Sobald Sie Ihre Datenschutzerklärung mit iubenda erstellt haben, haben Sie drei Möglichkeiten, sie in Ihre Webflow-Website zu integrieren. Sie können entweder:
Sie benötigen ein kostenpflichtiges Webflow-Plan, um den HTML-Code in Ihren Footer einzufügen.
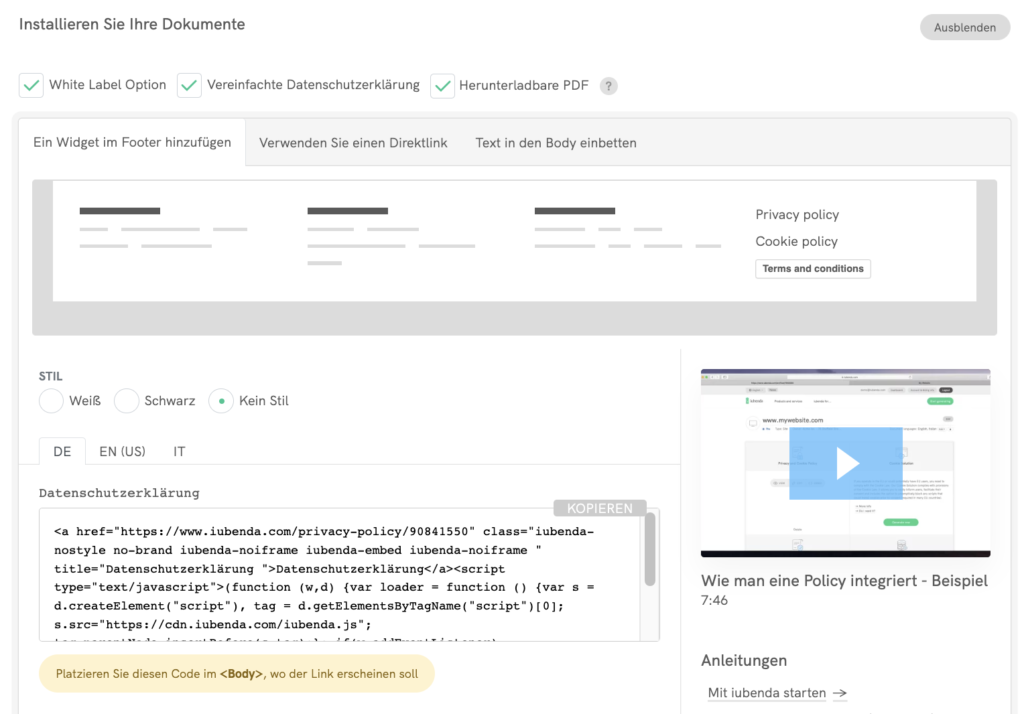
Gehen Sie auf Ihr iubenda-Dashboard, klicken Sie auf [Ihre Website] > Datenschutzerklärungen und Cookie-Richtlinien > Einbetten und kopieren Sie den Code unter dem Ein Widget im Footer hinzufügen Tab.

