Questo tutorial usa Contact Form 7, popolare plugin per WordPress, per illustrare come integrare il Consent Database sui tuoi form WordPress. Anche se utilizzi un altro plugin ti consigliamo comunque di proseguire con la lettura in quanto l’approccio da seguire è generalmente lo stesso.
In alternativa puoi utilizzare il nostro plugin WordPress, compatibile con Contact Form 7, WP Forms, form dei commenti WordPress, form di Elementor e form di checkout di WooCommerce.
Per configurare il nostro Consent Database con Contact Form 7 puoi utilizzare la libreria JavaScript. In breve bisogna:
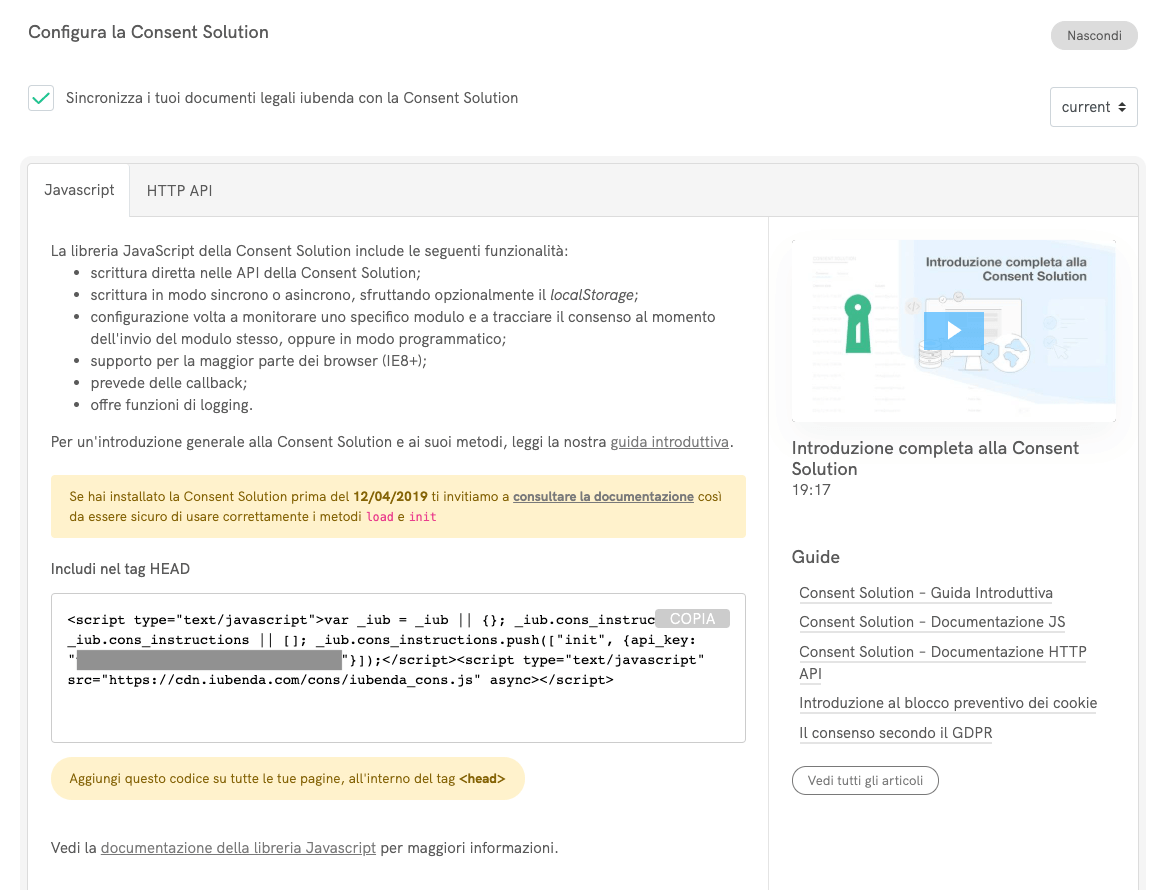
id) con Contact Form 7; e Innanzitutto copia il codice che trovi in Consent Database > Integra > Javascript:

Incolla il codice nell’head del tuo sito (esistono dei plugin che ti permettono di modificare head e footer se non ti senti a tuo agio a modificare il tuo tema per WordPress).
