Documentatie
CS voor mobiel | Handleiding voor ontwikkelaars

iOS
Voeg de iubenda-SDK toe aan je project
Om de iubenda SDK aan je project toe te voegen, kun je Cocoapods gebruiken met de volgende configuratie:
platform :ios, '10.0'
source "https://github.com/iubenda/cocoapods.git"
target 'MyApp' do
use_frameworks!
pod 'IubendaMobileSDK', '2.6.4'
endOm de bibliotheekversie automatisch bij te werken met pod update, kun je de afhankelijkheid instellen als:
'IubendaMobileSDK', '~> 2.6.4'voor triviale updates'IubendaMobileSDK', '~> 2.6'voor kleine updates'IubendaMobileSDK'voor alle updates
Om de bibliotheek in je code te gebruiken:
- Voeg
import iubendatoe in je bronbestanden om de bibliotheek in Swift te gebruiken - Voeg
#importtoe in je bronbestanden om de bibliotheek te gebruiken in Objective-C
Initialiseer de SDK
Maak in je AppDelegate klasse, in de methode didFinishLaunchingWithOptions, een configuratieobject aan met je instellingen en roep IubendaCMP.initialize() aan
let config = IubendaCMPConfiguration()
config.gdprEnabled = true
config.googleAds = true
config.siteId = "12341234"
config.cookiePolicyId = "56785678"
config.applyStyles = true
config.cssFile = Bundle.main.path(forResource: "custom_style", ofType: "css")
config.jsonFile = Bundle.main.path(forResource: "config", ofType: "json")
IubendaCMP.initialize(with: config)Instellingen
| Instelling | Standaard | Beschrijving |
|---|---|---|
| csVersion | current | Hiermee kan worden ingesteld welke versie van de Privacy Controls and Cookie Solution moet worden gebruikt. Geaccepteerde waarden zijn “current”, “beta”, “stable” of een specifiek versienummer. |
| gdprEnabled | false | Proxy voor IAB TCF’s IABConsent_SubjectToGDPR instelling. Indien false, dan kan Mediation SDK bemiddeling uitvoeren over alle advertentienetwerk SDK’s. Anders zal Mediation SDK alleen bemiddeling uitvoeren tussen de advertentienetwerk SDK’s die AVG-ready zijn. |
| siteId | Id van de site van de klant op iubenda | |
| cookiePolicyId | Id van het Cookiebeleid van de klant op iubenda | |
| googleAds | false | True om toestemmingsbeheer in te schakelen voor gepersonaliseerde AD’s van Google |
| jsonFile | JSON bestandspad om aangepaste configuratie door te geven aan de toestemmings-UI | |
| jsonContent | Hetzelfde als hierboven, maar dan ingesteld als een tekenreeks | |
| forceConsent | true | Als dit true is, wordt het toestemmingsscherm aan de gebruiker getoond totdat de toestemming is verleend, zodat je de toestemmingen kunt maximaliseren. Als dit false is, heeft askConsent() geen effect als de gebruiker het toestemmingsverzoek afwijst na de eerste keer dat het wordt gestart. |
| cssFile | CSS bestandspad voor het toevoegen van een aangepaste stijl aan de toestemmings-UI. Aangepaste CSS kan bovenop de standaard CSS worden toegepast (applyStyles=true) of op zichzelf (applyStyles=false). | |
| cssContent | Hetzelfde als hierboven, maar dan ingesteld als een tekenreeks | |
| cssUrl | Hetzelfde als hierboven, maar dan ingesteld als Url String | |
| applyStyles | true | Als dit true is, wordt de standaard css-stijl toegepast op de toestemmings-UI. |
| acceptIfDismissed | false | Als dit true is en de JS is klaar, wordt bij het afwijzen van de popup de melding geaccepteerd. |
| preventDismissWhenLoaded | false | Als dit true is, is het niet mogelijk om de popup te sluiten als deze volledig is geladen zonder een voorkeur aan te geven. |
| skipNoticeWhenOffline | true | Als deze optie is ingeschakeld, zal askConsent() de popup niet tonen als er geen internetverbinding is gedetecteerd. |
| dismissColor | Hiermee kun je een aangepaste kleur instellen voor de sluitknop (×). Als deze niet is ingesteld, wordt de textColor waarde in de JSON toegepast. Als ook textColor niet is ingesteld, wordt de standaardkleur gebruikt. | |
| bannerPosition | center | Stel de positie van Consent Banner Pop-Up in op top, bottom of center | automaticHandlingOfAtt | false |
Wanneer deze SDK-functie is ingesteld op true, wordt de ATT-workflow op iOS als volgt afgehandeld:
1. Het aanroepen van de askConsent() functie activeert eerst de ATT systeempermissie waarschuwing.
2. Als de gebruiker toestemming geeft voor tracking (status is .authorized volgens de ATT-documentatie van Apple), verschijnt er een Toestemming pop-up.
3. Als de gebruiker tracking weigert, wordt de Toestemming pop-up niet weergegeven. Belangrijke opmerking: Om deze functie in te schakelen moet je de NSUserTrackingUsageDescription sleutel toevoegen aan je info.plist bestand. Meer details zijn beschikbaar in de documentatie van Apple over NSUserTrackingUsageDescription.
|
Configuratievoorbeeld met aangepaste CSS
let config = IubendaCMPConfiguration()
config.gdprEnabled = true
config.forceConsent = true
config.googleAds = true
config.siteId = "12341234"
config.cookiePolicyId = "56785678"
config.acceptIfDismissed = true
config.applyStyles = false
config.cssFile = Bundle.main.path(forResource: "custom_style", ofType: "css")
config.jsonFile = Bundle.main.path(forResource: "config", ofType: "json")
IubendaCMP.initialize(with: config)custom_style.css:
/***************************************************************************
// * iubenda Privacy Controls and Cookie Solution *
// * *
// * Sample CSS v2.2.6 *
// * *
// * (c) 2019 iubenda srl <info@iubenda.com> *
// * All Rights Reserved. *
// * *
// *************************************************************************
//
// CHANGELOG
//
// 2.2.7 - 2020-06-18
// - Fix container breaking on mobile.
//
// 2.2.6 - 2020-05-27
// - Hide scroll bar visibility.
// - Fix brand image height on mobile.
//
// 2.2.5 - 2020-05-06
// - Fix IE flex content.
// - Fix text overflow.
//
// 2.2.3 - 2020-04-21
// - Cursor pointer
// - Button text ellipsis
// - Equalize shadows top/bottom modal bar
//
// 2.2.2 - 2020-04-06
// - Add pointer events auto to the overlay
//
// 2.2.1 - 2020-03-06
// - Introduce popover.
//
// 2.2.0 - 2019-11-07
// - Introduce brand customizations
//
// 2.1.5 - 2019-11-22
// - Add class to go fullscreen.
//
// 2.1.4 - 2020-03-25
// - Make the banner shadow darker
//
// 2.1.3 - 2020-01-22
// - Fix banner not appearing on iPhone.
//
// 2.1.2 - 2019-11-07
// - Fix buttons height on IE.
//
// 2.1.1 - 2019-10-30
// - Fix buttons margin and customize-advertising-tracking button width on mobile.
//
// 2.1.0 - 2019-10-24
// - Introduce text overflowing mask and style for reject button.
//
// 2.0.4 - 2019-06-24
// - Convert close button width to min-width
//
// 2.0.3 - 2019-05-24
// - Introduce new positioning options
//
// 2.0.2 - 2019-05-02
// - Fix text spaces when custom content
//
// 2.0.1 - 2019-04-09
// - Add rules for buttons group
//
// 2.0.0 - 2019-02-01
// - Full rewrite to accommodate the new markup
//
// 0.0.1 - 2015-04-01
// - First implementation of the sample CSS
*/
/*
-----------------
IMPORTANT: Changing the following values may prevent the notice from being displayed properly.
-----------------
*/
#iubenda-cs-banner {
font-size: 15px !important;
background: none !important;
line-height: 1.4 !important;
position: fixed !important;
z-index: 99999998 !important;
top: 0 !important;
left: 0 !important;
width: 100% !important;
height: 100% !important;
border: 0 !important;
margin: 0 !important;
padding: 0 !important;
overflow: hidden !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
will-change: opacity, visibility;
opacity: 0 !important;
visibility: hidden !important;
pointer-events: none !important;
-webkit-transition: opacity 0.4s ease, visibility 0.4s ease !important;
-o-transition: opacity 0.4s ease, visibility 0.4s ease !important;
transition: opacity 0.4s ease, visibility 0.4s ease !important;
/* default */
}
#iubenda-cs-banner [class*=" iub"],
#iubenda-cs-banner [class^=iub],
#iubenda-cs-banner .iubenda-banner-content:not(.iubenda-custom-content) * {
font-size: 100% !important;
width: auto !important;
-webkit-appearance: none !important;
-moz-appearance: none !important;
appearance: none !important;
background: none !important;
-webkit-box-sizing: border-box !important;
box-sizing: border-box !important;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0) !important;
-webkit-backface-visibility: hidden !important;
backface-visibility: hidden !important;
font-family: -apple-system, sans-serif !important;
text-decoration: none !important;
color: currentColor !important;
background-attachment: scroll !important;
background-color: transparent !important;
background-image: none !important;
background-position: 0 0 !important;
background-repeat: repeat !important;
border: 0 !important;
border-color: #000 !important;
border-color: currentColor !important;
border-radius: 0 !important;
border-style: none !important;
border-width: medium !important;
bottom: auto !important;
clear: none !important;
clip: auto !important;
counter-increment: none !important;
counter-reset: none !important;
direction: inherit !important;
float: none !important;
font-style: inherit !important;
font-variant: normal !important;
font-weight: inherit !important;
height: auto !important;
left: auto !important;
letter-spacing: normal !important;
line-height: inherit !important;
list-style-type: inherit !important;
list-style-position: outside !important;
list-style-image: none !important;
margin: 0 !important;
max-height: none !important;
max-width: none !important;
min-height: 0 !important;
min-width: 0 !important;
opacity: 1;
outline: 0 !important;
overflow: visible !important;
padding: 0 !important;
position: static !important;
quotes: "" "" !important;
right: auto !important;
table-layout: auto !important;
text-align: left !important;
text-indent: 0 !important;
text-transform: none !important;
top: auto !important;
unicode-bidi: normal !important;
vertical-align: baseline !important;
visibility: inherit !important;
white-space: normal !important;
width: auto !important;
word-spacing: normal !important;
z-index: auto !important;
background-origin: padding-box !important;
background-origin: padding-box !important;
background-clip: border-box !important;
background-size: auto !important;
-o-border-image: none !important;
border-image: none !important;
border-radius: 0 !important;
border-radius: 0 !important;
-webkit-box-shadow: none !important;
box-shadow: none !important;
-webkit-column-count: auto !important;
-moz-column-count: auto !important;
column-count: auto !important;
-webkit-column-gap: normal !important;
-moz-column-gap: normal !important;
column-gap: normal !important;
-webkit-column-rule: medium none #000 !important;
-moz-column-rule: medium none #000 !important;
column-rule: medium none #000 !important;
-webkit-column-span: none !important;
-moz-column-span: none !important;
column-span: none !important;
-webkit-column-width: auto !important;
-moz-column-width: auto !important;
column-width: auto !important;
-webkit-font-feature-settings: normal !important;
font-feature-settings: normal !important;
overflow-x: visible !important;
overflow-y: visible !important;
-webkit-hyphens: manual !important;
-ms-hyphens: manual !important;
hyphens: manual !important;
-webkit-perspective: none !important;
perspective: none !important;
-webkit-perspective-origin: 50% 50% !important;
perspective-origin: 50% 50% !important;
text-shadow: none !important;
-webkit-transition: all 0s ease 0s !important;
-o-transition: all 0s ease 0s !important;
transition: all 0s ease 0s !important;
-webkit-transform: none !important;
-ms-transform: none !important;
transform: none !important;
-webkit-transform-origin: 50% 50% !important;
-ms-transform-origin: 50% 50% !important;
transform-origin: 50% 50% !important;
