Anleitungen
CS für Mobilgeräte | Leitfaden für Entwickler

iOS
Fügen Sie das iubenda SDK zu Ihrem Projekt hinzu
Um das iubenda SDK zu Ihrem Projekt hinzuzufügen, können Sie Cocoapods mit der folgenden Konfiguration verwenden:
Plattform :ios, '10.0'
source "https://github.com/iubenda/cocoapods.git"
target 'MyApp' do
use_frameworks!
pod 'IubendaMobileSDK', '2.6.4'
EndeUm die Bibliotheksversion automatisch mit Pod Update zu aktualisieren, können Sie die Abhängigkeit wie folgt festlegen:
IubendaMobileSDK', '~> 2.6.4'für triviale UpdatesIubendaMobileSDK', '~> 2.6'für kleinere UpdatesIubendaMobileSDK'für alle Aktualisierungen
So verwenden Sie die Bibliothek in Ihrem Code:
- Fügen Sie
import iubendain Ihre Quelldateien ein, um die Bibliothek in Swift zu verwenden - Fügen Sie
#import <iubenda/iubenda-Swift.h>in Ihre Quelldateien ein, um die Bibliothek in Objective-C zu verwenden
Initialisieren Sie das SDK
Erstellen Sie in Ihrer AppDelegate-Klasse innerhalb der Methode didFinishLaunchingWithOptions ein Konfigurationsobjekt mit Ihren Einstellungen und rufen Sie IubendaCMP.initialize() auf.
let config = IubendaCMPConfiguration()
config.gdprEnabled = true
config.googleAds = true
config.siteId = "12341234"
config.cookiePolicyId = "56785678"
config.applyStyles = true
config.cssFile = Bundle.main.path(forResource: "custom_style", ofType: "css")
config.jsonFile = Bundle.main.path(forResource: "config", ofType: "json")
IubendaCMP.initialize(mit: config)Einstellungen
| Einstellung | Standard | Beschreibung |
|---|---|---|
| csVersion | current | Hier können Sie festlegen, welche Version von Privacy Controls and Cookie Solution verwendet werden soll. Akzeptierte Werte sind „aktuell“, „beta“, „stabil“ oder eine bestimmte Versionsnummer |
| gdprEnabled | false | Proxy für die IAB TCF-Einstellung IABConsent_SubjectToGDPR. Bei false kann das Mediation SDK die Mediation über alle SDKs der Werbenetzwerke hinweg durchführen. Andernfalls führt das Mediation SDK die Mediation nur unter den SDKs der Werbenetzwerke aus, die DSGVO-kompatibel sind. |
| siteId | ID der Website des Kunden auf iubenda | |
| cookiePolicyId | Id der Cookie-Richtlinie des Kunden auf iubenda | |
| googleAds | false | True um die Einwilligungsverwaltung für Google personalisierte Anzeigen zu aktivieren |
| jsonFile | JSON-Dateipfad zur Übergabe der benutzerdefinierten Konfiguration an die Consent-UI | |
| jsonContent | Wie oben, aber als String gesetzt | |
| forceConsent | true | Wenn dies der Fall ist, wird dem Nutzer der Bildschirm für die Einwilligung so lange angezeigt, bis er seine Einwilligung erteilt hat, was Ihnen hilft, die Zahl der Einwilligungen zu maximieren. Bei false hat askConsent() keine Wirkung, wenn der Nutzer die Einwilligungs-Anfrage nach dem ersten Start abbricht. |
| cssFile | CSS-Dateipfad zum Hinzufügen eines benutzerdefinierten Stils für die Consent-UI. Benutzerdefinierte CSS können zusätzlich zu den Standard-CSS angewendet werden (applyStyles=true) oder eigenständig (applyStyles=false). | |
| cssContent | Wie oben, aber als String gesetzt | |
| cssUrl | Wie oben, aber als Url-String festgelegt | |
| applyStyles | true | Bei true wird der Standard-Css-Stil auf die Consent-UI angewendet. |
| acceptIfDismissed | false | Wenn true und das JS bereit ist, wird beim Verlassen des Popups der Hinweis akzeptiert |
| preventDismissWhenLoaded | false | Wenn true, ist es nicht möglich, das Popup zu schließen, sobald es vollständig geladen ist, ohne eine Präferenz zu äußern. |
| skipNoticeWhenOffline | true | Wenn aktiviert, zeigt askConsent() das Popup nicht an, wenn keine Internetverbindung erkannt wird. |
| dismissColor | Ermöglicht die Einstellung einer benutzerdefinierten Farbe für den Schließen-Button (×). Wenn nicht festgelegt, wird der textColor-Wert in der JSON-Datei verwendet. Wenn auch textColor nicht festgelegt ist, wird die Standardfarbe verwendet. | |
| bannerPosition | center | Setzen Sie die Position des Pop-Up für das Einwilligungs-Banner auf oben, unten oder in der Mitte | automaticHandlingOfAtt | false |
Wenn diese SDK-Funktion auf true gesetzt ist, wird der ATT-Workflow unter iOS wie folgt gehandhabt:
1. Der Aufruf der Funktion askConsent() löst zunächst die ATT-Systemberechtigungsmeldung aus.
2. Wenn der Nutzer das Tracking genehmigt (Status ist .authorized gemäß der ATT-Dokumentation von Apple), erscheint ein Consent Popup-Fenster.
3. Wenn der Nutzer das Tracking ablehnt, wird das Consent Popup-Fenster nicht angezeigt. Wichtiger Hinweis: Um diese Funktion zu aktivieren, müssen Sie den Key NSUserTrackingUsageDescription zu Ihrer info.plist-Datei hinzufügen. Weitere Einzelheiten finden Sie in der Dokumentation von Apple zu NSUserTrackingUsageDescription.
|
Konfigurationsbeispiel mit benutzerdefiniertem CSS
let config = IubendaCMPConfiguration()
config.gdprEnabled = true
config.forceConsent = true
config.googleAds = true
config.siteId = "12341234"
config.cookiePolicyId = "56785678"
config.acceptIfDismissed = true
config.applyStyles = false
config.cssFile = Bundle.main.path(forResource: "custom_style", ofType: "css")
config.jsonFile = Bundle.main.path(forResource: "config", ofType: "json")
IubendaCMP.initialize(mit: config)custom_style.css:
/***************************************************************************
// * iubenda Privacy Controls and Cookie Solution *
// * *
// * Sample CSS v2.2.6 *
// * *
// * (c) 2019 iubenda srl <info@iubenda.com> *
// * All Rights Reserved. *
// * *
// *************************************************************************
//
// CHANGELOG
//
// 2.2.7 - 2020-06-18
// - Fix container breaking on mobile.
//
// 2.2.6 - 2020-05-27
// - Hide scroll bar visibility.
// - Fix brand image height on mobile.
//
// 2.2.5 - 2020-05-06
// - Fix IE flex content.
// - Fix text overflow.
//
// 2.2.3 - 2020-04-21
// - Cursor pointer
// - Button text ellipsis
// - Equalize shadows top/bottom modal bar
//
// 2.2.2 - 2020-04-06
// - Add pointer events auto to the overlay
//
// 2.2.1 - 2020-03-06
// - Introduce popover.
//
// 2.2.0 - 2019-11-07
// - Introduce brand customizations
//
// 2.1.5 - 2019-11-22
// - Add class to go fullscreen.
//
// 2.1.4 - 2020-03-25
// - Make the banner shadow darker
//
// 2.1.3 - 2020-01-22
// - Fix banner not appearing on iPhone.
//
// 2.1.2 - 2019-11-07
// - Fix buttons height on IE.
//
// 2.1.1 - 2019-10-30
// - Fix buttons margin and customize-advertising-tracking button width on mobile.
//
// 2.1.0 - 2019-10-24
// - Introduce text overflowing mask and style for reject button.
//
// 2.0.4 - 2019-06-24
// - Convert close button width to min-width
//
// 2.0.3 - 2019-05-24
// - Introduce new positioning options
//
// 2.0.2 - 2019-05-02
// - Fix text spaces when custom content
//
// 2.0.1 - 2019-04-09
// - Add rules for buttons group
//
// 2.0.0 - 2019-02-01
// - Full rewrite to accommodate the new markup
//
// 0.0.1 - 2015-04-01
// - First implementation of the sample CSS
*/
/*
-----------------
IMPORTANT: Changing the following values may prevent the notice from being displayed properly.
-----------------
*/
#iubenda-cs-banner {
font-size: 15px !important;
background: none !important;
line-height: 1.4 !important;
position: fixed !important;
z-index: 99999998 !important;
top: 0 !important;
left: 0 !important;
width: 100% !important;
height: 100% !important;
border: 0 !important;
margin: 0 !important;
padding: 0 !important;
overflow: hidden !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
will-change: opacity, visibility;
opacity: 0 !important;
visibility: hidden !important;
pointer-events: none !important;
-webkit-transition: opacity 0.4s ease, visibility 0.4s ease !important;
-o-transition: opacity 0.4s ease, visibility 0.4s ease !important;
transition: opacity 0.4s ease, visibility 0.4s ease !important;
/* default */
}
#iubenda-cs-banner [class*=" iub"],
#iubenda-cs-banner [class^=iub],
#iubenda-cs-banner .iubenda-banner-content:not(.iubenda-custom-content) * {
font-size: 100% !important;
width: auto !important;
-webkit-appearance: none !important;
-moz-appearance: none !important;
appearance: none !important;
background: none !important;
-webkit-box-sizing: border-box !important;
box-sizing: border-box !important;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0) !important;
-webkit-backface-visibility: hidden !important;
backface-visibility: hidden !important;
font-family: -apple-system, sans-serif !important;
text-decoration: none !important;
color: currentColor !important;
background-attachment: scroll !important;
background-color: transparent !important;
background-image: none !important;
background-position: 0 0 !important;
background-repeat: repeat !important;
border: 0 !important;
border-color: #000 !important;
border-color: currentColor !important;
border-radius: 0 !important;
border-style: none !important;
border-width: medium !important;
bottom: auto !important;
clear: none !important;
clip: auto !important;
counter-increment: none !important;
counter-reset: none !important;
direction: inherit !important;
float: none !important;
font-style: inherit !important;
font-variant: normal !important;
font-weight: inherit !important;
height: auto !important;
links: auto !important;
letter-spacing: normal !important;
line-height: inherit !important;
list-style-type: inherit !important;
list-style-position: outside !important;
list-style-image: none !important;
margin: 0 !important;
max-height: none !important;
max-width: none !important;
min-height: 0 !important;
min-width: 0 !important;
opacity: 1;
outline: 0 !important;
overflow: visible !important;
padding: 0 !important;
position: static !important;
quotes: "" "" !important;
right: auto !important;
table-layout: auto !important;
text-align: left !important;
text-indent: 0 !important;
text-transform: none !important;
top: auto !important;
unicode-bidi: normal !important;
vertical-align: baseline !important;
visibility: inherit !important;
white-space: normal !important;
width: auto !important;
word-spacing: normal !important;
z-index: auto !important;
background-origin: padding-box !important;
background-origin: padding-box !important;
background-clip: border-box !important;
background-size: auto !important;
-o-border-image: none !important;
border-image: none !important;
border-radius: 0 !important;
border-radius: 0 !important;
-webkit-box-shadow: none !important;
box-shadow: none !important;
-webkit-column-count: auto !important;
-moz-column-count: auto !important;
column-count: auto !important;
-webkit-column-gap: normal !important;
-moz-column-gap: normal !important;
column-gap: normal !important;
-webkit-column-rule: medium none #000 !important;
-moz-column-rule: medium none #000 !important;
column-rule: medium none #000 !important;
-webkit-column-span: none !important;
-moz-column-span: none !important;
column-span: none !important;
-webkit-column-width: auto !important;
-moz-column-width: auto !important;
column-width: auto !important;
-webkit-font-feature-settings: normal !important;
font-feature-settings: normal !important;
overflow-x: visible !important;
overflow-y: visible !important;
-webkit-hyphens: manual !important;
-ms-hyphens: manual !important;
hyphens: manual !important;
-webkit-perspective: none !important;
perspective: none !important;
-webkit-perspective-origin: 50% 50% !important;
perspective-origin: 50% 50% !important;
text-shadow: none !important;
-webkit-transition: all 0s ease 0s !important;
-o-transition: all 0s ease 0s !important;
transition: all 0s ease 0s !important;
-webkit-transform: none !important;
-ms-transform: none !important;
transform: none !important;
-webkit-transform-origin: 50% 50% !important;
-ms-transform-origin: 50% 50% !important;
transform-origin: 50% 50% !important;
-webkit-transform-style: flat !important;
transform-style: flat !important;
word-break: normal !important;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
#iubenda-cs-banner .iub-popover-trigger {
display: inline-block !important;
text-decoration: underline !important;
-webkit-text-decoration-style: dashed !important;
text-decoration-style: dashed !important;
position: relative !important;
margin-right: 16px !important;
cursor: pointer !important;
line-height: 1.25 !important;
}
#iubenda-cs-banner .iub-popover-trigger:before, #iubenda-cs-banner .iub-popover-trigger:after {
content: "";
display: inline-block;
width: 14px;
height: 14px;
border-radius: 12px;
vertical-align: middle;
background-size: 4px;
position: absolute;
left: calc(100% + 2px);
top: 3px;
}
#iubenda-cs-banner .iub-popover-trigger:before {
background-color: currentColor;
opacity: 0.35.
