Ich habe meine AGBs dank der einfachen und leicht verständlichen Anleitung von iubenda in Webflow integriert!
Muss ich in Webflow AGBs hinzufügen? Bleiben Sie dran, um herauszufinden, was Sie in Ihre Webflow-AGBs aufnehmen sollten, und wie Sie AGBs erstellen und in Ihre Webflow-Website integrieren können.
→ Haben Sie bereits Ihre AGBs generiert? Springen Sie zu Wie man AGBs auf Webflow einfügt.
Auch wenn es oft die uninteressanteste Seite auf einer Website ist, sind die AGBs ziemlich wichtig, da sie es ermöglichen, die Regeln für die Nutzung Ihrer Website festzulegen. AGBs sind zwar nicht immer gesetzlich vorgeschrieben, aber sie schützen Sie und Ihr Unternehmen vor Haftungsansprüchen und vielem mehr – es ist also immer eine kluge Entscheidung, sie einzufügen.
Wenn Sie eine E-Commerce-Website betreiben, beachten Sie bitte, dass AGBs vorgeschrieben sein können, da sie in der Regel gesetzlich vorgeschriebene Informationen wie Garantie- und Widerrufsinformationen enthalten, mehr dazu hier.
HINWEIS: Wenn Sie in irgendeiner Weise personenbezogene Daten verarbeiten, sind Sie gesetzlich verpflichtet, eine formelle Datenschutzerklärung einzurichten.
Da Ihr Webflow für Ihre Aktivitäten und Dienstleistungen einzigartig ist, kann das, was Sie in Ihre AGBs aufnehmen müssen, von den AGBs anderer Anbieter abweichen. Es ist jedoch wichtig zu wissen, dass es eine Reihe von Klauseln gibt, die in den AGBs fast aller Websites Standard sind.
Hier finden Sie Informationen darüber, was AGBs grundsätzlich enthalten sollten.
Unser AGB-Generator ist für Webflow optimiert Beginnen Sie jetzt mit der Generierung Ihrer AGBs.
Sobald Sie Ihre AGBs mit iubenda generiert haben, gibt es drei Möglichkeiten, sie in Ihre WordPress-Website zu integrieren: Sie können entweder:
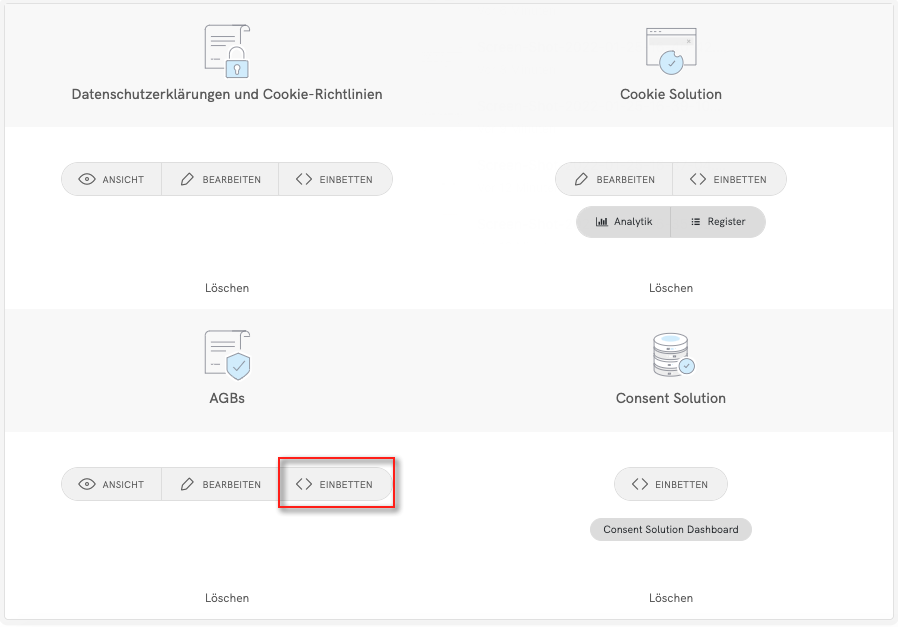
Um loszulegen, gehen Sie zunächst auf Ihr iubenda-Dashboard und klicken Sie auf [Ihre Website] > AGBs > Einbetten.

Bitte beachten Sie: Sie benötigen ein kostenpflichtiges Webflow-Abo, um einen HTML-Code in Ihre Fußzeile einzufügen. Für Integrationsmethoden, die mit kostenlosen Webflow-Plänen funktionieren, sehen Sie sich bitte die Direktlink-Methode an.
Das Widget wird normalerweise in der Fußzeile Ihrer Webflow-Website platziert und zeigt entweder einen Textlink oder einen Button an. Wenn Sie darauf klicken, öffnet sich ein Lightbox-artiges modales Fenster, in dem Ihre AGBs angezeigt werden.
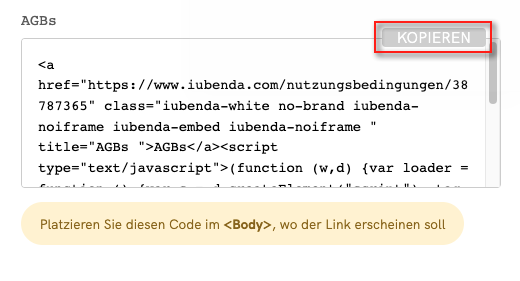
Klicken Sie im Einbettungsbereich auf Ein Widget im Footer hinzufügen, scrollen Sie zu den AGBs und klicken Sie auf KOPIEREN.

