Documentation
CS pour mobile | Guide du développeur

iOS
Ajouter le SDK iubenda à votre projet
Pour ajouter le SDK iubenda à votre projet, vous pouvez utiliser Cocoapods avec la configuration suivante :
platform :ios, '10.0'
source "https://github.com/iubenda/cocoapods.git"
target 'MyApp' do
use_frameworks!
pod 'IubendaMobileSDK', '2.6.4'
endPour mettre à jour automatiquement la version de la bibliothèque avec pod update, vous pouvez définir la dépendance :
'IubendaMobileSDK', '~> 2.6.4'pour les mises à jour triviales'IubendaMobileSDK', '~> 2.6'pour les mises à jour mineures'IubendaMobileSDK'pour toutes les mises à jour
Pour utiliser la bibliothèque dans votre code :
- en Swift, ajoutez
import iubendaà vos fichiers source - en Objective-C, ajoutez
#importà vos fichiers source
Initialiser le SDK
Dans votre classe AppDelegate, à l’intérieur de la méthode didFinishLaunchingWithOptions, créez un objet de configuration contenant tous vos paramètres et appelez IubendaCMP.initialize().
let config = IubendaCMPConfiguration()
config.gdprEnabled = true
config.googleAds = true
config.siteId = "12341234"
config.cookiePolicyId = "56785678"
config.applyStyles = true
config.cssFile = Bundle.main.path(forResource: "custom_style", ofType: "css")
config.jsonFile = Bundle.main.path(forResource: "config", ofType: "json")
IubendaCMP.initialize(with: config)Paramètres
| Paramètre | Valeur par défaut | Description |
|---|---|---|
| csVersion | current | Permet de définir la version de Privacy Controls and Cookie Solution à utiliser. Valeurs acceptées : « current », « beta », « stable » ou numéro de version spécifique. |
| gdprEnabled | false | Remplace le paramètre IABConsent_SubjectToGDPR du TCF de l’IAB. Lorsque la valeur est false, le SDK de médiation peut effectuer une médiation entre tous les SDK de réseau publicitaire. Sinon, il effectue une médiation uniquement entre les SDK de réseau publicitaire conformes au RGPD. |
| siteId | Identifiant du site du client sur iubenda. | |
| cookiePolicyId | Identifiant de la Politique relative aux cookies du client sur iubenda. | |
| googleAds | false | La valeur true active la gestion du consentement aux annonces personnalisées de Google. |
| jsonFile | Chemin d’un fichier JSON contenant une configuration personnalisée à transmettre à l’interface de consentement. | |
| jsonContent | Idem, mais défini comme une chaîne. | |
| forceConsent | true | Lorsque la valeur est true, l’écran de consentement s’affiche jusqu’à ce que l’utilisateur consente. Cette option vous permet de maximiser le taux de consentement. Lorsque la valeur est false, si l’utilisateur masque la demande de consentement après son premier affichage, askConsent() est sans effet. |
| cssFile | Chemin d’un fichier CSS contenant un style personnalisé à appliquer à l’interface de consentement. Vous pouvez appliquer un style personnalisé qui vient compléter le style par défaut (applyStyles=true) ou qui le remplace entièrement (applyStyles=false). | |
| cssContent | Idem, mais défini comme une chaîne. | |
| cssUrl | Idem, mais défini comme une chaîne URL. | |
| applyStyles | true | Lorsque la valeur est true, le style par défaut s’applique à l’interface de consentement. |
| acceptIfDismissed | false | Lorsque la valeur est true et le JS est prêt, si l’utilisateur masque la fenêtre contextuelle, l’avis est accepté. |
| preventDismissWhenLoaded | false | Lorsque la valeur est true, une fois la fenêtre contextuelle complètement chargée, l’utilisateur ne peut pas la masquer sans exprimer de préférence. |
| skipNoticeWhenOffline | true | Lorsque la valeur est true, si aucune connexion Internet n’est détectée, askConsent() n’affiche pas la fenêtre contextuelle. |
| dismissColor | Permet de définir une couleur personnalisée pour le bouton de fermeture (×). Si vous n’en définissez aucune, la valeur que vous avez associée à textColor dans le JSON est appliquée. Si vous n’avez associé aucune valeur à textColor, la couleur par défaut est utilisée. | |
| bannerPosition | center | Définit l’emplacement de la fenêtre contextuelle de la bannière de consentement : en haut, en bas ou au centre. | automaticHandlingOfAtt | false |
Lorsque la valeur est true, cette fonctionnalité du SDK gère le workflow ATT sur iOS comme suit :
1. L’invocation de la fonction askConsent() déclenche l’alerte d’autorisation système de l’ATT.
2. Si l’utilisateur autorise le suivi (statut .authorized conformément à la documentation de l’ATT d’Apple), une fenêtre contextuelle de consentement s’affiche.
3. Sinon, la fenêtre contextuelle de consentement ne s’affiche pas. Note importante : pour activer cette fonctionnalité, vous devez ajouter la clé NSUserTrackingUsageDescription à votre fichier info.plist. Pour plus d’informations, veuillez vous référer à la documentation d’Apple sur NSUserTrackingUsageDescription.
|
Exemple de configuration avec CSS personnalisé
let config = IubendaCMPConfiguration()
config.gdprEnabled = true
config.forceConsent = true
config.googleAds = true
config.siteId = "12341234"
config.cookiePolicyId = "56785678"
config.acceptIfDismissed = true
config.applyStyles = false
config.cssFile = Bundle.main.path(forResource: "custom_style", ofType: "css")
config.jsonFile = Bundle.main.path(forResource: "config", ofType: "json")
IubendaCMP.initialize(with: config)custom_style.css :
/***************************************************************************
// * iubenda Privacy Controls and Cookie Solution *
// * *
// * Sample CSS v2.2.6 *
// * *
// * (c) 2019 iubenda srl <info@iubenda.com> *
// * All Rights Reserved. *
// * *
// *************************************************************************
//
// CHANGELOG
//
// 2.2.7 - 2020-06-18
// - Fix container breaking on mobile.
//
// 2.2.6 - 2020-05-27
// - Hide scroll bar visibility.
// - Fix brand image height on mobile.
//
// 2.2.5 - 2020-05-06
// - Fix IE flex content.
// - Fix text overflow.
//
// 2.2.3 - 2020-04-21
// - Cursor pointer
// - Button text ellipsis
// - Equalize shadows top/bottom modal bar
//
// 2.2.2 - 2020-04-06
// - Add pointer events auto to the overlay
//
// 2.2.1 - 2020-03-06
// - Introduce popover.
//
// 2.2.0 - 2019-11-07
// - Introduce brand customizations
//
// 2.1.5 - 2019-11-22
// - Add class to go fullscreen.
//
// 2.1.4 - 2020-03-25
// - Make the banner shadow darker
//
// 2.1.3 - 2020-01-22
// - Fix banner not appearing on iPhone.
//
// 2.1.2 - 2019-11-07
// - Fix buttons height on IE.
//
// 2.1.1 - 2019-10-30
// - Fix buttons margin and customize-advertising-tracking button width on mobile.
//
// 2.1.0 - 2019-10-24
// - Introduce text overflowing mask and style for reject button.
//
// 2.0.4 - 2019-06-24
// - Convert close button width to min-width
//
// 2.0.3 - 2019-05-24
// - Introduce new positioning options
//
// 2.0.2 - 2019-05-02
// - Fix text spaces when custom content
//
// 2.0.1 - 2019-04-09
// - Add rules for buttons group
//
// 2.0.0 - 2019-02-01
// - Full rewrite to accommodate the new markup
//
// 0.0.1 - 2015-04-01
// - First implementation of the sample CSS
*/
/*
-----------------
IMPORTANT: Changing the following values may prevent the notice from being displayed properly.
-----------------
*/
#iubenda-cs-banner {
font-size: 15px !important;
background: none !important;
line-height: 1.4 !important;
position: fixed !important;
z-index: 99999998 !important;
top: 0 !important;
left: 0 !important;
width: 100% !important;
height: 100% !important;
border: 0 !important;
margin: 0 !important;
padding: 0 !important;
overflow: hidden !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
will-change: opacity, visibility;
opacity: 0 !important;
visibility: hidden !important;
pointer-events: none !important;
-webkit-transition: opacity 0.4s ease, visibility 0.4s ease !important;
-o-transition: opacity 0.4s ease, visibility 0.4s ease !important;
transition: opacity 0.4s ease, visibility 0.4s ease !important;
/* default */
}
#iubenda-cs-banner [class*=" iub"],
#iubenda-cs-banner [class^=iub],
#iubenda-cs-banner .iubenda-banner-content:not(.iubenda-custom-content) * {
font-size: 100% !important;
width: auto !important;
-webkit-appearance: none !important;
-moz-appearance: none !important;
appearance: none !important;
background: none !important;
-webkit-box-sizing: border-box !important;
box-sizing: border-box !important;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0) !important;
-webkit-backface-visibility: hidden !important;
backface-visibility: hidden !important;
font-family: -apple-system, sans-serif !important;
text-decoration: none !important;
color: currentColor !important;
background-attachment: scroll !important;
background-color: transparent !important;
background-image: none !important;
background-position: 0 0 !important;
background-repeat: repeat !important;
border: 0 !important;
border-color: #000 !important;
border-color: currentColor !important;
border-radius: 0 !important;
border-style: none !important;
border-width: medium !important;
bottom: auto !important;
clear: none !important;
clip: auto !important;
counter-increment: none !important;
counter-reset: none !important;
direction: inherit !important;
float: none !important;
font-style: inherit !important;
font-variant: normal !important;
font-weight: inherit !important;
height: auto !important;
left: auto !important;
letter-spacing: normal !important;
line-height: inherit !important;
list-style-type: inherit !important;
list-style-position: outside !important;
list-style-image: none !important;
margin: 0 !important;
max-height: none !important;
max-width: none !important;
min-height: 0 !important;
min-width: 0 !important;
opacity: 1;
outline: 0 !important;
overflow: visible !important;
padding: 0 !important;
position: static !important;
quotes: "" "" !important;
right: auto !important;
table-layout: auto !important;
text-align: left !important;
text-indent: 0 !important;
text-transform: none !important;
top: auto !important;
unicode-bidi: normal !important;
vertical-align: baseline !important;
visibility: inherit !important;
white-space: normal !important;
width: auto !important;
word-spacing: normal !important;
z-index: auto !important;
background-origin: padding-box !important;
background-origin: padding-box !important;
background-clip: border-box !important;
background-size: auto !important;
-o-border-image: none !important;
border-image: none !important;
border-radius: 0 !important;
border-radius: 0 !important;
-webkit-box-shadow: none !important;
box-shadow: none !important;
-webkit-column-count: auto !important;
-moz-column-count: auto !important;
column-count: auto !important;
-webkit-column-gap: normal !important;
-moz-column-gap: normal !important;
column-gap: normal !important;
-webkit-column-rule: medium none #000 !important;
-moz-column-rule: medium none #000 !important;
column-rule: medium none #000 !important;
-webkit-column-span: none !important;
-moz-column-span: none !important;
column-span: none !important;
-webkit-column-width: auto !important;
-moz-column-width: auto !important;
column-width: auto !important;
-webkit-font-feature-settings: normal !important;
font-feature-settings: normal !important;
overflow-x: visible !important;
overflow-y: visible !important;
-webkit-hyphens: manual !important;
-ms-hyphens: manual !important;
hyphens: manual !important;
-webkit-perspective: none !important;
perspective: none !important;
-webkit-perspective-origin: 50% 50% !important;
perspective-origin: 50% 50% !important;
text-shadow: none !important;
-webkit-transition: all 0s ease 0s !important;
-o-transition: all 0s ease 0s !important;
transition: all 0s ease 0s !important;
-webkit-transform: none !important;
-ms-transform: none !important;
transform: none !important;
-webkit-transform-origin: 50% 50% !important;
-ms-transform-origin: 50% 50% !important;
transform-origin: 50% 50% !important;
-webkit-transform-style: flat !important;
transform-style: flat !important;
word-break: normal !important;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
#iubenda-cs-banner .iub-popover-trigger {
display: inline-block !important;
text-decoration: underline !important;
-webkit-text-decoration-style: dashed !important;
text-decoration-style: dashed !important;
position: relative !important;
margin-right: 16px !important;
cursor: pointer !important;
line-height: 1.25 !important;
}
#iubenda-cs-banner .iub-popover-trigger:before, #iubenda-cs-banner .iub-popover-trigger:after {
content: "";
display: inline-block;
width: 14px;
height: 14px;
border-radius: 12px;
vertical-align: middle;
background-size: 4px;
position: absolute;
left: calc(100% + 2px);
top: 3px;
}
#iubenda-cs-banner .iub-popover-trigger:before {
background-color: currentColor;
opacity: 0.35;
}
