Need to add terms and conditions on Squarespace? Stick around to find out what to include in your Squarespace terms and conditions, and how to generate and integrate terms and conditions into your Squarespace site.
→ Already generated your terms and conditions? Jump to How to add Terms and Conditions on Squarespace
Terms and Conditions are pretty vital as they allow you to set the rules for using your website. However, with the exception of e-commerce, terms and conditions are not typically required by law.
Most businesses choose to have terms and conditions in place as it’s the only document on your site specifically designed to protect you and your business from liabilities and more – it’s always a smart thing to include.
⚠️ if you are processing users’ personal data, you are required by law to have a formal Privacy Policy. In fact, if you’re using Squarespace for your website, you need to generate a Privacy and Cookie Policy to let your visitors know how you use their personal information.
‘If applicable law requires, you must provide and make available to your End Users on Your Sites a legally compliant privacy policy.’ – Squarespace
Need a Privacy Policy? Try, iubenda’s Privacy and Cookie Policy
As your Squarespace site is unique to your activities and services what you need to include in your Terms and Conditions may differ from someone else’s. However, it is important to note that there are a number of clauses that are standard for almost every website’s terms and conditions.
Please see here for what basic terms and conditions should include.
💡 If you’re running an e-commerce site, be sure to include legally required disclosures like warranty and withdrawal information. Not sure what to include? don’t worry, our Terms and Conditions Generator includes guided setup and plug-and-play marketplace clauses for the most popular e-commerce platforms.
Once you’ve generated your Terms and Conditions with iubenda you need to integrate it on your Squarespace site. There are two ways to do this:
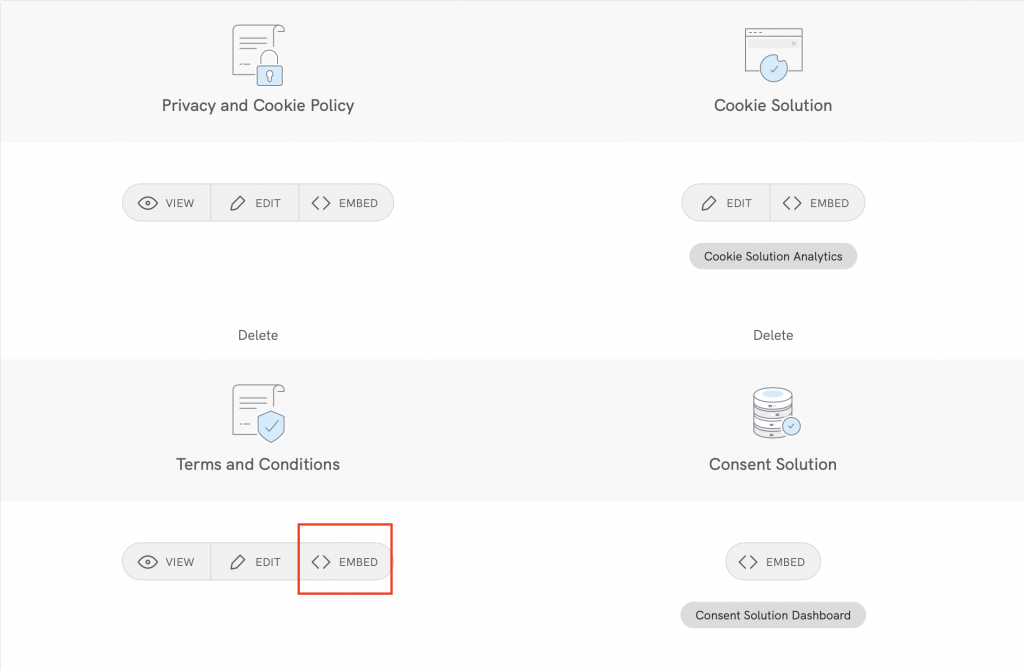
To get started first head over to your iubenda dashboard, click on [Your website] > Terms and Conditions > Embed.