}
#iubenda-cs-banner .iub-popover-trigger:after {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='7' height='13' viewBox='0 0 7 13'%3E%3Cg fill='%23FFF' fill-rule='evenodd'%3E%3Cpath d='M2.779 1.288a1.287 1.287 0 112.574 0 1.287 1.287 0 01-2.574 0zM5.467 10.422l.903 1.851-.7.341a2.496 2.496 0 01-3.545-2.717l.818-3.252a.42.42 0 00-.178-.382.422.422 0 00-.452-.041l-.844.412-.902-1.852.843-.412a2.491 2.491 0 012.576.233 2.49 2.49 0 01.989 2.389 1.105 1.105 0 01-.02.095l-.817 3.253a.42.42 0 00.178.382c.08.059.244.142.451.041l.7-.341z'/%3E%3C/g%3E%3C/svg%3E");
background-position: center;
background-repeat: no-repeat;
}
#iubenda-cs-banner .iub-popover {
position: absolute !important;
top: 24px !important;
bottom: 0 !important;
left: 0 !important;
right: 0 !important;
border-radius: 4px !important;
background-color: white !important;
color: #222 !important;
z-index: 2 !important;
-webkit-box-shadow: 0 0 32px rgba(0, 0, 0, 0.1) !important;
box-shadow: 0 0 32px rgba(0, 0, 0, 0.1) !important;
opacity: 0 !important;
visibility: hidden !important;
-webkit-transform: translateY(24px) !important;
-ms-transform: translateY(24px) !important;
transform: translateY(24px) !important;
-webkit-transition: opacity 0.3s ease, visibility 0.3s ease, -webkit-transform 0.3s ease !important;
transition: opacity 0.3s ease, visibility 0.3s ease, -webkit-transform 0.3s ease !important;
-o-transition: opacity 0.3s ease, visibility 0.3s ease, transform 0.3s ease !important;
transition: opacity 0.3s ease, visibility 0.3s ease, transform 0.3s ease !important;
transition: opacity 0.3s ease, visibility 0.3s ease, transform 0.3s ease, -webkit-transform 0.3s ease !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
z-index: 99 !important;
pointer-events: none !important;
overflow: hidden !important;
}
#iubenda-cs-banner .iub-popover-header {
-ms-flex-negative: 0 !important;
flex-shrink: 0 !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-pack: justify !important;
-ms-flex-pack: justify !important;
justify-content: space-between !important;
z-index: 1 !important;
-webkit-box-shadow: 0 16px 16px #FFF !important;
box-shadow: 0 16px 16px #FFF !important;
}
#iubenda-cs-banner .iub-popover-header > * {
padding: 24px !important;
padding-bottom: 0 !important;
}
#iubenda-cs-banner .iub-popover-header-title {
font-size: 18px !important;
font-weight: bold !important;
}
#iubenda-cs-banner .iub-popover-header-close {
font-size: 24px !important;
font-weight: 300 !important;
cursor: pointer !important;
line-height: 1 !important;
position: relative !important;
top: -2px !important;
}
#iubenda-cs-banner .iub-popover-content {
font-size: 14px !important;
-webkit-box-flex: 1 !important;
-ms-flex: 1 !important;
flex: 1 !important;
font-weight: 300 !important;
line-height: 1.5 !important;
position: relative !important;
}
#iubenda-cs-banner .iub-popover-content > div {
padding: 0 24px !important;
overflow-y: auto !important;
height: 100% !important;
}
#iubenda-cs-banner .iub-popover-content > div:before, #iubenda-cs-banner .iub-popover-content > div:after {
content: "";
display: block;
height: 24px;
}
#iubenda-cs-banner .iub-popover-content h3 {
margin-bottom: 16px !important;
font-weight: bold !important;
}
#iubenda-cs-banner .iub-popover-content p:not(:last-of-type) {
margin-bottom: 16px !important;
}
#iubenda-cs-banner .iub-popover-content a {
text-decoration: underline !important;
cursor: pointer !important;
opacity: 0.8 !important;
}
#iubenda-cs-banner .iub-popover-content b, #iubenda-cs-banner .iub-popover-content strong {
font-weight: bold !important;
}
#iubenda-cs-banner .iub-popover-content i, #iubenda-cs-banner .iub-popover-content em {
font-style: italic !important;
}
#iubenda-cs-banner .iub-popover-content:after {
position: absolute;
content: "";
display: block;
height: 24px;
pointer-events: none;
left: 0;
right: 0;
bottom: 0;
background: -webkit-gradient(linear, left top, left bottom, from(rgba(255, 255, 255, 0)), to(white));
background: -o-linear-gradient(top, rgba(255, 255, 255, 0) 0%, white 100%);
background: linear-gradient(180deg, rgba(255, 255, 255, 0) 0%, white 100%);
}
#iubenda-cs-banner.iubenda-cs-default-floating .iub-popover {
left: 8px !important;
right: 8px !important;
}
@media (min-width: 640px) {
#iubenda-cs-banner.iubenda-cs-default .iub-popover {
max-width: 992px !important;
margin: 0 auto !important;
}
#iubenda-cs-banner.iubenda-cs-default.iubenda-cs-top .iub-popover {
top: 16px !important;
bottom: -16px !important;
}
#iubenda-cs-banner.iubenda-cs-default.iubenda-cs-bottom .iub-popover {
top: -16px !important;
bottom: 16px !important;
}
}
#iubenda-cs-banner.iub-popover-visible .iub-popover {
opacity: 1 !important;
visibility: visible !important;
-webkit-transform: translateY(0) !important;
-ms-transform: translateY(0) !important;
transform: translateY(0) !important;
pointer-events: auto !important;
}
#iubenda-cs-banner.iubenda-cs-overlay:before {
content: "" !important;
position: fixed !important;
top: 0 !important;
left: 0 !important;
width: 100% !important;
height: 100% !important;
background-color: rgba(0, 0, 0, 0.5) !important;
z-index: 1 !important;
pointer-events: auto !important;
}
#iubenda-cs-banner.iubenda-cs-center {
-webkit-box-align: center !important;
-ms-flex-align: center !important;
align-items: center !important;
-webkit-box-pack: center !important;
-ms-flex-pack: center !important;
justify-content: center !important;
}
#iubenda-cs-banner.iubenda-cs-top {
-webkit-box-align: start !important;
-ms-flex-align: start !important;
align-items: flex-start !important;
}
#iubenda-cs-banner.iubenda-cs-bottom {
-webkit-box-align: end !important;
-ms-flex-align: end !important;
align-items: flex-end !important;
}
#iubenda-cs-banner.iubenda-cs-left {
-webkit-box-pack: start !important;
-ms-flex-pack: start !important;
justify-content: flex-start !important;
}
#iubenda-cs-banner.iubenda-cs-right {
-webkit-box-pack: end !important;
-ms-flex-pack: end !important;
justify-content: flex-end !important;
}
#iubenda-cs-banner.iubenda-cs-visible {
opacity: 1 !important;
visibility: visible !important;
}
#iubenda-cs-banner.iubenda-cs-visible .iubenda-cs-container {
pointer-events: auto !important;
}
#iubenda-cs-banner.iubenda-cs-slidein .iubenda-cs-container {
-webkit-transition: -webkit-transform 0.4s ease !important;
transition: -webkit-transform 0.4s ease !important;
-o-transition: transform 0.4s ease !important;
transition: transform 0.4s ease !important;
transition: transform 0.4s ease, -webkit-transform 0.4s ease !important;
}
#iubenda-cs-banner.iubenda-cs-slidein.iubenda-cs-top .iubenda-cs-container {
-webkit-transform: translateY(-48px) !important;
-ms-transform: translateY(-48px) !important;
transform: translateY(-48px) !important;
}
#iubenda-cs-banner.iubenda-cs-slidein.iubenda-cs-bottom .iubenda-cs-container {
-webkit-transform: translateY(48px) !important;
-ms-transform: translateY(48px) !important;
transform: translateY(48px) !important;
}
#iubenda-cs-banner.iubenda-cs-slidein.iubenda-cs-visible .iubenda-cs-container {
-webkit-transform: translateY(0) !important;
-ms-transform: translateY(0) !important;
transform: translateY(0) !important;
}
#iubenda-cs-banner .iubenda-cs-container {
position: relative !important;
z-index: 2 !important;
}
#iubenda-cs-banner .iubenda-cs-brand {
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
padding: 16px !important;
-ms-flex-negative: 0 !important;
flex-shrink: 0 !important;
}
#iubenda-cs-banner .iubenda-cs-brand > div {
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-pack: start !important;
-ms-flex-pack: start !important;
justify-content: flex-start !important;
}
#iubenda-cs-banner .iubenda-cs-brand img {
max-width: 192px !important;
max-height: 56px !important;
}
#iubenda-cs-banner .iubenda-cs-content {
position: relative !important;
z-index: 1 !important;
overflow: hidden !important;
-webkit-transition: -webkit-transform 0.4s ease !important;
transition: -webkit-transform 0.4s ease !important;
-o-transition: transform 0.4s ease !important;
transition: transform 0.4s ease !important;
transition: transform 0.4s ease, -webkit-transform 0.4s ease !important;
}
#iubenda-cs-banner .iubenda-cs-rationale {
position: relative !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
}
#iubenda-cs-banner .iubenda-cs-close-btn {
position: absolute !important;
top: -2px !important;
padding: 16px !important;
right: 0 !important;
min-width: 48px !important;
height: 48px !important;
font-size: 24px !important;
line-height: 0 !important;
font-weight: lighter !important;
cursor: pointer !important;
text-align: center !important;
}
#iubenda-cs-banner .iubenda-cs-close-btn:hover {
opacity: 0.5 !important;
}
#iubenda-cs-banner .iubenda-banner-content {
font-weight: 300 !important;
margin: 16px !important;
margin-bottom: 0 !important;
-webkit-box-flex: 1 !important;
-ms-flex: 1 1 auto !important;
flex: 1 1 auto !important;
overflow-y: auto !important;
mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 16px) !important;
-webkit-mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 16px) !important;
padding-bottom: 32px !important;
}
#iubenda-cs-banner .iubenda-banner-content-padded {
padding-right: 32px !important;
}
#iubenda-cs-banner .iubenda-banner-content a {
cursor: pointer !important;
color: currentColor !important;
opacity: 0.7 !important;
text-decoration: underline !important;
}
#iubenda-cs-banner .iubenda-banner-content a:hover {
opacity: 1 !important;
}
#iubenda-cs-banner #iubenda-cs-title {
font-weight: bold !important;
margin-bottom: 16px !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group {
margin: 16px !important;
z-index: 1 !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
margin-top: 0 !important;
-ms-flex-negative: 0 !important;
flex-shrink: 0 !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group > div {
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
}
@media (min-width: 640px) {
#iubenda-cs-banner .iubenda-cs-opt-group {
-webkit-box-align: center !important;
-ms-flex-align: center !important;
align-items: center !important;
-webkit-box-pack: justify !important;
-ms-flex-pack: justify !important;
justify-content: space-between !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group-custom {
margin-right: auto !important;
-ms-flex-item-align: start !important;
align-self: start !important;
-webkit-box-pack: start !important;
-ms-flex-pack: start !important;
justify-content: flex-start !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group-consent {
margin-left: auto !important;
-ms-flex-item-align: end !important;
align-self: end !important;
-webkit-box-pack: end !important;
-ms-flex-pack: end !important;
justify-content: flex-end !important;
}
}
@media (max-width: 639px) {
#iubenda-cs-banner .iubenda-cs-opt-group {
margin: 12px !important;
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group-custom {
-webkit-box-ordinal-group: 3;
-ms-flex-order: 2;
order: 2;
}
#iubenda-cs-banner .iubenda-cs-opt-group-consent {
-webkit-box-ordinal-group: 2;
-ms-flex-order: 1;
order: 1;
}
}
#iubenda-cs-banner .iubenda-cs-opt-group button {
-webkit-appearance: none !important;
-moz-appearance: none !important;
appearance: none !important;
padding: 8px 32px !important;
border-radius: 64px !important;
cursor: pointer !important;
font-weight: bold !important;
font-size: 100% !important;
margin-top: 4px !important;
margin-bottom: 4px !important;
text-align: center !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button:focus {
opacity: 0.8 !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button:hover {
opacity: 0.5 !important;
}
@media (min-width: 640px) {
#iubenda-cs-banner .iubenda-cs-opt-group button:not(:last-of-type) {
margin-right: 8px !important;
}
}
@media (max-width: 639px) {
#iubenda-cs-banner .iubenda-cs-opt-group button {
padding: 8px 24px !important;
width: 100% !important;
display: block;
text-align: center !important;
margin: 6px 3px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand {
margin: 0 -8px 0 !important;
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand {
margin: -8px -8px 0 !important;
}
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand div {
margin: 0 auto !important;
width: calc(992px - 32px) !important;
}
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand div {
margin: 0 8px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-container {
width: 100% !important;
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-rationale {
width: 992px !important;
margin: 16px auto !important;
}
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-content {
padding: 8px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-brand {
margin: -8px -8px 0 !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-brand div {