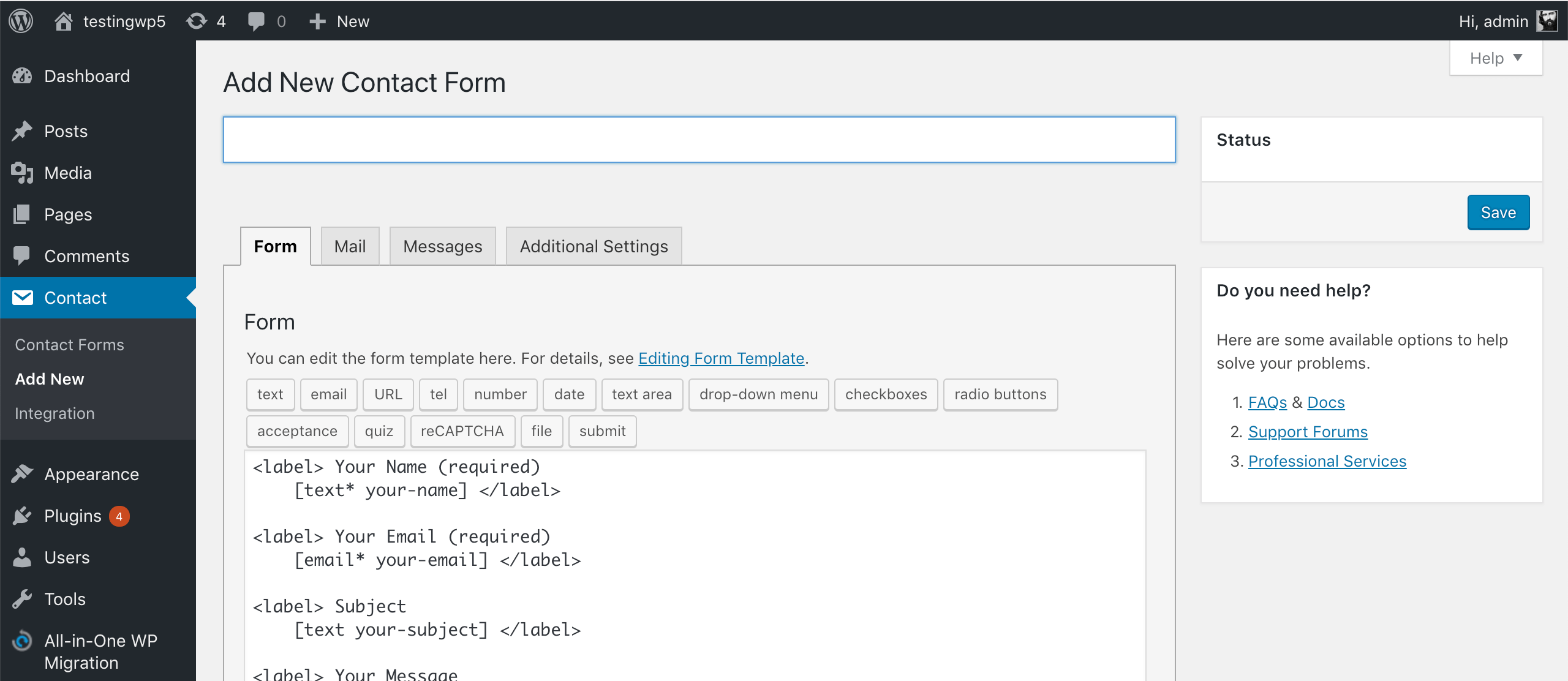
Una volta incluso il codice del Consent Database nell’head del tuo sito, accedi al tuo pannello di amministrazione WordPress e crea un form con il plugin Contact Form 7 (se hai già un form CF7 attivo sul tuo sito, vai in Contact > Contact Forms e clicca su Edit sotto il modulo che vorresti integrare con il Consent Database):

Un semplice form di contatto (nome, email, messaggio e iscrizione facoltativa alla newsletter) potrebbe essere:
<label> Il tuo nome (richiesto)
[text* your-name] </label>
<label> La tua email (richiesto)
[email* your-email] </label>
<label> Il tuo messaggio (richiesto)
[textarea* your-message] </label>
[acceptance generic] Acconsento al trattamento dei miei dati personali per ricevere risposta a questa richiesta di contatto [/acceptance]
[acceptance newsletter optional] Desidero ricevere offerte speciali e essere informato su promozioni e novità (facoltativo) [/acceptance]
[submit "Invia"]
<p>Leggi la nostra <a href="/privacy-policy">privacy policy</a> per maggiori informazioni su come trattiamo i tuoi dati personali.</p>Uno degli aspetti principali che dobbiamo affrontare è il mapping dei diversi input del form, in modo da rendere chiaro al Consent Database quali informazioni gli utenti inseriscono nei vari input.
