Documentation
Comment utiliser la Consent Database avec WordPress et Contact Form 7 (méthode par JavaScript)
Dans ce tutoriel, nous utilisons Contact Form 7, une extension de WordPress très utilisée, pour montrer comment vous pouvez intégrer la Consent Database à vos formulaires WordPress. Si vous utilisez une autre extension, ce tutoriel pourra néanmoins vous servir car la procédure d’implémentation est généralement identique.
Vous pouvez également utiliser notre module WordPress, compatible avec Contact Form 7, WPForms, les commentaires WordPress, lef formulaires Elementor, les formulaires de Checkout WooCommerce.
Pour implémenter notre Consent Database avec Contact Form 7, vous pouvez appliquer la méthode d’implémentation de la Consent Database par JavaScript.
En bref, le processus consiste à :
- intégrer le code Consent Database ;
- créer (ou modifier) votre formulaire CF7 de manière à inclure les tags d’identification nécessaires ; et à
- envoyer les données de consentement aux API de iubenda.
1. Intégrez le code Consent Database
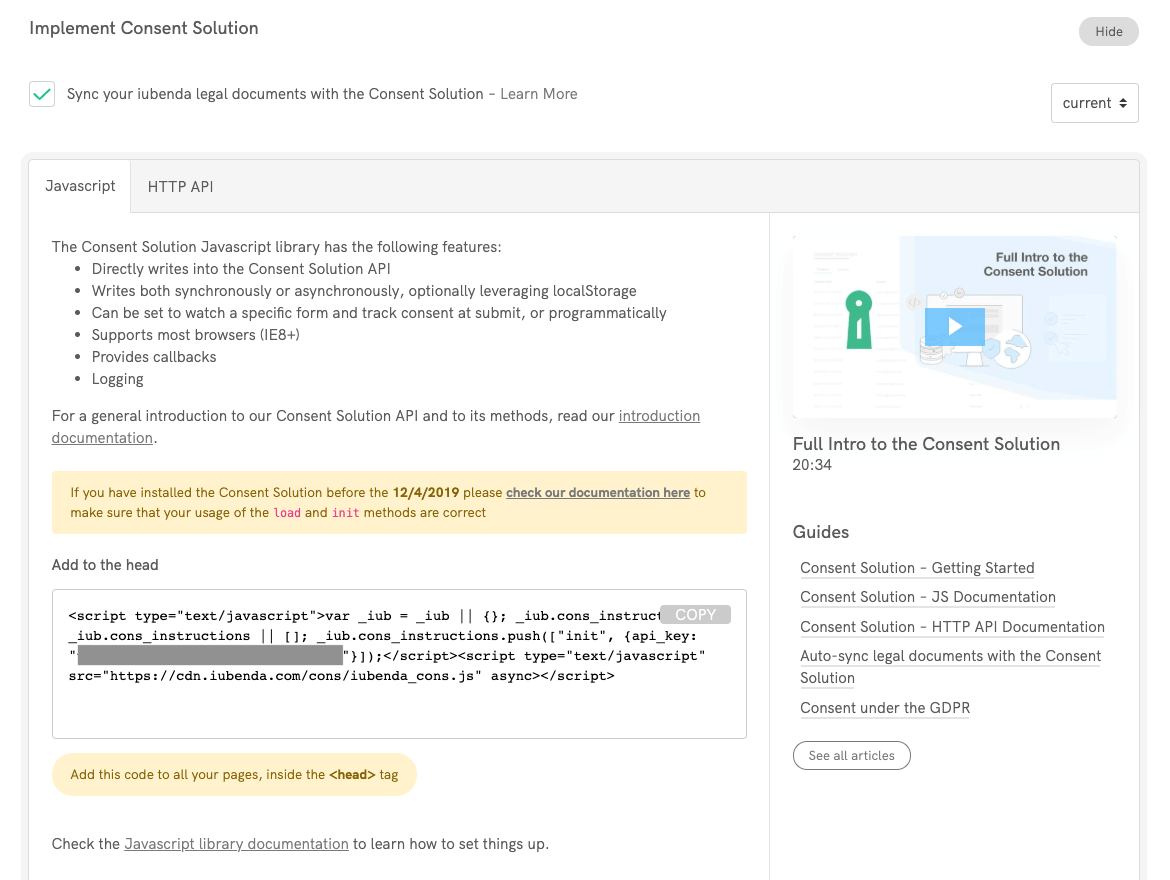
Pour commencer, copiez le code que vous trouverez à la page Consent Database > Intégrer > Javascript.

