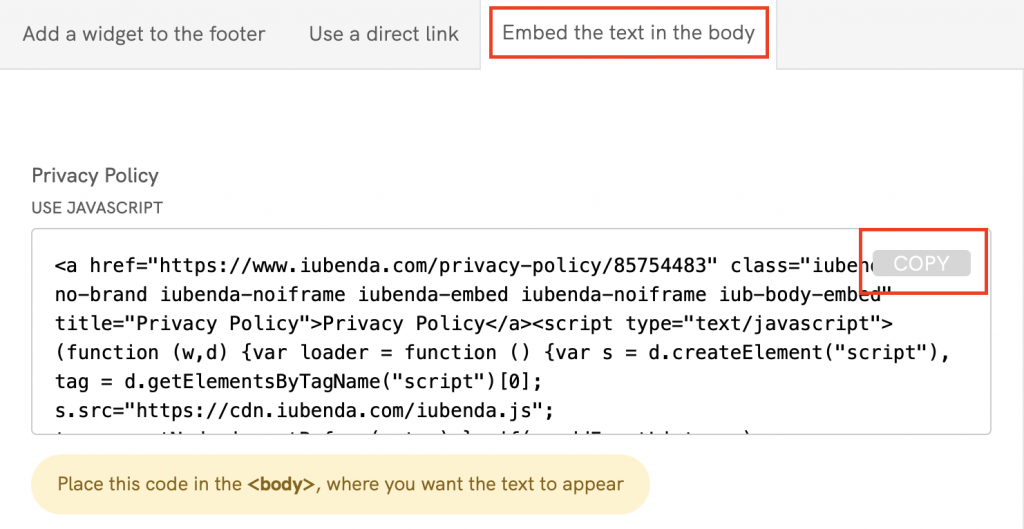
Click on Embed the text in the body, then under the title “Privacy Policy“ click on the COPY button next to the code

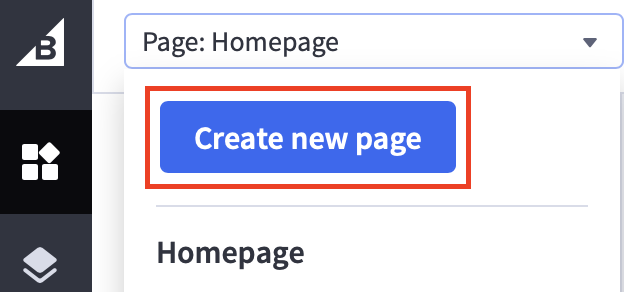
Next, head over to your Bigcommerce website editor on the Page drop-down menu, select “Create new page”.

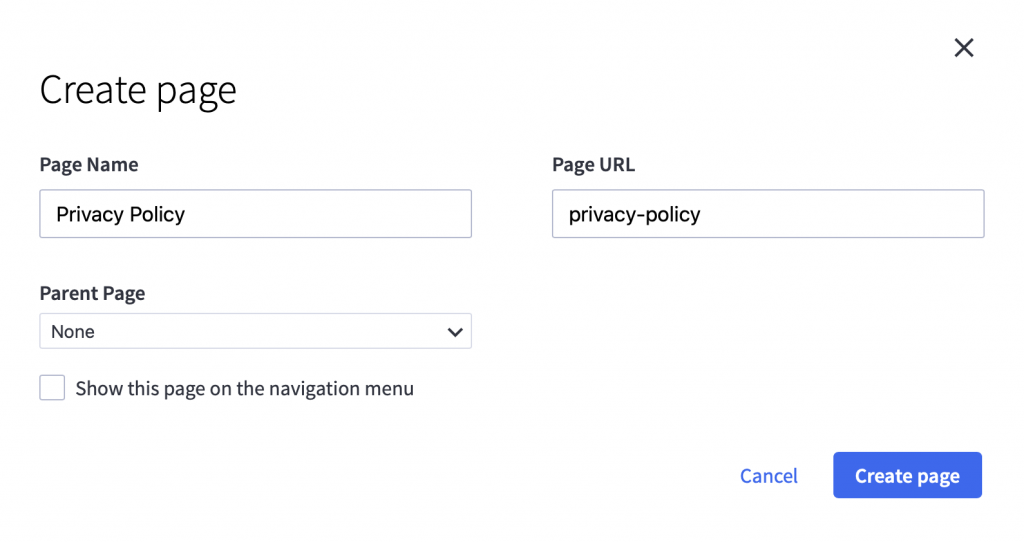
Now you can add a page title ‘Privacy Policy and click on create page