#iubenda-cs-banner .iub-popover-trigger:after {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='7' height='13' viewBox='0 0 7 13'%3E%3Cg fill='%23FFF' fill-rule='evenodd'%3E%3Cpath d='M2.779 1.288a1.287 1.287 0 112.574 0 1.287 1.287 0 01-2.574 0zM5.467 10.422l.903 1.851-.7.341a2.496 2.496 0 01-3.545-2.717l.818-3.252a.42.42 0 00-.178-.382.422.422 0 00-.452-.041l-.844.412-.902-1.852.843-.412a2.491 2.491 0 012.576.233 2.49 2.49 0 01.989 2.389 1.105 1.105 0 01-.02.095l-.817 3.253a.42.42 0 00.178.382c.08.059.244.142.451.041l.7-.341z'/%3E%3C/g%3E%3C/svg%3E");
background-position: center;
background-repeat: no-repeat;
}
#iubenda-cs-banner .iub-popover {
position: absolute !important;
top: 24px !important;
bottom: 0 !important;
left: 0 !important;
right: 0 !important;
border-radius: 4px !important;
background-color: white !important;
color: #222 !important;
z-index: 2 !important;
-webkit-box-shadow: 0 0 32px rgba(0, 0, 0, 0.1) !important;
box-shadow: 0 0 32px rgba(0, 0, 0, 0.1) !important;
opacity: 0 !important;
visibility: hidden !important;
-webkit-transform: translateY(24px) !important;
-ms-transform: translateY(24px) !important;
transform: translateY(24px) !important;
-webkit-transition: opacity 0.3s ease, visibility 0.3s ease, -webkit-transform 0.3s ease !important;
transition: opacity 0.3s ease, visibility 0.3s ease, -webkit-transform 0.3s ease !important;
-o-transition: opacity 0.3s ease, visibility 0.3s ease, transform 0.3s ease !important;
transition: opacity 0.3s ease, visibility 0.3s ease, transform 0.3s ease !important;
transition: opacity 0.3s ease, visibility 0.3s ease, transform 0.3s ease, -webkit-transform 0.3s ease !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
z-index: 99 !important;
pointer-events: none !important;
overflow: hidden !important;
}
#iubenda-cs-banner .iub-popover-header {
-ms-flex-negative: 0 !important;
flex-shrink: 0 !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-pack: justify !important;
-ms-flex-pack: justify !important;
justify-content: space-between !important;
z-index: 1 !important;
-webkit-box-shadow: 0 16px 16px #FFF !important;
box-shadow: 0 16px 16px #FFF !important;
}
#iubenda-cs-banner .iub-popover-header > * {
padding: 24px !important;
padding-bottom: 0 !important;
}
#iubenda-cs-banner .iub-popover-header-title {
font-size: 18px !important;
font-weight: bold !important;
}
#iubenda-cs-banner .iub-popover-header-close {
font-size: 24px !important;
font-weight: 300 !important;
cursor: pointer !important;
line-height: 1 !important;
position: relative !important;
top: -2px !important;
}
#iubenda-cs-banner .iub-popover-content {
font-size: 14px !important;
-webkit-box-flex: 1 !important;
-ms-flex: 1 !important;
flex: 1 !important;
font-weight: 300 !important;
line-height: 1.5 !important;
position: relative !important;
}
#iubenda-cs-banner .iub-popover-content > div {
padding: 0 24px !important;
overflow-y: auto !important;
height: 100% !important;
}
#iubenda-cs-banner .iub-popover-content > div:before, #iubenda-cs-banner .iub-popover-content > div:after {
content: "";
display: block;
height: 24px;
}
#iubenda-cs-banner .iub-popover-content h3 {
margin-bottom: 16px !important;
font-weight: bold !important;
}
#iubenda-cs-banner .iub-popover-content p:not(:last-of-type) {
margin-bottom: 16px !important;
}
#iubenda-cs-banner .iub-popover-content a {
text-decoration: underline !important;
cursor: pointer !important;
opacity: 0.8 !important;
}
#iubenda-cs-banner .iub-popover-content b, #iubenda-cs-banner .iub-popover-content strong {
font-weight: bold !important;
}
#iubenda-cs-banner .iub-popover-content i, #iubenda-cs-banner .iub-popover-content em {
font-style: italic !important;
}
#iubenda-cs-banner .iub-popover-content:after {
position: absolute;
content: "";
display: block;
height: 24px;
pointer-events: none;
left: 0;
right: 0;
bottom: 0;
background: -webkit-gradient(linear, left top, left bottom, from(rgba(255, 255, 255, 0)), to(white));
background: -o-linear-gradient(top, rgba(255, 255, 255, 0) 0%, white 100%);
background: linear-gradient(180deg, rgba(255, 255, 255, 0) 0%, white 100%);
}
#iubenda-cs-banner.iubenda-cs-default-floating .iub-popover {
left: 8px !important;
right: 8px !important;
}
@media (min-width: 640px) {
#iubenda-cs-banner.iubenda-cs-default .iub-popover {
max-width: 992px !important;
margin: 0 auto !important;
}
#iubenda-cs-banner.iubenda-cs-default.iubenda-cs-top .iub-popover {
top: 16px !important;
bottom: -16px !important;
}
#iubenda-cs-banner.iubenda-cs-default.iubenda-cs-bottom .iub-popover {
top: -16px !important;
bottom: 16px !important;
}
}
#iubenda-cs-banner.iub-popover-visible .iub-popover {
opacity: 1 !important;
visibility: visible !important;
-webkit-transform: translateY(0) !important;
-ms-transform: translateY(0) !important;
transform: translateY(0) !important;
pointer-events: auto !important;
}
#iubenda-cs-banner.iubenda-cs-overlay:before {
content: "" !important;
position: fixed !important;
top: 0 !important;
left: 0 !important;
width: 100% !important;
height: 100% !important;
background-color: rgba(0, 0, 0, 0.5) !important;
z-index: 1 !important;
pointer-events: auto !important;
}
#iubenda-cs-banner.iubenda-cs-center {
-webkit-box-align: center !important;
-ms-flex-align: center !important;
align-items: center !important;
-webkit-box-pack: center !important;
-ms-flex-pack: center !important;
justify-content: center !important;
}
#iubenda-cs-banner.iubenda-cs-top {
-webkit-box-align: start !important;
-ms-flex-align: start !important;
align-items: flex-start !important;
}
#iubenda-cs-banner.iubenda-cs-bottom {
-webkit-box-align: end !important;
-ms-flex-align: end !important;
align-items: flex-end !important;
}
#iubenda-cs-banner.iubenda-cs-left {
-webkit-box-pack: start !important;
-ms-flex-pack: start !important;
justify-content: flex-start !important;
}
#iubenda-cs-banner.iubenda-cs-right {
-webkit-box-pack: end !important;
-ms-flex-pack: end !important;
justify-content: flex-end !important;
}
#iubenda-cs-banner.iubenda-cs-visible {
opacity: 1 !important;
visibility: visible !important;
}
#iubenda-cs-banner.iubenda-cs-visible .iubenda-cs-container {
pointer-events: auto !important;
}
#iubenda-cs-banner.iubenda-cs-slidein .iubenda-cs-container {
-webkit-transition: -webkit-transform 0.4s ease !important;
transition: -webkit-transform 0.4s ease !important;
-o-transition: transform 0.4s ease !important;
transition: transform 0.4s ease !important;
transition: transform 0.4s ease, -webkit-transform 0.4s ease !important;
}
#iubenda-cs-banner.iubenda-cs-slidein.iubenda-cs-top .iubenda-cs-container {
-webkit-transform: translateY(-48px) !important;
-ms-transform: translateY(-48px) !important;
transform: translateY(-48px) !important;
}
#iubenda-cs-banner.iubenda-cs-slidein.iubenda-cs-bottom .iubenda-cs-container {
-webkit-transform: translateY(48px) !important;
-ms-transform: translateY(48px) !important;
transform: translateY(48px) !important;
}
#iubenda-cs-banner.iubenda-cs-slidein.iubenda-cs-visible .iubenda-cs-container {
-webkit-transform: translateY(0) !important;
-ms-transform: translateY(0) !important;
transform: translateY(0) !important;
}
#iubenda-cs-banner .iubenda-cs-container {
position: relative !important;
z-index: 2 !important;
}
#iubenda-cs-banner .iubenda-cs-brand {
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
padding: 16px !important;
-ms-flex-negative: 0 !important;
flex-shrink: 0 !important;
}
#iubenda-cs-banner .iubenda-cs-brand > div {
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-pack: start !important;
-ms-flex-pack: start !important;
justify-content: flex-start !important;
}
#iubenda-cs-banner .iubenda-cs-brand img {
max-width: 192px !important;
max-height: 56px !important;
}
#iubenda-cs-banner .iubenda-cs-content {
position: relative !important;
z-index: 1 !important;
overflow: hidden !important;
-webkit-transition: -webkit-transform 0.4s ease !important;
transition: -webkit-transform 0.4s ease !important;
-o-transition: transform 0.4s ease !important;
transition: transform 0.4s ease !important;
transition: transform 0.4s ease, -webkit-transform 0.4s ease !important;
}
#iubenda-cs-banner .iubenda-cs-rationale {
position: relative !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
}
#iubenda-cs-banner .iubenda-cs-close-btn {
position: absolute !important;
top: -2px !important;
padding: 16px !important;
right: 0 !important;
min-width: 48px !important;
height: 48px !important;
font-size: 24px !important;
line-height: 0 !important;
font-weight: lighter !important;
cursor: pointer !important;
text-align: center !important;
}
#iubenda-cs-banner .iubenda-cs-close-btn:hover {
opacity: 0.5 !important;
}
#iubenda-cs-banner .iubenda-banner-content {
font-weight: 300 !important;
margin: 16px !important;
margin-bottom: 0 !important;
-webkit-box-flex: 1 !important;
-ms-flex: 1 1 auto !important;
flex: 1 1 auto !important;
overflow-y: auto !important;
mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 16px) !important;
-webkit-mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 16px) !important;
padding-bottom: 32px !important;
}
#iubenda-cs-banner .iubenda-banner-content-padded {
padding-right: 32px !important;
}
#iubenda-cs-banner .iubenda-banner-content a {
cursor: pointer !important;
color: currentColor !important;
opacity: 0.7 !important;
text-decoration: underline !important;
}
#iubenda-cs-banner .iubenda-banner-content a:hover {
opacity: 1 !important;
}
#iubenda-cs-banner #iubenda-cs-title {
font-weight: bold !important;
margin-bottom: 16px !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group {
margin: 16px !important;
z-index: 1 !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
margin-top: 0 !important;
-ms-flex-negative: 0 !important;
flex-shrink: 0 !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group > div {
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
}
@media (min-width: 640px) {
#iubenda-cs-banner .iubenda-cs-opt-group {
-webkit-box-align: center !important;
-ms-flex-align: center !important;
align-items: center !important;
-webkit-box-pack: justify !important;
-ms-flex-pack: justify !important;
justify-content: space-between !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group-custom {
margin-right: auto !important;
-ms-flex-item-align: start !important;
align-self: start !important;
-webkit-box-pack: start !important;
-ms-flex-pack: start !important;
justify-content: flex-start !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group-consent {
margin-left: auto !important;
-ms-flex-item-align: end !important;
align-self: end !important;
-webkit-box-pack: end !important;
-ms-flex-pack: end !important;
justify-content: flex-end !important;
}
}
@media (max-width: 639px) {
#iubenda-cs-banner .iubenda-cs-opt-group {
margin: 12px !important;
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group-custom {
-webkit-box-ordinal-group: 3;
-ms-flex-order: 2;
order: 2;
}
#iubenda-cs-banner .iubenda-cs-opt-group-consent {
-webkit-box-ordinal-group: 2;
-ms-flex-order: 1;
order: 1;
}
}
#iubenda-cs-banner .iubenda-cs-opt-group button {
-webkit-appearance: none !important;
-moz-appearance: none !important;
appearance: none !important;
padding: 8px 32px !important;
border-radius: 64px !important;
cursor: pointer !important;
font-weight: bold !important;
font-size: 100% !important;
margin-top: 4px !important;
margin-bottom: 4px !important;
text-align: center !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button:focus {
opacity: 0.8 !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button:hover {
opacity: 0.5 !important;
}
@media (min-width: 640px) {
#iubenda-cs-banner .iubenda-cs-opt-group button:not(:last-of-type) {
margin-right: 8px !important;
}
}
@media (max-width: 639px) {
#iubenda-cs-banner .iubenda-cs-opt-group button {
padding: 8px 24px !important;
width: 100% !important;
display: block;
text-align: center !important;
margin: 6px 3px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand {
margin: 0 -8px 0 !important;
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand {
margin: -8px -8px 0 !important;
}
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand div {
margin: 0 auto !important;
width: calc(992px - 32px) !important;
}
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand div {
margin: 0 8px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-container {
width: 100% !important;
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-rationale {
width: 992px !important;
margin: 16px auto !important;
}
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-content {
padding: 8px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-brand {
margin: -8px -8px 0 !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-brand div {
margin: 8px !important;
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-container {
width: 992px !important;
}