Per fare il mapping possiamo affidarci agli attributi data-cons-:
data-cons-subject="first_name" (nome)data-cons-subject="last_name" (cognome)data-cons-subject="full_name" (nome completo)data-cons-subject="email"data-cons-preference="privacy_policy" per le checkbox, in questo caso “privacy_policy” (a differenza delle chiavi first_name, last_name, full_name e email puoi etichettare i data-cons-preference come preferisci)data-cons-exclude (per escludere determinati campi, come ad esempio quello della password)Non essendo possibile aggiungere attributi data-cons- agli input generati con Contact Form 7, puoi fare affidamento alla funzione load (o submit) con l’oggetto map.
Per una corretta implementazione delle funzioni load e submit ti servono:
id per l’elemento form;id per l’elemento submit; esubject e delle preferences.Se da un lato Contact Form 7 consente di nominare gli input in fase di creazione/modifica del form, dall’altro gli id del form e del submit vanno aggiunti manualmente. Vediamo come.
Il pulsante submit da:
[submit "Invia"]Deve diventare:
[submit id:cf7_submit "Invia"]Nota: aggiungi l’id prima della label “Invia”.
Con gli id assegnati anche agli altri input, il codice di Contact Form 7 diventa:
<label> Il tuo nome (richiesto)
[text* your-name id:cf7_name] </label>
<label> La tua email (richiesto)
[email* your-email id:cf7_email] </label>
<label> Il tuo messaggio (richiesto)
[textarea* your-message id:cf7_message] </label>
[acceptance generic] Acconsento al trattamento dei miei dati personali per ricevere risposta a questa richiesta di contatto [/acceptance]
