Hai appena aperto il tuo negozio su HubSpot e hai bisogno di Termini e Condizioni, ma non sai da dove iniziare?
Allora sei nel posto giusto. Iniziamo ripassando perché hai bisogno di termini e condizioni, cosa includere, e come aggiungere i Termini e Condizioni di iubenda al tuo sito HubSpot.
→ Hai già generato i tuoi Termini e Condizioni? Vai a Come aggiungere i Termini e Condizioni a HubSpot
Sebbene non siano sempre richiesti per legge per altri tipi di attività, termini e condizioni sono spesso obbligatori per i negozi online.
Questo perché contengono informazioni obbligatorie riguardo le condizioni di vendita e i metodi di pagamento, spedizione, consegna, recesso, le condizioni di cancellazione, ecc. – come richiesto dalle disposizioni a tutela dei consumatori.
Anche se sei il titolare di un piccolo negozio su HubSpot, devi definire le tue condizioni. È per il tuo bene.
Ecco un esempio Gli utenti europei di solito hanno 14 giorni di tempo per rimandare indietro quello che hanno acquistato. Si chiama “diritto di recesso”. Se non informi correttamente gli utenti dei loro diritti, il diritto di recesso viene esteso per legge a 1 anno e 14 giorni!
Vuoi risparmiare tempo, denaro ed energie? Sì? Allora hai bisogno di un buon documento di Termini e Condizioni per il tuo negozio HubSpot!
Dal momento che il tuo sito HubSpot è unico per il tipo di attività e di servizi, le clausole da includere nei tuoi Termini e Condizioni potrebbero essere diverse da quelle di un altro sito web. Tuttavia, esistono delle clausole che sono standard per quasi tutti i siti.
Per un e-commerce, dovresti anche considerare delle clausole fondamentali, come:
È molto importante che i tuoi termini e condizioni contengano i dettagli di contatto della tua attività.
⚠️ Molti di questi termini, come le informazioni riguardo la garanzia e il recesso, sono richiesti per legge.
Il nostro generatore di Termini e Condizioni è ottimizzato per HubSpot Genera il tuo documento di Termini e Condizioni adesso
Una volta generati i tuoi termini e condizioni con iubenda, ci sono tre modi per integrarli sul tuo sito HubSpot:
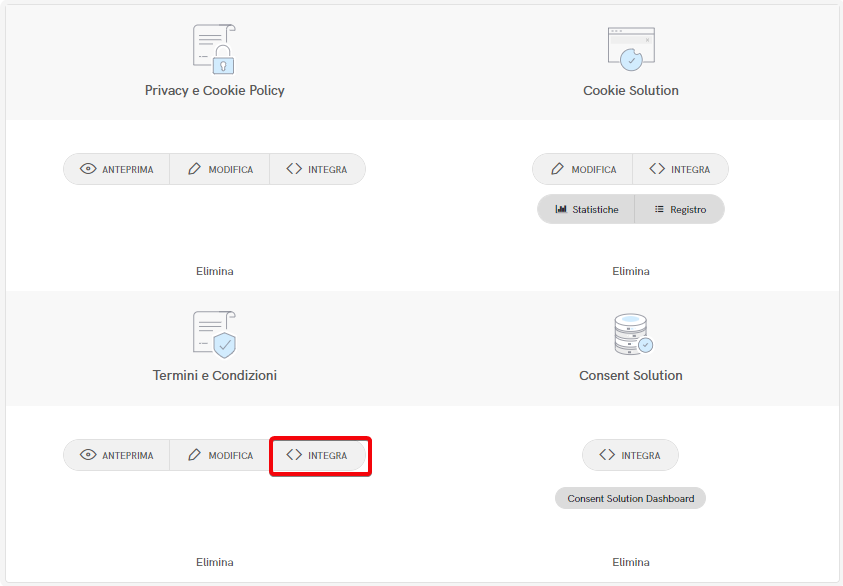
Per iniziare, dirigiti nella tua dashboard iubenda e clicca su [Il tuo sito] >Termini e Condizioni> Integra