margin: 8px !important;
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-container {
width: 992px !important;
}
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center.iubenda-cs-top .iubenda-cs-container, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center.iubenda-cs-bottom .iubenda-cs-container {
width: 100% !important;
}
}
@media (min-width: 640px) {
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-container, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-container, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-container {
width: 480px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group {
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group > div, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group > div, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group > div {
width: 100% !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group button, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group button, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group button {
display: block !important;
width: 100% !important;
text-align: center !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group-custom, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group-custom, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group-custom {
-webkit-box-ordinal-group: 3;
-ms-flex-order: 2;
order: 2;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group-consent, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group-consent, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group-consent {
-webkit-box-ordinal-group: 2;
-ms-flex-order: 1;
order: 1;
}
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-content {
-webkit-box-shadow: 0 8px 48px rgba(0, 0, 0, 0.15) !important;
box-shadow: 0 8px 48px rgba(0, 0, 0, 0.15) !important;
padding: 8px !important;
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-content {
border-radius: 4px !important;
margin: 16px !important;
}
}
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-container,
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-content,
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-rationale {
height: 100% !important;
}
#iubenda-cs-banner.iubenda-cs-fix-height.iubenda-cs-default-floating .iubenda-cs-content {
height: calc(100% - 32px) !important;
}
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-brand img {
max-width: 75% !important;
}
#iubenda-cs-banner .iubenda-cs-content {
background-color: #000000 !important;
color: #FFFFFF !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group {
color: #000000 !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button {
background-color: rgba(255, 255, 255, 0.1) !important;
color: #FFFFFF !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button.iubenda-cs-btn-primary {
background-color: #0073CE !important;
color: #FFFFFF !important;
}
/*
-----------------
MOBILE SDK
-----------------
*/
.iubenda-mobile-sdk #iubenda-cs-banner.iubenda-cs-visible {
justify-content: center!important;
align-items: center!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-container {
max-height: 100%!important;
display: flex!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-container .iubenda-cs-content {
height: auto!important;
border-radius: 0!important;
margin: 0!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-opt-group {
text-align: center!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-close-btn {
display: none!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-rationale {
display: flex!important;
flex-direction: column!important;
height: 100%!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-banner-content {
flex: 1;
overflow-y: auto!important;
margin: 0!important;
padding: 16px 16px 48px!important;
max-height: inherit!important;
mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 15%) !important;
-webkit-mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 15%) !important;
}
@media (min-width: 992px) {
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-banner-content,
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-opt-group {
margin: 24px!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner.iubenda-cs-default .iubenda-cs-rationale {
width: 100% !important;
margin: 0 !important;
}
}
.no-banner #iubenda-cs-banner {
display: none!important;
}
/** fix scrolling in iOS 10 **/
.iubenda-mobile-sdk #iubenda-cs-banner.iubenda-cs-visible .iubenda-cs-container,
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-container .iubenda-cs-content,
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-rationale {
height: 100%!important;
}
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-top-container {
position: relative!important;
}
.iubenda-mobile-sdk #iubenda-iframe #iab-container {
position: absolute!important;
top: 0!important;
bottom: 0!important;
left: 0!important;
right: 0!important;
}
/** iframe **/
.iubenda-mobile-sdk #iubenda-iframe #iubenda-iframe-popup {
height: 100%!important;
width: 100%!important;
}
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-close-btn {
display: none!important;
}
.iubenda-mobile-sdk #iubenda-iframe {
background-color: transparent!important;
}
/* Fix cookie policy trimming on older Android devices */
.iubenda-mobile-sdk #iubenda-iframe iframe {
background-color: transparent!important;
position:absolute!important;
bottom:0!important;
top:0!important;
}
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-spinner {
top: 50px !important;
}
/* Fix TCF widget overlapping footer in older Android devices */
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-footer {
z-index: 9999!important;
}config.json:
{
"banner": {
"acceptButtonDisplay": "true",
"customizeButtonDisplay": "true",
"backgroundColor": "#000000",
"textColor": "#FFFFFF",
"acceptButtonColor": "#FD1D1D",
"acceptButtonCaptionColor": "white",
"customizeButtonColor": "transparent",
"customizeButtonCaptionColor": "#FFF"
}
}TCF-Option
Anders als in der CS-Standardversion ist die TCF-Option im SDK standardmäßig aktiviert. Wenn Sie keine personalisierte Anzeigen von Drittanbietern einsetzen und die TCF-Unterstützung deaktivieren möchten, setzen Sie enableTcf: false in der Datei config.json.
Beispiel:
{
…
enableTcf: false,
"banner": {
…
}
}Parameter “invalidateConsentBefore” und “expireAfter”
invalidateConsentBefore Akzeptiert ein Datum, und wenn es bewertet wird, sollte es prüfen, ob bereits eine Präferenz ausgedrückt wurde. Wenn dies der Fall ist und der Zeitstempel kleiner als der Tag des konfigurierten Datums ist, sollte es die Präferenz nicht mehr berücksichtigen. Akzeptierte Formate: dd/MM/yyyy – yyyy/MM/dd – dd-MM-yyyy – yyyy-MM-dd – dd.MM.yyyy – yyyy.MM.dd
expireAfter Bei diesem Wert wird die Anzahl der Tage des Einwilligungszeitstempels mit dem ganzzahligen Wert des Parameters expireAfter verglichen. Wenn das Einwilligungsdatum überschritten wird, werden die Daten auf dem Gerät gelöscht (Standard: 360 Tage)
Beispiel:
{
…
"invalidateConsentBefore": "08/11/2022",
"expireAfter": 100,
…
}
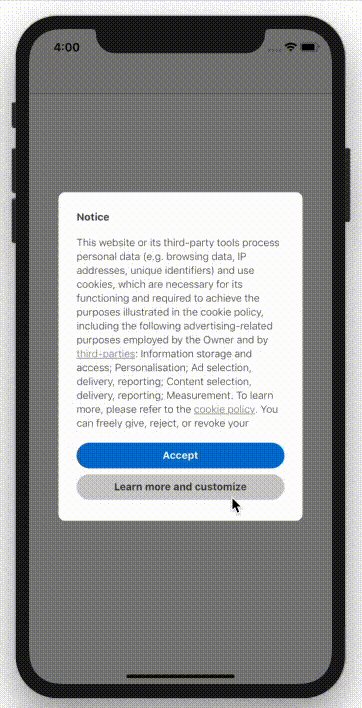
}Anzeigen der Consent UI
| Methode | Beschreibung |
|---|---|
| askConsent() | Präsentiert die Consent-UI beim Start der App |
| openPreferences() | (früher editConsent, jetzt veraltet) Erlauben Sie Nutzern, ihre Einwilligungseinstellungen zu ändern, wenn die Einwilligung bereits erteilt wurde. Andernfalls öffnet sie die Anforderung der Einwilligung. |
Um die Consent UI (Benutzeroberfläche) beim Start der App anzuzeigen, rufen Sie IubendaCMP.askConsent(from: self) in der viewDidLoad-Methode Ihres Haupt-ViewControllers auf:
- wenn es keine Internetverbindung gibt, hat der Aufruf keine Auswirkungen (vorausgesetzt,
skipNoticeWhenOfflineist nicht auf false gesetzt); - wenn die Einwilligung bereits erteilt wurde, hat der Anruf keine Auswirkungen;
- wenn die Einwilligung noch nicht erteilt wurde und eine Verbindung verfügbar ist, wird
IubendaCMP.askConsent(from: self)die Einwilligunsanfrage erscheinen lassen.
Bitte beachten Sie, dass, wenn Sie forceConsent auf false gesetzt haben, IubendaCMP.askConsent(from: self) keine Wirkung hat, wenn der Nutzer die Einwilligungsanfrage nach dem ersten Start abbricht: Um die Consent-UI erneut anzuzeigen, müssen Sie IubendaCMP.openPreferences(from: self) aufrufen.
Wenn es also Ihr Ziel ist, die Anzahl der Einwilligungen zu maximieren:
- setzen Sie
forceConsentauf true, und - rufen Sie
IubendaCMP.askConsent(from: self)auf
Andernfalls können Sie dem Nutzer die Möglichkeit geben, die Einwilligungsanfrage zu verwerfen, ohne erneut aufgefordert zu werden, wenn IubendaCMP.askConsent(from: self) erneut aufgerufen wird:
forceConsentauf false setzen- rufen Sie
IubendaCMP.askConsent(from: self)auf, aber beachten Sie, dass dies nach dem ersten Start keine Wirkung mehr hat - um erneut um die Einwilligung zu fragen, rufen Sie
IubendaCMP.openPreferences(from: self)
Anmerkungen zu IubendaCMP.openPreferences():
- wenn die Einwilligung noch nicht erteilt wurde, öffnet
IubendaCMP.openPreferences()die Einwilligungsanfrage. - Wenn die Einwilligung bereits erteilt wurde, ermöglicht
IubendaCMP.openPreferences()den Nutzern, ihre Einwilligungseinstellungen zu ändern:- Wenn
"perPurposeConsent": true, werden die Einstellungen pro Kategorie angezeigt. - Wenn
"perPurposeConsent": false, werden die TCF-Einwilligungseinstellungen angezeigt. - Andernfalls, wenn
"perPurposeConsent": falseund"enableTcf": false, wird die Cookie-Richtlinie angezeigt.
- Wenn
Um die vollständige Kontrolle darüber zu haben, wann die Einwilligungsanfrage angezeigt wird, könnten Sie sich ganz auf IubendaCMP.openPreferences(from: self) verlassen, aber Sie müssen eine Möglichkeit implementieren, um zu überprüfen, ob die Einwilligung erteilt wurde.
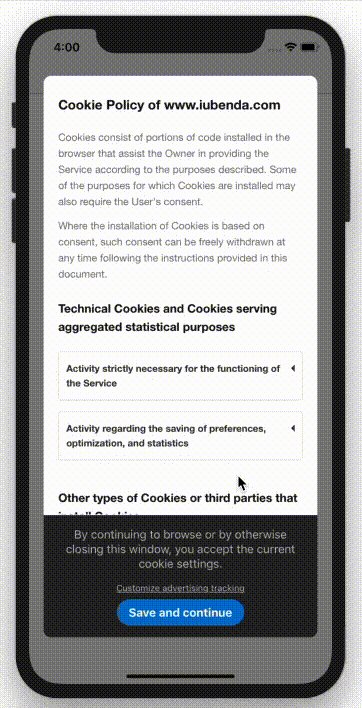
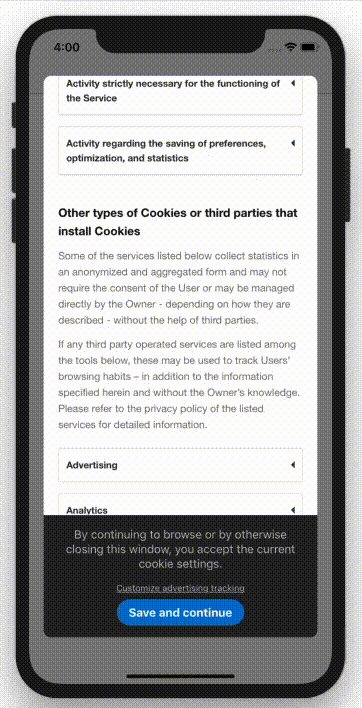
Benutzerdefinierte Consent UI
Sie können eine benutzerdefinierte Oberfläche verwenden, um den Nutzer um seine Einwilligung zu bitten, ohne das bereitgestellte Popup anzuzeigen. In diesem Fall können Sie die folgenden Methoden von IubendaCMP nutzen:
| Methode | Beschreibung |
|---|---|
| accept() | (früher acceptDefaultConsent, jetzt veraltet) Legt die Standard-Einwilligung im Hintergrund fest. |
| reject() | Ablehnen der standardmäßigen Einwilligung im Hintergrund |
| openTcfPreferences() | (früher showConsentPreferences, jetzt veraltet) Öffnet ein Popup-Fenster zur Einstellung der TCF-Einwilligungspräferenzen |
| openTcfVendorsPreferences() | (Ehemals showVendorsPreferences, jetzt veraltet) Öffnet ein Popup-Fenster zum Einstellen der Anbietereinstellungen |
| openCookiePolicy() | (Ehemals showCookiePolicy, jetzt veraltet) Öffnet ein Popup-Fenster mit der Cookie-Richtlinie |
| shouldGetConsent() | Rufen Sie diese Funktion auf, um zu prüfen, ob Sie die Einwilligung des Nutzers einholen müssen oder ob die Präferenz bereits geäußert wurde |
| isPurposeEnabled(id) | Wenn perPurposeConsent true ist, wird true zurückgegeben, wenn der Nutzer seine Einwilligung zu dem im numerischen Parameter id angegebenen Zweck erteilt hat. |
| isConsentGiven() | Wenn perPurposeConsent false ist, wird true zurückgegeben, falls der Nutzer die Einwilligung akzeptiert hat, andernfalls false |
| clearData() | Löscht die CMP-Einwilligungssignale, die bei der vorherigen Benutzerinteraktion erfasst wurden |
| config | Konfiguration abrufen, die in der AppDelegate-Klasse initialisiert wurde |
| shouldGetConsentForInvalidateConsentBefore() | Rufen Sie diese Funktion auf, um zu prüfen, ob es erforderlich ist, die Einwilligung des Nutzers einzuholen, wenn der Zeitstempel kleiner ist als der Tag des konfigurierten Datumsparameters invalidateConsentBefore |
| getVendorList(version: , callback:) | Anbieterliste zurückgeben. Wenn der optionale Parameter version nicht gesetzt ist, wird die neueste Anbieterliste zurückgegeben. Nimmt Callback-Parameter für Erfolg und Fehlerergebnis |
| getUserPreferences() | Gespeicherte Nutzereinstellungen zurückgeben, die auch die Einwilligung enthalten |
| setUserPreferences() | Legen Sie die Nutzereinstellungen fest, die Ergänzungen wie Einwilligung, TCF-Daten durch den Webdienst enthalten werden |
| canOpenPreferences() | Gibt true zurück, wenn es eine gespeicherte Einstellung gibt |
| requestAttConsent() | Öffnet die ATT-Systemberechtigungsmeldung. Wenn der Nutzer die Nachverfolgung ablehnt, dann löschen Sie die Einstellungen auf dem Gerät |
| getATTStatus() | Gibt den ATT-Status des Nutzers zurück, der entweder „Zugestimmt“ oder „Abgelehnt“ sein kann. Hinweis: Die Status .denied, .notDetermined und .restricted (gemäß der ATT-Dokumentation von Apple) werden als „Verweigert“ kategorisiert. |
Anmerkungen zu IubendaCMP.accept():
- wenn der Nutzer keine Präferenzen geäußert hat, dann akzeptiert er alles.
