Hai creato un sito con Weebly e hai bisogno di gestire i cookie? Ti mostriamo come fare! In questa guida, scoprirai se e quando hai bisogno di una piattaforma di gestione del consenso (CMS) per Weebly e come aggiungere Privacy Controls and Cookie Solution di iubenda al tuo sito Weebly.
➜ Vai direttamente a Come aggiungere Privacy Controls and Cookie Solution di iubenda al tuo sito Weebly.
Sì, ed ecco perché!
Se ti rivolgi a utenti con sede in UE, e il tuo sito fa uso di cookie (molto probabilmente sì!), devi gestire il consenso ai cookie secondo la direttiva ePrivacy e il GDPR. Questo significa che devi bloccare gli script dei cookie e di tecnologie simili fino a quando l’utente non presta il consenso.
In più, perché il consenso sia considerato valido, devi fornire delle informazioni attraverso un cookie banner e aggiungere un link a una cookie policy più dettagliata. Trovi maggiori dettagli qui.
💡Hai bisogno di una privacy policy per il tuo sito Weebly? Vai alla guida all’integrazione della privacy policy per Weebly.
💡Non sai quali documenti legali potrebbero servirti per il tuo sito Weebly? Fai questo breve quiz per sapere quali leggi si applicano a te e al tuo business.
Una volta che hai generato e personalizzato la tua soluzione Privacy Controls and Cookie Solution, puoi seguire questi passaggi per integrarla sul tuo sito Weebly:
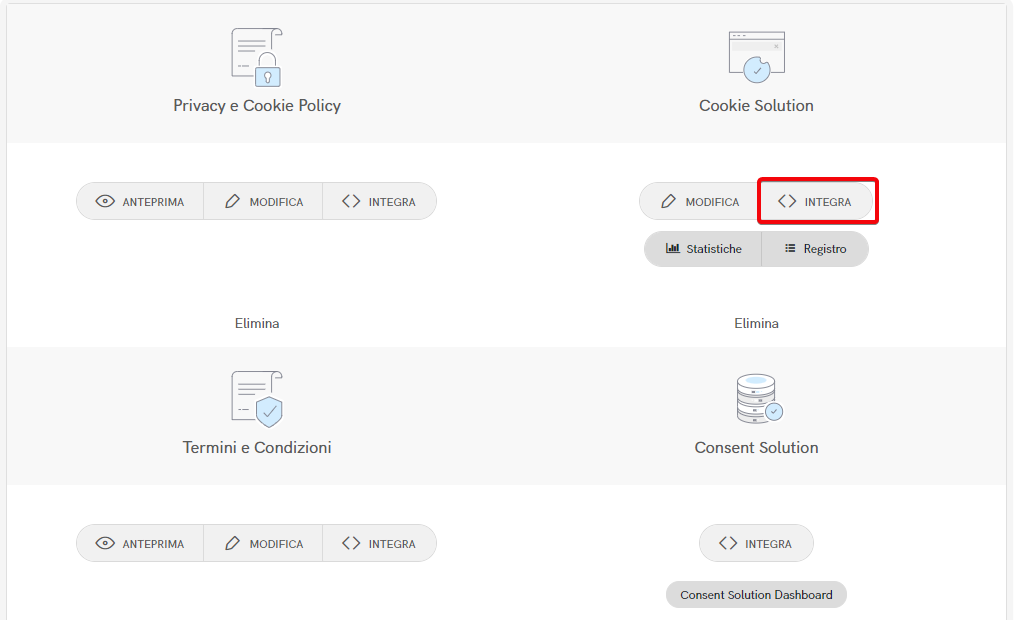
Per iniziare, dirigiti nella tua dashboard iubenda, e clicca su [Il tuo sito] > Privacy Controls and Cookie Solution > Integra.