Di solito, il widget si aggiunge al footer del tuo sito HubSpot e si presenta come un link di testo o un pulsante. Quando si clicca, apre una finestra modale (lightbox) che mostra il tuo documento di Termini e Condizioni.
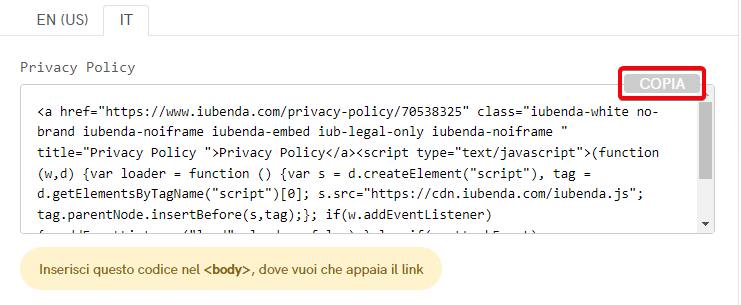
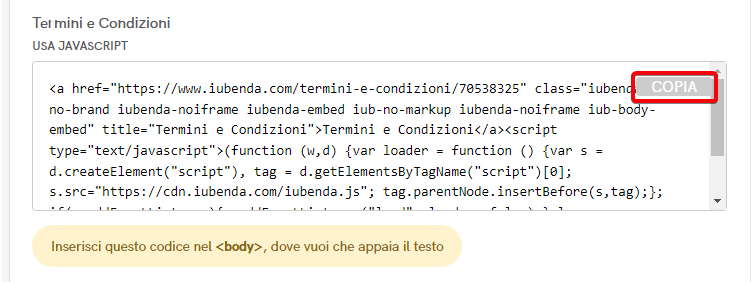
Nella sezione d’integrazione, clicca su Aggiungi un widget nel footer vai a Termini e Condizioni e clicca su COPIA

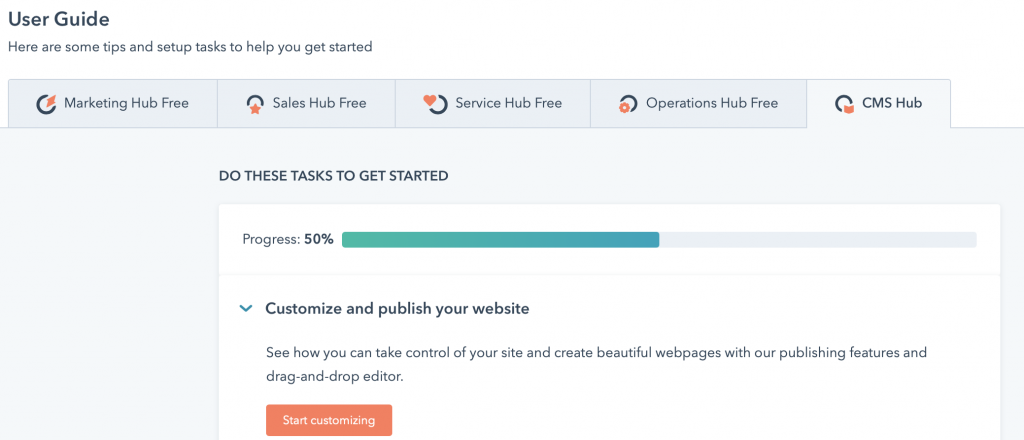
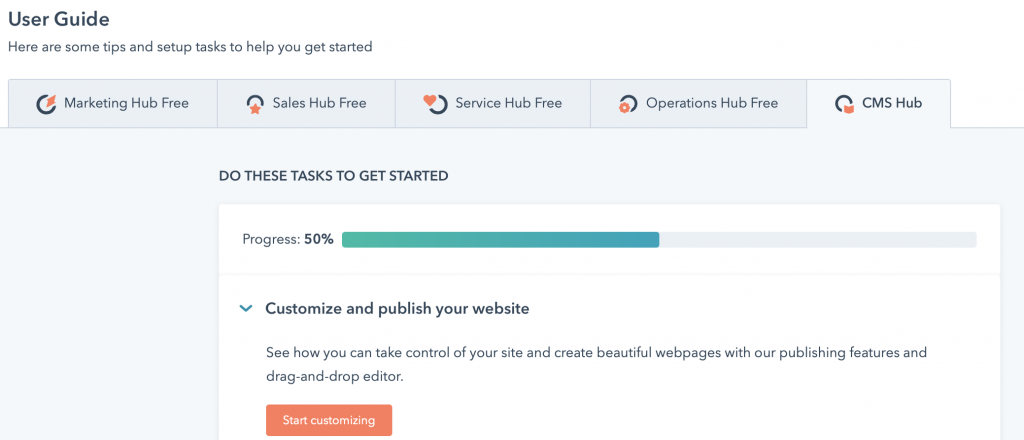
Adesso dirigiti nella Dashboard Beta del tuo sito HubSpot e apri il tuo progetto. Seleziona CMS Hub e Start customizing

