Vous avez créé votre site web avec Weebly et avez besoin de gérer des cookies ? Nous allons vous montrer comment ! Dans ce guide, vous apprendrez si et quand vous avez besoin d’un système de gestion du consentement pour Weebly et comment ajouter Privacy Controls and Cookie Solution iubenda à votre site web Weebly.
➜ Allez directement à Comment ajouter Privacy Controls and Cookie Solution iubenda à votre site web Weebly.
Oui, vous en avez besoin, et voici pourquoi !
Si vous avez des utilisateurs basés dans l’UE et que votre site web utilise des cookies (ce qui est très probablement le cas !), vous devez gérer les consentements relatifs aux cookies conformément à la directive ePrivacy et au RGPD. Cela signifie que vous devrez bloquer les scripts de cookies et les technologies similaires jusqu’à ce que l’utilisateur donne son consentement.
En outre, pour que le consentement soit considéré comme valide, vous devrez mentionner certaines informations par le biais d’un bandeau cookies et d’un lien vers une politique relative aux cookies plus détaillée. Plus de détails ici.
💡Besoin d’ajouter une politique de confidentialité sur votre site web Weebly ? Consultez notre guide d’intégration de Politique de Confidentialité pour Weebly.
💡Vous n’êtes pas sûr de savoir de quels documents relatifs à la confidentialité vous avez besoin pour votre site web Weebly ? Faites ce rapide quiz pour savoir quelles lois s’appliquent à vous et à votre entreprise.
Une fois que vous avez généré et personnalisé Privacy Controls and Cookie Solution, vous pouvez suivre les étapes suivantes pour l’intégrer à votre site web Weebly :
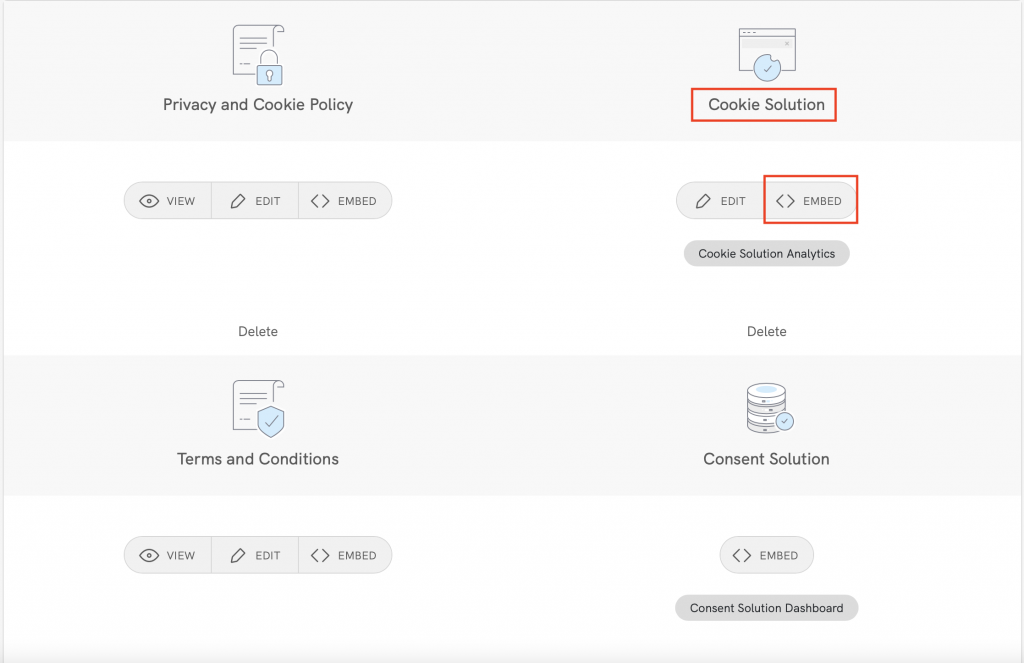
Pour commencer, rendez-vous sur votre tableau de bord iubenda et cliquez sur [Votre site web] > Privacy Controls and Cookie Solution > Intégrer.