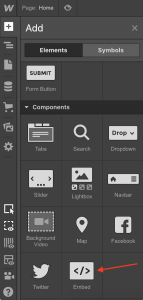
Als Nächstes rufen Sie Ihr Webflow-Projekt auf und fügen ein eingebettetes Element zu Ihrer Fußzeile hinzu, indem Sie auf Embed klicken.

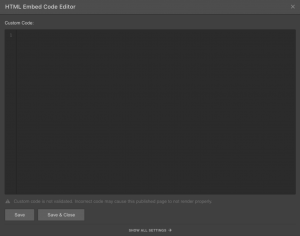
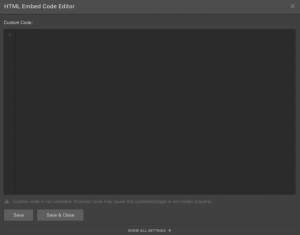
Dann müssen Sie nur Ihren iubenda-Code in den “HTML embed code editor” einfügen, auf Save & Close klicken und schon sind Sie fertig!

Hier ist ein Beispiel. Klicken Sie auf den Button, um die AGBs zu öffnen:
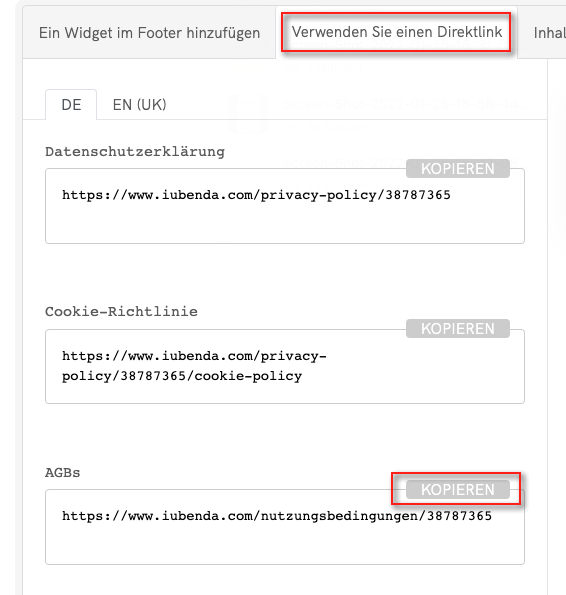
AGBsUm einen direkten Link hinzuzufügen, klicken Sie auf Verwenden Sie einen Direktlink, suchen Sie den Abschnitt mit den AGBs und klicken Sie auf KOPIEREN, um den Link in Ihre Zwischenablage zu kopieren.

Gehen Sie dann zu Ihrem Webflow-Projekt, fügen Sie einen Text Link zu Ihrem Footer hinzu (oder bearbeiten Sie einen bestehenden) und nennen Sie ihn “AGBs”.

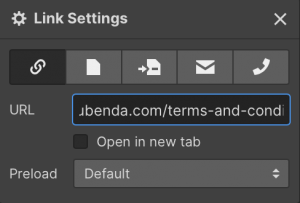
Fügen Sie die URL der AGBs, die Sie im vorherigen Schritt kopiert haben, in das URL-Feld für die Link-Einstellungen ein – fertig!

Bitte beachten Sie: Diese Methode erfordert ein kostenpflichtiges Webflow-Abo. Für Integrationsmethoden, die mit kostenlosen Webflow-Plänen funktionieren, sehen Sie sich bitte die Direktlink-Methode an.
Die Option der direkten Texteinbettung lässt Ihr AGB-Dokument so aussehen, als wäre es ein Teil Ihrer eigenen Website. Für die direkte Texteinbettung müssen Sie eine leere Seite in Webflow erstellen und Ihren Code dort einfügen).
Klicken Sie auf Text im Textkörper einbetten, scrollen Sie nach unten zu den AGBs und klicken Sie auf KOPIEREN.
Wenn Sie den Code direkt kopieren, wird das iubenda-Styling (Schriftarten usw.) weiterhin auf Ihr Dokument angewendet. Wenn Sie möchten, dass das Dokument das Styling direkt von Ihrer Website übernimmt, wählen Sie hier die White-Label-Option.
Dadurch wird das gesamte iubenda-Styling aus Ihrem Dokument entfernt.
Gehen Sie dann zu Ihrem Webflow-Projekt, fügen Sie eine neue Seite hinzu und nennen Sie sie “AGBs”.

Fügen Sie dann ein Embed-Element zu Ihrer AGB-Seite hinzu, indem Sie auf Embed klicken.

Fügen Sie abschließend Ihren iubenda-Code in den Webflow Embed Code Editor ein.

Klicken Sie nun auf Save & Close, und Sie sind fertig! Die AGBs werden auf der von Ihnen gewählten Seite angezeigt. Verlinken Sie sie einfach in Ihrer Fußzeile oder im Hauptmenü.
💡Sie sind sich nicht sicher, welche Datenschutz-Dokumente Sie für Ihre Webflow-Website benötigen? Machen Sie dieses schnelle Quiz, um herauszufinden, welche Gesetze für Sie und Ihr Unternehmen gelten.