-webkit-transform-style: flat !important;
transform-style: flat !important;
word-break: normal !important;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
#iubenda-cs-banner .iub-popover-trigger {
display: inline-block !important;
text-decoration: underline !important;
-webkit-text-decoration-style: dashed !important;
text-decoration-style: dashed !important;
position: relative !important;
margin-right: 16px !important;
cursor: pointer !important;
line-height: 1.25 !important;
}
#iubenda-cs-banner .iub-popover-trigger:before, #iubenda-cs-banner .iub-popover-trigger:after {
content: "";
display: inline-block;
width: 14px;
height: 14px;
border-radius: 12px;
vertical-align: middle;
background-size: 4px;
position: absolute;
left: calc(100% + 2px);
top: 3px;
}
#iubenda-cs-banner .iub-popover-trigger:before {
background-color: currentColor;
opacity: 0.35;
}
#iubenda-cs-banner .iub-popover-trigger:after {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='7' height='13' viewBox='0 0 7 13'%3E%3Cg fill='%23FFF' fill-rule='evenodd'%3E%3Cpath d='M2.779 1.288a1.287 1.287 0 112.574 0 1.287 1.287 0 01-2.574 0zM5.467 10.422l.903 1.851-.7.341a2.496 2.496 0 01-3.545-2.717l.818-3.252a.42.42 0 00-.178-.382.422.422 0 00-.452-.041l-.844.412-.902-1.852.843-.412a2.491 2.491 0 012.576.233 2.49 2.49 0 01.989 2.389 1.105 1.105 0 01-.02.095l-.817 3.253a.42.42 0 00.178.382c.08.059.244.142.451.041l.7-.341z'/%3E%3C/g%3E%3C/svg%3E");
background-position: center;
background-repeat: no-repeat;
}
#iubenda-cs-banner .iub-popover {
position: absolute !important;
top: 24px !important;
bottom: 0 !important;
left: 0 !important;
right: 0 !important;
border-radius: 4px !important;
background-color: white !important;
color: #222 !important;
z-index: 2 !important;
-webkit-box-shadow: 0 0 32px rgba(0, 0, 0, 0.1) !important;
box-shadow: 0 0 32px rgba(0, 0, 0, 0.1) !important;
opacity: 0 !important;
visibility: hidden !important;
-webkit-transform: translateY(24px) !important;
-ms-transform: translateY(24px) !important;
transform: translateY(24px) !important;
-webkit-transition: opacity 0.3s ease, visibility 0.3s ease, -webkit-transform 0.3s ease !important;
transition: opacity 0.3s ease, visibility 0.3s ease, -webkit-transform 0.3s ease !important;
-o-transition: opacity 0.3s ease, visibility 0.3s ease, transform 0.3s ease !important;
transition: opacity 0.3s ease, visibility 0.3s ease, transform 0.3s ease !important;
transition: opacity 0.3s ease, visibility 0.3s ease, transform 0.3s ease, -webkit-transform 0.3s ease !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
z-index: 99 !important;
pointer-events: none !important;
overflow: hidden !important;
}
#iubenda-cs-banner .iub-popover-header {
-ms-flex-negative: 0 !important;
flex-shrink: 0 !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-pack: justify !important;
-ms-flex-pack: justify !important;
justify-content: space-between !important;
z-index: 1 !important;
-webkit-box-shadow: 0 16px 16px #FFF !important;
box-shadow: 0 16px 16px #FFF !important;
}
#iubenda-cs-banner .iub-popover-header > * {
padding: 24px !important;
padding-bottom: 0 !important;
}
#iubenda-cs-banner .iub-popover-header-title {
font-size: 18px !important;
font-weight: bold !important;
}
#iubenda-cs-banner .iub-popover-header-close {
font-size: 24px !important;
font-weight: 300 !important;
cursor: pointer !important;
line-height: 1 !important;
position: relative !important;
top: -2px !important;
}
#iubenda-cs-banner .iub-popover-content {
font-size: 14px !important;
-webkit-box-flex: 1 !important;
-ms-flex: 1 !important;
flex: 1 !important;
font-weight: 300 !important;
line-height: 1.5 !important;
position: relative !important;
}
#iubenda-cs-banner .iub-popover-content > div {
padding: 0 24px !important;
overflow-y: auto !important;
height: 100% !important;
}
#iubenda-cs-banner .iub-popover-content > div:before, #iubenda-cs-banner .iub-popover-content > div:after {
content: "";
display: block;
height: 24px;
}
#iubenda-cs-banner .iub-popover-content h3 {
margin-bottom: 16px !important;
font-weight: bold !important;
}
#iubenda-cs-banner .iub-popover-content p:not(:last-of-type) {
margin-bottom: 16px !important;
}
#iubenda-cs-banner .iub-popover-content a {
text-decoration: underline !important;
cursor: pointer !important;
opacity: 0.8 !important;
}
#iubenda-cs-banner .iub-popover-content b, #iubenda-cs-banner .iub-popover-content strong {
font-weight: bold !important;
}
#iubenda-cs-banner .iub-popover-content i, #iubenda-cs-banner .iub-popover-content em {
font-style: italic !important;
}
#iubenda-cs-banner .iub-popover-content:after {
position: absolute;
content: "";
display: block;
height: 24px;
pointer-events: none;
left: 0;
right: 0;
bottom: 0;
background: -webkit-gradient(linear, left top, left bottom, from(rgba(255, 255, 255, 0)), to(white));
background: -o-linear-gradient(top, rgba(255, 255, 255, 0) 0%, white 100%);
background: linear-gradient(180deg, rgba(255, 255, 255, 0) 0%, white 100%);
}
#iubenda-cs-banner.iubenda-cs-default-floating .iub-popover {
left: 8px !important;
right: 8px !important;
}
@media (min-width: 640px) {
#iubenda-cs-banner.iubenda-cs-default .iub-popover {
max-width: 992px !important;
margin: 0 auto !important;
}
#iubenda-cs-banner.iubenda-cs-default.iubenda-cs-top .iub-popover {
top: 16px !important;
bottom: -16px !important;
}
#iubenda-cs-banner.iubenda-cs-default.iubenda-cs-bottom .iub-popover {
top: -16px !important;
bottom: 16px !important;
}
}
#iubenda-cs-banner.iub-popover-visible .iub-popover {
opacity: 1 !important;
visibility: visible !important;
-webkit-transform: translateY(0) !important;
-ms-transform: translateY(0) !important;
transform: translateY(0) !important;
pointer-events: auto !important;
}
#iubenda-cs-banner.iubenda-cs-overlay:before {
content: "" !important;
position: fixed !important;
top: 0 !important;
left: 0 !important;
width: 100% !important;
height: 100% !important;
background-color: rgba(0, 0, 0, 0.5) !important;
z-index: 1 !important;
pointer-events: auto !important;
}
#iubenda-cs-banner.iubenda-cs-center {
-webkit-box-align: center !important;
-ms-flex-align: center !important;
align-items: center !important;
-webkit-box-pack: center !important;
-ms-flex-pack: center !important;
justify-content: center !important;
}
#iubenda-cs-banner.iubenda-cs-top {
-webkit-box-align: start !important;
-ms-flex-align: start !important;
align-items: flex-start !important;
}
#iubenda-cs-banner.iubenda-cs-bottom {
-webkit-box-align: end !important;
-ms-flex-align: end !important;
align-items: flex-end !important;
}
#iubenda-cs-banner.iubenda-cs-left {
-webkit-box-pack: start !important;
-ms-flex-pack: start !important;
justify-content: flex-start !important;
}
#iubenda-cs-banner.iubenda-cs-right {
-webkit-box-pack: end !important;
-ms-flex-pack: end !important;
justify-content: flex-end !important;
}
#iubenda-cs-banner.iubenda-cs-visible {
opacity: 1 !important;
visibility: visible !important;
}
#iubenda-cs-banner.iubenda-cs-visible .iubenda-cs-container {
pointer-events: auto !important;
}
#iubenda-cs-banner.iubenda-cs-slidein .iubenda-cs-container {
-webkit-transition: -webkit-transform 0.4s ease !important;
transition: -webkit-transform 0.4s ease !important;
-o-transition: transform 0.4s ease !important;
transition: transform 0.4s ease !important;
transition: transform 0.4s ease, -webkit-transform 0.4s ease !important;
}
#iubenda-cs-banner.iubenda-cs-slidein.iubenda-cs-top .iubenda-cs-container {
-webkit-transform: translateY(-48px) !important;
-ms-transform: translateY(-48px) !important;
transform: translateY(-48px) !important;
}
#iubenda-cs-banner.iubenda-cs-slidein.iubenda-cs-bottom .iubenda-cs-container {
-webkit-transform: translateY(48px) !important;
-ms-transform: translateY(48px) !important;
transform: translateY(48px) !important;
}
#iubenda-cs-banner.iubenda-cs-slidein.iubenda-cs-visible .iubenda-cs-container {
-webkit-transform: translateY(0) !important;
-ms-transform: translateY(0) !important;
transform: translateY(0) !important;
}
#iubenda-cs-banner .iubenda-cs-container {
position: relative !important;
z-index: 2 !important;
}
#iubenda-cs-banner .iubenda-cs-brand {
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
padding: 16px !important;
-ms-flex-negative: 0 !important;
flex-shrink: 0 !important;
}
#iubenda-cs-banner .iubenda-cs-brand > div {
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-pack: start !important;
-ms-flex-pack: start !important;
justify-content: flex-start !important;
}
#iubenda-cs-banner .iubenda-cs-brand img {
max-width: 192px !important;
max-height: 56px !important;
}
#iubenda-cs-banner .iubenda-cs-content {
position: relative !important;
z-index: 1 !important;
overflow: hidden !important;
-webkit-transition: -webkit-transform 0.4s ease !important;
transition: -webkit-transform 0.4s ease !important;
-o-transition: transform 0.4s ease !important;
transition: transform 0.4s ease !important;
transition: transform 0.4s ease, -webkit-transform 0.4s ease !important;
}
#iubenda-cs-banner .iubenda-cs-rationale {
position: relative !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
}
#iubenda-cs-banner .iubenda-cs-close-btn {
position: absolute !important;
top: -2px !important;
padding: 16px !important;
right: 0 !important;
min-width: 48px !important;
height: 48px !important;
font-size: 24px !important;
line-height: 0 !important;
font-weight: lighter !important;
cursor: pointer !important;
text-align: center !important;
}
#iubenda-cs-banner .iubenda-cs-close-btn:hover {
opacity: 0.5 !important;
}
#iubenda-cs-banner .iubenda-banner-content {
font-weight: 300 !important;
margin: 16px !important;
margin-bottom: 0 !important;
-webkit-box-flex: 1 !important;
-ms-flex: 1 1 auto !important;
flex: 1 1 auto !important;
overflow-y: auto !important;
mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 16px) !important;
-webkit-mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 16px) !important;
padding-bottom: 32px !important;
}
#iubenda-cs-banner .iubenda-banner-content-padded {
padding-right: 32px !important;
}
#iubenda-cs-banner .iubenda-banner-content a {
cursor: pointer !important;
color: currentColor !important;
opacity: 0.7 !important;
text-decoration: underline !important;
}
#iubenda-cs-banner .iubenda-banner-content a:hover {
opacity: 1 !important;
}
#iubenda-cs-banner #iubenda-cs-title {
font-weight: bold !important;
margin-bottom: 16px !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group {
margin: 16px !important;
z-index: 1 !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
margin-top: 0 !important;
-ms-flex-negative: 0 !important;
flex-shrink: 0 !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group > div {
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
}
@media (min-width: 640px) {
#iubenda-cs-banner .iubenda-cs-opt-group {
-webkit-box-align: center !important;
-ms-flex-align: center !important;
align-items: center !important;
-webkit-box-pack: justify !important;
-ms-flex-pack: justify !important;
justify-content: space-between !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group-custom {
margin-right: auto !important;
-ms-flex-item-align: start !important;
align-self: start !important;
-webkit-box-pack: start !important;
-ms-flex-pack: start !important;
justify-content: flex-start !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group-consent {
margin-left: auto !important;
-ms-flex-item-align: end !important;
align-self: end !important;
-webkit-box-pack: end !important;
-ms-flex-pack: end !important;
justify-content: flex-end !important;
}
}
@media (max-width: 639px) {
#iubenda-cs-banner .iubenda-cs-opt-group {