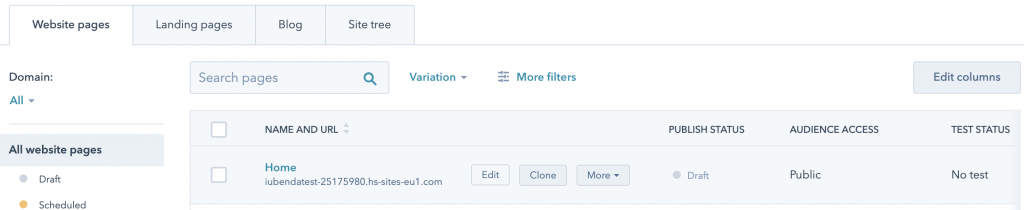
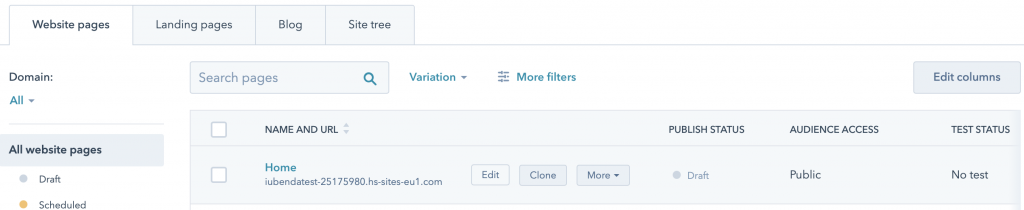
Seleziona la tua homepage e clicca su Edit

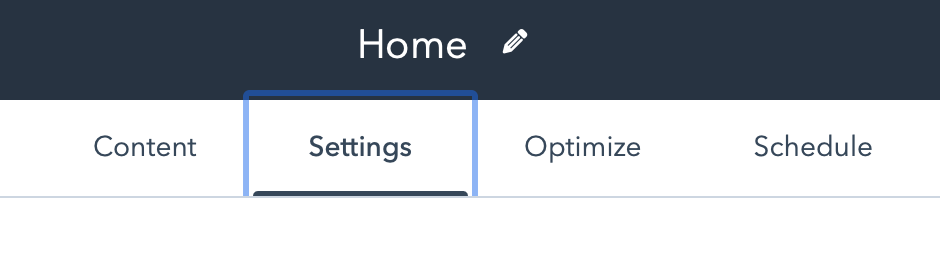
Ora clicca su Settings

Scorri giù fino alla fine e apri le opzioni avanzate

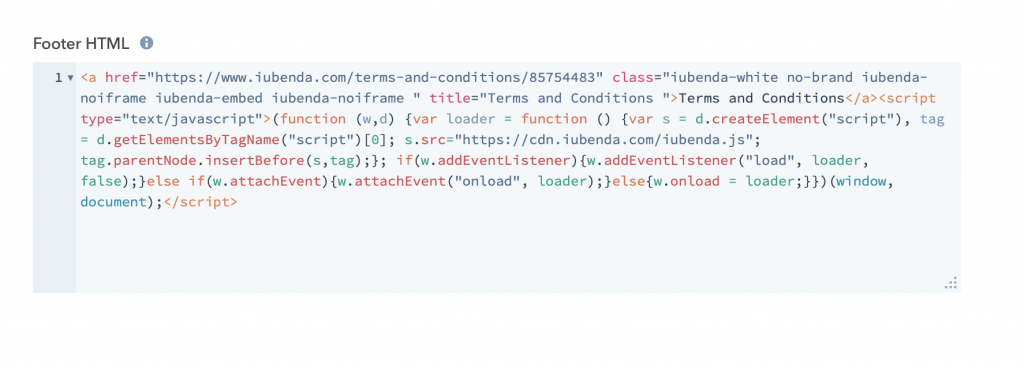
Vai fino a Footer HTML e incolla il tuo codice iubenda nell’area