- Diese Methode sollte verwendet werden, wenn Sie eine benutzerdefinierte Benutzeroberfläche entwickeln, die nicht den vom SDK verwendeten Standardhinweis verwendet.
Wenn Sie eine open* Methode verwenden, können Sie den Benachrichtigungsbeobachter (siehe unten) verwenden, um zu erkennen, wann der Nutzer seine Einwilligung gegeben hat.
Beispiel:
import UIKit
import iubenda
class ConsentViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
NotificationCenter.default.addObserver(
self,
selector: #selector(consentDidChange),
name: NSNotification.Name.ConsentChanged,
object: nil
)
}
@IBAction func acceptClick(_ sender: Any) {
IubendaCMP.accept()
dismiss(animated: true)
}
@IBAction func optionsClick(_ sender: Any) {
IubendaCMP.openTcfPreferences(from: self)
}
@objc func consentDidChange() {
if IubendaCMP.isConsentGiven() {
dismiss(animated: true)
}
}
}Auf Veränderungen achten
Falls erforderlich, können Sie Änderungen der Nutzereinwilligung über das NotificationCenter abhören, indem Sie einen Observer für NSNotification.Name.ConsentChanged hinzufügen:
private func observeConsentNotification() {
NotificationCenter.default.addObserver(
self,
selector: #selector(consentDidChange),
name: NSNotification.Name.ConsentChanged,
object: nil
)
}
@objc func consentDidChange() {
// ...
}
Zugriff auf die Einstellungen des IAB Transparency and Consent Framework
Sie können auf die IAB TCF -Einstellungen zugreifen, z.B. auf den verschlüsselten Einwilligung-String, entweder direkt als IAB-Spezifikationen oder über die von IubendaCMP.storage angebotenen Komfortmethoden.
Verfügbare Einstellungen
| Methode | Beschreibung |
|---|---|
| consentString | Die Consent String |
| googlePersonalized | Truee, wenn der Nutzer die Option Google Personalized ADs akzeptiert hat |
| subjectToGDPR | Die Einstellung SubjectToGdpr |
| cmpPresent | True, wenn die CMP vorhanden ist |
| VendorConsents | Der binäre String des Anbieters |
| PurposeConsents | Der Zweck binärer String |
| isPurposeConsentGivenFor(id) | Meldet zurück, ob die Einwilligung gegeben wurde für die übergebene Zweck-ID |
| isVendorConsentGivenFor(id) | Meldet zurück, ob die Einwilligung für die übergebene Vendor-ID erteilt wurde |
| consentTimestamp | Gibt den Zeitstempel der Einwilligung zurück (seit v1.3.2) |
| isPreferenceExpressed() | Meldet true zurück, wenn das SDK eine bereits gespeicherte gültige Präferenz erkennt. “valid” bedeutet, dass die Methode false zurückgeben sollte, wenn die Präferenz durch invalidateConsentBefore ungültig gemacht wurde. |
Weitere Informationen über den TCF und seine erweiterten Einstellungen, wie z.B. die Möglichkeit, den Verwendungszweck einzuschränken und die geeignete Rechtsgrundlage(Einwilligung und/oder berechtigtes Interesse) zu bestimmen, finden Sie in unserem TCF-Leitfaden.
Google Ads und nicht erteilte Einwilligung
Wie in der Dokumentation (Abschnitt “Voraussetzungen für die Schaltung nicht-personalisierter Anzeigen”) erläutert, unterstützt Google keine Fälle, in denen die Einwilligung verweigert wurde, auch nicht für die Schaltung nicht-personalisierter Anzeigen. Infolgedessen werden überhaupt keine Anzeigen geschaltet.
Initialisierung von Bibliotheken, die sich nicht an die IAB TCF halten
Bibliotheken von Drittanbietern, die sich nicht direkt an das IAB Transparency and Consent Framework halten, müssen je nach Einwilligungsstatus und Präferenzen möglicherweise separat initialisiert werden.
Um dies zu erreichen, können Sie in Ihrem AppDelegate einen Change Listener implementieren und IubendaCMP.isConsentGiven() und andere Methoden aufrufen, um den Zustimmungsstatus zu bewerten.
Beispiel:
import UIKit
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
let config = IubendaCMPConfiguration()
config.gdprEnabled = true
config.googleAds = true
config.siteId = "12345"
config.cookiePolicyId = "252372"
IubendaCMP.initialize(with: config)
observeConsentNotification()
initializeLibraries()
return true
}
private func observeConsentNotification() {
NotificationCenter.default.addObserver(
self,
selector: #selector(consentDidChange),
name: NSNotification.Name.ConsentChanged,
object: nil
)
}
@objc func consentDidChange() {
initializeLibraries()
}
private func initializeLibraries() {
if (IubendaCMP.isConsentGiven()) {
if (IubendaCMP.isGooglePersonalized()) {
// enable Google personalized ADs
} else {
// disable Google personalized ADs
}
// setup other libraries
}
}
}
App-Tracking-Transparenz (iOS 14.5+)
Ab iOS 14.5 (April 2021) verlangt Apple, dass Ihre App Transparenz über die Daten, die sie verwendet, und über die Dritten, die den Nutzer in Ihrer App verfolgen, bietet.
Um die Erlaubnis zu beantragen, den Nutzer zu verfolgen und auf die Werbekennung des Geräts zuzugreifen, müssen Sie das AppTrackingTransparency (ATT) Framework verwenden. Sie können weitere Genehmigungsanfragen hinzufügen, um Vorschriften wie ePrivacy oder DSGVO zu erfüllen. Ihre App muss jedoch immer die Antwort des Nutzers auf die AppTrackingTransparency-Eingabeaufforderung respektieren, auch wenn die Antwort auf andere Eingabeaufforderungen im Widerspruch dazu steht.
Leitlinie 5.1.1 (iv) besagt: „Apps müssen die Berechtigungseinstellungen des Nutzers respektieren und dürfen nicht versuchen, Menschen zu manipulieren, auszutricksen oder zu zwingen, einem unnötigen Datenzugriff zuzustimmen.“
Dazu gehört die Änderung der AppTrackingTransparency-Antwort eines Nutzers, indem nur seine Antwort auf andere Genehmigungsanfragen berücksichtigt wird. Sie können Plattformen zur Einwilligungsverwaltung (CMP) von Drittanbietern verwenden, um diese Genehmigungsanfragen hinzuzufügen, solange bei einer solchen Verwendung kein Tracking stattfindet.
Wie Sie die ATT-Anforderungen von Apple erfüllen und die gesetzlichen Bestimmungen einhalten
Um die App-Tracking-Transparenzregeln von Apple (und die Ablehnung im App Store zu vermeiden) und die ePrivacy/DSGVO-Anforderungen vollständig zu erfüllen, müssen Sie den Nutzer über ATT um Erlaubnis bitten und die Einwilligung des Nutzers über unser CMP einholen.
Um unsere CMP und Apples ATT zu kombinieren, können Sie den Nutzer manuell über ATT um Erlaubnis bitten oder Sie müssen automaticHandlingOfAtt auf true setzen und dann die Einwilligung von der CMP einholen, wenn (und nur wenn) der Nutzer die Erlaubnis über ATT erteilt hat.
Wenn Sie möchten, dass iubenda SDK ATT (System-Permission Alert) behandelt, richten Sie NSUserTrackingUsageDescription ein. Weitere Informationen dazu finden Sie in der Dokumentation von Apple. Dann setzen Sie den Parameter automaticHandlingOfAtt des IubendaCMPConfiguration-Objekts in der AppDelegate-Klasse auf true.
Denken Sie daran, dass Ihre App immer die Antwort des Nutzers auf die AppTrackingTransparency Prompt respektieren muss, auch wenn die Antwort über unsere CMP im Widerspruch dazu steht.
Wenn der Nutzer zum Beispiel über den ATT keine Einwilligung erteilt, wird davon ausgegangen, dass er auch über die CMP keine Einwilligung erteilt.
In diesem Fall können Sie es vermeiden, die askConsent-Methode aufzurufen, um die CMP nicht anzuzeigen und die Einwilligung für alle angegebenen Zwecke als abgelehnt zu betrachten. Wenn Sie automaticHandlingOfAtt = true verwenden, öffnet die askConsent-Methode zuerst Apples ATT System-Permission-Warnung und je nach Wahl des Nutzers fragt das SDK die Einwilligung über ein Pop-up ab.
Wenn der Nutzer seine Präferenzen ändert, indem er die zuvor über die Anwendungseinstellungen erteilten Berechtigungen verweigert, können Sie die Methode clearData() aufrufen, die die CMP-Einwilligungssignale löscht, die bei der vorherigen Benutzerinteraktion erfasst wurden. Wenn Sie automaticHandlingOfAtt = true verwenden, dann ruft iubenda SDK die Methode clearData() auf.
Die CMP wird erst wieder auftauchen, wenn der Nutzer seine Einstellungen erneut ändert und über die Anwendungseinstellungen die Erlaubnis erteilt.
Offline und Fehler
Die Bibliothek benötigt eine Internetverbindung, um das Einwilligungs-Popup anzuzeigen und somit den Einwilligungsstring zu generieren oder zu aktualisieren, während der neueste Einwilligungsstring über IubendaCMP.storage immer auf dem lokalen Speicher verfügbar ist.
Standardmäßig prüft die askConsentMethode, ob eine Internetverbindung besteht, bevor die Popup-Aktivität gestartet wird. Wenn also keine Verbindung besteht, wird das Popup nicht angezeigt, sondern erst beim nächsten Start.
Wenn während des Einwilligungsvorgangs ein Fehler auftritt, wird stattdessen eine Fehlermeldung mit der Option angezeigt, es erneut zu versuchen oder das Popup zu schließen. In diesem Fall sorgt die Einstellung forceConsent=true dafür, dass das Popup erneut angezeigt wird, wenn keine Einstellung erteilt wurde.
Präferenzen für die Einwilligung über verschiedene Geräte hinweg
Lesen Sie diese Anleitung, um zu erfahren, wie Sie die Consent Database API implementieren, um die Einwilligungseinstellungen zwischen Websites und Apps für jeden authentifizierten Nutzer zu synchronisieren.