[acceptance newsletter optional] Desidero ricevere offerte speciali e essere informato su promozioni e novità (facoltativo) [/acceptance]
[submit id:cf7_submit "Invia"]
<p>Leggi la nostra <a href="/privacy-policy">privacy policy</a> per maggiori informazioni su come trattiamo i tuoi dati personali.</p>Ora salva le modifiche.
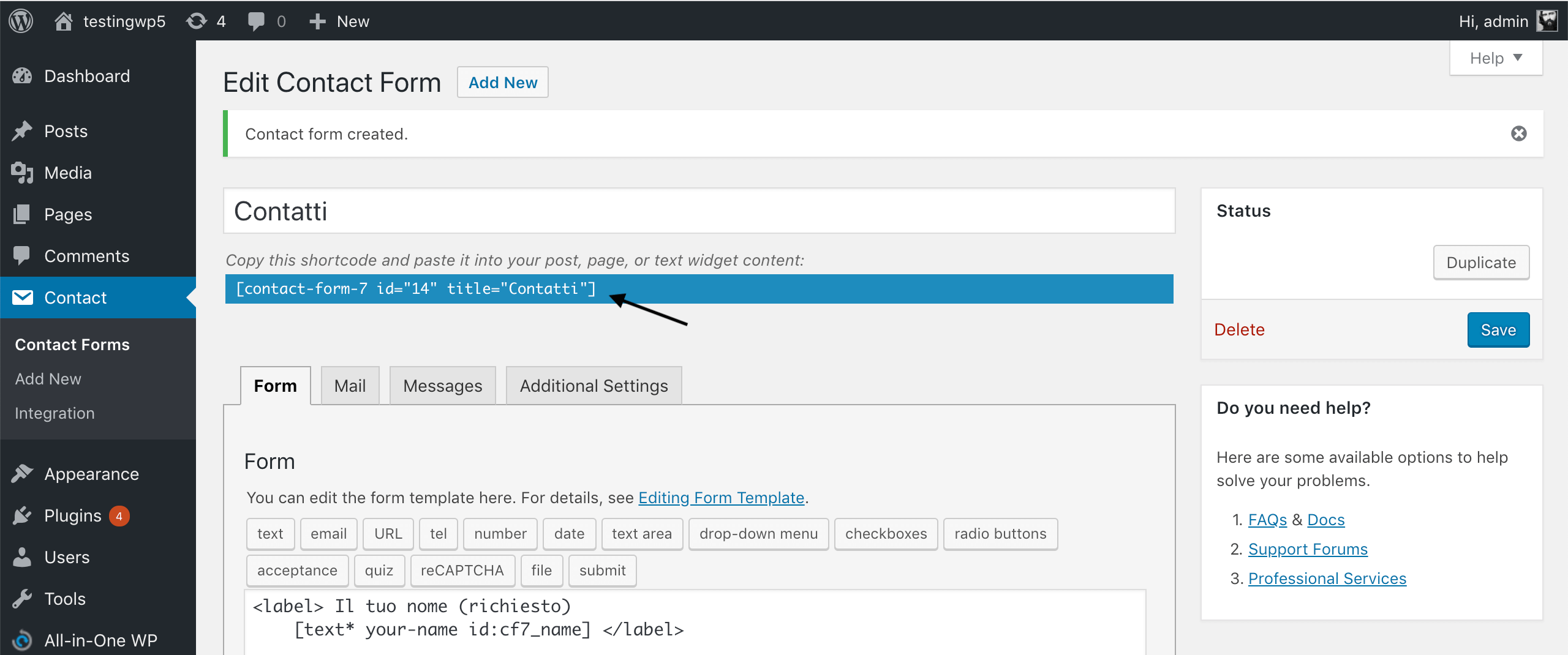
Se stai editando un form esistente, passa direttamente alla modifica dello shortcode. Se invece stai creando un nuovo form, segui la classica procedura di integrazione – copia lo shortcode generato da Contact Form 7:

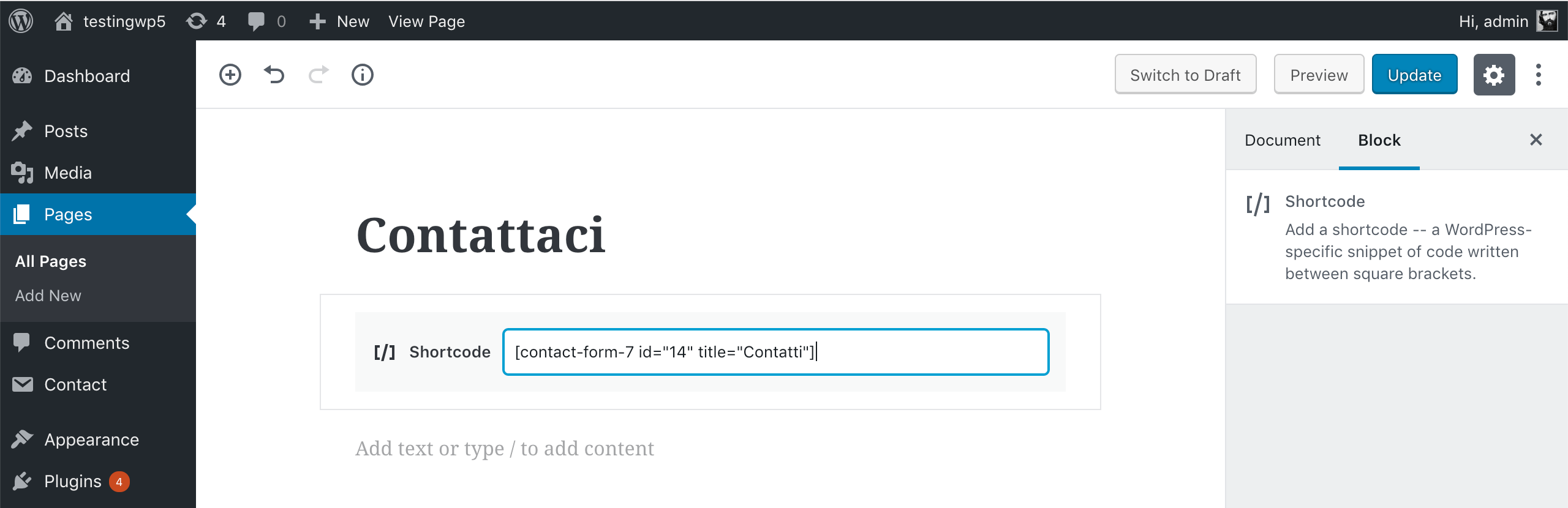
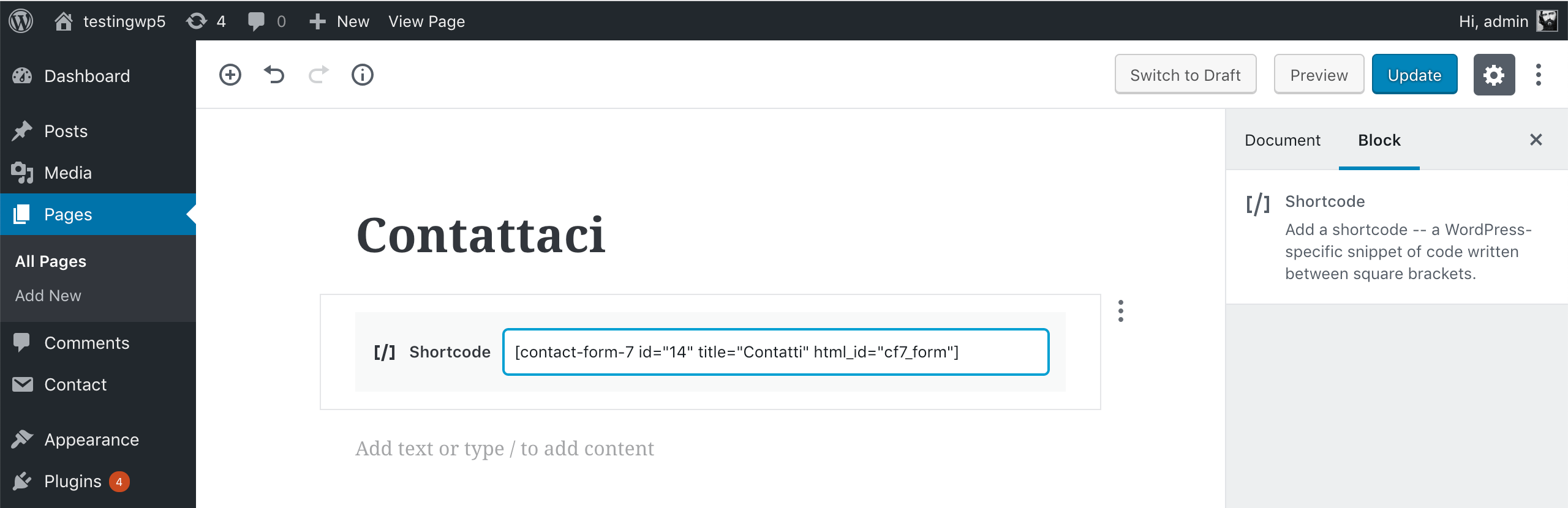
Incollalo in una nuova pagina dedicata (che potresti chiamare “Contattaci”):

Ora devi aggiungere un id al form. Per farlo devi modificare lo shortcode generato da Contact Form 7. Quindi, se ad esempio il tuo shortcode è:
[contact-form-7 id="14" title="Contatti"]Diventerà:
[contact-form-7 id="14" title="Contatti" html_id="cf7_form"]
Ora che il form di contatto è pronto dobbiamo inviare le informazioni al Consent Database quando l’utente lo compila. Ci sono due modi per farlo:
load, che invia i dati del consenso alle API di iubenda in modo asincrono; oppuresubmit, che invia i dati del consenso alle API di iubenda in modo sincrono.La funzione load permette di associare i parametri dell’oggetto consent ai campi del tuo <form> e salvare il consenso all’invio impostando una funzione trigger in submitElement: oppure in modo