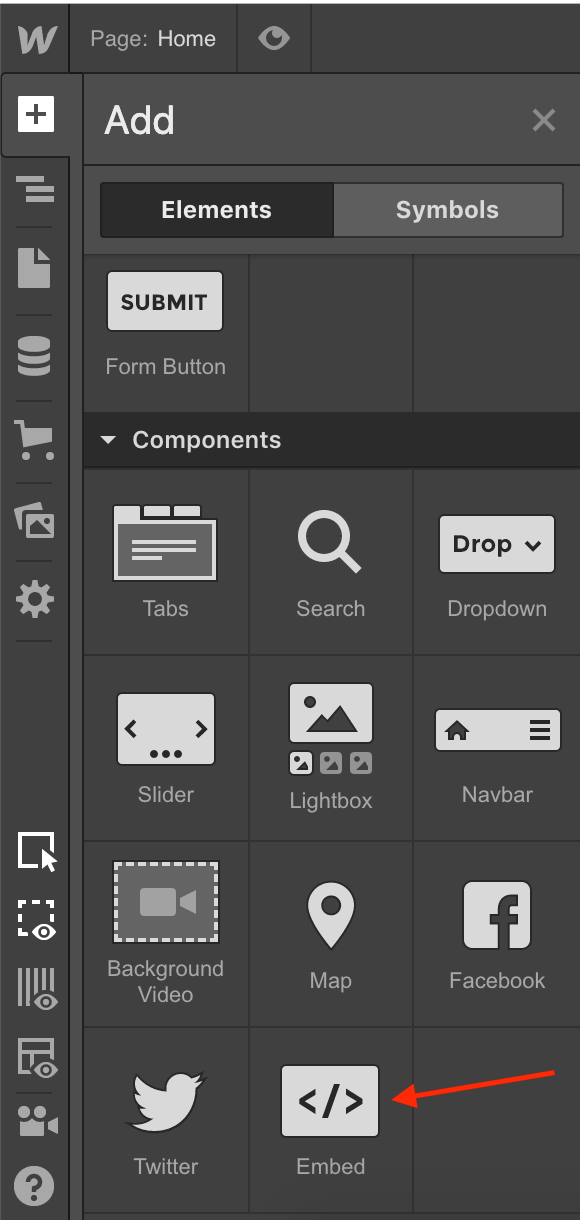
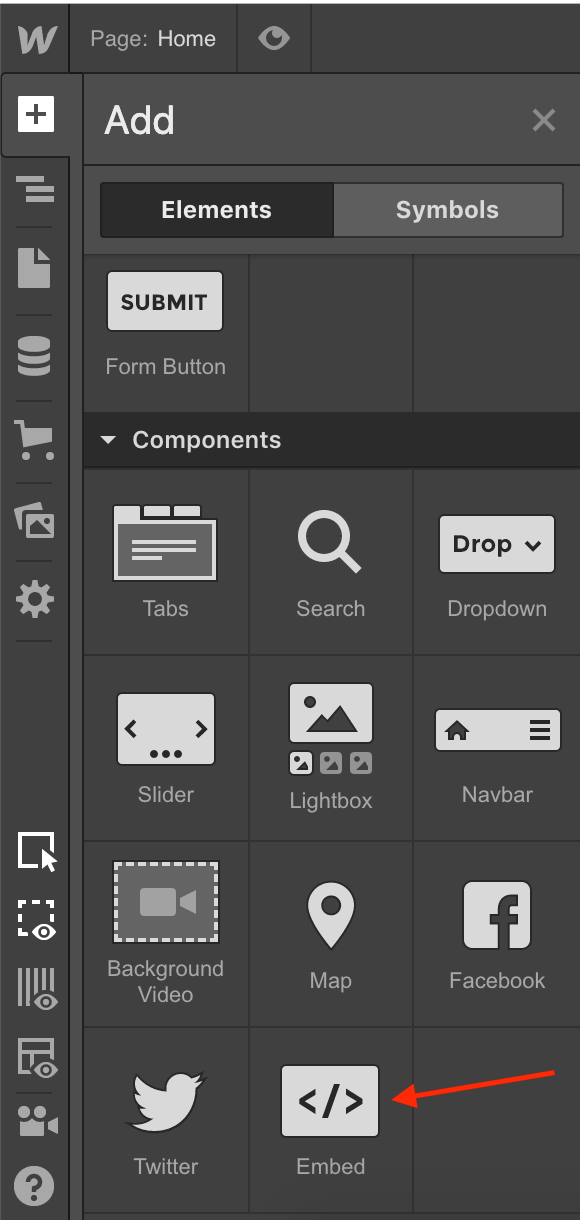
Gehen Sie jetzt zu Ihrem Webflow-Projekt und fügen Sie ein Embed-Element zu Ihrem Footer hinzu (weitere Informationen finden Sie auf Webflow University ).

Schließlich fügen Sie Ihr iubenda-Snippet in den Webflow Embed Code Editor ein, klicken Sie auf Save & Close, und schon sind Sie fertig.