Collez-le dans la section head de toutes vos pages : dans WordPress, il est facile de modifier les sections head et footer pour toutes les pages à partir de votre éditeur de thème. Vous pouvez également simplement utiliser l’extension éditeur de thème si vous savez comment modifier directement les fichiers de thème.
2. Créez ou modifiez votre formulaire CF7
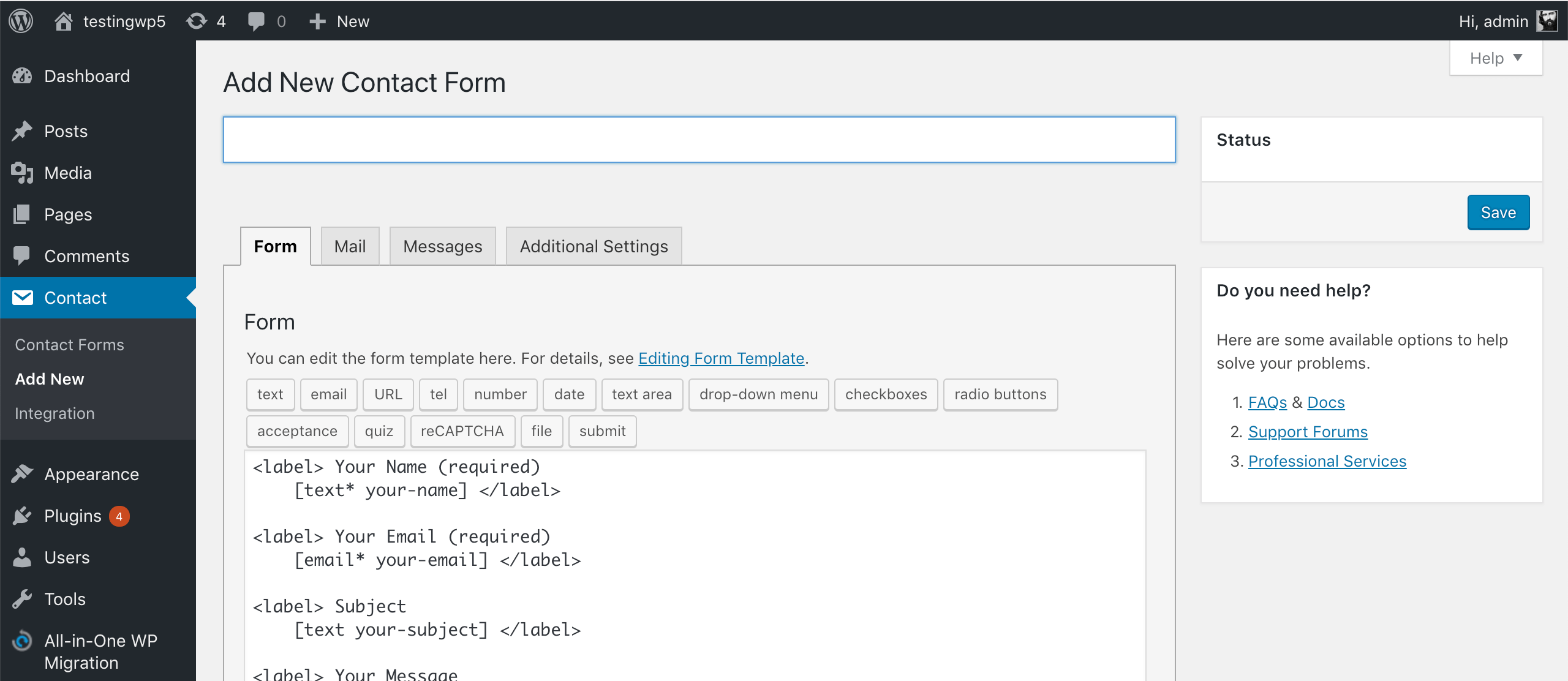
Une fois votre code inclus dans votre section head, rendez-vous dans votre tableau de bord WordPress et créez un formulaire à l’aide de l’extension Contact Form 7 (si vous avez déjà un formulaire CF7 actif sur votre site, rendez-vous sur votre page d’aperçu des formulaires de contact et cliquez sur « modifier » sous le formulaire auquel vous souhaitez intégrer la Consent Database).