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center.iubenda-cs-top .iubenda-cs-container, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center.iubenda-cs-bottom .iubenda-cs-container {
width: 100% !important;
}
}
@media (min-width: 640px) {
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-container, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-container, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-container {
width: 480px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group {
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group > div, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group > div, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group > div {
width: 100% !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group button, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group button, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group button {
display: block !important;
width: 100% !important;
text-align: center !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group-custom, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group-custom, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group-custom {
-webkit-box-ordinal-group: 3;
-ms-flex-order: 2;
order: 2;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group-consent, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group-consent, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group-consent {
-webkit-box-ordinal-group: 2;
-ms-flex-order: 1;
order: 1;
}
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-content {
-webkit-box-shadow: 0 8px 48px rgba(0, 0, 0, 0.15) !important;
box-shadow: 0 8px 48px rgba(0, 0, 0, 0.15) !important;
padding: 8px !important;
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-content {
border-radius: 4px !important;
margin: 16px !important;
}
}
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-container,
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-content,
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-rationale {
height: 100% !important;
}
#iubenda-cs-banner.iubenda-cs-fix-height.iubenda-cs-default-floating .iubenda-cs-content {
height: calc(100% - 32px) !important;
}
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-brand img {
max-width: 75% !important;
}
#iubenda-cs-banner .iubenda-cs-content {
background-color: #000000 !important;
color: #FFFFFF !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group {
color: #000000 !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button {
background-color: rgba(255, 255, 255, 0.1) !important;
color: #FFFFFF !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button.iubenda-cs-btn-primary {
background-color: #0073CE !important;
color: #FFFFFF !important;
}
/*
-----------------
MOBILE SDK
-----------------
*/
.iubenda-mobile-sdk #iubenda-cs-banner.iubenda-cs-visible {
justify-content: center!important;
align-items: center!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-container {
max-height: 100%!important;
display: flex!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-container .iubenda-cs-content {
height: auto!important;
border-radius: 0!important;
margin: 0!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-opt-group {
text-align: center!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-close-btn {
display: none!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-rationale {
display: flex!important;
flex-direction: column!important;
height: 100%!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-banner-content {
flex: 1;
overflow-y: auto!important;
margin: 0!important;
padding: 16px 16px 48px!important;
max-height: inherit!important;
mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 15%) !important;
-webkit-mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 15%) !important;
}
@media (min-width: 992px) {
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-banner-content,
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-opt-group {
margin: 24px!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner.iubenda-cs-default .iubenda-cs-rationale {
width: 100% !important;
margin: 0 !important;
}
}
.no-banner #iubenda-cs-banner {
display: none!important;
}
/** fix scrolling in iOS 10 **/
.iubenda-mobile-sdk #iubenda-cs-banner.iubenda-cs-visible .iubenda-cs-container,
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-container .iubenda-cs-content,
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-rationale {
height: 100%!important;
}
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-top-container {
position: relative!important;
}
.iubenda-mobile-sdk #iubenda-iframe #iab-container {
position: absolute!important;
top: 0!important;
bottom: 0!important;
left: 0!important;
right: 0!important;
}
/** iframe **/
.iubenda-mobile-sdk #iubenda-iframe #iubenda-iframe-popup {
height: 100%!important;
width: 100%!important;
}
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-close-btn {
display: none!important;
}
.iubenda-mobile-sdk #iubenda-iframe {
background-color: transparent!important;
}
/* Fix cookie policy trimming on older Android devices */
.iubenda-mobile-sdk #iubenda-iframe iframe {
background-color: transparent!important;
position:absolute!important;
bottom:0!important;
top:0!important;
}
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-spinner {
top: 50px !important;
}
/* Fix TCF widget overlapping footer in older Android devices */
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-footer {
z-index: 9999!important;
}config.json :
{
"banner": {
"acceptButtonDisplay": "true",
"customizeButtonDisplay": "true",
"backgroundColor": "#000000",
"textColor": "#FFFFFF",
"acceptButtonColor": "#FD1D1D",
"acceptButtonCaptionColor": "white",
"customizeButtonColor": "transparent",
"customizeButtonCaptionColor": "#FFF"
}
}Option TCF
Contrairement à la version standard de CS, l’option TCF est activée par défaut dans le SDK. Si vous ne diffusez aucune publicité personnalisée tierce et souhaitez désactiver la prise en charge du TCF, indiquez enableTcf: false dans le fichier config.json.
Exemple :
{
…
enableTcf: false,
"banner": {
…
}
}Paramètres « invalidateConsentBefore » et « expireAfter »
invalidateConsentBefore accepte une date qui sert de référence. Le cas échéant, ce paramètre vérifie si l’utilisateur a déjà exprimé une préférence, et à quelle date. Si la date du choix est antérieure à la date de référence, il ne tient plus compte de la préférence exprimée. Formats acceptés : jj/MM/aaaa – aaaa/MM/jj – jj-MM-aaaa – aaaa-MM-jj – jj.MM.aaaa – aaaa.MM.jj
expireAfter accepte un nombre de jours qui sert de référence (par défaut, 360 jours). Le cas échéant, ce paramètre compare le nombre de jours écoulés depuis la date à laquelle l’utilisateur a exprimé une préférence avec la valeur entière de expireAfter. Si la valeur de référence est inférieure, les données sur l’appareil sont effacées.
Exemple :
{
…
"invalidateConsentBefore": "08/11/2022",
"expireAfter": 100,
…
}
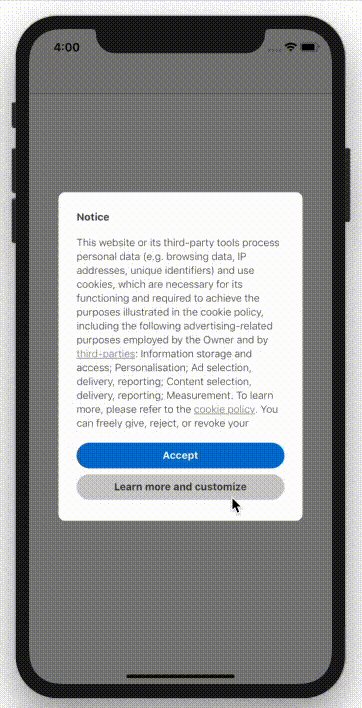
}Afficher l’interface de consentement
| Méthode | Description |
|---|---|
| askConsent() | Affiche l’interface de consentement au lancement de l’application. |
| openPreferences() | (anciennement editConsent, désormais obsolète) Permet aux utilisateurs de modifier leurs préférences en matière de consentement lorsqu’ils ont déjà consenti. Sinon, affiche la demande de consentement. |
Pour présenter l’interface de consentement au lancement de l’application, appelez IubendaCMP.askConsent(from: self) depuis la méthode viewDidLoad de votre ViewController principal :
- Si aucune connexion Internet n’est détectée, l’appel est sans effet (sauf si
skipNoticeWhenOfflinea pour valeur false). - Si l’utilisateur a déjà donné son consentement, l’appel est sans effet.
- Si une connexion Internet est détectée et l’utilisateur n’a pas encore donné son consentement,
IubendaCMP.askConsent(from: self)affiche la demande de consentement.
Note : lorsque forceConsent a pour valeur false, si l’utilisateur masque la demande de consentement après le premier lancement, IubendaCMP.askConsent(from: self) est sans effet. Pour afficher à nouveau l’interface de consentement, vous devez appeler IubendaCMP.openPreferences(from: self).
Ainsi, si votre objectif est de maximiser les consentements :
- donnez à
forceConsentla valeur true et - appelez
IubendaCMP.askConsent(from: self)
Si, au contraire, vous souhaitez permettre à l’utilisateur de masquer la demande de consentement sans qu’elle réapparaisse à chaque nouvel appel de IubendaCMP.askConsent(from: self) :
- donnez à
forceConsentla valeur false - appelez
IubendaCMP.askConsent(from: self)(qui sera sans effet après le premier lancement) - appelez ensuite
IubendaCMP.openPreferences(from: self)pour redemander le consentement
Notes concernant IubendaCMP.openPreferences() :
- Si l’utilisateur n’a pas encore donné son consentement,
IubendaCMP.openPreferences()affiche la demande de consentement. - Si l’utilisateur a déjà donné son consentement,
IubendaCMP.openPreferences()lui permet de modifier ses préférences en la matière :- Avec
"perPurposeConsent": true, cette méthode affiche les préférences par catégorie. - Avec
"perPurposeConsent": false, elle affiche les préférences en matière de consentement TCF. - Avec
"perPurposeConsent": falseet"enableTcf": false, elle affiche la politique relative aux cookies.
- Avec
Pour définir précisément à quel moment la demande de consentement doit s’afficher, vous pouvez utiliser IubendaCMP.openPreferences(from: self). Vous devrez toutefois mettre en place un moyen de déterminer si l’utilisateur a donné son consentement.
Interface de consentement personnalisée
Vous pouvez utiliser une interface personnalisée pour demander le consentement de l’utilisateur, sans afficher la fenêtre contextuelle prévue. Dans ce cas, vous pourrez tirer parti des méthodes de IubendaCMP suivantes :
| Méthode | Description |
|---|---|
| accept() | (anciennement acceptDefaultConsent, désormais obsolète) Définit le consentement par défaut en arrière-plan. |
| reject() | Refuse le consentement par défaut en arrière-plan. |
| openTcfPreferences() | (anciennement showConsentPreferences, désormais obsolète) Affiche une fenêtre contextuelle pour définir les préférences en matière de consentement TCF. |
| openTcfVendorsPreferences() | (anciennement showVendorsPreferences, désormais obsolète) Ouvre une fenêtre contextuelle pour définir les préférences relatives aux annonceurs. |
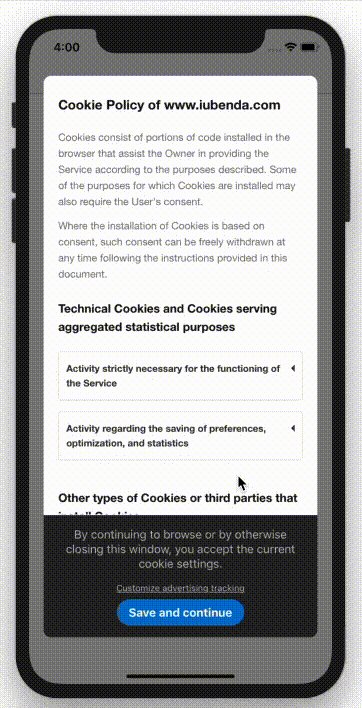
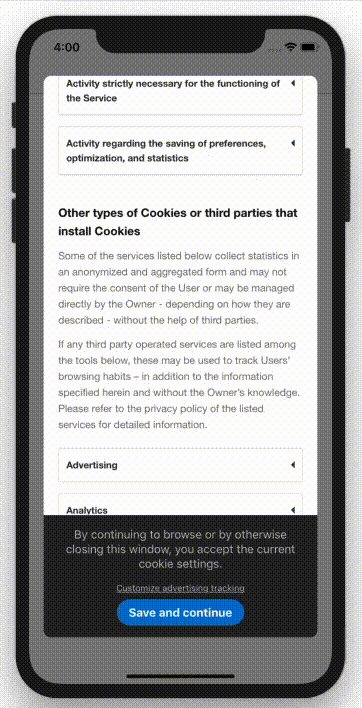
| openCookiePolicy() | (anciennement showCookiePolicy, désormais obsolète) Ouvre une fenêtre contextuelle qui affiche la politique relative aux cookies. |
| shouldGetConsent() | Détermine si vous devez demander le consentement de l’utilisateur ou si celui-ci a déjà exprimé une préférence. |
| isPurposeEnabled(id) | Accepte une valeur numérique id correspondant à une finalité précise. Lorsque perPurposeConsent a pour valeur true, isPurposeEnabled(id) retourne true si l’utilisateur a consenti à la finalité spécifiée. |
| isConsentGiven() | Lorsque perPurposeConsent a pour valeur false, retourne true si l’utilisateur a donné son consentement et false dans le cas contraire. |
| clearData() | Efface les signaux de consentement recueillis via la CMP lors de la dernière interaction avec l’utilisateur. |
| config | Récupère la configuration initialisée dans la classe AppDelegate. |
| shouldGetConsentForInvalidateConsentBefore() | Détermine si vous devez demander le consentement de l’utilisateur lorsque la date à laquelle il a exprimé une préférence est antérieure à la date de référence associée à invalidateConsentBefore. |
| getVendorList(version: , callback:) | Retourne la liste des annonceurs. Lorsque le paramètre facultatif version n’est pas défini, retourne la liste des annonceurs la plus récente. Accepte le paramètre callback pour connaitre le résultat (réussite ou erreur). |
| getUserPreferences() | Retourne les Préférences de l’utilisateur enregistrées (dont le consentement). |
| setUserPreferences() | Définit les Préférences de l’utilisateur, auxquelles le service web ajoutera des données, comme le consentement et les données TCF. |
| canOpenPreferences() | Retourne true s’il existe une préférence enregistrée. |
| requestAttConsent() | Affiche l’alerte d’autorisation système de l’ATT. Si l’utilisateur refuse le suivi, efface ensuite les préférences sur l’appareil. |
| getATTStatus() | Retourne le statut ATT de l’utilisateur : « Accepted » ou « Denied ». Note : les statuts .denied, .notDetermined et .restricted (conformément à la documentation de l’ATT d’Apple) sont considérés comme « Denied ». |
Notes concernant IubendaCMP.accept() :
- Si l’utilisateur n’a exprimé aucune préférence, cette méthode indique qu’il a tout accepté.