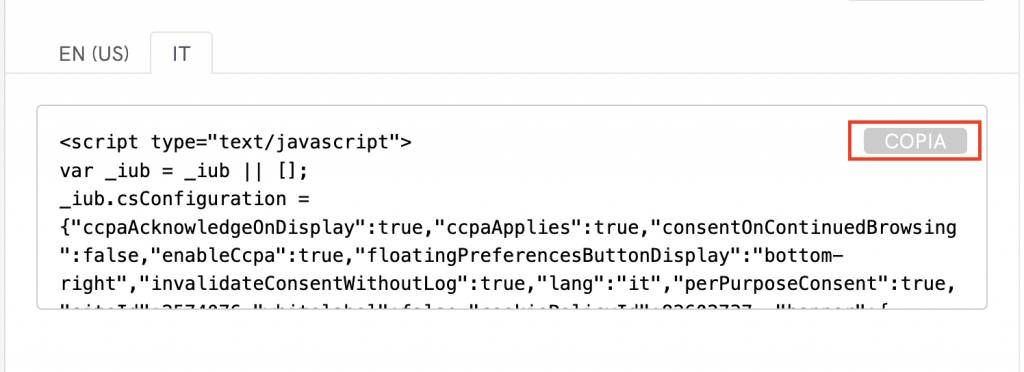
Qui puoi personalizzare e poi copiare la tua Privacy Controls and Cookie Solution.

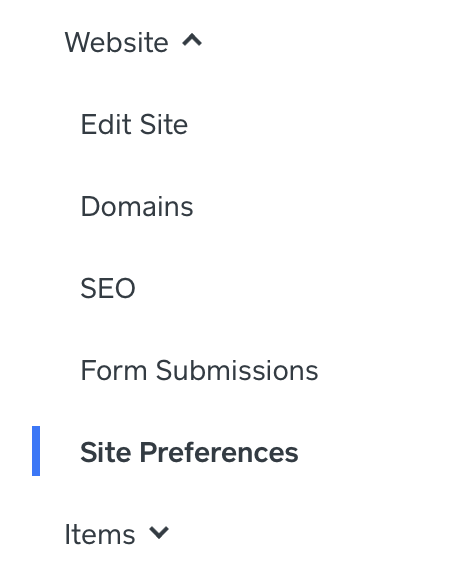
Per prima cosa, dirigiti apri Weebly e seleziona Website > Site Preferences.

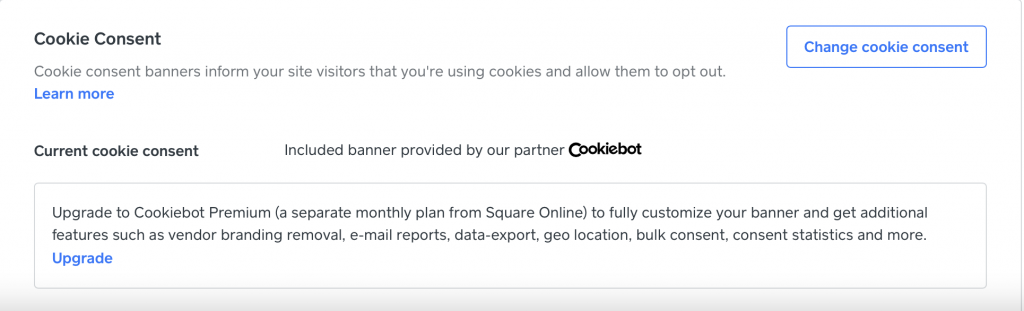
Poi scorri fino a “Cookie Consent” e seleziona Change cookie consent sulla destra.

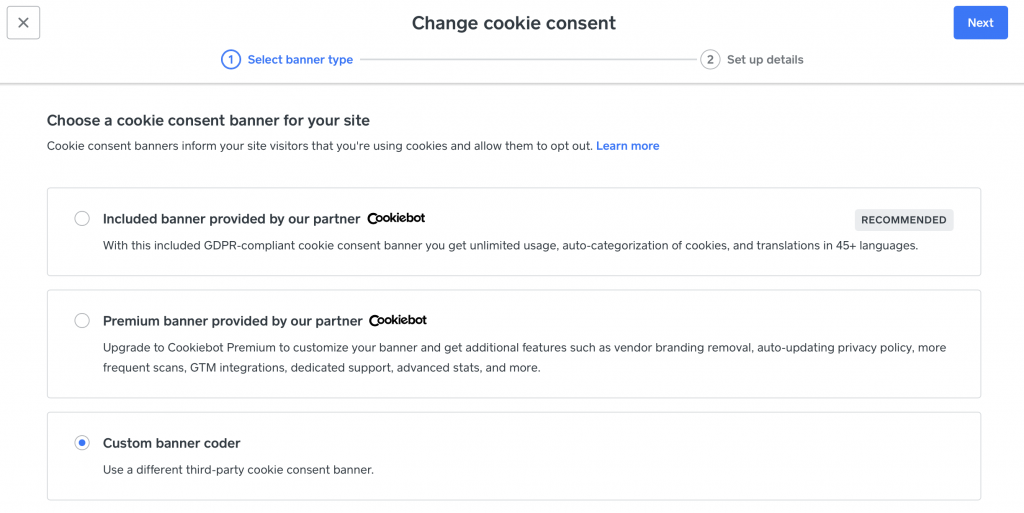
Da qui seleziona l’opzione Custom Banner Coder e poi fai click su Next.