Voici un exemple simple (nom, e-mail, message et abonnement à la newsletter) pour vous montrer à quoi ressemblera, grosso modo, votre formulaire :
<label> Your name (required)
[text* your-name] </label>
<label> Your email (required)
[email* your-email] </label>
<label> Your message (required)
[textarea* your-message] </label>
[acceptance generic] I agree to the processing of my personal data to receive a response to this contact request [/acceptance]
[acceptance newsletter optional] Send me information about products, services, deals or recommendations by email (optional) [/acceptance]
[submit "Send"]
<p>See our <a href="/privacy-policy">privacy policy</a> for more information on how we process your data.</p>Il faut maintenant modifier le code du formulaire pour mettre en correspondance (« map ») les différentes données saisies dans le formulaire, et permettre ainsi à la Consent Database d’identifier et de récupérer les informations que vos utilisateurs saisissent dans les champs.
Pour créer ces correspondances, nous pouvons utiliser les attributs data-cons- tels que :
data-cons-subject="first_name"(prénom)data-cons-subject="last_name"(nom)data-cons-subject="full_name"(nom complet)data-cons-subject="email"data-cons-preference="privacy_policy"(pour les cases à cocher, ici « privacy_policy » ; vous pouvez toutefois donner à cet attribut le nom que vous désirez, contrairement aux clés précédentesfirst_name,last_name,full_nameetemail)data-cons-exclude(pour exclure certains champs, comme celui du mot de passe)
Puisque vous ne pouvez pas ajouter des attributs data-cons- aux données saisies générées avec Contact Form 7, il vous faudra utiliser la fonction load (ou submit) avec l’objet map.
Pour la bonne exécution de la fonction load/submit il vous faudra :
- une
idpour l’élémentform; - une
idpour l’élémentsubmit; et - des noms pour toutes les données saisies en
subjectet enpreferences.
Avec CF7, vous pouvez ajouter différents noms à vos champs de saisie à l’étape de l’élaboration du formulaire, mais vous devrez ajouter manuellement les id pour les éléments form et submit.
Ainsi, vous devrez modifier le bouton submit pour passer de :
[submit "Send"]à :
[submit id:cf7_submit "Send"]Remarque : insérez id avant l’étiquette « Envoyer ».
Après ajout d’une id aux autres champs de saisie, votre code apparaîtra comme suit :
<label> Your name (required)
[text* your-name id:cf7_name] </label>
<label> Your email (required)
[email* your-email id:cf7_email] </label>
<label> Your message (required)
[textarea* your-message id:cf7_message] </label>
[acceptance generic] I agree to the processing of my personal data to receive a response to this contact request [/acceptance]
[acceptance newsletter optional] Send me information about products, services, deals or recommendations by email (optional) [/acceptance]
[submit id:cf7_submit "Send"]
<p>See our <a href="/privacy-policy">privacy policy</a> for more information on how we process your data.</p>Sauvegardez vos modifications.