Hier ein praktisches Beispiel. Klicken Sie auf den Button, um die Richtlinie zu öffnen:
DatenschutzerklärungDiese Methode erfordert eine iubenda Pro/Ultra-Lizenz, aber funktioniert auch mit dem kostenlosen Webflow-Plan.
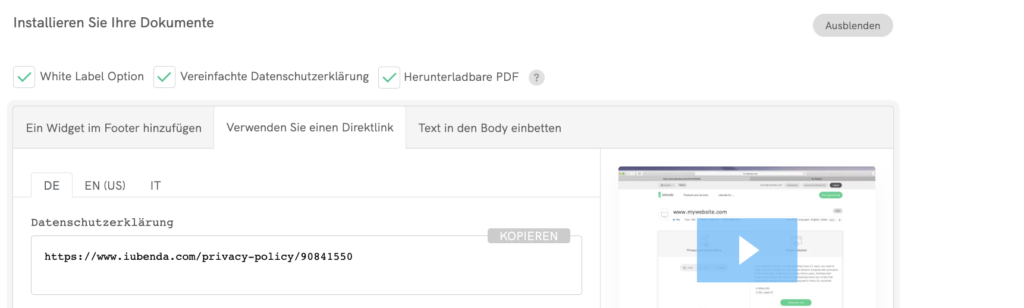
Gehen Sie auf Ihr iubenda-Dashboard, klicken Sie auf [Ihre Website] > Datenschutzerklärungen und Cookie-Richtlinien > Einbetten und kopieren Sie die URL der Datenschutzerklärung, die Sie unter der Verwenden Sie einen Direktlink Tab finden.

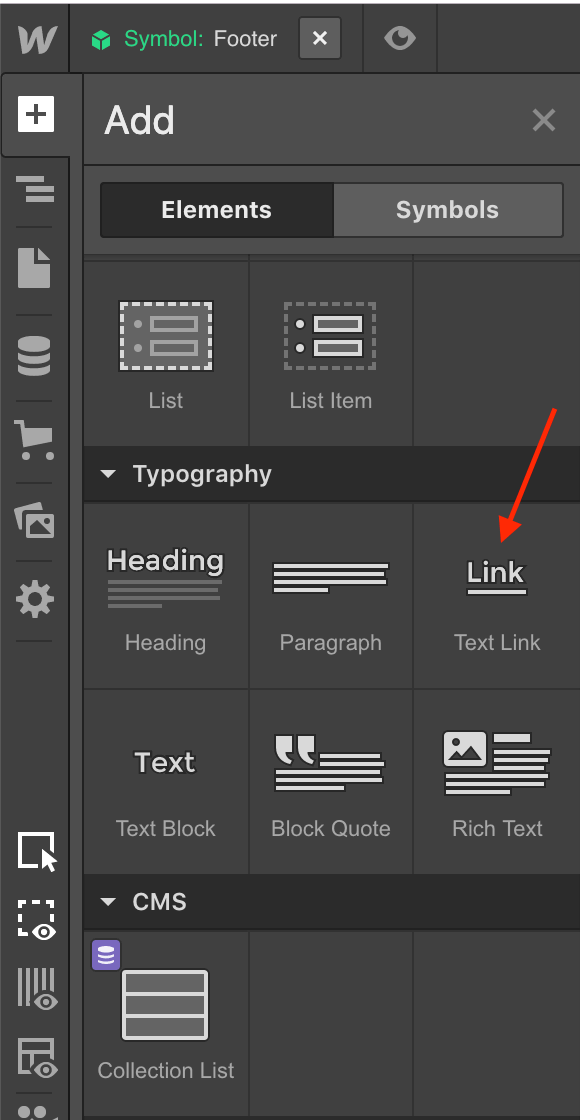
Gehen Sie jetzt zu Ihrem Webflow-Projekt, fügen Sie einen Text Link zu Ihrem Footer hinzu (oder bearbeiten Sie einen bestehenden) und nennen Sie ihn „Datenschutzerklärung“.