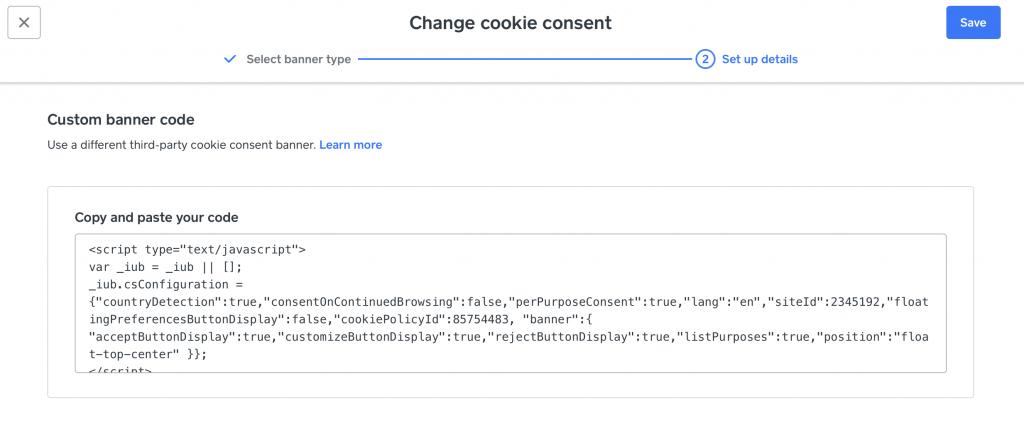
Infine incolla il codice di Privacy Controls and Cookie Solution di iubenda nella casella di testo e clicca su Save.

Congratulazioni, hai appena aggiunto Privacy Controls and Cookie Solution di iubenda a Weebly!
Nota bene: potrebbero volerci fino a 24 ore prima che il nuovo cookie banner compaia nel frontend del tuo sito.
Sono poche le categorie di cookie che non richiedono il consenso. Di conseguenza, devi bloccare i relativi script che hai aggiunto alle tue pagine, e rilasciarli solo quando l’utente ha prestato il proprio consenso.
Lo sapevi che esiste una soluzione più semplice per il blocco preventivo dei cookie e degli strumenti di tracciamento? La nostra funzionalità di blocco automatico automatizza il processo, facendoti risparmiare tempo e fatica.
Se preferisci taggare manualmente gli script che installano o che potrebbero installare cookie, puoi sempre seguire il processo seguente, con istruzioni dettagliate ed esempi pratici. Ti consigliamo però vivamente di valutare la funzionalità di blocco automatico per avere una soluzione più snella.
👉 Clicca qui per saperne di più sul blocco automatico e su come può semplificare il processo di blocco dei cookie
Il tagging manuale è il metodo di blocco preventivo che useremo per il tutorial. Qui puoi dare un’occhiata ad altri metodi.
Per configurare il blocco preventivo, devi fare alcune piccole modifiche agli script del tuo sito. È semplice, ti basta seguire queste istruzioni:
In questo tutorial, bloccheremo il pulsante “Segui” di Twitter
💡 Non sai quali servizi devi bloccare? Se stai utilizzando una cookie policy generata con iubenda, i servizi elencati nel tuo documento saranno quelli che quasi sicuramente dovrai bloccare.