Changelog
2.6.8
automaticHandlingOfAtt,canOpenPreferences(),requestAttConsent(),getATTStatus()zuiubendaCMPhinzugefügt
2.6.7
reject()zur KlasseIubendaCMPhinzugefügt
2.6.6
- Fehlerbehebung für benutzerdefinierte Größe
2.6.5
landscapeWidth,landscapeHeight,portraitWidth,portraitHeightzuIubendaCMPConfigurationhinzugefügt
2.6.4
getPreferencesJsonzur KlasseIubendaCMPhinzugefügtdismissColorzur KlasseIubendaCMPConfighinzugefügt, um den Schließen-Button anzupassen
2.6.1
isGooglePersonalized()ist veraltet
2.6.0
- Methode
proxyUrl(baseUrl)hinzugefügt, um die URL, die zum Einbetten von CS verwendet wird, umzuschreiben
2.5.9
- Funktion
saveConsent(preferencesJson,timestamp)korrigiert
2.5.8
- Methode
isPreferenceExpressed()hinzugefügt - Methode
isConsentGiven()korrigiert
2.5.7
- Option
expireAfterzuconfig.jsonhinzugefügt, um mit dem gespeicherten Einwilligungsdatum zu vergleichen und die Daten bei Bedarf zu löschen
2.5.6
- Parameter
invalidateConsentBeforezur Klasse IubendaCMP hinzugefügt, um mit dem gespeicherten Einwilligungsdatum zu vergleichen und die Einwilligung bei Bedarf erneut anzuzeigen - Funktion
shouldGetConsentForInvalidateConsentBefore() zur Klasse IubendaCMP für den Aufruf der benutzerdefinierten Nutzeroberfläche hinzugefügt - Objective-C-Unterstützung für den Parameter
IubendaCMP.storagehinzugefügt
2.5.5
- Parameter
BannerPositionzur Klasse IubendaCMPConfiguration hinzugefügt, um die Position des Einwilligungs-Banner anzupassen (Standard:CENTER)
2.5.4
- tvOS-Ziel und benutzerdefinierte UI-Methoden hinzugefügt
2.5.3
- Abgelaufene Consent String durch Löschung nach 360 Tagen behoben
2.5.2
- Ermöglicht die Verwendung von
forceConsent=truemitenableTcf=false
2.5.1
- Ein in Version 2.5.0 eingeführtes Problem wurde behoben, bei dem sich
enableTcf=falseundforceConsent=falsenicht korrekt verhielten
2.5.0
- Die Methode
IubendaCMP.clearData()wurde hinzugefügt. Mit dieser Methode können Sie die CMP-Einwilligungssignale löschen, die gesammelt werden, wenn ein Nutzer seine ausdrücklichen Präferenzen ändert, indem er die zuvor über ATT erteilten Berechtigungen verweigert.
2.4.0
- Die Methoden
acceptDefaultConsent,editConsent,showConsentPreferences,showVendorsPreferencesundshowCookiePolicywurden umbenannt inaccept,openPreferences,openTcfPreferences,openTcfVendorsPreferencesbzw.openCookiePolicy
2.3.6
- Ein Problem mit externen Links wurde behoben
- Kompiliert mit älterem Swift 5.3.2
2.3.5
- Ein Problem mit einigen xcode/cocoapods Build-Konfigurationen wurde behoben
2.3.2 – v2.3.4
- Verbesserte Protokollierung
2.3.1
isVendorConsentGivenFor(id)undisPurposeConsentGivenFor(id)hinzugefügt
2.3.0
- Option
preventDismissWhenLoadedhinzugefügt - Aktualisierter Algorithmus für die Popup-Größe
2.2.1
- Verbesserte Popup-Größe auf verschiedenen Bildschirmgrößen
2.2.0
- Unterstützung für Transparency and Consent Framework v2.0, Ablehnen-Button und kategoriebezogene Einwilligung hinzugefügt
hasConsentist veraltet und wurde durchisConsentGivenersetzt.- Einführung der Funktion
shouldGetConsentfür mehr benutzerdefinierte Implementierungen
2.1.1
- Aktualisierte Objective-C Unterstützung
2.1.0
- Unterstützung für xcframework hinzugefügt
2.0.0
- Option
csVersionhinzugefügt
1.3.2
- Zeitstempel zu
saveConsent()undCMPStoragehinzugefügt
1.3.0
- Einführung der Optionen
cssContentundjsonContent
1.2.0
- Einführung der Option
dismissColor, mit der Sie eine benutzerdefinierte Farbe für den Schließen-Button festlegen können (nur in der ersten Ebene angezeigt) - Wir handhaben die Größenänderung der Webansicht, wenn wir zur ersten Ebene zurückkehren
- Wir erlauben dem SDK nun, auf die genaue CS-Version zu verweisen
1.1.3
- Fehlerbehebungen
1.1.2
- Einführung der Verbindungsprüfung und der Option
skipNoticeWhenOffline
1.1.1
- Einführung eines neuen Standardwerts für
forceConsent
1.1.0
- Die Option
acceptIfDismissedwurde eingeführt
1.0.1
- Unterstützung für iOS 10 hinzugefügt
1.0.0
- Erste Veröffentlichung
Android
Fügen Sie das iubenda SDK zu Ihrem Projekt hinzu
Fügen Sie das folgende Repository und die Abhängigkeit zu Ihrer build.gradle-Datei hinzu:
repositories {
maven { url "https://libraries.iubenda.com/android" }
}
dependencies { {
implementation "com.iubenda:mobile-sdk:2.6.4"
}Um die Bibliotheksversion bei der Erstellung automatisch zu aktualisieren, können Sie die Abhängigkeit wie folgt festlegen:
"com.iubenda:mobile-sdk:2.6.+"für triviale Updates"com.iubenda:mobile-sdk:2.+"für kleinere Updates"com.iubenda:mobile-sdk:+"für alle Updates
Application Klasse
Erstellen Sie eine neue Klasse, die android.app.Application erweitert, und legen Sie sie im Manifest der App fest, wenn Sie eine solche Klasse nicht bereits in Ihrem Projekt haben
<application
android:name=".App"
...>
...
</application>Initialisieren Sie das SDK
Erstellen Sie in Ihrer Application Klasse innerhalb der Methode onCreate ein Konfigurationsobjekt mit Ihren Einstellungen und rufen Sie IubendaCMP.initialize() auf.
@Override
public void onCreate() {
super.onCreate();
IubendaCMPConfig config = IubendaCMPConfig.builder()
.gdprEnabled(true)
.siteId("12341234")
.cookiePolicyId("56785678")
.googleAds(true)
.cssResource(R.raw.custom_style)
.jsonResource(R.raw.config_json)
.applyStyles(true)
.build();
IubendaCMP.initialize(this, config);
}Einstellungen
| Einstellung | Standard | Beschreibung |
|---|---|---|
| csVersion | current | Hier können Sie festlegen, welche Version von Privacy Controls and Cookie Solution verwendet werden soll. Akzeptierte Werte sind „aktuell“, „beta“, „stabil“ oder eine bestimmte Versionsnummer |
| gdprEnabled | false | Proxy für die IAB TCF-Einstellung IABConsent_SubjectToGDPR. Bei false kann das Mediation SDK die Mediation über alle SDKs der Werbenetzwerke hinweg durchführen. Andernfalls führt das Mediation SDK die Mediation nur unter den SDKs der Werbenetzwerke aus, die DSGVO-kompatibel sind. |
| siteId | ID der Website des Kunden auf iubenda | |
| cookiePolicyId | Id der Cookie-Richtlinie des Kunden auf iubenda | |
| forceConsent | true | Wenn dies der Fall ist, wird dem Nutzer der Bildschirm für die Einwilligung so lange angezeigt, bis er seine Einwilligung erteilt hat, was Ihnen hilft, die Zahl der Einwilligungen zu maximieren. Bei false hat askConsent() keine Wirkung, wenn der Nutzer die Einwilligungs-Anfrage nach dem ersten Start abbricht. |
| googleAds | false | True um die Einwilligungsverwaltung für Google personalisierte Anzeigen zu aktivieren |
| jsonResource | Raw-Ressource (src/main/res/raw) zur Übergabe der benutzerdefinierten Konfiguration an die Consent UI | |
| jsonContent | Wie oben, aber als String gesetzt | |
| jsonFile | Gleich wie oben, aber als Datei festgelegt | |
| cssResource | Raw-Ressource (src/main/res/raw) zum Hinzufügen eines benutzerdefinierten CSS-Stils zur Consent-UI. Benutzerdefiniertes CSS kann zusätzlich zum Standard-CSS angewendet werden (applyStyles=true) oder allein (applyStyles=false). | |
| cssContent | Wie oben, aber als String gesetzt | |
| cssFile | Gleich wie oben, aber als Datei festgelegt | |
| cssUrl | Wie oben, aber als Url-String festgelegt | |
| applyStyles | true | Bei true wird der Standard-Css-Stil auf die Consent-UI angewendet. |
| acceptIfDismissed | false | Wenn true und das JS bereit ist, wird beim Verlassen des Popups der Hinweis akzeptiert |
| preventDismissWhenLoaded | false | Wenn true, ist es nicht möglich, das Popup zu schließen, sobald es vollständig geladen ist, ohne eine Präferenz zu äußern. |
| skipNoticeWhenOffline | false | Wenn aktiviert, zeigt askConsent() das Popup nicht an, wenn keine Internetverbindung erkannt wird. |
| bannerPosition | center | Setzen Sie die Position des Pop-Up für das Einwilligungs-Banner auf oben, unten oder in der Mitte |
| dismissColor | Ermöglicht die Einstellung einer benutzerdefinierten Farbe für den Schließen-Button (×). Wenn nicht festgelegt, wird die Standardfarbe verwendet. | |
| landscapeHeight | Benutzerdefinierte Höhe für die erste Ebene im Querformat festlegen | |
| landscapeWidth | Benutzerdefinierte Breite für die erste Ebene im Querformat festlegen | |
| portraitHeight | Benutzerdefinierte Höhe für die erste Ebene im Hochformat festlegen | |
| portraitWidth | Benutzerdefinierte Breite für die erste Ebene im Hochformat festlegen |
Konfigurationsbeispiel mit benutzerdefiniertem CSS
IubendaCMPConfig config = IubendaCMPConfig.builder()
.gdprEnabled(true)
.siteId("12341234")
.cookiePolicyId("56785678")
.forceConsent(true)
.googleAds(true)
.applyStyles(false)
.cssResource(R.raw.custom_style)
.jsonResource(R.raw.config)
.acceptIfDismissed(true)
.build();custom_style.css:
/***************************************************************************
// * iubenda Privacy Controls and Cookie Solution *
// * *
// * Sample CSS v2.2.6 *
// * *
// * (c) 2019 iubenda srl <info@iubenda.com> *
// * All Rights Reserved. *
// * *
// *************************************************************************
//
// CHANGELOG
//
// 2.2.7 - 2020-06-18
// - Fix container breaking on mobile.
//
// 2.2.6 - 2020-05-27
// - Hide scroll bar visibility.
// - Fix brand image height on mobile.
//
// 2.2.5 - 2020-05-06
// - Fix IE flex content.
// - Fix text overflow.
//
// 2.2.3 - 2020-04-21
// - Cursor pointer
// - Button text ellipsis
// - Equalize shadows top/bottom modal bar
//
// 2.2.2 - 2020-04-06
// - Add pointer events auto to the overlay
//
// 2.2.1 - 2020-03-06
// - Introduce popover.
//
// 2.2.0 - 2019-11-07
// - Introduce brand customizations
//
// 2.1.5 - 2019-11-22
// - Add class to go fullscreen.
//
// 2.1.4 - 2020-03-25
// - Make the banner shadow darker
//
// 2.1.3 - 2020-01-22
// - Fix banner not appearing on iPhone.
//
// 2.1.2 - 2019-11-07
// - Fix buttons height on IE.
//
// 2.1.1 - 2019-10-30
// - Fix buttons margin and customize-advertising-tracking button width on mobile.
//
// 2.1.0 - 2019-10-24
// - Introduce text overflowing mask and style for reject button.
//
// 2.0.4 - 2019-06-24
// - Convert close button width to min-width
//
// 2.0.3 - 2019-05-24
// - Introduce new positioning options
//
// 2.0.2 - 2019-05-02
// - Fix text spaces when custom content
//
// 2.0.1 - 2019-04-09
// - Add rules for buttons group
//
// 2.0.0 - 2019-02-01
// - Full rewrite to accommodate the new markup
//
// 0.0.1 - 2015-04-01
// - First implementation of the sample CSS
*/
/*
-----------------
IMPORTANT: Changing the following values may prevent the notice from being displayed properly.