programmatico tramite un trigger dedicato. Per impostazione predefinita, questo metodo scrive in localStorage, così da proteggersi da qualsiasi perdita di dati nel caso in cui venga caricata una nuova pagina prima che il JavaScript abbia finito di essere eseguito.
Nota: la funzione load può essere chiamata solo dopo la dichiarazione dell’oggetto form (come puoi vedere dall’esempio sottostante).
A seguire un esempio di funzione load con l’oggetto map. Ti invitiamo a notare:
cf7_submit e cf7_form;subject con first_name e email (ti ricordiamo che hai 4 opzioni non modificabili a disposizione: first_name, last_name, full_name e email);generic e newsletter);legal_notices, che sono in gran parte automatizzate se sincronizzi con il Consent Database i documenti legali creati con iubenda (ti basta utilizzare gli identifier standard privacy_policy e cookie_policy).<script type="text/javascript">
_iub.cons_instructions.push(["load", {
submitElement: document.getElementById("cf7_submit"),
form: {
selector: document.getElementById("cf7_form"),
map: {
subject: {
first_name: "your-name",
email: "your-email"
},
preferences: {
generic: "generic",
newsletter: "newsletter"
}
}
},
consent: {
legal_notices: [{
identifier: "privacy_policy",
},
{
identifier: "cookie_policy",
}
],
}
}])
</script>Inserisci lo script del metodo load dopo il form (ad esempio all’interno del footer del sito o della tua pagina di contatto) e avrai terminato. Una volta raccolti i consensi, sarai in grado di recuperarli e analizzarli tramite la dashboard del Consent Database.