margin: 12px !important;
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group-custom {
-webkit-box-ordinal-group: 3;
-ms-flex-order: 2;
order: 2;
}
#iubenda-cs-banner .iubenda-cs-opt-group-consent {
-webkit-box-ordinal-group: 2;
-ms-flex-order: 1;
order: 1;
}
}
#iubenda-cs-banner .iubenda-cs-opt-group button {
-webkit-appearance: none !important;
-moz-appearance: none !important;
appearance: none !important;
padding: 8px 32px !important;
border-radius: 64px !important;
cursor: pointer !important;
font-weight: bold !important;
font-size: 100% !important;
margin-top: 4px !important;
margin-bottom: 4px !important;
text-align: center !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button:focus {
opacity: 0.8 !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button:hover {
opacity: 0.5 !important;
}
@media (min-width: 640px) {
#iubenda-cs-banner .iubenda-cs-opt-group button:not(:last-of-type) {
margin-right: 8px !important;
}
}
@media (max-width: 639px) {
#iubenda-cs-banner .iubenda-cs-opt-group button {
padding: 8px 24px !important;
width: 100% !important;
display: block;
text-align: center !important;
margin: 6px 3px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand {
margin: 0 -8px 0 !important;
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand {
margin: -8px -8px 0 !important;
}
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand div {
margin: 0 auto !important;
width: calc(992px - 32px) !important;
}
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand div {
margin: 0 8px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-container {
width: 100% !important;
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-rationale {
width: 992px !important;
margin: 16px auto !important;
}
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-content {
padding: 8px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-brand {
margin: -8px -8px 0 !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-brand div {
margin: 8px !important;
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-container {
width: 992px !important;
}
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center.iubenda-cs-top .iubenda-cs-container, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center.iubenda-cs-bottom .iubenda-cs-container {
width: 100% !important;
}
}
@media (min-width: 640px) {
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-container, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-container, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-container {
width: 480px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group {
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group > div, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group > div, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group > div {
width: 100% !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group button, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group button, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group button {
display: block !important;
width: 100% !important;
text-align: center !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group-custom, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group-custom, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group-custom {
-webkit-box-ordinal-group: 3;
-ms-flex-order: 2;
order: 2;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group-consent, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group-consent, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group-consent {
-webkit-box-ordinal-group: 2;
-ms-flex-order: 1;
order: 1;
}
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-content {
-webkit-box-shadow: 0 8px 48px rgba(0, 0, 0, 0.15) !important;
box-shadow: 0 8px 48px rgba(0, 0, 0, 0.15) !important;
padding: 8px !important;
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-content {
border-radius: 4px !important;
margin: 16px !important;
}
}
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-container,
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-content,
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-rationale {
height: 100% !important;
}
#iubenda-cs-banner.iubenda-cs-fix-height.iubenda-cs-default-floating .iubenda-cs-content {
height: calc(100% - 32px) !important;
}
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-brand img {
max-width: 75% !important;
}
#iubenda-cs-banner .iubenda-cs-content {
background-color: #000000 !important;
color: #FFFFFF !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group {
color: #000000 !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button {
background-color: rgba(255, 255, 255, 0.1) !important;
color: #FFFFFF !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button.iubenda-cs-btn-primary {
background-color: #0073CE !important;
color: #FFFFFF !important;
}
/*
-----------------
MOBILE SDK
-----------------
*/
.iubenda-mobile-sdk #iubenda-cs-banner.iubenda-cs-visible {
justify-content: center!important;
align-items: center!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-container {
max-height: 100%!important;
display: flex!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-container .iubenda-cs-content {
height: auto!important;
border-radius: 0!important;
margin: 0!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-opt-group {
text-align: center!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-close-btn {
display: none!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-rationale {
display: flex!important;
flex-direction: column!important;
height: 100%!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-banner-content {
flex: 1;
overflow-y: auto!important;
margin: 0!important;
padding: 16px 16px 48px!important;
max-height: inherit!important;
mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 15%) !important;
-webkit-mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 15%) !important;
}
@media (min-width: 992px) {
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-banner-content,
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-opt-group {
margin: 24px!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner.iubenda-cs-default .iubenda-cs-rationale {
width: 100% !important;
margin: 0 !important;
}
}
.no-banner #iubenda-cs-banner {
display: none!important;
}
/** fix scrolling in iOS 10 **/
.iubenda-mobile-sdk #iubenda-cs-banner.iubenda-cs-visible .iubenda-cs-container,
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-container .iubenda-cs-content,
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-rationale {
height: 100%!important;
}
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-top-container {
position: relative!important;
}
.iubenda-mobile-sdk #iubenda-iframe #iab-container {
position: absolute!important;
top: 0!important;
bottom: 0!important;
left: 0!important;
right: 0!important;
}
/** iframe **/
.iubenda-mobile-sdk #iubenda-iframe #iubenda-iframe-popup {
height: 100%!important;
width: 100%!important;
}
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-close-btn {
display: none!important;
}
.iubenda-mobile-sdk #iubenda-iframe {
background-color: transparent!important;
}
/* Fix cookie policy trimming on older Android devices */
.iubenda-mobile-sdk #iubenda-iframe iframe {
background-color: transparent!important;
position:absolute!important;
bottom:0!important;
top:0!important;
}
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-spinner {
top: 50px !important;
}
/* Fix TCF widget overlapping footer in older Android devices */
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-footer {
z-index: 9999!important;
}config.json:
{
"banner": {
"acceptButtonDisplay": "true",
"customizeButtonDisplay": "true",
"backgroundColor": "#000000",
"textColor": "#FFFFFF",
"acceptButtonColor": "#FD1D1D",
"acceptButtonCaptionColor": "white",
"customizeButtonColor": "transparent",
"customizeButtonCaptionColor": "#FFF"
}
}TCF optie
In tegenstelling tot de standaardversie van de CS is de TCF optie standaard ingeschakeld in de SDK. Als je geen gepersonaliseerde advertenties van derden draait en je wilt de TCF ondersteuning uitschakelen, stel dan enableTcf: false in het config.json bestand in.
Voorbeeld:
{
…
enableTcf: false,
"banner": {
…
}
}Parameters “invalidateConsentBefore” en “expireAfter”.
invalidateConsentBefore Accepteert een Datum en als deze wordt gewaardeerd, moet worden gecontroleerd of er al een voorkeur is uitgesproken en als die er is en de tijdstempel is kleiner dan de dag van de geconfigureerde datum, dan moet de voorkeur niet meer in aanmerking worden genomen. Geaccepteerde formaten: dd/MM/jjjj – jjjj/MM/dd – dd-MM-jjjj – jjjj-MM-dd – dd.MM.jjjj – jjjj.MM.dd
expireAfter Indien gewaardeerd, wordt het aantal dagen van de tijdstempel van de toestemming en de gehele waarde van de expireAfter parameter vergeleken. Als de toestemmingsdatum is verstreken, worden de gegevens op het apparaat gewist (Standaard: 360 dagen)
Voorbeeld:
{
…
"invalidateConsentBefore": "08/11/2022",
"expireAfter": 100,
…
}
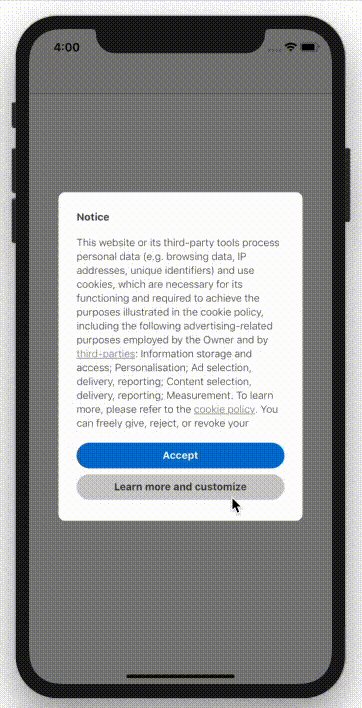
}De toestemmings-UI weergeven
| Methode | Beschrijving |
|---|---|
| askConsent() | Presenteert de toestemmings-UI bij het starten van de app |
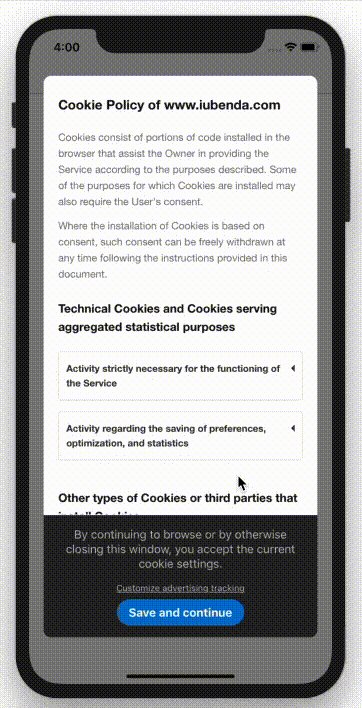
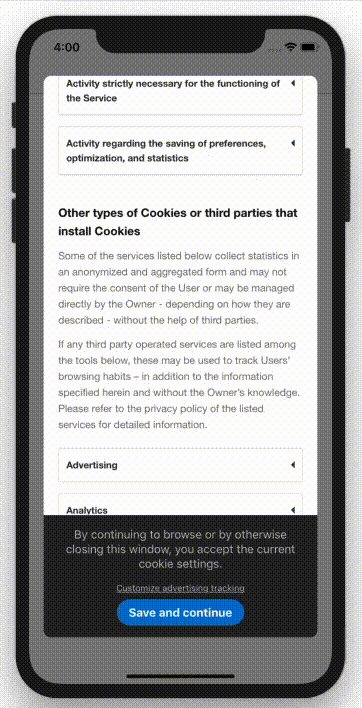
| openPreferences() | (voorheen editConsent, nu afgeschreven) Sta gebruikers toe om hun toestemmingsvoorkeuren te wijzigen als er al toestemming is gegeven. Anders wordt het toestemmingsverzoek geopend. |
Om de toestemmings-UI te presenteren bij het starten van de app, roep je IubendaCMP.askConsent(from: self) aan vanuit de viewDidLoad methode van je hoofd ViewController:
- Als er geen internetverbinding is, zal de aanroep geen effect hebben (mits
skipNoticeWhenOfflineniet is ingesteld op false); - Als er al toestemming is gegeven, heeft de oproep geen effect;
- Als er nog geen toestemming is gegeven en er een verbinding beschikbaar is, zal
IubendaCMP.askConsent(from: self)het toestemmingsverzoek laten verschijnen.
Houd er rekening mee dat als je forceConsent op false hebt ingesteld, IubendaCMP.askConsent(from: self) geen effect heeft als de gebruiker het toestemmingsverzoek na de eerste start afwijst: om de toestemmings-UI opnieuw te tonen, moet je IubendaCMP.openPreferences(from: self) aanroepen.
Dus als het je doel is om toestemmingen te maximaliseren:
- stel
forceConsentin op true en - roep
IubendaCMP.askConsent(from: self)aan
Anders kun je de gebruiker de kans geven om het toestemmingsverzoek te weigeren zonder opnieuw te worden gevraagd wanneer IubendaCMP.askConsent(from: self) weer wordt opgeroepen:
- stel
forceConsentin op false - roep
IubendaCMP.askConsent(from: self)aan, maar weet dat het geen enkel effect heeft na de eerste lancering - om opnieuw om toestemming te vragen, roep
IubendaCMP.openPreferences(from: self)aan
Opmerkingen over IubendaCMP.openPreferences():
- Als er nog geen toestemming is gegeven, opent
IubendaCMP.openPreferences()het toestemmingsverzoek. - Als er al toestemming is gegeven, stelt
IubendaCMP.openPreferences()gebruikers in staat om hun toestemmingsvoorkeuren te wijzigen:- Als
"perPurposeConsent": true, worden de voorkeuren per categorie getoond. - Op
"perPurposeConsent": falseworden de TCF toestemmingsvoorkeuren getoond. - Anders, als
"perPurposeConsent": falseen"enableTcf": false, wordt het cookiebeleid getoond.
- Als
Om volledige controle te hebben over wanneer het toestemmingsverzoek wordt getoond, zou je volledig kunnen vertrouwen op IubendaCMP.openPreferences(from: self), maar dan moet je een manier implementeren om te controleren of er toestemming is gegeven.
