Vuoi sapere come aggiungere Termini e Condizioni al tuo sito Ucraft?
E se ti dicessi che esistono tre semplici modi di farlo? Esatto, tre semplici modi per aggiungere Termini e Condizioni al tuo sito Ucraft. Continua a leggere per scoprire come!
→ Hai già generato i tuoi Termini e Condizioni? Vai a Come aggiungere i Termini e Condizioni a Ucraft
Sebbene siano la pagina meno interessante di un sito web, i Termini e Condizioni sono molto importanti, perché ti permettono di stabilire le regole di utilizzo del tuo sito. Anche se non sono sempre richiesti per legge, la presenza di Termini e Condizioni protegge te e il tuo business da responsabilità legale e molto altro – quindi è bene averli.
Se sei il titolare di un e-commerce, ricorda che avere dei Termini e Condizioni potrebbe essere obbligatorio, dal momento che contengono informazioni relative alla garanzia o al diritto di recesso, ad esempio.
ATTENZIONE: Se tratti i dati personali degli utenti in qualsiasi modo, devi avere per legge una privacy policy.
Dal momento che il tuo sito Ucraft è unico per il tipo di attività e di servizi, le clausole da includere nei tuoi Termini e Condizioni potrebbero essere diverse da quelle di un altro sito web. Tuttavia, esistono delle clausole che sono standard per quasi tutti i siti.
Clicca qui per sapere cosa includere in un documento di Termini e Condizioni.
Il nostro generatore di Termini e Condizioni è ottimizzato per Ucraft. Genera i tuoi Termini e Condizioni adesso.
Ora che hai generato i tuoi Termini e Condizioni con iubenda, devi integrarli sul tuo sito Ucraft. Ci sono tre modi per farlo:
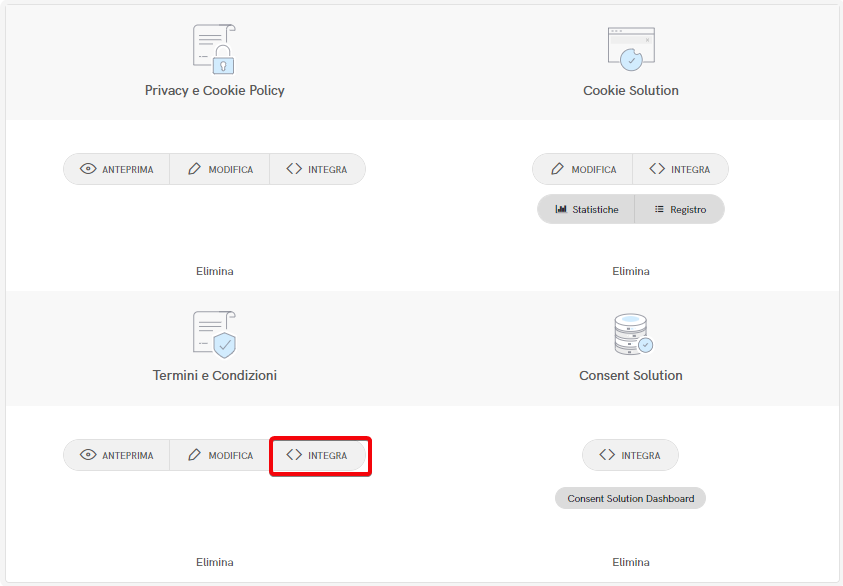
Per iniziare, dirigiti nella tua dashboard iubenda e clicca su [Il tuo sito] >Termini e Condizioni> Integra

Di solito, il widget si aggiunge al footer del tuo sito Ucraft e si presenta come un link di testo o un pulsante. Quando si clicca, apre una finestra modale (lightbox) che mostra il tuo documento di Termini e Condizioni.
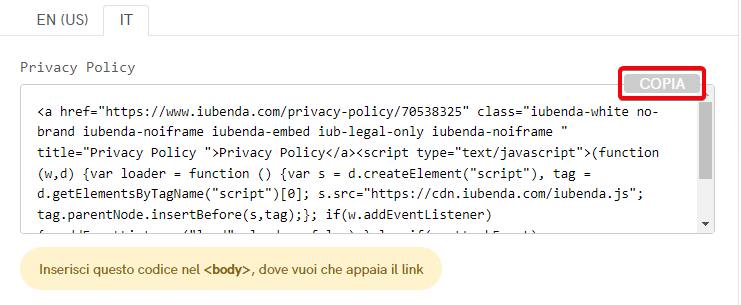
Nella sezione d’integrazione, clicca su Aggiungi un widget nel footer vai a Termini e Condizioni e clicca su COPIA