HubSpot ha il salvataggio automatico, quindi clicca su Preview e pubblica!
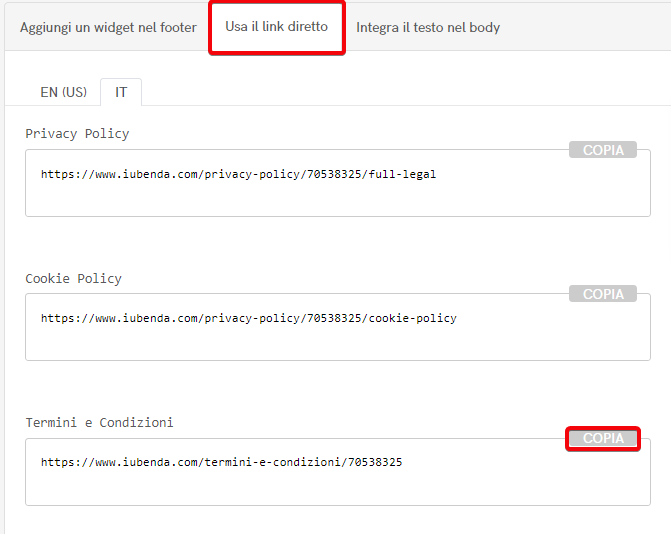
Per aggiungere il link diretto clicca su Usa il link diretto vai alla sezione Termini e Condizioni e clicca su COPIA

Adesso dirigiti nella Dashboard Beta del tuo sito HubSpot e apri il tuo progetto. Seleziona CMS Hub e Start customizing

Seleziona la tua homepage e clicca su Edit

Ora clicca il tasto Settings

Scorri giù fino alla fine e apri le opzioni avanzate

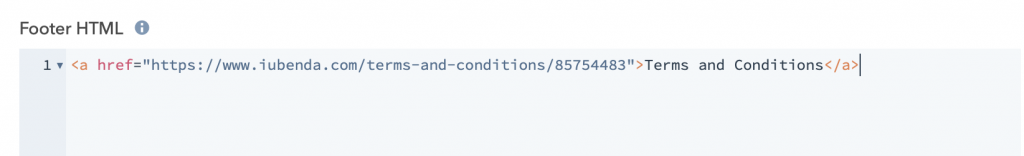
Scorri giù ancora fino a Footer HTML e incolla il tuo link iubenda nell’area. Aggiungi <a href=“ all’inizio del tuo link e ">Termini e Condizioni</a> alla fine.
Ricordati di utilizzare il tuo codice unico, il tuo link sarà divero da quello riportato nell’immagine qui sotto

HubSpot ha il salvataggio automatico, quindi clicca su Preview e pubblica!
L’inclusione diretta del testo è l’opzione che fa in modo che il tuo documento di Termini e Condizioni sembri parte integrante del tuo sito.
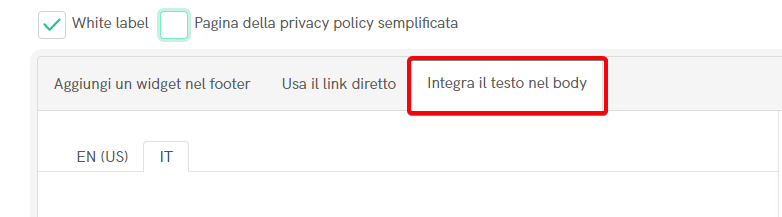
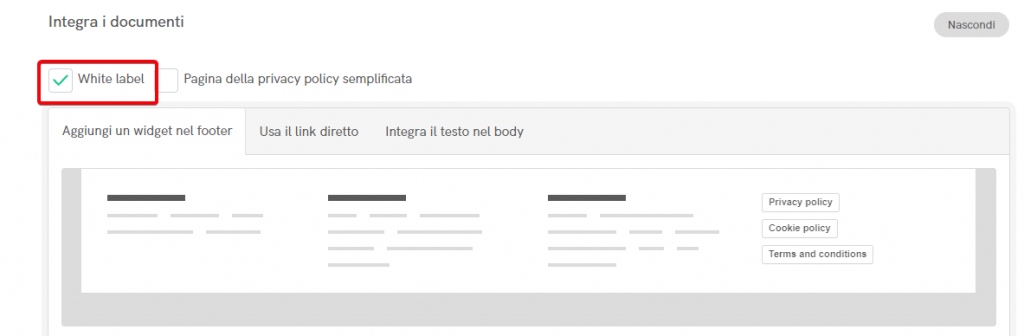
Per l’inclusione diretta del testo, clicca su Integra il testo nel body vai a Termini e Condizioni e clicca su COPIA


Copiando il codice direttamente, il tuo documento conserverà lo stile (il font, ecc.) di iubenda. Se vuoi che al tuo documento si applichi lo stile del tuo sito, seleziona l’opzione White label.