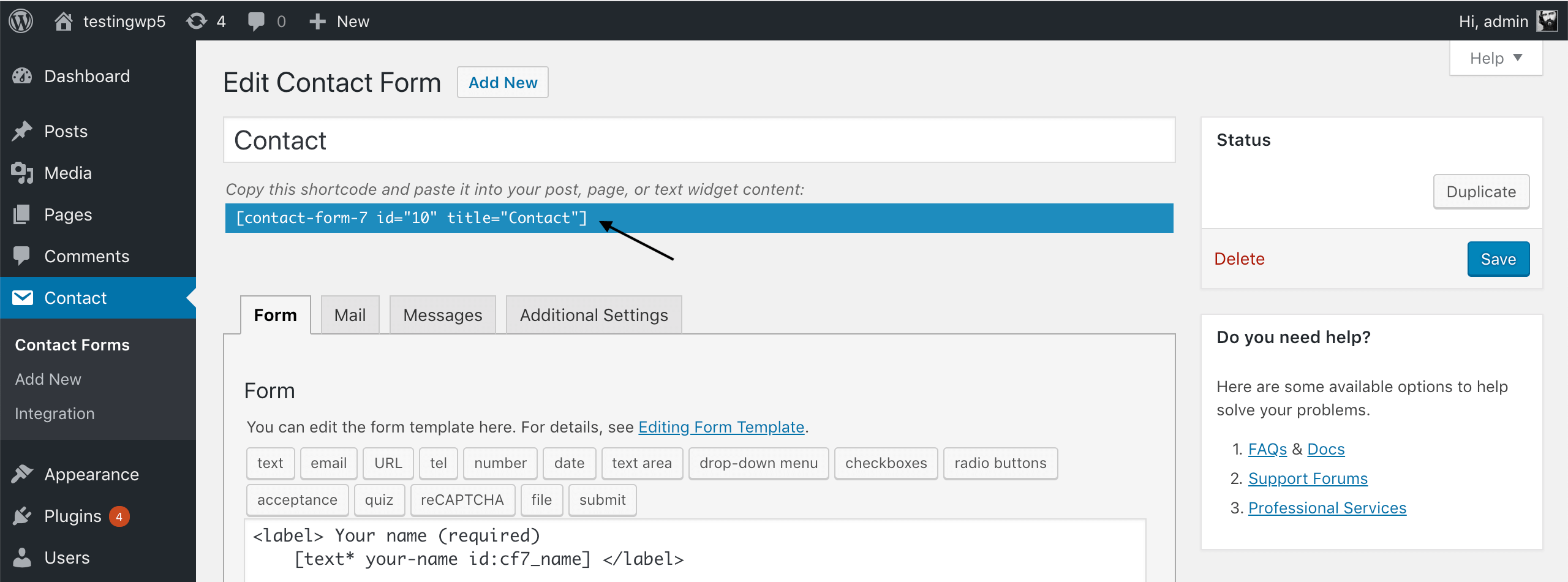
Si vous modifiez un formulaire déjà existant sur votre site, allez directement à la section ci-dessous, Sinon, si vous venez de créer le formulaire, suivez la méthode normale d’insertion de votre formulaire CF7 : copiez le code du formulaire généré par CF7 :

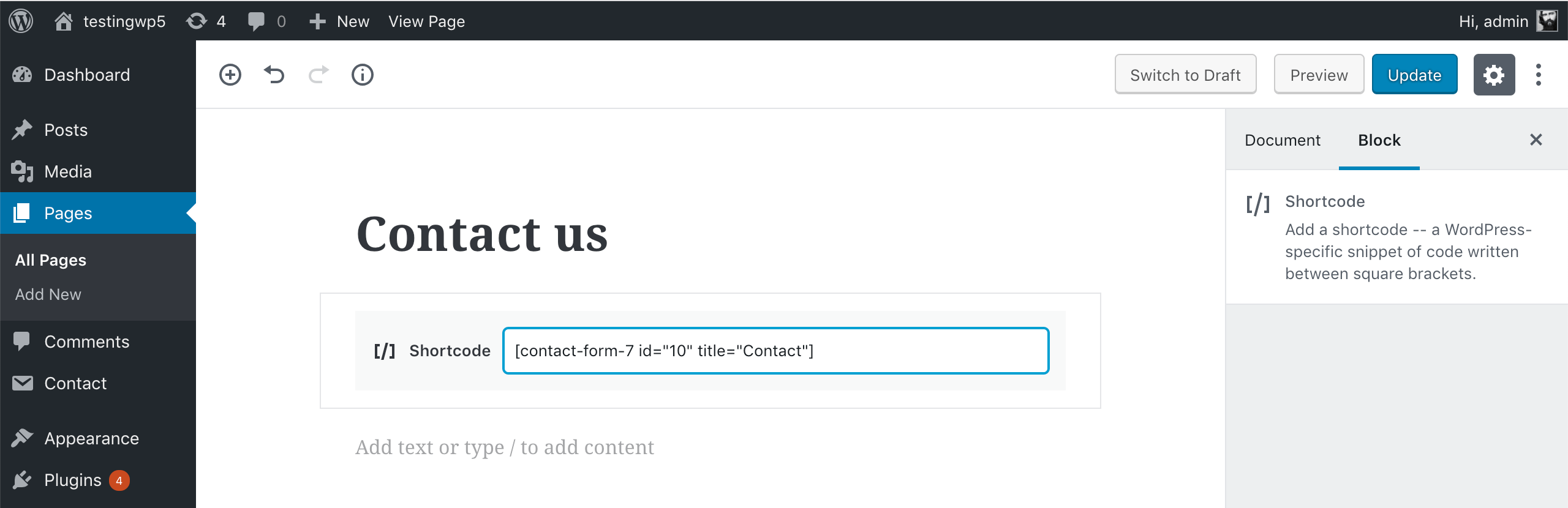