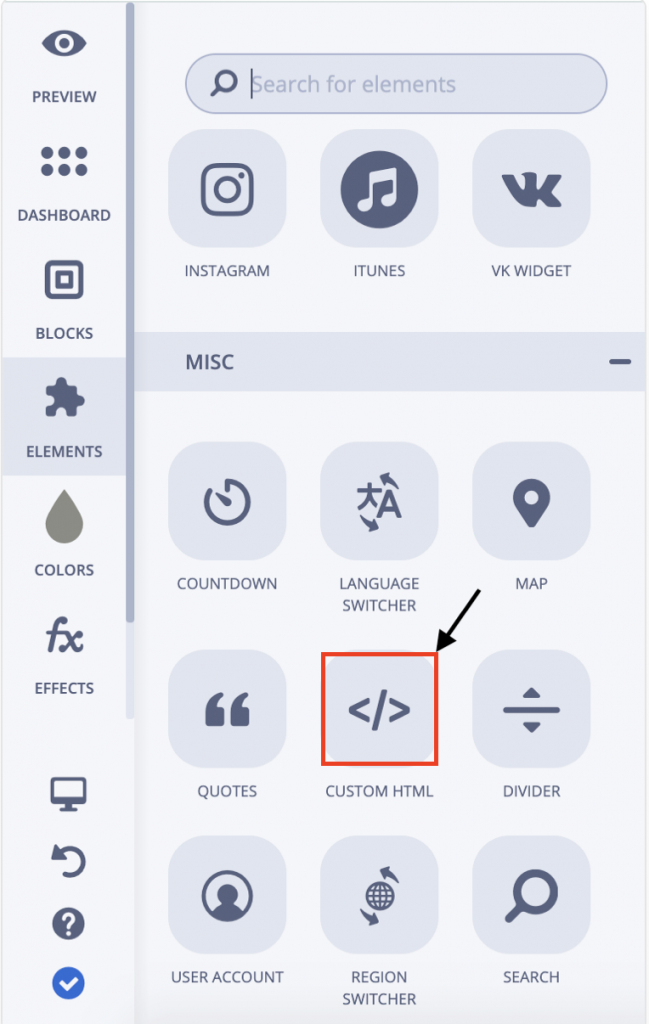
In seguito, apri il tuo progetto Ucraft e aggiungi un elemento Custom HTML al tuo footer (per saperne di più, leggi questo articolo di Ucraft)

Adesso, incolla il codice di iubenda nella sezione e clicca Embed code. Ecco fatto! Congratulazioni, hai appena aggiunto i tuoi Termini e Condizioni al tuo sito Ucraft!
Nota bene: il codice sarà disponibile solo una volta che avrai collegato un dominio al tuo sito web.
Non hai ancora un dominio? Clicca il widget qui sotto per vedere come funziona!
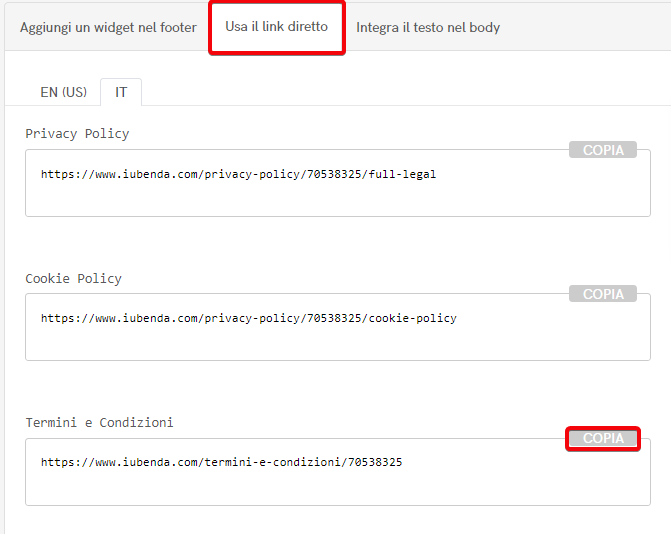
Per aggiungere il link diretto clicca su Usa il link diretto e poi su COPIA nella sezione “Termini e Condizioni”