- Vous devriez choisir cette méthode lors du développement d’une interface personnalisée qui ne repose pas sur l’avis par défaut utilisé par le SDK.
Si vous utilisez une méthode open*, vous pouvez observer les notifications grâce à un écouteur d’événements (voir ci-dessous) pour détecter si l’utilisateur a donné son consentement.
Exemple :
import UIKit
import iubenda
class ConsentViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
NotificationCenter.default.addObserver(
self,
selector: #selector(consentDidChange),
name: NSNotification.Name.ConsentChanged,
object: nil
)
}
@IBAction func acceptClick(_ sender: Any) {
IubendaCMP.accept()
dismiss(animated: true)
}
@IBAction func optionsClick(_ sender: Any) {
IubendaCMP.openTcfPreferences(from: self)
}
@objc func consentDidChange() {
if IubendaCMP.isConsentGiven() {
dismiss(animated: true)
}
}
}Écouter pour repérer les changements
Si nécessaire, vous pouvez ajouter un écouteur d’événements à NSNotification.Name.ConsentChanged afin de repérer les changements au niveau du consentement de l’utilisateur par le biais de NotificationCenter :
private func observeConsentNotification() {
NotificationCenter.default.addObserver(
self,
selector: #selector(consentDidChange),
name: NSNotification.Name.ConsentChanged,
object: nil
)
}
@objc func consentDidChange() {
// ...
}
Accéder aux paramètres du Cadre de transparence et de consentement de l’IAB
Vous pouvez accéder aux paramètres du TCF de l’IAB (comme la chaîne de consentement encodée) soit directement dans les spécifications de l’IAB, soit par le biais des méthodes pratiques proposées par IubendaCMP.storage.
Paramètres disponibles
| Méthode | Description |
|---|---|
| consentString | La chaîne de consentement. |
| googlePersonalized | La valeur est true si l’utilisateur a accepté l’option d’annonces personnalisées de Google. |
| subjectToGDPR | Le paramètre SubjectToGdpr. |
| cmpPresent | La valeur est true en présence de la plateforme de gestion du consentement (CMP). |
| VendorConsents | La chaîne binaire des annonceurs. |
| PurposeConsents | La chaîne binaire des finalités. |
| isPurposeConsentGivenFor(id) | Accepte une valeur numérique id correspondant à une finalité. Retourne true si l’utilisateur a consenti à la finalité correspondante. |
| isVendorConsentGivenFor(id) | Accepte une valeur numérique id correspondant à un annonceur. Retourne true si l’utilisateur a consenti à l’annonceur correspondant. |
| consentTimestamp | Retourne l’horodatage du consentement (depuis la version 1.3.2). |
| isPreferenceExpressed() | Retourne true si le SDK détecte une préférence valable déjà stockée. Si la préférence est invalidée par invalidateConsentBefore, la méthode devrait retourner false. |
Pour plus d’informations sur le TCF et ses paramètres avancés, comme la possibilité de limiter les finalités ou de déterminer la base juridique applicable (consentement ou intérêt légitime), consultez notre guide du TCF.
Google Ads et l’absence de consentement
Comme l’explique sa documentation (voir la section « Conditions requises pour diffuser des annonces non personnalisées »), Google n’affiche aucune annonce sans le consentement de l’utilisateur. Pas même une annonce non personnalisée.
Initialiser les bibliothèques qui ne respectent pas le TCF de l’IAB
Les bibliothèques tierces qui ne respectent pas directement le Cadre de transparence et de consentement (TCF) de l’IAB peuvent être initialisées séparément selon le statut et les préférences de consentement.
Pour ce faire, vous pouvez mettre en place un écouteur d’événements dans votre classe AppDelegate et appeler IubendaCMP.isConsentGiven() (ainsi que d’autres méthodes) afin d’évaluer le statut de consentement.
Exemple :
import UIKit
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
let config = IubendaCMPConfiguration()
config.gdprEnabled = true
config.googleAds = true
config.siteId = "12345"
config.cookiePolicyId = "252372"
IubendaCMP.initialize(with: config)
observeConsentNotification()
initializeLibraries()
return true
}
private func observeConsentNotification() {
NotificationCenter.default.addObserver(
self,
selector: #selector(consentDidChange),
name: NSNotification.Name.ConsentChanged,
object: nil
)
}
@objc func consentDidChange() {
initializeLibraries()
}
private func initializeLibraries() {
if (IubendaCMP.isConsentGiven()) {
if (IubendaCMP.isGooglePersonalized()) {
// enable Google personalized ADs
} else {
// disable Google personalized ADs
}
// setup other libraries
}
}
}
App Tracking Transparency (iOS 14.5+)
Depuis la version 14.5 d’iOS (sortie en avril 2021), Apple exige de la transparence au sujet des données utilisées par votre application et des tiers qui suivront l’utilisateur dans celle-ci.
Pour demander l’autorisation de suivre l’utilisateur et d’accéder à l’identifiant publicitaire de l’appareil, vous devez utiliser le framework App Tracking Transparency (ATT). Vous pouvez demander d’autres autorisations pour vous conformer à des lois, comme la directive ePrivacy ou le RGPD. Toutefois, votre application doit toujours respecter la réponse de l’utilisateur à la demande d’App Tracking Transparency, même lorsque ses réponses à d’autres demandes la contredisent.
D’après la directive 5.1.1 (iv) : « les apps doivent respecter les réglages définis par l’utilisateur en matière d’autorisation et ne pas tenter de manipuler, de tromper ou de contraindre une personne de sorte qu’elle autorise l’accès à des données inutiles. »
Par exemple, vous ne devez pas modifier la réponse App Tracking Transparency d’un utilisateur en respectant uniquement ses réponses à d’autres demandes d’autorisation. Vous pouvez utiliser des plateformes de gestion du consentement (CMP) tierces pour demander d’autres autorisations, tant que cette utilisation ne donne lieu à aucun suivi.
Comment répondre aux exigences de l’ATT d’Apple et respecter la loi
Pour respecter pleinement les règles de l’App Tracking Transparency d’Apple (et éviter un rejet par l’App Store) ainsi que les exigences de la directive ePrivacy et du RGPD, vous devez demander l’autorisation de l’utilisateur via l’ATT et son consentement via notre CMP.
Pour combiner notre CMP avec l’ATT d’Apple, vous pouvez demander l’autorisation de l’utilisateur via ATT (manuellement ou avec "automaticHandlingOfAtt": true) puis, si (et seulement si) l’utilisateur vous y a autorisé via l’ATT, recueillir son consentement via votre CMP.
Si vous souhaitez que le SDK iubenda gère l’alerte d’autorisation système de l’ATT, utilisez NSUserTrackingUsageDescription. Pour plus d’informations sur la marche à suivre, veuillez consulter la documentation d’Apple. Donnez ensuite la valeur true au paramètre automaticHandlingOfAtt de l’objet IubendaCMPConfiguration dans la classeAppDelegate.
Gardez à l’esprit que votre application doit toujours respecter la réponse de l’utilisateur à la demande d’App Tracking Transparency, même lorsque sa réponse obtenue via notre CMP la contredit.
Par exemple, si l’utilisateur ne donne pas son autorisation via l’ATT, vous devez automatiquement considérer qu’il n’a pas donné son consentement via la CMP.
Dans ce cas, vous pouvez vous abstenir d’appeler la méthode askConsent (puisque vous ne devez pas afficher la CMP) et considérer que l’utilisateur s’est opposé à toutes les finalités déclarées. Lorsque vous utilisez automaticHandlingOfAtt = true, la méthode askConsent affiche d’abord l’alerte d’autorisation système de l’ATT d’Apple. Ensuite, si le choix de l’utilisateur le permet, le SDK affiche une fenêtre contextuelle pour demander son consentement.
Par ailleurs, si l’utilisateur modifie les préférences qu’il a exprimées en retirant les autorisations qu’il avait données via les paramètres de l’application, vous pouvez invoquer la méthode clearData(). Celle-ci efface les signaux de consentement recueillis via la CMP lors de la dernière interaction avec l’utilisateur. Lorsque vous utilisez automaticHandlingOfAtt = true, le SDK iubenda invoque la méthode clearData().
La CMP ne s’affichera plus tant que l’utilisateur n’aura pas modifié ses préférences et donné son autorisation via les paramètres de l’application.
Comportement hors ligne et en cas d’erreur
La bibliothèque nécessite une connexion Internet pour afficher la fenêtre contextuelle de consentement (et donc pour générer ou mettre à jour la chaîne de consentement). La dernière chaîne de consentement est toujours disponible dans le stockage local grâce à IubendaCMP.storage.
Par défaut, la méthode askConsent cherche une connexion Internet avant de lancer l’activité de la fenêtre contextuelle. Si cette méthode ne détecte aucune connexion, la fenêtre contextuelle ne s’affiche pas. Elle s’affichera alors au prochain lancement.
Si une erreur survient pendant le flux de consentement, un message d’erreur s’affiche. Celui-ci propose de réessayer ou de fermer la fenêtre contextuelle. Dans ce cas, le paramètre forceConsent=true garantit que la fenêtre contextuelle réapparaîtra si l’utilisateur n’a pas donné son consentement.
Préférences en matière de consentement sur différents appareils
Dans notre guide, vous découvrirez comment utiliser l’API de Consent Database afin de synchroniser les préférences en matière de consentement entre plusieurs sites et applications pour chaque utilisateur authentifié.
Liste des modifications
2.6.9
- Ajout de la prise en charge du TCF 2.2
2.6.8
- Ajout de
automaticHandlingOfAtt,canOpenPreferences(),requestAttConsent()etgetATTStatus()àiubendaCMP
2.6.7
- Ajout de
reject()à la classeIubendaCMP
2.6.6
- Correction de bug lié à la taille personnalisée
2.6.5
- Ajout de
landscapeWidth,landscapeHeight,portraitWidthetportraitHeightàIubendaCMPConfiguration
2.6.4
- Ajout de
getPreferencesJsonà la classeIubendaCMP - Ajout de
dismissColorà la classeIubendaCMPConfigpour personnaliser le bouton de fermeture
2.6.1
isGooglePersonalized()est désormais obsolète
2.6.0
- Ajout de la méthode
proxyUrl(baseUrl)pour réécrire l’URL utilisée afin d’intégrer CS
2.5.9
- Correction de la fonction
saveConsent(preferencesJson,timestamp)
2.5.8
- Ajout de la méthode
isPreferenceExpressed() - Correction de la méthode
isConsentGiven()
2.5.7
- Ajout de l’option
expireAfteràconfig.jsonpour comparaison avec la date de consentement enregistrée et effacement des données si nécessaire
2.5.6
- Ajout du paramètre
invalidateConsentBeforeà la classe IubendaCMP pour comparaison avec la date de consentement enregistrée et nouvel affichage de la demande de consentement si nécessaire - Ajout de la fonction
shouldGetConsentForInvalidateConsentBefore() à la classe IubendaCMP pour appel par l’interface personnalisée - Ajout de la compatibilité avec Objective-C pour le paramètre
IubendaCMP.storage
2.5.5
- Ajout du paramètre
BannerPositionà la classe IubendaCMPConfiguration pour personnaliser l’emplacement de la bannière de consentement (par défaut : center)
2.5.4
- Ajout de la cible tvOS et de méthodes pour l’interface personnalisée
2.5.3
- Correction de la chaîne de consentement expirée par effacement après 360 jours
2.5.2
- Permet d’utiliser
forceConsent=trueavecenableTcf=false
2.5.1
- Correction d’un problème introduit dans la version 2.5.0 lié au comportement incorrect de
enableTcf=falseetforceConsent=false
2.5.0
- Ajout de la méthode
IubendaCMP.clearData()qui vous permet d’effacer les signaux de consentement recueillis via la CMP lorsque l’utilisateur modifie les préférences qu’il a exprimées en retirant les autorisations qu’il avait données via l’ATT.