-----------------
*/
#iubenda-cs-banner {
font-size: 15px !important;
background: none !important;
line-height: 1.4 !important;
position: fixed !important;
z-index: 99999998 !important;
top: 0 !important;
left: 0 !important;
width: 100% !important;
height: 100% !important;
border: 0 !important;
margin: 0 !important;
padding: 0 !important;
overflow: hidden !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
will-change: opacity, visibility;
opacity: 0 !important;
visibility: hidden !important;
pointer-events: none !important;
-webkit-transition: opacity 0.4s ease, visibility 0.4s ease !important;
-o-transition: opacity 0.4s ease, visibility 0.4s ease !important;
transition: opacity 0.4s ease, visibility 0.4s ease !important;
/* default */
}
#iubenda-cs-banner [class*=" iub"],
#iubenda-cs-banner [class^=iub],
#iubenda-cs-banner .iubenda-banner-content:not(.iubenda-custom-content) * {
font-size: 100% !important;
width: auto !important;
-webkit-appearance: none !important;
-moz-appearance: none !important;
appearance: none !important;
background: none !important;
-webkit-box-sizing: border-box !important;
box-sizing: border-box !important;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0) !important;
-webkit-backface-visibility: hidden !important;
backface-visibility: hidden !important;
font-family: -apple-system, sans-serif !important;
text-decoration: none !important;
color: currentColor !important;
background-attachment: scroll !important;
background-color: transparent !important;
background-image: none !important;
background-position: 0 0 !important;
background-repeat: repeat !important;
border: 0 !important;
border-color: #000 !important;
border-color: currentColor !important;
border-radius: 0 !important;
border-style: none !important;
border-width: medium !important;
bottom: auto !important;
clear: none !important;
clip: auto !important;
counter-increment: none !important;
counter-reset: none !important;
direction: inherit !important;
float: none !important;
font-style: inherit !important;
font-variant: normal !important;
font-weight: inherit !important;
height: auto !important;
links: auto !important;
letter-spacing: normal !important;
line-height: inherit !important;
list-style-type: inherit !important;
list-style-position: outside !important;
list-style-image: none !important;
margin: 0 !important;
max-height: none !important;
max-width: none !important;
min-height: 0 !important;
min-width: 0 !important;
opacity: 1;
outline: 0 !important;
overflow: visible !important;
padding: 0 !important;
position: static !important;
quotes: "" "" !important;
right: auto !important;
table-layout: auto !important;
text-align: left !important;
text-indent: 0 !important;
text-transform: none !important;
top: auto !important;
unicode-bidi: normal !important;
vertical-align: baseline !important;
visibility: inherit !important;
white-space: normal !important;
width: auto !important;
word-spacing: normal !important;
z-index: auto !important;
background-origin: padding-box !important;
background-origin: padding-box !important;
background-clip: border-box !important;
background-size: auto !important;
-o-border-image: none !important;
border-image: none !important;
border-radius: 0 !important;
border-radius: 0 !important;
-webkit-box-shadow: none !important;
box-shadow: none !important;
-webkit-column-count: auto !important;
-moz-column-count: auto !important;
column-count: auto !important;
-webkit-column-gap: normal !important;
-moz-column-gap: normal !important;
column-gap: normal !important;
-webkit-column-rule: medium none #000 !important;
-moz-column-rule: medium none #000 !important;
column-rule: medium none #000 !important;
-webkit-column-span: none !important;
-moz-column-span: none !important;
column-span: none !important;
-webkit-column-width: auto !important;
-moz-column-width: auto !important;
column-width: auto !important;
-webkit-font-feature-settings: normal !important;
font-feature-settings: normal !important;
overflow-x: visible !important;
overflow-y: visible !important;
-webkit-hyphens: manual !important;
-ms-hyphens: manual !important;
hyphens: manual !important;
-webkit-perspective: none !important;
perspective: none !important;
-webkit-perspective-origin: 50% 50% !important;
perspective-origin: 50% 50% !important;
text-shadow: none !important;
-webkit-transition: all 0s ease 0s !important;
-o-transition: all 0s ease 0s !important;
transition: all 0s ease 0s !important;
-webkit-transform: none !important;
-ms-transform: none !important;
transform: none !important;
-webkit-transform-origin: 50% 50% !important;
-ms-transform-origin: 50% 50% !important;
transform-origin: 50% 50% !important;
-webkit-transform-style: flat !important;
transform-style: flat !important;
word-break: normal !important;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
#iubenda-cs-banner .iub-popover-trigger {
display: inline-block !important;
text-decoration: underline !important;
-webkit-text-decoration-style: dashed !important;
text-decoration-style: dashed !important;
position: relative !important;
margin-right: 16px !important;
cursor: pointer !important;
line-height: 1.25 !important;
}
#iubenda-cs-banner .iub-popover-trigger:before, #iubenda-cs-banner .iub-popover-trigger:after {
content: "";
display: inline-block;
width: 14px;
height: 14px;
border-radius: 12px;
vertical-align: middle;
background-size: 4px;
position: absolute;
left: calc(100% + 2px);
top: 3px;
}
#iubenda-cs-banner .iub-popover-trigger:before {
background-color: currentColor;
opacity: 0.35.
}
#iubenda-cs-banner .iub-popover-trigger:after {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='7' height='13' viewBox='0 0 7 13'%3E%3Cg fill='%23FFF' fill-rule='evenodd'%3E%3Cpath d='M2.779 1.288a1.287 1.287 0 112.574 0 1.287 1.287 0 01-2.574 0zM5.467 10.422l.903 1.851-.7.341a2.496 2.496 0 01-3.545-2.717l.818-3.252a.42.42 0 00-.178-.382.422.422 0 00-.452-.041l-.844.412-.902-1.852.843-.412a2.491 2.491 0 012.576.233 2.49 2.49 0 01.989 2.389 1.105 1.105 0 01-.02.095l-.817 3.253a.42.42 0 00.178.382c.08.059.244.142.451.041l.7-.341z'/%3E%3C/g%3E%3C/svg%3E");
background-position: center;
background-repeat: no-repeat;
}
#iubenda-cs-banner .iub-popover {
position: absolute !important;
top: 24px !important;
bottom: 0 !important;
left: 0 !important;
right: 0 !important;
border-radius: 4px !important;
background-color: white !important;
color: #222 !important;
z-index: 2 !important;
-webkit-box-shadow: 0 0 32px rgba(0, 0, 0, 0.1) !important;
box-shadow: 0 0 32px rgba(0, 0, 0, 0.1) !important;
opacity: 0 !important;
visibility: hidden !important;
-webkit-transform: translateY(24px) !important;
-ms-transform: translateY(24px) !important;
transform: translateY(24px) !important;
-webkit-transition: opacity 0.3s ease, visibility 0.3s ease, -webkit-transform 0.3s ease !important;
transition: opacity 0.3s ease, visibility 0.3s ease, -webkit-transform 0.3s ease !important;
-o-transition: opacity 0.3s ease, visibility 0.3s ease, transform 0.3s ease !important;
transition: opacity 0.3s ease, visibility 0.3s ease, transform 0.3s ease !important;
transition: opacity 0.3s ease, visibility 0.3s ease, transform 0.3s ease, -webkit-transform 0.3s ease !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
z-index: 99 !important;
pointer-events: none !important;
overflow: hidden !important;
}
#iubenda-cs-banner .iub-popover-header {
-ms-flex-negative: 0 !important;
flex-shrink: 0 !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-pack: justify !important;
-ms-flex-pack: justify !important;
justify-content: space-between !important;
z-index: 1 !important;
-webkit-box-shadow: 0 16px 16px #FFF !important;
box-shadow: 0 16px 16px #FFF !important;
}
#iubenda-cs-banner .iub-popover-header > * {
padding: 24px !important;
padding-bottom: 0 !important;
}
#iubenda-cs-banner .iub-popover-header-title {
font-size: 18px !important;
font-weight: bold !important;
}
#iubenda-cs-banner .iub-popover-header-close {
font-size: 24px !important;
font-weight: 300 !important;
cursor: pointer !important;
line-height: 1 !important;
position: relative !important;
top: -2px !important;
}
#iubenda-cs-banner .iub-popover-content {
font-size: 14px !important;
-webkit-box-flex: 1 !important;
-ms-flex: 1 !important;
flex: 1 !important;
font-weight: 300 !important;
line-height: 1.5 !important;
position: relative !important;
}
#iubenda-cs-banner .iub-popover-content > div {
padding: 0 24px !important;
overflow-y: auto !important;
height: 100% !important;
}
#iubenda-cs-banner .iub-popover-content > div:before, #iubenda-cs-banner .iub-popover-content > div:after {
content: "";
display: block;
height: 24px;
}
#iubenda-cs-banner .iub-popover-content h3 {
margin-bottom: 16px !important;
font-weight: bold !important;
}
#iubenda-cs-banner .iub-popover-content p:not(:last-of-type) {
margin-bottom: 16px !important;
}
#iubenda-cs-banner .iub-popover-content a {
text-decoration: underline !important;
cursor: pointer !important;
opacity: 0.8 !important;
}
#iubenda-cs-banner .iub-popover-content b, #iubenda-cs-banner .iub-popover-content strong {
font-weight: bold !important;
}
#iubenda-cs-banner .iub-popover-content i, #iubenda-cs-banner .iub-popover-content em {
font-style: italic !important;
}
#iubenda-cs-banner .iub-popover-content:after {
position: absolute;
content: "";
display: block;
height: 24px;
pointer-events: none;
left: 0;
right: 0;
bottom: 0;
background: -webkit-gradient(linear, left top, left bottom, from(rgba(255, 255, 255, 0)), to(white));
background: -o-linear-gradient(top, rgba(255, 255, 255, 0) 0%, white 100%);
background: linear-gradient(180deg, rgba(255, 255, 255, 0) 0%, white 100%);
}
#iubenda-cs-banner.iubenda-cs-default-floating .iub-popover {
left: 8px !important;
right: 8px !important;
}
@media (min-width: 640px) {
#iubenda-cs-banner.iubenda-cs-default .iub-popover {
max-width: 992px !important;
margin: 0 auto !important;
}
#iubenda-cs-banner.iubenda-cs-default.iubenda-cs-top .iub-popover {
top: 16px !important;
bottom: -16px !important;
}
#iubenda-cs-banner.iubenda-cs-default.iubenda-cs-bottom .iub-popover {
top: -16px !important;
bottom: 16px !important;
}
}
#iubenda-cs-banner.iub-popover-visible .iub-popover {
opacity: 1 !important;
visibility: visible !important;
-webkit-transform: translateY(0) !important;
-ms-transform: translateY(0) !important;
transform: translateY(0) !important;
pointer-events: auto !important;
}
#iubenda-cs-banner.iubenda-cs-overlay:before {
content: "" !important;
position: fixed !important;
top: 0 !important;
left: 0 !important;
width: 100% !important;
height: 100% !important;
background-color: rgba(0, 0, 0, 0.5) !important;
z-index: 1 !important;
pointer-events: auto !important;
}
#iubenda-cs-banner.iubenda-cs-center {
-webkit-box-align: center !important;
-ms-flex-align: center !important;
align-items: center !important;
-webkit-box-pack: center !important;
-ms-flex-pack: center !important;
justify-content: center !important;
}
#iubenda-cs-banner.iubenda-cs-top {
-webkit-box-align: start !important;
-ms-flex-align: start !important;
align-items: flex-start !important;
}
#iubenda-cs-banner.iubenda-cs-bottom {
-webkit-box-align: end !important;
-ms-flex-align: end !important;
align-items: flex-end !important;
}
#iubenda-cs-banner.iubenda-cs-left {
-webkit-box-pack: start !important;
-ms-flex-pack: start !important;
justify-content: flex-start !important;
}
#iubenda-cs-banner.iubenda-cs-right {
-webkit-box-pack: end !important;
-ms-flex-pack: end !important;
justify-content: flex-end !important;
}
#iubenda-cs-banner.iubenda-cs-visible {
opacity: 1 !important;
visibility: visible !important;
}
#iubenda-cs-banner.iubenda-cs-visible .iubenda-cs-container {
pointer-events: auto !important;
}
#iubenda-cs-banner.iubenda-cs-slidein .iubenda-cs-container {
-webkit-transition: -webkit-transform 0.4s ease !important;
transition: -webkit-transform 0.4s ease !important;
-o-transition: transform 0.4s ease !important;
transition: transform 0.4s ease !important;
transition: transform 0.4s ease, -webkit-transform 0.4s ease !important;
}
#iubenda-cs-banner.iubenda-cs-slidein.iubenda-cs-top .iubenda-cs-container {
-webkit-transform: translateY(-48px) !important;
-ms-transform: translateY(-48px) !important;
transform: translateY(-48px) !important;
}
#iubenda-cs-banner.iubenda-cs-slidein.iubenda-cs-bottom .iubenda-cs-container {
-webkit-transform: translateY(48px) !important;
-ms-transform: translateY(48px) !important;
transform: translateY(48px) !important;
}
#iubenda-cs-banner.iubenda-cs-slidein.iubenda-cs-visible .iubenda-cs-container {
-webkit-transform: translateY(0) !important;
-ms-transform: translateY(0) !important;
transform: translateY(0) !important;
}
#iubenda-cs-banner .iubenda-cs-container {
position: relative !important;
z-index: 2 !important;
}
#iubenda-cs-banner .iubenda-cs-brand {
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
padding: 16px !important;
-ms-flex-negative: 0 !important;
flex-shrink: 0 !important;
}
#iubenda-cs-banner .iubenda-cs-brand > div {
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-pack: start !important;
-ms-flex-pack: start !important;
justify-content: flex-start !important;
}
#iubenda-cs-banner .iubenda-cs-brand img {
max-width: 192px !important;
max-height: 56px !important;
}
#iubenda-cs-banner .iubenda-cs-content {
position: relative !important;
z-index: 1 !important;
overflow: hidden !important;
-webkit-transition: -webkit-transform 0.4s ease !important;
transition: -webkit-transform 0.4s ease !important;
-o-transition: transform 0.4s ease !important;
transition: transform 0.4s ease !important;
transition: transform 0.4s ease, -webkit-transform 0.4s ease !important;
}
#iubenda-cs-banner .iubenda-cs-rationale {
position: relative !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
}
#iubenda-cs-banner .iubenda-cs-close-btn {
position: absolute !important;
top: -2px !important;
padding: 16px !important;
right: 0 !important;
min-width: 48px !important;
height: 48px !important;
font-size: 24px !important;