Aangepaste toestemmings-UI
Je kunt een aangepaste UI gebruiken om de gebruiker om toestemming te vragen, zonder de meegeleverde popup te tonen; in dit geval kun je gebruik maken van de volgende methoden van IubendaCMP:
| Methode | Beschrijving |
|---|---|
| accept() | (voorheen acceptDefaultConsent, nu afgeschreven) Stelt de standaard toestemming op de achtergrond in |
| reject() | Weiger de standaard toestemming op de achtergrond |
| openTcfPreferences() | (voorheen showConsentPreferences, nu afgeschreven) Opent een popup voor het instellen van TCF toestemmingsvoorkeuren |
| openTcfVendorsPreferences() | (Voorheen showVendorsPreferences, nu afgeschreven) Opent een popup voor het instellen van voorkeuren voor verkopers |
| openCookiePolicy() | (Voorheen showCookiePolicy, nu afgeschreven) Opent een popup met het cookiebeleid |
| shouldGetConsent() | Roep deze functie aan om te controleren of je de gebruiker om toestemming moet vragen, of dat de voorkeur al is aangegeven |
| isPurposeEnabled(id) | Als perPurposeConsent true is, wordt true getoond als de gebruiker toestemming heeft gegeven voor het doel dat is opgegeven in de numerieke parameter id. |
| isConsentGiven() | Als perPurposeConsent false is, toont true als de gebruiker de toestemming heeft geaccepteerd, anders false. |
| clearData() | Wist de toestemmingssignalen voor CMP die tijdens de vorige gebruikersinteractie zijn verzameld |
| config | Krijg Configuratie geïnitialiseerd in AppDelegate klasse |
| shouldGetConsentForInvalidateConsentBefore() | Roep deze functie aan om te controleren of het nodig is om toestemming van de gebruiker te vragen als de tijdstempel kleiner is dan de dag van de geconfigureerde invalidateConsentBefore datumparameter. |
| getVendorList(versie: , callback:) | Leverancierslijst tonen. Als de optionele parameter version niet is ingesteld, wordt de nieuwste lijst met leveranciers getoond. Neemt callback parameter voor succes- en foutresultaten |
| getUserPreferences() | Geef opgeslagen gebruikersvoorkeuren die ook toestemming bevatten weer |
| setUserPreferences() | Gebruikersvoorkeuren instellen met toevoegingen zoals toestemming, TCF-gegevens door de webservice |
| canOpenPreferences() | Geeft true aan als er opgeslagen voorkeuren zijn |
| requestAttConsent() | Opent ATT systeemtoestemmingswaarschuwing. Als de gebruiker tracking weigert, dan de voorkeuren op het apparaat wissen |
| getATTStatus() | Geeft de ATT-status van de gebruiker, die “Accepted” of “Denied” kan zijn. Let op: de statussen .denied, .notDetermined en .restricted (volgens de ATT-documentatie van Apple) zijn gecategoriseerd als “Denied”. |
Opmerkingen over IubendaCMP.accept():
- Als de gebruiker geen voorkeuren heeft opgegeven, dan wordt alles geaccepteerd.
- Deze methode moet worden gebruikt bij het ontwikkelen van een aangepaste UI die niet de standaardberichtgeving gebruikt door de SDK.
Als je een open* methode gebruikt, kun je de notificatiewaarnemer (zie hieronder) gebruiken om te detecteren wanneer de gebruiker toestemming heeft gegeven.
Voorbeeld:
import UIKit
import iubenda
class ConsentViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
NotificationCenter.default.addObserver(
self,
selector: #selector(consentDidChange),
name: NSNotification.Name.ConsentChanged,
object: nil
)
}
@IBAction func acceptClick(_ sender: Any) {
IubendaCMP.accept()
dismiss(animated: true)
}
@IBAction func optionsClick(_ sender: Any) {
IubendaCMP.openTcfPreferences(from: self)
}
@objc func consentDidChange() {
if IubendaCMP.isConsentGiven() {
dismiss(animated: true)
}
}
}Luisteren naar veranderingen
Indien nodig kun je luisteren naar wijzigingen in de toestemming van gebruikers via de NotificationCenter door een observer toe te voegen voor NSNotification.Name.ConsentChanged:
private func observeConsentNotification() {
NotificationCenter.default.addObserver(
self,
selector: #selector(consentDidChange),
name: NSNotification.Name.ConsentChanged,
object: nil
)
}
@objc func consentDidChange() {
// ...
}
Toegang tot de instellingen van het IAB Transparency and Consent Framework
Je hebt toegang tot IAB TCF instellingen zoals de gecodeerde toestemmingsreeks, hetzij rechtstreeks als IAB specs, of via de gemaksmethoden die worden aangeboden door IubendaCMP.storage.
Beschikbare instellingen
| Methode | Beschrijving |
|---|---|
| consentString | De toestemmingsreeks |
| googlePersonalized | True als de gebruiker de optie Google Gepersonaliseerde AD’s heeft geaccepteerd |
| subjectToGDPR | De SubjectToGdpr instelling |
| cmpPresent | True als de CMP aanwezig is |
| VendorConsents | De binaire gegevensreeks van de verkoper |
| PurposeConsents | De doeleinden binaire gegevensreeks |
| isPurposeConsentGivenFor(id) | Geeft als resultaat of de toestemming is gegeven voor het opgegeven doel id |
| isVendorConsentGivenFor(id) | Geeft als resultaat of er toestemming is gegeven voor de doorgegeven id van de verkoper |
| consentTimestamp | Geeft de tijdstempel van de toestemming (sinds v1.3.2) |
| isPreferenceExpressed() | Geeft true aan als de SDK een reeds opgeslagen geldige voorkeur detecteert, “valid” betekent dat als de voorkeur ongeldig wordt gemaakt door invalidateConsentBefore, de methode false aan geeft |
Lees onze TCF handleiding voor meer informatie over het TCF en de geavanceerde instellingen, zoals de mogelijkheid om doelen te beperken en de uitvoerbare rechtsgrondslag te bepalen(toestemming en/of legitiem belang).
Google Ads zonder toestemming
Zoals uitgelegd in hun documentatie (“Vereisten om niet-gepersonaliseerde advertenties weer te geven”), ondersteunt Google geen gevallen waarin toestemming is geweigerd, zelfs niet voor niet-gepersonaliseerde advertenties. Als gevolg daarvan worden er helemaal geen advertenties weergegeven.
Initialiseren van bibliotheken die niet voldoen aan de IAB TCF
Bibliotheken van derden die zich niet direct houden aan het IAB Transparency and Consent Framework, moeten mogelijk afzonderlijk worden geïnitialiseerd, afhankelijk van de toestemmingsstatus en -voorkeuren.
Om dat te bereiken kun je een change listener implementeren in je AppDelegate en IubendaCMP.isConsentGiven() en andere methoden aanroepen om de toestemmingsstatus te evalueren.
Voorbeeld:
import UIKit
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
let config = IubendaCMPConfiguration()
config.gdprEnabled = true
config.googleAds = true
config.siteId = "12345"
config.cookiePolicyId = "252372"
IubendaCMP.initialize(with: config)
observeConsentNotification()
initializeLibraries()
return true
}
private func observeConsentNotification() {
NotificationCenter.default.addObserver(
self,
selector: #selector(consentDidChange),
name: NSNotification.Name.ConsentChanged,
object: nil
)
}
@objc func consentDidChange() {
initializeLibraries()
}
private func initializeLibraries() {
if (IubendaCMP.isConsentGiven()) {
if (IubendaCMP.isGooglePersonalized()) {
// enable Google personalized ADs
} else {
// disable Google personalized ADs
}
// setup other libraries
}
}
}
App Tracking Transparantie (iOS 14.5+)
Vanaf iOS 14.5 (april 2021) eist Apple dat je app transparantie biedt over de gegevens die het gebruikt en over de derde partijen die de gebruiker in je app volgen.
Om toestemming te vragen om de gebruiker te volgen en toegang te krijgen tot de advertentie-identifier van het apparaat, moet je het AppTrackingTransparency (ATT) framework gebruiken. Je kunt andere toestemmingsverzoeken toevoegen om te voldoen aan regelgeving, zoals ePrivacy of de AVG. Je app moet echter altijd de reactie van de gebruiker op de AppTrackingTransparency prompt respecteren, zelfs als hun reactie op andere prompts conflicteert.
Richtlijn 5.1.1 (iv) stelt: “Apps moeten de toestemmingsinstellingen van de gebruiker respecteren en niet proberen mensen te manipuleren, misleiden of dwingen om toestemming te geven voor onnodige gegevenstoegang.”
Dit omvat het wijzigen van het AppTrackingTransparency antwoord van een gebruiker door alleen zijn antwoord op andere toestemmingsverzoeken te respecteren. Je kunt Consent Management Platforms van derden gebruiken om deze toestemmingsverzoeken toe te voegen, zolang er geen tracking plaatsvindt door dergelijk gebruik.
Hoe te voldoen aan de ATT-eisen van Apple en aan de wettelijke voorschriften
Om volledig te voldoen aan de App Tracking Transparency regels van Apple (en afwijzing van de App Store te voorkomen) en ePrivacy/AVG vereisten, moet je de gebruiker toestemming vragen via ATT en de gebruiker toestemming vragen via ons CMP.
Om ons CMP en Apple’s ATT te combineren, kun je handmatig toestemming vragen aan de gebruiker via ATT of je moet automaticHandlingOfAtt op true zetten en dan toestemming verzamelen via het CMP als (en alleen als) de gebruiker toestemming heeft gegeven via ATT.
Als je wilt dat iubenda SDK ATT (system-permission alert) afhandelt, stel dan NSUserTrackingUsageDescription in. Raadpleeg de documentatie van Apple voor meer informatie over hoe je dit doet. Stel dan de parameter automaticHandlingOfAtt van het object IubendaCMPConfiguration in op true in de klasse AppDelegate.
Houd in gedachten dat je app altijd het antwoord van de gebruiker op de AppTrackingTransparency prompt moet respecteren, zelfs als hun antwoord via onze CMP conflicteert.
Als de gebruiker bijvoorbeeld geen toestemming geeft via de ATT, wordt aangenomen dat hij ook geen toestemming geeft via de CMP.
In dit geval kun je voorkomen dat je de methode askConsent aanroept om de CMP niet weer te geven en de toestemming als afgewezen te beschouwen voor alle opgegeven doeleinden. Als je automaticHandlingOfAtt = true gebruikt, dan zal de methode askConsent eerst Apple’s ATT-systeemtoestemmingswaarschuwing openen en afhankelijk van de keuze van de gebruiker zal de SDK via een pop-up om toestemming vragen.
Daarnaast, als de gebruiker zijn voorkeuren wijzigt door eerder gegeven toestemmingen via de applicatie-instellingen te weigeren, kun je ook de methode clearData() gebruiken, waarmee de CMP-toestemmingssignalen die tijdens de vorige gebruikersinteractie zijn verzameld, worden gewist. Als je automaticHandlingOfAtt = true gebruikt, dan zal iubenda SDK de methode clearData() aanroepen.
Het CMP wordt pas weer zichtbaar als de gebruiker zijn voorkeuren opnieuw wijzigt en toestemming geeft via de applicatie-instellingen.
Offline en fouten
De bibliotheek heeft een internetverbinding nodig om de toestemmingspop-up weer te geven en dus om de toestemmingsstring te genereren of bij te werken, terwijl de meest recente toestemmingsstring altijd beschikbaar is op de lokale opslag via IubendaCMP.storage.
Standaard controleert de askConsent methode of er een internetverbinding is voordat de popup-activiteit wordt gestart, dus als er geen verbinding is, wordt de popup niet getoond, maar wordt deze bij de volgende start wel getoond.
Als er een fout optreedt tijdens de toestemmingsstroom, wordt er in plaats daarvan een foutmelding getoond met de optie om het opnieuw te proberen of de popup te sluiten. In dit geval zorgt het instellen van forceConsent=true ervoor dat de popup opnieuw wordt weergegeven als er geen toestemming is gegeven.
Voorkeuren voor toestemming op verschillende apparaten
Lees deze handleiding om te leren hoe je de Consent Database API kunt implementeren om toestemmingsvoorkeuren tussen sites en apps te synchroniseren voor elke geauthenticeerde gebruiker.
Changelog
2.6.9
- Ondersteuning voor TCF 2.2 toegevoegd
2.6.8
automaticHandlingOfAtt,canOpenPreferences(),requestAttConsent(),getATTStatus()toegevoegd aaniubendaCMP
2.6.7
reject()toegevoegd aan deIubendaCMPklasse
2.6.6
- Bugfix voor aangepast formaat
2.6.5
landscapeWidth,landscapeHeight,portraitWidth,portraitHeighttoegevoegd aanIubendaCMPConfiguration
2.6.4
getPreferencesJsontoegevoegd aan deIubendaCMPklassedismissColortoegevoegd aan deIubendaCMPConfigklasse voor het aanpassen van de sluitknop
2.6.1
isGooglePersonalized()is afgeschreven
2.6.0
proxyUrl(baseUrl)methode toegevoegd om de URL te herschrijven die wordt gebruikt om CS in te sluiten.