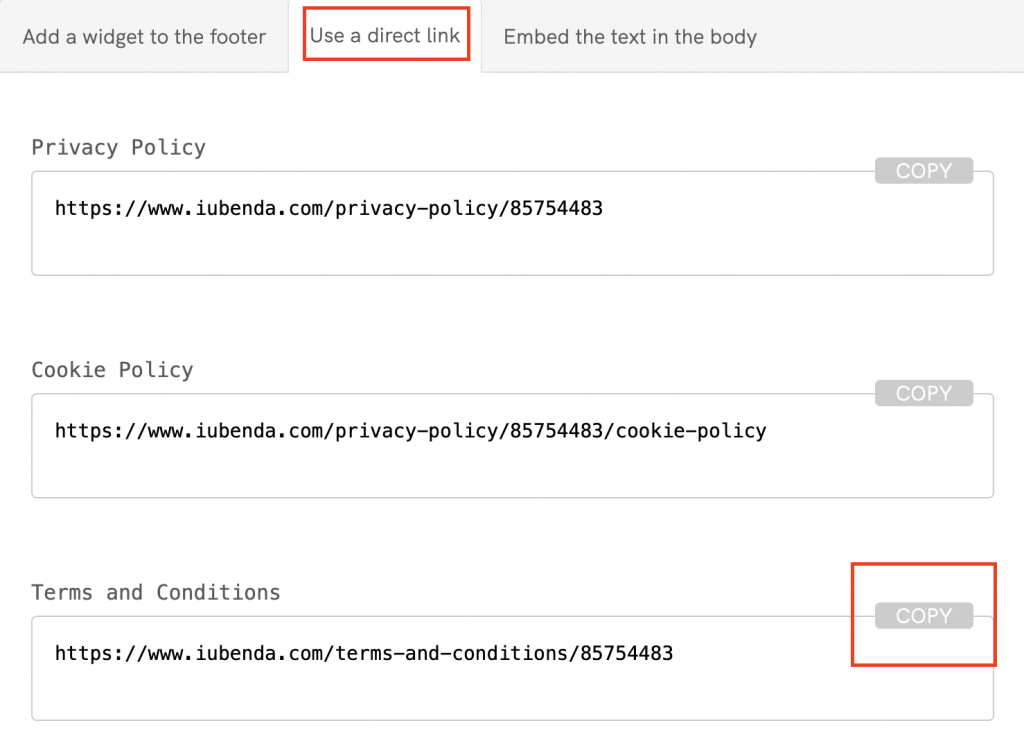
To add a direct link firstly, you’ll need to click on Use a direct link and click on COPY under the section titled “Terms and Conditions”.

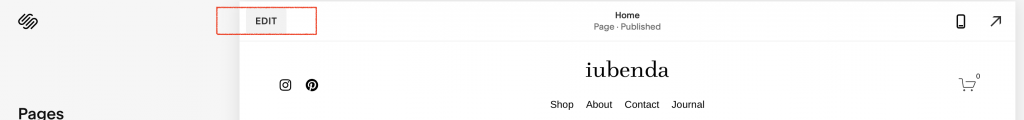
Next, open your website project in your Squarespace dashboard. Once your project has opened click on the edit button.

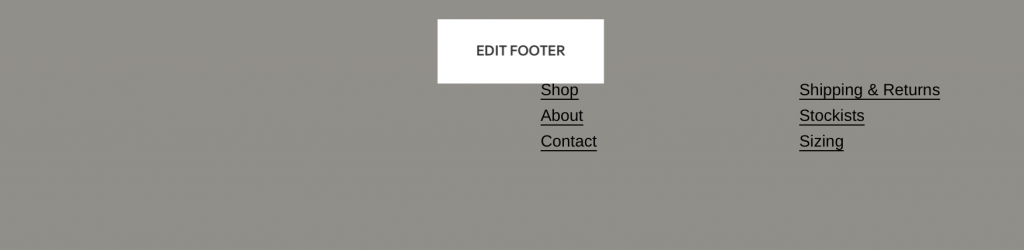
Then, scroll down to the page footer and select > Edit Footer.

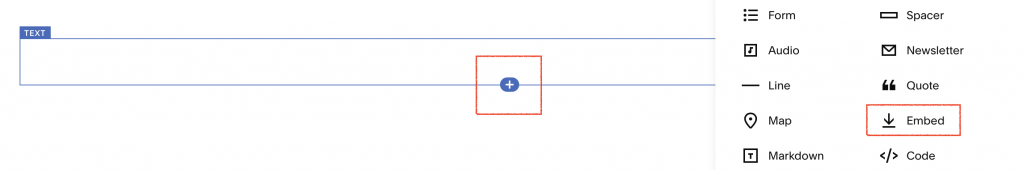
From here you can choose to add another block to your footer space or simply edit the block you have. Click on the +then Embed.