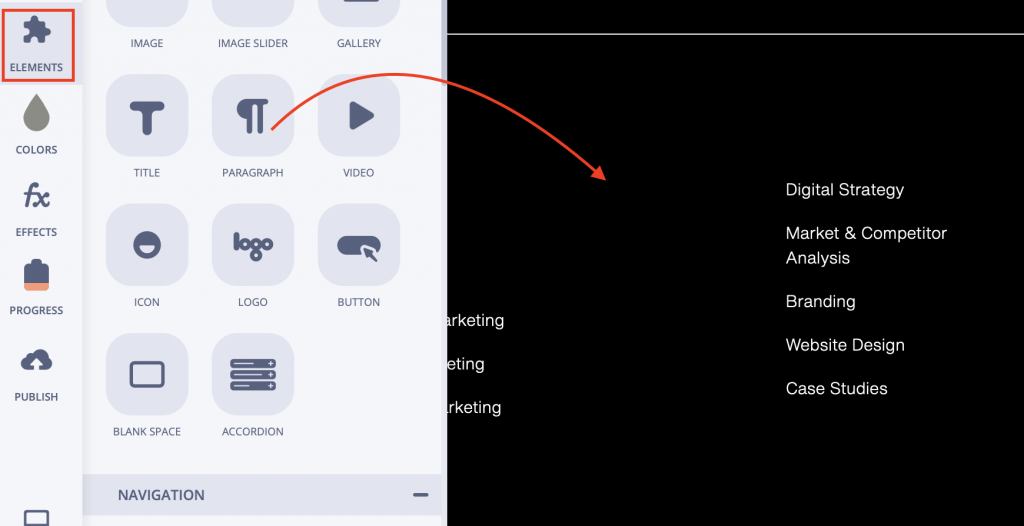
Adesso vai al tuo progetto Ucraft e aggiungi un Paragrafo al footer, o modificane uno esistente. Per aggiungere un paragrafo, clicca sul pulsante elements alla sinistra dello schermo. Poi trascina l’icona del Paragrafo nell’aera del footer. (Se hai bisogno di aiuto con i blocchi di Ucraft, dai un’occhiata a questa guida)

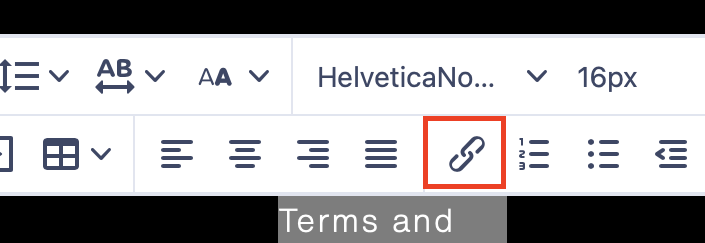
Adesso, digita “Termini e Condizioni” ed evidenzia il testo. Poi clicca sull’icona Insert/edit link.

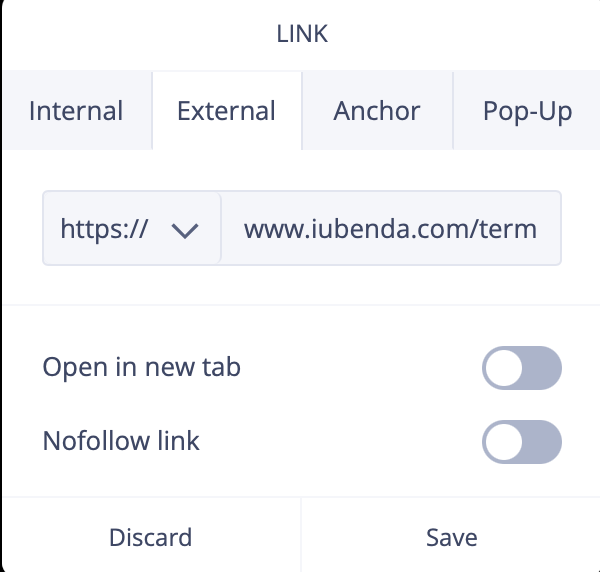
In seguito, incolla l’URL dei Termini e Condizioni nel campo dell’URL.