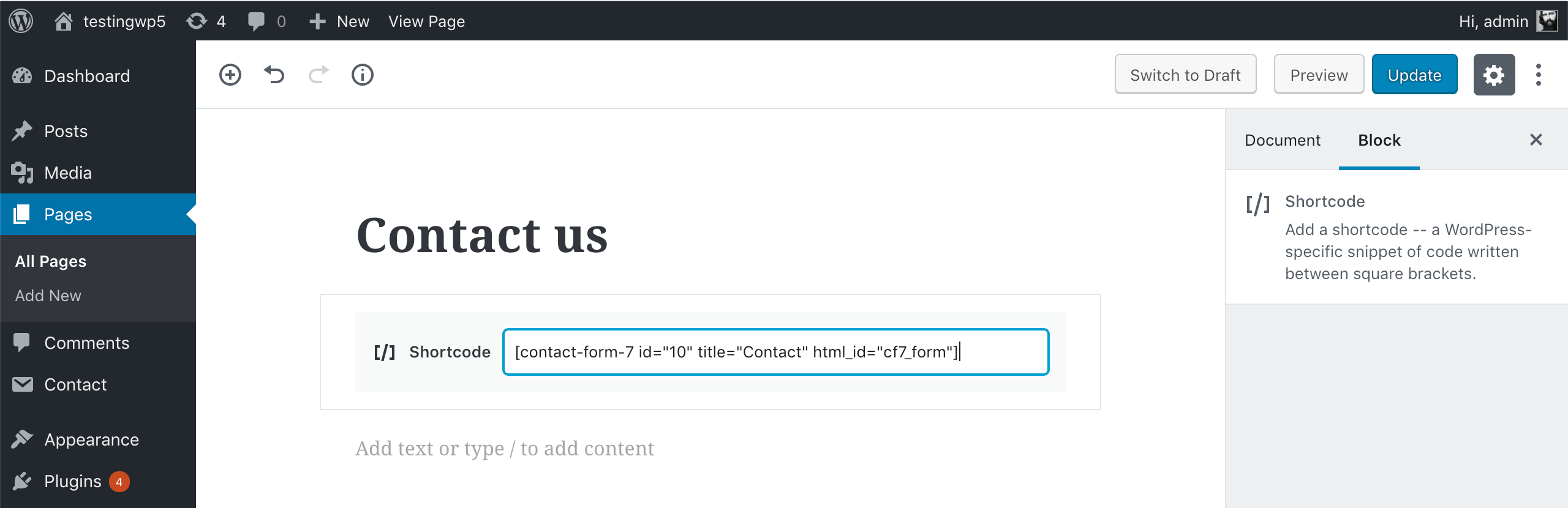
Collez-le dans une page vide (p. ex. « Nous contacter ») :

Ensuite, ajoutez une id au formulaire. Pour ce faire, modifiez le code généré par Contact Form 7. Par exemple, si votre code était :
[contact-form-7 id="10" title="Contact"]Il devrait devenir :
[contact-form-7 id="10" title="Contact" html_id="cf7_form"]