2.4.0
- Renommage des méthodes
acceptDefaultConsent,editConsent,showConsentPreferences,showVendorsPreferencesetshowCookiePolicyqui s’appellent désormais respectivementaccept,openPreferences,openTcfPreferences,openTcfVendorsPreferencesetopenCookiePolicy
2.3.6
- Correction d’un problème avec les liens externes
- Compilation avec la version 5.3.2 de Swift
2.3.5
- Correction d’un problème avec certaines configurations de build xcode/cocoapods
2.3.2 – 2.3.4
- Amélioration de la journalisation
2.3.1
- Ajout de
isVendorConsentGivenFor(id)etisPurposeConsentGivenFor(id)
2.3.0
- Ajout de l’option
preventDismissWhenLoaded - Mise à jour de l’algorithme qui détermine la taille de la fenêtre contextuelle
2.2.1
- Amélioration de la taille de la fenêtre contextuelle sur différentes tailles d’écrans
2.2.0
- Ajout de la prise en charge du Cadre de transparence et de consentement v2.0, du bouton de refus et du consentement par catégorie
- Remplacement de
hasConsent(désormais obsolète) parisConsentGiven - Ajout de la fonction
shouldGetConsentpour des mises en place plus spécifiques
2.1.1
- Mise à jour de la prise en charge d’Objective-C
2.1.0
- Ajout de la prise en charge de xcframework
2.0.0
- Ajout de l’option
csVersion
1.3.2
- Ajout d’un horodatage à
saveConsent()etCMPStorage
1.3.0
- Ajout des options
cssContentetjsonContent
1.2.0
- Ajout de l’option
dismissColorqui vous permet de définir une couleur personnalisée pour le bouton de fermeture (seulement visible au premier niveau) - Gestion du redimensionnement du webview lors du retour au premier niveau
- Ajout de la possibilité de faire pointer le SDK vers la version exacte de CS
1.1.3
- Correction de bugs
1.1.2
- Ajout de la vérification de connexion et de l’option
skipNoticeWhenOffline
1.1.1
- Ajout d’une nouvelle valeur par défaut pour
forceConsent
1.1.0
- Ajout de l’option
acceptIfDismissed
1.0.1
- Ajout de la prise en charge d’iOS 10
1.0.0
- Version initiale
Android
Ajouter le SDK iubenda à votre projet
Ajoutez le dépôt et la dépendance suivants à votre fichier build.gradle :
repositories {
maven { url "https://libraries.iubenda.com/android" }
}
dependencies {
implementation "com.iubenda:mobile-sdk:2.6.4"
}Pour mettre à jour automatiquement la version de la bibliothèque lors du build, vous pouvez définir la dépendance :
"com.iubenda:mobile-sdk:2.6.+"pour les mises à jour triviales"com.iubenda:mobile-sdk:2.+"pour les mises à jour mineures"com.iubenda:mobile-sdk:+"pour toutes les mises à jour
Classe Application
Créez une nouvelle classe qui étend android.app.Application et ajoutez-la au manifeste de l’application (si votre projet ne comporte pas déjà une telle classe).
<application
android:name=".App"
...>
...
</application>Initialiser le SDK
Dans votre classe Application, à l’intérieur de la méthodeonCreate, créez un objet de configuration contenant tous vos paramètres et appelez IubendaCMP.initialize().
@Override
public void onCreate() {
super.onCreate();
IubendaCMPConfig config = IubendaCMPConfig.builder()
.gdprEnabled(true)
.siteId("12341234")
.cookiePolicyId("56785678")
.googleAds(true)
.cssResource(R.raw.custom_style)
.jsonResource(R.raw.config_json)
.applyStyles(true)
.build();
IubendaCMP.initialize(this, config);
}Paramètres
| Paramètre | Valeur par défaut | Description |
|---|---|---|
| csVersion | current | Permet de définir la version de Privacy Controls and Cookie Solution à utiliser. Valeurs acceptées : « current », « beta », « stable » ou numéro de version spécifique. |
| gdprEnabled | false | Remplace le paramètre IABConsent_SubjectToGDPR du TCF de l’IAB. Lorsque la valeur est false, le SDK de médiation peut effectuer une médiation entre tous les SDK de réseau publicitaire. Sinon, il effectue une médiation uniquement entre les SDK de réseau publicitaire conformes au RGPD. |
| siteId | Identifiant du site du client sur iubenda. | |
| cookiePolicyId | Identifiant de la Politique relative aux cookies du client sur iubenda. | |
| forceConsent | true | Lorsque la valeur est true, l’écran de consentement s’affiche jusqu’à ce que l’utilisateur consente. Cette option vous permet de maximiser le taux de consentement. Lorsque la valeur est false, si l’utilisateur masque la demande de consentement après son premier affichage, askConsent() est sans effet. |
| googleAds | false | La valeur true active la gestion du consentement aux annonces personnalisées de Google. |
| jsonResource | Ressource brute (src, main, res ou raw) contenant une configuration personnalisée à transmettre à l’interface de consentement. | |
| jsonContent | Idem, mais défini comme une chaîne. | |
| jsonFile | Idem, mais défini comme un fichier. | |
| cssResource | Ressource brute (src, main, res ou raw) contenant un style CSS personnalisé à appliquer à l’interface de consentement. Vous pouvez appliquer un style CSS personnalisé qui vient compléter le style par défaut (applyStyles=true) ou qui le remplace entièrement (applyStyles=false). | |
| cssContent | Idem, mais défini comme une chaîne. | |
| cssFile | Idem, mais défini comme un fichier. | |
| cssUrl | Idem, mais défini comme une chaîne URL. | |
| applyStyles | true | Lorsque la valeur est true, le style par défaut s’applique à l’interface de consentement. |
| acceptIfDismissed | false | Lorsque la valeur est true et le JS est prêt, si l’utilisateur masque la fenêtre contextuelle, l’avis est accepté. |
| preventDismissWhenLoaded | false | Lorsque la valeur est true, une fois la fenêtre contextuelle complètement chargée, l’utilisateur ne peut pas la masquer sans exprimer de préférence. |
| skipNoticeWhenOffline | false | Lorsque la valeur est true, si aucune connexion Internet n’est détectée, askConsent() n’affiche pas la fenêtre contextuelle. |
| bannerPosition | center | Définit l’emplacement de la fenêtre contextuelle de la bannière de consentement : en haut, en bas ou au centre. |
| dismissColor | Permet de définir une couleur personnalisée pour le bouton de fermeture (×). Si vous n’avez défini aucune valeur, la couleur par défaut est utilisée. | |
| landscapeHeight | Définit une hauteur personnalisée pour le premier niveau en mode paysage. | |
| landscapeWidth | Définit une largeur personnalisée pour le premier niveau en mode paysage. | |
| portraitHeight | Définit une hauteur personnalisée pour le premier niveau en mode portrait. | |
| portraitWidth | Définit une largeur personnalisée pour le premier niveau en mode portrait. |
Exemple de configuration avec CSS personnalisé
IubendaCMPConfig config = IubendaCMPConfig.builder()
.gdprEnabled(true)
.siteId("12341234")
.cookiePolicyId("56785678")
.forceConsent(true)
.googleAds(true)
.applyStyles(false)
.cssResource(R.raw.custom_style)
.jsonResource(R.raw.config)
.acceptIfDismissed(true)
.build();custom_style.css :
/***************************************************************************
// * iubenda Privacy Controls and Cookie Solution *
// * *
// * Sample CSS v2.2.6 *
// * *
// * (c) 2019 iubenda srl <info@iubenda.com> *
// * All Rights Reserved. *
// * *
// *************************************************************************
//
// CHANGELOG
//
// 2.2.7 - 2020-06-18
// - Fix container breaking on mobile.
//
// 2.2.6 - 2020-05-27
// - Hide scroll bar visibility.
// - Fix brand image height on mobile.
//
// 2.2.5 - 2020-05-06
// - Fix IE flex content.
// - Fix text overflow.
//
// 2.2.3 - 2020-04-21
// - Cursor pointer
// - Button text ellipsis
// - Equalize shadows top/bottom modal bar
//
// 2.2.2 - 2020-04-06
// - Add pointer events auto to the overlay
//
// 2.2.1 - 2020-03-06
// - Introduce popover.
//
// 2.2.0 - 2019-11-07
// - Introduce brand customizations
//
// 2.1.5 - 2019-11-22
// - Add class to go fullscreen.
//
// 2.1.4 - 2020-03-25
// - Make the banner shadow darker
//
// 2.1.3 - 2020-01-22
// - Fix banner not appearing on iPhone.
//
// 2.1.2 - 2019-11-07
// - Fix buttons height on IE.
//
// 2.1.1 - 2019-10-30
// - Fix buttons margin and customize-advertising-tracking button width on mobile.
//
// 2.1.0 - 2019-10-24
// - Introduce text overflowing mask and style for reject button.
//
// 2.0.4 - 2019-06-24
// - Convert close button width to min-width
//
// 2.0.3 - 2019-05-24
// - Introduce new positioning options
//
// 2.0.2 - 2019-05-02
// - Fix text spaces when custom content
//
// 2.0.1 - 2019-04-09
// - Add rules for buttons group
//
// 2.0.0 - 2019-02-01
// - Full rewrite to accommodate the new markup
//
// 0.0.1 - 2015-04-01
// - First implementation of the sample CSS
*/
/*
-----------------
IMPORTANT: Changing the following values may prevent the notice from being displayed properly.