Leggi la documentazione JS per maggiori informazioni sul metodo load.
A differenza del load, il metodo submit invia i dati del consenso alle API di iubenda in modo sincrono.
Tieni presente che tale metodo non funziona se dopo l’invio del form si viene reindirizzati a un’altra pagina.
<script>
document.getElementById("cf7_submit").onclick = function() {
sendToConsentSolution()
};
function sendToConsentSolution() {
var inputName = document.getElementById("cf7_name").value;
var inputEmail = document.getElementById("cf7_email").value;
var inputMessage = document.getElementById("cf7_message").value;
var subjectId = inputEmail.toLowerCase().replace(/\W/g, '-');
_iub.cons_instructions.push(["submit", {
form: {
selector: document.getElementById("cf7_form"),
map: {
subject: {
first_name: "your-name",
email: "your-email"
},
preferences: {
generic: "generic",
newsletter: "newsletter"
}
}
},
consent: {
subject: {
id: subjectId
},
legal_notices: [{
identifier: "privacy_policy"
},
{
identifier: "cookie_policy"
}
]
}
}])
}
</script>Come per il metodo load, nel codice di esempio soprastante nota:
cf7_submit e cf7_form;subject con first_name e email (ti ricordiamo che hai 4 opzioni non modificabili a disposizione: first_name, last_name, full_name e email);generic e newsletter);legal_notices, che sono in gran parte automatizzate se sincronizzi con il Consent Database i documenti legali creati con iubenda (ti basta utilizzare gli identifier standard privacy_policy e cookie_policy);subjectId con l’indirizzo email dell’interessato (ad esempio), tutto minuscolo e con il simbolo “-” al posto di “.” e “@” (così facendo per mario.rossi@iubenda.com il subjectId diventerebbe mario-rossi-iubenda-com).Facoltativo: puoi personalizzare la prova del consenso per un output più pulito.
<script>
document.getElementById("cf7_submit").onclick = function() {
sendToConsentSolution()
};
function sendToConsentSolution() {
var inputName = document.getElementById("cf7_name").value;
var inputEmail = document.getElementById("cf7_email").value;
var inputMessage = document.getElementById("cf7_message").value;
var subjectId = inputEmail.toLowerCase().replace(/\W/g, '-');
_iub.cons_instructions.push(["submit", {
form: {
selector: document.getElementById("cf7_form"),
map: {
subject: {
first_name: "your-name",
email: "your-email"
},
preferences: {
generic: "generic",
newsletter: "newsletter"
}
}
},
consent: {
subject: {
id: subjectId
},
legal_notices: [{
identifier: "privacy_policy"
},
{
identifier: "cookie_policy"
}
],
proofs: [{
content: "{" +
"\"user_name\": \"" + inputName + "\"," +
"\"user_email\": \"" + inputEmail + "\"," +
"\"user_message\": \"" + inputMessage + "\"," +
"}",
form: "<form id=\"cf7_form\">" +
"<label>Il tuo nome (richiesto)<br>" +
"<input type=\"text\" name=\"your-name\" id=\"cf7_name\">" +
"</label><br>" +
"<label>La tua email (richiesto)<br>" +
"<input type=\"email\" name=\"your-email\" id=\"cf7_email\">" +
"</label><br>" +
"<label>Il tuo messaggio (richiesto)<br>" +
"<textarea name=\"your-message\" cols=\"40\" rows=\"10\" id=\"cf7_message\"></textarea>" +
"</label><br>" +
"<input type=\"checkbox\" name=\"generic\"> Acconsento al trattamento dei miei dati personali per ricevere risposta a questa richiesta di contatto<br>" +
"<input type=\"checkbox\" name=\"newsletter\"> Desidero ricevere offerte speciali e essere informato su promozioni e novità (facoltativo)<br>" +
"<input type=\"submit\" value=\"Send\" id=\"cf7_submit\">" +
"<p>Leggi la nostra <a href=\"/privacy-policy\">privacy policy</a> per maggiori informazioni su come trattiamo i tuoi dati personali.</p>" +
"</form>"
}]
}
}])
}
</script>Analogamente al load, anche il metodo submit va incluso dopo il form (ad esempio all’interno del footer del sito o della tua pagina di contatto). Una volta raccolti i consensi, sarai in grado di recuperarli e analizzarli tramite la dashboard del Consent Database.
Leggi la documentazione JS per maggiori informazioni sul metodo submit.