Next, you need to drag and drop the <> HTML widget to the blue section ‘Drag and drop widget here’ this will add your Privacy Policy to the main body of the page

Click on Expand HTML Editor

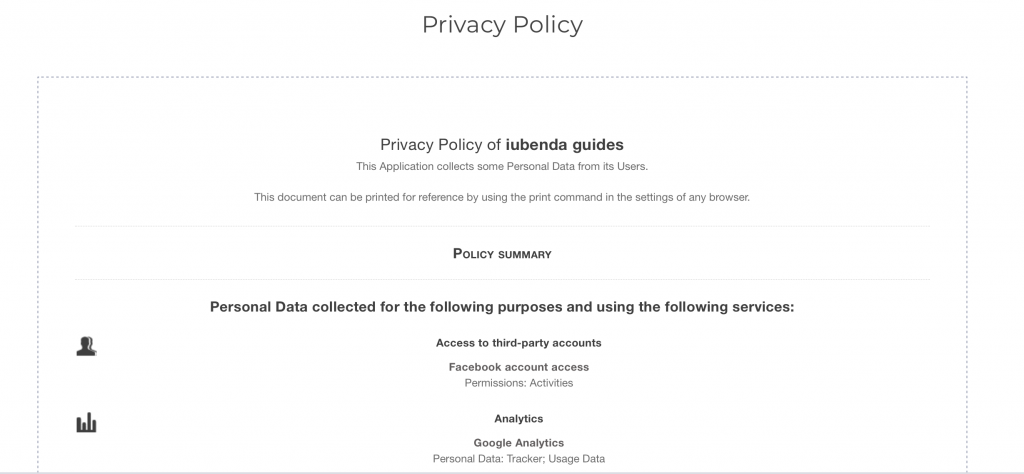
To position your policy centered on the page (as shown in the image below) replace the text ‘you can use this widget’ with your iubenda code between these tags: “> and </p>

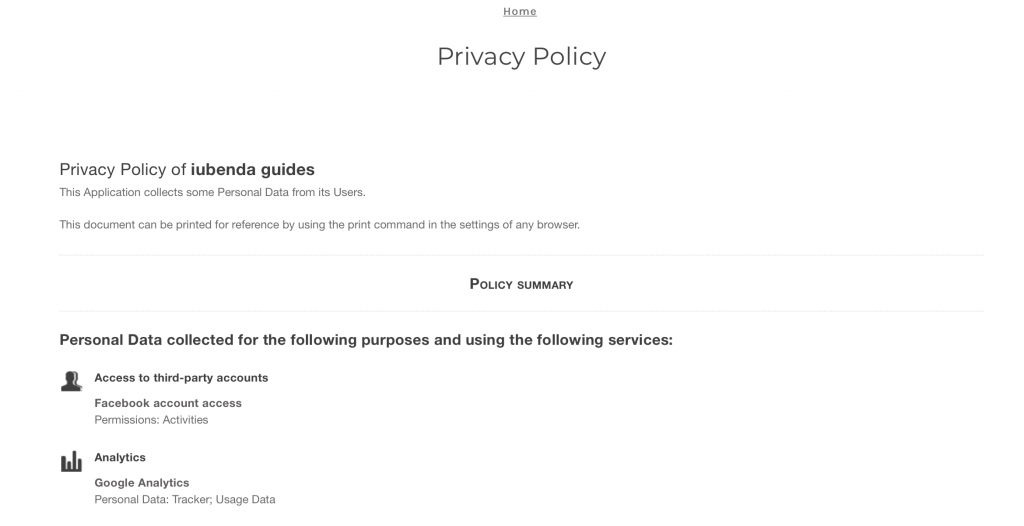
Or, to position your policy on the left, (as shown in the image below) delete all the code in the HTML editor before adding your code from iubenda. Here is the result:

Congratulations! You’ve successfully added your Privacy policy to your website.
(If you don’t see your link straight away don’t worry, click on the main save button on the editor in the top right – your page will refresh)
💡Not sure what privacy documents you need for your Bigcommerce? Do this quick quiz to see which laws apply to you and your business.