2.5.9
- Fixed
saveConsent(preferencesJson,timestamp)functie
2.5.8
isPreferenceExpressed()methode toegevoegd- Fixed
isConsentGiven()methode
2.5.7
expireAfteroptie toegevoegd aanconfig.jsonom te vergelijken met opgeslagen toestemmingsdatum en gegevens indien nodig te wissen
2.5.6
invalidateConsentBeforeParameter toegevoegd aan IubendaCMP klasse om te vergelijken met opgeslagen toestemmingsdatum en opnieuw toestemming te tonen indien nodigshouldGetConsentForInvalidateConsentBefore() functie toegevoegd aan IubendaCMP-klasse voor aangepaste UI-oproep- Objective-C ondersteuning voor
IubendaCMP.storageparameter toegevoegd
2.5.5
BannerPositionParameter toegevoegd aan IubendaCMPConfiguratie klasse om Consent Banner Positie aan te passen (standaard:CENTER)
2.5.4
- TvOS-doel en aangepaste UI-methoden toegevoegd
2.5.3
- Vervallen toestemmingsreeks opgelost door te wissen na 360 dagen
2.5.2
- Hiermee kun je
forceConsent=truegebruiken metenableTcf=false
2.5.1
- Probleem verholpen dat werd geïntroduceerd in versie 2.5.0 waarbij
enableTcf=falseenforceConsent=falsezich niet correct gedroegen.
2.5.0
IubendaCMP.clearData()methode toegevoegd. Met deze methode kun je de CMP toestemmingssignalen wissen die worden verzameld wanneer een gebruiker zijn voorkeuren wijzigt door eerder via ATT gegeven toestemmingen te weigeren.
2.4.0
- De volgende methoden
acceptDefaultConsent,editConsent,showConsentPreferences,showVendorsPreferencesenshowCookiePolicyzijn hernoemd naar respectievelijkaccept,openPreferences,openTcfPreferences,openTcfVendorsPreferencesenopenCookiePolicy.
2.3.6
- Probleem met externe links opgelost
- Gecompileerd met oudere Swift 5.3.2
2.3.5
- Probleem opgelost met sommige xcode/cocoapods build configuraties
2.3.2 – v2.3.4
- Verbeterd loggen
2.3.1
isVendorConsentGivenFor(id)enisPurposeConsentGivenFor(id)zijn toegevoegd
2.3.0
- Optie
preventDismissWhenLoadedtoegevoegd - Algoritme voor pop-upgrootte bijgewerkt
2.2.1
- Verbeterde pop-upgrootte op verschillende schermformaten
2.2.0
- Ondersteuning toegevoegd voor Transparency and Consent Framework v2.0, Afwijzende knop en toestemming per categorie
hasConsentis afgeschreven en vervangen doorisConsentGivenshouldGetConsentfunctie geïntroduceerd voor meer aangepaste implementaties
2.1.1
- Bijgewerkte ondersteuning voor Objective-C
2.1.0
- Ondersteuning voor xcframework toegevoegd
2.0.0
- Optie
csVersiontoegevoegd
1.3.2
- Tijdstempel toegevoegd aan
saveConsent()enCMPStorage
1.3.0
cssContentgeïntroduceerd enjsonContentopties
1.2.0
- De optie
dismissColorgeïntroduceerd, waarmee je een aangepaste kleur voor de sluitknop kunt instellen (alleen weergegeven op het eerste niveau) - We behandelen het wijzigen van de grootte van de webview als we teruggaan naar de eerste laag
- We staan nu toe dat de SDK verwijst naar de exacte CS-versie
1.1.3
- Bug fixes
1.1.2
- Verbindingscontrole en de
skipNoticeWhenOfflineoptie geïntroduceerd
1.1.1
- Een nieuwe standaardwaarde geïntroduceerd voor
forceConsent
1.1.0
- De
acceptIfDismissedoptie geïntroduceerd
1.0.1
- Ondersteuning toegevoegd voor iOS 10
1.0.0
- Eerste uitgave
Android
Voeg de iubenda-SDK toe aan je project
Voeg de volgende bewaarplaats en afhankelijkheid toe aan je build.gradle bestand:
repositories {
maven { url "https://libraries.iubenda.com/android" }
}
dependencies {
implementation "com.iubenda:mobile-sdk:2.6.4"
}Om de bibliotheekversie automatisch bij te werken tijdens het bouwen, kun je de afhankelijkheid instellen als:
"com.iubenda:mobile-sdk:2.6.+"voor triviale updates"com.iubenda:mobile-sdk:2.+"voor kleine updates"com.iubenda:mobile-sdk:+"voor alle updates
Toepassingsklasse
Maak een nieuwe klasse die android.app.Application uitbreidt en zet deze in het manifest van de app, als je zo’n klasse nog niet in je project hebt
<application
android:name=".App"
...>
...
</application>Initialiseer de SDK
Maak in je applicatieklasse, in de methode onCreate, een configuratieobject met je instellingen en roep IubendaCMP.initialize() aan
@Override
public void onCreate() {
super.onCreate();
IubendaCMPConfig config = IubendaCMPConfig.builder()
.gdprEnabled(true)
.siteId("12341234")
.cookiePolicyId("56785678")
.googleAds(true)
.cssResource(R.raw.custom_style)
.jsonResource(R.raw.config_json)
.applyStyles(true)
.build();
IubendaCMP.initialize(this, config);
}Instellingen
| Instelling | Standaard | Beschrijving |
|---|---|---|
| csVersion | current | Hiermee kan worden ingesteld welke versie van de Privacy Controls and Cookie Solution moet worden gebruikt. Geaccepteerde waarden zijn “current”, “beta”, “stable” of een specifiek versienummer. |
| gdprEnabled | false | Proxy voor IAB TCF’s IABConsent_SubjectToGDPR instelling. Indien false, dan kan Mediation SDK bemiddeling uitvoeren over alle advertentienetwerk SDK’s. Anders zal Mediation SDK alleen bemiddeling uitvoeren tussen de advertentienetwerk SDK’s die AVG-ready zijn. |
| siteId | Id van de site van de klant op iubenda | |
| cookiePolicyId | Id van het Cookiebeleid van de klant op iubenda | |
| forceConsent | true | Als dit true is, wordt het toestemmingsscherm aan de gebruiker getoond totdat de toestemming is verleend, zodat je de toestemmingen kunt maximaliseren. Als dit false is, heeft askConsent() geen effect als de gebruiker het toestemmingsverzoek afwijst na de eerste keer dat het wordt gestart. |
| googleAds | false | True om toestemmingsbeheer in te schakelen voor gepersonaliseerde AD’s van Google |
| jsonResource | Ruwe bron (src/main/res/raw) om aangepaste configuratie door te geven aan de toestemmingsUI | |
| jsonContent | Hetzelfde als hierboven, maar dan ingesteld als een tekenreeks | |
| jsonFile | Hetzelfde als hierboven, maar dan ingesteld als bestand | |
| cssResource | Ruwe bron (src/main/res/raw) voor het toevoegen van aangepaste CSS-stijl aan de toestemmingsUI. Aangepaste CSS kan bovenop de standaard CSS worden toegepast (applyStyles=true) of op zichzelf (applyStyles=false). | |
| cssContent | Hetzelfde als hierboven, maar dan ingesteld als een tekenreeks | |
| cssFile | Hetzelfde als hierboven, maar dan ingesteld als bestand | |
| cssUrl | Hetzelfde als hierboven, maar dan ingesteld als Url String | |
| applyStyles | true | Als dit true is, wordt de standaard css-stijl toegepast op de toestemmings-UI. |
| acceptIfDismissed | false | Als dit true is en de JS is klaar, wordt bij het afwijzen van de popup de melding geaccepteerd. |
| preventDismissWhenLoaded | false | Als dit true is, is het niet mogelijk om de popup te sluiten als deze volledig is geladen zonder een voorkeur aan te geven. |
| skipNoticeWhenOffline | false | Als deze optie is ingeschakeld, zal askConsent() de popup niet tonen als er geen internetverbinding is gedetecteerd. |
| bannerPosition | center | Stel de positie van Consent Banner Pop-Up in op top, bottom of center |
| dismissColor | Hiermee kun je een aangepaste kleur instellen voor de sluitknop (×). Als dit niet is ingesteld, wordt de standaardkleur gebruikt. | |
| landscapeHeight | Aangepaste hoogte instellen voor de eerste laag in liggende modus | |
| landscapeWidth | Aangepaste breedte instellen voor de eerste laag in liggende modus | |
| portraitHeight | Aangepaste hoogte instellen voor de eerste laag in verticale modus | |
| portraitWidth | Aangepaste breedte instellen voor de eerste laag in verticale modus |
Configuratievoorbeeld met aangepaste CSS
IubendaCMPConfig config = IubendaCMPConfig.builder()
.gdprEnabled(true)
.siteId("12341234")
.cookiePolicyId("56785678")
.forceConsent(true)
.googleAds(true)
.applyStyles(false)
.cssResource(R.raw.custom_style)
.jsonResource(R.raw.config)
.acceptIfDismissed(true)
.build();custom_style.css:
/***************************************************************************
// * iubenda Privacy Controls and Cookie Solution *
// * *
// * Sample CSS v2.2.6 *
// * *
// * (c) 2019 iubenda srl <info@iubenda.com> *
// * All Rights Reserved. *
// * *
// *************************************************************************
//
// CHANGELOG
//
// 2.2.7 - 2020-06-18
// - Fix container breaking on mobile.
//
// 2.2.6 - 2020-05-27
// - Hide scroll bar visibility.
// - Fix brand image height on mobile.
//
// 2.2.5 - 2020-05-06
// - Fix IE flex content.
// - Fix text overflow.
//
// 2.2.3 - 2020-04-21
// - Cursor pointer
// - Button text ellipsis
// - Equalize shadows top/bottom modal bar
//
// 2.2.2 - 2020-04-06
// - Add pointer events auto to the overlay
//
// 2.2.1 - 2020-03-06
// - Introduce popover.
//
// 2.2.0 - 2019-11-07
// - Introduce brand customizations
//
// 2.1.5 - 2019-11-22
// - Add class to go fullscreen.
//
// 2.1.4 - 2020-03-25
// - Make the banner shadow darker
//
// 2.1.3 - 2020-01-22
// - Fix banner not appearing on iPhone.
//
// 2.1.2 - 2019-11-07
// - Fix buttons height on IE.
//
// 2.1.1 - 2019-10-30
// - Fix buttons margin and customize-advertising-tracking button width on mobile.
//
// 2.1.0 - 2019-10-24
// - Introduce text overflowing mask and style for reject button.
//
// 2.0.4 - 2019-06-24
// - Convert close button width to min-width
//
// 2.0.3 - 2019-05-24
// - Introduce new positioning options
//
// 2.0.2 - 2019-05-02
// - Fix text spaces when custom content
//
// 2.0.1 - 2019-04-09
// - Add rules for buttons group
//
// 2.0.0 - 2019-02-01
// - Full rewrite to accommodate the new markup
//
// 0.0.1 - 2015-04-01
// - First implementation of the sample CSS
*/
/*
-----------------
IMPORTANT: Changing the following values may prevent the notice from being displayed properly.