3. Envoyez les données de consentement aux API de iubenda.
Maintenant que votre formulaire est prêt, vous devez vous assurer qu’il envoie les informations à la Consent Database lorsque l’utilisateur remplit et valide le formulaire.
- la méthode
loadqui vous permet d’envoyer les données de consentement aux API de iubenda de manière asynchrone; - la méthode
submit, qui vous permet d’envoyer les données de consentement aux API de iubenda de manière synchrone.
Méthode load
La fonction load vous permet de lier des champs de l’objet consent à des champs de saisie de votre élément <form> et d’enregistrer automatiquement le consentement, soit en programmant une fonction de déclenchement via submitElement:, soit en programmant l’enregistrement via un déclencheur dédié. Par défaut, cette méthode écrit dans localStorage pour protéger les données de toute perte qui pourrait survenir si une nouvelle page était chargée avant que le JavaScript n’ait été complètement exécuté.
Remarque : la fonction load function doit être invoquée seulement après la déclaration de l’objet form (comme illustré dans l’exemple ci-dessous).
Voici la fonction load avec l’objet map :
<script type="text/javascript">
_iub.cons_instructions.push(["load", {
submitElement: document.getElementById("cf7_submit"),
form: {
selector: document.getElementById("cf7_form"),
map: {
subject: {
first_name: "your-name",
email: "your-email"
},
preferences: {
generic: "generic",
newsletter: "newsletter"
}
}
},
consent: {
legal_notices: [{
identifier: "privacy_policy",
},
{
identifier: "cookie_policy",
}
],
}
}])
</script>À noter concernant le code ci-dessus :
- les id
cf7_submitetcf7_formids; - la mise en correspondance de
first_nameet d’emailsubject(n’oubliez pas qu’il existe quatre options non modifiables :first_name,last_name,full_nameetemail); - les préférences en matière de cases à cocher, qui vous laissent libre d’utiliser les clés de votre choix (dans notre exemple,
genericetnewsletter); - les
legal_notices, automatisées si vous synchronisez vos documents juridiques iubenda avec la Consent Database (utilisez simplement les identifiants standardprivacy_policyetcookie_policy).
Veillez à bien ajouter la méthode load APRÈS le formulaire (par exemple dans le pied de page de votre page de contact). Voilà, c’est tout ![5]
Une fois les consentements collectés, vous pourreztrier et analyser les données de consentement de vos utilisateurs depuis le Tableau de bord de la Consent Database.
Pour plus d’informations sur la méthode load consultez la JS documentation.
Méthode submit
La méthode submit vous permet d’envoyer les données de consentement aux API de iubenda de manière synchrone.
Mise en garde
Cette méthode ne fonctionne pas s’il y a une règle de redirection après l’envoi du formulaire.