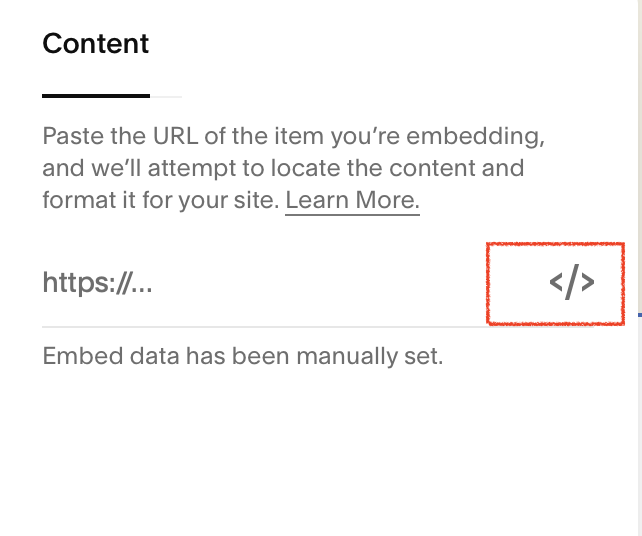
Please make sure you click on </> as shown below this will enable you to add the HTML code from iubenda.

Before you paste your iubenda link here you need to make a couple of additions.
⚠️ NOTE: When following the instructions below, you must copy your iubenda code. Do not copy and use the sample code shown in this guide.
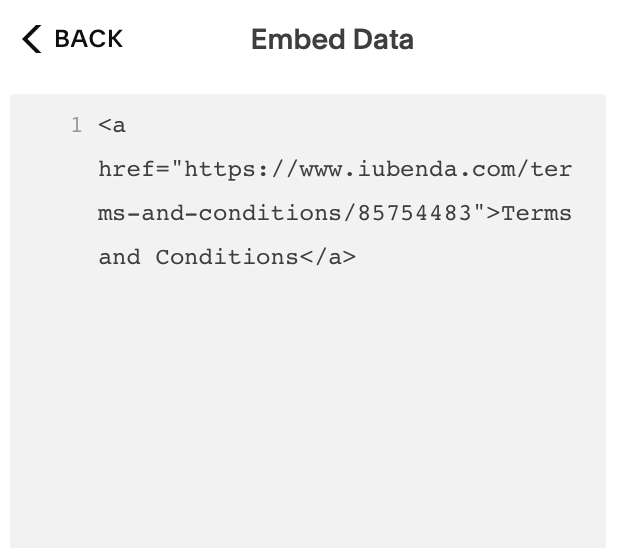
Please add <a href=" to the start of the link and ">Terms and Conditions</a> to the end of the link. You can do this in the text box provided on Squarespace.
Here is our example: (Remember to use your unique code) <a href="https://www.iubenda.com/terms-and-conditions/XXXXXXXX">Terms and Conditions</a>

Congratulations! You’ve successfully added Terms and Conditions to your Squarespace site. Let’s check out our example of the results!

JavaScript is only supported in the Squarespace Business plan.
The direct text embedding option makes your Terms and Conditions Document look as if it is a part of your own site. For direct text embedding (in this case, you need to create an empty page on Squarespace, and paste your iubenda code there).
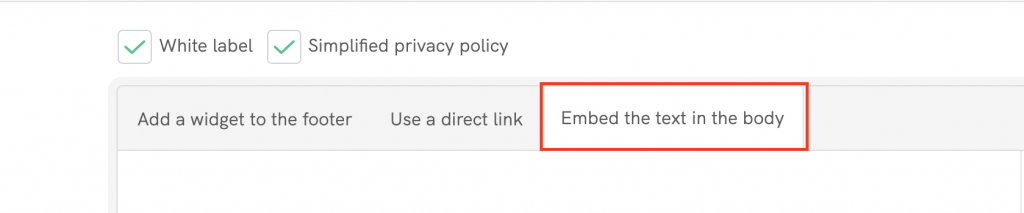
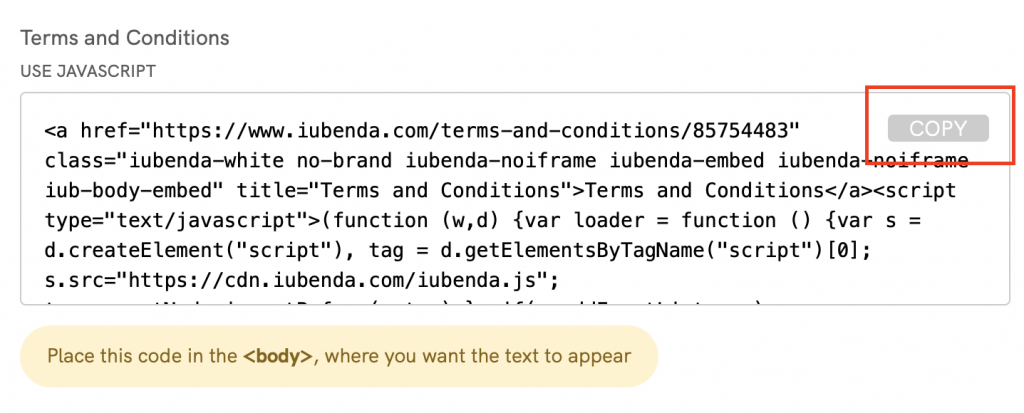
> Embed the text in the body > Terms and Condition > Copy.