-----------------
*/
#iubenda-cs-banner {
font-size: 15px !important;
background: none !important;
line-height: 1.4 !important;
position: fixed !important;
z-index: 99999998 !important;
top: 0 !important;
left: 0 !important;
width: 100% !important;
height: 100% !important;
border: 0 !important;
margin: 0 !important;
padding: 0 !important;
overflow: hidden !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
will-change: opacity, visibility;
opacity: 0 !important;
visibility: hidden !important;
pointer-events: none !important;
-webkit-transition: opacity 0.4s ease, visibility 0.4s ease !important;
-o-transition: opacity 0.4s ease, visibility 0.4s ease !important;
transition: opacity 0.4s ease, visibility 0.4s ease !important;
/* default */
}
#iubenda-cs-banner [class*=" iub"],
#iubenda-cs-banner [class^=iub],
#iubenda-cs-banner .iubenda-banner-content:not(.iubenda-custom-content) * {
font-size: 100% !important;
width: auto !important;
-webkit-appearance: none !important;
-moz-appearance: none !important;
appearance: none !important;
background: none !important;
-webkit-box-sizing: border-box !important;
box-sizing: border-box !important;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0) !important;
-webkit-backface-visibility: hidden !important;
backface-visibility: hidden !important;
font-family: -apple-system, sans-serif !important;
text-decoration: none !important;
color: currentColor !important;
background-attachment: scroll !important;
background-color: transparent !important;
background-image: none !important;
background-position: 0 0 !important;
background-repeat: repeat !important;
border: 0 !important;
border-color: #000 !important;
border-color: currentColor !important;
border-radius: 0 !important;
border-style: none !important;
border-width: medium !important;
bottom: auto !important;
clear: none !important;
clip: auto !important;
counter-increment: none !important;
counter-reset: none !important;
direction: inherit !important;
float: none !important;
font-style: inherit !important;
font-variant: normal !important;
font-weight: inherit !important;
height: auto !important;
left: auto !important;
letter-spacing: normal !important;
line-height: inherit !important;
list-style-type: inherit !important;
list-style-position: outside !important;
list-style-image: none !important;
margin: 0 !important;
max-height: none !important;
max-width: none !important;
min-height: 0 !important;
min-width: 0 !important;
opacity: 1;
outline: 0 !important;
overflow: visible !important;
padding: 0 !important;
position: static !important;
quotes: "" "" !important;
right: auto !important;
table-layout: auto !important;
text-align: left !important;
text-indent: 0 !important;
text-transform: none !important;
top: auto !important;
unicode-bidi: normal !important;
vertical-align: baseline !important;
visibility: inherit !important;
white-space: normal !important;
width: auto !important;
word-spacing: normal !important;
z-index: auto !important;
background-origin: padding-box !important;
background-origin: padding-box !important;
background-clip: border-box !important;
background-size: auto !important;
-o-border-image: none !important;
border-image: none !important;
border-radius: 0 !important;
border-radius: 0 !important;
-webkit-box-shadow: none !important;
box-shadow: none !important;
-webkit-column-count: auto !important;
-moz-column-count: auto !important;
column-count: auto !important;
-webkit-column-gap: normal !important;
-moz-column-gap: normal !important;
column-gap: normal !important;
-webkit-column-rule: medium none #000 !important;
-moz-column-rule: medium none #000 !important;
column-rule: medium none #000 !important;
-webkit-column-span: none !important;
-moz-column-span: none !important;
column-span: none !important;
-webkit-column-width: auto !important;
-moz-column-width: auto !important;
column-width: auto !important;
-webkit-font-feature-settings: normal !important;
font-feature-settings: normal !important;
overflow-x: visible !important;
overflow-y: visible !important;
-webkit-hyphens: manual !important;
-ms-hyphens: manual !important;
hyphens: manual !important;
-webkit-perspective: none !important;
perspective: none !important;
-webkit-perspective-origin: 50% 50% !important;
perspective-origin: 50% 50% !important;
text-shadow: none !important;
-webkit-transition: all 0s ease 0s !important;
-o-transition: all 0s ease 0s !important;
transition: all 0s ease 0s !important;
-webkit-transform: none !important;
-ms-transform: none !important;
transform: none !important;
-webkit-transform-origin: 50% 50% !important;
-ms-transform-origin: 50% 50% !important;
transform-origin: 50% 50% !important;
-webkit-transform-style: flat !important;
transform-style: flat !important;
word-break: normal !important;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
#iubenda-cs-banner .iub-popover-trigger {
display: inline-block !important;
text-decoration: underline !important;
-webkit-text-decoration-style: dashed !important;
text-decoration-style: dashed !important;
position: relative !important;
margin-right: 16px !important;
cursor: pointer !important;
line-height: 1.25 !important;
}
#iubenda-cs-banner .iub-popover-trigger:before, #iubenda-cs-banner .iub-popover-trigger:after {
content: "";
display: inline-block;
width: 14px;
height: 14px;
border-radius: 12px;
vertical-align: middle;
background-size: 4px;
position: absolute;
left: calc(100% + 2px);
top: 3px;
}
#iubenda-cs-banner .iub-popover-trigger:before {
background-color: currentColor;
opacity: 0.35;
}
#iubenda-cs-banner .iub-popover-trigger:after {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='7' height='13' viewBox='0 0 7 13'%3E%3Cg fill='%23FFF' fill-rule='evenodd'%3E%3Cpath d='M2.779 1.288a1.287 1.287 0 112.574 0 1.287 1.287 0 01-2.574 0zM5.467 10.422l.903 1.851-.7.341a2.496 2.496 0 01-3.545-2.717l.818-3.252a.42.42 0 00-.178-.382.422.422 0 00-.452-.041l-.844.412-.902-1.852.843-.412a2.491 2.491 0 012.576.233 2.49 2.49 0 01.989 2.389 1.105 1.105 0 01-.02.095l-.817 3.253a.42.42 0 00.178.382c.08.059.244.142.451.041l.7-.341z'/%3E%3C/g%3E%3C/svg%3E");
background-position: center;
background-repeat: no-repeat;
}
#iubenda-cs-banner .iub-popover {
position: absolute !important;
top: 24px !important;
bottom: 0 !important;
left: 0 !important;
right: 0 !important;
border-radius: 4px !important;
background-color: white !important;
color: #222 !important;
z-index: 2 !important;
-webkit-box-shadow: 0 0 32px rgba(0, 0, 0, 0.1) !important;
box-shadow: 0 0 32px rgba(0, 0, 0, 0.1) !important;
opacity: 0 !important;
visibility: hidden !important;
-webkit-transform: translateY(24px) !important;
-ms-transform: translateY(24px) !important;
transform: translateY(24px) !important;
-webkit-transition: opacity 0.3s ease, visibility 0.3s ease, -webkit-transform 0.3s ease !important;
transition: opacity 0.3s ease, visibility 0.3s ease, -webkit-transform 0.3s ease !important;
-o-transition: opacity 0.3s ease, visibility 0.3s ease, transform 0.3s ease !important;
transition: opacity 0.3s ease, visibility 0.3s ease, transform 0.3s ease !important;
transition: opacity 0.3s ease, visibility 0.3s ease, transform 0.3s ease, -webkit-transform 0.3s ease !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
z-index: 99 !important;
pointer-events: none !important;
overflow: hidden !important;
}
#iubenda-cs-banner .iub-popover-header {
-ms-flex-negative: 0 !important;
flex-shrink: 0 !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-pack: justify !important;
-ms-flex-pack: justify !important;
justify-content: space-between !important;
z-index: 1 !important;
-webkit-box-shadow: 0 16px 16px #FFF !important;
box-shadow: 0 16px 16px #FFF !important;
}
#iubenda-cs-banner .iub-popover-header > * {
padding: 24px !important;
padding-bottom: 0 !important;
}
#iubenda-cs-banner .iub-popover-header-title {
font-size: 18px !important;
font-weight: bold !important;
}
#iubenda-cs-banner .iub-popover-header-close {
font-size: 24px !important;
font-weight: 300 !important;
cursor: pointer !important;
line-height: 1 !important;
position: relative !important;
top: -2px !important;
}
#iubenda-cs-banner .iub-popover-content {
font-size: 14px !important;
-webkit-box-flex: 1 !important;
-ms-flex: 1 !important;
flex: 1 !important;
font-weight: 300 !important;
line-height: 1.5 !important;
position: relative !important;
}
#iubenda-cs-banner .iub-popover-content > div {
padding: 0 24px !important;
overflow-y: auto !important;
height: 100% !important;
}
#iubenda-cs-banner .iub-popover-content > div:before, #iubenda-cs-banner .iub-popover-content > div:after {
content: "";
display: block;
height: 24px;
}
#iubenda-cs-banner .iub-popover-content h3 {
margin-bottom: 16px !important;
font-weight: bold !important;
}
#iubenda-cs-banner .iub-popover-content p:not(:last-of-type) {
margin-bottom: 16px !important;
}
#iubenda-cs-banner .iub-popover-content a {
text-decoration: underline !important;
cursor: pointer !important;
opacity: 0.8 !important;
}
#iubenda-cs-banner .iub-popover-content b, #iubenda-cs-banner .iub-popover-content strong {
font-weight: bold !important;
}
#iubenda-cs-banner .iub-popover-content i, #iubenda-cs-banner .iub-popover-content em {
font-style: italic !important;
}
#iubenda-cs-banner .iub-popover-content:after {
position: absolute;
content: "";
display: block;
height: 24px;
pointer-events: none;
left: 0;
right: 0;
bottom: 0;
background: -webkit-gradient(linear, left top, left bottom, from(rgba(255, 255, 255, 0)), to(white));
background: -o-linear-gradient(top, rgba(255, 255, 255, 0) 0%, white 100%);
background: linear-gradient(180deg, rgba(255, 255, 255, 0) 0%, white 100%);
}
#iubenda-cs-banner.iubenda-cs-default-floating .iub-popover {
left: 8px !important;
right: 8px !important;
}
@media (min-width: 640px) {
#iubenda-cs-banner.iubenda-cs-default .iub-popover {
max-width: 992px !important;
margin: 0 auto !important;
}
#iubenda-cs-banner.iubenda-cs-default.iubenda-cs-top .iub-popover {
top: 16px !important;
bottom: -16px !important;
}
#iubenda-cs-banner.iubenda-cs-default.iubenda-cs-bottom .iub-popover {
top: -16px !important;
bottom: 16px !important;
}
}
#iubenda-cs-banner.iub-popover-visible .iub-popover {
opacity: 1 !important;
visibility: visible !important;
-webkit-transform: translateY(0) !important;
-ms-transform: translateY(0) !important;
transform: translateY(0) !important;
pointer-events: auto !important;
}
#iubenda-cs-banner.iubenda-cs-overlay:before {
content: "" !important;
position: fixed !important;
top: 0 !important;
left: 0 !important;
width: 100% !important;
height: 100% !important;
background-color: rgba(0, 0, 0, 0.5) !important;
z-index: 1 !important;
pointer-events: auto !important;
}
#iubenda-cs-banner.iubenda-cs-center {
-webkit-box-align: center !important;
-ms-flex-align: center !important;
align-items: center !important;
-webkit-box-pack: center !important;
-ms-flex-pack: center !important;
justify-content: center !important;
}
#iubenda-cs-banner.iubenda-cs-top {
-webkit-box-align: start !important;
-ms-flex-align: start !important;
align-items: flex-start !important;
}
#iubenda-cs-banner.iubenda-cs-bottom {
-webkit-box-align: end !important;
-ms-flex-align: end !important;
align-items: flex-end !important;
}
#iubenda-cs-banner.iubenda-cs-left {
-webkit-box-pack: start !important;
-ms-flex-pack: start !important;
justify-content: flex-start !important;
}
#iubenda-cs-banner.iubenda-cs-right {
-webkit-box-pack: end !important;
-ms-flex-pack: end !important;
justify-content: flex-end !important;
}
#iubenda-cs-banner.iubenda-cs-visible {
opacity: 1 !important;
visibility: visible !important;
}
#iubenda-cs-banner.iubenda-cs-visible .iubenda-cs-container {
pointer-events: auto !important;
}
#iubenda-cs-banner.iubenda-cs-slidein .iubenda-cs-container {
-webkit-transition: -webkit-transform 0.4s ease !important;
transition: -webkit-transform 0.4s ease !important;
-o-transition: transform 0.4s ease !important;
transition: transform 0.4s ease !important;
transition: transform 0.4s ease, -webkit-transform 0.4s ease !important;
}
#iubenda-cs-banner.iubenda-cs-slidein.iubenda-cs-top .iubenda-cs-container {
-webkit-transform: translateY(-48px) !important;
-ms-transform: translateY(-48px) !important;
transform: translateY(-48px) !important;
}
#iubenda-cs-banner.iubenda-cs-slidein.iubenda-cs-bottom .iubenda-cs-container {
-webkit-transform: translateY(48px) !important;
-ms-transform: translateY(48px) !important;
transform: translateY(48px) !important;
}
#iubenda-cs-banner.iubenda-cs-slidein.iubenda-cs-visible .iubenda-cs-container {
-webkit-transform: translateY(0) !important;
-ms-transform: translateY(0) !important;
transform: translateY(0) !important;
}
#iubenda-cs-banner .iubenda-cs-container {
position: relative !important;
z-index: 2 !important;
}
#iubenda-cs-banner .iubenda-cs-brand {
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
padding: 16px !important;
-ms-flex-negative: 0 !important;
flex-shrink: 0 !important;
}
#iubenda-cs-banner .iubenda-cs-brand > div {
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-pack: start !important;
-ms-flex-pack: start !important;
justify-content: flex-start !important;
}
#iubenda-cs-banner .iubenda-cs-brand img {
max-width: 192px !important;
max-height: 56px !important;
}
#iubenda-cs-banner .iubenda-cs-content {
position: relative !important;
z-index: 1 !important;
overflow: hidden !important;
-webkit-transition: -webkit-transform 0.4s ease !important;
transition: -webkit-transform 0.4s ease !important;
-o-transition: transform 0.4s ease !important;
transition: transform 0.4s ease !important;
transition: transform 0.4s ease, -webkit-transform 0.4s ease !important;
}
#iubenda-cs-banner .iubenda-cs-rationale {
position: relative !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
}
#iubenda-cs-banner .iubenda-cs-close-btn {
position: absolute !important;
top: -2px !important;
padding: 16px !important;
right: 0 !important;