<script>
document.getElementById("cf7_submit").onclick = function() {
sendToConsentSolution()
};
function sendToConsentSolution() {
var inputName = document.getElementById("cf7_name").value;
var inputEmail = document.getElementById("cf7_email").value;
var inputMessage = document.getElementById("cf7_message").value;
var subjectId = inputEmail.toLowerCase().replace(/\W/g, '-');
_iub.cons_instructions.push(["submit", {
form: {
selector: document.getElementById("cf7_form"),
map: {
subject: {
first_name: "your-name",
email: "your-email"
},
preferences: {
generic: "generic",
newsletter: "newsletter"
}
}
},
consent: {
subject: {
id: subjectId
},
legal_notices: [{
identifier: "privacy_policy"
},
{
identifier: "cookie_policy"
}
]
}
}])
}
</script>À noter concernant le code ci-dessus :
- les id
cf7_submitetcf7_formids; - la mise en correspondance de
first_nameetemailsubject(n’oubliez pas qu’il existe quatre options non modifiables :first_name,last_name,full_nameetemail); - les préférences en matière de cases à cocher, qui vous laissent libre d’utiliser les clés de votre choix (dans notre exemple,
genericetnewsletter); - les
legal_notices, automatisées si vous synchronisez vos documents juridiques iubenda avec la Consent Database (utilisez simplement les identifiants standardprivacy_policyetcookie_policy); - Facultatif : vous pouvez personnaliser
subjectId— plutôt que de le laisser générer automatiquement — avec l’adresse e-mail de la personne concernée (par exemple), écrite toute en minuscules et en remplaçant les symboles « . » et « @ » par « – » : lesubjectIdde john.doe@iubenda.com devient ainsi john-doe-iubenda-com.
Facultatif : pour améliorer les données de sortie, vous pouvez modifier manuellement la preuve du consentement.
<script>
document.getElementById("cf7_submit").onclick = function() {
sendToConsentSolution()
};
function sendToConsentSolution() {
var inputName = document.getElementById("cf7_name").value;
var inputEmail = document.getElementById("cf7_email").value;
var inputMessage = document.getElementById("cf7_message").value;
var subjectId = inputEmail.toLowerCase().replace(/\W/g, '-');
_iub.cons_instructions.push(["submit", {
form: {
selector: document.getElementById("cf7_form"),
map: {
subject: {
first_name: "your-name",
email: "your-email"
},
preferences: {
generic: "generic",
newsletter: "newsletter"
}
}
},
consent: {
subject: {
id: subjectId
},
legal_notices: [{
identifier: "privacy_policy"
},
{
identifier: "cookie_policy"
}
],
proofs: [{
content: "{" +
"\"user_name\": \"" + inputName + "\"," +
"\"user_email\": \"" + inputEmail + "\"," +
"\"user_message\": \"" + inputMessage + "\"," +
"}",
form: "<form id=\"cf7_form\">" +
"<label>Your name (required)<br>" +
"<input type=\"text\" name=\"your-name\" id=\"cf7_name\">" +
"</label><br>" +
"<label>Your email (required)<br>" +
"<input type=\"email\" name=\"your-email\" id=\"cf7_email\">" +
"</label><br>" +
"<label>Your message (required)<br>" +
"<textarea name=\"your-message\" cols=\"40\" rows=\"10\" id=\"cf7_message\"></textarea>" +
"</label><br>" +
"<input type=\"checkbox\" name=\"generic\"> I agree to the processing of my personal data to receive a response to this contact request<br>" +
"<input type=\"checkbox\" name=\"newsletter\"> Send me information about products, services, deals or recommendations by email (optional)<br>" +
"<input type=\"submit\" value=\"Send\" id=\"cf7_submit\">" +
"<p>See our <a href=\"/privacy-policy\">privacy policy</a> for more information on how we process your data.</p>" +
"</form>"
}]
}
}])
}
</script>Veillez à bien insérer la méthode submit APRÈS le formulaire (p. ex. dans le pied de page de votre page de contact). Voilà, c’est tout !
Une fois les consentements collectés, vous pourrez trier et analyser les données de consentement de vos utilisateurs depuis le Tableau de bord de la Consent Database.
Read the JS documentation pour plus d’informations sur la méthode submit, consultez la documentation JS.