-----------------
*/
#iubenda-cs-banner {
font-size: 15px !important;
background: none !important;
line-height: 1.4 !important;
position: fixed !important;
z-index: 99999998 !important;
top: 0 !important;
left: 0 !important;
width: 100% !important;
height: 100% !important;
border: 0 !important;
margin: 0 !important;
padding: 0 !important;
overflow: hidden !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
will-change: opacity, visibility;
opacity: 0 !important;
visibility: hidden !important;
pointer-events: none !important;
-webkit-transition: opacity 0.4s ease, visibility 0.4s ease !important;
-o-transition: opacity 0.4s ease, visibility 0.4s ease !important;
transition: opacity 0.4s ease, visibility 0.4s ease !important;
/* default */
}
#iubenda-cs-banner [class*=" iub"],
#iubenda-cs-banner [class^=iub],
#iubenda-cs-banner .iubenda-banner-content:not(.iubenda-custom-content) * {
font-size: 100% !important;
width: auto !important;
-webkit-appearance: none !important;
-moz-appearance: none !important;
appearance: none !important;
background: none !important;
-webkit-box-sizing: border-box !important;
box-sizing: border-box !important;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0) !important;
-webkit-backface-visibility: hidden !important;
backface-visibility: hidden !important;
font-family: -apple-system, sans-serif !important;
text-decoration: none !important;
color: currentColor !important;
background-attachment: scroll !important;
background-color: transparent !important;
background-image: none !important;
background-position: 0 0 !important;
background-repeat: repeat !important;
border: 0 !important;
border-color: #000 !important;
border-color: currentColor !important;
border-radius: 0 !important;
border-style: none !important;
border-width: medium !important;
bottom: auto !important;
clear: none !important;
clip: auto !important;
counter-increment: none !important;
counter-reset: none !important;
direction: inherit !important;
float: none !important;
font-style: inherit !important;
font-variant: normal !important;
font-weight: inherit !important;
height: auto !important;
left: auto !important;
letter-spacing: normal !important;
line-height: inherit !important;
list-style-type: inherit !important;
list-style-position: outside !important;
list-style-image: none !important;
margin: 0 !important;
max-height: none !important;
max-width: none !important;
min-height: 0 !important;
min-width: 0 !important;
opacity: 1;
outline: 0 !important;
overflow: visible !important;
padding: 0 !important;
position: static !important;
quotes: "" "" !important;
right: auto !important;
table-layout: auto !important;
text-align: left !important;
text-indent: 0 !important;
text-transform: none !important;
top: auto !important;
unicode-bidi: normal !important;
vertical-align: baseline !important;
visibility: inherit !important;
white-space: normal !important;
width: auto !important;
word-spacing: normal !important;
z-index: auto !important;
background-origin: padding-box !important;
background-origin: padding-box !important;
background-clip: border-box !important;
background-size: auto !important;
-o-border-image: none !important;
border-image: none !important;
border-radius: 0 !important;
border-radius: 0 !important;
-webkit-box-shadow: none !important;
box-shadow: none !important;
-webkit-column-count: auto !important;
-moz-column-count: auto !important;
column-count: auto !important;
-webkit-column-gap: normal !important;
-moz-column-gap: normal !important;
column-gap: normal !important;
-webkit-column-rule: medium none #000 !important;
-moz-column-rule: medium none #000 !important;
column-rule: medium none #000 !important;
-webkit-column-span: none !important;
-moz-column-span: none !important;
column-span: none !important;
-webkit-column-width: auto !important;
-moz-column-width: auto !important;
column-width: auto !important;
-webkit-font-feature-settings: normal !important;
font-feature-settings: normal !important;
overflow-x: visible !important;
overflow-y: visible !important;
-webkit-hyphens: manual !important;
-ms-hyphens: manual !important;
hyphens: manual !important;
-webkit-perspective: none !important;
perspective: none !important;
-webkit-perspective-origin: 50% 50% !important;
perspective-origin: 50% 50% !important;
text-shadow: none !important;
-webkit-transition: all 0s ease 0s !important;
-o-transition: all 0s ease 0s !important;
transition: all 0s ease 0s !important;
-webkit-transform: none !important;
-ms-transform: none !important;
transform: none !important;
-webkit-transform-origin: 50% 50% !important;
-ms-transform-origin: 50% 50% !important;
transform-origin: 50% 50% !important;
-webkit-transform-style: flat !important;
transform-style: flat !important;
word-break: normal !important;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
#iubenda-cs-banner .iub-popover-trigger {
display: inline-block !important;
text-decoration: underline !important;
-webkit-text-decoration-style: dashed !important;
text-decoration-style: dashed !important;
position: relative !important;
margin-right: 16px !important;
cursor: pointer !important;
line-height: 1.25 !important;
}
#iubenda-cs-banner .iub-popover-trigger:before, #iubenda-cs-banner .iub-popover-trigger:after {
content: "";
display: inline-block;
width: 14px;
height: 14px;
border-radius: 12px;
vertical-align: middle;
background-size: 4px;
position: absolute;
left: calc(100% + 2px);
top: 3px;
}
#iubenda-cs-banner .iub-popover-trigger:before {
background-color: currentColor;
opacity: 0.35;
}
#iubenda-cs-banner .iub-popover-trigger:after {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='7' height='13' viewBox='0 0 7 13'%3E%3Cg fill='%23FFF' fill-rule='evenodd'%3E%3Cpath d='M2.779 1.288a1.287 1.287 0 112.574 0 1.287 1.287 0 01-2.574 0zM5.467 10.422l.903 1.851-.7.341a2.496 2.496 0 01-3.545-2.717l.818-3.252a.42.42 0 00-.178-.382.422.422 0 00-.452-.041l-.844.412-.902-1.852.843-.412a2.491 2.491 0 012.576.233 2.49 2.49 0 01.989 2.389 1.105 1.105 0 01-.02.095l-.817 3.253a.42.42 0 00.178.382c.08.059.244.142.451.041l.7-.341z'/%3E%3C/g%3E%3C/svg%3E");
background-position: center;
background-repeat: no-repeat;
}
#iubenda-cs-banner .iub-popover {
position: absolute !important;
top: 24px !important;
bottom: 0 !important;
left: 0 !important;
right: 0 !important;
border-radius: 4px !important;
background-color: white !important;
color: #222 !important;
z-index: 2 !important;
-webkit-box-shadow: 0 0 32px rgba(0, 0, 0, 0.1) !important;
box-shadow: 0 0 32px rgba(0, 0, 0, 0.1) !important;
opacity: 0 !important;
visibility: hidden !important;
-webkit-transform: translateY(24px) !important;
-ms-transform: translateY(24px) !important;
transform: translateY(24px) !important;
-webkit-transition: opacity 0.3s ease, visibility 0.3s ease, -webkit-transform 0.3s ease !important;
transition: opacity 0.3s ease, visibility 0.3s ease, -webkit-transform 0.3s ease !important;
-o-transition: opacity 0.3s ease, visibility 0.3s ease, transform 0.3s ease !important;
transition: opacity 0.3s ease, visibility 0.3s ease, transform 0.3s ease !important;
transition: opacity 0.3s ease, visibility 0.3s ease, transform 0.3s ease, -webkit-transform 0.3s ease !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
z-index: 99 !important;
pointer-events: none !important;
overflow: hidden !important;
}
#iubenda-cs-banner .iub-popover-header {
-ms-flex-negative: 0 !important;
flex-shrink: 0 !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-pack: justify !important;
-ms-flex-pack: justify !important;
justify-content: space-between !important;
z-index: 1 !important;
-webkit-box-shadow: 0 16px 16px #FFF !important;
box-shadow: 0 16px 16px #FFF !important;
}
#iubenda-cs-banner .iub-popover-header > * {
padding: 24px !important;
padding-bottom: 0 !important;
}
#iubenda-cs-banner .iub-popover-header-title {
font-size: 18px !important;
font-weight: bold !important;
}
#iubenda-cs-banner .iub-popover-header-close {
font-size: 24px !important;
font-weight: 300 !important;
cursor: pointer !important;
line-height: 1 !important;
position: relative !important;
top: -2px !important;
}
#iubenda-cs-banner .iub-popover-content {
font-size: 14px !important;
-webkit-box-flex: 1 !important;
-ms-flex: 1 !important;
flex: 1 !important;
font-weight: 300 !important;
line-height: 1.5 !important;
position: relative !important;
}
#iubenda-cs-banner .iub-popover-content > div {
padding: 0 24px !important;
overflow-y: auto !important;
height: 100% !important;
}
#iubenda-cs-banner .iub-popover-content > div:before, #iubenda-cs-banner .iub-popover-content > div:after {
content: "";
display: block;
height: 24px;
}
#iubenda-cs-banner .iub-popover-content h3 {
margin-bottom: 16px !important;
font-weight: bold !important;
}
#iubenda-cs-banner .iub-popover-content p:not(:last-of-type) {
margin-bottom: 16px !important;
}
#iubenda-cs-banner .iub-popover-content a {
text-decoration: underline !important;
cursor: pointer !important;
opacity: 0.8 !important;
}
#iubenda-cs-banner .iub-popover-content b, #iubenda-cs-banner .iub-popover-content strong {
font-weight: bold !important;
}
#iubenda-cs-banner .iub-popover-content i, #iubenda-cs-banner .iub-popover-content em {
font-style: italic !important;
}
#iubenda-cs-banner .iub-popover-content:after {
position: absolute;
content: "";
display: block;
height: 24px;
pointer-events: none;
left: 0;
right: 0;
bottom: 0;
background: -webkit-gradient(linear, left top, left bottom, from(rgba(255, 255, 255, 0)), to(white));
background: -o-linear-gradient(top, rgba(255, 255, 255, 0) 0%, white 100%);
background: linear-gradient(180deg, rgba(255, 255, 255, 0) 0%, white 100%);
}
#iubenda-cs-banner.iubenda-cs-default-floating .iub-popover {
left: 8px !important;
right: 8px !important;
}
@media (min-width: 640px) {
#iubenda-cs-banner.iubenda-cs-default .iub-popover {
max-width: 992px !important;
margin: 0 auto !important;
}
#iubenda-cs-banner.iubenda-cs-default.iubenda-cs-top .iub-popover {
top: 16px !important;
bottom: -16px !important;
}
#iubenda-cs-banner.iubenda-cs-default.iubenda-cs-bottom .iub-popover {
top: -16px !important;
bottom: 16px !important;
}
}
#iubenda-cs-banner.iub-popover-visible .iub-popover {
opacity: 1 !important;
visibility: visible !important;
-webkit-transform: translateY(0) !important;
-ms-transform: translateY(0) !important;
transform: translateY(0) !important;
pointer-events: auto !important;
}
#iubenda-cs-banner.iubenda-cs-overlay:before {
content: "" !important;
position: fixed !important;
top: 0 !important;
left: 0 !important;
width: 100% !important;
height: 100% !important;
background-color: rgba(0, 0, 0, 0.5) !important;
z-index: 1 !important;
pointer-events: auto !important;
}
#iubenda-cs-banner.iubenda-cs-center {
-webkit-box-align: center !important;
-ms-flex-align: center !important;
align-items: center !important;
-webkit-box-pack: center !important;
-ms-flex-pack: center !important;
justify-content: center !important;
}
#iubenda-cs-banner.iubenda-cs-top {
-webkit-box-align: start !important;
-ms-flex-align: start !important;
align-items: flex-start !important;
}
#iubenda-cs-banner.iubenda-cs-bottom {
-webkit-box-align: end !important;
-ms-flex-align: end !important;
align-items: flex-end !important;
}
#iubenda-cs-banner.iubenda-cs-left {
-webkit-box-pack: start !important;
-ms-flex-pack: start !important;
justify-content: flex-start !important;
}
#iubenda-cs-banner.iubenda-cs-right {
-webkit-box-pack: end !important;
-ms-flex-pack: end !important;
justify-content: flex-end !important;
}
#iubenda-cs-banner.iubenda-cs-visible {
opacity: 1 !important;
visibility: visible !important;
}
#iubenda-cs-banner.iubenda-cs-visible .iubenda-cs-container {
pointer-events: auto !important;
}
#iubenda-cs-banner.iubenda-cs-slidein .iubenda-cs-container {
-webkit-transition: -webkit-transform 0.4s ease !important;
transition: -webkit-transform 0.4s ease !important;
-o-transition: transform 0.4s ease !important;
transition: transform 0.4s ease !important;
transition: transform 0.4s ease, -webkit-transform 0.4s ease !important;
}
#iubenda-cs-banner.iubenda-cs-slidein.iubenda-cs-top .iubenda-cs-container {
-webkit-transform: translateY(-48px) !important;
-ms-transform: translateY(-48px) !important;
transform: translateY(-48px) !important;
}
#iubenda-cs-banner.iubenda-cs-slidein.iubenda-cs-bottom .iubenda-cs-container {
-webkit-transform: translateY(48px) !important;
-ms-transform: translateY(48px) !important;
transform: translateY(48px) !important;
}
#iubenda-cs-banner.iubenda-cs-slidein.iubenda-cs-visible .iubenda-cs-container {
-webkit-transform: translateY(0) !important;
-ms-transform: translateY(0) !important;
transform: translateY(0) !important;
}
#iubenda-cs-banner .iubenda-cs-container {
position: relative !important;
z-index: 2 !important;
}
#iubenda-cs-banner .iubenda-cs-brand {
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
padding: 16px !important;
-ms-flex-negative: 0 !important;
flex-shrink: 0 !important;
}
#iubenda-cs-banner .iubenda-cs-brand > div {
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-pack: start !important;
-ms-flex-pack: start !important;
justify-content: flex-start !important;
}
#iubenda-cs-banner .iubenda-cs-brand img {
max-width: 192px !important;
max-height: 56px !important;
}
#iubenda-cs-banner .iubenda-cs-content {
position: relative !important;
z-index: 1 !important;
overflow: hidden !important;
-webkit-transition: -webkit-transform 0.4s ease !important;
transition: -webkit-transform 0.4s ease !important;
-o-transition: transform 0.4s ease !important;
transition: transform 0.4s ease !important;
transition: transform 0.4s ease, -webkit-transform 0.4s ease !important;
}
#iubenda-cs-banner .iubenda-cs-rationale {
position: relative !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
}
#iubenda-cs-banner .iubenda-cs-close-btn {
position: absolute !important;
top: -2px !important;
padding: 16px !important;
right: 0 !important;
min-width: 48px !important;
height: 48px !important;
font-size: 24px !important;
line-height: 0 !important;