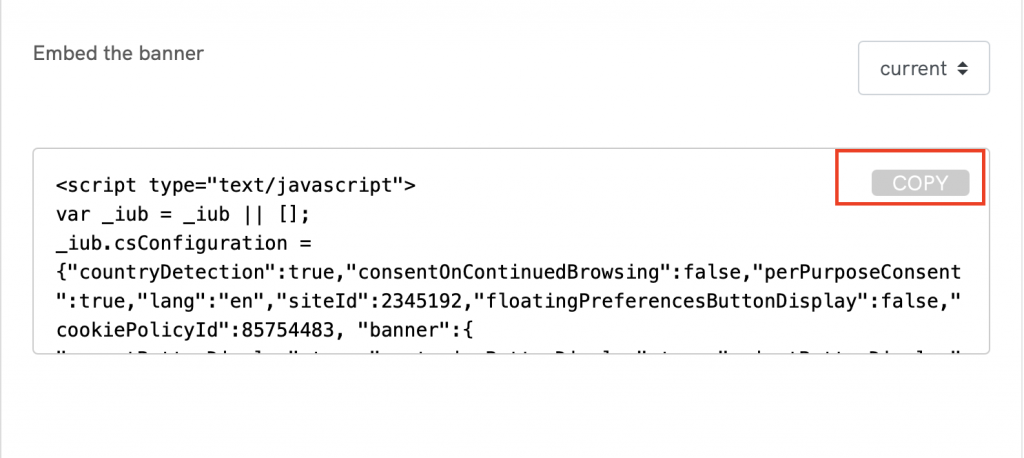
Vous pouvez y personnaliser puis copier votre Privacy Controls and Cookie Solution.

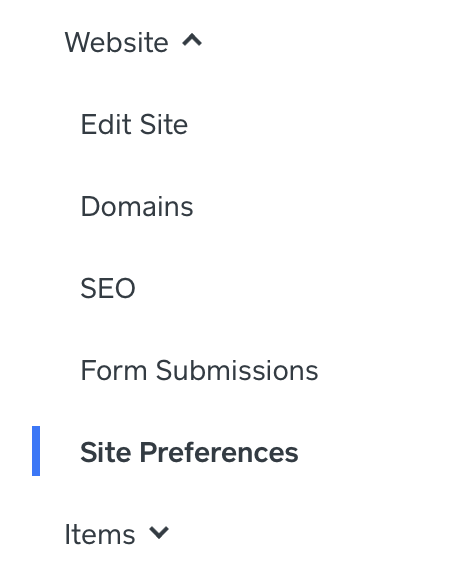
Tout d’abord, rendez-vous sur votre Weebly et cliquez sur Website > Site Preferences.

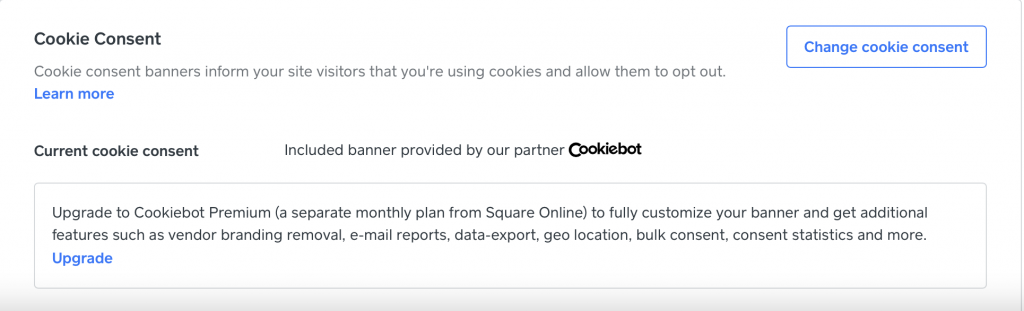
Ensuite, faites défiler l’écran jusqu’à « Cookie Consent » et sélectionnez Change cookie consent sur la droite.