line-height: 0 !important;
font-weight: lighter !important;
cursor: pointer !important;
text-align: center !important;
}
#iubenda-cs-banner .iubenda-cs-close-btn:hover {
opacity: 0.5 !important;
}
#iubenda-cs-banner .iubenda-banner-content {
font-weight: 300 !important;
margin: 16px !important;
margin-bottom: 0 !important;
-webkit-box-flex: 1 !important;
-ms-flex: 1 1 auto !important;
flex: 1 1 auto !important;
overflow-y: auto !important;
mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 16px) !important;
-webkit-mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 16px) !important;
padding-bottom: 32px !important;
}
#iubenda-cs-banner .iubenda-banner-content-padded {
padding-right: 32px !important;
}
#iubenda-cs-banner .iubenda-banner-content a {
cursor: pointer !important;
color: currentColor !important;
opacity: 0.7 !important;
text-decoration: underline !important;
}
#iubenda-cs-banner .iubenda-banner-content a:hover {
opacity: 1 !important;
}
#iubenda-cs-banner #iubenda-cs-title {
font-weight: bold !important;
margin-bottom: 16px !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group {
margin: 16px !important;
z-index: 1 !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
margin-top: 0 !important;
-ms-flex-negative: 0 !important;
flex-shrink: 0 !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group > div {
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
}
@media (min-width: 640px) {
#iubenda-cs-banner .iubenda-cs-opt-group {
-webkit-box-align: center !important;
-ms-flex-align: center !important;
align-items: center !important;
-webkit-box-pack: justify !important;
-ms-flex-pack: justify !important;
justify-content: space-between !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group-custom {
margin-right: auto !important;
-ms-flex-item-align: start !important;
align-self: start !important;
-webkit-box-pack: start !important;
-ms-flex-pack: start !important;
justify-content: flex-start !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group-consent {
margin-left: auto !important;
-ms-flex-item-align: end !important;
align-self: end !important;
-webkit-box-pack: end !important;
-ms-flex-pack: end !important;
justify-content: flex-end !important;
}
}
@media (max-width: 639px) {
#iubenda-cs-banner .iubenda-cs-opt-group {
margin: 12px !important;
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group-custom {
-webkit-box-ordinal-group: 3;
-ms-flex-order: 2;
order: 2;
}
#iubenda-cs-banner .iubenda-cs-opt-group-consent {
-webkit-box-ordinal-group: 2;
-ms-flex-order: 1;
order: 1;
}
}
#iubenda-cs-banner .iubenda-cs-opt-group button {
-webkit-appearance: none !important;
-moz-appearance: none !important;
appearance: none !important;
padding: 8px 32px !important;
border-radius: 64px !important;
cursor: pointer !important;
font-weight: bold !important;
font-size: 100% !important;
margin-top: 4px !important;
margin-bottom: 4px !important;
text-align: center !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button:focus {
opacity: 0.8 !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button:hover {
opacity: 0.5 !important;
}
@media (min-width: 640px) {
#iubenda-cs-banner .iubenda-cs-opt-group button:not(:last-of-type) {
margin-right: 8px !important;
}
}
@media (max-width: 639px) {
#iubenda-cs-banner .iubenda-cs-opt-group button {
padding: 8px 24px !important;
width: 100% !important;
display: block;
text-align: center !important;
margin: 6px 3px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand {
margin: 0 -8px 0 !important;
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand {
margin: -8px -8px 0 !important;
}
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand div {
margin: 0 auto !important;
width: calc(992px - 32px) !important;
}
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand div {
margin: 0 8px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-container {
width: 100% !important;
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-rationale {
width: 992px !important;
margin: 16px auto !important;
}
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-content {
padding: 8px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-brand {
margin: -8px -8px 0 !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-brand div {
margin: 8px !important;
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-container {
width: 992px !important;
}
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center.iubenda-cs-top .iubenda-cs-container, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center.iubenda-cs-bottom .iubenda-cs-container {
width: 100% !important;
}
}
@media (min-width: 640px) {
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-container, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-container, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-container {
width: 480px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group {
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group > div, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group > div, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group > div {
width: 100% !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group button, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group button, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group button {
display: block !important;
width: 100% !important;
text-align: center !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group-custom, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group-custom, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group-custom {
-webkit-box-ordinal-group: 3;
-ms-flex-order: 2;
order: 2;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group-consent, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group-consent, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group-consent {
-webkit-box-ordinal-group: 2;
-ms-flex-order: 1;
order: 1;
}
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-content {
-webkit-box-shadow: 0 8px 48px rgba(0, 0, 0, 0.15) !important;
box-shadow: 0 8px 48px rgba(0, 0, 0, 0.15) !important;
padding: 8px !important;
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-content {
border-radius: 4px !important;
margin: 16px !important;
}
}
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-container,
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-content,
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-rationale {
height: 100% !important;
}
#iubenda-cs-banner.iubenda-cs-fix-height.iubenda-cs-default-floating .iubenda-cs-content {
height: calc(100% - 32px) !important;
}
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-brand img {
max-width: 75% !important;
}
#iubenda-cs-banner .iubenda-cs-content {
background-color: #000000 !important;
color: #FFFFFF !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group {
color: #000000 !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button {
background-color: rgba(255, 255, 255, 0.1) !important;
color: #FFFFFF !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button.iubenda-cs-btn-primary {
background-color: #0073CE !important;
color: #FFFFFF !important;
}
/*
-----------------
MOBILE SDK
-----------------
*/
.iubenda-mobile-sdk #iubenda-cs-banner.iubenda-cs-visible {
justify-content: center!important;
align-items: center!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-container {
max-height: 100%!important;
display: flex!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-container .iubenda-cs-content {
height: auto!important;
border-radius: 0!important;
margin: 0!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-opt-group {
text-align: center!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-close-btn {
display: none!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-rationale {
display: flex!important;
flex-direction: column!important;
height: 100%!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-banner-content {
flex: 1;
overflow-y: auto!important;
margin: 0!important;
padding: 16px 16px 48px!important;
max-height: inherit!important;
mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 15%) !important;
-webkit-mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 15%) !important;
}
@media (min-width: 992px) {
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-banner-content,
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-opt-group {
margin: 24px!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner.iubenda-cs-default .iubenda-cs-rationale {
width: 100% !important;
margin: 0 !important;
}
}
.no-banner #iubenda-cs-banner {
display: none!important;
}
/** fix scrolling in iOS 10 **/
.iubenda-mobile-sdk #iubenda-cs-banner.iubenda-cs-visible .iubenda-cs-container,
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-container .iubenda-cs-content,
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-rationale {
height: 100%!important;
}
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-top-container {
position: relative!important;
}
.iubenda-mobile-sdk #iubenda-iframe #iab-container {
position: absolute!important;
top: 0!important;
bottom: 0!important;
left: 0!important;
right: 0!important;
}
/** iframe **/
.iubenda-mobile-sdk #iubenda-iframe #iubenda-iframe-popup {
height: 100%!important;
width: 100%!important;
}
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-close-btn {
display: none!important;
}
.iubenda-mobile-sdk #iubenda-iframe {
background-color: transparent!important;
}
/* Fix cookie policy trimming on older Android devices */
.iubenda-mobile-sdk #iubenda-iframe iframe {
background-color: transparent!important;
position:absolute!important;
bottom:0!important;
top:0!important;
}
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-spinner {
top: 50px !important;
}
/* Fix TCF widget overlapping footer in older Android devices */
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-footer {
z-index: 9999!important;
}config.json:
{
"banner": {
"acceptButtonDisplay": "true",
"customizeButtonDisplay": "true",
"backgroundColor": "#000000",
"textColor": "#FFFFFF",
"acceptButtonColor": "#FD1D1D",
"acceptButtonCaptionColor": "white",
"customizeButtonColor": "transparent",
"customizeButtonCaptionColor": "#FFF"
}
}TCF-Option
Anders als in der CS-Standardversion ist die TCF-Option im SDK standardmäßig aktiviert. Wenn Sie keine personalisierte Anzeigen von Drittanbietern einsetzen und die TCF-Unterstützung deaktivieren möchten, setzen Sie enableTcf: false in der Datei config.json.
Beispiel:
{
…
enableTcf: false,
"banner": {
…
}
}Parameter “invalidateConsentBefore” und “expireAfter”
invalidateConsentBefore Akzeptiert ein Datum, und wenn es bewertet wird, sollte es prüfen, ob bereits eine Präferenz ausgedrückt wurde. Wenn dies der Fall ist und der Zeitstempel kleiner als der Tag des konfigurierten Datums ist, sollte es die Präferenz nicht mehr berücksichtigen. Akzeptierte Formate: dd/MM/yyyy – yyyy/MM/dd – dd-MM-yyyy – yyyy-MM-dd – dd.MM.yyyy – yyyy.MM.dd
expireAfter Bei diesem Wert wird die Anzahl der Tage des Einwilligungszeitstempels mit dem ganzzahligen Wert des Parameters expireAfter verglichen. Wenn das Einwilligungsdatum überschritten wird, werden die Daten auf dem Gerät gelöscht (Standard: 360 Tage)
Beispiel:
{
…
"invalidateConsentBefore": "08/11/2022",
"expireAfter": 100,
…
}
}Anzeigen der Consent UI
| Methode | Beschreibung |
|---|---|
| askConsent() | Präsentiert die Consent-UI beim Start der App |
| openPreferences() | (früher editConsent, jetzt veraltet) Erlauben Sie Nutzern, ihre Einwilligungseinstellungen zu ändern, wenn die Einwilligung bereits erteilt wurde. Andernfalls öffnet sie die Anforderung der Einwilligung. |
Um die Consent-UI beim Start der App anzuzeigen, rufen Sie IubendaCMP.askConsent() in der onCreate-Methode Ihrer Hauptaktivität auf:
- wenn es keine Internetverbindung gibt, hat der Aufruf keine Auswirkungen (vorausgesetzt,
skipNoticeWhenOfflineist nicht auf false gesetzt); - wenn die Einwilligung bereits erteilt wurde, hat der Anruf keine Auswirkungen;
- wenn die Einwilligung noch nicht erteilt wurde und eine Verbindung verfügbar ist, wird
IubendaCMP.askConsent()die Einwililgungsanfrage anzeigen.
Bitte beachten Sie, dass, wenn Sie forceConsent auf false gesetzt haben, IubendaCMP.askConsent() keine Wirkung hat, wenn der Nutzer die Einwilligungsanfrage nach dem ersten Start abbricht: um die Consent-UI erneut anzuzeigen, müssen Sie IubendaCMP.openPreferences() aufrufen.
Beispiel:
public class DemoActivity extends AppCompatActivity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// automatically show the consent popup when needed
IubendaCMP.askConsent(this);
}
}Wenn es also Ihr Ziel ist, die Anzahl der Einwilligungen zu maximieren:
- setzen Sie
forceConsentauf true, und - call
IubendaCMP.askConsent()
Andernfalls können Sie dem Nutzer die Möglichkeit geben, die Einwilligungsanfrage zu verwerfen, ohne erneut aufgefordert zu werden, wenn IubendaCMP.askConsent() erneut aufgerufen wird:
forceConsentauf false setzen- rufen Sie
IubendaCMP.askConsent()auf, aber beachten Sie, dass dies nach dem ersten Start keine Wirkung mehr haben wird - um erneut um Einwilligung zu bitten, rufen Sie
IubendaCMP.openPreferences()auf.
Anmerkungen zu IubendaCMP.openPreferences():
- wenn die Einwilligung noch nicht erteilt wurde, öffnet
IubendaCMP.openPreferences()die Einwilligungsanfrage. - Wenn die Einwilligung bereits erteilt wurde, ermöglicht
IubendaCMP.openPreferences()den Nutzern, ihre Einwilligungseinstellungen zu ändern:- Wenn
"perPurposeConsent": true, werden die Einstellungen pro Kategorie angezeigt. - Wenn
"perPurposeConsent": false, werden die TCF-Einwilligungseinstellungen angezeigt. - Andernfalls, wenn
"perPurposeConsent": falseund"enableTcf": false, wird die Cookie-Richtlinie angezeigt.
- Wenn
Um die vollständige Kontrolle darüber zu haben, wann die Einwilligungsanfrage angezeigt wird, könnten Sie sich ganz auf IubendaCMP.openPreferences() verlassen, aber Sie müssen eine Möglichkeit implementieren, um zu überprüfen, ob die Einwilligung erteilt wurde.