Quest’opzione rimuoverà lo stile di iubenda dal tuo documento.
Adesso dirigiti nella Dashboard Beta del tuo sito HubSpot e apri il tuo progetto. Seleziona CMS Hub e Start customizing
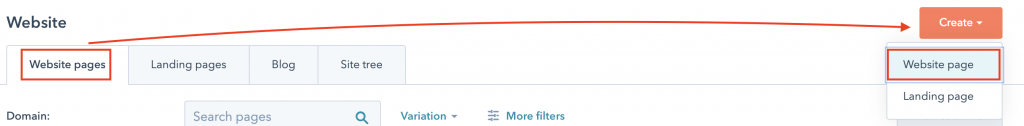
In seguito seleziona website pages e clicca su Create > Website page

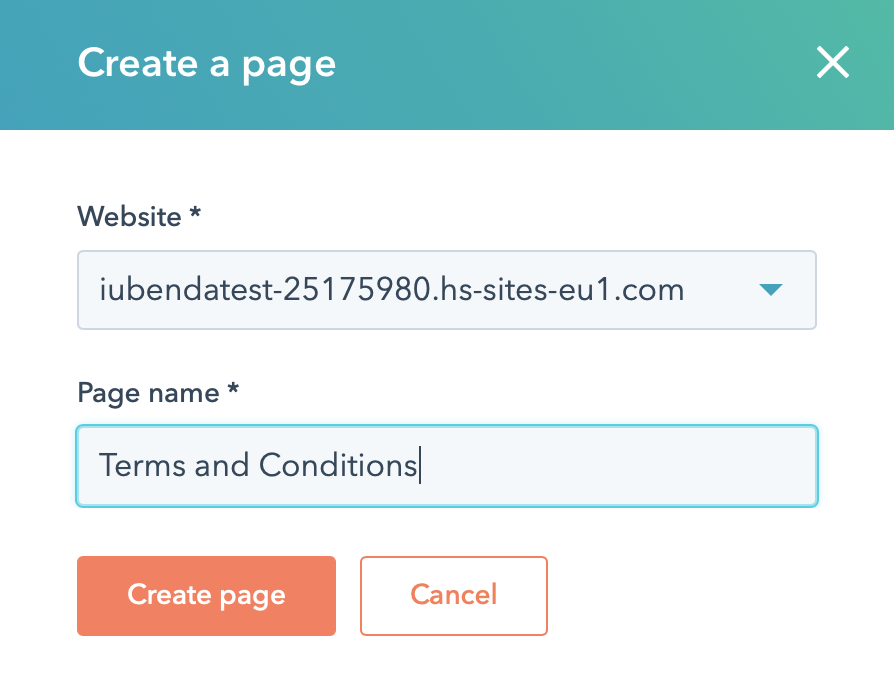
Rinomina la pagina “Termini e Condizioni” e clicca su create page

In seguito dovrai scegliere un template per la pagina. In questo esempio, useremo un template vuoto, “blank”. Lo stesso metodo si applicherà a qualsiasi template sceglierai. Ora sarai reindirizzato all’editor della pagina.
Vai giù fino a Common modules e trascina Rich Text nel corpo principale della pagina, alla voce Drop modules here
La pagina si aprirà come mostrato nell’immagine sotto, quindi seleziona Advanced >Source code
Ora cancella il testo all’interno della sezione Edit Source e incolla il tuo codice iubenda

Scorri giù e clicca su Save Changes. Per vedere il risultato finale, clicca su Preview nell’angolo in alto a destra.
HubSpot ha il salvataggio automatico, quindi clicca su Preview e pubblica! Ora il tuo documento di Termini e Condizioni sembra parte integrante del tuo sito.
💡Non sai quali documenti legali potrebbero servirti per il tuo sito HubSpot? Fai questo breve quiz per sapere quali leggi si applicano a te e al tuo business.