Clicca su Salva ed è fatta!
Nota bene: il codice sarà disponibile solo una volta che avrai collegato un dominio al tuo sito web.
L’inclusione diretta del testo è l’opzione che fa in modo che il tuo documento di Termini e Condizioni sembri parte integrante del tuo sito. Per l’inclusione diretta del testo, devi creare una pagina vuota su Ucraft e incollare lì il codice. Segui le istruzioni qui sotto per scoprire come.
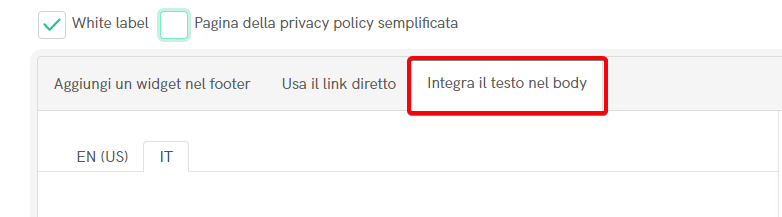
Per iniziare, dirigiti nella tua dashboard iubenda, clicca su >Integra il testo nel body>Termini e Condizioni > Copia

Copiando il codice direttamente, il tuo documento conserverà lo stile (il font, ecc.) di iubenda. Se vuoi che al tuo documento si applichi lo stile del tuo sito, seleziona l’opzione White label.
Quest’opzione rimuoverà lo stile di iubenda dal tuo documento.
Adesso apri il tuo progetto Ucraft e aggiungi una nuova pagina. Per farlo, vai all’icona della dashboard alla sinistra dello schermo.

Poi seleziona Pages per aggiungere una nuova pagina.

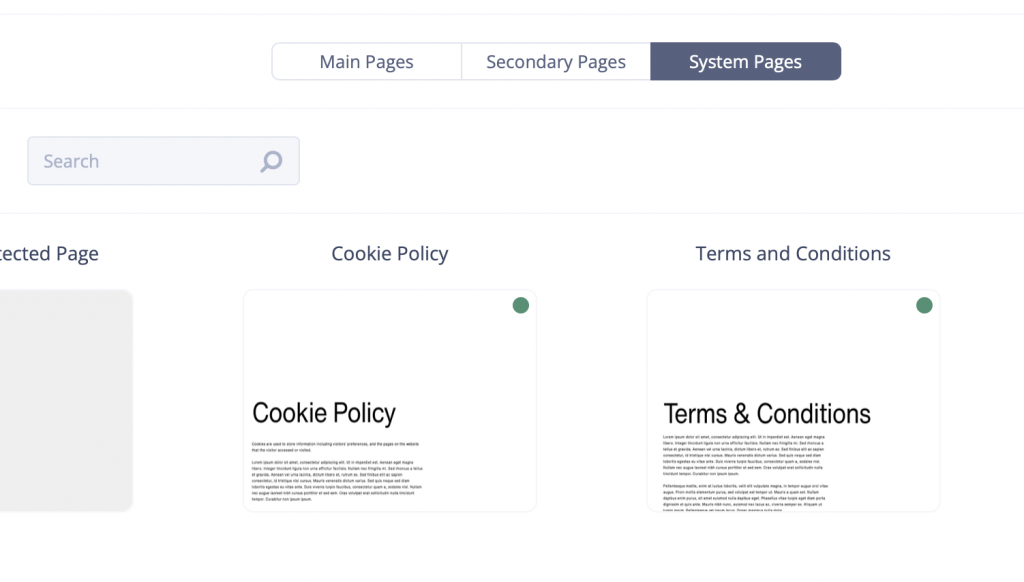
Adesso seleziona System Pages e scorri fino a trovare la pagina chiamata “Termini e Condizioni” (Se hai bisogno di aiuto per aggiungere una nuova pagina su Ucraft, leggi questa guida)