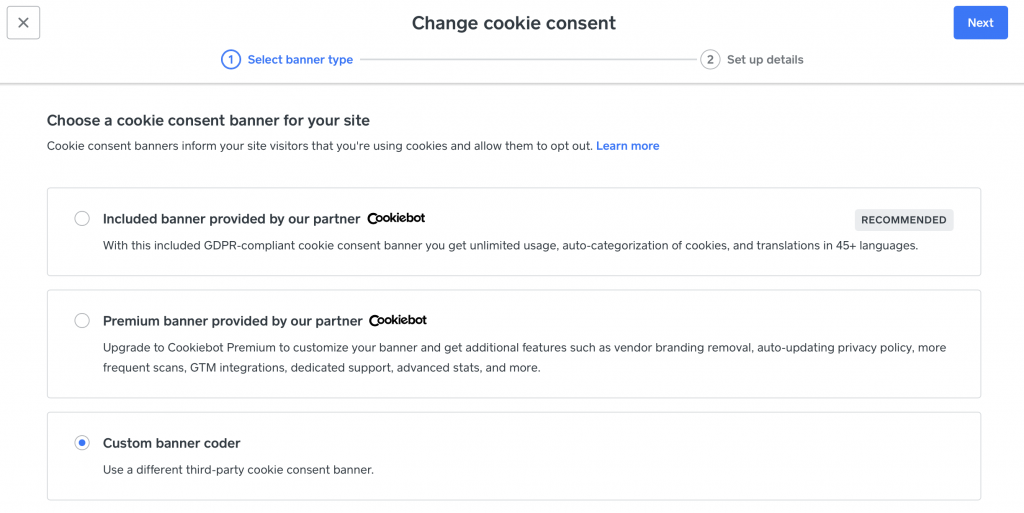
À partir de là, vous devez sélectionner l’option Custom Banner Coder et sélectionner Next.

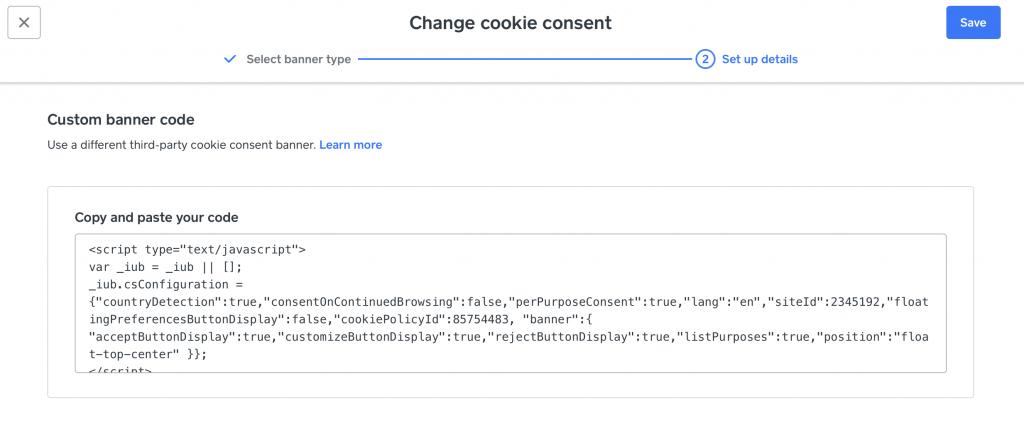
Enfin, collez votre code Privacy Controls and Cookie Solution iubenda dans la zone de texte et cliquez sur Save.

Félicitations, vous avez ajouté avec succès Privacy Controls and Cookie Solution de iubenda à Weebly !
Veuillez noter qu’il peut s’écouler jusqu’à 24 heures avant que votre nouveau bandeau cookies n’apparaisse sur la page d’accueil de votre site web.
Rares sont les catégories de cookies à bénéficier d’une exemption de l’exigence de consentement. Par conséquent, vous devrez bloquer l’exécution des scripts jusqu’à l’obtention du consentement de l’utilisateur.
Saviez-vous qu’il existe une option plus simple pour le blocage préalable des cookies et traqueurs? Notre fonction de blocage automatique automatise le processus, vous permettant d’économiser du temps et des efforts.
Si vous préférez baliser manuellement vos scripts qui installent ou peuvent installer des cookies, vous pouvez toujours suivre le guide ci-dessous pour des instructions pas à pas et des exemples pratiques. Cependant, nous vous recommandons fortement d’envisager la fonction de blocage automatique pour une approche plus simple.
👉 Cliquez ici pour en savoir plus sur le blocage automatique et comment cela peut simplifier votre processus de blocage des cookies
Le balisage manuel est la méthode que nous utiliserons pour le tutoriel ci-dessous.
Pour mettre en place le blocage préalable, vous devrez apporter quelques modifications mineures aux scripts de votre site web. Mais c’est facile, il suffit de procéder comme suit :
Dans ce tutoriel, nous allons bloquer un bouton “Follow” Twitter.
💡 Vous ne savez pas quels services vous devez bloquer ? Si vous utilisez une Politique Relative aux Cookies générée par iubenda, les services listés dans votre politique sont très probablement ceux que vous devez modifier maintenant.