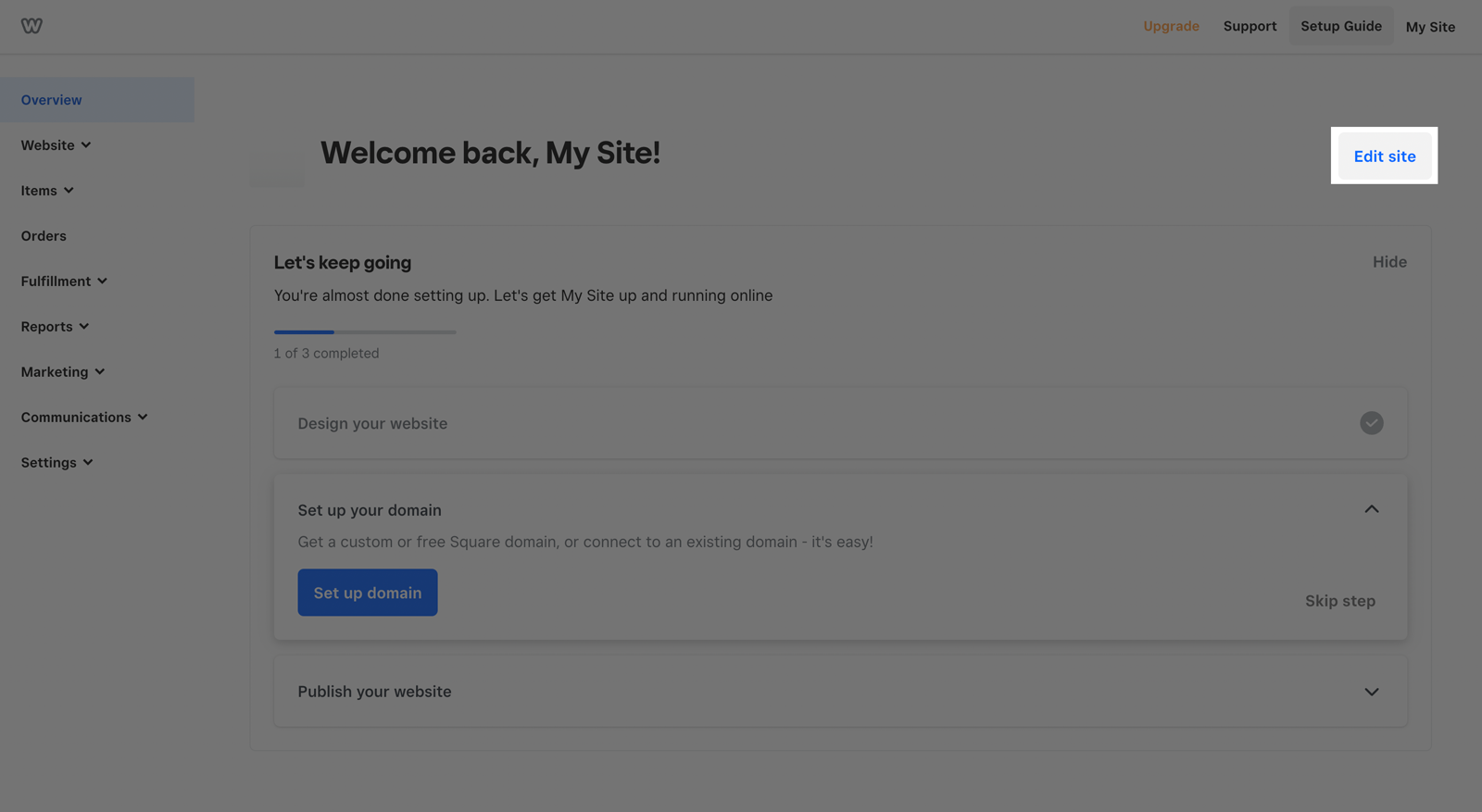
Nel pannello admin di Weebly, fai clic su Edit Site

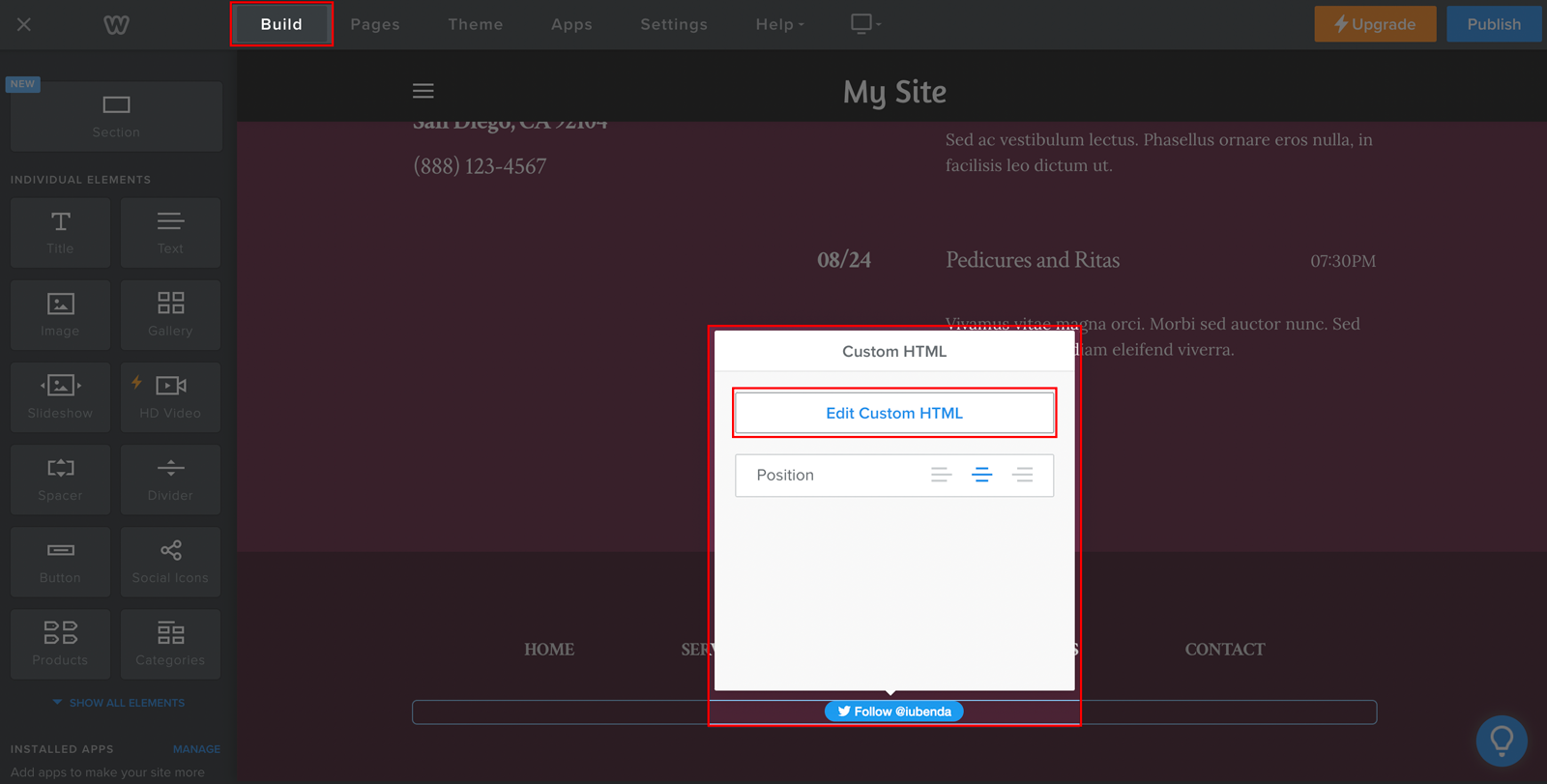
Poi apri la finestra Build per trovare lo script da modificare (ti basta cercare il servizio che vuoi bloccare, in questo caso il pulsante “Segui” di Twitter) e seleziona Edit Custom HTML per aprire l’editor.

_iub_cs_activate ai tag dello script, e cambiare il “tipo” di attributo da text/javascript → text/plaindata-suppressedsrc oppure suppressedsrcdata-iub-purposes. Se ci sono più script, bisogna separarli con una virgola. Ad esempio: data-iub-purposes="2" oppure data-iub-purposes="2, 3"Le finalità rappresentano le motivazioni giuridiche per cui tratti i dati degli utenti. Script diversi faranno parte di categorie diverse e avranno finalità diverse. Ad esempio, Google Analytics può essere utilizzato per le misurazioni, mentre il pulsante di Pinterest per migliorare l’esperienza sul tuo sito (Finalità 3 dell’elenco). Le finalità sono raggruppate in 5 categorie, ognuna con il suo ID (1, 2, 3, 4, e 5):
1)2)3)4)5)Per maggiori dettagli sulle categorie e le finalità, leggi la nostra guida.