min-width: 48px !important;
height: 48px !important;
font-size: 24px !important;
line-height: 0 !important;
font-weight: lighter !important;
cursor: pointer !important;
text-align: center !important;
}
#iubenda-cs-banner .iubenda-cs-close-btn:hover {
opacity: 0.5 !important;
}
#iubenda-cs-banner .iubenda-banner-content {
font-weight: 300 !important;
margin: 16px !important;
margin-bottom: 0 !important;
-webkit-box-flex: 1 !important;
-ms-flex: 1 1 auto !important;
flex: 1 1 auto !important;
overflow-y: auto !important;
mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 16px) !important;
-webkit-mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 16px) !important;
padding-bottom: 32px !important;
}
#iubenda-cs-banner .iubenda-banner-content-padded {
padding-right: 32px !important;
}
#iubenda-cs-banner .iubenda-banner-content a {
cursor: pointer !important;
color: currentColor !important;
opacity: 0.7 !important;
text-decoration: underline !important;
}
#iubenda-cs-banner .iubenda-banner-content a:hover {
opacity: 1 !important;
}
#iubenda-cs-banner #iubenda-cs-title {
font-weight: bold !important;
margin-bottom: 16px !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group {
margin: 16px !important;
z-index: 1 !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
margin-top: 0 !important;
-ms-flex-negative: 0 !important;
flex-shrink: 0 !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group > div {
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
}
@media (min-width: 640px) {
#iubenda-cs-banner .iubenda-cs-opt-group {
-webkit-box-align: center !important;
-ms-flex-align: center !important;
align-items: center !important;
-webkit-box-pack: justify !important;
-ms-flex-pack: justify !important;
justify-content: space-between !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group-custom {
margin-right: auto !important;
-ms-flex-item-align: start !important;
align-self: start !important;
-webkit-box-pack: start !important;
-ms-flex-pack: start !important;
justify-content: flex-start !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group-consent {
margin-left: auto !important;
-ms-flex-item-align: end !important;
align-self: end !important;
-webkit-box-pack: end !important;
-ms-flex-pack: end !important;
justify-content: flex-end !important;
}
}
@media (max-width: 639px) {
#iubenda-cs-banner .iubenda-cs-opt-group {
margin: 12px !important;
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group-custom {
-webkit-box-ordinal-group: 3;
-ms-flex-order: 2;
order: 2;
}
#iubenda-cs-banner .iubenda-cs-opt-group-consent {
-webkit-box-ordinal-group: 2;
-ms-flex-order: 1;
order: 1;
}
}
#iubenda-cs-banner .iubenda-cs-opt-group button {
-webkit-appearance: none !important;
-moz-appearance: none !important;
appearance: none !important;
padding: 8px 32px !important;
border-radius: 64px !important;
cursor: pointer !important;
font-weight: bold !important;
font-size: 100% !important;
margin-top: 4px !important;
margin-bottom: 4px !important;
text-align: center !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button:focus {
opacity: 0.8 !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button:hover {
opacity: 0.5 !important;
}
@media (min-width: 640px) {
#iubenda-cs-banner .iubenda-cs-opt-group button:not(:last-of-type) {
margin-right: 8px !important;
}
}
@media (max-width: 639px) {
#iubenda-cs-banner .iubenda-cs-opt-group button {
padding: 8px 24px !important;
width: 100% !important;
display: block;
text-align: center !important;
margin: 6px 3px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand {
margin: 0 -8px 0 !important;
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand {
margin: -8px -8px 0 !important;
}
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand div {
margin: 0 auto !important;
width: calc(992px - 32px) !important;
}
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand div {
margin: 0 8px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-container {
width: 100% !important;
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-rationale {
width: 992px !important;
margin: 16px auto !important;
}
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-content {
padding: 8px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-brand {
margin: -8px -8px 0 !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-brand div {
margin: 8px !important;
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-container {
width: 992px !important;
}
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center.iubenda-cs-top .iubenda-cs-container, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center.iubenda-cs-bottom .iubenda-cs-container {
width: 100% !important;
}
}
@media (min-width: 640px) {
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-container, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-container, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-container {
width: 480px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group {
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group > div, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group > div, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group > div {
width: 100% !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group button, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group button, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group button {
display: block !important;
width: 100% !important;
text-align: center !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group-custom, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group-custom, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group-custom {
-webkit-box-ordinal-group: 3;
-ms-flex-order: 2;
order: 2;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group-consent, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group-consent, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group-consent {
-webkit-box-ordinal-group: 2;
-ms-flex-order: 1;
order: 1;
}
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-content {
-webkit-box-shadow: 0 8px 48px rgba(0, 0, 0, 0.15) !important;
box-shadow: 0 8px 48px rgba(0, 0, 0, 0.15) !important;
padding: 8px !important;
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-content {
border-radius: 4px !important;
margin: 16px !important;
}
}
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-container,
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-content,
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-rationale {
height: 100% !important;
}
#iubenda-cs-banner.iubenda-cs-fix-height.iubenda-cs-default-floating .iubenda-cs-content {
height: calc(100% - 32px) !important;
}
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-brand img {
max-width: 75% !important;
}
#iubenda-cs-banner .iubenda-cs-content {
background-color: #000000 !important;
color: #FFFFFF !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group {
color: #000000 !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button {
background-color: rgba(255, 255, 255, 0.1) !important;
color: #FFFFFF !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button.iubenda-cs-btn-primary {
background-color: #0073CE !important;
color: #FFFFFF !important;
}
/*
-----------------
MOBILE SDK
-----------------
*/
.iubenda-mobile-sdk #iubenda-cs-banner.iubenda-cs-visible {
justify-content: center!important;
align-items: center!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-container {
max-height: 100%!important;
display: flex!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-container .iubenda-cs-content {
height: auto!important;
border-radius: 0!important;
margin: 0!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-opt-group {
text-align: center!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-close-btn {
display: none!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-rationale {
display: flex!important;
flex-direction: column!important;
height: 100%!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-banner-content {
flex: 1;
overflow-y: auto!important;
margin: 0!important;
padding: 16px 16px 48px!important;
max-height: inherit!important;
mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 15%) !important;
-webkit-mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 15%) !important;
}
@media (min-width: 992px) {
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-banner-content,
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-opt-group {
margin: 24px!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner.iubenda-cs-default .iubenda-cs-rationale {
width: 100% !important;
margin: 0 !important;
}
}
.no-banner #iubenda-cs-banner {
display: none!important;
}
/** fix scrolling in iOS 10 **/
.iubenda-mobile-sdk #iubenda-cs-banner.iubenda-cs-visible .iubenda-cs-container,
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-container .iubenda-cs-content,
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-rationale {
height: 100%!important;
}
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-top-container {
position: relative!important;
}
.iubenda-mobile-sdk #iubenda-iframe #iab-container {
position: absolute!important;
top: 0!important;
bottom: 0!important;
left: 0!important;
right: 0!important;
}
/** iframe **/
.iubenda-mobile-sdk #iubenda-iframe #iubenda-iframe-popup {
height: 100%!important;
width: 100%!important;
}
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-close-btn {
display: none!important;
}
.iubenda-mobile-sdk #iubenda-iframe {
background-color: transparent!important;
}
/* Fix cookie policy trimming on older Android devices */
.iubenda-mobile-sdk #iubenda-iframe iframe {
background-color: transparent!important;
position:absolute!important;
bottom:0!important;
top:0!important;
}
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-spinner {
top: 50px !important;
}
/* Fix TCF widget overlapping footer in older Android devices */
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-footer {
z-index: 9999!important;
}config.json:
{
"banner": {
"acceptButtonDisplay": "true",
"customizeButtonDisplay": "true",
"backgroundColor": "#000000",
"textColor": "#FFFFFF",
"acceptButtonColor": "#FD1D1D",
"acceptButtonCaptionColor": "white",
"customizeButtonColor": "transparent",
"customizeButtonCaptionColor": "#FFF"
}
}TCF optie
In tegenstelling tot de standaardversie van de CS is de TCF optie standaard ingeschakeld in de SDK. Als je geen gepersonaliseerde advertenties van derden draait en je wilt de TCF ondersteuning uitschakelen, stel dan enableTcf: false in het config.json bestand in.
Voorbeeld:
{
…
enableTcf: false,
"banner": {
…
}
}Parameters “invalidateConsentBefore” en “expireAfter”.
invalidateConsentBefore Accepteert een Datum en als deze wordt gewaardeerd, moet worden gecontroleerd of er al een voorkeur is uitgesproken en als die er is en de tijdstempel is kleiner dan de dag van de geconfigureerde datum, dan moet de voorkeur niet meer in aanmerking worden genomen. Geaccepteerde formaten: dd/MM/jjjj – jjjj/MM/dd – dd-MM-jjjj – jjjj-MM-dd – dd.MM.jjjj – jjjj.MM.dd
expireAfter Indien gewaardeerd, wordt het aantal dagen van de tijdstempel van de toestemming en de gehele waarde van de expireAfter parameter vergeleken. Als de toestemmingsdatum is verstreken, worden de gegevens op het apparaat gewist (Standaard: 360 dagen)
Voorbeeld:
{
…
"invalidateConsentBefore": "08/11/2022",
"expireAfter": 100,
…
}
}De toestemmings-UI weergeven
| Methode | Beschrijving |
|---|---|
| askConsent() | Presenteert de toestemmings-UI bij het starten van de app |
| openPreferences() | (voorheen editConsent, nu afgeschreven) Sta gebruikers toe om hun toestemmingsvoorkeuren te wijzigen als er al toestemming is gegeven. Anders wordt het toestemmingsverzoek geopend. |
Om de toestemmings-UI te openen bij het starten van de app, roep je IubendaCMP.askConsent() aan in de onCreate methode van je hoofdactiviteit:
- Als er geen internetverbinding is, zal de aanroep geen effect hebben (mits
skipNoticeWhenOfflineniet is ingesteld op false); - Als er al toestemming is gegeven, heeft de oproep geen effect;
- Als er nog geen toestemming is gegeven en er een verbinding beschikbaar is, zal
IubendaCMP.askConsent()het toestemmingsverzoek laten verschijnen.
Houd er rekening mee dat als je forceConsent op false hebt ingesteld, IubendaCMP.askConsent() geen effect heeft als de gebruiker het toestemmingsverzoek na de eerste start afwijst: om de toestemmings-UI opnieuw te tonen, moet je IubendaCMP.openPreferences() aanroepen.
Voorbeeld:
public class DemoActivity extends AppCompatActivity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// automatically show the consent popup when needed
IubendaCMP.askConsent(this);
}
}Dus als het je doel is om toestemmingen te maximaliseren:
- stel
forceConsentin op true en - roep
IubendaCMP.askConsent()aan
Anders kun je de gebruiker de kans geven om het toestemmingsverzoek te weigeren zonder opnieuw te worden gevraagd wanneer IubendaCMP.askConsent() weer wordt opgeroepen:
- stel
forceConsentin op false - roep
IubendaCMP.askConsent()aan, maar merk op dat het geen effect heeft na de eerste lancering - om opnieuw om toestemming te vragen, roep je
IubendaCMP.openPreferences()aan
Opmerkingen over IubendaCMP.openPreferences():
- Als er nog geen toestemming is gegeven, opent
IubendaCMP.openPreferences()het toestemmingsverzoek. - Als er al toestemming is gegeven, stelt
IubendaCMP.openPreferences()gebruikers in staat om hun toestemmingsvoorkeuren te wijzigen:- Als
"perPurposeConsent": true, worden de voorkeuren per categorie getoond. - Op
"perPurposeConsent": falseworden de TCF toestemmingsvoorkeuren getoond. - Anders, als
"perPurposeConsent": falseen"enableTcf": false, wordt het cookiebeleid getoond.
- Als
Om volledige controle te hebben over wanneer het toestemmingsverzoek wordt getoond, zou je volledig kunnen vertrouwen op IubendaCMP.openPreferences(), maar dan moet je een manier implementeren om te controleren of er toestemming is gegeven.