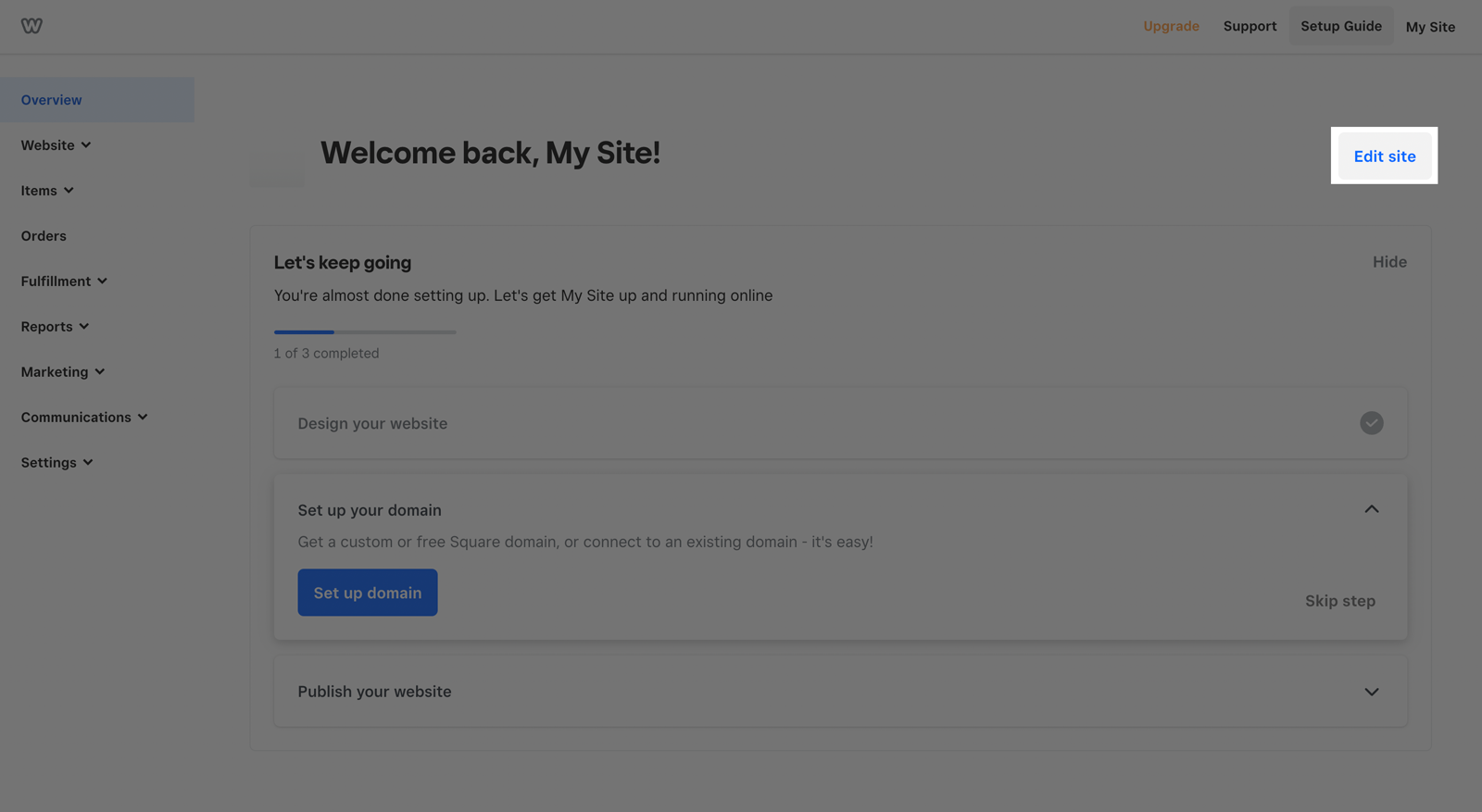
Dans votre espace Admin Weebly, cliquez sur Edit Site

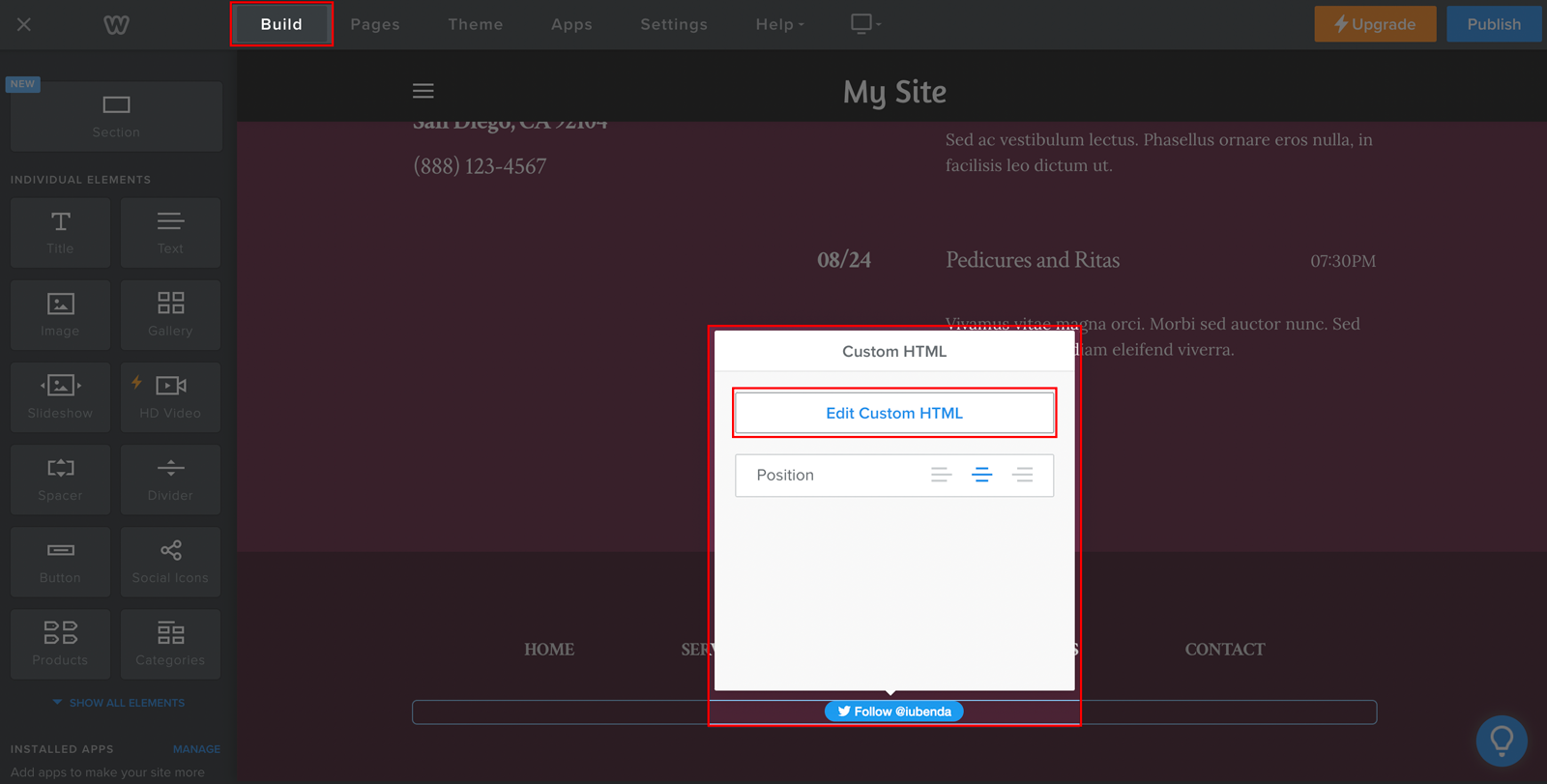
Puis, ouvrez l’onglet Build pour chercher le script à modifier (il vous suffit de rechercher le service à bloquer, dans ce cas, le bouton “Follow” Twitter) puis cliquez sur Edit Code pour ouvrir l’éditeur de code.