Benutzerdefinierte Consent UI
Sie können eine benutzerdefinierte Aktivität verwenden, um die Einwilligung des Nutzers einzuholen, ohne das vorgesehene Popup anzuzeigen. In diesem Fall können Sie die folgenden Methoden von IubendaCMP nutzen:
| Methode | Beschreibung |
|---|---|
| accept() | (früher acceptDefaultConsent, jetzt veraltet) Legt die Standard-Einwilligung im Hintergrund fest. |
| reject() | Ablehnen der standardmäßigen Einwilligung im Hintergrund |
| openTcfPreferences() | (früher showConsentPreferences, jetzt veraltet) Öffnet ein Popup-Fenster zur Einstellung der TCF-Einwilligungspräferenzen |
| openTcfVendorsPreferences() | (Ehemals showVendorsPreferences, jetzt veraltet) Öffnet ein Popup-Fenster zum Einstellen der Anbietereinstellungen |
| openCookiePolicy() | (Ehemals showCookiePolicy, jetzt veraltet) Öffnet ein Popup-Fenster mit der Cookie-Richtlinie |
| shouldGetConsent() | Rufen Sie diese Funktion auf, um zu prüfen, ob Sie die Einwilligung des Nutzers einholen müssen oder ob die Präferenz bereits geäußert wurde |
| getConfig() | Konfiguration abrufen, die in der Applikationsklasse initialisiert wurde |
| isInitialized() | Wenn true, wurde iubenda SDK erfolgreich initialisiert |
| isPurposeEnabled(id) | Wenn perPurposeConsent true ist, wird true zurückgegeben, wenn der Nutzer seine Einwilligung zu dem im numerischen Parameter id angegebenen Zweck erteilt hat. |
| isConsentGiven() | Wenn perPurposeConsent false ist, wird true zurückgegeben, falls der Nutzer die Einwilligung akzeptiert hat, andernfalls false |
| clearData() | Löscht die CMP-Einwilligungssignale, die bei der vorherigen Benutzerinteraktion erfasst wurden |
| shouldGetConsentForInvalidateConsentBefore() | Rufen Sie diese Funktion auf, um zu prüfen, ob es erforderlich ist, die Einwilligung des Nutzers einzuholen, wenn der Zeitstempel kleiner ist als der Tag des konfigurierten Datumsparameters invalidateConsentBefore |
| getVendorList() | Anbieterliste zurückgeben. Wenn der optionale Parameter version nicht gesetzt ist, wird die neueste Anbieterliste zurückgegeben. Nimmt CustomUIListener-Parameter für Erfolgs- und Fehlerergebnis |
| getUserPreferences() | Gespeicherte Nutzereinstellungen zurückgeben, die auch die Einwilligung enthalten |
| setUserPreferences() | Legen Sie die Nutzereinstellungen fest, die Ergänzungen wie Einwilligung, TCF-Daten durch den Webdienst enthalten werden |
Anmerkungen zu IubendaCMP.accept():
- wenn der Nutzer keine Präferenzen geäußert hat, dann akzeptiert er alles.
- Diese Methode sollte verwendet werden, wenn Sie eine benutzerdefinierte Benutzeroberfläche entwickeln, die nicht den vom SDK verwendeten Standardhinweis verwendet.
Es ist außerdem ratsam, einen Listenre (Zuhörer) hinzuzufügen, der erkennt, wenn der Nutzer beim Aufruf der open*-Methoden seine Einwilligung gegeben hat.
Beispiel:
public class ConsentActivity extends Activity implements IubendaCMPChangeListener {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_consent);
}
@Override
protected void onPostCreate(@Nullable Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
IubendaCMP.registerChangeListener(this);
}
@Override
protected void onDestroy() {
IubendaCMP.unregisterChangeListener(this);
super.onDestroy();
}
public void onAcceptClick(View view) {
IubendaCMP.accept();
finish();
}
public void onOptionsClick(View view) {
IubendaCMP.openTcfPreferences(this);
}
@Override
public void onConsentChanged() {
if (IubendaCMP.isConsentGiven())
finish();
}
}Auf Veränderungen achten
Bei Bedarf können Sie auf Änderungen der Nutzereinwilligung hören, indem Sie einen Listener (Zuhörer) registrieren. Dies erreichen Sie durch den Aufruf von IubendaCMP.registerChangeListener(), beispielsweise in der onCreate-Methode Ihrer App oder Aktivität.
Sie können einen Listener entfernen, indem Sie IubendaCMP.unregisterChangeListener() aufrufen, zum Beispiel innerhalb von onDestroy().
Listener werden als schwache Referenz erfasst.
Zugriff auf die Einstellungen des IAB Transparency and Consent Framework
Sie können auf die IAB TCF-Einstellungen, wie z.B. den kodierten Consent String, entweder direkt als IAB-Spezifikationen oder über die von einem CMPStorage-Objekt angebotenen Komfortmethoden zugreifen. Sie können eine Instanz des Speichers erhalten, indem Sie IubendaCMP.getStorage() aufrufen.
Verfügbare Einstellungen Getter
| Methode | Beschreibung |
|---|---|
| getConsentString() | Consent String zurücksenden |
| getSubjectToGdpr() | Meldet den SubjectToGdpr-Einstellung zurück |
| getCmpPresentValue() | Meldet true zurück, wenn die CMP vorhanden ist |
| getVendorsString() | Meldet den Binärstring des Anbieters zurück |
| getPurposesString() | Meldet den binären Zweck String zurück |
| isPurposeConsentGivenForPurposeId(purposeId) | Meldet zurück, ob die Einwilligung gegeben wurde für die übergebene Zweck-ID |
| isVendorConsentGivenForVendorId(vendorId) | Meldet zurück, ob die Einwilligung für die übergebene Vendor-ID erteilt wurde |
| getConsentTimestamp | Gibt den Zeitstempel der Einwilligung zurück (seit v1.3.2) |
| isPreferenceExpressed() | Meldet true zurück, wenn das SDK eine bereits gespeicherte gültige Präferenz erkennt. “valid” bedeutet, dass die Methode false zurückgeben sollte, wenn die Präferenz durch invalidateConsentBefore ungültig gemacht wurde. |
Weitere Informationen über den TCF und seine erweiterten Einstellungen, wie z.B. die Möglichkeit, den Verwendungszweck einzuschränken und die geeignete Rechtsgrundlage(Einwilligung und/oder berechtigtes Interesse) zu bestimmen, finden Sie in unserem TCF-Leitfaden.
Google Ads und nicht erteilte Einwilligung
Wie in der Dokumentation (Abschnitt “Voraussetzungen für die Schaltung nicht-personalisierter Anzeigen”) erläutert, unterstützt Google keine Fälle, in denen die Einwilligung verweigert wurde, auch nicht für die Schaltung nicht-personalisierter Anzeigen. Infolgedessen werden überhaupt keine Anzeigen geschaltet.
Initialisierung von Bibliotheken ohne IAB TCF-Unterstützung
Bibliotheken von Drittanbietern, die sich nicht direkt an das IAB Transparency and Consent Framework halten, müssen je nach Einwilligungsstatus und Präferenzen möglicherweise separat initialisiert werden.
Um dies zu erreichen, können Sie in Ihrer Anwendungsklasse einen Change Listener implementieren und IubendaCMP.isConsentGiven() sowie andere Methoden aufrufen, um den Einwilligungsstatus zu ermitteln.
Beispiel:
public class MyApplication extends Application implements IubendaCMPChangeListener {
@Override
public void onCreate() {
super.onCreate();
IubendaCMPConfig config = IubendaCMPConfig.builder()
.gdprEnabled(true)
.siteId("12345678")
.cookiePolicyId("ABCDE")
.googleAds(true)
.build();
IubendaCMP.initialize(this, config);
IubendaCMP.registerChangeListener(this);
initializeLibraries();
}
private void initializeLibraries() {
if (IubendaCMP.isConsentGiven()) {
if (IubendaCMP.isGooglePersonalized()) {
// enable Google personalized ADs
} else {
// disable Google personalized ADs
}
// setup other libraries
}
}
@Override
public void onConsentChanged() {
initializeLibraries();
}
}
Offline und Fehler
Die Bibliothek benötigt eine Internetverbindung, um das Consent-Popup anzuzeigen und somit den Einwilligungsstring zu generieren oder zu aktualisieren, während der neueste Einwilligungsstring über CMPStorage immer auf dem lokalen Speicher verfügbar ist.
Standardmäßig prüft die askConsent-Methode, ob eine Internetverbindung besteht, bevor die Popup-Aktivität gestartet wird. Wenn also keine Verbindung besteht, wird das Popup nicht angezeigt, sondern erst beim nächsten Start.
Wenn während des Einwilligungsvorgangs ein Fehler auftritt, wird stattdessen eine Fehlermeldung mit der Option angezeigt, es erneut zu versuchen oder das Popup zu schließen. In diesem Fall sorgt die Einstellung forceConsent(true) dafür, dass das Popup erneut angezeigt wird, wenn keine Einwilligung erteilt wurde.
Präferenzen für die Einwilligung über verschiedene Geräte hinweg
Lesen Sie diese Anleitung, um zu erfahren, wie Sie die Consent Database API implementieren, um die Einwilligungseinstellungen zwischen Websites und Apps für jeden authentifizierten Nutzer zu synchronisieren.
Changelog
2.6.7
reject()zur Klasse IubendaCMP hinzugefügt
2.6.5
landscapeWidth,landscapeHeight,portraitWidth,portraitHeightzuIubendaCMPConfigurationhinzugefügt
2.6.4
getPreferencesJson zur Klasse IubendaCMP hinzugefügt2.6.3
- Die Schaltfläche (×) oder Schließen wurde dem Einwilligungs-Popup hinzugefügt
dismissColorzur KlasseIubendaCMPConfighinzugefügt, um den Schließen-Button anzupassen
2.6.2
- Benutzerdefinierte UI-Funktionen hinzugefügt:
getVendorList(),getUserPreferences()undsetUserPreferences()
2.6.1
isGooglePersonalized()ist veraltet
2.6.0
- Methode
proxyUrl(baseUrl)hinzugefügt, um die URL, die zum Einbetten von CS verwendet wird, umzuschreiben
2.5.9
- Funktion
saveConsent(preferencesJson,timestamp)korrigiert
2.5.8
- Methode
isPreferenceExpressed()hinzugefügt - Methode
isConsentGiven()korrigiert
2.5.7
- Option
expireAfterzuconfig.jsonhinzugefügt, um mit dem gespeicherten Einwilligungsdatum zu vergleichen und die Daten bei Bedarf zu löschen
2.5.6
- Parameter
invalidateConsentBeforezur Klasse IubendaCMP hinzugefügt, um mit dem gespeicherten Einwilligungsdatum zu vergleichen und die Einwilligung bei Bedarf erneut anzuzeigen - Funktion
shouldGetConsentForInvalidateConsentBefore() zur Klasse IubendaCMP für den Aufruf der benutzerdefinierten Nutzeroberfläche hinzugefügt - Objective-C-Unterstützung für den Parameter
IubendaCMP.storagehinzugefügt
2.5.5
- Parameter
BannerPositionzur Klasse IubendaCMPConfiguration hinzugefügt, um die Position des Einwilligungs-Banner anzupassen (Standard:CENTER)
2.5.3
- Abgelaufene Consent String durch Löschung nach 360 Tagen behoben
2.5.2
- Ermöglicht die Verwendung von
forceConsent=truemitenableTcf=false
2.5.1
- Ein in Version 2.5.0 eingeführtes Problem wurde behoben, bei dem sich
enableTcf=falseundforceConsent=falsenicht korrekt verhielten
2.5.0
- Methode
IubendaCMP.clearData()hinzugefügt
2.4.0
- Die Methoden
acceptDefaultConsent,editConsent,showConsentPreferences,showVendorsPreferences,showCookiePolicywurden umbenannt inaccept,openPreferences,openTcfPreferences,openTcfVendorsPreferences,openCookiePolicy.
2.3.5
- WebView-Debugging nur im Debug-Modus aktiviert
2.3.4
- Verbesserte Protokollierung
2.3.3
- Das Abschneiden des unteren Teils des Popup-Fensters bei einigen Geräten wurde behoben.
2.3.2
- Proguard-Konfiguration in der Bibliothek hinzugefügt
2.3.1
isPurposeConsentGivenForPurposeId(purposeId)undisVendorConsentGivenForVendorId(vendorId)hinzugefügt
2.3.0
- Option
preventDismissWhenLoadedhinzugefügt - Aktualisierter Algorithmus für die Popup-Größe
2.2.3
- Die Bibliothek speichert nun die Konfiguration in einer Datei und stellt sie aus dem Cache wieder her, wenn keine Konfiguration gesetzt ist (dies verhindert Abstürze, wenn
ConsentActivitywiederhergestellt wird, bevor das SDK initialisiert ist).
2.2.1
- Verbesserte Popup-Größe auf verschiedenen Bildschirmgrößen
2.2.0
- Unterstützung für Transparency and Consent Framework v2.0, Ablehnen-Button und kategoriebezogene Einwilligung hinzugefügt
hasConsentist veraltet und wurde durchisConsentGivenersetzt.- Einführung der Funktion
shouldGetConsentfür mehr benutzerdefinierte Implementierungen
2.1.0
- Abstürze bei älteren Android-Versionen behoben
2.0.0
- Option
csVersionhinzugefügt
1.3.2
- Zeitstempel zu
saveConsent()undCMPStoragehinzugefügt
1.3.1
- Einführung der Optionen
cssFileundjsonFile
1.3.0
- Einführung der Optionen
cssContentundjsonContent - Berührungen außerhalb des Popups sind jetzt deaktiviert
1.2.0
- Wir handhaben die Größenänderung der Webansicht, wenn wir zur ersten Ebene zurückkehren
- Wir erlauben dem SDK nun, auf die genaue CS-Version zu verweisen
1.1.2
- Einführung der Verbindungsprüfung und der Option
skipNoticeWhenOffline
1.1.1
- Einführung eines neuen Standardwerts für
forceConsent
1.1.0
- Die Option
acceptIfDismissedwurde eingeführt
1.0.0
- Erste Veröffentlichung
Siehe auch
- So konfigurieren Sie Ihre Privacy Controls and Cookie Solution (Erweiterte Anleitung)
- Synchronisieren von Einwilligungseinstellungen zwischen Websites und Apps (SDK-Anleitung)
- Wie man den Einwilligungsnachweiszu Cookies speichert (Privacy Controls and Cookie Solution und Consent Database Integration)