font-weight: lighter !important;
cursor: pointer !important;
text-align: center !important;
}
#iubenda-cs-banner .iubenda-cs-close-btn:hover {
opacity: 0.5 !important;
}
#iubenda-cs-banner .iubenda-banner-content {
font-weight: 300 !important;
margin: 16px !important;
margin-bottom: 0 !important;
-webkit-box-flex: 1 !important;
-ms-flex: 1 1 auto !important;
flex: 1 1 auto !important;
overflow-y: auto !important;
mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 16px) !important;
-webkit-mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 16px) !important;
padding-bottom: 32px !important;
}
#iubenda-cs-banner .iubenda-banner-content-padded {
padding-right: 32px !important;
}
#iubenda-cs-banner .iubenda-banner-content a {
cursor: pointer !important;
color: currentColor !important;
opacity: 0.7 !important;
text-decoration: underline !important;
}
#iubenda-cs-banner .iubenda-banner-content a:hover {
opacity: 1 !important;
}
#iubenda-cs-banner #iubenda-cs-title {
font-weight: bold !important;
margin-bottom: 16px !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group {
margin: 16px !important;
z-index: 1 !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
margin-top: 0 !important;
-ms-flex-negative: 0 !important;
flex-shrink: 0 !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group > div {
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
}
@media (min-width: 640px) {
#iubenda-cs-banner .iubenda-cs-opt-group {
-webkit-box-align: center !important;
-ms-flex-align: center !important;
align-items: center !important;
-webkit-box-pack: justify !important;
-ms-flex-pack: justify !important;
justify-content: space-between !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group-custom {
margin-right: auto !important;
-ms-flex-item-align: start !important;
align-self: start !important;
-webkit-box-pack: start !important;
-ms-flex-pack: start !important;
justify-content: flex-start !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group-consent {
margin-left: auto !important;
-ms-flex-item-align: end !important;
align-self: end !important;
-webkit-box-pack: end !important;
-ms-flex-pack: end !important;
justify-content: flex-end !important;
}
}
@media (max-width: 639px) {
#iubenda-cs-banner .iubenda-cs-opt-group {
margin: 12px !important;
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group-custom {
-webkit-box-ordinal-group: 3;
-ms-flex-order: 2;
order: 2;
}
#iubenda-cs-banner .iubenda-cs-opt-group-consent {
-webkit-box-ordinal-group: 2;
-ms-flex-order: 1;
order: 1;
}
}
#iubenda-cs-banner .iubenda-cs-opt-group button {
-webkit-appearance: none !important;
-moz-appearance: none !important;
appearance: none !important;
padding: 8px 32px !important;
border-radius: 64px !important;
cursor: pointer !important;
font-weight: bold !important;
font-size: 100% !important;
margin-top: 4px !important;
margin-bottom: 4px !important;
text-align: center !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button:focus {
opacity: 0.8 !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button:hover {
opacity: 0.5 !important;
}
@media (min-width: 640px) {
#iubenda-cs-banner .iubenda-cs-opt-group button:not(:last-of-type) {
margin-right: 8px !important;
}
}
@media (max-width: 639px) {
#iubenda-cs-banner .iubenda-cs-opt-group button {
padding: 8px 24px !important;
width: 100% !important;
display: block;
text-align: center !important;
margin: 6px 3px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand {
margin: 0 -8px 0 !important;
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand {
margin: -8px -8px 0 !important;
}
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand div {
margin: 0 auto !important;
width: calc(992px - 32px) !important;
}
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand div {
margin: 0 8px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-container {
width: 100% !important;
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-rationale {
width: 992px !important;
margin: 16px auto !important;
}
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-content {
padding: 8px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-brand {
margin: -8px -8px 0 !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-brand div {
margin: 8px !important;
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-container {
width: 992px !important;
}
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center.iubenda-cs-top .iubenda-cs-container, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center.iubenda-cs-bottom .iubenda-cs-container {
width: 100% !important;
}
}
@media (min-width: 640px) {
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-container, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-container, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-container {
width: 480px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group {
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group > div, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group > div, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group > div {
width: 100% !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group button, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group button, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group button {
display: block !important;
width: 100% !important;
text-align: center !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group-custom, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group-custom, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group-custom {
-webkit-box-ordinal-group: 3;
-ms-flex-order: 2;
order: 2;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group-consent, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group-consent, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group-consent {
-webkit-box-ordinal-group: 2;
-ms-flex-order: 1;
order: 1;
}
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-content {
-webkit-box-shadow: 0 8px 48px rgba(0, 0, 0, 0.15) !important;
box-shadow: 0 8px 48px rgba(0, 0, 0, 0.15) !important;
padding: 8px !important;
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-content {
border-radius: 4px !important;
margin: 16px !important;
}
}
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-container,
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-content,
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-rationale {
height: 100% !important;
}
#iubenda-cs-banner.iubenda-cs-fix-height.iubenda-cs-default-floating .iubenda-cs-content {
height: calc(100% - 32px) !important;
}
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-brand img {
max-width: 75% !important;
}
#iubenda-cs-banner .iubenda-cs-content {
background-color: #000000 !important;
color: #FFFFFF !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group {
color: #000000 !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button {
background-color: rgba(255, 255, 255, 0.1) !important;
color: #FFFFFF !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button.iubenda-cs-btn-primary {
background-color: #0073CE !important;
color: #FFFFFF !important;
}
/*
-----------------
MOBILE SDK
-----------------
*/
.iubenda-mobile-sdk #iubenda-cs-banner.iubenda-cs-visible {
justify-content: center!important;
align-items: center!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-container {
max-height: 100%!important;
display: flex!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-container .iubenda-cs-content {
height: auto!important;
border-radius: 0!important;
margin: 0!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-opt-group {
text-align: center!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-close-btn {
display: none!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-rationale {
display: flex!important;
flex-direction: column!important;
height: 100%!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-banner-content {
flex: 1;
overflow-y: auto!important;
margin: 0!important;
padding: 16px 16px 48px!important;
max-height: inherit!important;
mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 15%) !important;
-webkit-mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 15%) !important;
}
@media (min-width: 992px) {
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-banner-content,
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-opt-group {
margin: 24px!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner.iubenda-cs-default .iubenda-cs-rationale {
width: 100% !important;
margin: 0 !important;
}
}
.no-banner #iubenda-cs-banner {
display: none!important;
}
/** fix scrolling in iOS 10 **/
.iubenda-mobile-sdk #iubenda-cs-banner.iubenda-cs-visible .iubenda-cs-container,
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-container .iubenda-cs-content,
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-rationale {
height: 100%!important;
}
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-top-container {
position: relative!important;
}
.iubenda-mobile-sdk #iubenda-iframe #iab-container {
position: absolute!important;
top: 0!important;
bottom: 0!important;
left: 0!important;
right: 0!important;
}
/** iframe **/
.iubenda-mobile-sdk #iubenda-iframe #iubenda-iframe-popup {
height: 100%!important;
width: 100%!important;
}
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-close-btn {
display: none!important;
}
.iubenda-mobile-sdk #iubenda-iframe {
background-color: transparent!important;
}
/* Fix cookie policy trimming on older Android devices */
.iubenda-mobile-sdk #iubenda-iframe iframe {
background-color: transparent!important;
position:absolute!important;
bottom:0!important;
top:0!important;
}
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-spinner {
top: 50px !important;
}
/* Fix TCF widget overlapping footer in older Android devices */
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-footer {
z-index: 9999!important;
}config.json :
{
"banner": {
"acceptButtonDisplay": "true",
"customizeButtonDisplay": "true",
"backgroundColor": "#000000",
"textColor": "#FFFFFF",
"acceptButtonColor": "#FD1D1D",
"acceptButtonCaptionColor": "white",
"customizeButtonColor": "transparent",
"customizeButtonCaptionColor": "#FFF"
}
}Option TCF
Contrairement à la version standard de CS, l’option TCF est activée par défaut dans le SDK. Si vous ne diffusez aucune publicité personnalisée tierce et souhaitez désactiver la prise en charge du TCF, indiquez enableTcf: false dans le fichier config.json.
Exemple :
{
…
enableTcf: false,
"banner": {
…
}
}Paramètres « invalidateConsentBefore » et « expireAfter »
invalidateConsentBefore accepte une date qui sert de référence. Le cas échéant, ce paramètre vérifie si l’utilisateur a déjà exprimé une préférence, et à quelle date. Si la date du choix est antérieure à la date de référence, il ne tient plus compte de la préférence exprimée. Formats acceptés : jj/MM/aaaa – aaaa/MM/jj – jj-MM-aaaa – aaaa-MM-jj – jj.MM.aaaa – aaaa.MM.jj
expireAfter accepte un nombre de jours qui sert de référence (par défaut, 360 jours). Le cas échéant, ce paramètre compare le nombre de jours écoulés depuis la date à laquelle l’utilisateur a exprimé une préférence avec la valeur entière de expireAfter. Si la valeur de référence est inférieure, les données sur l’appareil sont effacées.
Exemple :
{
…
"invalidateConsentBefore": "08/11/2022",
"expireAfter": 100,
…
}
}Afficher l’interface de consentement
| Méthode | Description |
|---|---|
| askConsent() | Affiche l’interface de consentement au lancement de l’application. |
| openPreferences() | (anciennement editConsent, désormais obsolète) Permet aux utilisateurs de modifier leurs préférences en matière de consentement lorsqu’ils ont déjà consenti. Sinon, affiche la demande de consentement. |
Pour afficher l’interface de consentement au lancement de l’application, appelez IubendaCMP.askConsent() dans la méthode onCreate de votre activité principale :
- Si aucune connexion Internet n’est détectée, l’appel est sans effet (sauf si
skipNoticeWhenOfflinea pour valeur false). - Si l’utilisateur a déjà donné son consentement, l’appel est sans effet.
- Si une connexion Internet est détectée et l’utilisateur n’a pas encore donné son consentement,
IubendaCMP.askConsent()affiche la demande de consentement.
Note : lorsque forceConsent a pour valeur false, si l’utilisateur masque la demande de consentement après le premier lancement, IubendaCMP.askConsent() est sans effet. Pour afficher à nouveau l’interface utilisateur de consentement, vous devez appeler IubendaCMP.openPreferences().
Exemple :
public class DemoActivity extends AppCompatActivity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// automatically show the consent popup when needed
IubendaCMP.askConsent(this);
}
}Ainsi, si votre objectif est de maximiser les consentements :
- donnez à
forceConsentla valeur true et - appelez
IubendaCMP.askConsent()
Si, au contraire, vous souhaitez permettre à l’utilisateur de masquer la demande de consentement sans qu’elle réapparaisse à chaque nouvel appel de IubendaCMP.askConsent() :
- donnez à
forceConsentla valeur false - appelez
IubendaCMP.askConsent()(qui sera sans effet après le premier lancement) - appelez ensuite
IubendaCMP.openPreferences()pour redemander le consentement
Notes concernant IubendaCMP.openPreferences() :
- Si l’utilisateur n’a pas encore donné son consentement,
IubendaCMP.openPreferences()affiche la demande de consentement. - Si l’utilisateur a déjà donné son consentement,
IubendaCMP.openPreferences()lui permet de modifier ses préférences en la matière :- Avec
"perPurposeConsent": true, cette méthode affiche les préférences par catégorie. - Avec
"perPurposeConsent": false, elle affiche les préférences en matière de consentement TCF. - Avec
"perPurposeConsent": falseet"enableTcf": false, elle affiche la politique relative aux cookies.
- Avec
Pour définir précisément à quel moment la demande de consentement doit s’afficher, vous pouvez utiliser IubendaCMP.openPreferences(). Vous devrez toutefois mettre en place un moyen de déterminer si l’utilisateur a donné son consentement.