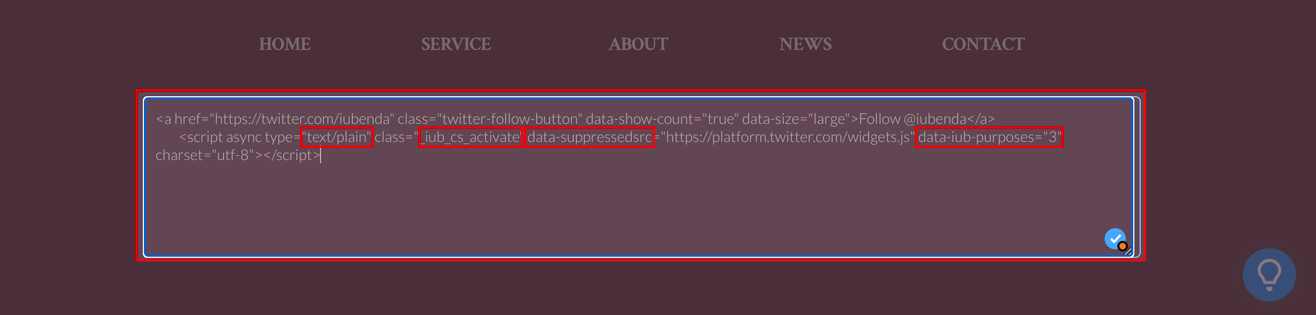
Prendiamo il pulsante di Twitter come esempio:
Dobbiamo 1. Aggiungere la classe e cambiare il “tipo” di attributo, 2. sostituire la src e 3. specificare le categorie.
La struttura del codice dovrebbe apparire così:

<p>Twitter follow button:</p>
<!-- please note type="text/plain" class="_iub_cs_activate" data-suppressedsrc="..." (manual tagging) and data-iub-purposes="3" (per-category consent) -->
<a href="https://twitter.com/iubenda" class="twitter-follow-button" data-show-count="false">Follow @iubenda</a>
<script async type="text/plain" class="_iub_cs_activate" data-suppressedsrc="https://platform.twitter.com/widgets.js" data-iub-purposes="3" charset="utf-8"></script>Non sei sicuro di averlo configurato correttamente? Dai un’occhiata all’esempio e alle FAQ qui sotto
Questo esempio mette in pratica tutto quello che abbiamo descritto finora. Puoi usare questo codice per vedere cosa succede prima e dopo il blocco degli script con il tagging manuale.
(guarda l’esempio)
Per dimostrare questa funzionalità, abbiamo integrato un video di YouTube e il pulsante “Segui” di Twitter:
Segui @iubenda
Entrambi gli script sono stati bloccati con il tagging manuale. Visto che sia il widget per il video di YouTube e il pulsante “Segui” di Twitter rientrano nella finalità Esperienza (ID 3), abbiamo aggiunto data-iub-purposes="3" al loro script, così che Privacy Controls and Cookie Solution possa identificarli chiaramente per rilasciarli.
Fai clic sul pulsante Accetta, o attiva l’opzione “Esperienza” per rilasciare questi script (aggiorna la pagina e ritorna al punto di partenza).
Come puoi vedere dall’esempio, gli script di YouTube e Twitter non si caricano se non presti il consenso. (Puoi testare questa funzione di nuovo aprendo questo link: https://codepen.io/iubenda/pen/KKKxmVO/?editors=1000 in una finestra anonima del tuo browser)
Dopo aver salvato, apri il tuo sito in modalità incognita e controlla se gli script che hai bloccato con il tagging manuale rimangono bloccati fino a che non presti il consenso.
Qui trovi altri metodi disponibili per bloccare i cookie ➔ Dai un’occhiata a Google Consent Mode come alternativa al blocco preventivo, Google Tag Manager per semplificare il blocco dei cookie, o al Transparency & Consent Framework di IAB e come attivarlo.