Aangepaste toestemmings-UI
Je kunt een aangepaste activiteit gebruiken om de gebruiker om toestemming te vragen, zonder de meegeleverde popup te tonen; in dit geval kun je gebruik maken van de volgende methoden van IubendaCMP:
| Methode | Beschrijving |
|---|---|
| accept() | (voorheen acceptDefaultConsent, nu afgeschreven) Stelt de standaard toestemming op de achtergrond in |
| reject() | Weiger de standaard toestemming op de achtergrond |
| openTcfPreferences() | (voorheen showConsentPreferences, nu afgeschreven) Opent een popup voor het instellen van TCF toestemmingsvoorkeuren |
| openTcfVendorsPreferences() | (Voorheen showVendorsPreferences, nu afgeschreven) Opent een popup voor het instellen van voorkeuren voor verkopers |
| openCookiePolicy() | (Voorheen showCookiePolicy, nu afgeschreven) Opent een popup met het cookiebeleid |
| shouldGetConsent() | Roep deze functie aan om te controleren of je de gebruiker om toestemming moet vragen, of dat de voorkeur al is aangegeven |
| getConfig() | Configuratie geïnitialiseerd in Toepassingsklasse |
| isInitialized() | Indien true is iubenda SDK succesvol geïnitialiseerd |
| isPurposeEnabled(id) | Als perPurposeConsent true is, wordt true getoond als de gebruiker toestemming heeft gegeven voor het doel dat is opgegeven in de numerieke parameter id. |
| isConsentGiven() | Als perPurposeConsent false is, toont true als de gebruiker de toestemming heeft geaccepteerd, anders false. |
| clearData() | Wist de toestemmingssignalen voor CMP die tijdens de vorige gebruikersinteractie zijn verzameld |
| shouldGetConsentForInvalidateConsentBefore() | Roep deze functie aan om te controleren of het nodig is om toestemming van de gebruiker te vragen als de tijdstempel kleiner is dan de dag van de geconfigureerde invalidateConsentBefore datumparameter. |
| getVendorList() | Leverancierslijst tonen. Als de optionele parameter version niet is ingesteld, wordt de nieuwste lijst met leveranciers getoond. Neemt CustomUIListener parameter voor succes- en foutresultaten |
| getUserPreferences() | Geef opgeslagen gebruikersvoorkeuren die ook toestemming bevatten weer |
| setUserPreferences() | Gebruikersvoorkeuren instellen met toevoegingen zoals toestemming, TCF-gegevens door de webservice |
Opmerkingen over IubendaCMP.accept():
- Als de gebruiker geen voorkeuren heeft opgegeven, dan wordt alles geaccepteerd.
- Deze methode moet worden gebruikt bij het ontwikkelen van een aangepaste UI die niet de standaardberichtgeving gebruikt door de SDK.
Er wordt ook geadviseerd om een luisteraar toe te voegen om te detecteren wanneer de gebruiker toestemming heeft gegeven bij het aanroepen van de open* methoden.
Voorbeeld:
public class ConsentActivity extends Activity implements IubendaCMPChangeListener {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_consent);
}
@Override
protected void onPostCreate(@Nullable Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
IubendaCMP.registerChangeListener(this);
}
@Override
protected void onDestroy() {
IubendaCMP.unregisterChangeListener(this);
super.onDestroy();
}
public void onAcceptClick(View view) {
IubendaCMP.accept();
finish();
}
public void onOptionsClick(View view) {
IubendaCMP.openTcfPreferences(this);
}
@Override
public void onConsentChanged() {
if (IubendaCMP.isConsentGiven())
finish();
}
}Luisteren naar veranderingen
Als het nodig is, kun je luisteren naar wijzigingen in de toestemming van de gebruiker door een luisteraar te registreren. Dit doe je door IubendaCMP.registerChangeListener() aan te roepen, bijvoorbeeld in de onCreate methode van je Applicatie of Activiteit.
Je kunt een listener verwijderen door IubendaCMP.unregisterChangeListener() aan te roepen, bijvoorbeeld binnen onDestroy().
Luisteraars worden vastgelegd als een zwakke referentie.
Toegang tot de instellingen van het IAB Transparency and Consent Framework
Je hebt toegang tot de IAB TCF instellingen, zoals de gecodeerde toestemmingsstring, hetzij rechtstreeks als IAB specs of via de gemaksmethoden die worden aangeboden door een CMPStorage object. Je kunt een instantie van de opslag krijgen door IubendaCMP.getStorage() aan te roepen.
Beschikbare instellingen Getters
| Methode | Beschrijving |
|---|---|
| getConsentString() | Geef de toestemmingsreeks weer |
| getSubjectToGdpr() | Geeft de SubjectToGdpr-instelling weer |
| getCmpPresentValue() | Geeft true terug als de CMP aanwezig is |
| getVendorsString() | Geeft de binaire gegevensreeks van de leverancier weer |
| getPurposesString() | Geeft de doeleinden binaire gegevensreeks weer |
| isPurposeConsentGivenForPurposeId(purposeId) | Geeft als resultaat of de toestemming is gegeven voor het opgegeven doel id |
| isVendorConsentGivenForVendorId(vendorId) | Geeft als resultaat of er toestemming is gegeven voor de doorgegeven id van de verkoper |
| getConsentTimestamp | Geeft de tijdstempel van de toestemming (sinds v1.3.2) |
| isPreferenceExpressed() | Geeft true aan als de SDK een reeds opgeslagen geldige voorkeur detecteert, “valid” betekent dat als de voorkeur ongeldig wordt gemaakt door invalidateConsentBefore, de methode false aan geeft |
Lees onze TCF handleiding voor meer informatie over het TCF en de geavanceerde instellingen, zoals de mogelijkheid om doelen te beperken en de uitvoerbare rechtsgrondslag te bepalen(toestemming en/of legitiem belang).
Google Ads zonder toestemming
Zoals uitgelegd in hun documentatie (“Vereisten om niet-gepersonaliseerde advertenties weer te geven”), ondersteunt Google geen gevallen waarin toestemming is geweigerd, zelfs niet voor niet-gepersonaliseerde advertenties. Als gevolg daarvan worden er helemaal geen advertenties weergegeven.
Bibliotheken initialiseren zonder IAB TCF-ondersteuning
Bibliotheken van derden die zich niet direct houden aan het IAB Transparency and Consent Framework, moeten mogelijk afzonderlijk worden geïnitialiseerd, afhankelijk van de toestemmingsstatus en -voorkeuren.
Om dat te bereiken kun je een change listener implementeren in je applicatieklasse en IubendaCMP.isConsentGiven() en andere methoden aanroepen om de toestemmingsstatus te evalueren.
Voorbeeld:
public class MyApplication extends Application implements IubendaCMPChangeListener {
@Override
public void onCreate() {
super.onCreate();
IubendaCMPConfig config = IubendaCMPConfig.builder()
.gdprEnabled(true)
.siteId("12345678")
.cookiePolicyId("ABCDE")
.googleAds(true)
.build();
IubendaCMP.initialize(this, config);
IubendaCMP.registerChangeListener(this);
initializeLibraries();
}
private void initializeLibraries() {
if (IubendaCMP.isConsentGiven()) {
if (IubendaCMP.isGooglePersonalized()) {
// enable Google personalized ADs
} else {
// disable Google personalized ADs
}
// setup other libraries
}
}
@Override
public void onConsentChanged() {
initializeLibraries();
}
}
Offline en fouten
De bibliotheek heeft een internetverbinding nodig om de toestemmingspop-up weer te geven en dus om de toestemmingsstring te genereren of bij te werken, terwijl de meest recente toestemmingsstring altijd beschikbaar is op de lokale opslag via CMPStorage.
Standaard controleert de askConsent methode of er een internetverbinding is voordat de popup-activiteit wordt gestart, dus als er geen verbinding is, wordt de popup niet getoond, maar wordt deze bij de volgende start wel getoond.
Als er een fout optreedt tijdens de toestemmingsstroom, wordt er in plaats daarvan een foutmelding getoond met de optie om het opnieuw te proberen of de popup te sluiten. In dit geval zorgt het instellen van forceConsent(true) ervoor dat de popup opnieuw wordt weergegeven als er geen toestemming is gegeven.
Voorkeuren voor toestemming op verschillende apparaten
Lees deze handleiding om te leren hoe je de Consent Database API kunt implementeren om toestemmingsvoorkeuren tussen sites en apps te synchroniseren voor elke geauthenticeerde gebruiker.
Changelog
2.6.9
- Ondersteuning voor TCF 2.2 toegevoegd
2.6.7
reject()toegevoegd aan de klasse IubendaCMP
2.6.5
landscapeWidth,landscapeHeight,portraitWidth,portraitHeighttoegevoegd aanIubendaCMPConfiguration
2.6.4
getPreferencesJson toegevoegd aan de IubendaCMP klasse2.6.3
- De knop (×) of sluiten toegevoegd aan toestemmingspop-up
dismissColortoegevoegd aan deIubendaCMPConfigklasse voor het aanpassen van de sluitknop
2.6.2
- Aangepaste UI-functies toegevoegd:
getVendorList(),getUserPreferences()ensetUserPreferences()
2.6.1
isGooglePersonalized()is afgeschreven
2.6.0
proxyUrl(baseUrl)methode toegevoegd om de URL te herschrijven die wordt gebruikt om CS in te sluiten.
2.5.9
- Fixed
saveConsent(preferencesJson,timestamp)functie
2.5.8
isPreferenceExpressed()methode toegevoegd- Fixed
isConsentGiven()methode
2.5.7
expireAfteroptie toegevoegd aanconfig.jsonom te vergelijken met opgeslagen toestemmingsdatum en gegevens indien nodig te wissen
2.5.6
invalidateConsentBeforeParameter toegevoegd aan IubendaCMP klasse om te vergelijken met opgeslagen toestemmingsdatum en opnieuw toestemming te tonen indien nodigshouldGetConsentForInvalidateConsentBefore() functie toegevoegd aan IubendaCMP-klasse voor aangepaste UI-oproep- Objective-C ondersteuning voor
IubendaCMP.storageparameter toegevoegd
2.5.5
BannerPositionParameter toegevoegd aan IubendaCMPConfiguratie klasse om Consent Banner Positie aan te passen (standaard:CENTER)
2.5.3
- Vervallen toestemmingsreeks opgelost door te wissen na 360 dagen
2.5.2
- Hiermee kun je
forceConsent=truegebruiken metenableTcf=false
2.5.1
- Probleem verholpen dat werd geïntroduceerd in versie 2.5.0 waarbij
enableTcf=falseenforceConsent=falsezich niet correct gedroegen.
2.5.0
IubendaCMP.clearData()methode toegevoegd
2.4.0
- Methoden
acceptDefaultConsent,editConsent,showConsentPreferences,showVendorsPreferences,showCookiePolicyzijn hernoemd naar respectievelijkaccept,openPreferences,openTcfPreferences,openTcfVendorsPreferences,openCookiePolicy.
2.3.5
- WebView debugging alleen ingeschakeld in debugmodus
2.3.4
- Verbeterd loggen
2.3.3
- Het afsnijden van het pop-up onderste gedeelte op sommige apparaten is opgelost
2.3.2
- Proguard config toegevoegd in de bibliotheek
2.3.1
isPurposeConsentGivenForPurposeId(purposeId)enisVendorConsentGivenForVendorId(vendorId)zijn toegevoegd
2.3.0
- Optie
preventDismissWhenLoadedtoegevoegd - Algoritme voor pop-upgrootte bijgewerkt
2.2.3
- De bibliotheek slaat de configuratie nu op in een bestand en herstelt deze vanuit de cache als er geen configuratie is ingesteld (dit voorkomt crashes als
ConsentActivitywordt hersteld voordat de SDK is geïnitialiseerd)
2.2.1
- Verbeterde pop-upgrootte op verschillende schermformaten
2.2.0
- Ondersteuning toegevoegd voor Transparency and Consent Framework v2.0, Afwijzende knop en toestemming per categorie
hasConsentis afgeschreven en vervangen doorisConsentGivenshouldGetConsentfunctie geïntroduceerd voor meer aangepaste implementaties
2.1.0
- Crashes op oudere Android-versies opgelost
2.0.0
- Optie
csVersiontoegevoegd
1.3.2
- Tijdstempel toegevoegd aan
saveConsent()enCMPStorage
1.3.1
cssFileenjsonFileopties geïntroduceerd
1.3.0
cssContentgeïntroduceerd enjsonContentopties- Touch buiten de popup is nu uitgeschakeld
1.2.0
- We behandelen het wijzigen van de grootte van de webview als we teruggaan naar de eerste laag
- We staan nu toe dat de SDK verwijst naar de exacte CS-versie
1.1.2
- Verbindingscontrole en de
skipNoticeWhenOfflineoptie geïntroduceerd
1.1.1
- Een nieuwe standaardwaarde geïntroduceerd voor
forceConsent
1.1.0
- De
acceptIfDismissedoptie geïntroduceerd
1.0.0
- Eerste uitgave
Zie ook
- Hoe je Privacy Controls and Cookie Solution configureren (handleiding voor gevorderden)
- Hoe toestemmingsvoorkeuren synchroniseren tussen sites en apps (SDK-gids)
- Hoe bewijs van toestemming voor cookies op te slaan (integratie van Privacy Controls and Cookie Solution en Consent Database)