Interface de consentement personnalisée
Vous pouvez utiliser une activité personnalisée pour demander le consentement de l’utilisateur, sans afficher la fenêtre contextuelle prévue. Dans ce cas, vous pourrez tirer parti des méthodes de IubendaCMP suivantes :
| Méthode | Description |
|---|---|
| accept() | (anciennement acceptDefaultConsent, désormais obsolète) Définit le consentement par défaut en arrière-plan. |
| reject() | Refuse le consentement par défaut en arrière-plan. |
| openTcfPreferences() | (anciennement showConsentPreferences, désormais obsolète) Affiche une fenêtre contextuelle pour définir les préférences en matière de consentement TCF. |
| openTcfVendorsPreferences() | (anciennement showVendorsPreferences, désormais obsolète) Ouvre une fenêtre contextuelle pour définir les préférences relatives aux annonceurs. |
| openCookiePolicy() | (anciennement showCookiePolicy, désormais obsolète) Ouvre une fenêtre contextuelle qui affiche la politique relative aux cookies. |
| shouldGetConsent() | Détermine si vous devez demander le consentement de l’utilisateur ou si celui-ci a déjà exprimé une préférence. |
| getConfig() | Récupère la configuration initialisée dans la classe Application. |
| isInitialized() | La valeur true indique que l’initialisation du SDK iubenda a réussi. |
| isPurposeEnabled(id) | Accepte une valeur numérique id correspondant à une finalité précise. Lorsque perPurposeConsent a pour valeur true, isPurposeEnabled(id) retourne true si l’utilisateur a consenti à la finalité spécifiée. |
| isConsentGiven() | Lorsque perPurposeConsent a pour valeur false, retourne true si l’utilisateur a donné son consentement et false dans le cas contraire. |
| clearData() | Efface les signaux de consentement recueillis via la CMP lors de la dernière interaction avec l’utilisateur. |
| shouldGetConsentForInvalidateConsentBefore() | Détermine si vous devez demander le consentement de l’utilisateur lorsque la date à laquelle il a exprimé une préférence est antérieure à la date de référence associée à invalidateConsentBefore. |
| getVendorList() | Retourne la liste des annonceurs. Lorsque le paramètre facultatif version n’est pas défini, retourne la liste des annonceurs la plus récente. Accepte le paramètre CustomUIListener pour connaitre le résultat (réussite ou erreur). |
| getUserPreferences() | Retourne les Préférences de l’utilisateur enregistrées (dont le consentement). |
| setUserPreferences() | Définit les Préférences de l’utilisateur, auxquelles le service web ajoutera des données, comme le consentement et les données TCF. |
Notes concernant IubendaCMP.accept() :
- Si l’utilisateur n’a exprimé aucune préférence, cette méthode indique qu’il a tout accepté.
- Vous devriez choisir cette méthode lors du développement d’une interface personnalisée qui ne repose pas sur l’avis par défaut utilisé par le SDK.
De plus, il est conseillé d’ajouter un écouteur d’événements pour détecter si l’utilisateur a donné son consentement lors de l’appel des méthodes open*.
Exemple :
public class ConsentActivity extends Activity implements IubendaCMPChangeListener {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_consent);
}
@Override
protected void onPostCreate(@Nullable Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
IubendaCMP.registerChangeListener(this);
}
@Override
protected void onDestroy() {
IubendaCMP.unregisterChangeListener(this);
super.onDestroy();
}
public void onAcceptClick(View view) {
IubendaCMP.accept();
finish();
}
public void onOptionsClick(View view) {
IubendaCMP.openTcfPreferences(this);
}
@Override
public void onConsentChanged() {
if (IubendaCMP.isConsentGiven())
finish();
}
}Écouter pour repérer les changements
Si nécessaire, vous pouvez ajouter un écouteur d’événements afin de repérer les changements au niveau du consentement de l’utilisateur. Pour ce faire, vous devez appeler IubendaCMP.registerChangeListener(), par exemple à l’intérieur de la méthode onCreate de votre application ou activité.
Pour supprimer un écouteur d’événements, vous pouvez appeler IubendaCMP.unregisterChangeListener(), par exemple à l’intérieur de onDestroy().
Les écouteurs d’événements sont enregistrés en tant que références faibles.
Accéder aux paramètres du Cadre de transparence et de consentement de l’IAB
Vous pouvez accéder aux paramètres du TCF de l’IAB (comme la chaîne de consentement encodée) soit directement dans les spécifications de l’IAB, soit par le biais des méthodes pratiques proposées par un objet CMPStorage. Vous pouvez obtenir une instance du stockage en appelant IubendaCMP.getStorage().
Paramètres disponibles : Getters
| Méthode | Description |
|---|---|
| getConsentString() | Retourne la chaîne de consentement. |
| getSubjectToGdpr() | Retourne le paramètre SubjectToGdpr. |
| getCmpPresentValue() | Retourne true si la CMP est présente. |
| getVendorsString() | Retourne la chaîne binaire des annonceurs. |
| getPurposesString() | Retourne la chaîne binaire des finalités. |
| isPurposeConsentGivenForPurposeId(purposeId) | Accepte une valeur numérique id correspondant à une finalité. Retourne true si l’utilisateur a consenti à la finalité correspondante. |
| isVendorConsentGivenForVendorId(vendorId) | Accepte une valeur numérique id correspondant à un annonceur. Retourne true si l’utilisateur a consenti à l’annonceur correspondant. |
| getConsentTimestamp | Retourne l’horodatage du consentement (depuis la version 1.3.2). |
| isPreferenceExpressed() | Retourne true si le SDK détecte une préférence valable déjà stockée. Si la préférence est invalidée par invalidateConsentBefore, la méthode devrait retourner false. |
Pour plus d’informations sur le TCF et ses paramètres avancés, comme la possibilité de limiter les finalités ou de déterminer la base juridique applicable (consentement ou intérêt légitime), consultez notre guide du TCF.
Google Ads et l’absence de consentement
Comme l’explique sa documentation (voir la section « Conditions requises pour diffuser des annonces non personnalisées »), Google n’affiche aucune annonce sans le consentement de l’utilisateur. Pas même une annonce non personnalisée.
Initialiser les bibliothèques non compatibles avec le TCF de l’IAB
Les bibliothèques tierces qui ne respectent pas directement le Cadre de transparence et de consentement (TCF) de l’IAB peuvent être initialisées séparément selon le statut et les préférences de consentement.
Pour ce faire, vous pouvez mettre en place un écouteur d’événements dans votre classe Application et appeler IubendaCMP.isConsentGiven() (ainsi que d’autres méthodes) afin d’évaluer le statut de consentement.
Exemple :
public class MyApplication extends Application implements IubendaCMPChangeListener {
@Override
public void onCreate() {
super.onCreate();
IubendaCMPConfig config = IubendaCMPConfig.builder()
.gdprEnabled(true)
.siteId("12345678")
.cookiePolicyId("ABCDE")
.googleAds(true)
.build();
IubendaCMP.initialize(this, config);
IubendaCMP.registerChangeListener(this);
initializeLibraries();
}
private void initializeLibraries() {
if (IubendaCMP.isConsentGiven()) {
if (IubendaCMP.isGooglePersonalized()) {
// enable Google personalized ADs
} else {
// disable Google personalized ADs
}
// setup other libraries
}
}
@Override
public void onConsentChanged() {
initializeLibraries();
}
}
Comportement hors ligne et en cas d’erreur
La bibliothèque nécessite une connexion Internet pour afficher la fenêtre contextuelle de consentement (et donc pour générer ou mettre à jour la chaîne de consentement). La dernière chaîne de consentement est toujours disponible dans le stockage local grâce à CMPStorage.
Par défaut, la méthode askConsent cherche une connexion Internet avant de lancer l’activité de la fenêtre contextuelle. Si cette méthode ne détecte aucune connexion, la fenêtre contextuelle ne s’affiche pas. Elle s’affichera alors au prochain lancement.
Si une erreur survient pendant le flux de consentement, un message d’erreur s’affiche. Celui-ci propose de réessayer ou de fermer la fenêtre contextuelle. Dans ce cas, le paramètre forceConsent(true) garantit que la fenêtre contextuelle réapparaîtra si l’utilisateur n’a pas donné son consentement.
Préférences en matière de consentement sur différents appareils
Dans notre guide, vous découvrirez comment utiliser l’API de Consent Database afin de synchroniser les préférences en matière de consentement entre plusieurs sites et applications pour chaque utilisateur authentifié.
Liste des modifications
2.6.9
- Ajout de la prise en charge du TCF 2.2
2.6.7
- Ajout de
reject()à la classe IubendaCMP
2.6.5
- Ajout de
landscapeWidth,landscapeHeight,portraitWidthetportraitHeightàIubendaCMPConfiguration
2.6.4
getPreferencesJson à la classe IubendaCMP2.6.3
- Ajout du bouton (×) ou d’un autre bouton de fermeture à la fenêtre contextuelle de consentement
- Ajout de
dismissColorà la classeIubendaCMPConfigpour personnaliser le bouton de fermeture
2.6.2
- Ajout de fonctions pour l’interface personnalisée :
getVendorList(),getUserPreferences()etsetUserPreferences()
2.6.1
isGooglePersonalized()est désormais obsolète
2.6.0
- Ajout de la méthode
proxyUrl(baseUrl)pour réécrire l’URL utilisée afin d’intégrer CS
2.5.9
- Correction de la fonction
saveConsent(preferencesJson,timestamp)
2.5.8
- Ajout de la méthode
isPreferenceExpressed() - Correction de la méthode
isConsentGiven()
2.5.7
- Ajout de l’option
expireAfteràconfig.jsonpour comparaison avec la date de consentement enregistrée et effacement des données si nécessaire
2.5.6
- Ajout du paramètre
invalidateConsentBeforeà la classe IubendaCMP pour comparaison avec la date de consentement enregistrée et nouvel affichage de la demande de consentement si nécessaire - Ajout de la fonction
shouldGetConsentForInvalidateConsentBefore() à la classe IubendaCMP pour appel par l’interface personnalisée - Ajout de la compatibilité avec Objective-C pour le paramètre
IubendaCMP.storage
2.5.5
- Ajout du paramètre
BannerPositionà la classe IubendaCMPConfiguration pour personnaliser l’emplacement de la bannière de consentement (par défaut : center)
2.5.3
- Correction de la chaîne de consentement expirée par effacement après 360 jours
2.5.2
- Permet d’utiliser
forceConsent=trueavecenableTcf=false
2.5.1
- Correction d’un problème introduit dans la version 2.5.0 lié au comportement incorrect de
enableTcf=falseetforceConsent=false
2.5.0
- Ajout de la méthode
IubendaCMP.clearData()
2.4.0
- Renommage des méthodes
acceptDefaultConsent,editConsent,showConsentPreferences,showVendorsPreferencesetshowCookiePolicyqui s’appellent désormais respectivementaccept,openPreferences,openTcfPreferences,openTcfVendorsPreferencesetopenCookiePolicy
2.3.5
- Débogage WebView activé uniquement en mode débogage
2.3.4
- Amélioration de la journalisation
2.3.3
- Correction du problème d’affichage de la fenêtre contextuelle, dont la partie inférieure était coupée sur certains appareils
2.3.2
- Ajout de la configuration ProGuard à la bibliothèque
2.3.1
- Ajout de
isPurposeConsentGivenForPurposeId(purposeId)etisVendorConsentGivenForVendorId(vendorId)
2.3.0
- Ajout de l’option
preventDismissWhenLoaded - Mise à jour de l’algorithme qui détermine la taille de la fenêtre contextuelle
2.2.3
- La bibliothèque met désormais la configuration en cache dans un fichier et la restaure depuis ce cache lorsque aucune configuration n’est définie. Cela évite un plantage en cas de restauration de
ConsentActivityavant l’initialisation du SDK.
2.2.1
- Amélioration de la taille de la fenêtre contextuelle sur différentes tailles d’écrans
2.2.0
- Ajout de la prise en charge du Cadre de transparence et de consentement v2.0, du bouton de refus et du consentement par catégorie
- Remplacement de
hasConsent(désormais obsolète) parisConsentGiven - Ajout de la fonction
shouldGetConsentpour des mises en place plus spécifiques
2.1.0
- Correction de plantages sur d’anciennes versions d’Android
2.0.0
- Ajout de l’option
csVersion
1.3.2
- Ajout d’un horodatage à
saveConsent()etCMPStorage
1.3.1
- Ajout des options
cssFileetjsonFile
1.3.0
- Ajout des options
cssContentetjsonContent - Désactivation des fonctionnalités tactiles en dehors de la fenêtre contextuelle
1.2.0
- Gestion du redimensionnement du webview lors du retour au premier niveau
- Ajout de la possibilité de faire pointer le SDK vers la version exacte de CS
1.1.2
- Ajout de la vérification de connexion et de l’option
skipNoticeWhenOffline
1.1.1
- Ajout d’une nouvelle valeur par défaut pour
forceConsent
1.1.0
- Ajout de l’option
acceptIfDismissed
1.0.0
- Version initiale
Voir également
- Comment configurer Privacy Controls and Cookie Solution (guide détaillé)
- Comment synchroniser les préférences en matière de consentement entre différents sites et applications (guide du SDK)
- Comment enregistrer les preuves de consentement aux cookies (Privacy Controls and Cookie Solution + intégration à Consent Database)