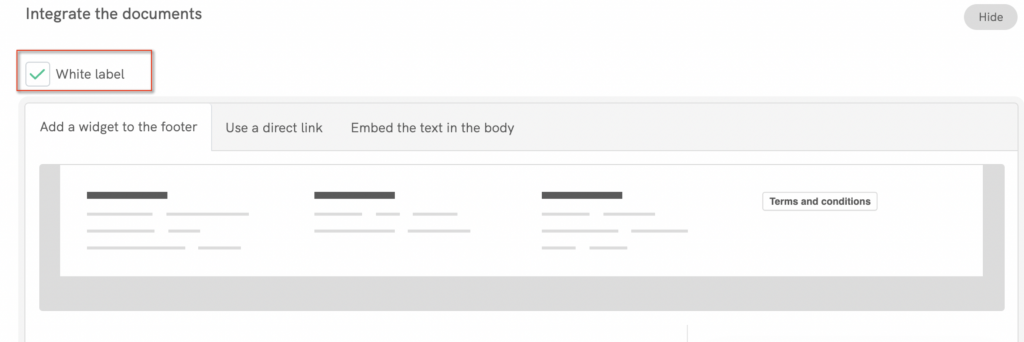
Copying the code directly will still apply iubenda styling (fonts etc.) to your document. If you’d like the document to take the styling directly from your website, select the white label option here.

This will strip all iubenda styling from your document.
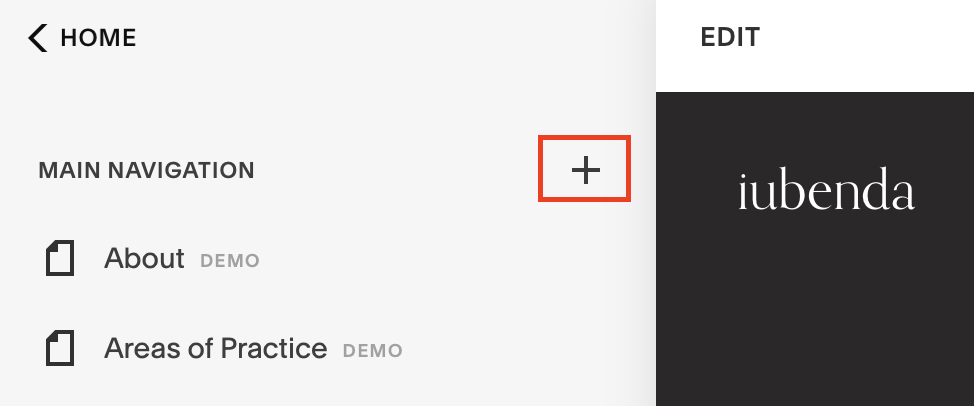
Next, open your website project in your Squarespace dashboard. Once your project has opened click on the + button in the main menu on the left. This will add a new page to your website.

Then, select Blank Page under Pages.

From here you can give you page name the title ‘Terms and Conditions’.

Then, you can press the settings toggle on the right of your new webpage title.

Select Advanced at the bottom of the list.

Here you can paste your code. The code will save automatically so you can go ahead and close this pop-up.

And you’re done! You’ve successfully added your Terms and Conditions to your website!
💡Not sure what privacy documents you need for your Squarespace? Do this quick quiz to see which laws apply to you and your business.