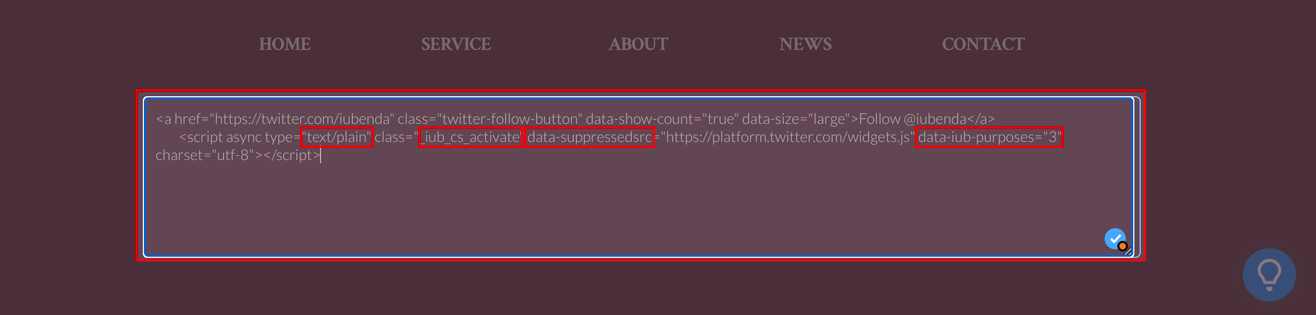
_iub_cs_activate aux balises du script, et changez l’attribut “type” de text/javascript à → text/plaindata-suppressedsrc ou suppressedsrcdata-iub-purposes séparé par une virgule, ex. data-iub-purposes="2" ou data-iub-purposes="2, 3"Les finalités sont les raisons légales pour lesquelles vous traitez un type particulier de données utilisateur. Les différents scripts de votre site entreront dans différentes catégories et serviront différentes finalités. Par exemple, Google Analytics peut être utilisé pour des analyses, tandis que le bouton Pinterest peut être utilisé pour améliorer l’expérience (finalité 3 ci-dessous). Les finalités sont regroupées en 5 catégories, chacune ayant un identifiant (1, 2, 3, 4 et 5) :
1)2)3)4)5)Pour plus de détails sur les catégories et les objectifs, consultez notre guide ici.
Prenons le bouton “Follow” Twitter comme exemple :
Nous devons 1. ajouter la classe et changer l’attribut “type”, 2. remplacer le src et 3. indiquer les catégories.
La structure du code structure devrait être comme suit :

<p>Twitter follow button:</p>
<!-- please note type="text/plain" class="_iub_cs_activate" data-suppressedsrc="..." (manual tagging) and data-iub-purposes="3" (per-category consent) -->
<a href="https://twitter.com/iubenda" class="twitter-follow-button" data-show-count="false">Follow @iubenda</a>
<script async type="text/plain" class="_iub_cs_activate" data-suppressedsrc="https://platform.twitter.com/widgets.js" data-iub-purposes="3" charset="utf-8"></script>Pas sûr d’avoir correctement effectué la configuration ? Jetez un coup d’œil à notre démonstration ci-dessous et notre FAQ.
Ceci est un exemple qui montre tout ce que nous avons décrit ci-dessus, vous pouvez utiliser ce Code Pen comme un guide pour comprendre le blocage des scripts via balisage manuel.
Pour démontrer la fonction de blocage des cookies, nous avons intégré une vidéo YouTube et un bouton “Follow” Twitter : Follow @iubenda
Les deux scripts sont bloqués par balisage manuel. Étant donné que le widget vidéo YouTube et le bouton “Follow” Twitter font tous deux partie de la finalité d’amélioration de l’expérience (id 3), nous avons ajouté data-iub-purposes="3" à leurs scripts afin que le produit Privacy Controls and Cookie Solution puisse les identifier correctement en vue de leur exécution.
Cliquez sur le bouton Accepter – ou activez simplement le switch “Amélioration de l’expérience” – pour lancer ces scripts (rafraîchir la page pour revenir au point de départ).
Comme vous pouvez le voir dans l’exemple du Code Pen, les scripts de Youtube et Twitter ne se chargent pas si vous ne donnez pas votre consentement (vous pouvez tester à nouveau cette fonction en ouvrant ce lien (https://codepen.io/iubenda/pen/KKKxmVO/?editors=1000) en mode incognito dans votre navigateur).
Après avoir sauvegardé, ouvrez votre site web en mode incognito et vérifiez si les scripts que vous avez bloqués via le balisage manuel restent bloqués tant que le consentement n’a pas été donné.
Veuillez vous référer à cet article dédié si vous souhaitez savoir comment bloquer les cookies avant le consentement en utilisant les autres options disponibles. ➔ Jetez un coup d’œil à Google Consent Mode comme alternative au blocage préalable, Google Tag Manager pour simplifier le blocage des cookies, ou le cadre IAB Transparency Consent Framework et comment l’activer.