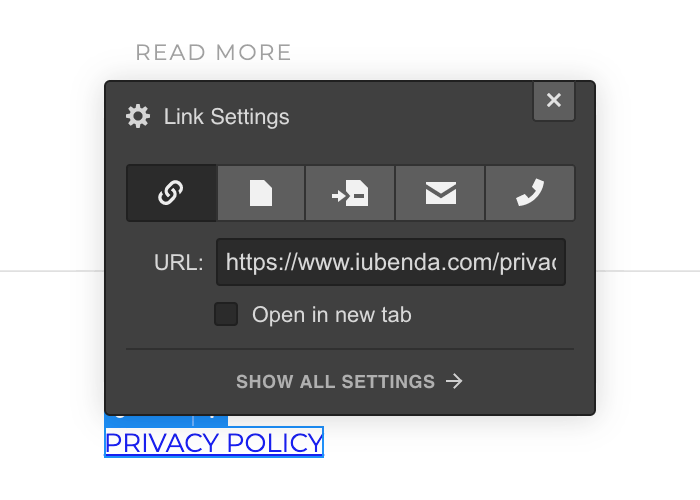
Fügen Sie die URL der Datenschutzerklärung in das URL-Feld der Link-Einstellungen ein, und schon sind Sie fertig.

Diese Methode erfordert eine iubenda Pro/Ultra-Lizenz und einen kostenpflichtigen Webflow-Plan.
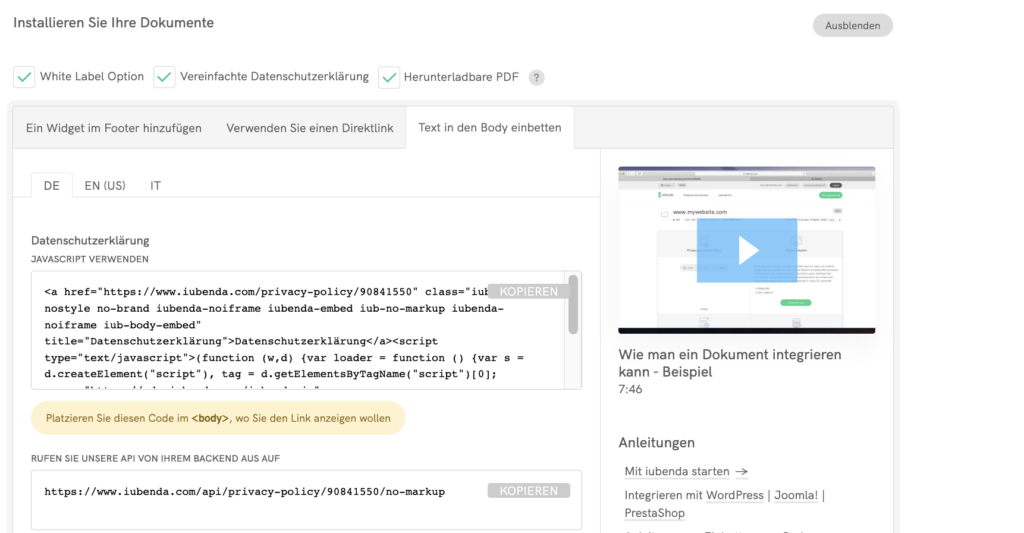
Die direkte Texteinbettungsoption lässt Ihre Datenschutzerklärung so aussehen, als wäre sie ein nativer Teil Ihrer eigenen Website. Gehen Sie auf Ihr iubenda-Dashboard, klicken Sie auf [Ihre Website] > Datenschutzerklärungen und Cookie-Richtlinien > Einbetten und kopieren Sie den Code unter dem Text in den Body einbetten Tab.

Gehen Sie nun zu Ihrem Webflow-Projekt, fügen Sie eine neue Seite hinzu und nennen Sie sie „Datenschutzerklärung“.

Fügen Sie ein Embed Element zu Ihrer Datenschutzseite hinzu (in der Webflow University finden Sie weitere Informationen zum Einbetten von benutzerdefiniertem Code).

Schließlich fügen Sie Ihr iubenda-Snippet in den Webflow Embed Code Editor ein, klicken Sie auf Save & Close, und schon sind Sie fertig.