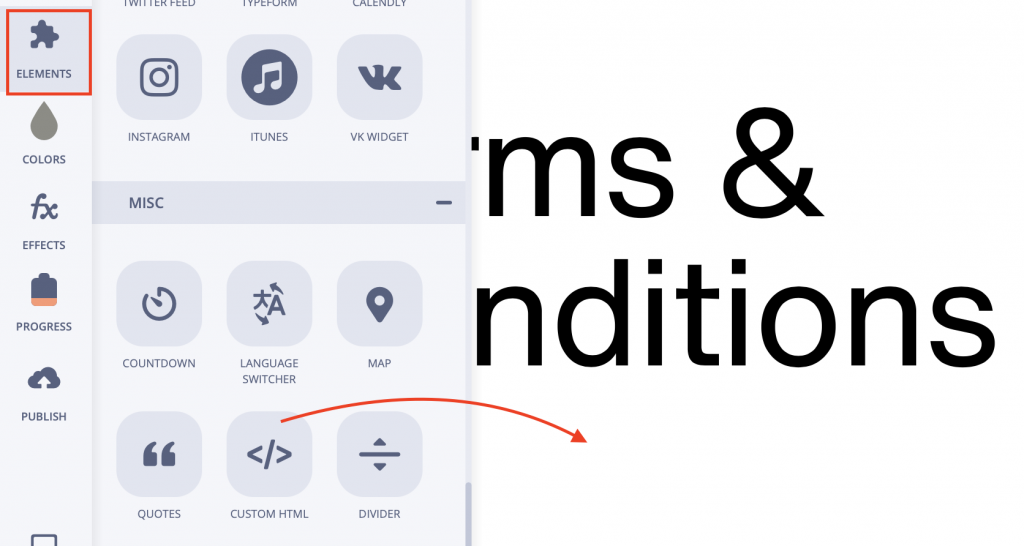
Ora dobbiamo aggiungere un elemento Custom HTML alla tua pagina Termini e Condizioni. Per farlo dobbiamo cancellare il testo esistente nella pagina. Ora clicca sull’icona Element sulla sinistra dello schermo e trascina l’icona Custom HTML nella pagina. (Dai un’occhiata alla pagina di supporto di Ucraft per maggiori informazioni sull’integrazione di un codice personalizzato)

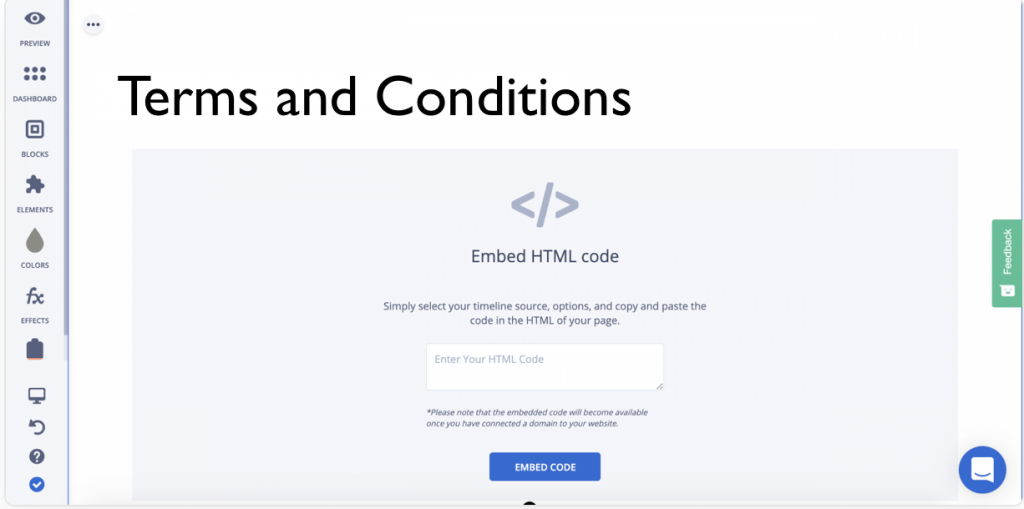
Infine, incolla il tuo codice iubenda nella sezione e clica su Embed code.
Nota bene: il codice sarà disponibile solo una volta che avrai collegato un dominio al tuo sito web.

Ed è fatta! Hai finalmente aggiunto il tuo documento di termini e condizioni al tuo sito web!
💡Non sai quali documenti legali potrebbero servirti per il tuo sito Ucraft? Fai questo breve quiz per sapere quali leggi si applicano a te e al tuo business.